Как обратная связь в реальном времени может улучшить UX/UI-дизайн электронной коммерции
Опубликовано: 2019-09-10По мере развития электронной коммерции владельцы бизнеса сталкиваются с постоянной проблемой обеспечения заинтересованности и удовлетворенности пользователей . Один из способов добиться этого — эффективный дизайн UX/UI.
Однако то, что работает сегодня, не обязательно будет работать завтра. Именно здесь обратная связь в режиме реального времени становится бесценным ресурсом.
Пропустить:
- Важность UX/UI в электронной коммерции
- Обратная связь в реальном времени при оптимизации UX/UI
- Типы обратной связи в реальном времени
- Как применять обратную связь в дизайне

Изображение Хэла Гейтвуда на Unsplash
Важность UX/UI в электронной коммерции
Как обратная связь в режиме реального времени улучшает дизайн UX/UI и как это влияет на успех в бизнесе?
Способствует удержанию пользователей и лояльности клиентов
Рынок электронной коммерции насыщен, поэтому для бизнеса крайне важно предлагать что-то уникальное, что заставляет пользователей возвращаться.
Хороший UX/UI-дизайн в электронной коммерции может вызвать у клиентов чувство доверия и лояльности, побуждая их возвращаться на ваш сайт для будущих покупок.
Оптимизирует коэффициент конверсии
Конечная цель любого бизнеса в сфере электронной коммерции — превратить посетителей в клиентов. Продуманный дизайн UX/UI упрощает путь клиента, облегчая пользователям совершение покупок.
То, как пользователь себя чувствует при навигации по вашему интернет-магазину, напрямую влияет на его решение о покупке. Улучшение UX-дизайна может привести к повышению коэффициента конверсии до 400 процентов .
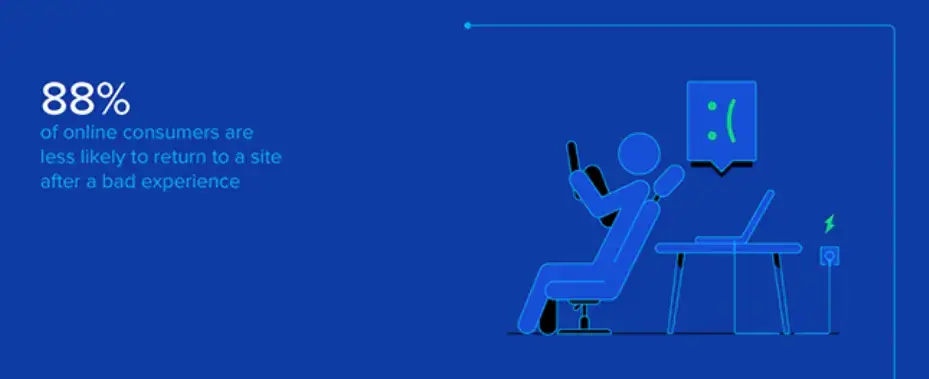
Аналогичным образом, 88 процентов онлайн-потребителей не вернутся на сайт после плохого пользовательского опыта.

Изображение взято из Startup Bonsai.
Таким образом, эффективный UX/UI-дизайн — это не премиум, а необходимость.
Уменьшает количество брошенных корзин
Средний уровень брошенных корзин, составляющий 70,19 процента, подчеркивает распространенную проблему в индустрии электронной коммерции.
По номинальной стоимости примерно семь из десяти покупателей покидают интернет-магазин, не совершив покупку. Эта цифра является одновременно проблемой и возможностью для предприятий электронной коммерции.
Одной из причин этого является плохой дизайн UX/UI. Громоздкий пользовательский интерфейс или интерфейс могут расстроить покупателей, заставив их отказаться от корзин.
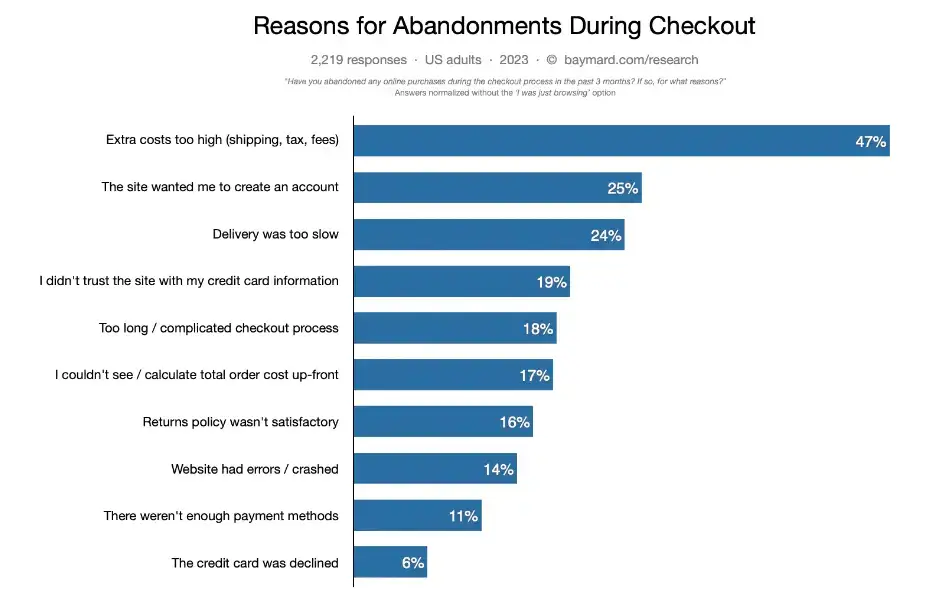
По данным Института Баймарда, 18 процентов людей бросили свои тележки из-за сложного процесса оформления заказа.

Изображение взято из Института Баймарда.
Повышает вовлеченность пользователей
Интерактивные и визуально привлекательные элементы пользовательского интерфейса могут значительно повысить вовлеченность пользователей. Больше вовлеченности означает больше времени, проведенного на сайте, что повышает шансы на продажу.
Способствует эффективному использованию ресурсов
Инвестиции в хороший UX/UI-дизайн с самого начала могут сэкономить ресурсы в долгосрочной перспективе. Хорошо спроектированная, интуитивно понятная платформа потребует меньше обновлений и исправлений, что позволит вам сосредоточиться на других аспектах вашего бизнеса.
Усиливает конкурентное преимущество
Хороший UX/UI-дизайн может выделить вашу платформу электронной коммерции среди конкурентов. На рынке, где у потребителей есть много вариантов, веб-сайт, предлагающий превосходное удобство использования, может стать существенным отличием.
Улучшает имидж бренда
Эстетика и удобство вашего сайта электронной коммерции служат отражением вашего бренда. Изысканный, интуитивно понятный дизайн привлекает клиентов и помогает сделать ваш бренд авторитетным и заслуживающим доверия.
Поразительные 94 процента первых впечатлений о бренде напрямую зависят от дизайна его веб-сайта. Это приводит к более высокому рейтингу доверия и, в конечном итоге, к увеличению продаж.

Изображение взято с WebFX
Обеспечивает пользовательскую аналитику и адаптируемость
Сложные конструкции UX/UI могут легко интегрироваться с инструментами аналитики, позволяя компаниям собирать ценные данные о поведении пользователей.
Они могут определять будущие дизайнерские и бизнес-решения, делая платформу более адаптируемой к потребностям пользователей.
Обратная связь в реальном времени при оптимизации UX/UI
Обратная связь в режиме реального времени неоценима для компаний, которые хотят оптимизировать свой UX/UI-дизайн и общее качество обслуживания клиентов.
Вот более глубокий взгляд на их роль в UX/UI-дизайне:
Ловкость и немедленные действия
Быстрый поворот или быстрая адаптация неоценимы на быстро развивающемся рынке. Обратная связь в режиме реального времени позволяет принимать более гибкие решения.
Компании могут вносить немедленные изменения на основе взаимодействия с клиентами, не дожидаясь недель или месяцев для агрегирования и анализа данных.
Клиентоориентированный подход
Клиенты ценят, что их голоса услышаны, а их проблемы оперативно решены.
Обратная связь в режиме реального времени позволяет компаниям концентрировать свою стратегию проектирования на предпочтениях пользователей, а не полагаться на предположения или исторические данные.
Точная настройка пути пользователя
Каждая точка взаимодействия на сайте электронной коммерции служит определенной цели, направляя пользователя к конверсии. Обратная связь в режиме реального времени может помочь выявить узкие места или проблемные места на пути пользователя.
Например, кнопка оформления заказа не получает кликов. Немедленная обратная связь может подтолкнуть к быстрому изменению дизайна или перемещению этой кнопки, что более эффективно оптимизирует работу пользователя.
Снижение риска
Внесение значительных и радикальных изменений в дизайн UX/UI сайта электронной коммерции на основе запоздалых или устаревших отзывов может быть рискованным.
Обратная связь в режиме реального времени позволяет вносить поэтапные изменения, которые можно легко протестировать и откатить, если они не приносят желаемых результатов.

Такой итеративный подход сводит к минимуму риски, связанные с капитальным ремонтом конструкции.
Расширенные метрики и ключевые показатели эффективности
Обратная связь в реальном времени часто бывает в двух формах: количественные и качественные данные . Количественные данные включают такие показатели, как рейтинг кликов и время, проведенное на странице, а качественные данные включают отзывы и комментарии клиентов.
Эти метрики служат ключевыми показателями эффективности (KPI), которые обеспечивают целостное понимание пользовательского опыта.
Оперативность обоих типов данных позволяет компаниям быстро действовать для улучшения ключевых показателей эффективности, которые наиболее важны для их прибыли.
Адаптивность к тенденциям рынка
Ожидания пользователей и тенденции рынка постоянно меняются. Обратная связь в режиме реального времени дает компаниям полезную информацию, необходимую для адаптации их UX/UI-дизайна в соответствии с текущими тенденциями рынка.
Эта адаптивность — не просто тактика выживания, а стратегия роста.
Типы обратной связи в реальном времени
Какие виды обратной связи в режиме реального времени следует собирать вашему бизнесу для управления дизайном? Вот некоторые из них:
Взаимодействие с пользователем
Отслеживание взаимодействия пользователей с вашим веб-сайтом, например, щелчков кнопок, движений мыши и поведения прокрутки, может дать прямое представление об их предпочтениях.
Рейтинг кликов
Мониторинг рейтинга кликов (CTR) конкретных элементов, таких как баннеры или призывы к действию, может помочь определить, что привлекает внимание пользователей.
Быстрые всплывающие опросы
Короткие, ненавязчивые опросы можно использовать, чтобы попросить пользователей напрямую поделиться своим опытом. Используйте инструменты для более быстрого и простого внедрения.
Как применить обратную связь к дизайну
Когда вы собрали отзывы клиентов, вот как вам следует включить их в свой дизайн:
Расставьте приоритеты в изменениях
Применение обратной связи должно начинаться с четко определенной системы определения приоритетов изменений. Использование таких показателей, как показатель отказов, время загрузки страницы или оценка удовлетворенности клиентов, может помочь выявить наиболее насущные проблемы.
Решение первоочередных проблем в первую очередь может значительно улучшить вовлеченность пользователей и показатели конверсии.
- Уровни серьезности. Классифицируйте отзывы в зависимости от того, насколько критична проблема для взаимодействия с пользователем. Например, сломанная кнопка оформления заказа — это серьезная проблема, требующая немедленного внимания.
- Влияние на бизнес: рассмотрите потенциальные финансовые последствия каждой проблемы. Приведет ли решение этой проблемы к повышению конверсии или увеличению средней стоимости заказа?
- Осуществимость: Некоторые изменения могут потребовать обширной разработки или межведомственной координации. Знание уровня затраченных усилий поможет вам установить реалистичные сроки реализации.
Проведите A/B-тестирование
A/B-тестирование — это эмпирическая основа любых изменений, вносимых на ваш сайт. Этот метод позволяет оценить эффективность изменений контролируемым статистическим способом.
- Изоляция переменных. Для получения более точных результатов проверяйте одновременно только одну переменную. Если вы оцениваете новый макет, не меняйте одновременно цветовую схему.
- Размер выборки. Убедитесь, что ваш A/B-тест имеет достаточно большой размер выборки, чтобы сделать значимые выводы. Небольшие размеры выборки могут привести к вводящим в заблуждение или неубедительным результатам.
- Временные рамки: Проведение теста в течение достаточного периода времени имеет решающее значение для учета ежедневных или еженедельных колебаний в поведении пользователей.
Итерировать
Целью реализации обратной связи в режиме реального времени является не достижение «идеального» дизайна, а вход в цикл непрерывного совершенствования.
- Мониторинг: используйте инструменты аналитики в реальном времени, чтобы отслеживать, как изменения влияют на жизненно важные ключевые показатели эффективности.
- Адаптивность: будьте готовы отменить изменения, которые не приносят положительных результатов. Итеративный подход обеспечивает быструю адаптацию, позволяя отказаться от неэффективных изменений без долгосрочных последствий.
- Управление версиями: отслеживайте различные версии дизайна и соответствующие им показатели производительности. Этот процесс архивирования позволит использовать стратегию, более основанную на данных, для будущих изменений дизайна.
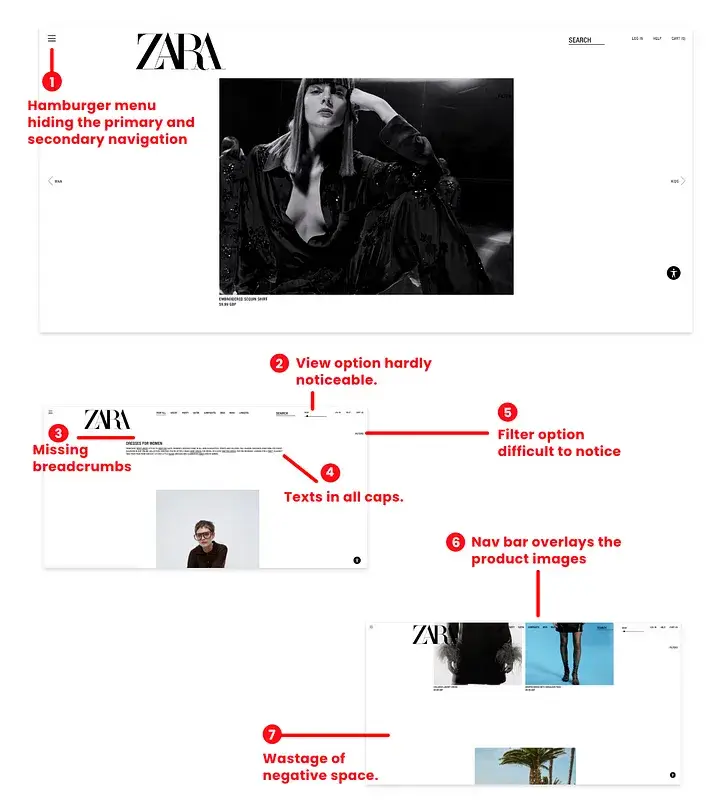
Zara, известный бренд одежды быстрой моды, часто критикуют за плохой дизайн веб-сайта. Ниже приводится оценка сайта модного бренда Моучимо Гогои, продуктового дизайнера из Financial Times:

Изображение взято с курса UX Design Bootcamp.
Гогои делится: «Веб-сайт Zara нарушает многие UX-эвристики и рекомендации WCAG, что приводит к различным проблемам с удобством использования.
В результате редизайн сайта имел больше смысла, чем исправление одной-двух проблем».
Используйте обратную связь в режиме реального времени для проектирования UX/UI на основе данных
В развивающейся среде электронной коммерции оставаться на шаг впереди имеет решающее значение для успеха. Обратная связь в режиме реального времени позволяет компаниям быстро адаптировать и оптимизировать дизайн UX/UI, повышая удовлетворенность пользователей и увеличивая продажи.
По мере развития технологий обратная связь в реальном времени станет еще более интегрированной в платформы электронной коммерции. Это может произойти с помощью алгоритмов на основе искусственного интеллекта , которые прогнозируют поведение пользователей на основе прошлых взаимодействий.
Готовы преобразовать свой UX/UI-дизайн электронной коммерции с помощью практических идей? Начните использовать обратную связь в режиме реального времени уже сегодня, чтобы повысить удовлетворенность пользователей и увеличить продажи.
