Пирамида UX: понимание фундаментальных принципов пользовательского опыта
Опубликовано: 2023-09-04В эпоху цифровых технологий пользовательский опыт (UX) стал важнейшим аспектом разработки успешных продуктов и услуг. UX включает в себя общий опыт, который получают пользователи при взаимодействии с веб-сайтом, приложением или любой цифровой платформой. Чтобы создать исключительный UX, дизайнеры и разработчики часто обращаются к UX Pyramid. UX Pyramid — это концептуальная основа, которая разъясняет ключевые элементы UX-дизайна. В этом сообщении блога мы рассмотрим различные разделы UX-пирамиды и то, как они в совокупности способствуют созданию выдающегося UX.
Что такое UX?
UX — это термин, используемый для описания опыта, который люди получают при использовании системы, продукта или услуги. Он включает в себя все аспекты взаимодействия с пользователем, включая восприятие, чувства, поведение и реакции.
UX-дизайн направлен на создание интуитивно понятных, эффективных, приятных и отвечающих потребностям пользователей продуктов. Это включает в себя понимание целевой аудитории, ее целей, мотивации и болевых точек, а затем разработку интерфейсов и взаимодействий, учитывающих эти факторы. Цель UX-дизайна — повысить удовлетворенность пользователей, улучшить удобство использования и создать положительный и значимый опыт.
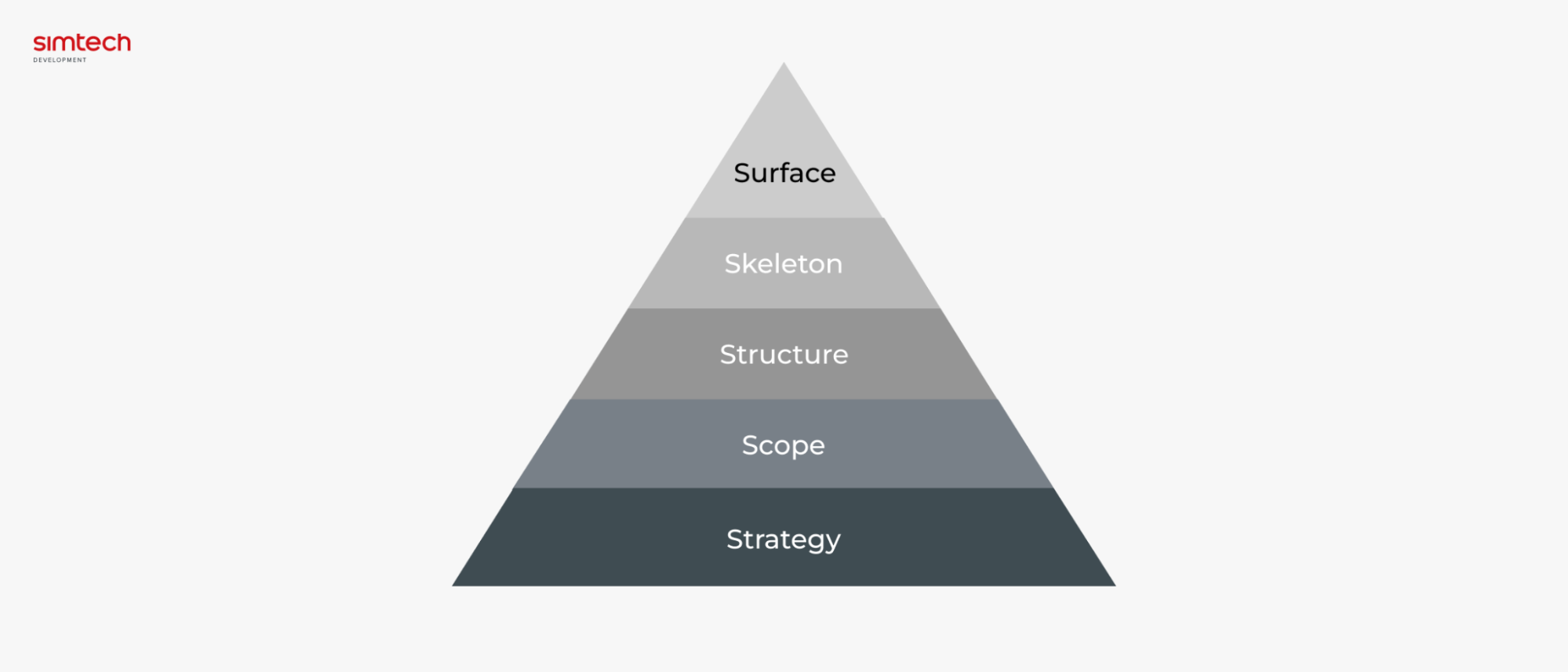
Что такое UX-пирамида?
UX Pyramid — это концептуальная структура, которая разбивает фундаментальные принципы UX на отдельные уровни. Он обеспечивает целостное понимание ключевых элементов, которые способствуют созданию исключительного пользовательского опыта. UX Pyramid помогает расставить приоритеты в ключевых принципах UX-дизайна, позволяя создавать успешные цифровые продукты и услуги.
Уровни UX-пирамиды

Уровень стратегии
В нижней части пирамиды принимаются основные решения о целях продукта. Эти цели должны быть согласованы с потребностями клиентов, заинтересованных сторон и пользователей. Например, в случае приложения, которое помогает пользователям находить места для зарядки электрических устройств, цели продукта могут заключаться в следующем:
- сообщите владельцам мобильных телефонов и ноутбуков, где находится ближайшая зарядная станция
- предоставить пользователям удобный и простой в использовании способ поиска зарядных станций.
- Помогите пользователям сэкономить время и деньги, найдя ближайшую зарядную станцию.
Тщательно рассмотрев цели продукта, команда разработчиков может создать продукт, который успешно достигнет этих целей.
Вот несколько дополнительных советов по созданию успешного продукта.
- Понимание потребностей пользователей. Первым шагом в создании успешного продукта является понимание потребностей пользователей. Это можно сделать с помощью исследований пользователей, опросов и интервью.
- Установите четкие цели для продукта. Как только вы поймете потребности пользователей, вам необходимо установить четкие цели для продукта. Эти цели должны быть конкретными, измеримыми, достижимыми, актуальными и ограниченными по времени.
- Разработайте дорожную карту продукта. Дорожная карта продукта — это документ, в котором описываются функции и возможности продукта. Его следует регулярно обновлять, чтобы отражать изменения в требованиях к продукту.
- Создайте сильную команду. Для успешного продукта необходима сильная команда разработчиков, дизайнеров и тестировщиков. Команда должна состоять из людей с навыками и опытом, необходимыми для создания высококачественного продукта.
- Получите обратную связь от пользователей. После разработки продукта важно получить обратную связь от пользователей. Эту обратную связь можно использовать для улучшения продукта и повышения его удобства для пользователя.
Уровень области действия
На этом этапе можно определить и тщательно задокументировать объем продукта. Сюда входят все аспекты продукта, такие как данные, к которым могут получить доступ пользователи, и функциональные возможности, которые могут использовать клиенты. Команда UX создаст набор функциональных спецификаций, в которых подробно описывается каждый элемент продукта и перечисляются все его функции. Они также создадут набор требований к контенту, подробно описывающий каждую часть контента, которая будет использоваться.
Например, функциональные характеристики программного обеспечения, которое находит зарядные устройства, могут включать возможность сохранять ранее найденные зарядные станции. Требования к содержанию могут включать изображения каждой зарядной станции, карты их местоположения и информацию о напряжении каждого доступного зарядного устройства.
Тщательно определив область применения продукта, команда разработчиков может гарантировать, что продукт соответствует потребностям пользователей и заинтересованных сторон.
Вот несколько дополнительных советов по определению объема продукта.
- Понимание потребностей пользователей. Первым шагом в определении объема продукта является понимание потребностей пользователей. Это можно сделать с помощью исследований пользователей, опросов и интервью.
- Определите необходимые функции и возможности. Как только вы поймете потребности пользователей, вам необходимо определить необходимые функции и функции. Это можно сделать, создав список необходимых, желательных и необязательных функций и возможностей.
- Установите реалистичные ожидания. Важно установить реалистичные ожидания в отношении объема продукта. Объем продукта должен быть амбициозным, но он также должен быть достижимым.
- Получите обратную связь от заинтересованных сторон. После того как вы определили объем продукта, важно получить обратную связь от заинтересованных сторон. Эту обратную связь можно использовать для уточнения объема продукта и обеспечения его соответствия потребностям всех участников.
Следуя этим советам, вы сможете четко, кратко и достижимо определить объем продукта.
Уровень структуры
Как только объем продукта будет понятен, следующим шагом будет работа над структурой. Сюда входят все аспекты навигации по продукту, такие как расположение каждой страницы и параметры, доступные пользователям на каждой странице. Также важно определить дизайн интерфейса и информационную архитектуру продукта.
Дизайн интерфейса — это то, как продукт будет выглядеть и ощущаться пользователями. Информационная архитектура — это то, как будет организована информация в продукте. Оба аспекта важны для создания удобного для пользователя продукта.
Дизайн взаимодействия — это то, как пользователи будут взаимодействовать с продуктом. Сюда входят такие вещи, как то, как пользователи будут вводить информацию, как они будут перемещаться по продукту и как они будут взаимодействовать с функциями продукта. Важно спроектировать взаимодействие таким образом, чтобы его было легко использовать и понимать. Например, карта сайта продукта, которая помогает пользователям находить зарядные устройства для устройств, может включать домашнюю страницу, на которой пользователи могут указать местоположение, чтобы найти розетки для зарядки. Результатом этого может стать список станций, каждая из которых будет содержать ссылку, ведущую на страницу этой станции.
Тщательно проработав структуру, дизайн интерфейса и дизайн взаимодействия продукта, команда разработчиков может создать продукт, который прост в использовании и понимании.
Вот несколько дополнительных советов по созданию удобного для пользователя продукта.
- Используйте простой язык и дизайн: продукт должен быть простым для понимания и использования. Избегайте использования сложного языка или дизайна.
- Используйте четкие и краткие инструкции. Инструкции по использованию продукта должны быть ясными и краткими. Избегайте использования жаргона или технических терминов.
- Обеспечьте обратную связь. Продукт должен предоставлять обратную связь пользователям по мере их взаимодействия с ним. Эта обратная связь может помочь пользователям понять, как работает продукт, и исправить любые ошибки, которые они допускают.
- Тестируйте продукт на пользователях. Важно тестировать продукт на пользователях, чтобы убедиться, что он прост в использовании и понятен. Это можно сделать путем проведения сеансов пользовательского тестирования.
Следуя этим советам, вы сможете создать удобный в использовании и понятный продукт.
Уровень скелета
После того, как структура будет окончательно определена, следующим шагом будет создание скелета продукта. Это включает в себя решение о том, где на каждой странице продукта следует разместить навигацию и полезные элементы из предыдущего плана. Здесь UX-дизайнеры будут выбирать, как устроена информация о продукте, создавая каркасы и прототипы, которые располагают кнопку, ссылку, изображение и текст на продукте в правильной последовательности. Помимо знания того, какие компоненты являются интерактивными, а какие нет, пользователи могут легко просматривать страницы в поисках необходимой информации.
Например, в приложении пользователи увидят следующую информацию при переходе на страницу с описанием конкретной зарядной станции:
- Название зарядной станции: это название зарядной станции, как оно указано на карте.
- Адрес зарядной станции: это адрес зарядной станции, включая город, штат и почтовый индекс.
- Тип зарядной станции: это тип зарядной станции, например, зарядное устройство уровня 2 или быстрое зарядное устройство постоянного тока.
- Количество доступных зарядных устройств: это количество доступных зарядных устройств на зарядной станции.
- Статус зарядной станции: это статус зарядной станции, например, доступна, используется или недоступна.
- Изображение зарядной станции: это изображение зарядной станции, которое может помочь пользователям идентифицировать станцию.
UX-дизайнер создаст каркас, показывающий, где каждый из этих элементов будет размещен на странице. Каркас будет представлять собой проект страницы и поможет команде разработчиков понять, как будет построена страница.
Тщательно проработав скелет продукта, команда UX может создать продукт, который будет прост в использовании и понимании.
Уровень поверхности
Окончательные страницы продукта будут построены с использованием каркасов и прототипов, разработанных на уровне скелета. Это самый высокий и самый существенный план. Основное внимание здесь уделяется сенсорному опыту пользователей. Это включает в себя то, как использование цвета и текстуры в визуальном дизайне помогает пользователям перемещаться по веб-сайту и взаимодействовать с ним, а также то, как представленный контент фокусирует их внимание на наиболее важных деталях.
Например, приложение для зарядки может иметь единую цветовую схему с логотипом вверху страницы. Самая важная информация может быть помещена в длинный столбец посередине страницы, а наименее важная информация может быть размещена на каждой стороне страницы. Этот последовательный визуальный дизайн привлечет внимание пользователей и поможет им быстро найти нужную информацию.
Вот несколько дополнительных советов по созданию визуально привлекательного продукта.
- Используйте единую цветовую схему: это поможет создать ощущение единства и сделать продукт более профессиональным.
- Используйте высококачественные изображения: это поможет сделать продукт более визуально привлекательным и привлекательным.
- Используйте четкий и краткий текст: это поможет пользователям понять представленную информацию.
- Используйте пробелы: это поможет сделать продукт менее загроможденным и более привлекательным.
- Протестируйте продукт с пользователями: это поможет убедиться, что продукт визуально привлекателен и прост в использовании.
Следуя этим советам, вы сможете создать визуально привлекательный продукт, простой в использовании и понимании.
Преимущества использования UX-пирамиды в веб-дизайне
Использование UX Pyramid имеет множество преимуществ. Вот некоторые ключевые из них.
UX-пирамида рентабельности инвестиций
UX Pyramid может способствовать окупаемости инвестиций (ROI) веб-сайта или приложения несколькими способами. Хотя это может и не обеспечить прямой денежной рентабельности инвестиций, оно косвенно влияет на успех и эффективность вашего цифрового продукта, что может повлиять на вашу прибыль. Вот несколько способов, которыми UX Pyramid может способствовать повышению рентабельности инвестиций.
- Повышение вовлеченности пользователей. Сосредоточив внимание на функциональности, удобстве использования и удовольствиях, UX Pyramid помогает создать привлекательный пользовательский опыт. Такое увеличение вовлеченности может привести к более высоким показателям конверсии, например, при подписке на рассылку новостей, заполнении контактной формы или совершении покупки, что положительно повлияет на вашу рентабельность инвестиций.
- Улучшение показателей конверсии. Хорошо спроектированный веб-сайт, в котором приоритет отдается удобству использования и простоте использования, может уменьшить препятствия и препятствия на пути пользователя. Это может привести к улучшению показателей конверсии, например, к более высокому показателю кликов по призывам к действию, увеличению количества отправленных форм или увеличению числа совершенных покупок.
- Улучшение восприятия бренда. Используя визуальную эстетику, интерактивные элементы и персонализацию, вы можете создать незабываемый опыт бренда. Положительное восприятие бренда может привести к повышению лояльности клиентов, повторным покупкам и положительным рекомендациям из уст в уста, и все это способствует долгосрочной рентабельности инвестиций.
- Снижение затрат на поддержку и обслуживание. Веб-сайт с прочной функциональностью и удобством использования с меньшей вероятностью будет иметь проблемы и ошибки. Инвестируя в подход к проектированию, ориентированный на пользователя, вы можете свести к минимуму разочарование пользователей и количество запросов на поддержку. Это может привести к экономии затрат, связанных с поддержкой и обслуживанием клиентов, что приведет к положительной рентабельности инвестиций.
- Конкурентное преимущество. В современной конкурентной цифровой среде предоставление превосходного пользовательского опыта может дать вам конкурентное преимущество. Отличая свой веб-сайт или приложение подходом к дизайну, ориентированным на пользователя, вы можете привлечь и удержать больше пользователей по сравнению с вашими конкурентами.
Конверсия UX-пирамиды
Вот как UX Pyramid может способствовать повышению коэффициента конверсии.

- Функциональность. Базовый уровень UX Pyramid гарантирует правильную работу вашего веб-сайта или приложения. Если пользователи сталкиваются с техническими проблемами, неработающими ссылками или другими проблемами функциональности, это может негативно повлиять на их работу и привести к снижению коэффициента конверсии.
- Юзабилити. Юзабилити играет решающую роль в повышении конверсии. Когда на вашем веб-сайте легко ориентироваться, информация хорошо организована, а ключевые действия интуитивно понятны. Пользователи могут легко найти то, что ищут, и выполнить желаемые действия. Хорошо продуманные пользовательские интерфейсы и пользовательские потоки могут уменьшить трения и устранить путаницу, улучшая общий пользовательский опыт и положительно влияя на коэффициенты конверсии.
- Восторг: Верхний уровень UX-пирамиды направлен на создание эмоциональной связи с пользователями и предоставление восхитительных впечатлений. Включив привлекательные визуальные эффекты, интерактивные элементы, персонализированный контент и другие замечательные функции, вы можете повысить удовлетворенность пользователей и произвести неизгладимое впечатление. Довольные пользователи с большей вероятностью будут взаимодействовать с вашим брендом, доверять вашим предложениям, превращаться в клиентов или совершать желаемые действия.
Повышение вовлеченности пользователей
Включив принципы UX Pyramid, вы можете создать привлекательный пользовательский опыт, который будет поддерживать интерес пользователей и побуждать их взаимодействовать с вашим веб-сайтом или приложением. Вот несколько конкретных способов, которыми UX Pyramid помогает повысить вовлеченность.
- Визуальная привлекательность. Продуманный и визуально привлекательный дизайн привлекает внимание пользователей и побуждает их исследовать дальше. Используя соответствующую типографику, цветовые схемы, изображения и визуальную иерархию, вы можете создать визуально приятный опыт, который побуждает пользователей оставаться и взаимодействовать с вашим контентом.
- Интерактивные элементы. Включение интерактивных элементов, таких как слайдеры, карусели, расширяемые разделы или интерактивные формы, предоставляет пользователям возможность активно взаимодействовать с вашим веб-сайтом. Интерактивные элементы создают ощущение вовлеченности и интерактивности, делая процесс более динамичным и увлекательным.
- Персонализация: адаптация опыта к предпочтениям и потребностям отдельных пользователей может значительно повысить вовлеченность. Используя пользовательские данные и предоставляя персонализированные рекомендации, контент или опыт, вы можете дать пользователям почувствовать себя ценными и повысить их вовлеченность, предоставляя релевантную и целевую информацию.
- Геймификация. Элементы геймификации, такие как индикаторы выполнения, значки, награды или задания, могут сделать пользовательский опыт более интерактивным и приятным. Добавление геймифицированных элементов может повысить мотивацию пользователей, стимулировать участие и создать ощущение достижения, способствуя более глубокому вовлечению.
Инструменты UX-пирамиды
Специального программного обеспечения, предназначенного исключительно для UX Pyramid, не существует, поскольку это скорее концептуальная основа, чем программное решение. Однако существует несколько программных инструментов, которые UX-дизайнеры обычно используют для поддержки процесса UX-проектирования и соответствия принципам UX Pyramid. Вот некоторые категории программного обеспечения и примеры, которые можно использовать.
Инструменты прототипирования
- Sketch: популярный инструмент векторного дизайна для создания каркасов и интерактивных прототипов.
- Adobe XD: позволяет проектировать и создавать прототипы пользовательского интерфейса с упором на сотрудничество и взаимодействие.
- Figma: веб-инструмент для проектирования и прототипирования, предлагающий функции совместной работы в режиме реального времени.
Инструменты исследования и тестирования пользователей
- UserTesting: платформа для проведения удаленного пользовательского тестирования, сбора отзывов и наблюдения за взаимодействием пользователей.
- Optimal Workshop: предоставляет различные исследовательские инструменты, такие как сортировка карточек, тестирование дерева и тестирование первого щелчка для тестирования информационной архитектуры и удобства использования.
- Обзор: позволяет проводить исследования пользователей и удаленное тестирование удобства использования, включая записи экрана и аудиозаписи участников.
Инструменты аналитики и анализа данных
- Google Analytics: широко используемый инструмент веб-аналитики, который предоставляет данные о поведении пользователей, источниках трафика и производительности веб-сайта.
- Hotjar: предлагает тепловые карты, записи сеансов и опросы обратной связи, чтобы получить представление о поведении пользователей и удобстве использования веб-сайта.
- Mixpanel: инструмент продуктовой аналитики, который отслеживает взаимодействия пользователей, события и конверсии, помогая измерять и анализировать вовлеченность пользователей.
Инструменты для совместной работы и управления проектами
- Slack: популярная платформа для командного общения, которая облегчает совместную работу и обмен файлами в режиме реального времени.
- Trello: визуальный инструмент управления проектами, который помогает организовывать задачи, распределять обязанности и отслеживать прогресс.
- Asana: Комплексная платформа управления проектами, которая обеспечивает управление задачами, совместную работу и отслеживание проектов.
Инструменты проектирования
- Adobe Creative Suite: коллекция программного обеспечения для дизайна, включая Photoshop, Illustrator и InDesign, для визуального дизайна, редактирования изображений и создания графики.
- Canva: веб-инструмент с предварительно разработанными шаблонами и функцией перетаскивания, подходящий для создания графики и визуального контента.
Шаблоны UX-пирамид
Вот несколько шаблонов, которые вы можете использовать для управления процессом UX-дизайна.
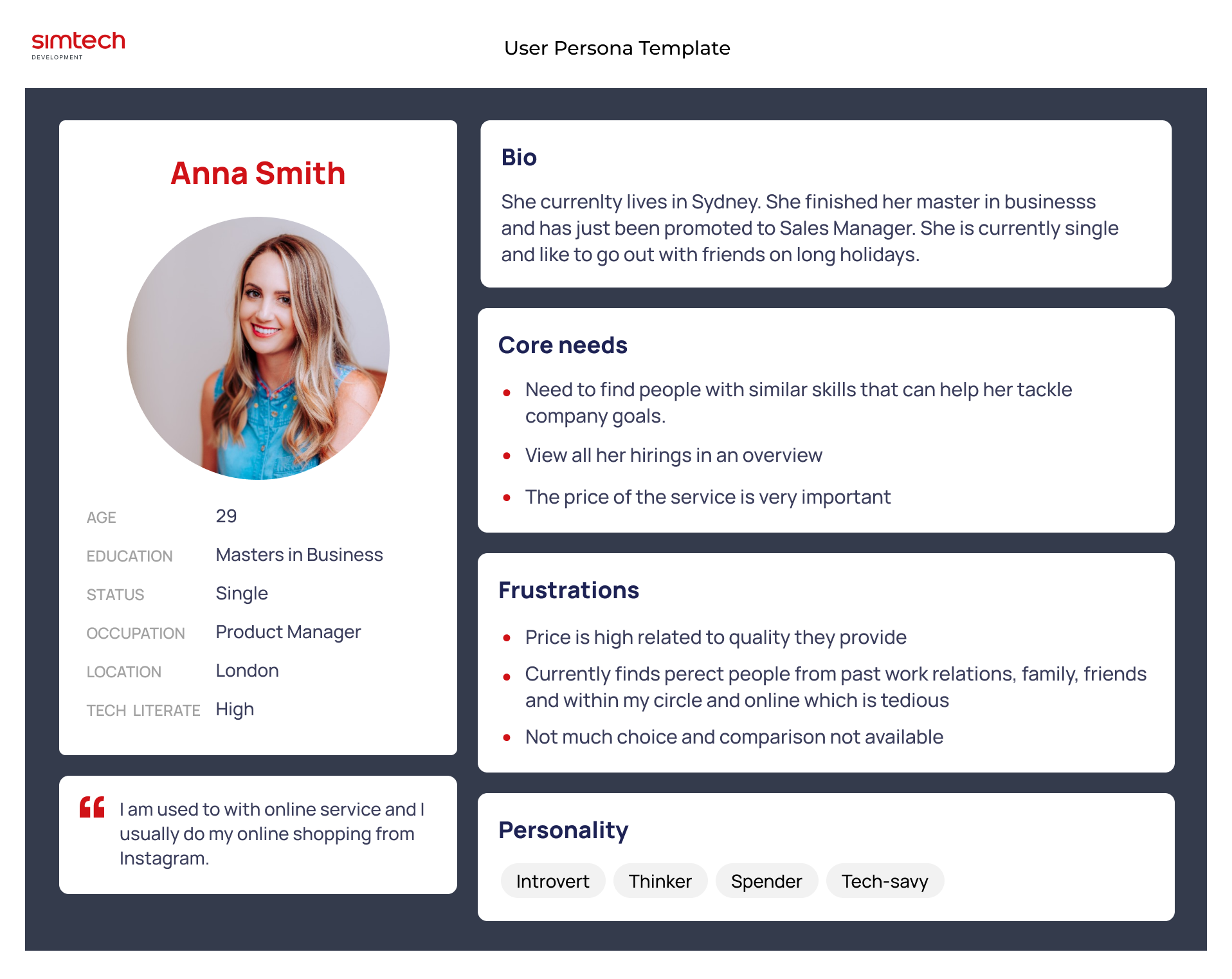
Шаблон профиля пользователя

Персонажи пользователей представляют собой вымышленных персонажей, которые олицетворяют ваших целевых пользователей. Они помогают вам понять потребности, мотивацию и поведение пользователей. Вы можете найти различные шаблоны профилей пользователей в Интернете или создать свои собственные, включив в них разделы с демографическими данными, целями, болевыми точками и поведением пользователей.
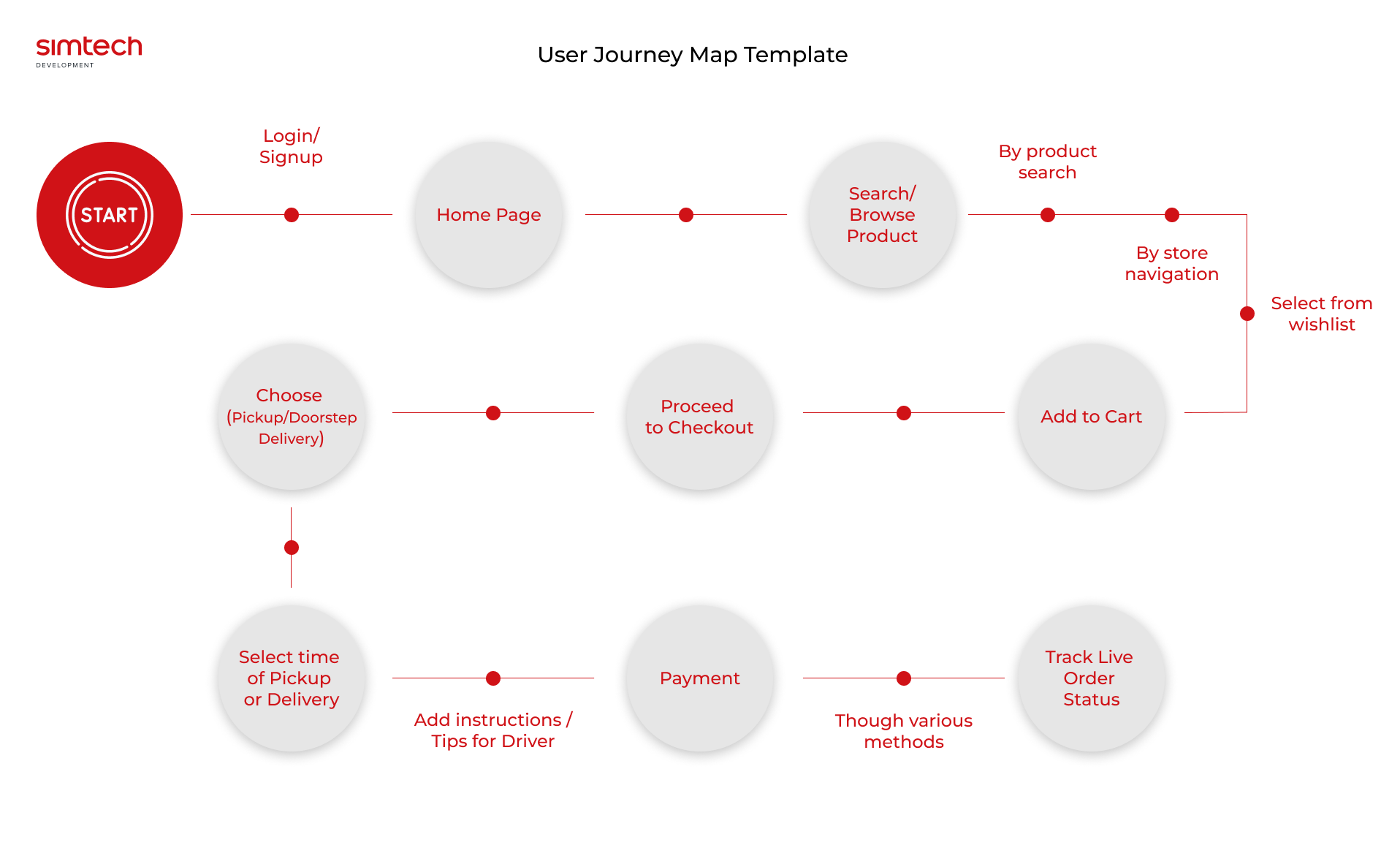
Шаблон карты путешествия пользователя

Карты пути пользователя визуализируют шаги и точки взаимодействия, которые проходит пользователь при взаимодействии с вашим веб-сайтом или приложением. Это помогает выявить болевые точки, возможности и области для улучшения. Вы можете создать шаблон карты путешествия пользователя, отображая действия пользователя, эмоции и ключевые взаимодействия на разных этапах.
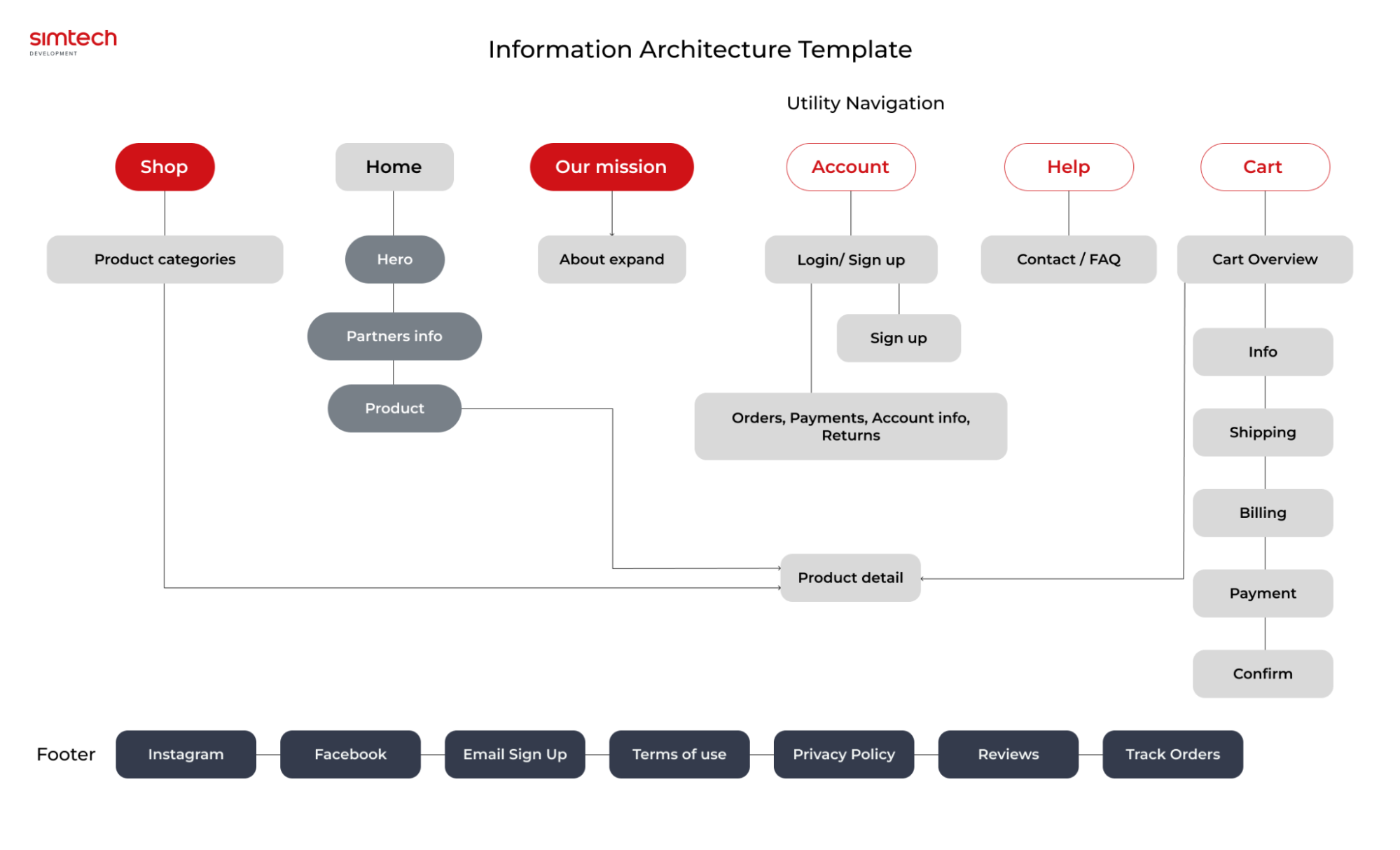
Шаблон информационной архитектуры

Шаблоны информационной архитектуры помогают организовать и структурировать контент, обеспечивая интуитивно понятную и удобную навигацию. Вы можете создать шаблон, в котором описываются основные разделы, подразделы и иерархия вашего веб-сайта или приложения, обеспечивая логический поток информации.
Каркасный шаблон

Каркасы — это низкокачественные визуальные представления вашего веб-сайта или приложения. Они сосредоточены на макете, размещении контента и общей структуре. Вы можете использовать шаблоны каркасов, которые предоставляют заранее определенные сетки, заполнители и общие элементы интерфейса, чтобы ускорить процесс создания каркасов.
Шаблон прототипа

Прототипы — это интерактивные представления вашего дизайна, позволяющие пользователям моделировать взаимодействия и тестировать пользовательский опыт. Хотя конкретных шаблонов прототипов UX Pyramid не существует, вы можете использовать инструменты прототипирования, такие как Sketch, Adobe XD или Figma, которые предлагают готовые библиотеки компонентов пользовательского интерфейса и шаблоны, соответствующие лучшим практикам UX.
Контрольные списки UX-пирамиды
Вот предлагаемая структура контрольного списка, соответствующая UX-пирамиде.
- Все ли функции и возможности работают должным образом?
- Тщательно ли вы протестировали веб-сайт или приложение на наличие каких-либо технических проблем или ошибок?
- Является ли навигация интуитивно понятной и простой для понимания?
- Выставлены ли важные элементы и действия на видном месте?
- Являются ли данные в форме понятными и простыми для заполнения?
- Хорошо ли организован и легко ли сканируется контент?
- Проводили ли вы тестирование удобства использования или собирали отзывы пользователей, чтобы выявить какие-либо проблемы с удобством использования?
- Включили ли вы интерактивные элементы или микровзаимодействия, чтобы добавить удовольствия и вовлеченности?
- Является ли тон контента подходящим и интересным для целевой аудитории?
- Рассматривали ли вы варианты персонализации или настройки для улучшения пользовательского опыта?
- Являются ли основные действия или точки конверсии четко видимыми и отчетливыми?
- Проверяли ли вы видимость и эффективность призывов к действию?
- Является ли процесс оформления заказа упрощенным и простым для выполнения?
- Оптимизировали ли вы поля формы и предоставили ли пользователям четкие инструкции?
- Является ли визуальный дизайн визуально привлекательным и последовательным на всем веб-сайте или в приложении?
- Являются ли визуальные элементы актуальными и поддерживают ли контент?
Лучшие практики реализации UX-пирамиды в веб-дизайне
- Проведите тщательное тестирование, чтобы убедиться, что все функции и возможности работают должным образом на разных устройствах и в разных браузерах.
- Создайте четкую и интуитивно понятную навигацию, которая приведет пользователей к желаемому контенту или действиям.
- Используйте согласованные и узнаваемые элементы и соглашения интерфейса для повышения удобства использования.
- Проведите юзабилити-тестирование и соберите отзывы, чтобы выявить и устранить любые проблемы с юзабилити или болевые точки.
- Применяйте принципы визуального дизайна для создания визуально привлекательного и привлекательного интерфейса.
- Включите визуальные элементы, такие как изображения, значки и типографика, которые соответствуют идентичности вашего бренда и находят отклик у вашей целевой аудитории.
- Используйте интерактивные элементы, анимацию или микровзаимодействия, чтобы обеспечить восхитительный и увлекательный опыт.
- Персонализируйте опыт, чтобы сделать его более адаптированным и актуальным для отдельных пользователей.
- Оптимизируйте процесс оформления заказа, исключив ненужные шаги и уменьшив количество полей формы.
- Предоставляйте четкие рекомендации и обратную связь пользователям во время процесса оформления заказа.
- Оптимизируйте поля формы для упрощения их заполнения, например, используя предложения автозаполнения или проверки ввода.
- Учитывайте рекомендации по обеспечению доступности и убедитесь, что ваш дизайн инклюзивен и удобен для пользователей с ограниченными возможностями.
- Выполняйте итерации и постоянно улучшайте пользовательский опыт на основе отзывов пользователей и анализа данных.
Следуя этим лучшим практикам, вы можете создать дизайн, ориентированный на пользователя, который отвечает потребностям пользователей, повышает вовлеченность и обеспечивает положительный пользовательский опыт в соответствии с принципами UX Pyramid.
Заключение
UX Pyramid — это структура, которая помогает управлять дизайном пользовательского опыта, гарантируя, что ключевые принципы и элементы учитываются на каждом уровне. Понимая фундаментальные принципы взаимодействия с пользователем, вы можете создавать дизайны, которые будут функциональными, удобными и приятными для вашей целевой аудитории.
Подводя итог, можно сказать, что UX-пирамида подчеркивает важность функциональности как основы, за которой следуют удобство использования и удовольствие. Сосредоточив внимание на этих фундаментальных принципах, вы сможете создать надежный, эффективный, удобный, визуально привлекательный и эмоционально привлекательный пользовательский опыт. Понимание и реализация этих принципов поможет вам создавать проекты, отвечающие потребностям и ожиданиям ваших пользователей, что приведет к положительному и впечатляющему пользовательскому опыту.
В Simtech Development мы улучшаем качество покупок в вашем интернет-магазине, используя лучшие практики UX. Напишите нам, если у вас есть вопросы по дизайну вашего сайта!
