Правила типографики: 8 правил дизайна, которые можно и нельзя делать
Опубликовано: 2023-05-09Правила типографики: 8 правил дизайна, которые можно и нельзя делать
Вы когда-нибудь чувствовали, что чего-то не хватает в вашем дизайне, даже если в нем есть все? Или когда-нибудь казалось, что визуально привлекательный дизайн все еще не передает сообщения? В некоторых таких ситуациях основополагающим блоком, к которому вы должны вернуться, является типографика. Когда вы обращаете внимание на правила типографики, у вас больше шансов превратить свой дизайн из «ну» в «вау». Потому что шрифты — это основа хорошего дизайна.

Типографика задает тон вашему дизайну, представляет индивидуальность вашего бренда и гарантирует, что ваше сообщение будет доставлено четко и так, как задумано. Фактически, некоторым брендам удается произвести такое впечатление с помощью своих фирменных шрифтов, что вы сразу же узнаете бренд, когда увидите шрифт где-то еще.
Для элемента дизайна, который имеет такой большой вес, вы определенно должны знать, когда следовать правилам, а когда можно немного раскачиваться. Но это звучит как пугающее решение, учитывая, что выбор может решить ваш дизайн или разрушить его, верно? Давайте упростим это. Мы собираемся обсудить правила типографики в этом блоге.
Чтобы упростить задачу и помочь даже тем, кто не является дизайнером, сделать правильный выбор, когда речь заходит о шрифтах, мы разобьем правила на простые действия, которые следует делать, и которые нельзя делать.
Без лишних слов, давайте приступим к делу.
- Упрощение правил типографики: 8 правил, которые нужно знать, а что нет
- 1. Делайте — понимайте психологию шрифта
- 2. Не используйте слишком много шрифтов
- 3. Делайте — выбирайте правильные комбинации шрифтов
- 4. Не игнорируйте удобочитаемость
- 5. Делайте — сосредоточьтесь на кернинге и интерлиньяже
- 6. Не пренебрегайте выравниванием
- 7. Делайте — обратите внимание на контраст
- 8. Не забывайте о визуальной иерархии
- Покончите со своими проблемами типографики с подпиской Kimp
Упрощение правил типографики: 8 правил, которые нужно знать, а что нет
1. Делайте — понимайте психологию шрифта
Прежде всего, это выбор шрифтов. Возможно, вы уже знаете о различных категориях шрифтов, таких как шрифты с засечками, без засечек, рукописные шрифты и так далее. Это самый широкий способ классификации шрифтов. И в каждой категории вы найдете семейства шрифтов с разной эстетикой и общим тоном. Одно из первых правил типографики — понимать разницу между этими тонами и выбирать шрифт, который создает нужное настроение.
Потому что хороший дизайн выглядит хорошо, но отличный дизайн выполняет свою работу. А для этого вам нужна типографика, которая вызывает правильные эмоции. Вы спросите, действительно ли шрифты влияют на эмоции? Взгляните на приведенный ниже пример. Тот же текст, но другим шрифтом. Совершенно разные настроения, согласитесь?
Мы дадим вам еще один пример, чтобы объяснить роль, которую играют шрифты, когда дело доходит до определения тона дизайна. Оба приведенных ниже дизайна являются изображениями для социальных сетей, где текст играет важную роль.


В то время как первый должен быть более веселым и случайным, второй должен быть более формальным и информативным. Если бы вам пришлось заменить более профессиональный шрифт на втором изображении на непринужденный стиль, как на первом, как вы думаете, сообщение было бы передано так же эффективно?
Шрифты непринужденного тона, как в первом дизайне, более разговорные. Но когда вам нужно передать серьезную информацию, вам нужен шрифт, который вызывает доверие. Это одна из причин, по которой замена шрифтов между этими дизайнами нарушит ожидаемый эффект.
2. Не используйте слишком много шрифтов
Итак, мы поговорили о выборе правильного шрифта для дизайна. Вы найдете несколько таких «правильных» вариантов, когда будете просматривать библиотеки шрифтов. Означает ли это, что вы можете использовать столько разных стилей, сколько захотите, чтобы создать дизайн?
Взгляните на приведенный ниже дизайн, и вы получите ответ на этот вопрос.

Когда вы просматривали приведенный выше дизайн, если ваши глаза были повсюду или вы вообще пропустили текст, мы не виним вас. Вот что происходит, когда вы используете слишком много шрифтов в своем дизайне. Помните, мы говорили, что шрифты вызывают эмоции? Вы не хотите запутать свою аудиторию слишком большим количеством эмоций, встроенных в один дизайн.
Кроме того, добавление слишком большого количества противоречащих друг другу шрифтов или даже стилей шрифтов может ухудшить эстетику вашего дизайна. Потому что тогда ваш дизайн выглядит неорганизованным. Как будто нет четкого намерения.
Совет Кимпа: Итак, сколько различных стилей шрифта вы можете выбрать для дизайна? В большинстве случаев для выполнения вашего дизайна будет достаточно комбинации двух разных шрифтов. Возьмем даже такой текстовый контекст, как книга — вы увидите, что один шрифт используется в заголовке, а другой — в основном тексте. Вы всегда можете поиграть с форматированием, чтобы создать дополнительную иерархию.
Опять же, вы также не можете переусердствовать с различиями в форматировании. Это снова сделает текстовые части слишком отвлекающими и неуклюжими.
3. Делайте — выбирайте правильные комбинации шрифтов
Иногда даже самые красивые шрифты могут перевернуть чашу весов вашего дизайна, если они не смотрятся вместе. В этом сила комбинаций шрифтов.
Подобно выбору правильного шрифта для вашего дизайна, сочетание правильных шрифтов — это искусство, которое стоит приобрести. Вот некоторые из классических комбинаций, с которыми вы столкнетесь:
- С засечками + без засечек
- Шрифт + без засечек
- Шрифт + засечки
Это сочетания, в которых один стиль прекрасно уравновешивает другой. Например, элегантный рукописный шрифт хорош для привлечения внимания, но плох для удобочитаемости. Но шрифт без засечек может хорошо с этим справиться. Точно так же выбирайте комбинации шрифтов так, чтобы элемент эстетики и функциональности выполнялись без особых усилий.

В приведенном выше дизайне логотипа рукописный шрифт добавляет индивидуальности, а шрифт без засечек делает дизайн профессиональным и заслуживающим доверия.

Точно так же придумайте пары шрифтов, которые хорошо смотрятся вместе. В то же время нельзя игнорировать личности шрифтов. В приведенном выше примере логотипа, несмотря на то, что рукописный шрифт помогает с персонализацией, он по-прежнему выглядит элегантно и помогает представить доверие к бренду.
Совет Кимпа: помимо того, что оба этих шрифта хорошо смотрятся вместе, они также должны соответствовать вашему фирменному стилю. Вот почему бренды определяют и используют фирменные шрифты.
Руководство бренда по дизайну содержит подробную информацию о шрифтах и способах их использования. Потому что ваши дизайны — это не отдельные объекты, а кусочки вашей маркетинговой головоломки. Итак, вы хотите, чтобы все ваши дизайны работали вместе, чтобы создать индивидуальность вашего бренда.
Нужна помощь в создании руководства по бренду? Команда Kimp может помочь вам спроектировать их.
4. Не игнорируйте удобочитаемость

Поскольку вы тщательно выбираете шрифты, которые хорошо представляют ваше сообщение, и находите визуально привлекательные пары шрифтов, есть одна вещь, которую вы не можете игнорировать, а именно удобочитаемость этих шрифтов. Даже самые красивые шрифты не добавят ценности вашему дизайну, если их трудно читать.
Некоторые шрифты выглядят великолепно, и их уникальная эстетика может мгновенно привлечь внимание, но их может быть нелегко читать. В таких случаях вы привлекаете аудиторию к своему дизайну, но ваш дизайн не передает сообщения. Это так же хорошо, как ваша аудитория, прокручивающая ваш дизайн, не глядя на него.
Вот почему одно из самых важных правил типографики — отдавать приоритет удобочитаемости. На самом деле разборчивость — довольно расплывчатый термин без определения контекста. Шрифты, которые хорошо смотрятся на цифровом экране, могут не иметь такого же эффекта при печати. Шрифты, которые хорошо смотрятся в коротком тексте логотипа, могут не всегда иметь такой эффект при использовании в основном тексте изображения в социальных сетях.
Мы объясним это на примере. Взгляните на приведенные ниже шрифты.


Они оба выглядят хорошо, но какой из них вызовет напряжение глаз при использовании для длинных фрагментов текста? Очевидно, первый. Но, учитывая его свежий стиль, шрифт на первом изображении, несомненно, привлекает внимание. Таким образом, несмотря на то, что это не самый простой для чтения шрифт, вы можете использовать его в тексте заголовка. Именно это мы имели в виду, говоря о небольшом отклонении от правил типографики в некоторых случаях.
Для основного текста, текстовых разделов, которые предназначены для передачи основного сообщения, и текста, который предоставляет контактную информацию или CTA, вам нужно держаться подальше от декоративных шрифтов, которые нелегко читать.
5. Делайте — сосредоточьтесь на кернинге и интерлиньяже
В предыдущем разделе мы говорили о разборчивости выбранных шрифтов. Это было особенно в контексте формы определенных символов и регулярности этих символов в выбранном шрифте. Но есть еще один аспект типографики, который может повлиять на удобочитаемость, а именно расстояние между буквами (кернинг) и расстояние между строками текста (трекинг).
Даже самый разборчивый шрифт выглядит загроможденным и трудным для чтения, когда расстояние между символами слишком мало или когда строки текста расположены очень близко друг к другу.
Иногда в дизайне вы можете, например, творчески манипулировать кернингом в слове. Это поможет вам немного растянуть текст и установить уникальный символ для выбранного слова.
Еще одно применение манипуляций с кернингом — создание баланса в дизайне. Например, в приведенном ниже дизайне во второй строке символы расставлены. Это помогает создать симметричный баланс в дизайне.

А в приведенном ниже дизайне отсутствие межстрочного интервала между «Скейт-ночь» и «Среда» создает элемент интереса.

Работая над творческими экспериментами с кернингом и интерлиньяжем, как в приведенных выше примерах, не забывайте дважды проверять разборчивость текста. В обоих вышеперечисленных случаях стиль шрифта, цвета шрифта и контрастность фона вместе обеспечивают удобочитаемость.
6. Не пренебрегайте выравниванием
Выравнивание — еще один аспект дизайна, который влияет как на эстетику, так и на функциональность дизайна. Правильное выравнивание гарантирует, что дизайн выглядит хорошо структурированным. Преднамеренные корректировки выравнивания часто используются для разделения частей текста или установления связи между различными разделами в дизайне.
Поэтому одно из основных правил типографики, которое нужно помнить, — использовать правильное выравнивание текста. После выбора разборчивого шрифта, сочетания его с поддерживающим шрифтом, который хорошо смотрится вместе, и применения наиболее подходящего кернинга, если текст не выровнен правильно, смысл теряется.

В приведенном выше объявлении каждая строка текста четкая и легко читаемая. Но случайное выравнивание разных слов делает дизайн загроможденным. Это также затрудняет понимание взаимосвязи между одной частью объявления и другой.
С другой стороны, взгляните на приведенный ниже дизайн. Он изгибает обычный стиль горизонтального выравнивания текста и размещает их по диагонали. И все же весь дизайн выглядит организованным и эстетически привлекательным. Это потому, что выравнивание здесь прекрасно сочетается с другими элементами дизайна, включая диагональные цветные полосы. Вот как вы максимально используете выравнивание, чтобы ваш выбор типографики сиял.

Совет Кимпа: даже малейшее изменение выравнивания может иметь большое значение для вашего дизайна. Часто это может быть тот самый маленький секрет, позволяющий изменить скучный дизайн и создать что-то интересное. Однако, когда вы делаете это, не заставляйте читателя наклоняться и поворачиваться и напрягать шею, чтобы понять сообщение.
Хотите безопасно поэкспериментировать с выравниванием и другими принципами проектирования, но не знаете, с чего начать? Начните с оформления подписки Kimp.
7. Делайте — обратите внимание на контраст
Контраст относится к тому, насколько хорошо конкретный элемент дизайна выделяется на фоне остального дизайна. Контраст имеет решающее значение в типографике, потому что плохой контраст может повлиять как на разборчивость, так и на читабельность текста в дизайне.
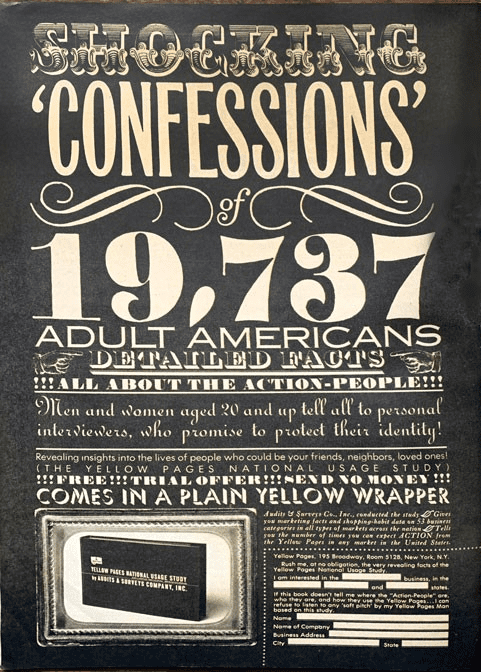
Взгляните, например, на приведенный ниже дизайн. Дизайн пренебрегает большинством правил типографики, включая выравнивание и выбор шрифтов. Но большая проблема здесь связана с контрастом. Дизайн имеет насыщенный фон, из-за чего некоторые части текста плохо читаются. Кроме того, в некоторых областях отсутствие контраста между цветом шрифта и цветом фона еще больше усложняет ситуацию.

Чтобы избежать подобных ошибок, рассмотрите возможность использования более простого фона для дизайна с большим количеством текста. А когда фон имеет сложные узоры или текстуры, держитесь подальше от шрифтов с тонкими линиями. Они почти исчезают на заднем плане, и поэтому ваше сообщение теряется.
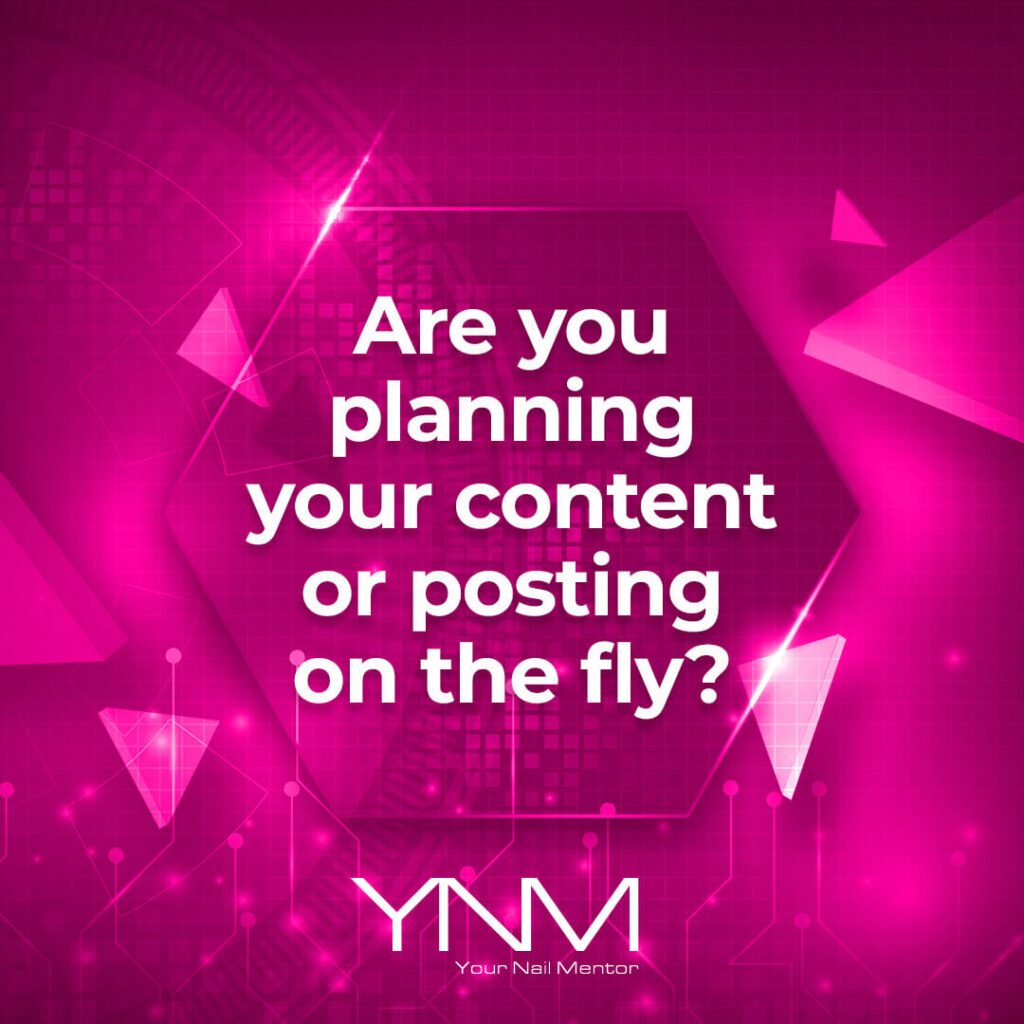
Приведенный ниже дизайн является хорошим примером хорошего контраста. Контрастный цвет и более толстая ширина линии шрифта вместе делают текст очень легко читаемым, сохраняя при этом эстетику дизайна.

8. Не забывайте о визуальной иерархии
После того, как вы разберетесь с остальными правилами типографики, вы должны быть уверены, что, когда все сойдется вместе, дизайн будет плавным. Другими словами, дизайн должен прояснять, какую часть текста следует читать в первую очередь, а какую в последнюю. Вы достигаете этого, назначая соответствующие визуальные веса в виде размера шрифта, цвета шрифта и других мелких деталей.

Как вы можете видеть в приведенном выше примере, стиль шрифта (жирный шрифт бросается в глаза) и размер шрифта (мелкие шрифты не так легко привлекают внимание) — это несколько аспектов, которые вы можете настроить для создания предполагаемой визуальной иерархии. Это гарантирует, что читатель плавно перемещается по вашему сообщению, а также точно улавливает идею.
Покончите со своими проблемами типографики с подпиской Kimp
Типографика может быть крепким орешком. И каждый раз повторять эти правила типографики и пытаться найти лучшие шрифты для вашего дизайна, может быть ошеломляющим. Профессиональная команда дизайнеров может снять это бремя с ваших плеч. Итак, подпишитесь на подписку Kimp сегодня.
