Раскрытие творчества и персонализация с помощью динамических элементов
Опубликовано: 2019-09-10Наличие веб-сайта, который привлекает внимание вашей аудитории, имеет решающее значение для вашего успеха.
Креативный дизайн веб-сайта удержит посетителей, снизит показатель отказов и подтолкнет их к действиям, которые вы хотите от них совершить, например подписке на рассылку новостей , запросу демо-версии, покупке продукта или услуги и т. д.
Пропустить:
- Важность дизайна веб-сайта для привлечения пользователей
- Что такое динамическая веб-страница?
- Исследование динамических элементов
- Важность настройки дизайна вашего веб-сайта
- Выходя за рамки дизайна: настройка функциональности
- Использование аналитики для лучшего понимания
- Оптимизация скорости и производительности веб-сайта

Фото Амели Муришон на Unsplash
Динамические элементы могут помочь вам превратить скучный веб-сайт в визуально привлекательный для посетителей.
Важность дизайна веб-сайта для привлечения пользователей
Хорошо продуманные веб-сайты с удобными интерфейсами, в которых легко ориентироваться, привлекают посетителей в течение длительного времени и обеспечивают приятный, интуитивно понятный и визуально привлекательный опыт.
Эстетически привлекательные элементы, такие как цветовые схемы, выбор шрифтов, настроенные каналы социальных сетей и лаконичные макеты, вносят свой вклад в общий дизайн, делая веб-сайт визуально привлекательным и привлекательным.
Что такое динамическая веб-страница?
Динамическая веб-страница может менять свое содержимое или внешний вид в ответ на различные факторы, такие как ввод пользователя, обновления базы данных или события в реальном времени.
Напротив, статические веб-страницы имеют фиксированное содержимое и визуальные эффекты, которые выглядят одинаково для каждого посетителя и не меняются, если веб-разработчик не обновляет их вручную.
Динамические веб-страницы предлагают преимущество отображения обновленного контента в режиме реального времени, что позволяет персонализировать взаимодействие с пользователем, динамически извлекать данные и включать интерактивные функции, такие как формы, карты или мультимедийные элементы.
Если вы хотите воспользоваться этими преимуществами, рассмотрите возможность создания и запуска веб-сайта , который соответствует вашим потребностям и предпочтениям.
Исследование динамических элементов
В этой секции:
- Динамическое фоновое видео
- Создание страниц ошибок 404
- Интерактивные игры или викторины
- Инновационные навигационные меню
- Локализация

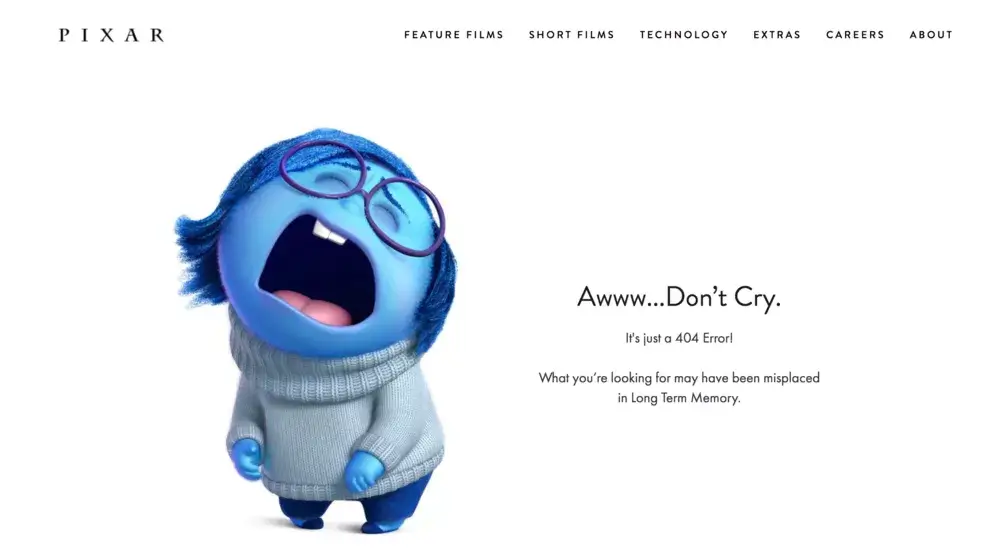
Фото Хэла Гейтвуда на Unsplash
Вот пять элементов, которые вы можете использовать при разработке динамического веб-сайта, чтобы сделать его более привлекательным:
Динамическое фоновое видео
Веб-сайты, использующие видео в качестве фона, могут мгновенно привлечь внимание посетителей и создать более захватывающую атмосферу.
Динамические фоновые видео-слайдеры привлекают пользователей, создавая ощущение движения и интерактивности.
Они также повышают визуальную привлекательность веб-сайта и могут использоваться для демонстрации продуктов или услуг и рассказывания визуальной истории, которая оставит неизгладимое впечатление на посетителей.
Страницы ошибок креатива 404
Страницы Creative Error 404 могут содержать необычные иллюстрации, остроумные сообщения или игры, которые развлекают пользователей и направляют их к различным частям веб-сайта.

Источник: Пиксар
Креативные страницы 404 могут быть интересными, как этот пример от Pixar, облегчать разочарование пользователей и отражать стремление бренда обеспечить приятный пользовательский опыт.
Интерактивные игры или викторины
Динамические веб-сайты могут включать интерактивный контент, например игры или викторины , который соответствует ценностям бренда или предоставляет ценный образовательный контент.
Например, продажа фитнес-снаряжения и пищевых добавок может включать в себя интерактивные задачи по тренировкам и викторины, связанные со здоровьем.
Включая такие элементы, как геймификация, соревнования или вознаграждения, веб-сайты могут удерживать посетителей на крючке и побуждать их проводить больше времени на сайте.
Инновационные навигационные меню
Инновационные навигационные меню позволяют посетителям легко ориентироваться в контенте, используя креативный и нетрадиционный дизайн, который оживляет веб-сайт и придает ему индивидуальность.
Вместо типичных строк меню создавайте эти меню в виде интерактивных значков, скрытых боковых меню или плавающих элементов навигации, которые визуально привлекательны.
Если вы представляете компанию, наличие интуитивно понятной и простой в использовании навигации и хорошо организованной информационной архитектуры также позволяет сотрудникам быстро находить то, что им нужно при работе с клиентами, что повышает удовлетворенность сотрудников .
Локализация
Веб-сайты, адаптирующие свой контент к различным регионам, обеспечивают более персонализированный пользовательский опыт, представляя информацию на предпочитаемом ими языке и в культурном контексте.
Локализация, которую вы можете выполнить с помощью различных инструментов искусственного интеллекта для письменного и устного перевода , особенно ценна для международных предприятий или организаций, ориентированных на определенные регионы или языковые предпочтения.
Используя стратегии локализации, веб-сайты могут лучше взаимодействовать со своей целевой аудиторией, завоевывать доверие и демонстрировать свою приверженность обеспечению ориентированного на пользователя опыта.
Важность настройки дизайна вашего веб-сайта

Фото Visual Design на Unsplash
Бесчисленные веб-сайты конкурируют за внимание вашей целевой аудитории. Настройка дизайна вашего веб-сайта может произвести неизгладимое впечатление на посетителей.
Привлекайте и радуйте своих посетителей
Когда посетители заходят на ваш сайт, у вас есть всего несколько секунд, чтобы привлечь их внимание и произвести положительное впечатление.
Адаптируя элементы дизайна в соответствии с индивидуальностью вашего бренда и целевой аудиторией, вы можете привлечь и порадовать своих посетителей, одновременно создавая прочную идентичность бренда и поощряя более длительные сеансы просмотра и увеличение конверсий.
Персонализируйте свой логотип и элементы брендинга
Ваш логотип и элементы брендинга отражают ваши ценности, миссию и уникальное торговое предложение, а их настройка может помочь вам адаптировать дизайн вашего веб-сайта к вашей целевой аудитории.

Согласованность дизайна вашего веб-сайта с другими материалами бренда помогает укрепить имидж вашего бренда, благодаря чему клиентам будет легче узнавать и запоминать ваш бизнес.
Выходя за рамки дизайна: настройка функциональности веб-сайта
В этой секции:
- Добавление пользовательских форм и страниц контактов
- Живой чат, звонки и опросы
- Интеграция функционала электронной коммерции
- Социальные медиа
- Всплывающее окно подписки на рассылку новостей

Фото Келли Сиккема на Unsplash
Ваш веб-сайт должен быть функциональным, чтобы выделяться и действительно обеспечивать удобство работы с пользователем. Вы можете настроить функциональность своего сайта следующим образом:
Добавление пользовательских форм и страниц контактов
Пользовательские формы и страницы контактов — бесценные инструменты для сбора информации от посетителей и поощрения их к общению.
Настройка этих функций позволяет создать удобный для пользователя интерфейс, который облегчает общение и привлекает качественных потенциальных клиентов.
Добавление живого чата, звонков и опросов
Живой чат — отличный способ предложить помощь вашим посетителям в режиме реального времени. Он может отвечать на вопросы, решать проблемы и предоставлять посетителям персонализированный опыт.
Настройка внешнего вида виджета чата и добавление упреждающих приглашений в чат также могут побудить посетителей к действию.
Размещение специальной горячей линии поддержки клиентов на вашем веб-сайте обеспечивает помощь в режиме реального времени, эффективное решение проблем и персонализированную поддержку.
Персонализация, такая как запросы на приветствие и обратный звонок, повышает удовлетворенность клиентов и укрепляет доверие, обеспечивая удобство работы с пользователем.
Не забудьте получить от посетителей надлежащее согласие TCPA , прежде чем использовать их контактную информацию в колл-центре, демонстрируя свою приверженность соблюдению требований и уважение их конфиденциальности.
Опросы — еще один ценный инструмент для сбора отзывов и идей от посетителей вашего сайта.
Хотите ли вы оценить удовлетворенность пользователей, собрать мнения или провести исследование рынка, настройка опросов может сделать их более визуально привлекательными и привлекательными.
Используя логику ветвления и пропуска, вы можете гарантировать, что посетителям будут представлены релевантные вопросы, и опрос будет более удобным.
Интеграция функционала электронной коммерции
Настройка вашей платформы электронной коммерции позволяет вам создать удобный опыт покупок, адаптированный к вашим конкретным продуктам и целевой аудитории.
Вы можете настроить страницы продуктов, корзину покупок и процесс оформления заказа, чтобы оптимизировать взаимодействие с пользователем.
Вы также можете добавить такие функции, как рекомендации по продуктам, сопутствующие товары и отзывы клиентов, чтобы повысить вовлеченность и конверсию.
Интеграция социальных сетей
Включение социальных сетей на ваш веб-сайт — это мощный способ расширить ваше присутствие в Интернете и привлечь аудиторию.
Вы можете настроить значки социальных сетей в соответствии с вашим брендом и сделать их более заметными, чтобы стимулировать обмен информацией.
Кроме того, отображение каналов социальных сетей на вашем веб-сайте позволяет посетителям видеть ваши последние публикации в социальных сетях, побуждая их подписываться на вас и взаимодействовать с вами на различных платформах.
Всплывающее окно подписки на рассылку новостей
Интеграция настраиваемых информационных бюллетеней по электронной почте позволяет веб-сайтам укреплять отношения с посетителями, информируя их и привлекая регулярными обновлениями, рекламными акциями и ценным контентом.
Использование удобного формата электронной почты , который легко адаптируется к различным устройствам, гарантирует, что информационные бюллетени охватывают более широкую аудиторию и способствуют более значимому взаимодействию.
Оптимизируя макет электронной почты и используя методы адаптивного дизайна , веб-сайты могут максимизировать взаимодействие и улучшить общий пользовательский опыт.
Использование аналитики для лучшего понимания

Фото Карлоса Музы на Unsplash
Аналитика может помочь вам получить ценную информацию о том, как работает дизайн вашего веб-сайта.
Вы можете анализировать поведение пользователей, чтобы узнать, какие страницы они посещают и сколько времени проводят на них, отслеживать конверсии и получать визуальное представление о том, где взаимодействуют пользователи.
Просмотрите и протестируйте дизайн своего веб-сайта с помощью инструментов тепловой карты и отслеживания кликов, а также проведите A/B-тесты, чтобы увидеть, какие версии конкретных элементов веб-сайта работают лучше.
Регулярное отслеживание и анализ критически важных показателей позволяют вам постоянно совершенствовать дизайн вашего веб-сайта, что приводит к улучшению взаимодействия и конверсий.
Оптимизация скорости и производительности веб-сайта
Оптимизация скорости и производительности веб-сайта имеет решающее значение для удержания внимания посетителей.
Когда веб-сайт загружается быстро и плавно, люди с большей вероятностью останутся и изучат его содержимое.
Надежный провайдер веб-хостинга может помочь вам оптимизировать скорость и производительность вашего сайта, повысить вовлеченность посетителей и привлечь больше трафика.
Заключение
Включив динамические элементы и настроив свой веб-сайт, вы можете создать незабываемый пользовательский опыт для своих посетителей.
Хотя дизайн играет важную роль в привлечении внимания вашей целевой аудитории, функциональность, скорость и производительность вашего веб-сайта не менее важны для достижения ваших целей.
Убедитесь, что вы постоянно отслеживаете поведение пользователей с помощью аналитики, чтобы принимать решения на основе данных по элементам дизайна, таким как цветовые схемы, макеты, призывы к действию и т. д., что приведет к постоянному улучшению производительности вашего веб-сайта .
Биография автора:

Радостин Анастасов — менеджер по контенту и цифровому PR компании ThriveMyWay . Он приобрел опыт маркетинга и PR в различных отраслях, таких как искусственный интеллект, финансы и коммуникации. Когда он не занят писательством, он играет в баскетбол под рок-музыку.
