Как сделать блок-схему пользователя
Опубликовано: 2020-02-27Блок-схемы пользователей незаменимы для освоения пользовательского опыта. Они позволяют понять, как пользователи взаимодействуют с вашим приложением или веб-сайтом, какие шаги они предпринимают для выполнения задачи или достижения цели на вашем веб-сайте. Это поможет вам создать превосходный пользовательский интерфейс для пользователя и более эффективно удовлетворить его потребности.
В этом руководстве мы рассмотрим важную роль, которую схемы потоков пользователей играют в UX-дизайне, как сделать диаграммы потоков пользователей, а также лучшие практики, о которых следует помнить. Мы также предоставили вам несколько удобных шаблонов, которые вы можете использовать в процессе разработки своего пользовательского потока.
Что такое диаграмма потока пользователей
Пользовательский поток можно интерпретировать по-разному. Его можно рассматривать как обзор, описывающий, где пользователи могут перемещаться по вашему продукту. Это также может означать фактическое качество и опыт пути, который пользователи выбирают для выполнения задачи.
Или это может означать фактическую последовательность шагов, которые пользователь предпринимает для выполнения задачи. Блок-схемы могут быть полезны для визуализации маршрутов, по которым пользователи используют ваше решение (например, веб-сайт или приложение).
Такие инструменты, которые помогают визуально отслеживать этапы взаимодействия между действиями пользователя и программными интерфейсами, называются диаграммами пользовательских потоков или картами пользовательских потоков .
Они помогают определить логический путь, по которому должен идти пользователь при взаимодействии с системой, и отображают отношения между функциональностью системы, потенциальными действиями пользователя и связанными с ними последствиями.
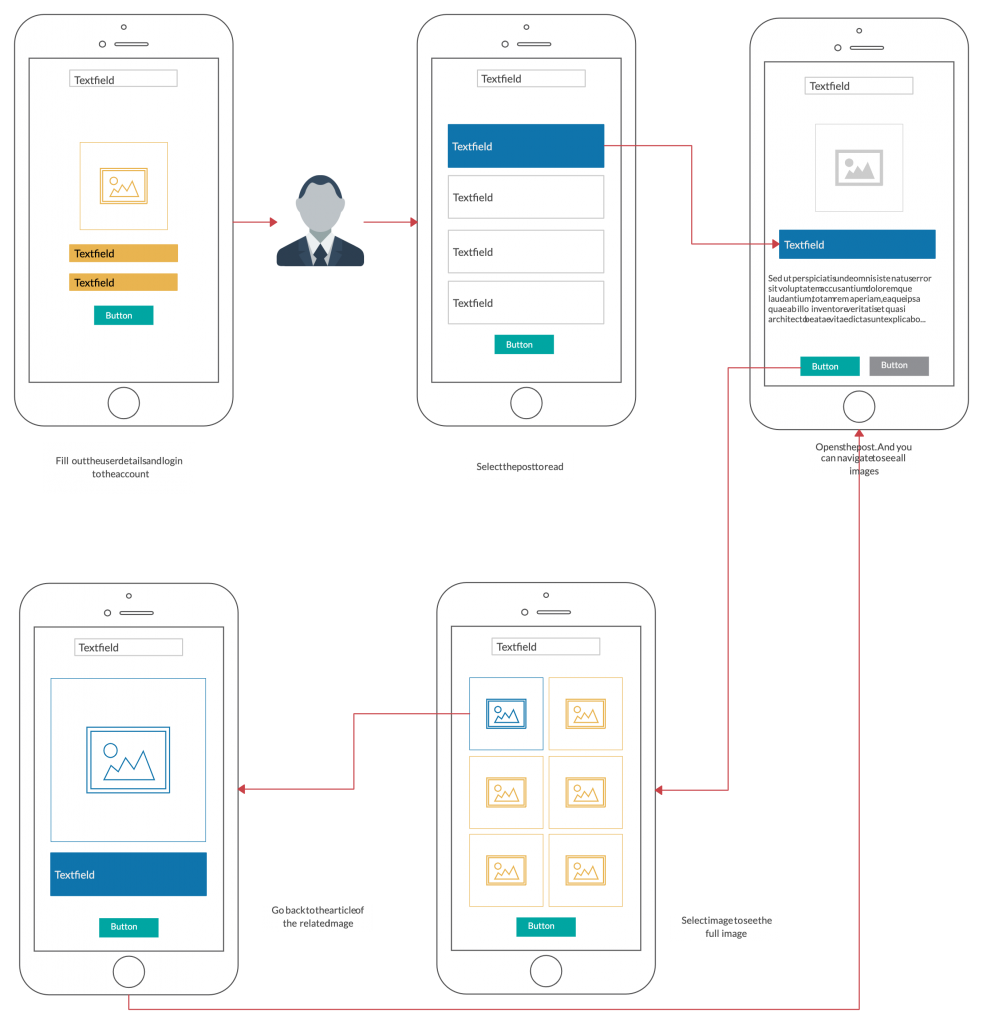
Схемы пользовательских потоков могут выглядеть по-разному в зависимости от этапа процесса проектирования, на котором вы находитесь. Если у вас уже есть каркасы для вашего приложения или веб-сайта, вы можете использовать их для создания своей блок-схемы. Такие блок-схемы каркасов называются Wireflows.
Схемы пользовательских потоков также называются потоками взаимодействия, потоками действий, потоками пользовательского интерфейса, потоками навигации или блок-схемами задач .
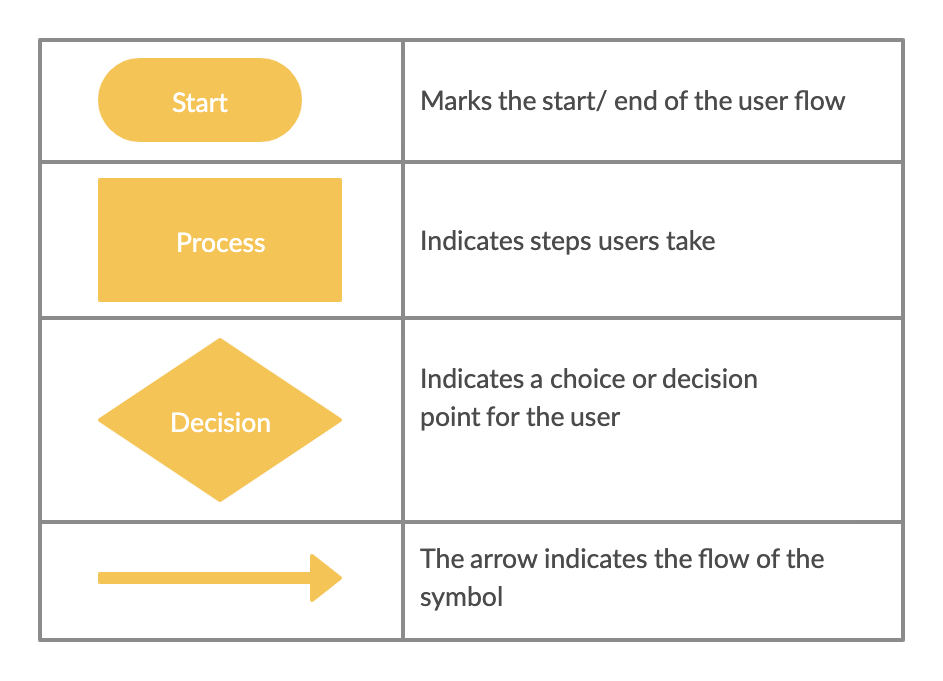
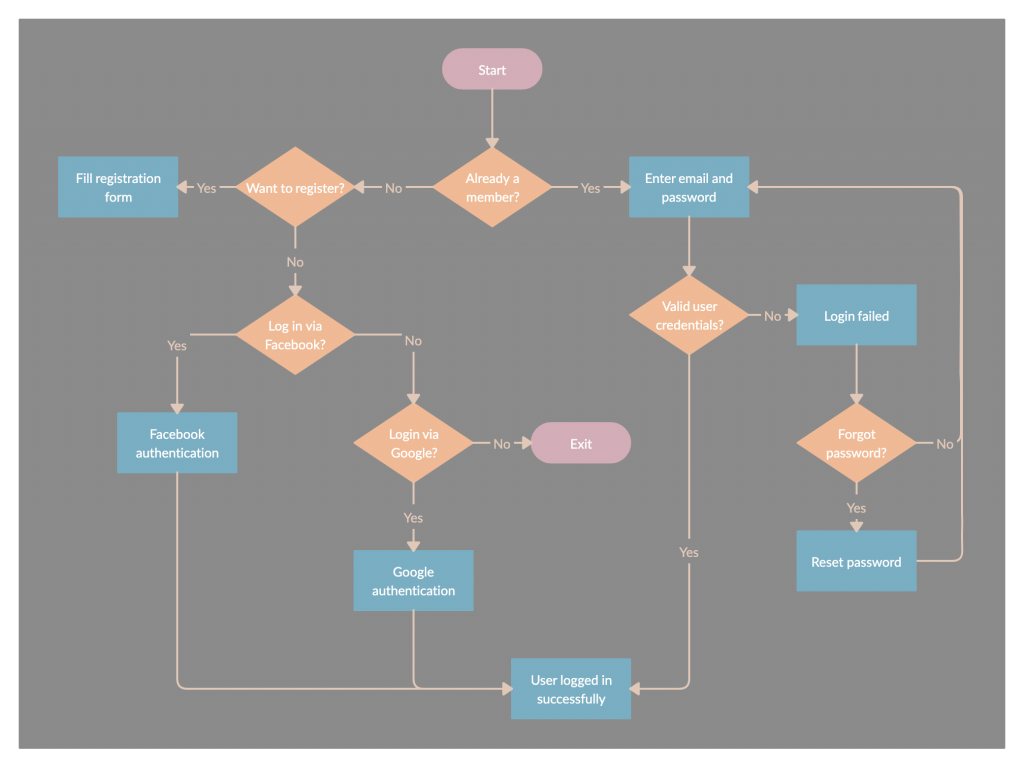
Символы диаграммы потока пользователя следующие:

Обратитесь к этому ресурсу, чтобы узнать больше о символах блок-схем, которые могут быть полезны при создании диаграмм потоков пользователей.
Важность блок-схемы пользователя
- Диаграммы потоков пользователей пригодятся, когда вы хотите понять свои проекты на основе целей ваших пользователей.
- Их можно использовать для сообщения о предполагаемом потоке пользователей, когда они перемещаются по страницам вашего веб-сайта или выполняют действия в вашем приложении.
- Инженеры, проектировщики и архитекторы могут использовать их для понимания сложностей, масштабов и путей проектирования системы, а также для выявления пробелов, зависимостей и недостатков в ней.
Как сделать блок-схему пользователя
Без лишних слов давайте обсудим, как создать диаграмму потока пользователей.
Шаг 1. Понимание пути клиента
Пользовательский поток основан на том, что делает пользователь, поэтому понимание того, кто они, их мотивация, потребности и поведение, имеет решающее значение для создания эффективной диаграммы пользовательского потока.
Это может показаться дополнительным шагом, но проведение надлежащих исследований пользователей и разработка персонажей поможет вам создать более плавный поток пользователей.
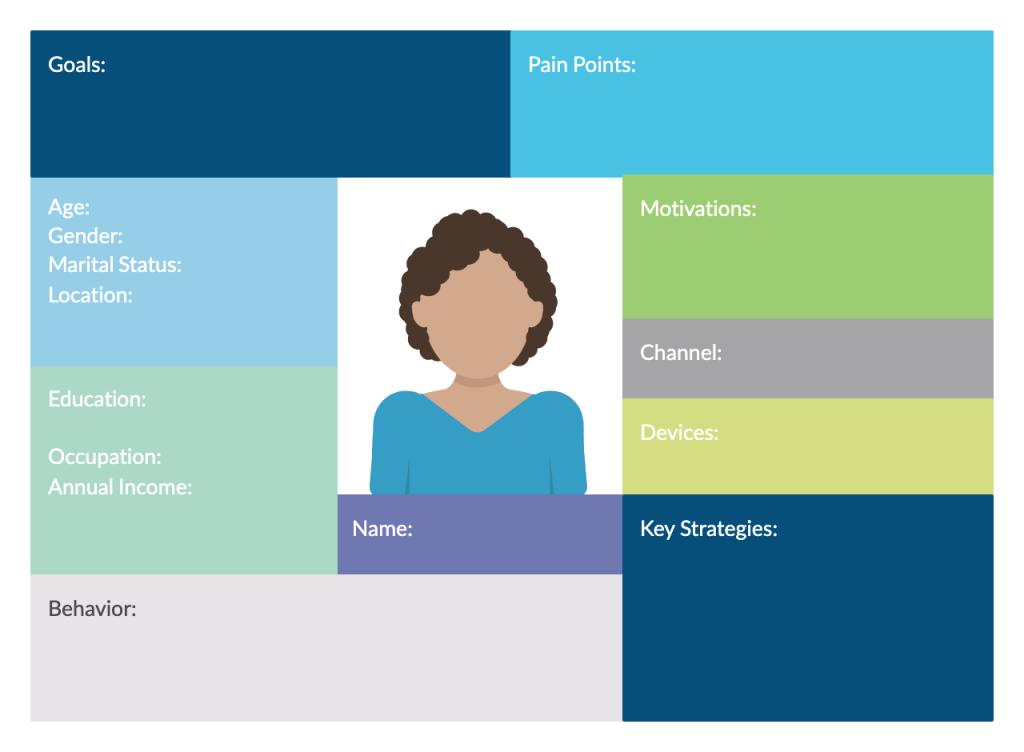
Мы уже рассказывали, как создавать образы пользователей в предыдущем посте. Обратитесь к нему, чтобы узнать, как создать образ покупателя за несколько простых шагов. Или, если вы уже знакомы с процессом, вот шаблон для начала.

Создав профиль клиента, вы на шаг приблизитесь к пониманию пути пользователя.

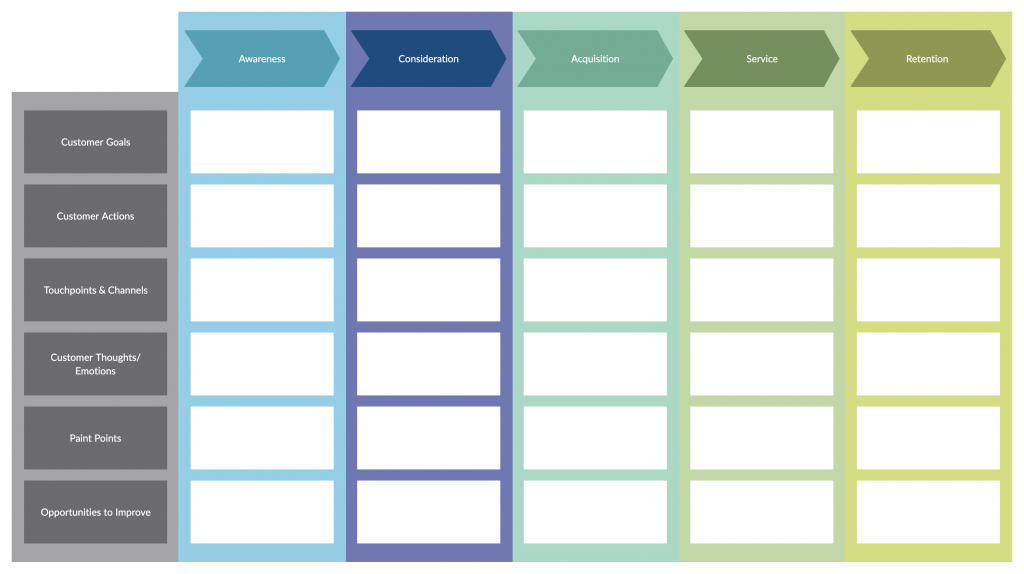
Здесь вы можете использовать карту пути клиента, чтобы должным образом проанализировать, что ваши клиенты делают, чувствуют и ожидают, когда они взаимодействуют с вашим бизнесом (например, посещают ваш веб-сайт), различные точки соприкосновения и болевые точки.

Мы также рассмотрели процесс создания карты пути клиента за 6 простых шагов. Проверьте это.
Остальной этап создания пользовательского потока будет проще, если вы узнаете путь своего пользователя.
Шаг 2. Определите свои цели и цели вашего пользователя
Следующий шаг — получить представление о целях вашего бизнеса, а также целей ваших пользователей.
Возможно, вы уже знаете цели своего бизнеса; например, чтобы повысить конверсию на вашем веб-сайте, увеличить продажи вашего продукта и т. д. Обычно это конечный результат действий, которые вы хотите, чтобы ваши пользователи предприняли.
С другой стороны, цели ваших пользователей включают желания и потребности, которые они хотят удовлетворить. И у разных пользователей могут быть разные цели. Именно здесь образы пользователей и карты пути клиентов, которые вы создали ранее, помогут вам понять, что они из себя представляют.
Шаг 3. Определите, откуда приходят ваши пользователи
Если вы разрабатываете веб-сайт, вы можете захотеть узнать, откуда приходят ваши клиенты или, другими словами, каковы точки входа. К ним обычно относятся,
- Прямой трафик
- Органический поиск
- Социальные медиа
- Платная реклама
- Эл. адрес
- Реферальные сайты
- Пресса или новости
Вы можете использовать Google Analytics, чтобы получить проценты для этих точек входа. Они также могут указывать на различное поведение пользователей.
Например, прямой посетитель будет искать название вашего бренда, в то время как посетитель, выполнивший обычный поиск, сначала погуглит продукт, который ему нужен, прежде чем обнаружить вас как подходящего продавца.
И важно наметить эти разные пользовательские потоки на основе разных точек входа. Это ключ к созданию лучшего опыта для пользователей.
Шаг 4: Определите информацию, которая нужна посетителю
Чтобы спроектировать наилучший пользовательский поток, вам нужно встать на место ваших клиентов.
Это означает понимать наизусть их потребности и мотивы. Поэтому вам нужно знать, какие у них проблемы, их сомнения, колебания, какие у них есть вопросы о продукте и какие ответы они ищут.
Поскольку вы уже создали портреты покупателей и карту пути, этот шаг выполнить проще.
Шаг 5. Визуализируйте потоки пользователей
К настоящему времени вы знаете, для каких пользователей вы создаете пользовательский поток, каковы их цели и откуда они приходят. Следующим шагом является создание пользовательского потока.
Подумайте о том, что делают ваши пользователи до и после посещения определенной страницы вашего сайта. Что они видят, какие действия предпринимают для достижения своей цели. Это поможет вам определить страницы, которые вам нужно создать, какую информацию/контент вам нужно предоставить и как они должны быть связаны друг с другом.
Обратите внимание на начало и конец каждой задачи. Это может измениться в зависимости от целей разных пользователей.
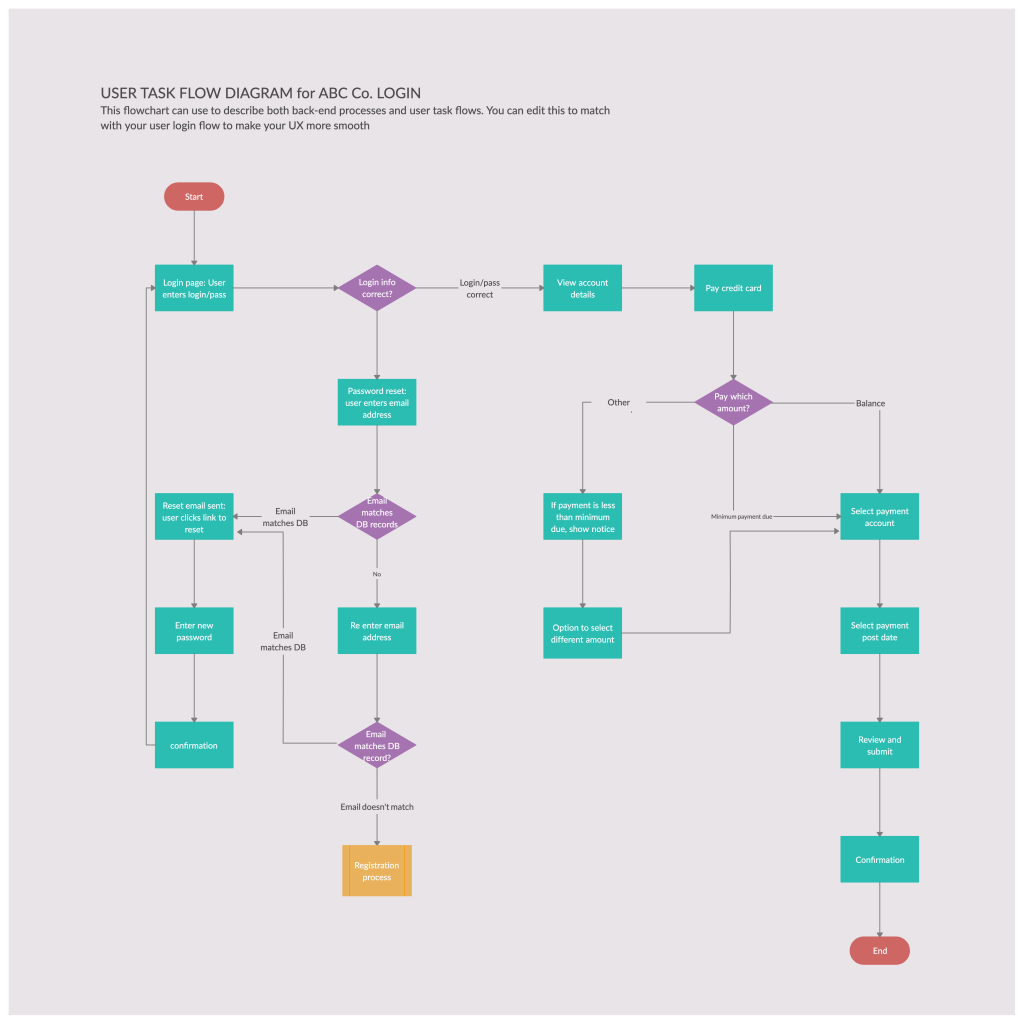
После того, как вы отфильтровали необходимую информацию, визуализируйте ее с помощью пользовательской схемы.

Шаг 6: Прототипируйте свой поток
Вы можете использовать низкокачественные прототипы (вайрфреймы или макеты пользовательского интерфейса), чтобы протестировать пользовательский процесс, описанный на предыдущем шаге. Прототип помогает добавить больше деталей в поток и помочь вам понять поток между действиями пользователя и контентом.
Это также поможет вам убедиться, что ваш продукт разработан в соответствии с вашими целями и целями ваших пользователей.
Шаг 7: Обзор, уточнение и тестирование
Вы можете поделиться своими схемами пользовательских потоков с заинтересованными сторонами и обсудить, где необходимо внести коррективы.
И как только прототип с высокой точностью будет готов, вы также можете протестировать его с реальными пользователями.
Таким образом, вы можете собирать данные о каждом этапе пользовательского потока и понимать, как ваши пользователи перемещаются по вашему продукту. Затем вы можете определить области для улучшения и применить решения до выпуска конечного продукта.
Рекомендации, о которых следует помнить
Придерживайтесь приведенных ниже рекомендаций, чтобы убедиться, что созданные вами диаграммы потока пользователей действительно эффективны и помогают вам.
- Всегда давайте вашей пользовательской блок-схеме имя, описывающее ее назначение. Это поможет любому, кто обращается к нему, понять его основу.
- Придерживайтесь одного направления при рисовании блок-схемы. Поскольку диаграмма отображает историю, она помогает лучше читать и понимать ее, когда карта движется в одном направлении.
- Ограничьте количество точек принятия решений, чтобы сделать процесс менее сложным.
- Убедитесь, что область пользовательской схемы охватывает одну задачу или одну цель вашего пользователя. Если пользовательский поток охватывает только половину задачи или намечает шаги для покрытия более чем одной пользовательской цели, он не будет служить своей цели.
- Обязательно добавляйте только необходимую информацию и избегайте любых других деталей, которые не помогут вам описать поток и действия пользователя.
- Используйте инструмент цифровой блок-схемы, такой как Creately, чтобы ускорить процесс. Кроме того, это позволит вам получить информацию от других и сохранить свою работу в одном месте и в облаке, что позволит вам ссылаться на нее и работать над ней из любого места. Кроме того, он поможет вам сэкономить место благодаря бесконечной площади холста; в противном случае он может занять несколько стен вашего конференц-зала!
Шаблоны блок-схем пользователя



Готовы создать собственную блок-схему пользователя?
Пользовательские потоки — это мощный инструмент в наборе инструментов дизайнера. Они помогают дизайнерам увидеть общую картину — какие страницы им нужно создать и как они должны быть связаны. Мы в значительной степени рассмотрели все, что вам нужно знать, чтобы создать диаграмму потока пользователей, включая шаблоны, которые вы можете использовать, чтобы начать прямо сейчас.
Теперь мы хотели бы узнать ваше мнение о пользовательских диаграммах? Введите в разделе комментариев ниже.
