Тенденции дизайна UI/UX 2022 года, которые вдохновят дизайн вашей целевой страницы
Опубликовано: 2022-02-04Тенденции дизайна UI/UX 2022 года, которые вдохновят дизайн вашей целевой страницы
Вы рекламируете свой бизнес в Интернете? Это единственный рекламный канал, который у вас есть? Или, по крайней мере, где вы сконцентрировали большую часть своих ресурсов?
Если это так, то вы не одиноки. В 2021 году 79% рекламодателей и маркетологов согласились, что цифровая реклама является для них основным источником потенциальных клиентов и доходов.

Теперь дело за оптимизацией показателей успешности этих объявлений, которые вы размещаете в Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube и так далее.
Все концентрируются на очевидном — алгоритме, креативах и даже таргетинге, чтобы реклама дошла до людей, которых вы хотите. Но работаете ли вы над тем, что происходит с путешествием клиента после того, как он кликнет?
Идеальный сценарий — клиент видит ваше объявление, нажимает на него, покупает продукты и замыкает цикл в рамках одной транзакции. И такое может быть, а может и редко. Так что же происходит на самом деле?
Клиент:
- Видит рекламу
- Взаимодействие с рекламой
- Щелкает по нему
- Видит вашу целевую страницу
- Вводит детали, чтобы подписаться позже
- Становится лидом, над которым можно работать
- И после постоянного взаимодействия с брендом покупает продукт
Каков следующий решающий фактор в оптимизации успеха ваших усилий по лидогенерации? Это, конечно же, целевая страница. Качество обслуживания клиентов на вашей целевой странице определяет, уйдут ли они, не став лидом, или останутся с вами немного дольше.
Итак, как вы гарантируете, что они получат хороший опыт и продолжат взаимодействовать с вами?
Вы гарантируете, что ваш дизайн UI / UX на высоте.
Почему и как? Давайте проверим это.
- Значение UI/UX дизайна
- 9 тенденций UI/UX, которые вдохновят ваши целевые страницы в 2022 году
- 1) Повествование важнее мягкого повествования
- 2) Расположение меню навигации
- 3) Креативная прокрутка
- 4) Эмоциональное взаимодействие
- 5) Визуализация данных
- 6) Дизайн для мобильных устройств
- 7) Оживите реальный мир
- 8) Темный режим
- 9) Минималистичный интерфейс
- Улучшите пользовательский интерфейс и UX ваших целевых страниц с Kimp
Значение UI/UX дизайна
Наверняка вы слышали термины «UI/UX» почти во всех статьях по маркетингу и веб-дизайну, которые читали. Вы знаете, что это большое дело. Но что это такое и почему вас это должно волновать?
UI — это краткая форма, которую все используют для обозначения пользовательского интерфейса. Это дизайн на экране, с которым взаимодействует клиент. Это может быть приложение, веб-сайт, дизайн платформы социальных сетей, интернет-магазин или целевая страница.
UX означает пользовательский опыт. Это опыт, который клиент получает при навигации по интерфейсу, который вы создали для него. Легкость, с которой они могут найти CTA, понять ваши продукты и перемещаться между экранами, составляет пользовательский опыт.
Мы думаем, что определения проясняют, почему эти концепции играют жизненно важную роль в успехе дизайна вашей целевой страницы.
В Интернете насчитывается более 1,83 миллиарда веб-сайтов и 4,66 миллиарда пользователей. Это означает, что они избалованы выбором, и мы, компании и бренды, должны привлечь и удержать их внимание.
В среднем пользователь интернета видит 5000 объявлений в день. Наступает усталость, и показатели CTR страдают. Это приводит к повсеместному снижению эффективности цифровой рекламы.
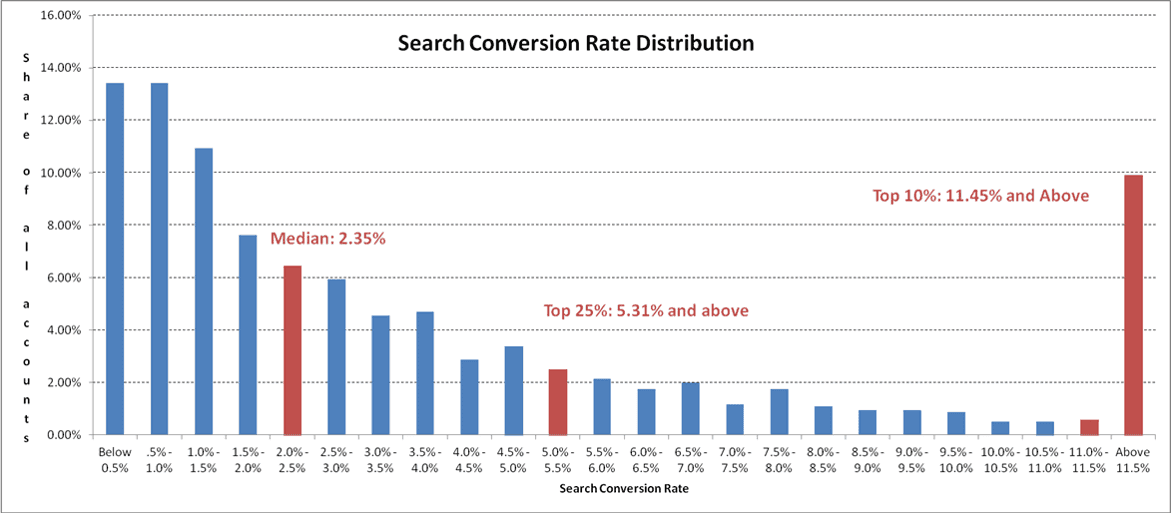
Даже если вы получаете клики от ваших клиентов, конвертируются ли они? Средний коэффициент конверсии для рекламы составляет от 2 до 5 %, но 10 ведущих рекламодателей Google достигают коэффициента конверсии 11,45 %. Вы хотите быть ближе к этому, и дизайн вашей целевой страницы может помочь вам в этом.

Согласно опросу Wordstream, одним из основных факторов достижения этих цифр является бесперебойная навигация и удобство работы с клиентами. Другими словами, оптимизация UI/UX поможет вам в этом.
9 тенденций UI/UX, которые вдохновят ваши целевые страницы в 2022 году
Прежде чем мы перейдем к тенденциям, давайте проясним воздух. Мы понимаем ваши опасения по поводу изменения существующего дизайна целевой страницы. Особенно, чтобы следовать некоторым тенденциям, которые могут быть или не быть актуальными в ближайшие несколько месяцев.
Никто не выступает за вечнозеленый дизайн больше, чем мы в Kimp, но тенденции UI/UX возникают из-за развития технологий и ожиданий клиентов.
Эти тенденции говорят нам, где существующие целевые страницы терпят неудачу. Если вы чувствуете, что страдаете от тех же проблем, то вы должны хотя бы подумать о том, чтобы принять эти будущие тенденции UI/UX.
Итак, давайте посмотрим, что готовит 2022 год для тенденций UI/UX целевой страницы.
1) Повествование важнее мягкого повествования
Каждый хочет почувствовать себя героем своей истории, верно? Маркетинг приносит результаты, когда вы делаете своих клиентов героями своей истории. Это заставляет их относиться к продукту, и трения в процессе продаж прекращаются. Но имеет ли это значение и в дизайне целевых страниц? Разве это не просто место, где можно получить информацию о клиенте и отправить ее по пути следования?
Ну, этот процесс легче сказать, чем сделать. Клиенты очень осторожно делятся своими адресами электронной почты или номерами телефонов с брендами, опасаясь спама. Вы должны установить релевантность, если хотите получить их детали.
Визуальное повествование в дизайне вашей целевой страницы — заметная и важная тенденция UX на 2022 год. Это может быть текст, прокрутка или целевая страница с видео. Пока вы рассказываете историю, вы повышаете свои шансы на получение лида.
Совет Кимпа: Включите в свое повествование анимацию, персонажей и визуальные элементы. Держите пользовательский интерфейс простым, сосредоточив внимание на истории без других отвлекающих элементов. Выберите цвета и стили дизайна, которые говорят о визуальной идентичности вашего бренда.
Свяжитесь с командой Kimp Video, чтобы получить анимацию, или оформите подписку Kimp Graphics + Video, чтобы разработать целевую страницу видео.

2) Расположение меню навигации
Большинство рекламных объявлений перенаправляют клиентов на страницу отображения продукта, предназначенную для завершения процесса покупки. Это означает, что у вас есть навигационное меню в верхней части страницы, и это не одностраничная целевая страница.
Теперь мир маркетологов и дизайнеров разделен этой панелью навигации. Многие считают, что это отвлекает клиентов, в то время как некоторые считают, что это позволяет клиентам изучить предложения бренда.
Как бы то ни было, реальность такова, что если у вас есть навигационное меню, его размещение — непростая задача. Он должен быть достаточно доступным, чтобы не потерять клиента, но достаточно непонятным, чтобы не отвлекать от CTA.
Тенденции UI/UX 2022 года говорят нам о том, что клиенты ищут легкодоступные кнопки навигации и дизайн, достаточно интуитивно понятный и для мобильных пользователей. Идеальные места размещения выглядят как верхняя или нижняя часть экрана.
Поэтому спланируйте дизайн целевой страницы соответствующим образом.
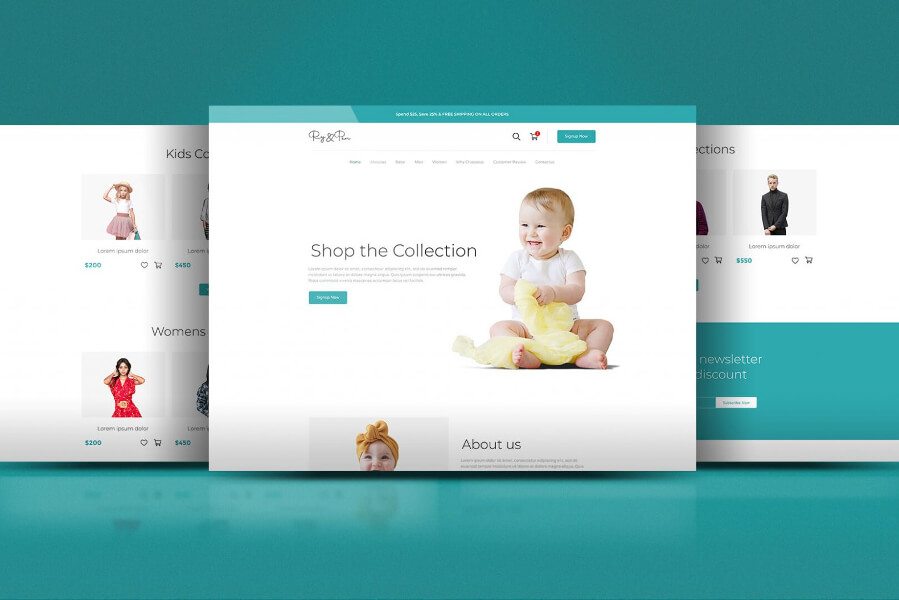
В дизайне целевой страницы ниже вы увидите, что меню навигации имеет более тонкий цвет фона и минимум текста. Это гарантирует, что фокус будет на изображении заголовка и содержимом под ним. Меню навигации по-прежнему четко видно и доступно, но оно не отвлекает внимание от основного сообщения.

Совет Кимпа: хорошая часть информации, которую следует включить в ваши брифы по дизайну, будет заключаться в том, хотите ли вы, чтобы клиенты больше сосредоточились на CTA или меню навигации? Таким образом, команда дизайнеров может придать правильное значение элементам дизайна, чтобы подчеркнуть их по мере необходимости. Это означает использование принципов визуальной иерархии.
3) Креативная прокрутка
Мы все любим прокручивать, не так ли? Даже если страница представляет собой просто статическое изображение, наш первый инстинкт всегда заключается в прокрутке. Если вы хотите творчески заинтересовать своих клиентов на ваших целевых страницах, вы должны повысить ставку в этом опыте прокрутки. Об этом говорят нам тренды UI/UX на 2022 год.
Чем более захватывающий и творческий опыт, тем дольше клиенты взаимодействуют с вами. Видя, как эта страница формирует жизненно важную часть первого впечатления клиента о вашем бренде, творческий подход также может привести к лидогенерации.
Так что же такое креативная прокрутка и как этого добиться?
Ну, один из способов — оставить часть страницы статической, в то время как другая часть страницы прокручивается, чтобы предоставить клиенту больше информации. Таким образом, клиент может прокручивать сколько угодно, не теряя из виду тему и CTA. Этот опыт с разделенным экраном также в настоящее время является основной тенденцией в индустрии UI / UX для дизайна целевых страниц.
Работайте со специальной командой дизайнеров с подпиской Kimp Graphics + Video, чтобы увидеть, как вы можете улучшить возможности прокрутки для своих клиентов.
Совет Кимпа: если вы ведете своих клиентов на страницу продукта, постепенно раскрывайте информацию о продукте и дайте им возможность изучить продукт по мере их прокрутки. Для этого вы можете использовать анимацию, графику в стиле инфографики и многое другое.
Посетите эту целевую страницу для MacBook, чтобы понять, что мы имеем в виду.

4) Эмоциональное взаимодействие
Назовите это микровзаимодействиями или эмоциональными взаимодействиями, идея проста — вы должны вознаграждать своих клиентов всякий раз, когда они взаимодействуют с элементами на вашей целевой странице. Это имеет два основных преимущества:

- Это побуждает клиентов взаимодействовать с большим количеством элементов, чтобы увидеть, что появится.
- Чем дольше они остаются на целевой странице, тем больше у вас шансов закрепить с ними отношения.
Мы называем это эмоциональным взаимодействием, потому что оно разрушает монотонность бесконечной прокрутки плоских страниц, вызывая реакцию. Клиенты чувствуют себя счастливыми, взволнованными или заинтригованными в зависимости от стиля дизайна страницы. Вы даже можете использовать анимацию, чтобы помочь клиентам изучить целевую страницу.
Один из способов сделать это — заменить статическую визуальную иерархию анимацией, а рисунки — говорящими пузырями, если это соответствует индивидуальности вашего бренда и цели целевой страницы.
Совет Кимпа: вы можете использовать анимацию и GIF-файлы, чтобы побуждать клиентов к действию с помощью кнопки призыва к действию. Побуждайте их сделать ретвит, кликнуть или заполнить форму. Анимация привлекает внимание быстрее, чем простой текст. Вы можете активировать их, когда они прокручиваются или просто наводят курсор на форму.
Хотите знать, как создать простые анимации и иллюстрации для вашей целевой страницы? Проверьте неограниченную подписку на дизайн Kimp Graphics + Video уже сегодня!

Микровзаимодействия повсюду, от дизайна целевой страницы до приложений, как вы видите в примере выше.
5) Визуализация данных
Вы запустили отличную рекламу продукта в Instagram, и теперь покупатель находится на вашей целевой странице. Что дальше? Клиент готов узнать больше о вашем продукте. Но от того, как вы представите эту информацию, будет зависеть, конвертируется ли клиент.
И тенденция UI/UX, которая пригодится здесь при разработке ваших целевых страниц, — это искусство визуализации данных.
Если вы следите за нашими блогами, то знаете, насколько мы ручаемся за силу визуализации данных. Это самый простой и эффективный способ донести до клиентов сложную информацию. Если вы хотите, чтобы клиенты запоминали то, что вы им говорите, с уменьшением объема внимания и загроможденных каналов контента визуализируйте свои данные.
Мы не обязательно имеем в виду инфографику или карты. Вы можете изучить множество других методов или создать собственный шаблон дизайна, который подойдет для вашего бренда и продукта.
По сути, разбейте цифры, которыми вы хотите поделиться, и дополните их визуальными эффектами, которые улучшат их запоминаемость.
Таким образом, клиенты знают, о чем вы говорите, и потребляют информацию небольшими частями, поэтому меньше шансов их перегрузить.
Совет Кимпа: независимо от метода, который вы используете для визуализации имеющихся данных, убедитесь, что стиль дизайна соответствует дизайну рекламы. Вероятность того, что клиенты уйдут с целевой страницы, довольно высока, если переход между рекламой и целевой страницей не является плавным.
Хотите знать, как использовать принципы визуализации данных для создания пользовательского интерфейса вашей целевой страницы? Получите подписку на дизайн Kimp Graphics, и мы покажем вам, как это сделать.
6) Дизайн для мобильных устройств
Да, времена просто оптимизации для мобильных устройств уже прошли. Сейчас наступила эра дизайна для мобильных устройств, как показывают текущие тенденции UI/UX на 2022 год. И это по уважительной причине. Большинство кликов по рекламе приходится на мобильные устройства, большинство лидов приходят с мобильного трафика, а большинство платформ социальных сетей ориентированы на мобильные устройства.
Когда вы знаете, откуда ваши клиенты получают доступ к вашим целевым страницам, почему бы не разработать их для этого?
Дизайн для мобильных устройств означает:
- Минимизация времени загрузки за счет ограничения размера вашей графики
- Размещение меню навигации в наиболее удобном для мобильных пользователей месте.
- Оптимизация ваших ссылок и кнопок для доступа с мобильных устройств
- Обновление опыта прокрутки и микровзаимодействия с точки зрения мобильного пользователя
Да, это краткое изложение многих моментов, о которых мы говорили. Но они так важны. Если пользовательский опыт ваших клиентов на мобильных устройствах не будет безупречным, вы можете потерять высококвалифицированных лидов. А этого никто не хочет, верно?
С подписками на дизайн Kimp Graphics и Kimp Video мы придерживаемся политики «сначала мобильные». Так что, если это то, что вы ищете, закажите звонок с командой, чтобы узнать больше о наших неограниченных дизайнерских услугах.

7) Оживите реальный мир
Границы между реальным и виртуальным быстро стираются, и следующий тренд UI/UX на 2022 год является тому подтверждением. Одна из причин популярности AR/VR заключается в том, что она позволяет клиентам получать реальный опыт, не выходя из дома.
Какую пользу это может принести бренду? Что ж, если ваша целевая страница может отображать реальную среду, у клиента не будет опасений вести с вами дела.
Тенденция дизайна, которая воплощает эту идею в жизнь, является возвышенной формой скевоморфизма. Скевоморфизм — это стиль дизайна, который имитирует текстуры, дизайн и атмосферу реального окружения продукта. Это, в сочетании с продолжающейся тенденцией к плоскому дизайну, привело к рождению стеклянного морфизма. Благодаря этому стилю клиенты теперь могут видеть, как на самом деле выглядит продукт.
Это может быть только хорошей новостью для ваших коэффициентов конверсии, верно? Это особенно полезно для запуска продукта и целевой страницы для повышения осведомленности.
Другим подходом к этой тенденции может быть включение гиперреальных элементов 3D-дизайна в дизайн вашей целевой страницы. Это могут быть иллюстрации, каракули или даже изображения/рендеры продуктов.

8) Темный режим
Пора переходить на темную сторону. Шутя! Шутки в сторону, многим вашим клиентам бы очень понравилось, если бы дизайн вашей целевой страницы блестяще работал в темном режиме. Мобильные пользователи и пользователи настольных компьютеров все чаще переходят на дизайн темного режима, чтобы сэкономить заряд батареи, уменьшить блики, избежать синего света и многое другое.
Если ваши клиенты являются одними из многих, использующих темный режим, и вы не оптимизировали свою целевую страницу для этого, то их пользовательский опыт страдает. Они могут упустить важные элементы дизайна, и вы можете потерять хорошее лидерство.
Решение состоит в том, чтобы пользовательский интерфейс вашей целевой страницы в 2022 году был совместим с темным режимом.
Так что запустите свои тесты, прежде чем начать работу, и убедитесь, что ваша целевая страница работает хорошо.
Нужна помощь с дизайном и макетами? Благодаря неограниченной подписке на дизайн Kimp Graphics вы можете вносить столько изменений, сколько хотите, не выходя за рамки бюджета. Вы платите только фиксированную ежемесячную плату и ничего больше.

9) Минималистичный интерфейс
Старые, но золотые тенденции минимализма в дизайне также вошли в мир дизайна целевых страниц.
Все заняты, и, скорее всего, у ваших клиентов открыты две-три другие вкладки, когда они нажимают на свое объявление. Они хотят сразу перейти к сути и не хотят, чтобы слишком много элементов сбивало их с толку. Простой ответ на обе эти проблемы? Выбирайте минималистичный пользовательский интерфейс.
Минималистичный интерфейс не означает, что это всего лишь несколько строк текста с формой. Нет, вы можете быть настолько креативны, насколько хотите. Все, что они хотят от вас, это чтобы вы хорошо спроектировали его, чтобы только важные элементы выпрыгивали, как только страница загружалась.
Минималистичные пользовательские интерфейсы также загружаются быстрее, что является значительным преимуществом для нынешнего поколения клиентов.
Так что придерживайтесь основ и минимизируйте дизайн своей целевой страницы, чтобы завоевать своих клиентов.

Понравились эти тренды? Мы надеемся на это.
Вы также можете изучить другие тенденции дизайна 2022 года здесь:
- Тенденции цифрового маркетинга 2022 года
- Тенденции типографики 2022 года
- Цветовые тренды 2022 года
Улучшите пользовательский интерфейс и UX ваших целевых страниц с Kimp
UI и UX — важная часть успеха вашей целевой страницы. Как и многие другие факторы, такие как цвет, качество изображения, дизайн макета и типографика. Отслеживание каждого из этих элементов и обеспечение их работоспособности может оказаться непростой задачей. Не говоря уже о том, чтобы делать это во время ведения бизнеса.
Привлечение помощи профессионала облегчает эти нагрузки. А если вас беспокоит рабочий процесс, бюджет или долгосрочные контракты — мы предлагаем подписку на Kimp Graphics или Kimp Video!
С неограниченными запросами на дизайн, изменениями, профилями пользователей и сегментами брендов, которые предоставляются за фиксированную ежемесячную плату, качественный дизайн никогда не был более доступным.
У нас также есть бесплатная пробная версия для вас, чтобы проверить нас, прежде чем совершить.
Так зачем ждать? Подпишитесь на бесплатную пробную версию и приготовьтесь повысить коэффициент конверсии с помощью лучших дизайнов целевых страниц в 2022 году.
