Лучшие дизайны мобильных взаимодействий 2017 года
Опубликовано: 2018-01-21Вот несколько дизайнов мобильных взаимодействий, которые «поразили» индустрию
Здесь, в Proto.io, мы рады видеть, какие свежие и инновационные дизайнерские идеи появятся в этом году. Поскольку 2018 год начался отлично, важно оглянуться назад на дизайн мобильного взаимодействия, который «поразил» отрасль. В прошлом году мы рассмотрели пять лучших дизайнов мобильных взаимодействий с января по декабрь, и мы хотим подвести итоги этих коллекций.
Без дальнейших церемоний, давайте перейдем непосредственно к дизайну мобильного взаимодействия, который заставил нас задуматься дважды (или больше!) в 2017 году.
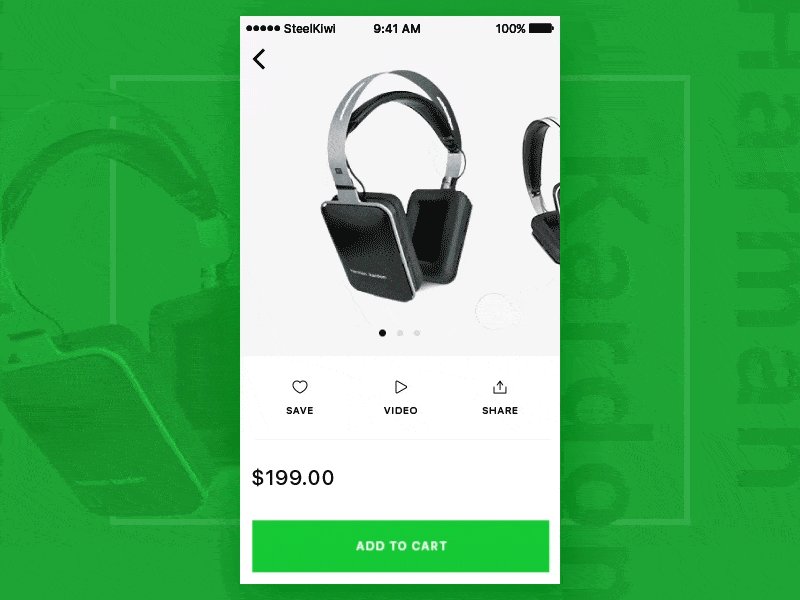
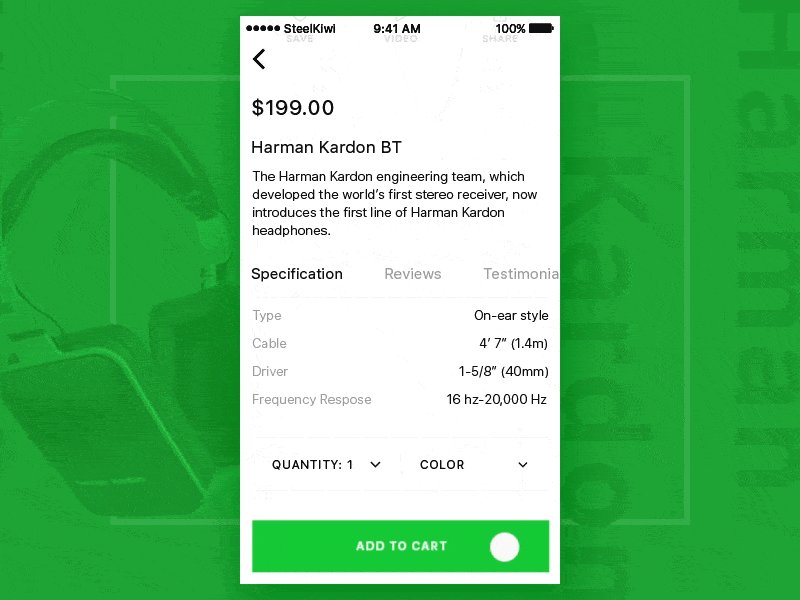
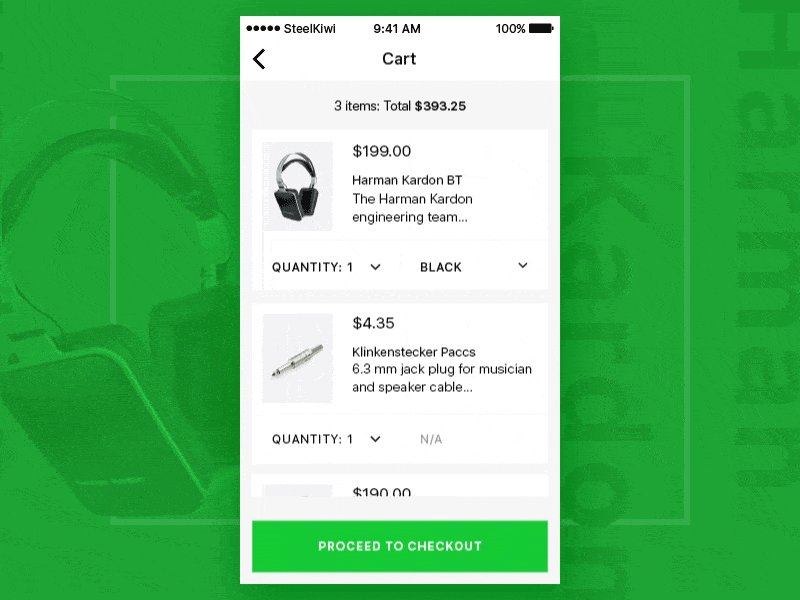
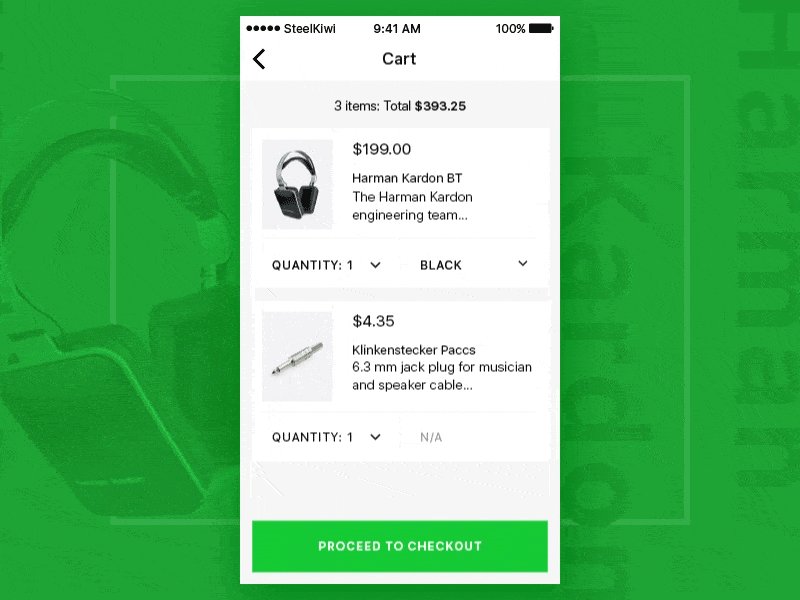
Товар и тележка от Skiti для Steelkiwi Inc.
Эта концепция приложения впечатляет меня плавным переходом, когда вы добавляете товар в корзину. Дизайнер добавил интересный синкопированный ритм, когда вы пролистываете варианты продукта.

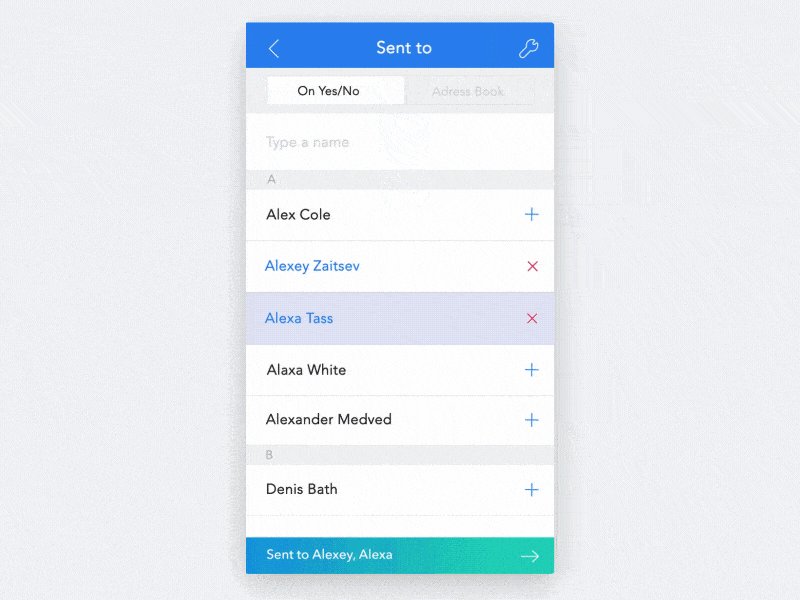
Анимация настроек разговора от Любоша Волкова
Эта концепция приложения привлекла мое внимание, потому что дизайн буквально плавный. Изменение настроек приложения никогда не бывает очень увлекательной частью его использования, но когда один раздел так плавно перетекает в другой, трудно не насладиться микровзаимодействием.

Интерактивный дизайн Дипу Мэтью
Мы привыкли прокручивать вниз или проводить пальцем в сторону, чтобы просмотреть варианты, но Мэтью добавляет к этому восхитительный поворот (каламбур). В целом, это очень сплоченная концепция, которая создает ощущение вращения.

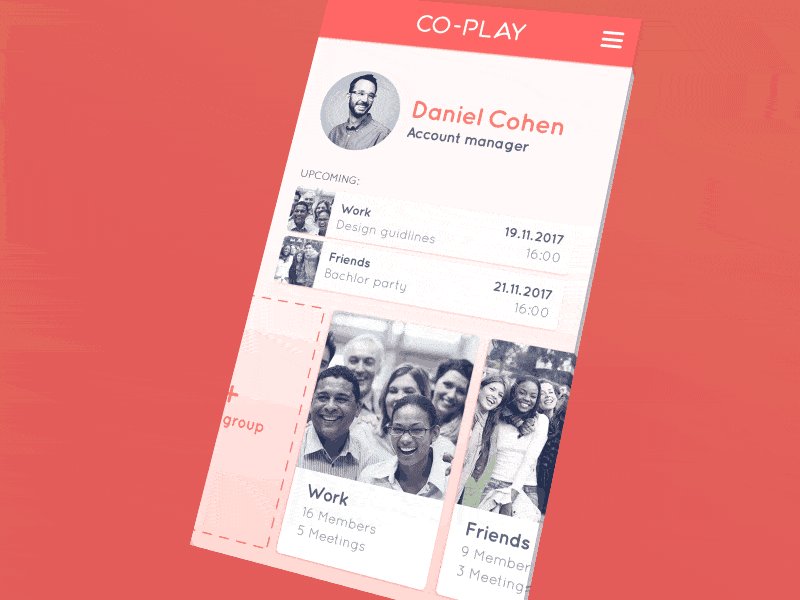
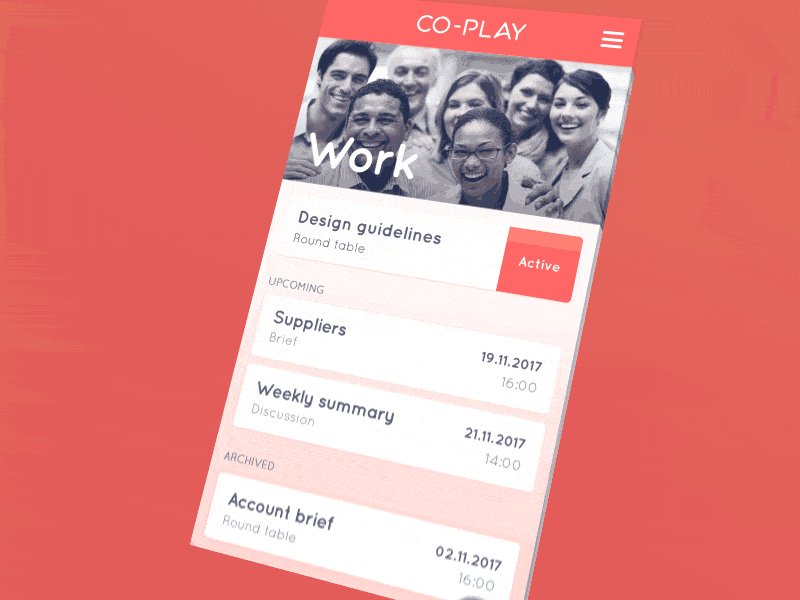
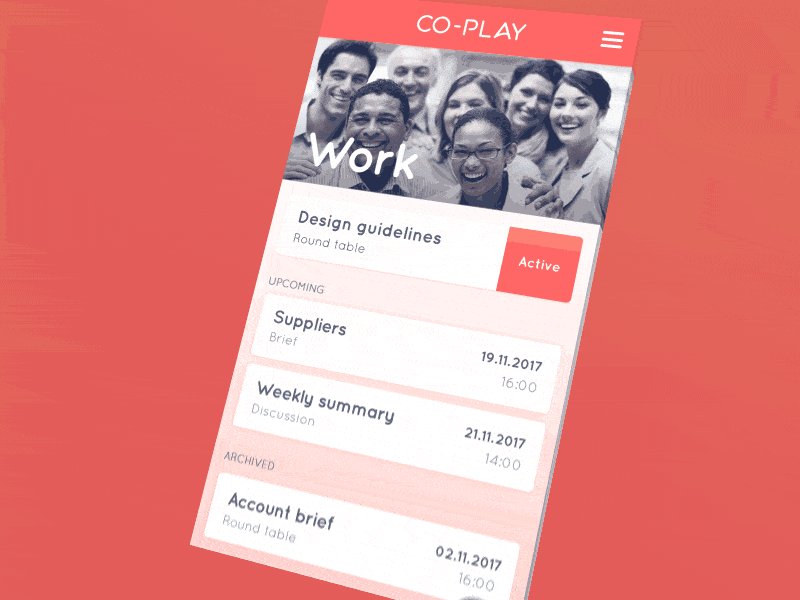
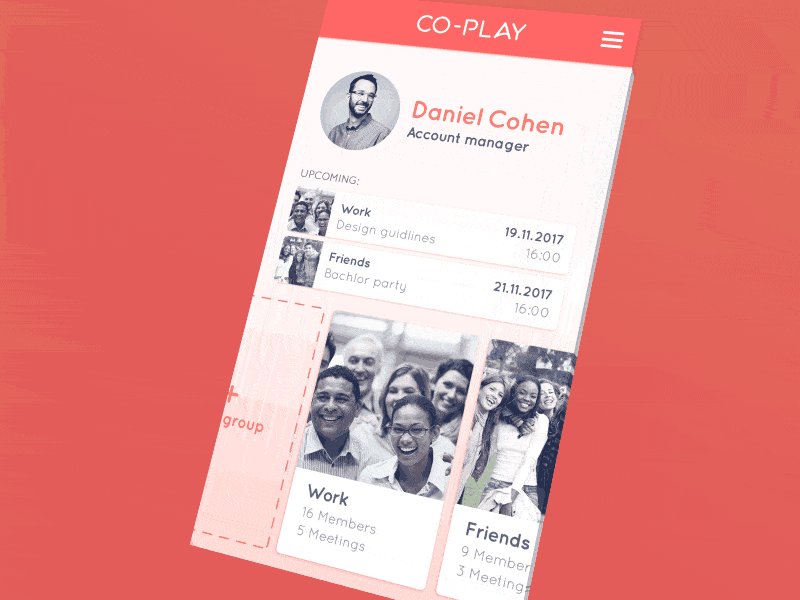
Совместная игра 1 от studio&more
В Co-Play есть забавный способ получения информации и минимизации ее. Поднимающиеся и опускающиеся движения приложения Co-Play успокаивают и облегчают групповую работу.

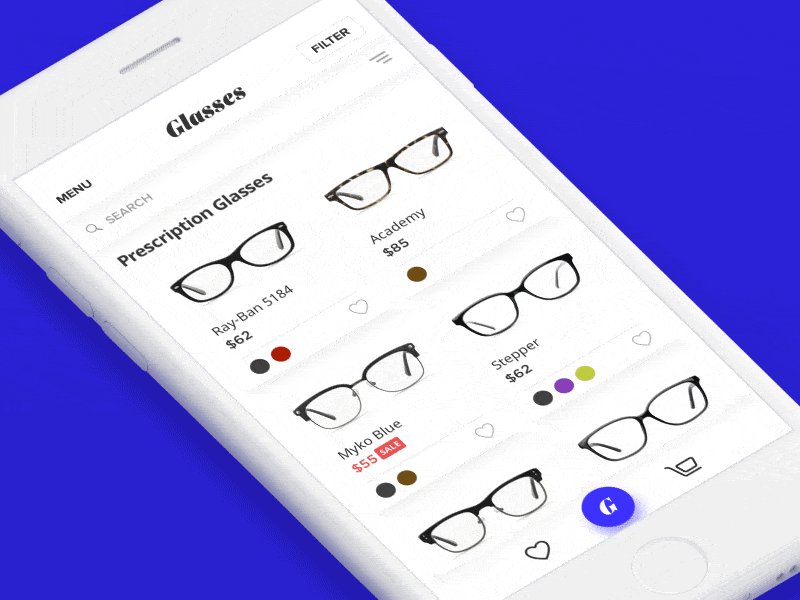
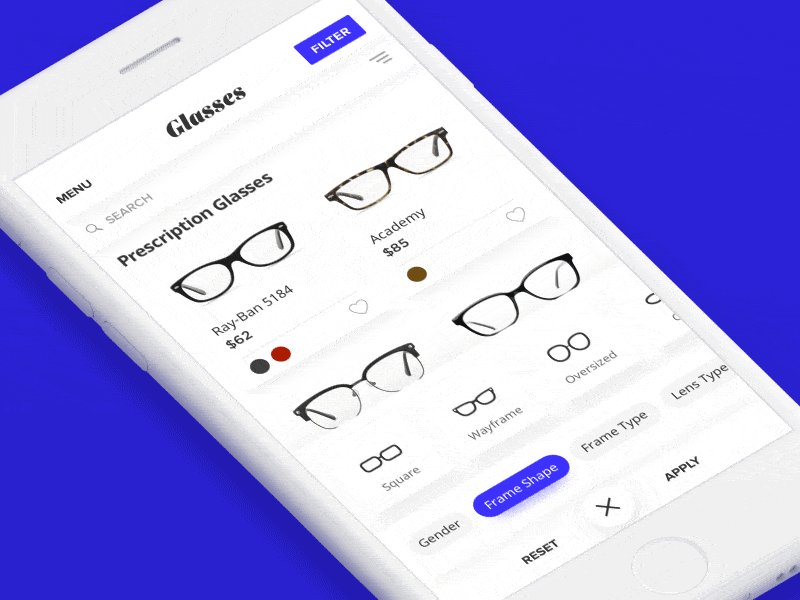
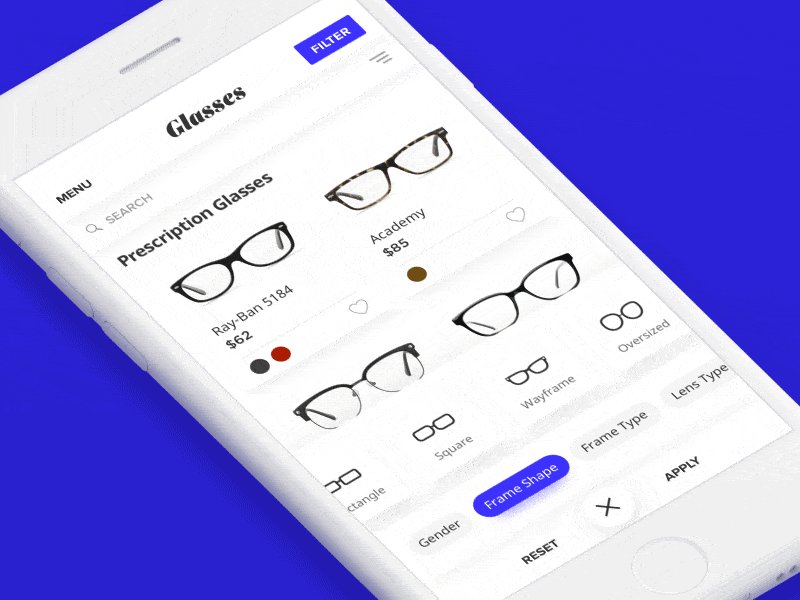
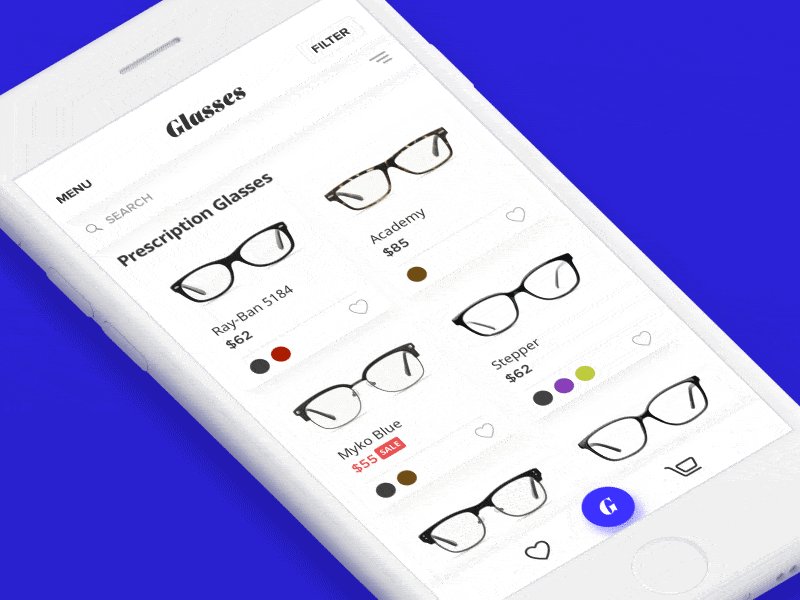
Фильтр Владимира Груева для Heartbeat.UA
Эта концепция приложения делает процесс покупки очков лучше, упрощая функцию фильтрации. Они также добавили множество эффектов отскока, чтобы улучшить взаимодействие с пользователем.

Складное меню гармошкой от Алекса Хорошка
Этот дизайн мобильного взаимодействия является частью концепции приложения для покупок, и, на мой взгляд, он в значительной степени идеален, потому что он делает именно то, что вам нужно (переключает категории или нажимает на вашу корзину), но также имеет немного отскока и чутья, чтобы Это. Я думаю, что это отличный вариант выпадающего меню среднего гамбургера, который делает поиск информации в приложении намного более приятным.

Омело от Калеба Барклая
Я ценю движение в приложении Omelo, потому что оно привносит ритм в процесс завершения проекта. Omelo имеет высокоуровневое представление, которое показывает большие сроки, но также дает вам представление о небольших частях проекта, которые изо дня в день держат всю команду в фокусе.

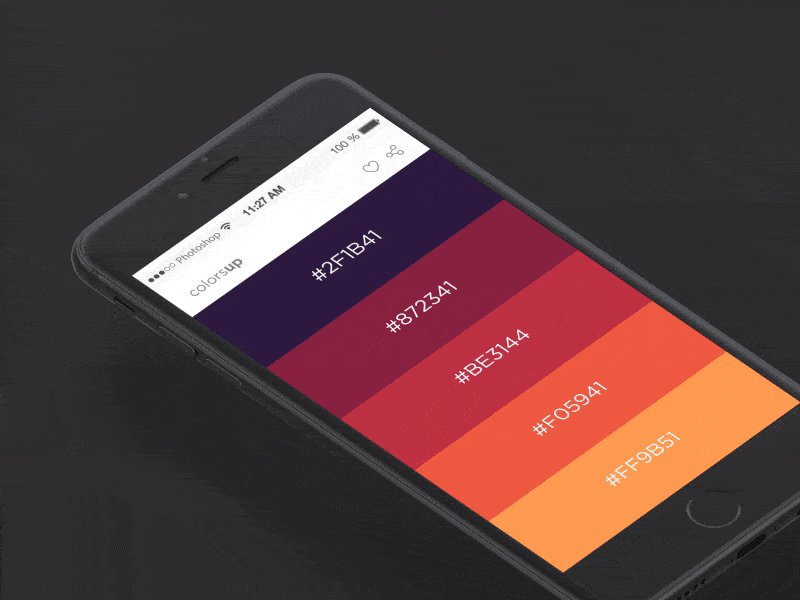
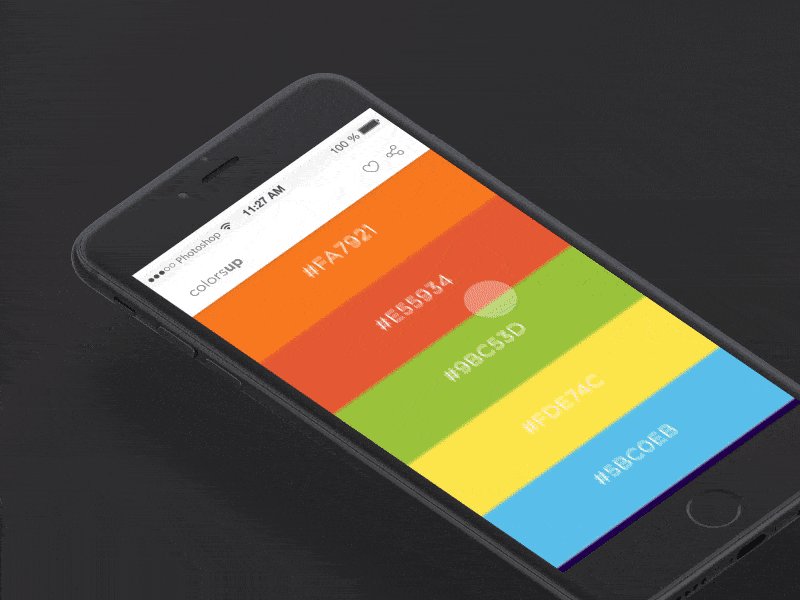
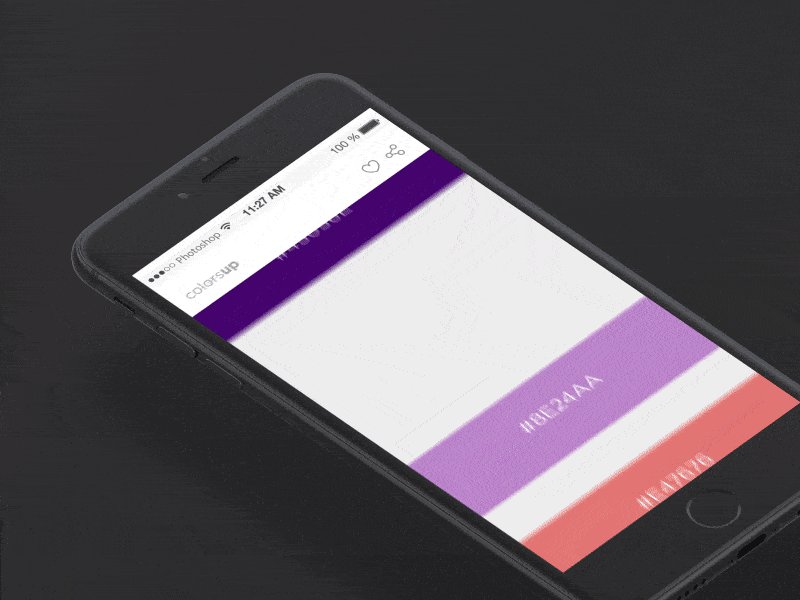
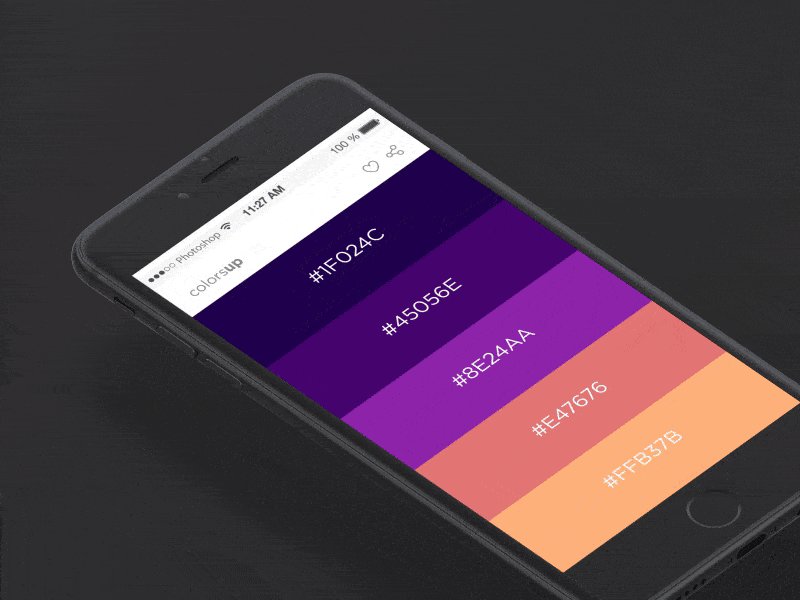
Colorsup от Виджая Вермы
Эта концепция приложения позволяет вам просматривать множество цветов, и когда вы найдете тот, который вам нравится, вы нажимаете на него, чтобы найти полную палитру с несколькими оттенками этого исходного цвета. Моя любимая часть этого дизайна мобильного взаимодействия — это то, как тени стекают по экрану, когда вы выбираете цвет.

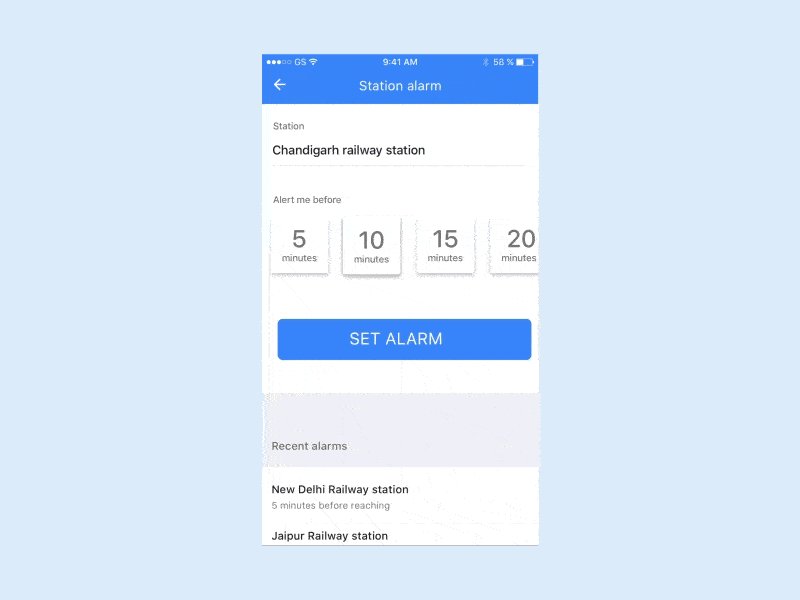
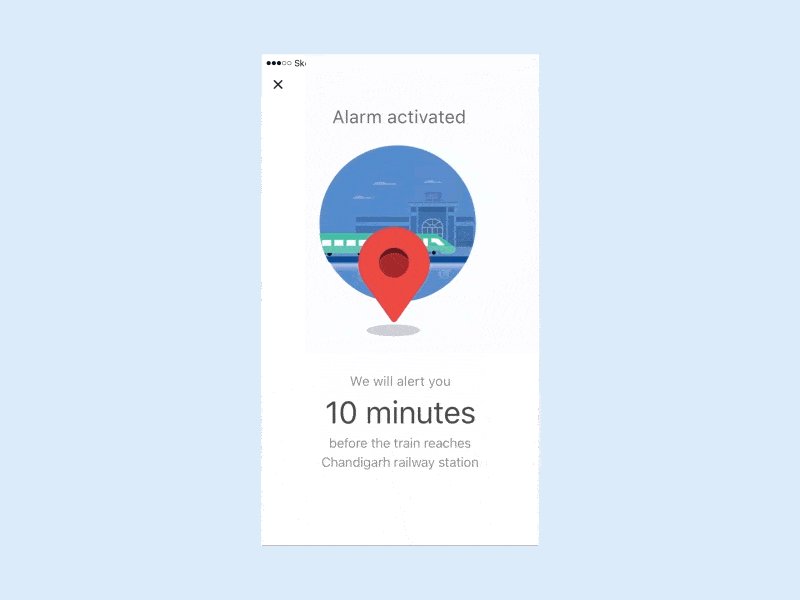
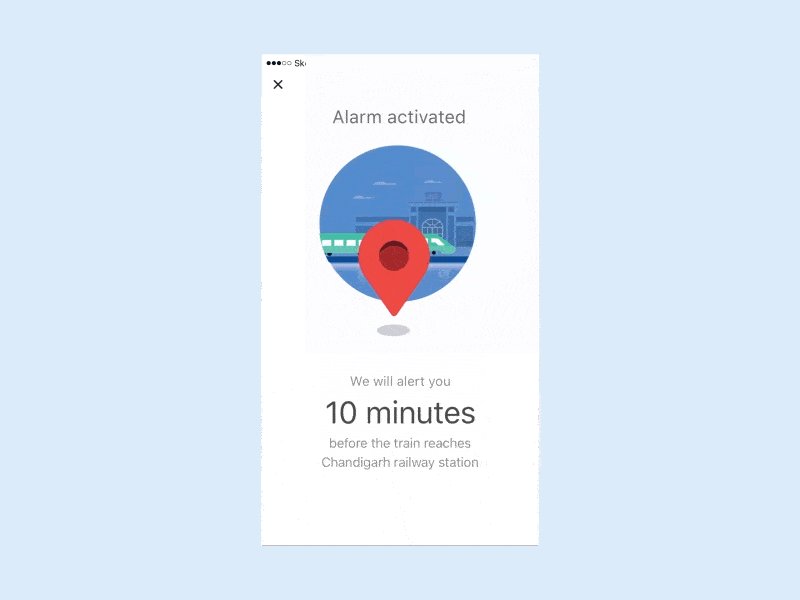
Тревога местоположения от Дэвида Лау
Эта концепция приложения предупреждает вас за определенное количество минут до того, как вы достигнете пункта назначения. Здесь происходит много заметных мобильных взаимодействий, например, когда вы выбираете количество минут до прибытия в пункт назначения, синий цвет заполняет квадрат, показывая ваш выбор.

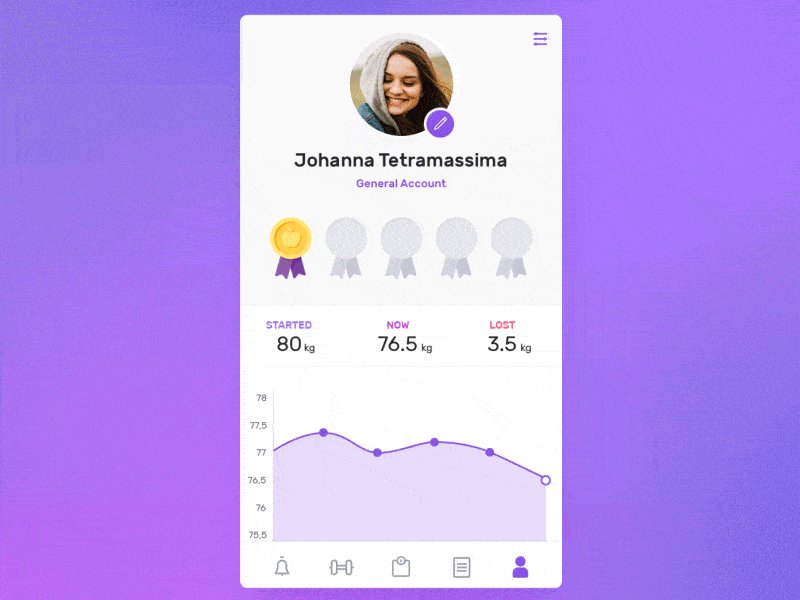
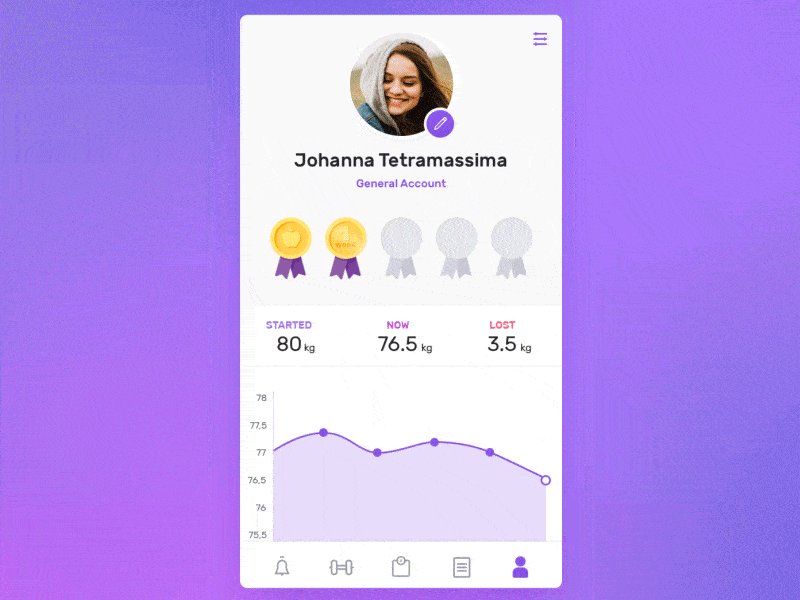
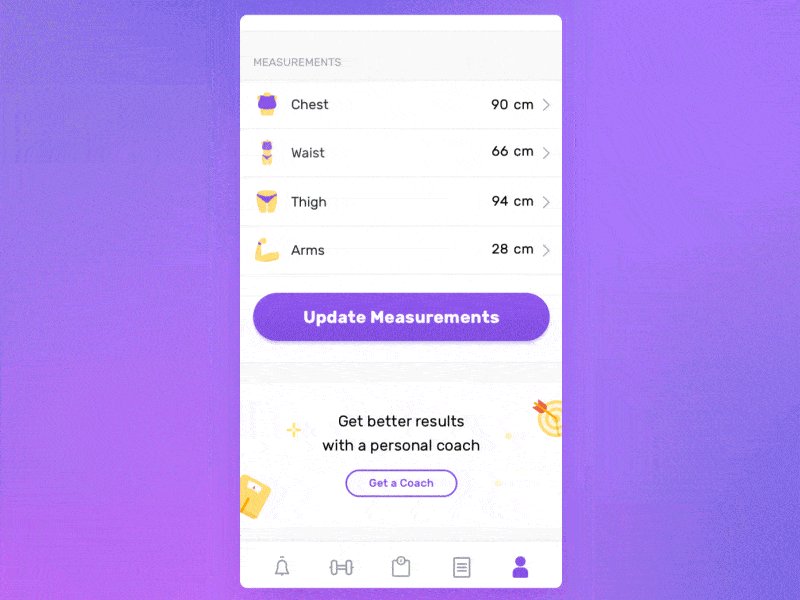
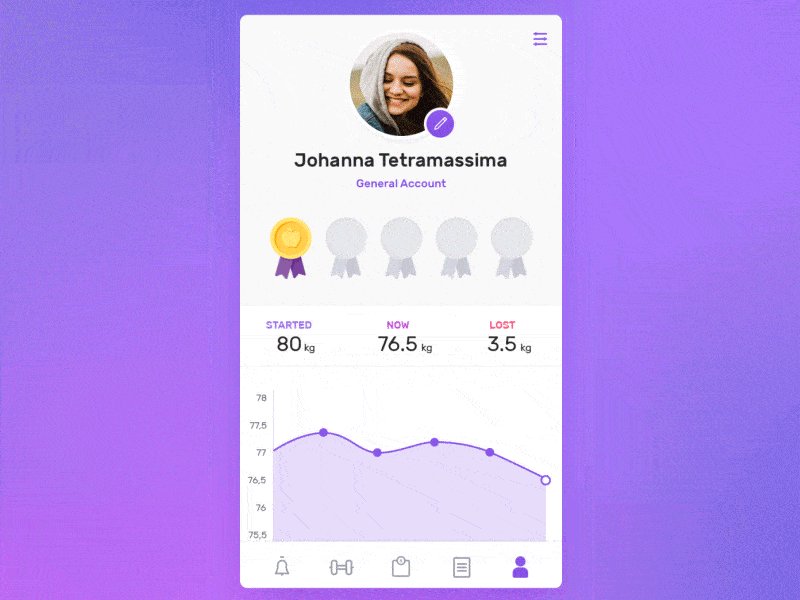
Достижение фитнес-профиля от SELECTO
Эта концепция приложения от SELECTO предназначена для того, чтобы пользователи могли отслеживать свой вес и измерения с течением времени. Значки — моя любимая часть этой концепции, поскольку они добавляют немного радости и празднуют достижение цели.

Рекомендуется для вас:
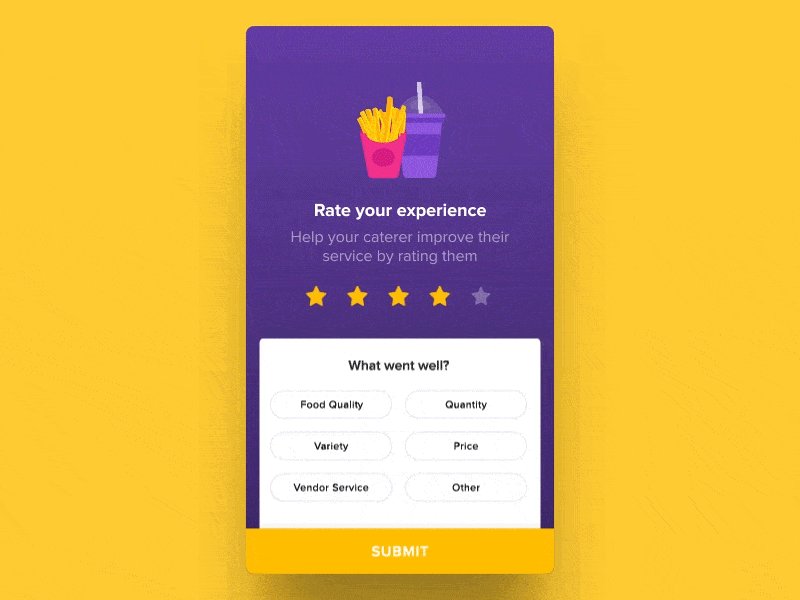
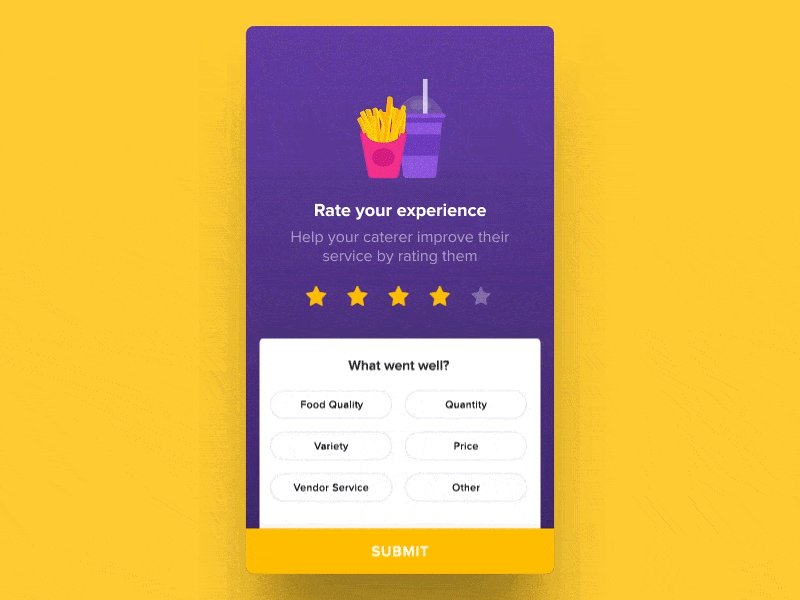
Оцените свой опыт, Саптарши Пракаш для Zeta
Этот дизайн мобильного взаимодействия настолько прост, что делает оценку более приятной. Картофель фри и напиток подпрыгивают на экране, и у них реалистичные движения: все картофель фри подпрыгивает в контейнере, а один наверху летит выше других, а затем возвращается обратно.


Ежемесячные отчеты Станислава Христова для DtailStudio
Трясущиеся движения, присутствующие во время перехода между экранами, добавляют приложению немного индивидуальности. Этот дизайн мобильного взаимодействия — один из лучших, которые я видел за последнее время, потому что он не только имеет восхитительные переходы между экранами, но и показывает, как много внимания дизайнеры вложили в семейство форм, которые они используют для передачи информации, и сохранили все это единообразным. красивый способ.

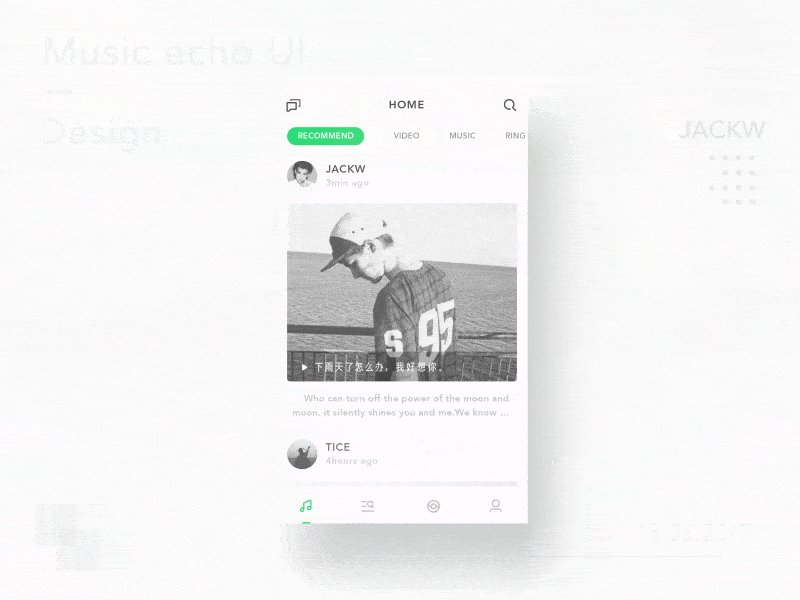
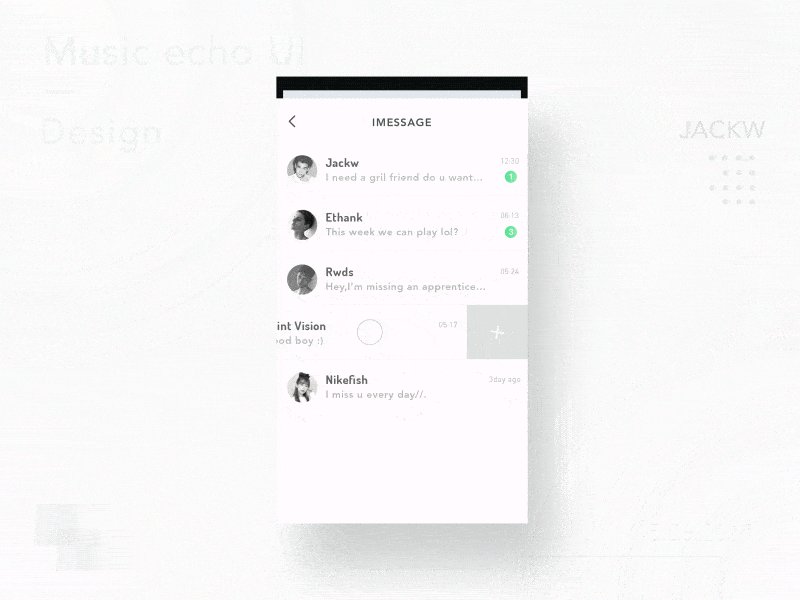
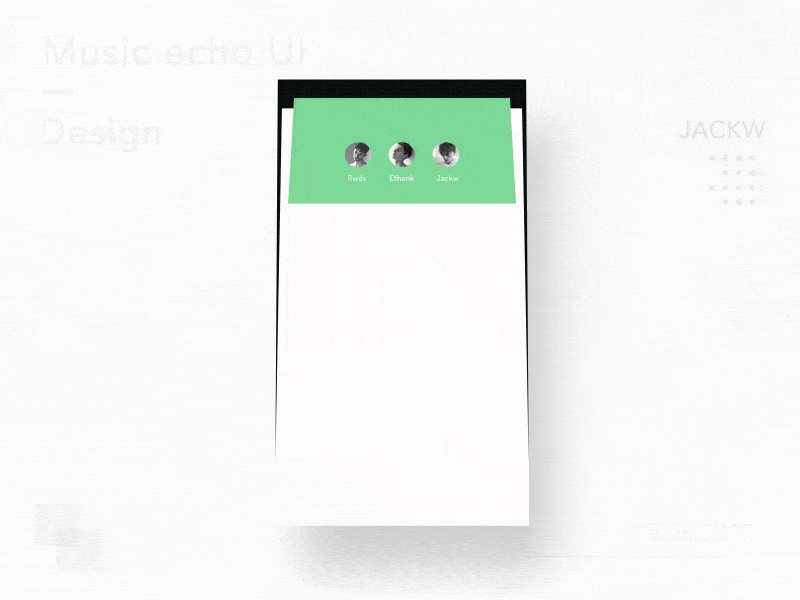
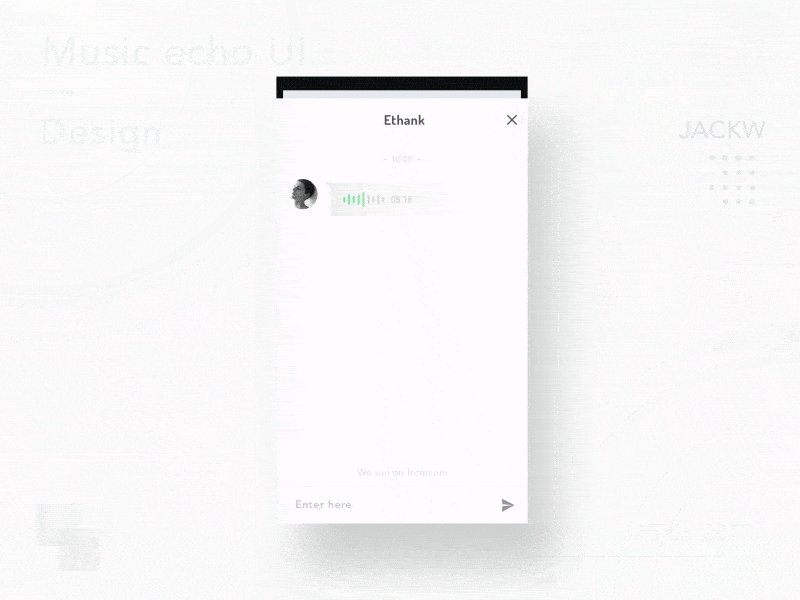
Пользовательский интерфейс Music Echo от JACKW для Wizard Alliance
Мои любимые части этого дизайна мобильного взаимодействия — экранные переходы. Когда вы нажимаете кнопку сообщений, появляется раздел сообщений, который занимает большую часть экрана.

Интерактивная демонстрация карточек Криса Янга для New Beee
Эта концепция приложения для подкастов имеет дизайн мобильного взаимодействия, основанный на карточках. Мне особенно нравится, как карты меняются из портретного режима в ландшафтный, при переходе от нажатия на них к тому, что кажется главным меню.

Выберите места и порядок оплаты, Виталий Рубцов
Эта концепция приложения пересматривает процесс бронирования авиабилетов и делает его удобным для дизайна. Он интуитивно понятен, а задействованные детали просто замечательны. Эта концепция проводит нас через процесс выбора типа места, которое вы хотели бы приобрести, затем фоновое изображение самолета появляется на экране и поворачивается, чтобы привести вас прямо к процессу выбора места.

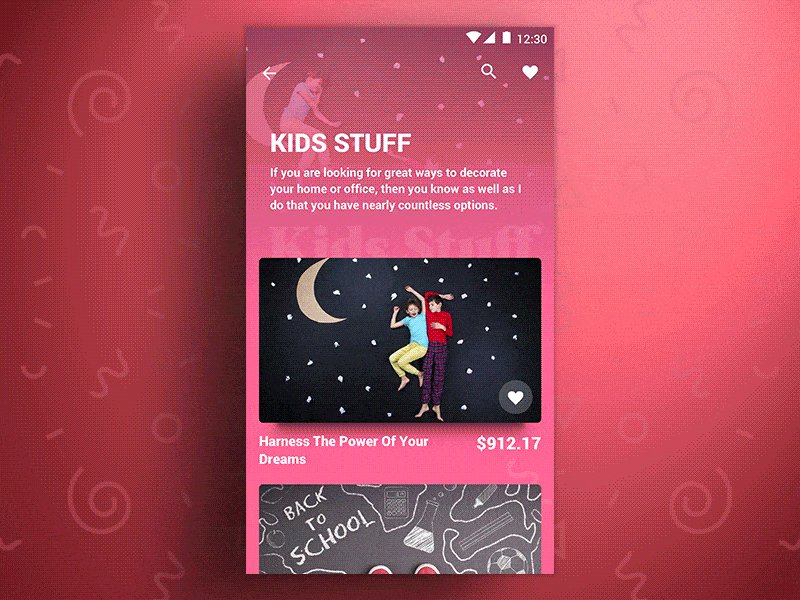
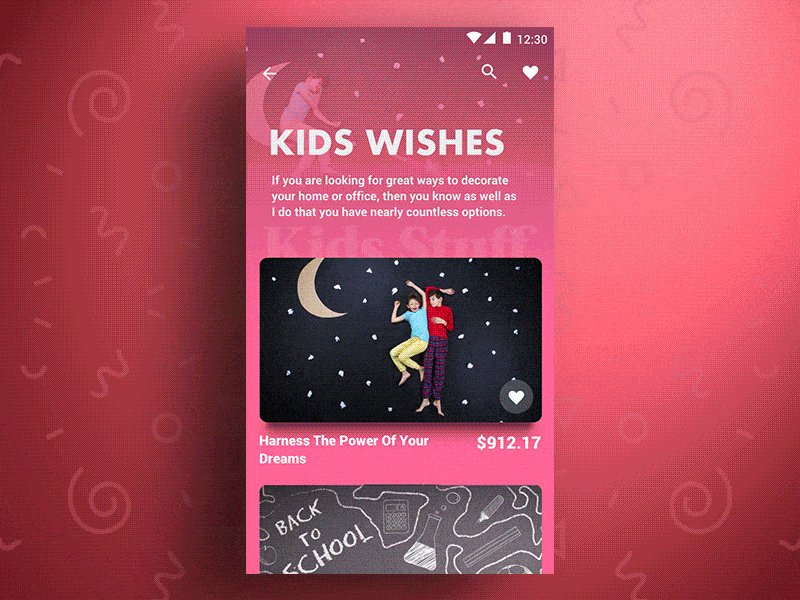
Рыночная анимация Алекса Бендера
Эта концепция приложения Marketplace доставляет массу удовольствия, в основном из-за трепещущих движений, когда вы перемещаетесь между категориями и расширяетесь для просмотра определенных категорий. Когда вы доберетесь до основного списка пожеланий, вы увидите приятное движение вверх, чтобы установить заголовок и первую категорию на место.

Взаимодействие с картами событий приложений электронной коммерции от LINA_ для UIGREATY
Эта концепция приложения пытается и преуспевает в том, чтобы сделать процесс онлайн-покупок немного более реалистичным. Когда вы проводите пальцем влево и вправо по продуктам, это позволяет вам перемещаться по изображению продукта и получать уникальное представление о нем. Это движение почти похоже на то, как будто вы прикасаетесь к кошельку.

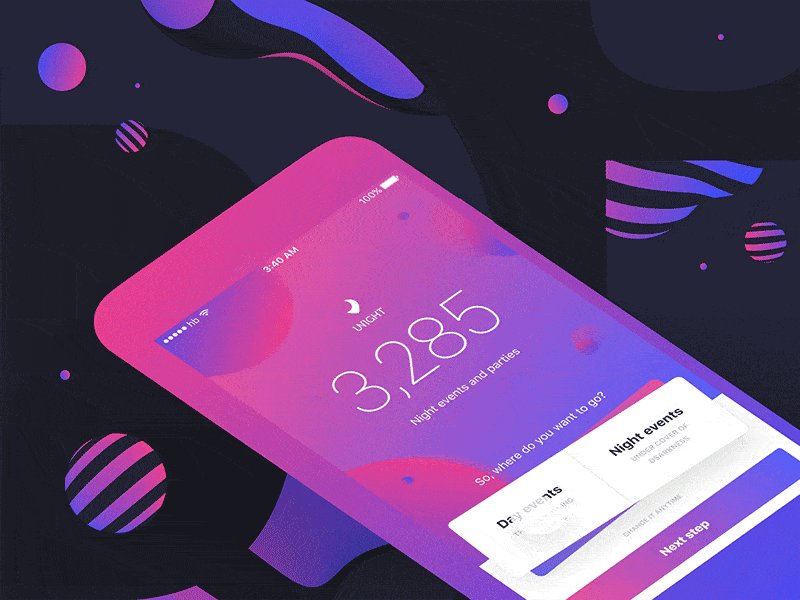
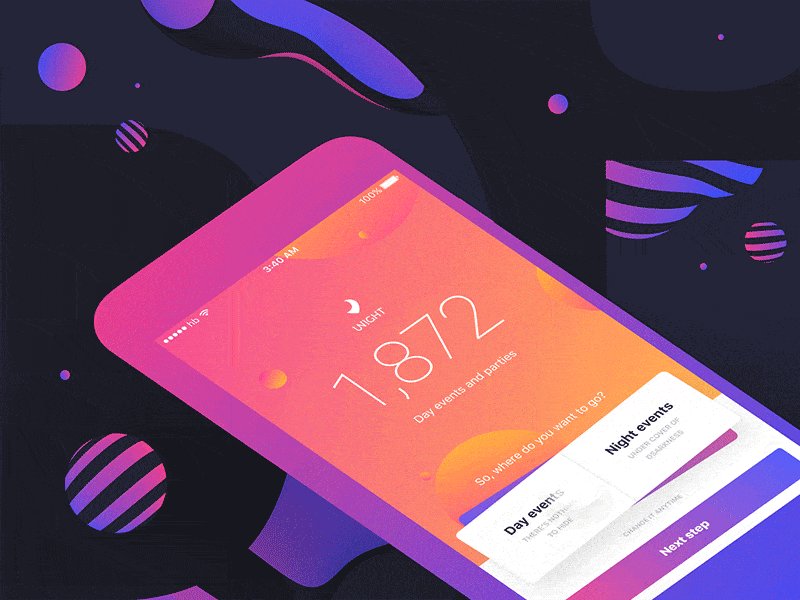
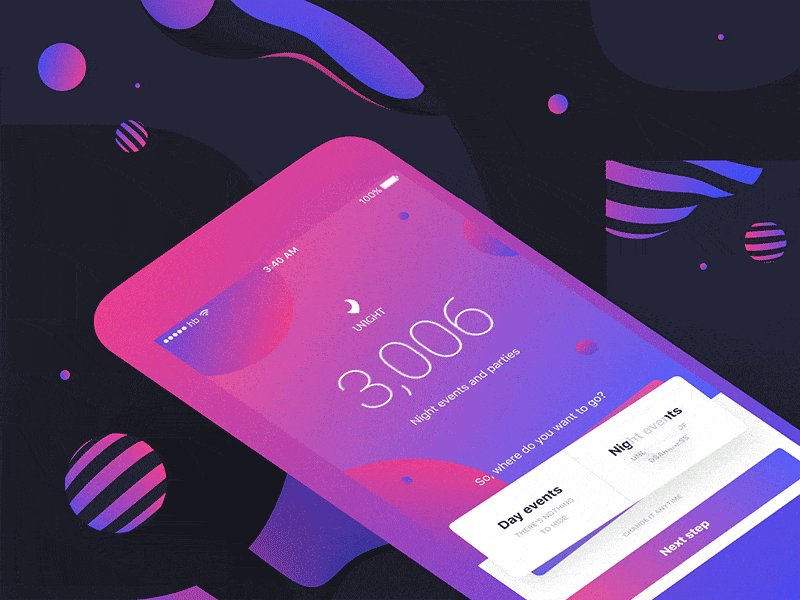
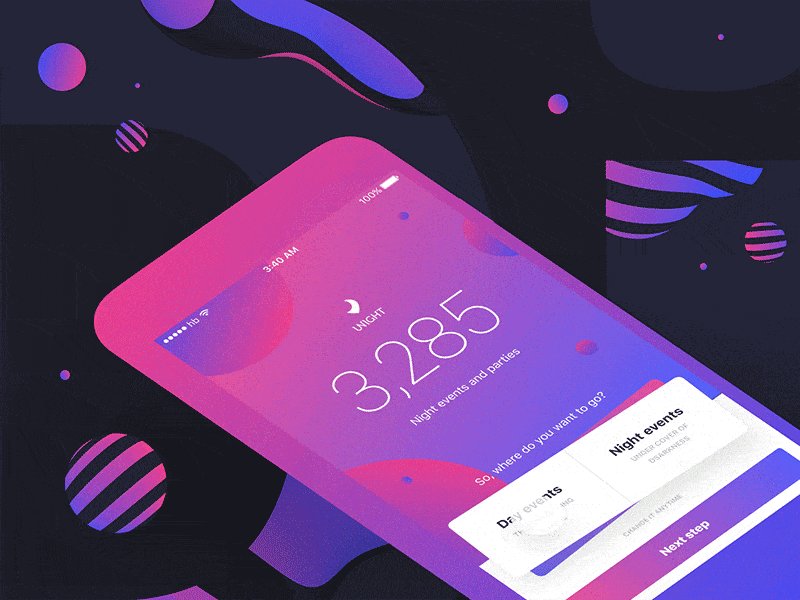
Unight — откройте для себя ночь Стэна Якусевича ? для агентства Heartbeat
Цель этого приложения, кажется, состоит в том, чтобы развлечь своих пользователей и получить больше удовольствия. У него отличное качающееся движение, которое встряхивается, когда вы переключаетесь между дневными и ночными событиями. Когда вы это сделаете, цветовая схема изменится на темно-фиолетовый для вечерних событий и ярко-персиковый для дневных событий.

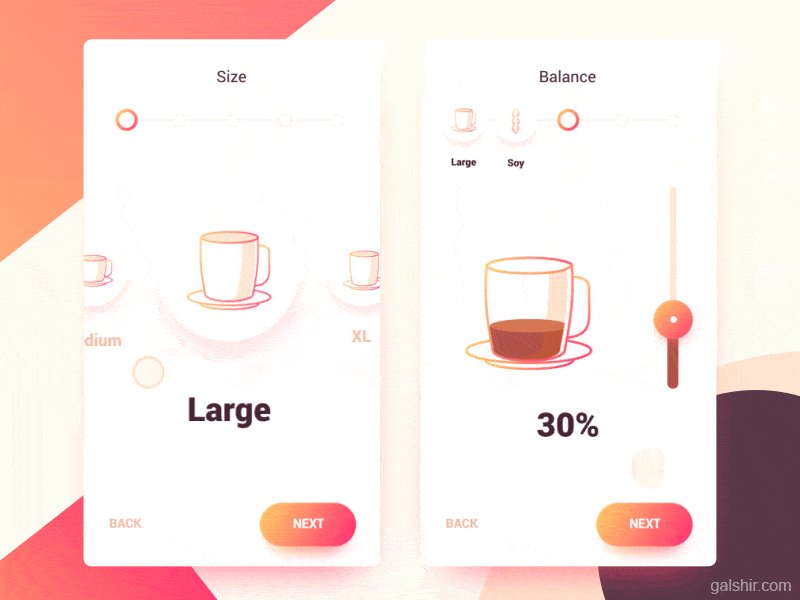
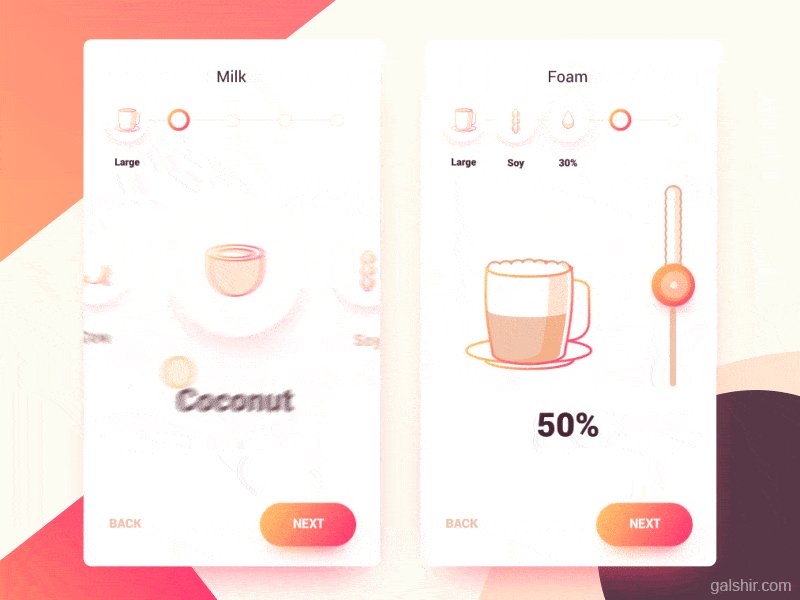
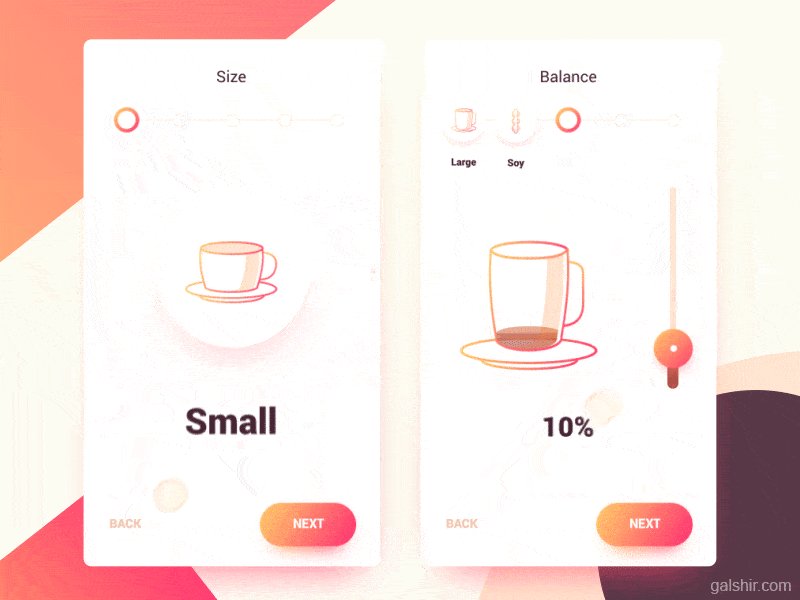
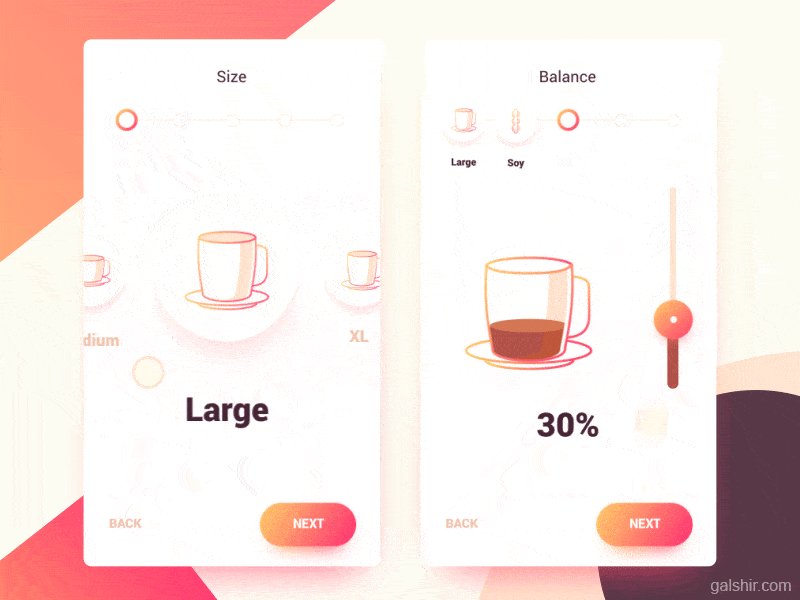
Интерфейс кофеварки от Gal Shir
Это забавная концепция приложения для настройки кофейного напитка. Выбор размера и нажатие «Далее» отправляет выбор в верхний левый угол прыгающим движением, завершая первый шаг приготовления напитка. При этом первый вариант молока отскакивает к центру экрана в дополняющем движении.

Два приглашения Лео Люна
Когда вы нажимаете на одну из верхних карт этого дизайна мобильного взаимодействия, линия, разделенная цветами под заголовком, движется качающимся движением, наклоняясь вниз. Еще одно очень приятное движение — это кнопка «назад», которая каскадом падает вниз с верхней части экрана, рядом с развернутой картой.

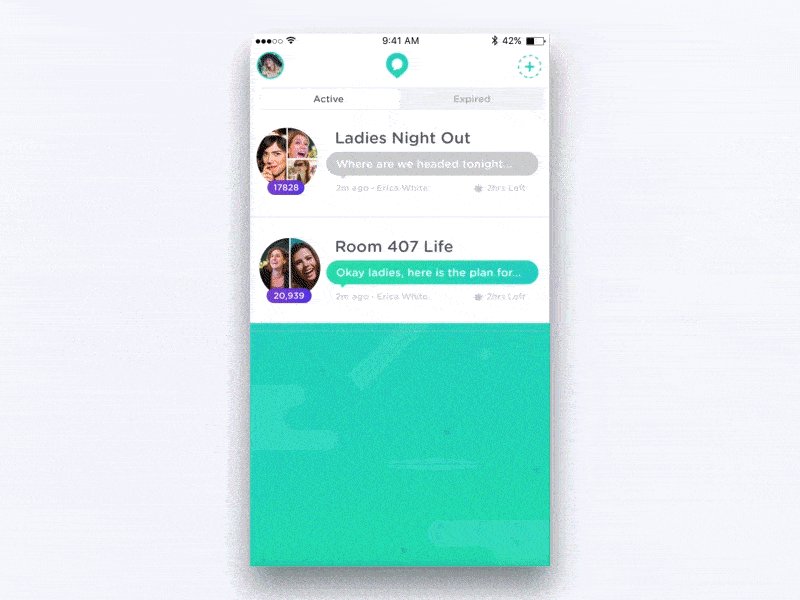
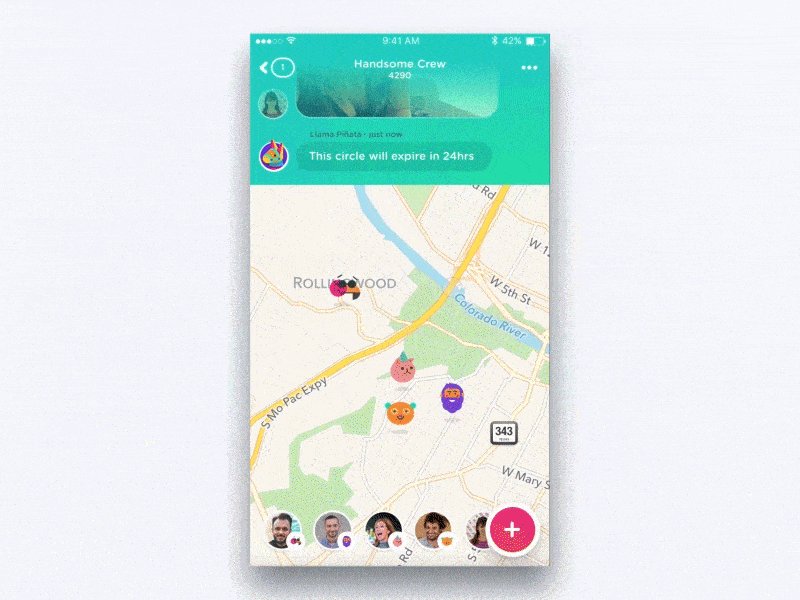
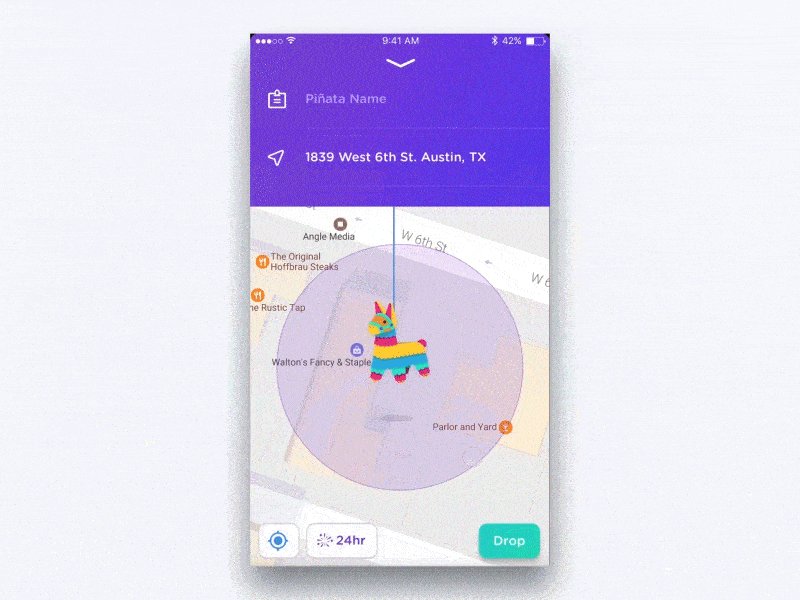
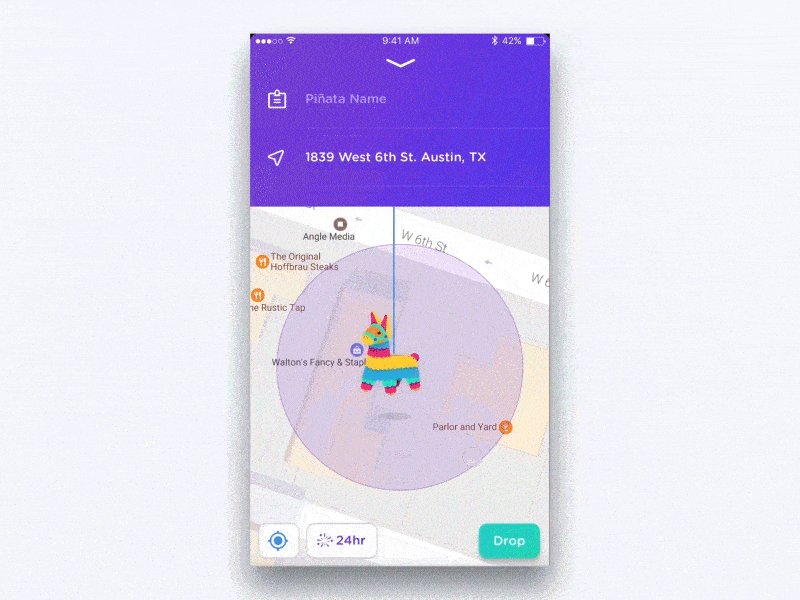
Бросьте пиньяту от ⋈ Брэндона Термини ⋈ за Красавчика
Эта концепция приложения позволяет вам делиться своим местоположением, бросая булавку… то есть пиньяту! Как только вы нажмете на пиньяту, ваша конкретная пиньята падает в вашем месте и слегка двигается, как будто она свисает с дерева и полна конфет.

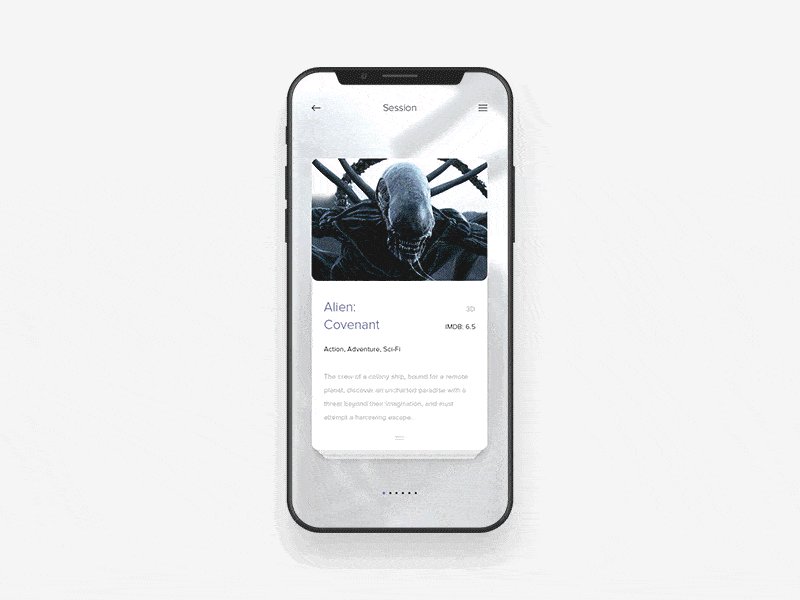
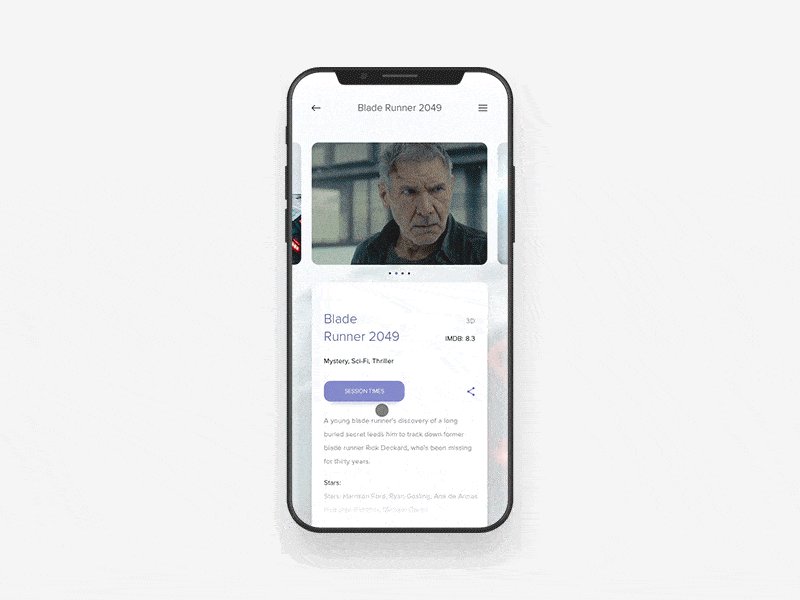
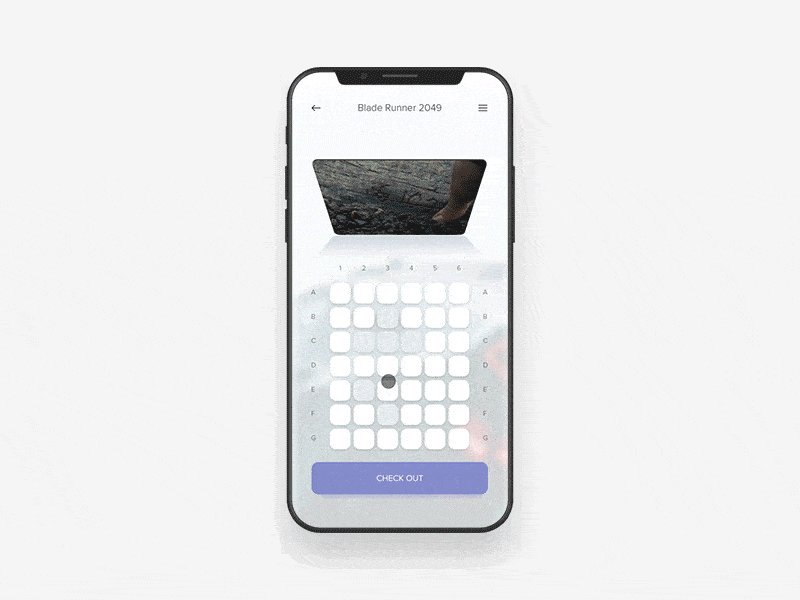
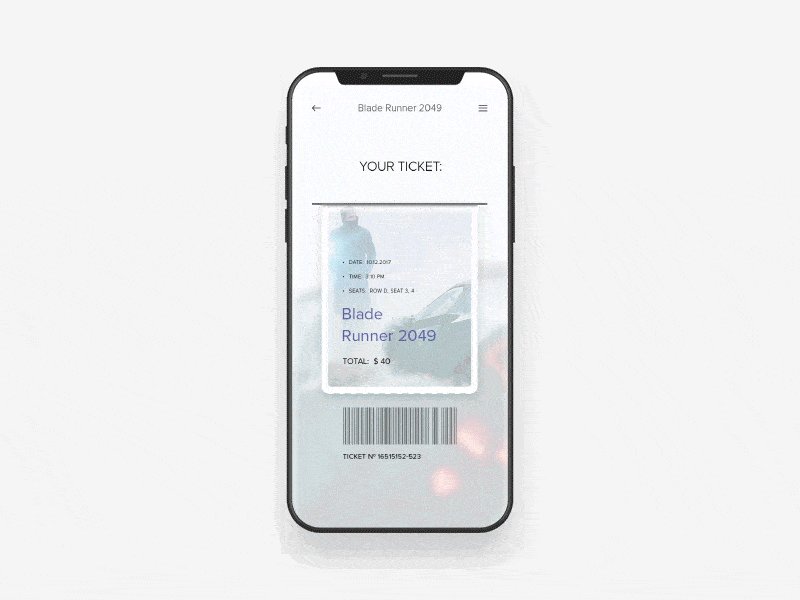
Концепция приложения Cinema от Антона Скворцова для Norde
Эта концепция приложения имеет расширяемый макет карты, который позволяет вам пролистывать фильмы, которые уже вышли, и пролистывать вниз, чтобы получить дополнительную информацию о выбранном вами фильме. После того, как вы решите, когда смотреть фильм, появится восхитительный театр (хотя и намного меньше, чем большинство из тех, к которым я привык), чтобы вы могли выбрать именно те места, на которых вы хотели бы сидеть.

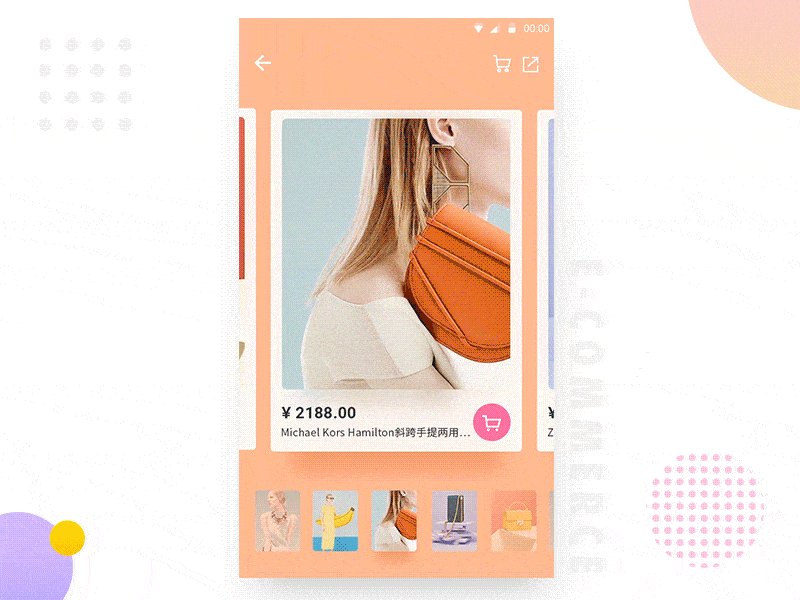
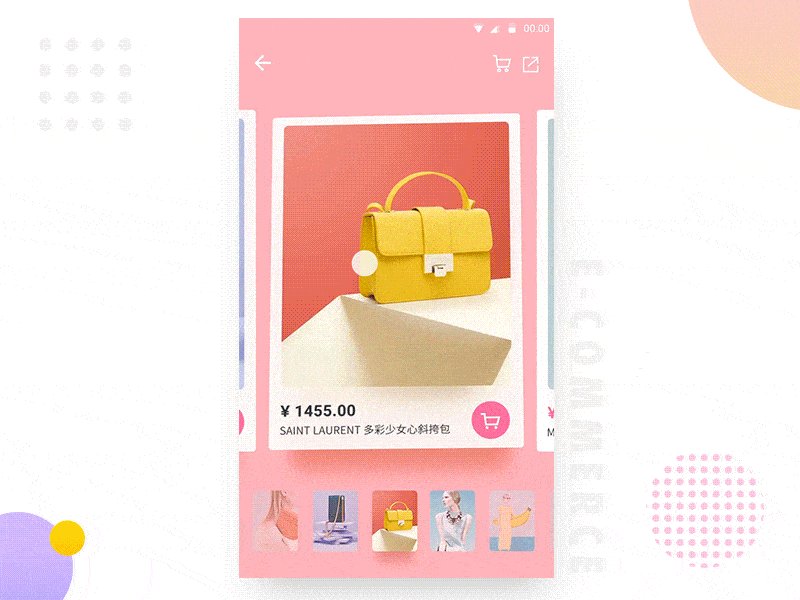
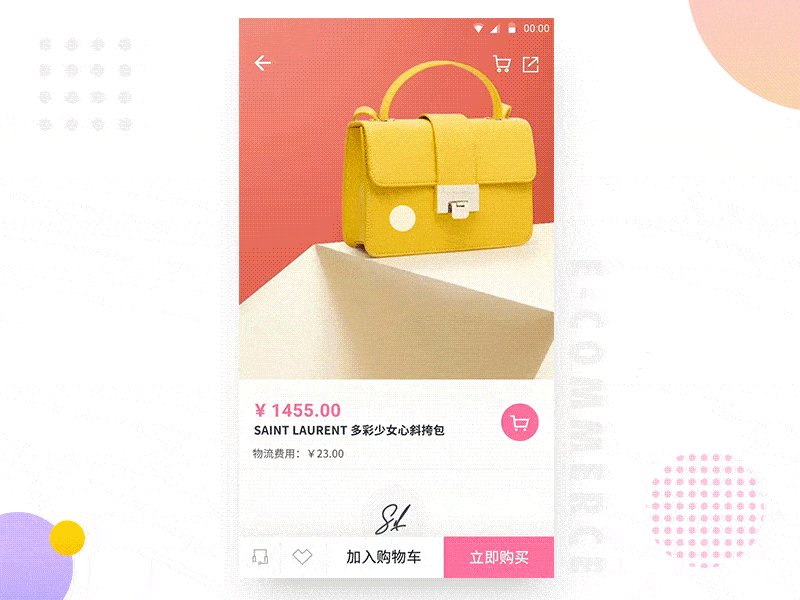
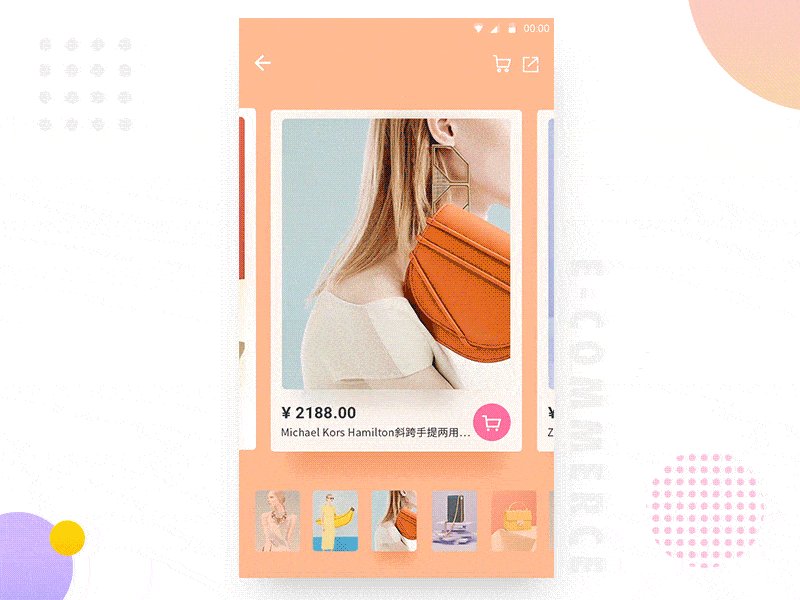
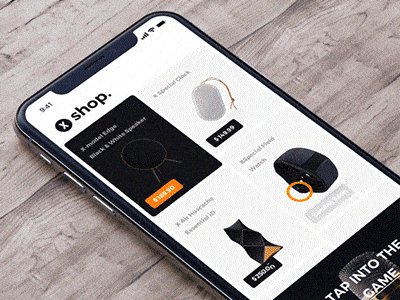
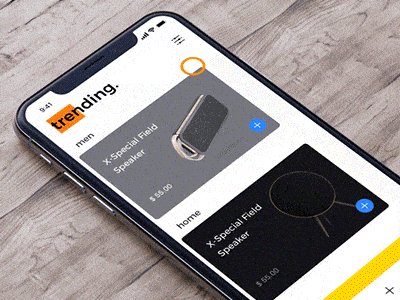
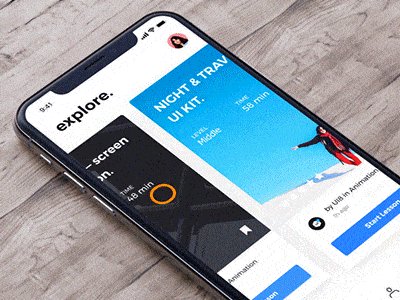
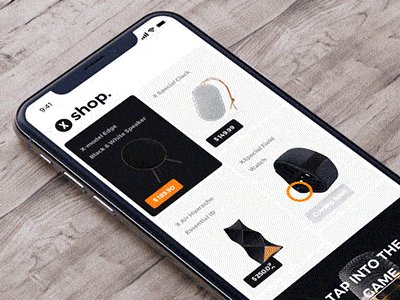
X Просмотр взаимодействия через UI8
Эта концепция приложения имеет возможности электронной коммерции: пользователи могут пролистать популярные продукты, чтобы найти что-то новое. В интерактивном просмотре есть много удивительных переходов и элементов, которые двигаются невероятно плавно.

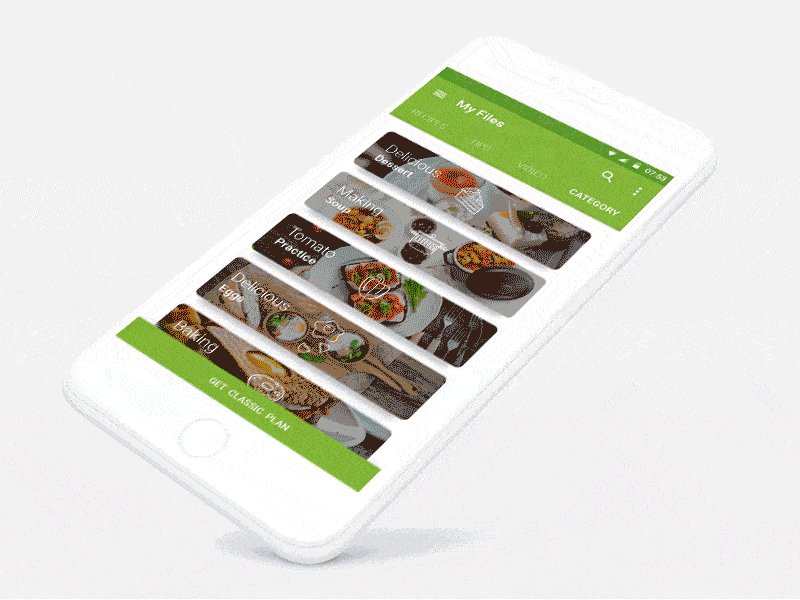
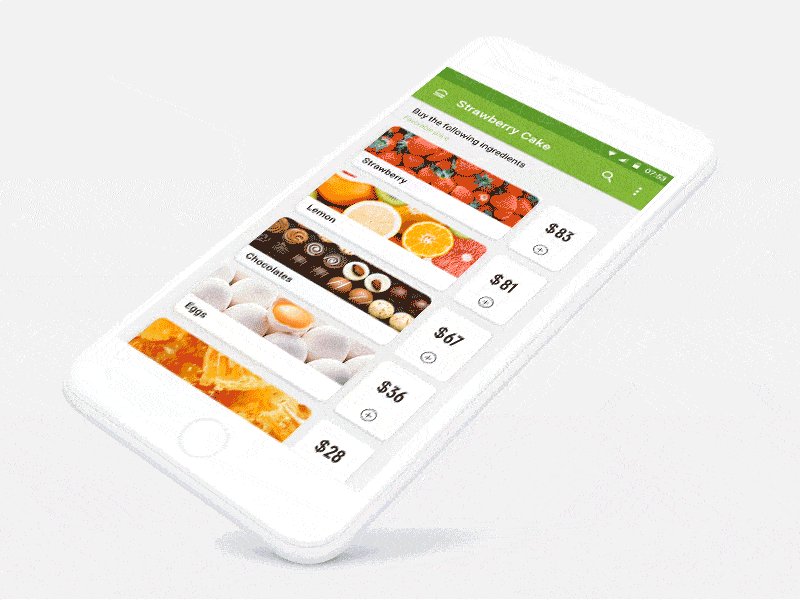
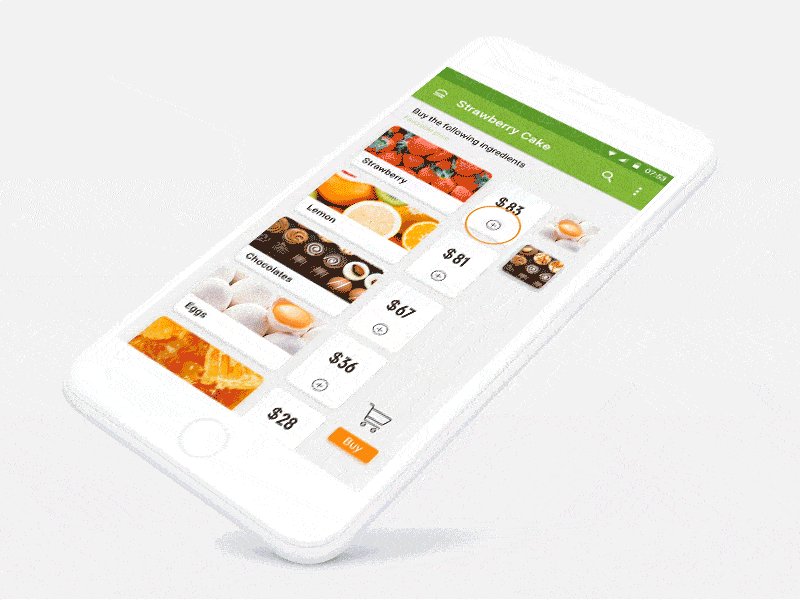
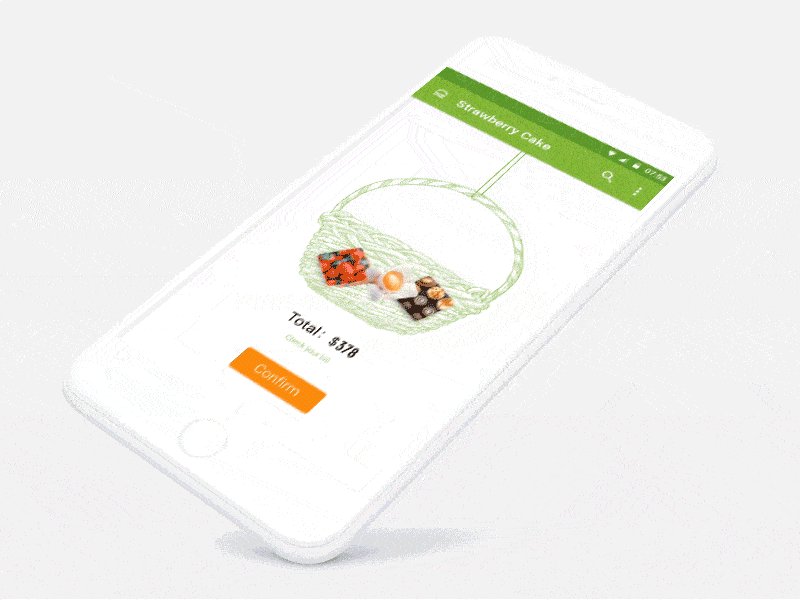
Green Food Interface от H-stepbackward для UIGREAT
Эта концепция приложения служит рецептом изысканного торта и помогает пользователям покупать ингредиенты. Мне нравится, что отдельные ингредиенты выскакивают и располагаются в этой колонке, когда вы нажимаете на них.

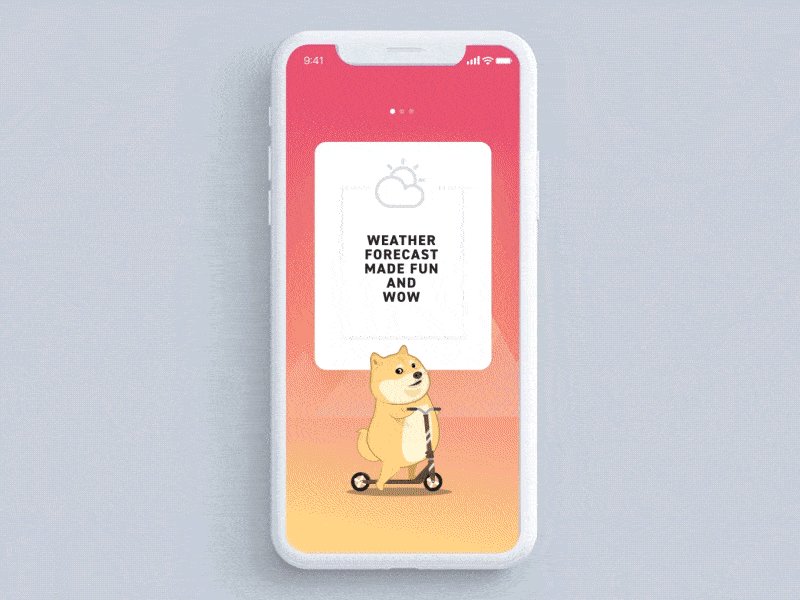
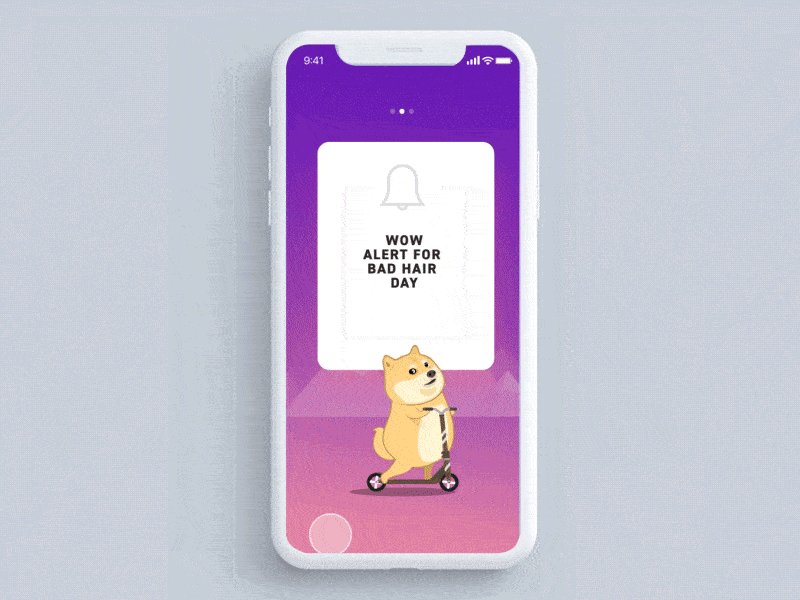
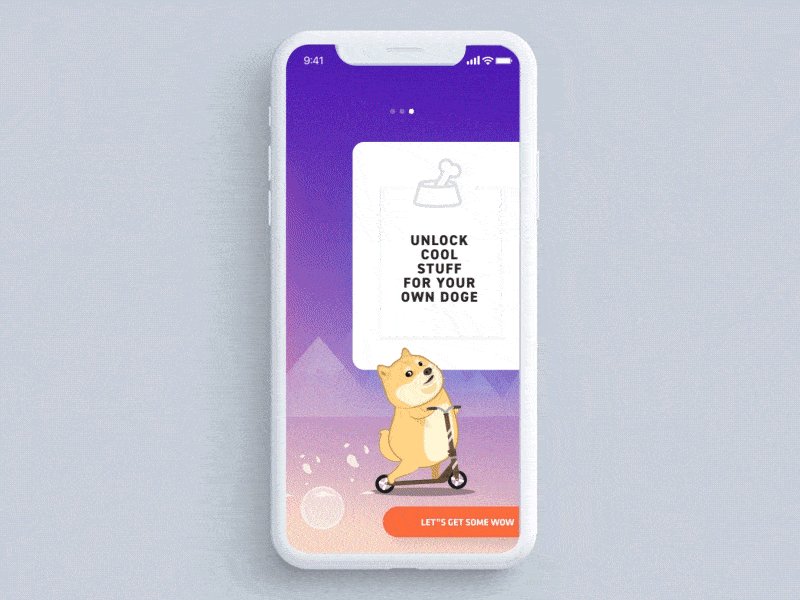
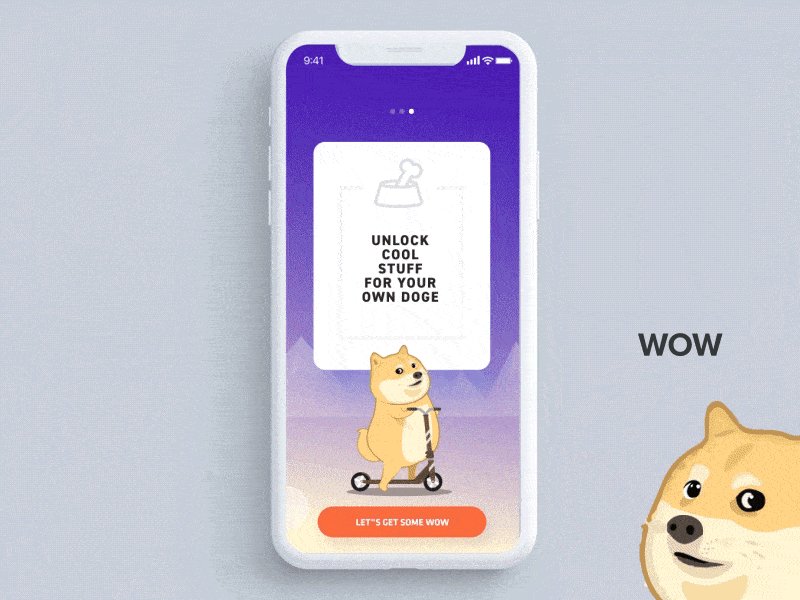
Приложение Doge Weather от Minh Pham
Минх Фам неоднократно попадал в наш список лучших дизайнов мобильных взаимодействий. Движения в этой концепции настолько восхитительны, что Doge, кажется, быстро перемещается, чтобы перейти к следующей карте, когда вы проводите пальцем влево.

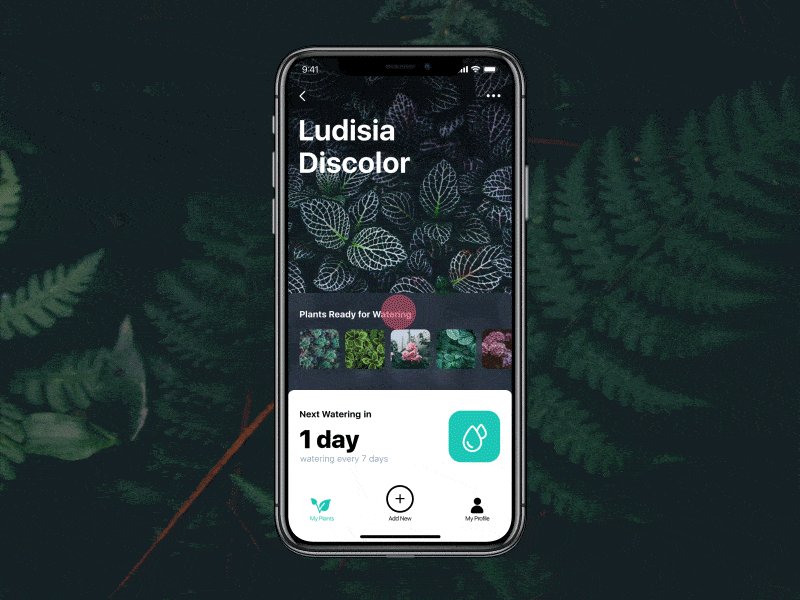
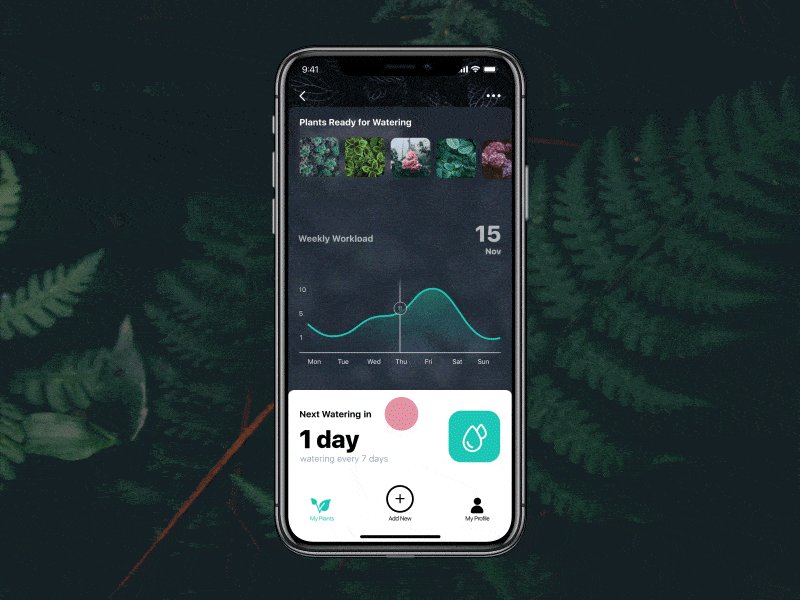
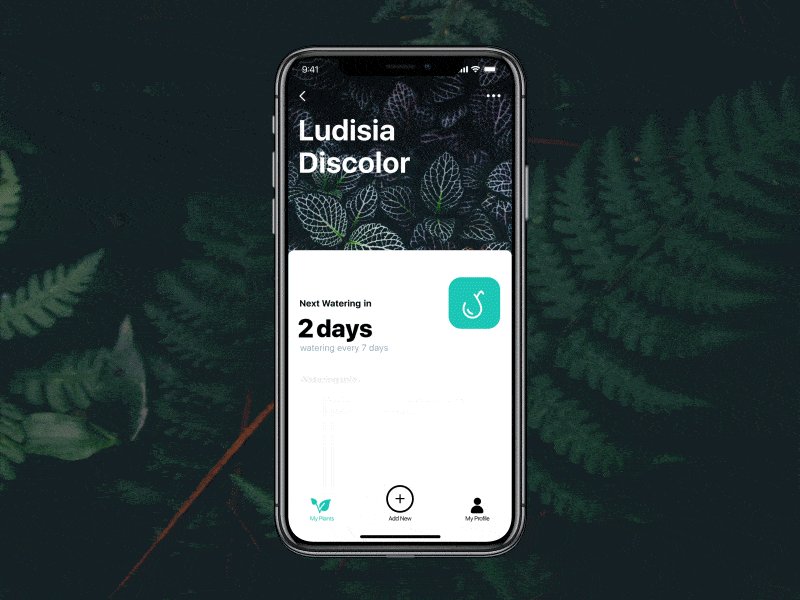
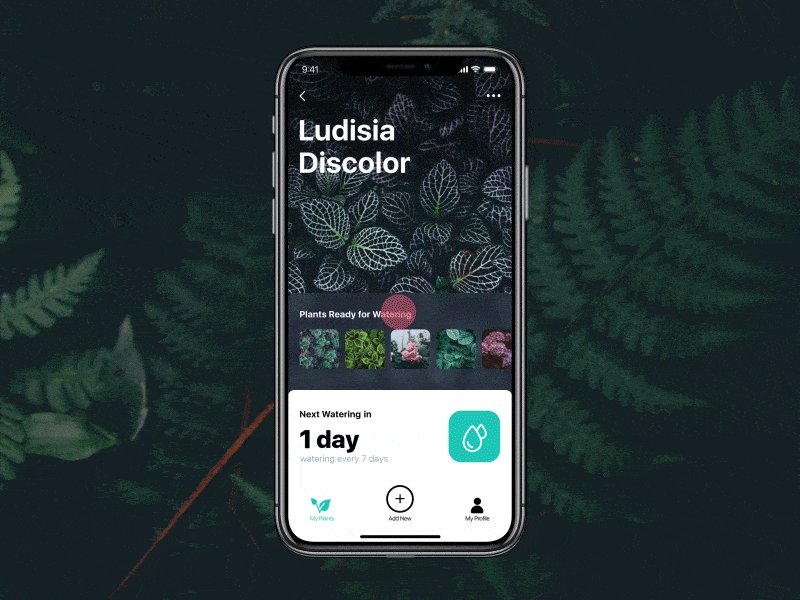
Приложение для отслеживания полива от Tubik
Эта концепция приложения позволяет вам узнать, какие растения нужно поливать и когда, с помощью настраиваемых предупреждений. Когда вы завершаете полив, вы нажимаете на значок воды, и он перемещается вниз по экрану и превращается в галочку. Этот дизайн мобильного взаимодействия отлично помогает визуализировать работу по дому с помощью привлекательных изображений.

На этом мы завершаем список лучших дизайнов мобильных взаимодействий 2017 года. Мы пропустили какой-нибудь из ваших фаворитов? Не забудьте оставить комментарий с приложениями, которые мы должны включить в наш следующий обзор.
Этот пост впервые появился в блоге Proto.io и воспроизведен с разрешения.






