Юзабилити против функциональности в UX | Полное руководство по UX №15
Опубликовано: 2022-08-11Юзабилити и функциональность — в чем разница между ними с точки зрения пользовательского опыта? В этом посте мы постараемся познакомить с этими двумя (часто путаемыми друг с другом) терминами, а также показать их сходства и различия. Мы также дадим несколько советов о том, как позаботиться о практичности и функциональности веб-сайта. Прочтите статью, чтобы узнать их!
Юзабилити и функциональность в UX — оглавление:
- Юзабилити в UX
- Основные принципы юзабилити в UX — эвристика Нильсена
- Юзабилити против функциональности
- Основные принципы функциональности в UX
- Резюме
Юзабилити в UX
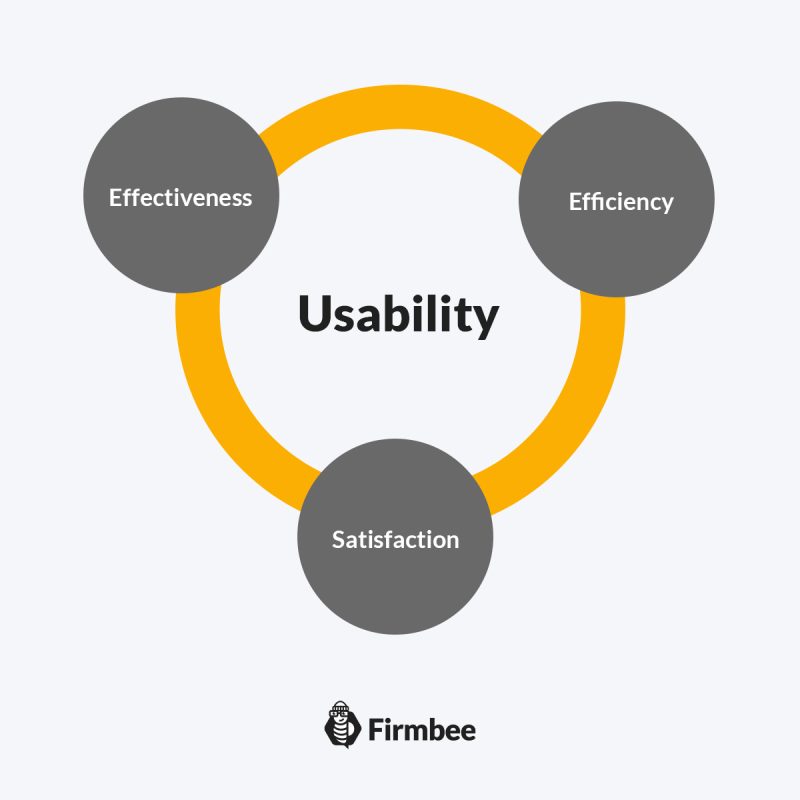
Мы можем определить юзабилити как меру достижения запланированной цели по эффективности, результативности и удовлетворенности в отношении одного продукта. В контексте веб-сайта или приложения такие цифры могут включать, например, количество проданных билетов в кино, забронированных поездок или приобретенных товаров. В то время как путь к достижению этих целей — от идеи до ее достижения (например, завершение покупки, получение подтверждения бронирования) — это процесс предоставления информации об удобстве использования данного веб-сайта или приложения.
Книжное определение определяет юзабилити как « свойство продуктов, определяющее качество их юзабилити. В своей книге Usable Usability Эрик Рейсс приводит наглядный пример, чтобы понять, что такое юзабилити. Он представил ситуации, когда у нас есть машина, которая из-за какого-то дефекта вообще не едет. Как следствие, дефектный автомобиль теряет свою основную функцию — способность двигаться, что делает его непригодным к использованию. Важна не только эстетика, внешний вид и содержание продукта, но и сочетание этих аспектов с его полезностью и функциональностью.
Полноценным продуктом является тот, который сочетает в себе все эти факторы. Таким образом, наш автомобиль становится практичным только тогда, когда он позволяет нам безопасно и свободно управлять автомобилем. Таким образом, удобство использования в контексте UX относится к опыту и качеству взаимодействия пользователя с цифровыми продуктами, что обеспечивает бесплатное и интуитивно понятное обслуживание продукта, а также безупречное обозначение.

Основные принципы юзабилити в UX — эвристика Нильсена
Мы уже знаем, что такое юзабилити в дизайне цифровых продуктов. Но как убедиться, что продукт, который мы разрабатываем и внедряем (веб-сайт или приложение), удобен в использовании? Здесь стоит воспользоваться эвристикой Нильсена-Молича, недаром именуемой 10 заповедями юзабилити в мире UX.
Разработанная в 1990 году Якобом Нильсеном и Ральфом Моличем эвристика содержит общие принципы взаимодействия человека и машины, которые могут помочь оценить практичность решения. По сей день они по-прежнему являются основным методом анализа интерфейсов. Подробное их описание мы дадим в следующем посте, посвященном тому, как измерять юзабилити.
Юзабилити против функциональности
Функциональность до сих пор часто путают с удобством использования. Функциональность определяется тем, как система (сайт, сервис, приложение) может помочь в достижении целей клиента, а юзабилити — насколько эффективно и комфортно она это делает.
Согласно принятым принципам – высокая функциональность – это когда даже человек с небольшими навыками может пользоваться системой, не чувствуя себя потерянным и так, как задумано создателями. Таким образом, функциональность сайта определяется интуитивностью, а также удобством навигации.
Пользователи, впервые зашедшие на сайт, наверняка не знакомы с его структурой. Если на нем нет простой, интуитивно понятной навигации, они быстро потеряются, разочаруются в поиске и уйдут с такого сайта, чтобы никогда больше не вернуться. Вот почему тема функциональности веб-сайтов и приложений так актуальна. С другой стороны, если они могут за короткое время ориентироваться на сайте, понимать его логическую структуру и легко находят нужную им информацию — значит, сайт работоспособен.
Основные принципы функциональности в UX
Знание ваших пользователей, их потребностей, а также поведения в сети позволяет нам помочь им лучше передвигаться. Чтобы не отвлекать пользователя от просмотра нашего сайта с плохой навигацией и информационной архитектурой, стоит помнить несколько основных принципов:

- Поддерживайте четкую иерархию элементов на сайте — взаимосвязи между элементами должны чувствоваться интуитивно. Чем важнее элемент, тем более заметным он должен быть — например, с более крупным шрифтом, жирным шрифтом, характерным цветом или размещением на странице. Элементы, логически связанные друг с другом, должны иметь схожий стиль текста и размещение в одной группе.
- Разделите сайт на функциональные зоны — это позволит пользователю быстро и эффективно находить нужную ему информацию. Он сможет быстро решить, какая часть страницы содержит полезный для него контент, а какую можно пропустить.
- Отмечайте кликабельные элементы — глядя на данный элемент (ссылку, кнопку, иконку), каждый должен сразу знать, кликабельный ли он.
- Придерживайтесь общеизвестных условностей — таких как логотип, по клику на который посетитель переходит на домашнюю страницу, значок корзины, который переносит пользователя к списку покупок, вместе со значком увеличительного стекла, отвечающим за поисковую систему сайта. Это знакомые распространенные методы быстрой навигации даже для новичков.
- Ограничьте отвлекающие элементы — слишком много отличительных элементов (красочные баннеры, анимация и т. д.) могут перегрузить зрителя и отвлечь внимание, что приведет к разочарованию и, в конечном итоге, к уходу с сайта.

Резюме
Мы надеемся, что после сегодняшнего вы увидите, что такое удобство и функциональность, а также чем они отличаются. Однако заботьтесь о них одинаково. Убедитесь, что ваш сайт удобен в использовании — позволяя пользователям эффективно и удобно выполнять свои потребности (например, скачать бесплатную электронную книгу или купить новый смартфон) — и функционален — сохраняя интуитивно понятную навигацию по сайту. Позаботившись как об удобстве использования, так и о функциональности сайта, вы окажете огромное влияние на рейтинг UX, который, в свою очередь, будет генерировать трафик вместе с прибылью.
Если вам нравится наш контент, присоединяйтесь к нашему сообществу занятых пчел в Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Автор: Клаудия Ковальчик
Графический и UX-дизайнер, который передает в дизайне то, что невозможно передать словами. Для него каждый использованный цвет, линия или шрифт имеют значение. Увлекается графическим и веб-дизайном.
Полное руководство по UX:
- Что такое UX и чем он НЕ является
- UX и UI — сопоставимы ли они?
- 7 факторов (выдающегося) пользовательского опыта
- Вы знаете, что такое UX-дизайн?
- Вы разрабатываете пользовательский опыт? Позаботьтесь об этих вещах!
- 10 эвристик юзабилити для UX-дизайна, которые вам нужно знать
- Процесс проектирования UX за 5 простых шагов
- Ориентированный на пользователя дизайн и его основные принципы
- Этапы процесса проектирования, ориентированного на пользователя
- Что такое клиентский опыт?
- Пользовательский опыт против клиентского опыта. Простое объяснение их отношений
- Что такое опыт бренда?
- Что такое взаимодействие человека с компьютером (HCI)?
- Почему UX важен?
- Юзабилити против функциональности в UX
- Примеры хорошего UX-дизайна
