Базовый уровень типографики: что такое базовый уровень типографики
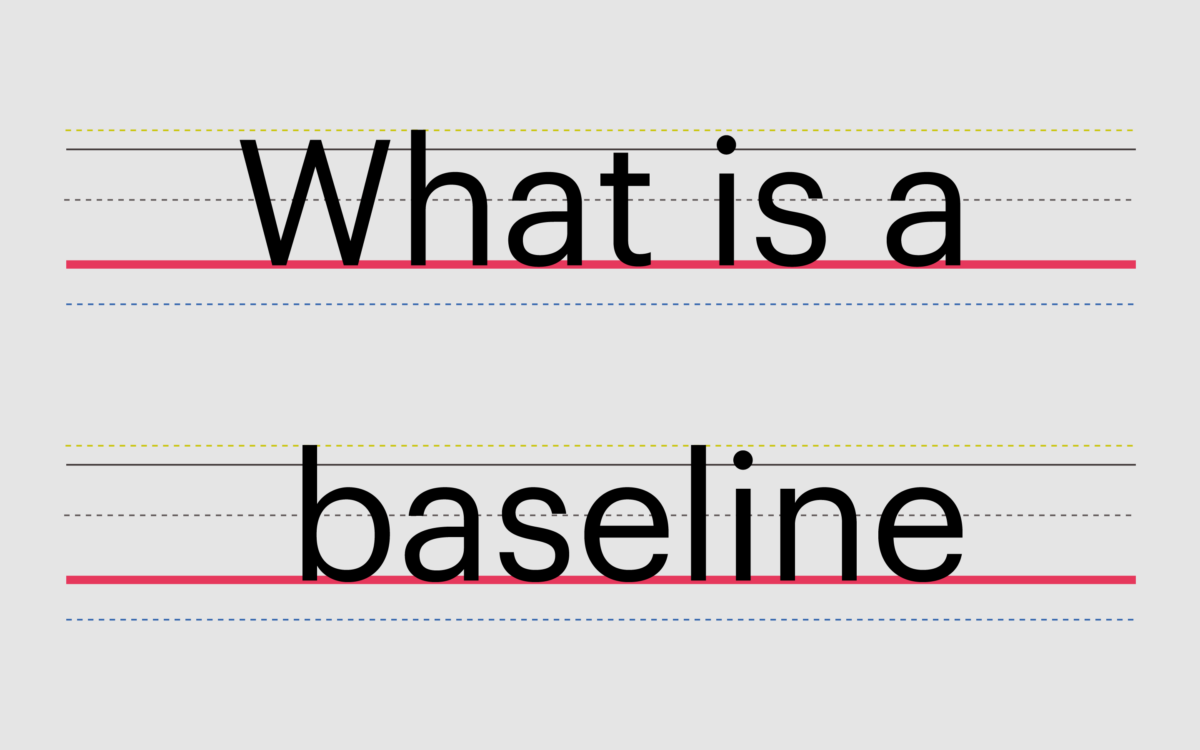
Опубликовано: 2022-12-07Что такое базовая линия в типографике? Базовая линия, также известная как центральная сетка, где ваши символы располагаются в шрифте или гарнитуре, является неотъемлемой частью любого типографского проекта.
Когда вы начнете свое приключение в невероятном мире типографики, вы обнаружите несколько уникальных терминов, описывающих каждый отдельный элемент символа в шрифте или тексте.
Все, от части буквы, идущей вверх в «т», до пространства между буквами на странице, имеет свое собственное уникальное имя. Это может сделать пространство типографики немного запутанным.
Термин «базовый уровень» — это лишь одно из многих понятий, с которыми вам необходимо ознакомиться при использовании шрифтов в дизайне логотипов, создании веб-страниц и других аспектах брендинга.
Сегодня мы собираемся ответить на вопрос: «Что такое базовый план в дизайне?»

Определение базовой линии в типографике: Базовая линия текста
В музыкальном мире басовая партия — это ритм, который помогает поддерживать плавность течения песни. Другие музыканты в группе часто используют бас в качестве основы для добавления более высоких или низких нот, чтобы создать увлекательный ритм. Базовый уровень типографики не так уж отличается.
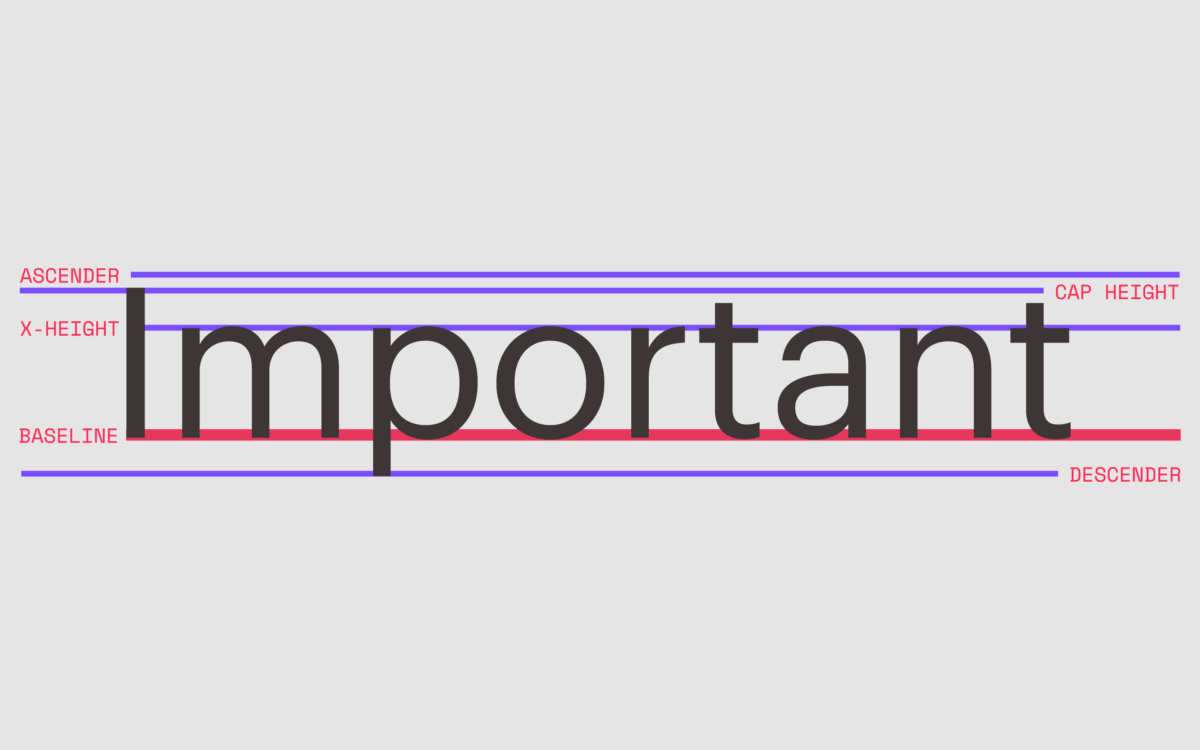
Базовая линия в типографике — это центральная точка фокусировки вашего шрифта или гарнитуры. Все ваши персонажи сидят на базовой линии. Это самая нижняя точка всех ваших заглавных букв и сетки, отделяющая центр вашего шрифта от любых надстрочных и подстрочных элементов.
Не путать с x-высотой, которая определяет срединный уровень, на котором большинство ваших строчных букв достигают своей максимальной высоты. Базовая линия имеет важное значение, невидимая сетка, которую вы используете для балансировки текста. Цель базового уровня — обеспечить равномерное размещение всех ваших слов на странице.
Имея постоянную базовую линию, вы можете создать более сбалансированное изображение в шрифте. Некоторые дизайнеры шрифтов и создатели логотипов намеренно выходят за пределы базовой линии или заставляют определенные символы работать на другой базовой линии, чтобы создать уникальный визуальный эффект.
Независимо от того, планируете ли вы придерживаться определенного базового уровня или нет, понимание этого термина чрезвычайно важно для экспертов по брендингу.
Базовая линия в графическом дизайне: почему важна базовая линия шрифта?
Базовый план в типографике имеет решающее значение, потому что он помогает направлять остальную часть вашего дизайна. Без базовой линии, определяющей, где ваши буквы должны начинаться и заканчиваться, несколько строк текста могут легко слиться.
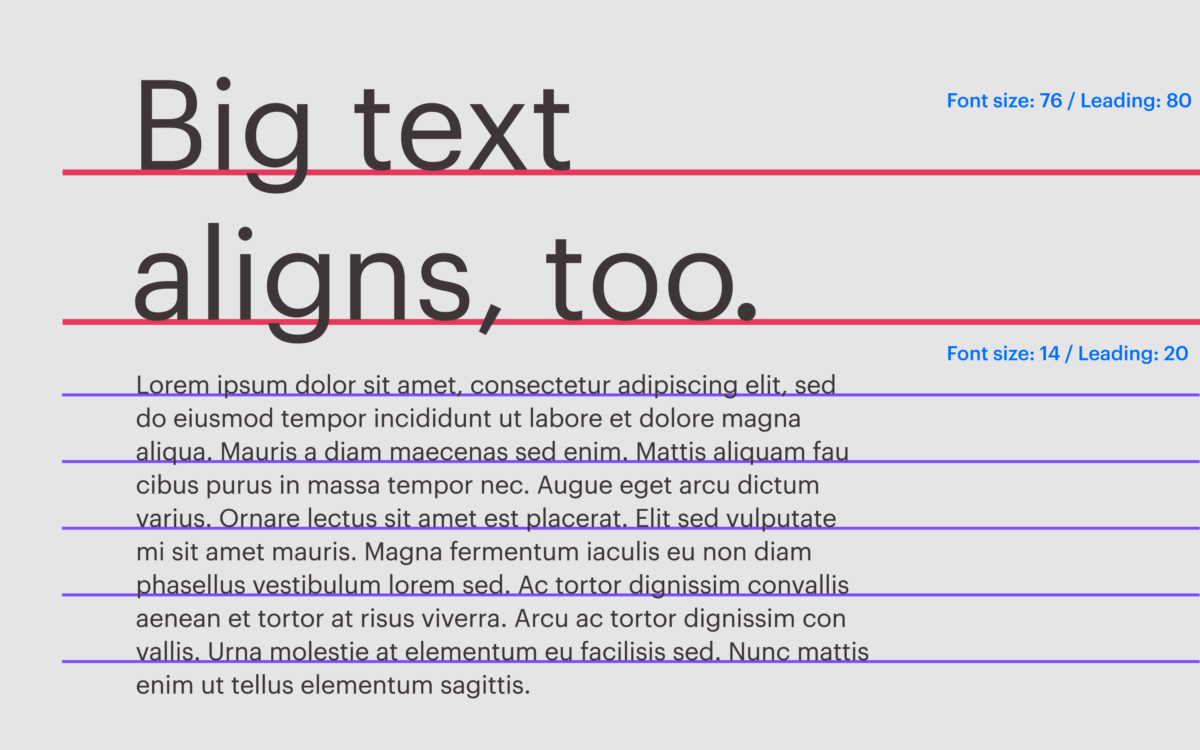
Базовые линии также формируют основу для важных решений шрифта относительно интерлиньяжа. В типографике интерлиньяж — это расстояние между разными строками текста на странице. Если много длинных восходящих и нисходящих элементов сопровождают вашу базовую линию, возможно, вам придется выбрать большее количество интерлиньяжей.

Дизайнеры используют базовые линии как центральную точку для принятия важных решений о том, как символы должны выглядеть на странице.
Когда у вас есть базовый уровень, вы также можете определить следующее:
Восходящие:
Выносными элементами шрифта являются линии и завитушки. Они простираются выше базовой линии и часто выше x-высоты всего шрифта. Эти элементы часто встречаются в строчных буквах, таких как «h» и «l». Верхние и нисходящие элементы могут в конечном итоге «сбой», если базовая линия и интерлиньяж в шрифте не выбраны с осторожностью.
Спусковые устройства:
Спусковые элементы — это завитки и линии, которые опускаются ниже базовой линии и высоты x. Естественно, нисходящие элементы лежат на противоположной стороне спектра. Эти элементы часто присутствуют в строчных буквах, таких как «p» и «g», но они также могут отображаться в заглавных буквах, таких как «Q».
Фигурки на подкладке:
Фигуры подкладки, также известные как счетчики, — это символы, которые идеально вписываются в базовую сетку без каких-либо восходящих или нисходящих элементов. Примеры подкладок часто могут включать «c», «x» и даже «e».

Заглавные и строчные буквы:
При внедрении любого шрифта в базовую версию необходимо учитывать символы как верхнего, так и нижнего регистра. Большинство прописных букв пересекают базовую сетку, что часто приводит к использованию другого ориентира, известного как «высота прописных букв». Это вершина заглавной буквы по отношению к восходящему и базовой линии.
Строчные буквы будут иметь определенные элементы, которые идеально вписываются в базовую линию. Например, изгибы букв «b» и «d» обычно имеют точно такой же размер, как полные строчные буквы «o» и «e» в однородном тексте. Остальная часть буквы - восходящий элемент.
Символы:
При создании базовой линии дизайнеры также могут создавать вариации одной и той же буквы, известные как глифы. Например, дизайнер типографики может создать различные варианты буквы «g» с разными стилями выносного элемента в зависимости от сообщения, которое хочет отправить пользователь.
Варианты одной буквы, включенные в шрифт или гарнитуру, обычно называются «глифами». Часто есть несколько глифов в округленных символах и числах, таких как 9, 0, p, q и g.

Как эксперты используют базовый уровень в типографике?
Эффективное использование базовой линии типографики жизненно важно для любого эксперта по брендингу, создающего собственный шрифт. Независимо от того, разрабатываете ли вы шрифт без засечек или с засечками, вам понадобится базовая линия, чтобы создать единообразный и эстетически приятный дизайн.
Даже если вы решили использовать в своем дизайне множество различных базовых линий, вам все равно нужно помнить об элементах базовой линии, чтобы ваш шрифт оставался разборчивым.
Самый простой способ убедиться, что вы правильно используете базовые линии в дизайне шрифта, — это использовать сетку. Большинство экспертов в области типографики будут использовать пользовательские сетки в своем программном обеспечении для дизайна, чтобы помочь им увидеть горизонтальные и параллельные линии, которые им нужны для дизайна.
Сетка, по сути, действует как ориентир, помогающий писать цифры и буквы в последовательном порядке.
При использовании базовых планов дизайнеры также следят за соблюдением визуальной иерархии. В дизайн-проекте вы можете использовать базовую линию, чтобы проверить согласованность шрифта, когда он масштабируется до разных размеров для разных заголовков и подзаголовков.
Наиболее распространенный тип сетки, используемый в дизайне базовой типографики, выглядит кратным четырем. По сути, вам нужно 4 пикселя дополнительного пространства для вашего шрифта. Если ваш размер шрифта равен 28, вы должны добавить 4 пикселя, чтобы получить 32, и так далее. Это упрощает отслеживание базовой линии и позволяет избежать дублирования.
Использование базовых линий типографики в брендинге и дизайне
Создание последовательного, привлекательного и запоминающегося имиджа бренда — это гораздо больше, чем думает большинство людей. Неправильная базовая линия в вашем шрифте или отсутствие согласованной базовой линии при выборе шрифта может сделать всю страницу запутанной и подходящей.
По большей части многие дизайнеры строго придерживаются базовой линии, чтобы убедиться, что они могут создать более единообразное изображение. Наиболее типичным исключением из этого правила являются рукописные шрифты. Шрифты в стиле рукописного ввода, скорее всего, будут игнорировать базовые линии, потому что они пытаются достоверно имитировать человеческий почерк.
Маловероятно, что реальный человек будет следовать абсолютно идеальной базовой линии при написании чего-либо, поэтому ответвление за пределы базовой линии естественным образом делает рукописный шрифт более реалистичным.
Вот и все, что вам нужно знать о базовых линиях и о том, как их используют эксперты в мире шрифтов и типографики. По мере того, как вы продолжаете работать над разработкой собственных шрифтов или использованием разных шрифтов в своих фирменных стилях, вы обнаружите, что ваше знакомство с базовыми линиями продолжает расти.
Помните, что вы всегда можете найти дополнительные рекомендации по различным элементам, связанным с типографикой, здесь, на веб-сайте Fabrik, от кернинга и переходов до различных типов шрифтов.
Fabrik: брендинговое агентство нашего времени.
