6 принципов дизайна, которые превратят любое видео из обычного в выдающееся
Опубликовано: 2022-06-23Увлекательный повествовательный сценарий и раскадровка являются основой привлекательного видео или анимации. Но даже самые спланированные истории могут оказаться утомительными, если фоны, персонажи, цвета, реквизит и сцены, которые вы используете для рассказа своей истории, неинтересны. Чтобы удержать внимание зрителя, выбранные вами визуальные элементы должны быть такими же привлекательными, как и история, которую они поддерживают. Принципы дизайна — это базовые правила, которые эксперты из творческой индустрии считают основой отличного дизайна.
Кинофильмы, документальные фильмы и профессиональные видеоролики компаний следуют одному, а иногда и всем из следующих шести принципов дизайна для создания увлекательных видеороликов.
1. Контраст
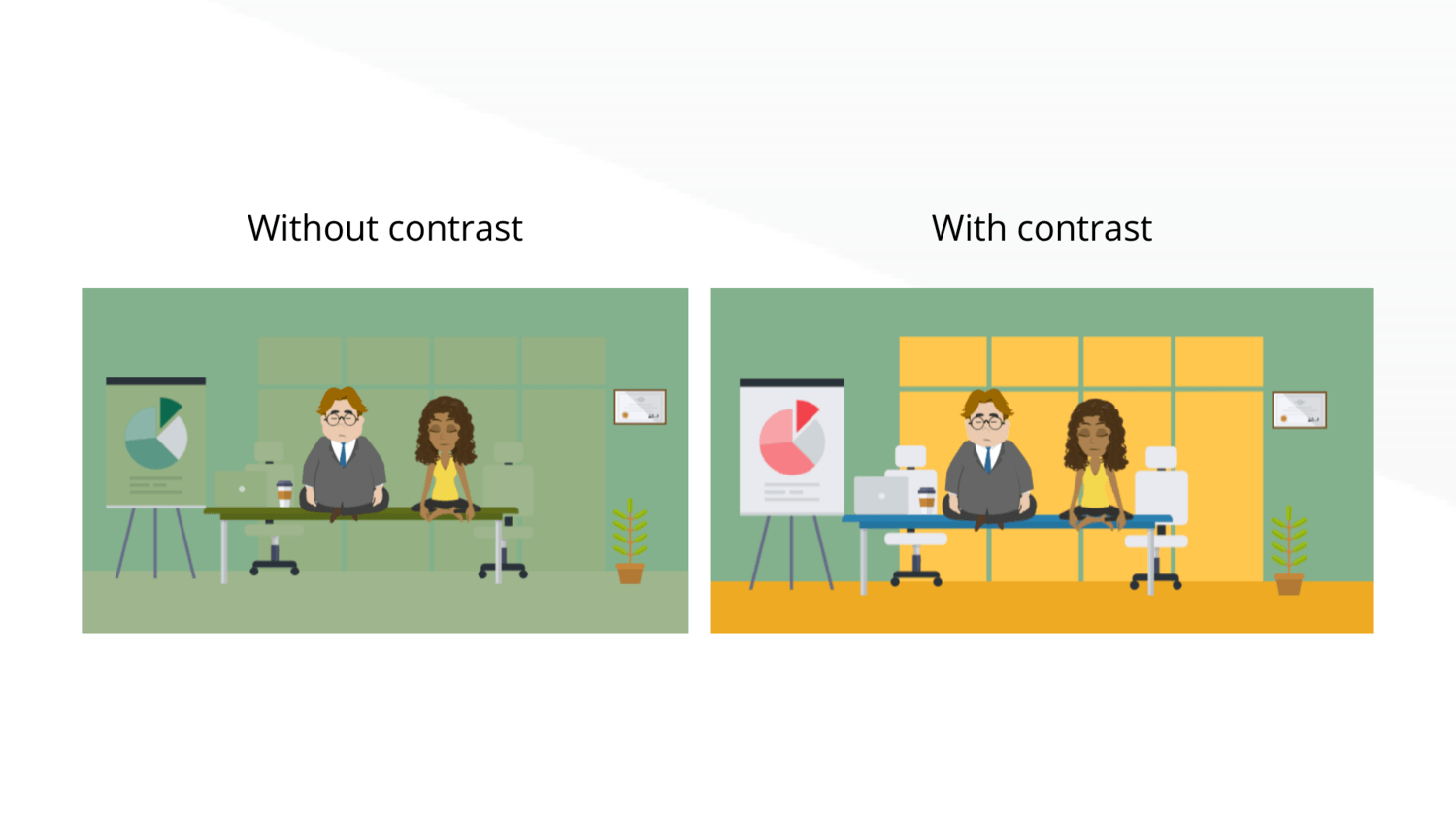
Контраст означает изменение форм, размеров и цветов различных элементов вашей сцены.
Когда сцена сбивает с толку или неинтересна, это может быть связано с отсутствием каких-либо различий между элементами вашего видео. Если все выглядит одинаково, зрители не могут различить, где персонаж или предмет начинается и где заканчивается. Вы можете убедиться, что ваши зрители смогут оценить каждый пиксель вашего видео, настроив цвета и размер каждого элемента.

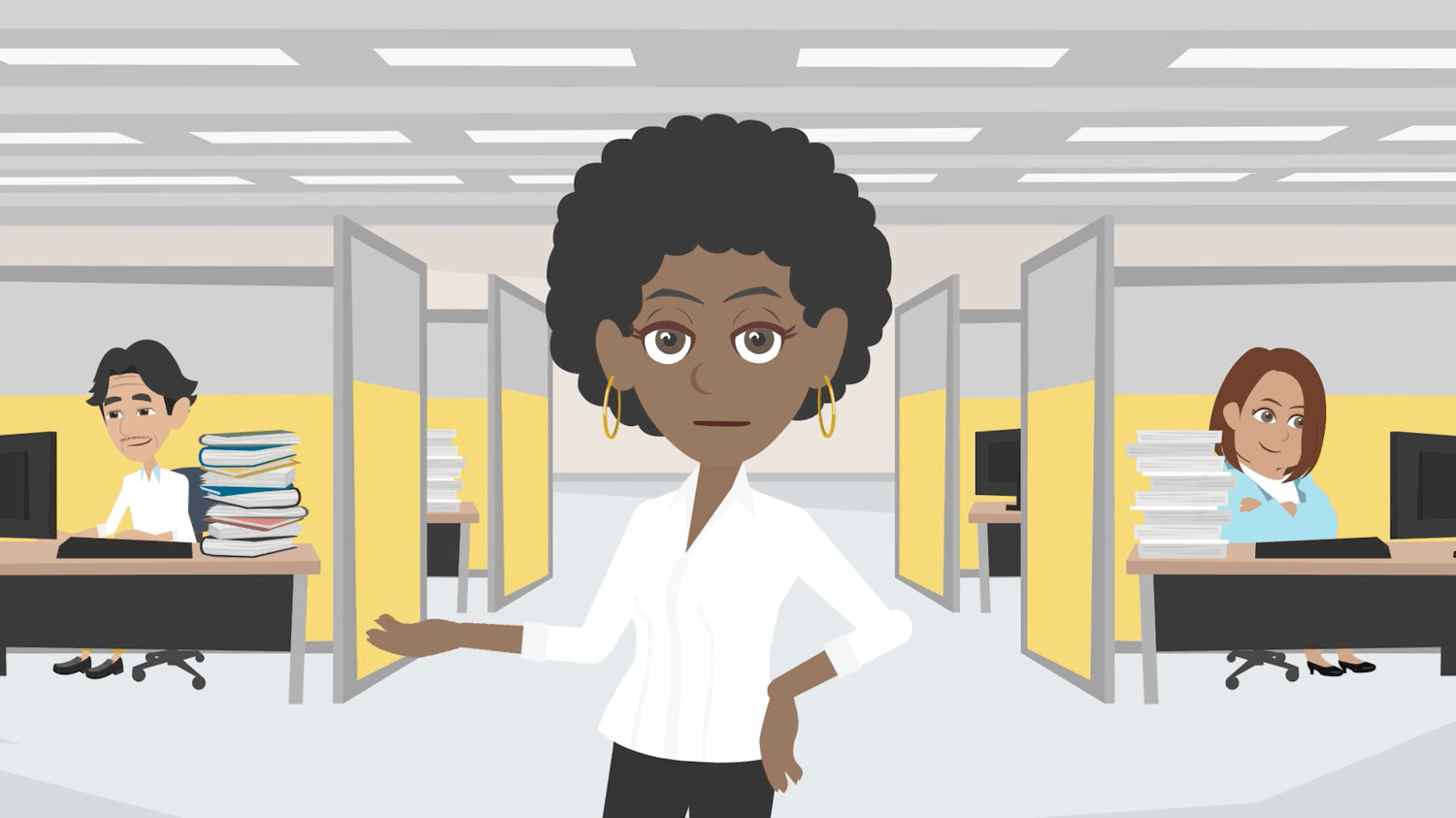
Изображение слева имеет два значения зеленого цвета. Хотя долгий взгляд может помочь вам отличить двух людей от диаграммы, вам не стоит бросать вызов зрителю. Есть два способа исправить проблему контрастности левого изображения. Вы можете придерживаться монохроматического вида, но варьировать оттенки, оттенки и тона. В качестве альтернативы вы можете использовать более удобный для аудитории подход и изменить цвет фона, персонажей и реквизита, чтобы создать четкие границы между ними, как вы можете видеть на правом изображении.
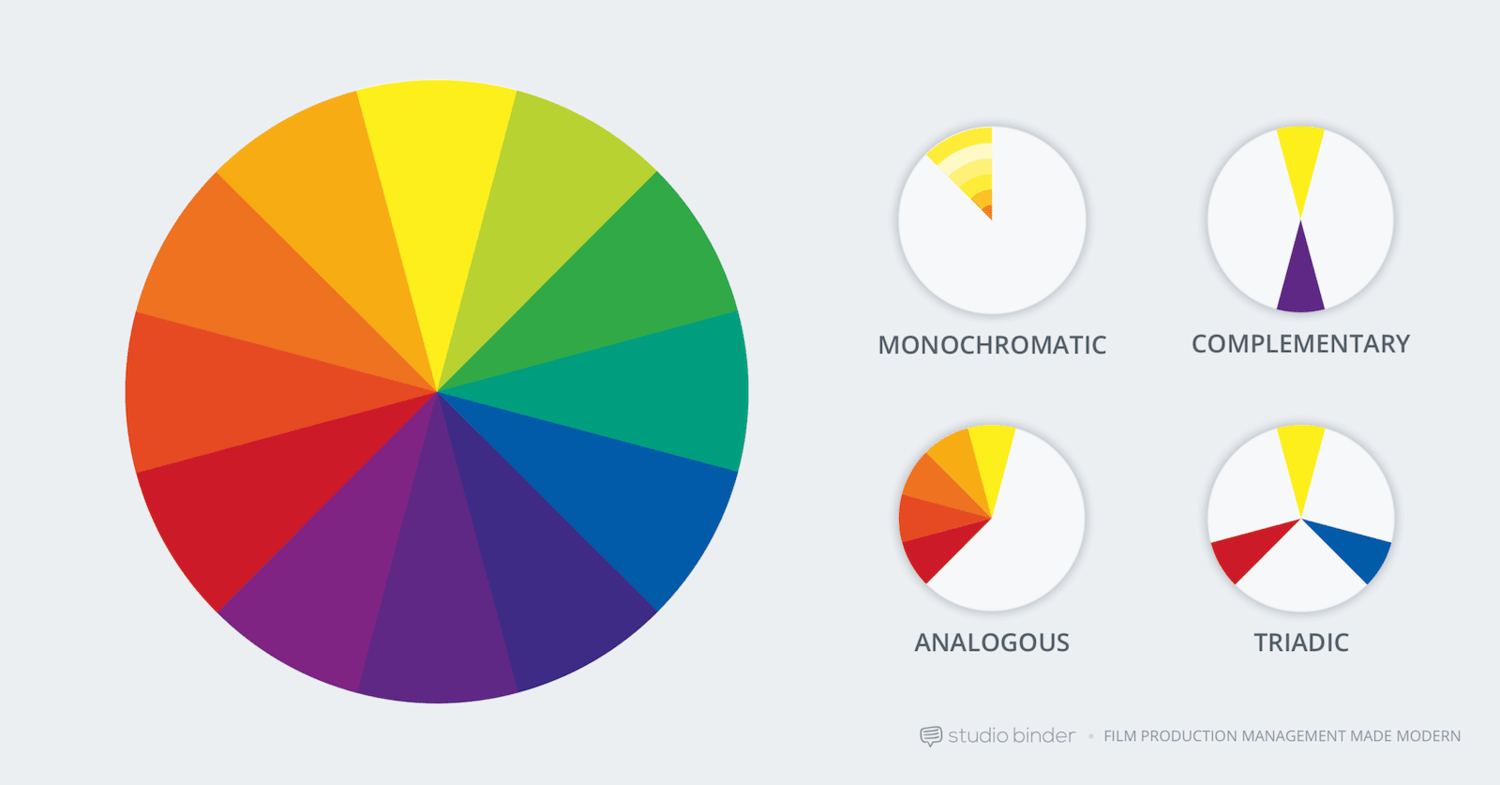
Цветовой круг — это интерактивный и простой способ понять отношения между цветами. В зависимости от положения каждого цвета внутри кругового расположения цветов, сопоставление его с тем или иным оттенком может привести к эстетически приятной сцене или к непривлекательной.

Изображение от StudioBinder
Цвета, противоположные друг другу в цветовом круге, известные как дополнительные цвета, выделяются, не конфликтуя. Аналогичные цвета и триадные цвета — еще два способа сочетания цветов. Чтобы создать контраст с аналогичными цветами, придерживайтесь трех цветов, которые находятся рядом друг с другом. Их близость заставляет их иметь схожие черты, поэтому они дополняют друг друга. Amazon использовал синий, сине-зеленый и зеленый оттенки для создания контраста в одном из своих руководств по Alexa. В случае триадных цветов выберите три цвета, равномерно распределенные по цветовому кругу. Wistia воспользовалась тремя цветами — розовым, желтым и синим — для создания яркого видеоролика для продвижения своего бренда.
Ваша способность оценивать уровни контрастности изображения будет улучшаться по мере того, как вы будете выбирать больше цветов для своих видео и глубже погружаться в теорию цвета. Однако вы можете использовать цветовые палитры для достижения идеального контраста с момента создания следующего видео. В этой статье вы найдете 20 готовых палитр, независимо от типа вашей компании.
2. Пропорция
Пропорция — это относительный размер персонажа, реквизита или фона по сравнению с другими элементами в той же сцене. В своей самой простой форме пропорция передает относительное измерение: реалистичный снимок будет изображать мяч для гольфа меньше грейпфрута, грейпфрут меньше футбольного мяча и т. д. Но пропорция также может сообщать об уровнях важности.
Правило Хичкока, придуманное Альфредом Хичкоком, обобщает принцип пропорции, утверждая, что размер визуального элемента должен быть пропорционален его влиянию на кадр. Если диаграмма, текст или персонаж имеют решающее значение для понимания вашей истории, они должны иметь размер, который сделает их мгновенно узнаваемыми.
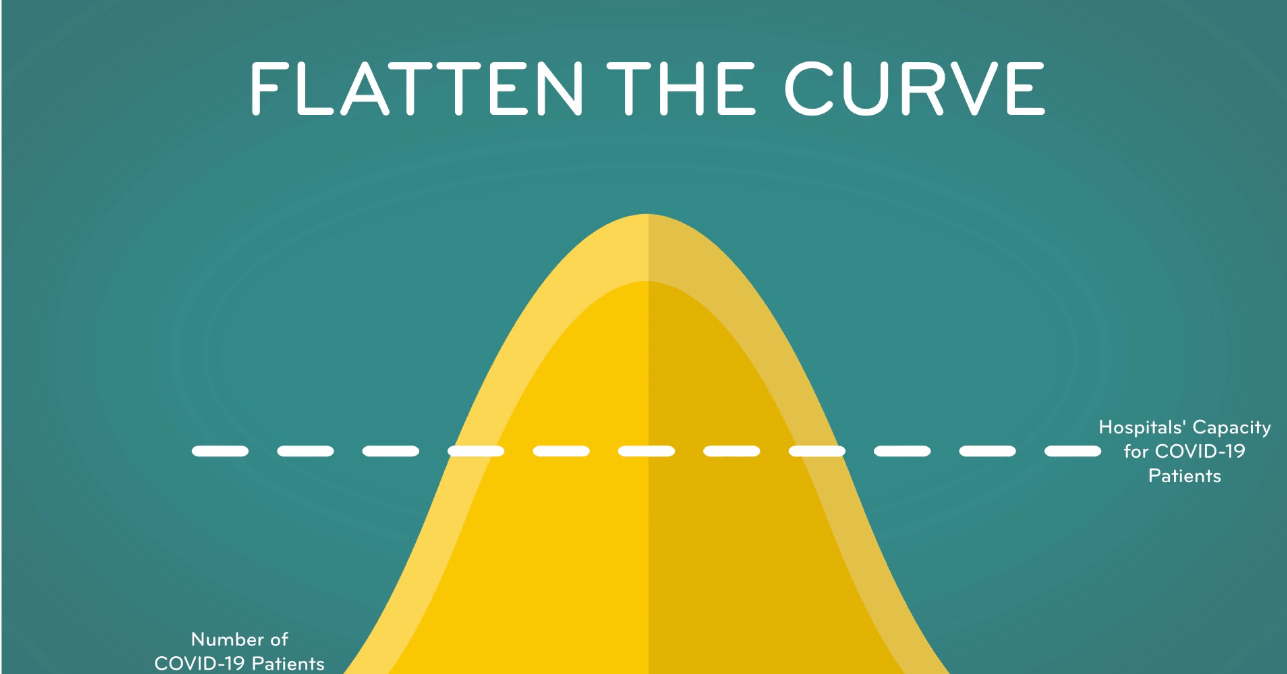
В нашем шаблоне « Почему социальное дистанцирование работает » мы используем принцип пропорции, используя заголовок, который более чем в два раза превышает размер остального текста. Ваш взгляд естественным образом направляется к этому элементу.

Вы можете создавать видеоролики, соответствующие принципу пропорции, записывая наиболее важные элементы ваших сцен перед съемкой. Затем вы можете направить на них взгляд зрителя, увеличив размер элементов или приблизив их, чтобы они стали более заметными.
3. Баланс
Баланс — это принцип, основанный на структуре, который побуждает производителей создавать визуальную гармонию, тщательно выбирая расположение каждого элемента по отношению ко всей композиции.
Все ваши дизайнерские решения повлияют на то, как зрители воспримут сцены вашего видео. Баланс помогает определить точное положение для размещения элемента с помощью сеток и концепций симметрии и асимметрии.
Симметричные и асимметричные сцены — это два способа расставить фигуры для достижения баланса. В симметричных сценах вы представляете воображаемую центральную линию и равномерно распределяете все элементы вашей композиции по обеим сторонам. Симметричное наслоение визуальных ресурсов создает ощущение баланса, которое помогает зрителям легко перемещаться по кадру. Асимметричный баланс стремится достичь того же уровня баланса, но без размещения одних и тех же элементов с каждой стороны.

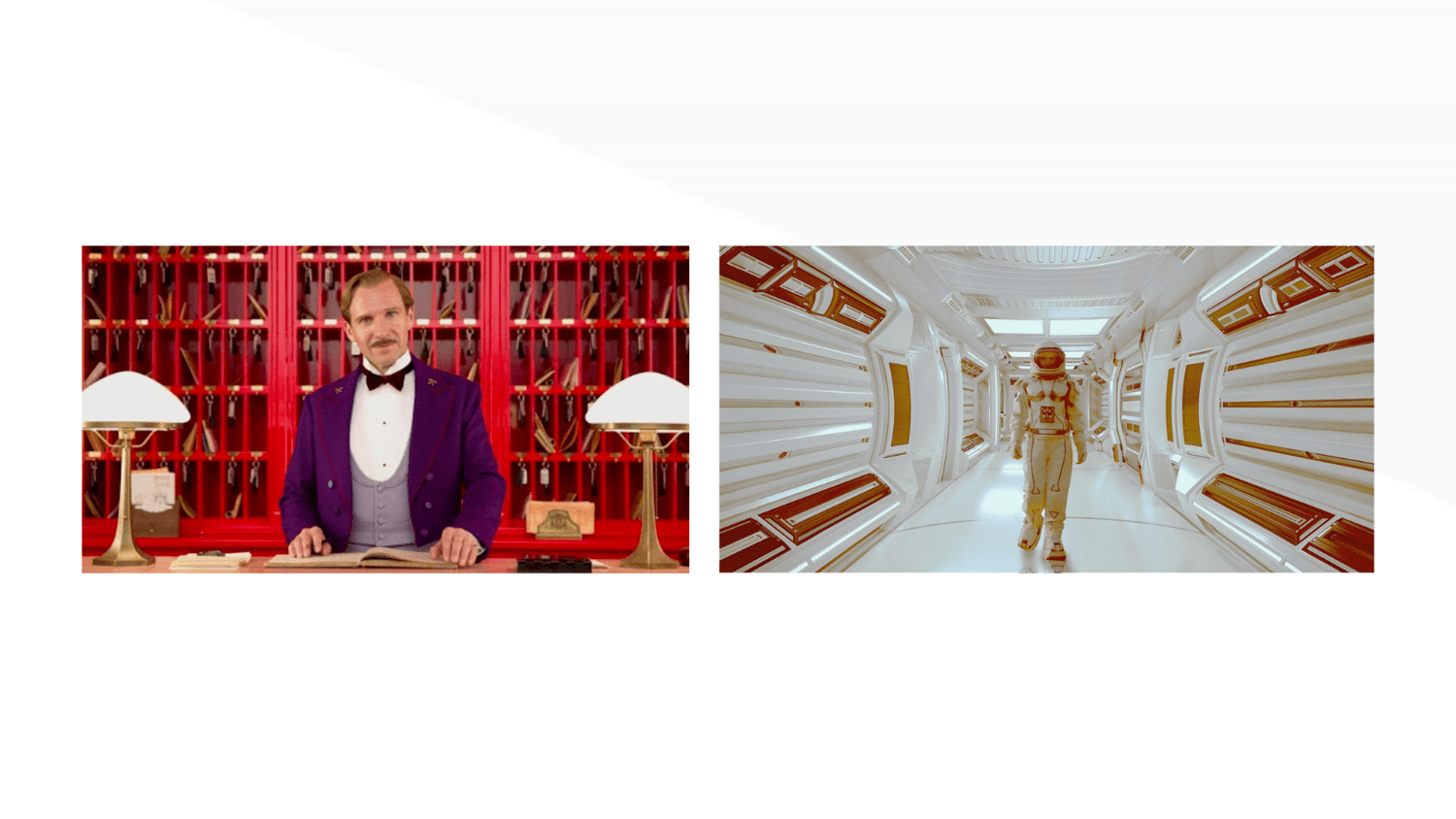
Уэс Андерсон и Стэнли Кубрик — два кинорежиссера, известные своим превосходным использованием симметрии в своих кадрах для сохранения баланса.

Сетки — это простой способ добиться баланса за счет симметрии в вашем видео. Одной из самых популярных сеток в кинопроизводстве, дизайне и фотографии является правило третей, когда вы делите сцену на формат три на три и размещаете наиболее важные элементы в точке пересечения сетки. Поскольку линии не центрированы, вы не можете достичь симметричного баланса. Но вы по-прежнему можете создать асимметричную композицию, которую зрителю будет легко сканировать.
4. Акцент
Акцент означает убедиться, что жизненно важные элементы ваших сцен выделяются. Без акцента зрители не могут сказать, на что они должны тратить больше всего внимания. В результате они, скорее всего, пропустят важные сцены или визуальные подсказки, что повлияет на общее понимание вашего видео.
Когда дело доходит до выделения людей, вы можете поместить основные объекты в центр кадра, чтобы привлечь внимание зрителя. Вы также можете отодвигать персонажей поддержки и реквизит, чтобы ваши главные герои оставались в центре внимания.

Вы можете добиться акцента с помощью нескольких действий в зависимости от того, что вы хотите, чтобы зритель увидел. Если вы хотите выделить текст, добавление рамки после утверждения или изменение шрифта заголовка помогут вам в этом. Эти сцены, заполненные актерами или анимированными персонажами, могут подчеркнуть действия их актеров, размывая остальную часть сцены или даже одевая их в яркие цвета, которые никто другой не носит.
5. Повторение
Повторение — это идея воспроизведения узора, цвета, особенностей тела, шрифта или деталей в одной или нескольких сценах. Повторное представление одних и тех же визуальных деталей помогает производителям видео проецировать постоянный уровень важности и дизайна, чтобы зрители могли легко ориентироваться в своем видеопроекте.
Компании используют принцип повторения всякий раз, когда они следуют руководству по стилю бренда или видео. Используя одни и те же шрифты, цвета, стиль анимации или актеров, их аудитория может ассоциировать визуальные элементы с их брендом. Повторение также применимо к сохранению смысла или повествования. В сериале о Гарри Поттере почти в каждом фильме большинство членов школы волшебников носят темные мантии. Повторение помогает отличить их как учеников и общаться, когда они в школе, а не в человеческом мире.

Прежде чем начать свое видео, спросите себя, какие элементы должны оставаться неизменными, а какие идеи следует усилить. Возьмите эти элементы и покажите их несколько раз в одном проекте или проектах.
6. Пробелы
Пустое пространство — это визуально пустая часть сцены вашего видео. Эти участки либо не имеют элементов, либо имеют чистый фон: небо, стену или мраморный блок. Оставляя части вашего кадра пустыми, зрители могут легко перемещаться по вашему видео, а не перегружаться переполненным пространством.
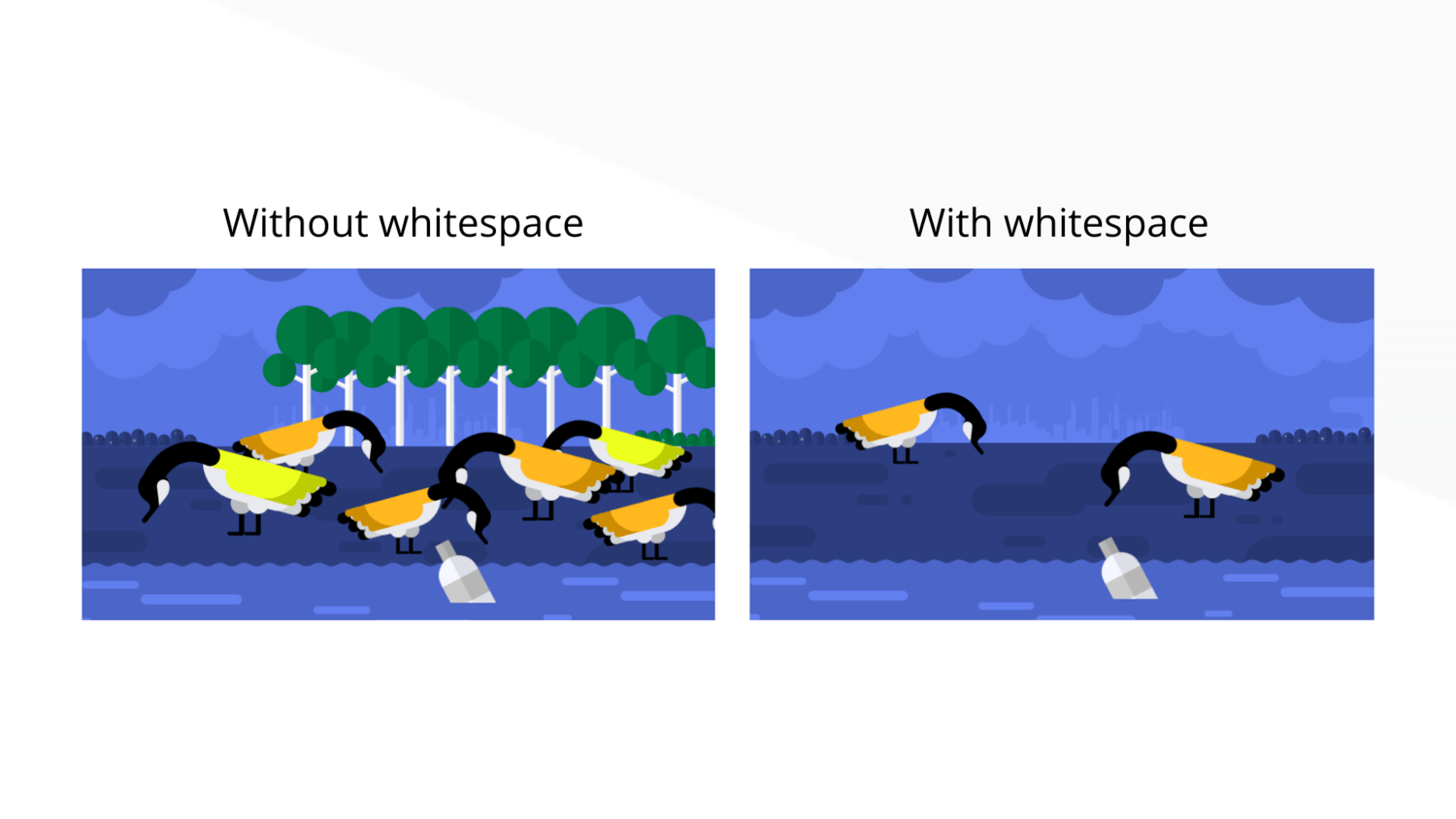
Мы использовали пробелы в нашем шаблоне парниковых газов , чтобы ограничить количество уток до того, что было строго необходимо для обмена сообщением. Как видно на скриншоте справа, в результате получилось видео, которое легко просмотреть и понять. В качестве альтернативы, изображение слева пытается заполнить каждый угол фрагмента, что приводит к несбалансированному, трудному для понимания кадру.

Создание привлекательной рамки — это как удаление элементов, так и добавление правильных. Всякий раз, когда вы придумываете свой набор или анимационный проект, сомневайтесь в количестве и распределении элементов, которые вы используете для передачи идеи. Удалите некоторые из них, если это необходимо, чтобы мир мог оценить вашу сцену.
Следуйте принципам дизайна, чтобы создавать выдающиеся видео
Визуальные эффекты являются важнейшим компонентом видео. Беглое описание вашей истории вашим докладчиком и четкий сценарий вашего писателя потеряют свое очарование, если визуальные эффекты, которые вы выберете для сопровождения своей работы, будут игнорировать эти шесть принципов дизайна.
Независимо от того, будет ли ваше видео состоять из реальных кадров и анимации или будет полностью анимированным, набор инструментов Vyond позволит вам легко следовать принципам отличного дизайна. Вы можете обеспечить повторение, придерживаясь одного из наших стилей анимации — контраста, выбирая между миллионами цветовых значений, симметрии, перемещая объекты с помощью наших сеток и полей, и многое другое без предварительного опыта.
Создать видео проект
