5 главных тенденций UX-дизайна, на которые стоит обратить внимание в 2018 году
Опубликовано: 2017-11-10Посмотрим правде в глаза — самая важная часть вашего сайта — это, безусловно, пользовательский опыт (UX). Это то, что приносит вам клиентов и помогает вам оставаться актуальными на рынке сегодня. Когда люди, кажется, не могут найти дорогу на вашем сайте, вы теряете посетителей, рейтинг в поисковых системах и, в конечном итоге, деньги. Наличие четкого и функционального, простого в использовании интерфейса для ваших посетителей должно быть в некотором роде приоритетом, когда вы решите создать веб-сайт своего бренда.
С учетом сказанного не так просто просто сесть и создать UX-дизайн с нуля. Есть определенные вещи, которые вы должны понимать, и некоторые аспекты общего дизайна, которые вы должны изучить заранее. К счастью, мы провели поиск в Интернете и составили этот список некоторых из наиболее полезных и наиболее часто используемых практик для дизайна UX и пользовательского интерфейса. Эти тенденции должны помочь вам понять, что люди ищут, когда дело доходит до пользовательского опыта, и на что обращать внимание в будущем. Итак, без лишних слов, давайте сразу к делу.
Мобильный дизайн
Одна из вещей, которую вы должны иметь в виду, это то, что посещения Интернета с мобильных устройств превзошли посещения Интернета с настольных ПК более двух лет назад, и практически нет мобильных устройств, у которых нет доступа к Интернету. Мобильный дизайн представляет собой тип дизайна, при котором вы сначала разрабатываете дизайн для мобильных устройств, таких как смартфоны или планшеты, и используете этот дизайн в качестве основы для разработки дизайна для настольных компьютеров, ноутбуков и других больших экранов.
Мобильный дизайн поможет вам адаптировать существующий и уже полностью функциональный дизайн и добавить к нему столько, сколько вы хотите, как только вы начнете разработку для больших экранов. Зная, сколько новых устройств выпускается почти каждый день, вы можете понять важность дизайна, ориентированного на мобильные устройства, и понять, как использовать его в своих интересах.
Контент-ориентированный дизайн
В мире цифрового маркетинга контент является королем. Хороший контент может помочь вам увеличить ваш интернет-трафик и вашу позицию в результатах поиска. Как следствие, ваш веб-сайт сможет больше сосредоточиться на конкретных потребностях ваших пользователей и клиентов. Зная это, может быть не лучшим решением попробовать традиционный способ веб-дизайна и реализации контента позже.
Когда посетители заходят на ваш сайт и замечают много контента, они перестают смотреть на него как на инструмент для продажи им чего-либо. Это становится отражением вашего профессионализма, и так гораздо проще привлечь внимание ваших посетителей. Контент-ориентированный дизайн помогает увеличить число потенциальных клиентов и расширить охват вашего бизнеса. Это помогает вашему веб-сайту выглядеть лучше, и это действительно может помочь в развитии бизнеса. По сути, это представляет собой хорошо организованный подход к разработке веб-сайта с богатым содержанием.
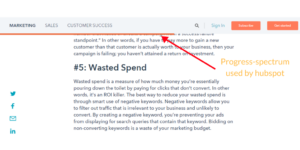
Спектр прогресса:
Еще одна тенденция, которая может стать делом будущего, — это, безусловно, улучшение индикатора выполнения. Индикатор выполнения не изменился с тех пор, как стал частью UX, но изменились технологии и тренды. Дизайнеры, как правило, используют индикаторы выполнения, чтобы показать, как мы продвинулись по пути, но есть более естественный способ сделать это. Это называется спектром прогресса, и он должен обеспечивать истинное отражение пользовательского опыта.

Со спектром прогресса прогресс ваших пользователей воспринимается в непрерывном спектре, и события просто перетекают одно в другое. Таким образом, нет разделения этапов опыта, и весь процесс кажется более естественным и удобным для пользователя. Во-первых, пользователи сами решают, как далеко они продвинулись в процессе; им не нравится, когда им говорят, что они хотели бы сказать об этом. Дизайнеры LinkedIn проделали потрясающую работу, включив спектр прогресса в свои измерители прочности профиля. Вы не можете заполнить его полностью, но он также никогда не бывает пустым. Он показывает, что профиль никогда не бывает полностью пустым, но с ним всегда можно что-то сделать.
ИИ и машинное обучение:
Одной из удивительных вещей, которые открыли современные технологии, является искусственный интеллект. Это то, что может помочь нам с многочисленными задачами в будущем, но также может оказаться чрезвычайно полезным прямо сейчас. Уже предпринимаются различные серьезные попытки включить возможности ИИ и компьютеров для машинного обучения в мир дизайна. Компания под названием Logojoy создала ИИ, который может создавать логотипы, что является большим шагом вперед.
Маловероятно, что ИИ и компьютеры в ближайшее время займут работу дизайнеров пользовательского интерфейса и UX, но они могут принести в игру некоторые большие преимущества. Хотя UX-дизайнеры-люди располагают так называемой «инсайдерской информацией» о человеческих потребностях и хотя они все еще более эффективны в своей работе, ИИ может сыграть большую роль в эволюции UX-дизайна. Это может ускорить процесс выбора цветовых схем, разработки логотипов и поиска идеальных макетов, поэтому это может оказать существенное влияние на нас в 2018 году.

Голосовой пользовательский интерфейс (VUI):
Одна из самых важных вещей, которую вы должны понять, это то, что вам нужно действительно думать о том, чего вы хотите достичь. Поиск профессиональной помощи почти всегда является именно тем, что вам нужно, чтобы получить действительно потрясающий веб-дизайн. Австралийские эксперты по веб-дизайну из Перта и других ведущих компаний веб-дизайна согласны с тем, что VUI никуда не денется. Google разработал OK Google, Amazon — Alexa, Microsoft — Cortana, а Apple — Siri.
Наличие VUI оказалось чрезвычайно экономящим время, а такая модель интерфейса практически незаменима для слабовидящих. Этот тип интерфейса также крайне важен для водителей, так как занимает их визуальное внимание. Будущее хорошего пользовательского опыта может заключаться в стратегически размещенных и хорошо продуманных элементах VUI.
Подведение итогов:
Независимо от того, куда нас занесет будущее, взаимодействие с пользователем и пользовательский интерфейс всегда будут чрезвычайно важной частью любой презентации. Чтобы следить за последними тенденциями и оставаться на вершине UX-дизайна, вам необходимо провести некоторые исследования. Общайтесь со своими клиентами и посетителями, участвуйте в обсуждениях и следите за форумами и веб-сайтами, посвященными дизайну UX/UI. Таким образом, вы скоро поймете, что именно вам нужно, чтобы ваш сайт выделялся.