7 советов, которые помогут вам оптимизировать изображения в вашем интернет-магазине
Опубликовано: 2022-12-20SEO, или поисковая оптимизация, является важной частью создания успешного веб-сайта электронной коммерции. SEO может помочь вам занять более высокое место на страницах результатов поисковых систем. Чем выше ваш рейтинг, тем больше шансов, что люди перейдут по вашей ссылке на ваш сайт.
Но SEO — это не только ключевые слова и ссылки, но и скорость загрузки и взаимодействие с пользователем. Таким образом, вы не должны просто вставлять релевантные ключевые слова в описания своих продуктов. Вы также должны оптимизировать фотографии для SEO электронной коммерции. Самый простой способ начать оптимизацию изображения — изменить имя и добавить подпись к фотографии.
Но есть еще много тонкостей, связанных с SEO-оптимизацией изображений. В сегодняшней статье вы узнаете о поисковой оптимизации изображений, которая может дать вашему бренду конкурентное преимущество. Вы не просто поможете повысить свой SEO-рейтинг и снизить показатель отказов, сделав свой веб-сайт более быстрым и легкодоступным. В конечном счете, вы также можете повысить уровень удовлетворенности клиентов.
1. Используйте адаптивные изображения
Адаптивное изображение автоматически подстраивается под размер экрана. Таким образом, независимо от того, какое устройство вы используете или сворачиваете окно браузера, размер фотографии быстро адаптируется.
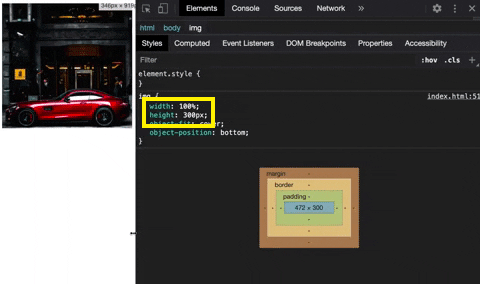
Определите атрибуты «ширина» и «высота» ваших изображений (см. скриншот ниже). Это позволит браузерам изменять размер изображения до того, как будет загружена каскадная таблица стилей или CSS, которые используются для оформления веб-страницы. Это также предотвращает скачки страницы при загрузке. Он сообщает браузеру, сколько места нужно выделить для вашего изображения, и предотвращает любое вмешательство в оптимизацию Core Web Vitals.

Если вы сделаете свою фотографию адаптивной, вы также предотвратите ее перемещение по отношению к другим элементам веб-сайта. Это называется смещением макета. Сдвиг макета происходит, когда элементы страницы изменяют свой размер и положение, что влияет на расположение других элементов на странице.
Думая о своем интернет-магазине, вы также должны убедиться, что его изображения имеют идеальный размер. Если изображение слишком большое, пространство для хранения на веб-сайте расходуется излишне. Таким образом, ваш сайт загружается дольше. Одна из самых распространенных ошибок SEO — пренебрежение скоростью сайта. Людям не нужен медленный сайт. Таким образом, Google понижает рейтинг сайта.
Кроме того, когда вы загружаете изображения идеального размера для темы вашего веб-сайта, вы не просто получаете веб-сайт, который загружается без проблем. Система управления контентом также будет корректно отображать изображения.
Но что такое изображения идеального размера? Стандартное изображение блога или фотография продукта должны иметь высоту 630 пикселей и ширину 1200 пикселей. Также при выборе размера изображения учитывайте область над видимой частью перед прокруткой сгиба. Для более важных изображений можно использовать больший размер. Однако, если текст важнее, размер изображения можно уменьшить. Использование адаптивных изображений важно для улучшения взаимодействия с пользователем и, как следствие, SEO. Вы повысите свои шансы на получение трафика и, следовательно, клиентов. Дополните это стратегиями удержания клиентов, и ваш бизнес электронной коммерции будет расти.
2. Оптимизируйте замещающий текст и заголовки изображений
Альтернативный текст — это тип подписи, который не виден невооруженным глазом. Альтернативный текст отображается, когда изображение не может быть отображено на странице или если кто-то использует программу чтения с экрана, браузер, которым пользуются люди с нарушениями зрения. Без альтернативного текста пользователи не узнают, о чем изображение, если страница загружается неправильно. Программа чтения с экрана также не будет знать, о чем изображение. Вот почему так важно использовать SEO для изображений.
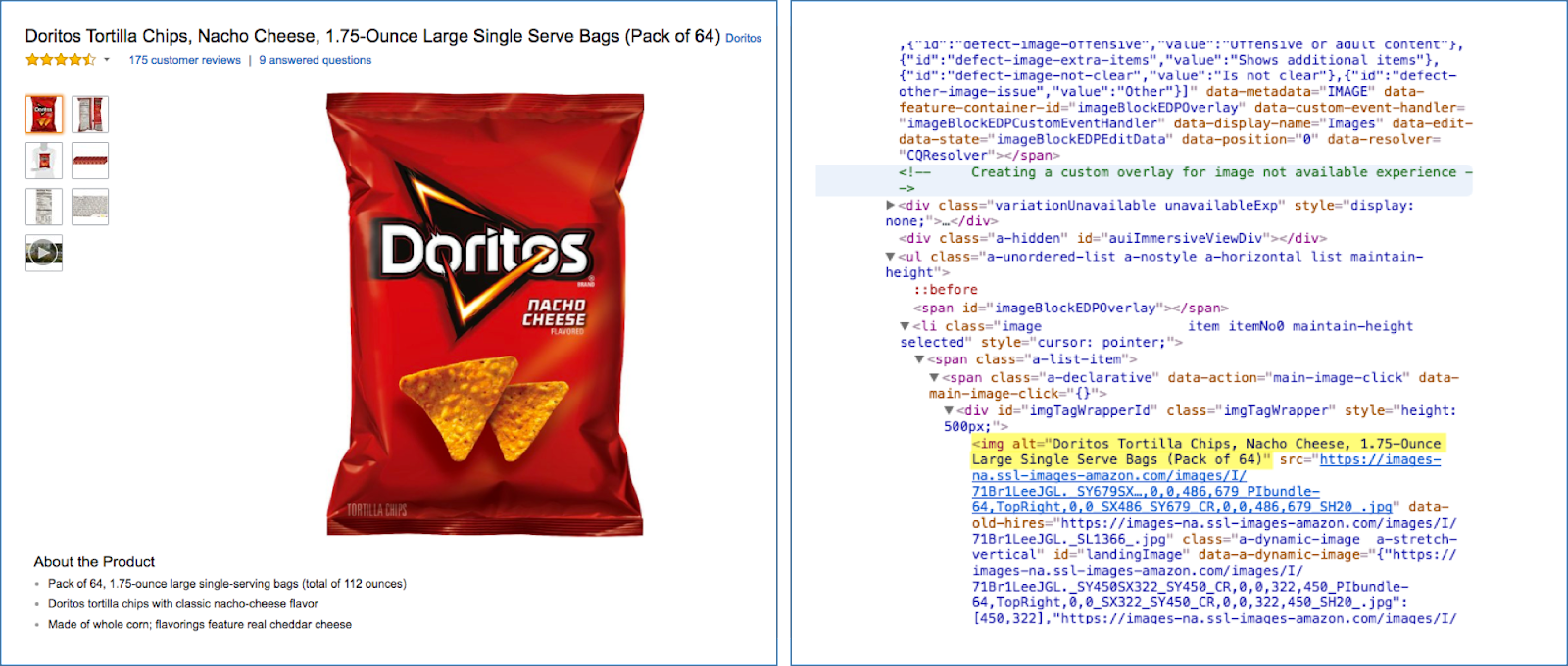
На изображении справа вы можете видеть, выделенный желтым цветом, замещающий текст в HTML, описывающий пакет Doritos. Итак, если пакет Doritos слева от вас не загружается, мы увидим на его месте текст «Чипсы Doritos Tortilla, сыр начо, большие порционные пакеты по 1,75 унции (упаковка из 64)». Это отлично подходит для пользовательского опыта.

Есть еще одна причина, по которой вы должны использовать замещающий текст в своих изображениях. Поисковые системы также используют эту информацию, чтобы понять, что показывает изображение и его назначение. Альтернативный текст помогает поисковым системам правильно классифицировать изображения и решать, насколько они релевантны.
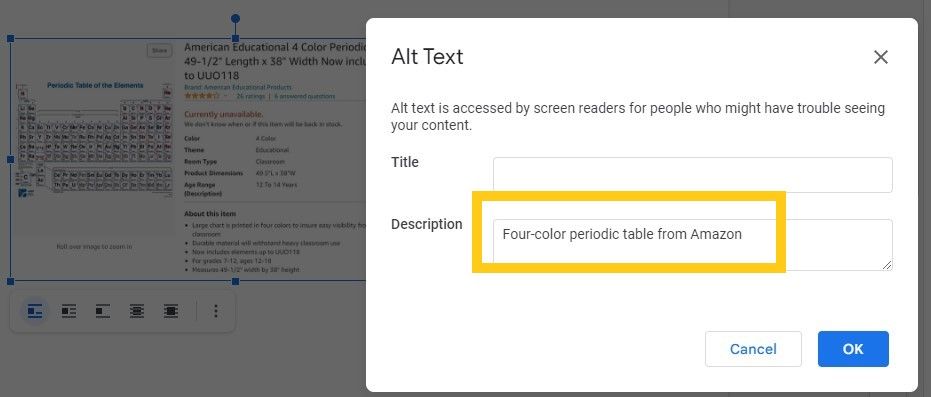
Если вы хотите добавить замещающий текст к своему изображению, включите соответствующие фразы из вашего SEO-инструмента. Например, вы можете использовать фразы, описывающие ваш продукт. Важно описать, что изображено на изображении, чтобы оно было полезно как для поисковых систем, так и для людей.

Сбор этих фраз называется исследованием ключевых слов и всегда должен быть частью вашей дорожной карты контента. Но помните, что не стоит заполнять описание каждой фотографии ключевыми словами.
Другая важная информация, которую вы можете предоставить о фотографиях, которые вы используете для SEO, — это название изображения. Это не то же самое, что имя файла — вы можете указать название изображения в используемой вами системе управления контентом или в HTML-коде фотографии. Название изображения также помогает Google определить значение изображения и классифицировать его соответствующим образом.
Например, если у вас есть фотография товара с красным платьем, вы можете дать фотографии название изображения «красное коктейльное платье». Это позволит Google отображать его в результатах поиска по похожим запросам. Чем более релевантную информацию об изображении вы можете предоставить, тем более важным оно покажется Google.

3. Сжимайте изображения
Сжатие изображений также важно в поисковой оптимизации изображений. Проще говоря, сжатие изображения означает его уменьшение. Каждое изображение состоит из пикселей, и каждый пиксель представлен фиксированным числом битов. Вот почему изображения с высоким разрешением огромны и с ними трудно работать.
Итак, нам нужен способ правильно представить файл и хранить информацию об изображении в минимальном количестве бит. Мы должны сделать это, не теряя характера изображения. Вы можете сделать это, если похожие цвета в вашем изображении объединяются, поэтому результирующее количество цветов меньше. Если вы уменьшите количество цветов, 24-битный файл PNG можно преобразовать в гораздо меньшее 8-битное индексированное цветное изображение.


Это может показаться сложным, но на практике это довольно просто. Многие платформы систем управления контентом (CMS) имеют плагины, которые сжимают изображения. Однако вы также можете использовать веб-компрессор, например https://tinypng.com/. Он позволяет загрузить файл и уменьшить его размер без видимой потери качества.
Когда вы сжимаете изображения, браузер может загружать их быстрее. Это не только обеспечивает лучший пользовательский опыт. Это также позволяет быстро передавать информацию поисковым системам.
4. Выберите правильный формат изображения
Формат вашего файла изображения может показаться не важным. Тем не менее, вы должны знать, что каждый тип имеет разные характеристики. Например, PNG обеспечивает лучшее качество изображения, но приводит к большему размеру файла. Эти нюансы могут привести к ненужному использованию места на сайте и замедлению загрузки изображений.
Если для вас важнее всего высокая скорость загрузки, лучше всего выбрать формат WebP. Вы также можете использовать JPG и PNG для своего сайта. Просто не используйте изображения в формате .jpg внутри встроенного SVG (используя тег <svg>), потому что Google не может его индексировать. Это означает, что изображения не будут найдены в поиске изображений Google.
Выбирая между JPG или PNG, используйте JPG для фотографий и PNG для логотипов. JPG загружается быстрее, но PNG сохраняет больше деталей и позволяет использовать прозрачный фон.
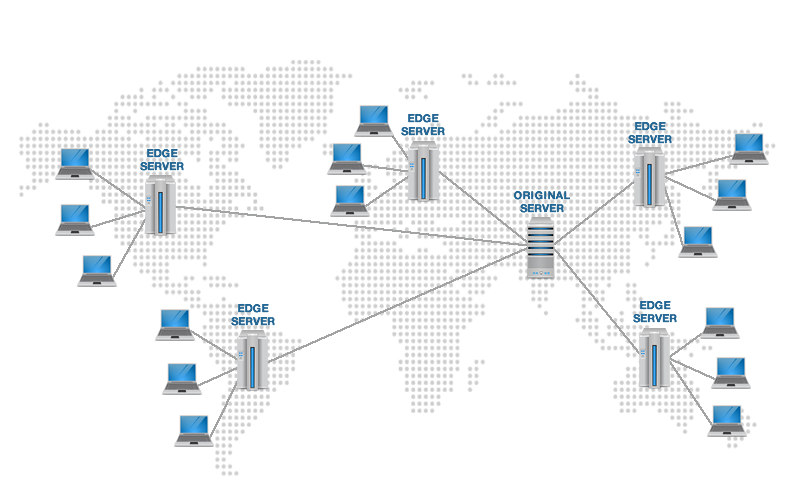
5. Используйте CDN
CDN означает сеть доставки контента или сеть распространения контента. Это группа серверов, разбросанных по всему миру, которые обеспечивают быструю передачу информации и доставку веб-контента пользователю. Когда пользователь переходит на веб-сайт, физическое расстояние между ним и сервером веб-хостинга влияет на время, необходимое для отображения содержимого, включая ваши изображения, на экране. По сути, чем дальше пользователи находятся от сервера веб-хостинга, тем больше времени может потребоваться для загрузки вашей страницы на их экранах.
CDN сокращает расстояние между пользователями и исходным сервером, помещая пограничные серверы между ними. Пограничный сервер — это компьютер, который может кэшировать копии веб-контента, полученные с исходного сервера. Вместе эти серверы создают географически распределенную сеть.

CDN помогает, когда рабочая нагрузка увеличивается из-за всплесков трафика. В некотором смысле с CDN рабочая нагрузка распределяется между разными серверами, поэтому, в конце концов, несмотря на перегрузку, производительность сети не так страдает.
Быстрая и эффективная CDN может обеспечить конкурентное преимущество любому бизнесу электронной коммерции, независимо от того, продаете ли вы онлайн-курсы или физические продукты. Ваши изображения могут быстро загружаться.
Одним из самых популярных провайдеров CDN является Cloudflare. Он предоставляет как бесплатные, так и премиальные услуги доменных имен. Если вы используете WordPress, вы можете воспользоваться плагином WP Rocket. Как правило, это уже помогает повысить скорость веб-сайта, но также имеет функцию RocketCDN, которую вы также можете использовать.
6. Попробуйте ленивую загрузку для всех изображений
Ленивая загрузка также называется загрузкой по требованию. Противоположностью является массовая загрузка, которая влечет за собой использование огромного количества ресурсов. В большинстве случаев массовая загрузка не нужна, потому что люди просматривают страницу за считанные секунды, просто чтобы найти то, что их больше всего интересует. Объемная загрузка имеет и другие недостатки. Это может уменьшить загрузку страницы и отвлечь трафик с вашего сайта.
Вместо того, чтобы загружать всю страницу со всеми вашими изображениями сразу, отложенная загрузка позволяет загружать только необходимый раздел, оставляя остальные загружаться только тогда, когда это нужно пользователю. Итак, загрузка происходит, когда пользователь взаимодействует с определенным элементом страницы.
Например, бесконечная прокрутка, форма отложенной загрузки, очень популярна среди веб-страниц. При бесконечной прокрутке содержимое страницы загружается по мере того, как пользователь прокручивает страницу вниз. Таким образом, ваши изображения могут начать загружаться только после того, как пользователь прокрутит страницу вниз.

Многие платформы CMS имеют специальные плагины, которые позволяют выполнять отложенную загрузку на вашей странице. Например, WP Rocket доступен для WordPress, чтобы повысить скорость загрузки вашей страницы. Это позволяет вам установить ленивую загрузку изображений или других элементов веб-сайта.
7. Используйте микроразметку
Разметки схемы описывают структурированные данные. Добавление его к вашему изображению дает Google больше информации о файле. Кроме того, разметка схемы может помочь поисковым системам отображать ваше изображение в виде расширенного фрагмента в результатах поиска. Давайте объясним.
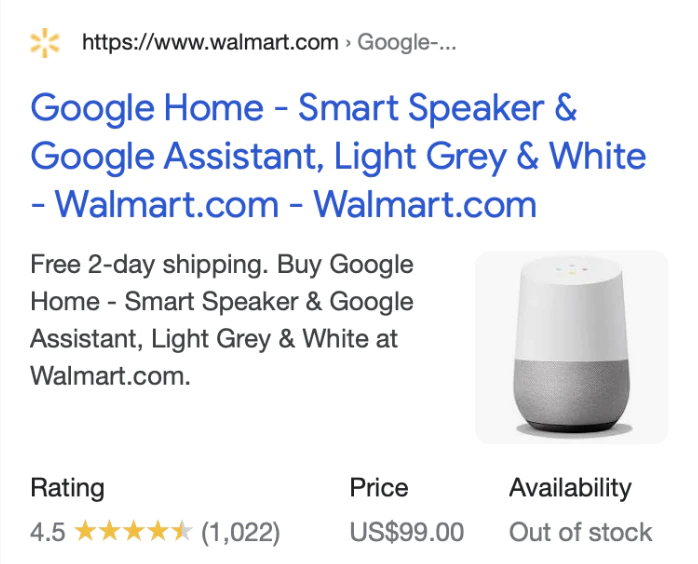
Допустим, вы добавили структурированные данные на страницу продукта и пометили изображение как продукт. В таком случае Google сопоставит это изображение с ценником на вашей странице и отобразит его в результатах поиска. Посмотрите пример ниже:

По сути, структурированные данные позволяют поисковым системам пропустить алгоритм и использовать информацию для предоставления правильного изображения. Добавить разметку схемы к вашей фотографии довольно просто. Существует множество инструментов генератора схем, которые позволяют вам выбирать категорию того, что представляет ваше изображение, и добавлять соответствующие данные. Затем программа предоставит вам код, который вы можете встроить в HTML.
Ключевые выводы
Оптимизация изображений — это гораздо больше, чем использование правильных ключевых слов. Вы не должны просто переименовывать файлы и добавлять подписи или альтернативные тексты. Вам также необходимо сделать другие вещи, чтобы убедиться, что ваши изображения оптимизированы.
Во-первых, начните с выбора правильного формата и размеров изображений. Это обеспечивает меньший размер файлов и более быструю обработку в будущем. Однако, если у вас все еще есть проблема со слишком большими изображениями, вы всегда можете сжать файлы, чтобы сделать их меньше. Использование адаптивных изображений и отложенная загрузка могут улучшить взаимодействие с пользователем, особенно если кто-то быстро просматривает вашу страницу на своем телефоне.
Если вам нужно исключительное ускорение загрузки изображений, вы можете рассмотреть возможность использования CDN. Это особенно полезно, если вы боретесь с перегрузкой страницы из-за всплесков трафика из разных мест. Вы можете выбрать конкретного поставщика распределительной сети или использовать плагин. Если вы хотите отображать в Google расширенный фрагмент, вы можете добавить разметку схемы, чтобы предоставить Google дополнительную информацию о вашем изображении.
Сочетание всех этих тактик оптимизации изображений обеспечит посетителю вашего веб-сайта наилучшее качество обслуживания. В конечном счете, вы можете занять более высокое место на страницах результатов поиска и привлечь больше трафика на свой сайт электронной коммерции.
Томаш является руководителем отдела маркетинга в Surfer, платформе, которая объединяет стратегию, создание и оптимизацию контента в один плавный процесс.

