UX-дизайн с учетом вашего читателя для высокопроизводительного контента
Опубликовано: 2020-08-14Как маркетологи, мы работаем в условиях дихотомии дизайна страницы, удобного для ботов, и удобочитаемости, постоянно уравновешивая дизайн UX (ваш пользовательский опыт) с необходимостью привлечения трафика через органический поиск. К счастью, улучшенный интеллект поисковых систем, а также зависимость поиска от пользовательского трафика означают, что удобочитаемость для людей обычно приводит к отличному SEO.
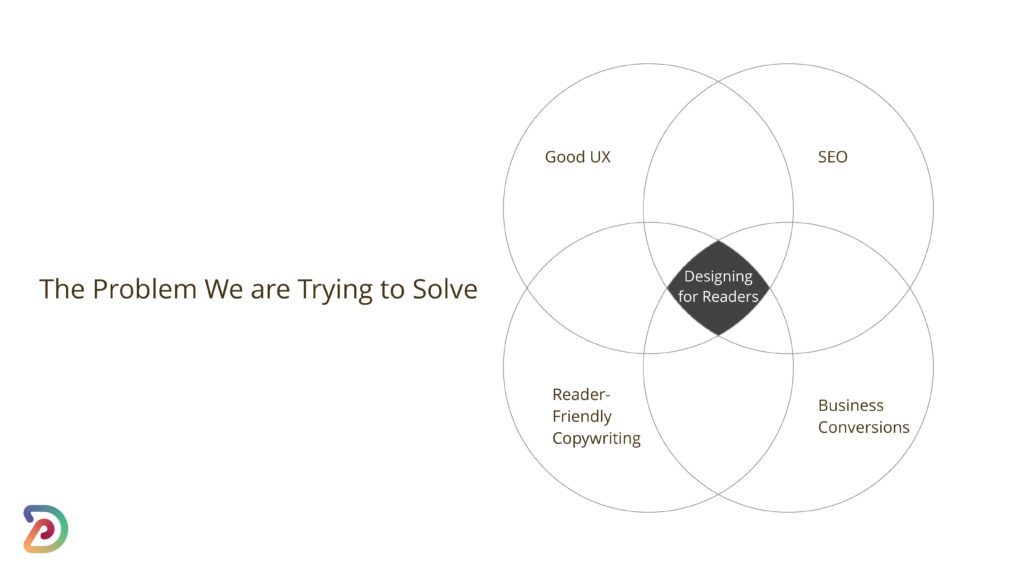
На конференции Found Conference Рэй Гризельхубер, генеральный директор DemandSphere, говорил о важности дизайна для удобочитаемости. Рэй говорит, что дизайн, ориентированный на читателя, находится на пересечении четырех понятий: оптимизация для поисковых систем, удобство для пользователя, удобный для читателя текст и любые конверсии, имеющие значение для вашего бизнеса.

Ориентированный на читателя подход к дизайну служит UX, SEO, копирайтингу и бизнес-конверсиям.
Как конкурирующие приоритеты могут повлиять на UX?
Рэй говорит, что, поскольку так много частей организации затрагивают опыт пользователя/удобочитаемость, определенные проблемы с удобочитаемостью, как правило, возникают на уровне команды. Давайте посмотрим на проблемы, стоящие перед разрозненными частями маркетинговой команды:
- Копирайтеры — эксперты по созданию контента, но они не контролируют техническую среду. Они также обычно не имеют права голоса в том, как их контент отображается на странице или в браузере. Еще одна проблема: писатели часто приходят в качестве экспертов в предметной области, а не SEO-специалистов. Между созданием ценного контента и созданием контента, оптимизированного для поисковых систем, может существовать разрыв.
- SEOS может исходить из более технического опыта, но они также не принимают решений относительно настроек CMS, серверов, мультимедиа или рендеринга. SEO-специалисты обычно не имеют прямого линейного управления над писателями или разработчиками, поэтому их контроль над креативом иногда ограничен.
- Бизнес-менеджеры часто являются мастерами многих профессий, но не являются экспертами ни в одной из них. Таким образом, менеджеры сайтов могут оказаться «пасущими котами», поскольку они решают конфликтующие приоритеты от редактирования, SEO и разработки.
- Наибольшее влияние на удобочитаемость могут оказать менеджеры по ИТ и CMS . Они обрабатывают все, что необходимо изменить на уровне сервера или на уровне рендеринга шаблона. Однако разработчики могут не участвовать во внутренних обсуждениях SEO, особенно если они изолированы в другом отделе, и особенно если они являются сторонними.
Разговоры о читабельности в дизайне, как правило, сосредоточены на оптимизации текста и макета, иногда в ущерб другим приоритетам UX. Независимая команда может навредить вашему бренду из-за плохого пользовательского опыта, и это происходит не только в крупных конгломератах. Сплоченный командный рабочий процесс может быть проблемой в командах любого размера! Однако из-за межведомственного характера взаимодействия с пользователем проектирование для читателей может стать прекрасной возможностью выйти из разрозненности отделов и координировать свои действия.
Одно исследование, проведенное в начале 2010-х годов, показало, что в то время у веб-дизайнеров было 50 миллисекунд, чтобы произвести хорошее первое впечатление. Как и в случае взаимодействия с человеком, пользователи быстро оценивают уровень взаимодействия с вашим сайтом, и они делают это, как только заходят на ваш сайт.
Конкурирующие приоритеты могут негативно повлиять на пользовательский опыт. Скажем, ваш пользователь хочет прочитать статью, а затем попадает на всплывающую страницу генерации лидов с запросом адреса электронной почты. С точки зрения разработки лидогенерация может быть «лучшей практикой», которая приводит к множеству конверсий, но это не очень хорошо для пользовательского опыта. Компании электронной коммерции, которые продают минимально дифференцированные продукты, уже, как правило, страдают от неинтересного контента: плохой интерфейс может сделать пользовательский опыт от скучного до откровенно раздражающего.
Останутся они или уйдут?
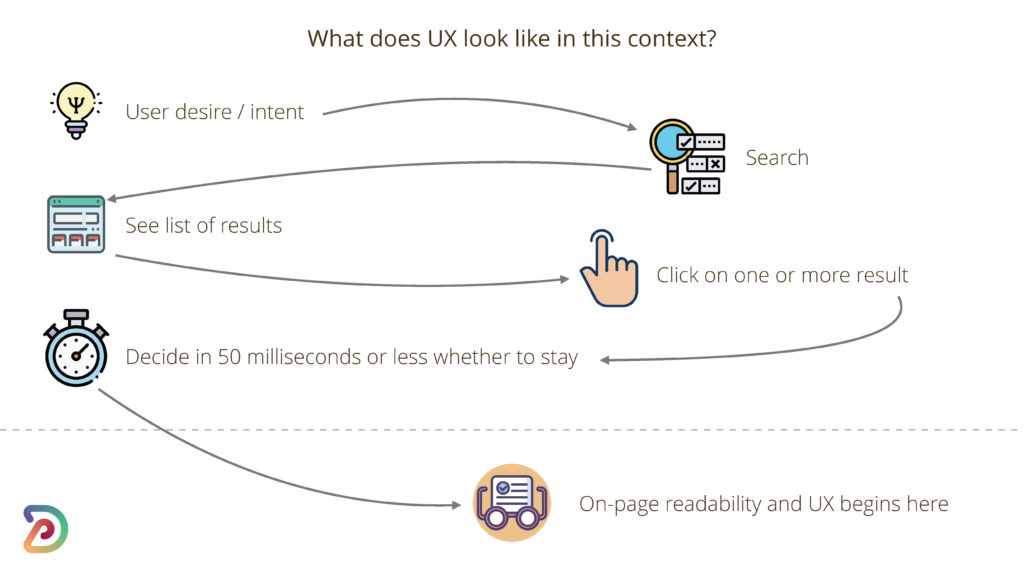
Чтобы сформировать мышление, ориентированное на читателя, осознайте, что вопросы удобочитаемости начинаются до того, как пользователь попадет на ваш сайт. Подумайте, как вы ищете: это многоэтапный процесс, который начинается с вопроса или темы. Вы выполняете поиск, выбираете ссылку из списка результатов и попадаете на эту целевую страницу. Вы очень быстро решите, оставаться ли там. Удобочитаемость и взаимодействие с пользователем — два самых важных фактора, и это только начало взаимодействия с пользователем.

Читаемость начинается до того, как пользователь попадает на вашу страницу.
Подумайте об этих факторах удобочитаемости, которые могут повлиять на решение ваших пользователей остаться на странице или покинуть ваш сайт:
- Дизайн. Ваша страница выглядит так, как ожидается читателю? Если они ищут продукты или быстрые факты, они не захотят столкнуться со стеной текста или видео с автоматическим воспроизведением. Читаемость на месте включает в себя ряд факторов, которые определяют, останется ли пользователь на вашем сайте или покинет его.
- Время загрузки. Время загрузки и время рендеринга не являются исключительной прерогативой ИТ-отдела. Если загрузка страницы занимает больше нескольких секунд, ожидания пользователя в отношении этой страницы будут чрезвычайно высокими — и вы можете их потерять.
- Аромат намерения. Пользователи вынюхивают информацию, когда ищут интересующие их темы, сужая свои варианты по мере продвижения по пути поиска. Если вы попадете на сайт и почувствуете, что вас обманом заставили попасть туда, это чувство сильно повлияет на ваше решение остаться или покинуть сайт.
Помните: внимание — это валюта, и потеря внимания ваших пользователей означает потерю дохода. Если вы хотите оказать положительное влияние на UX и удобочитаемость вашего сайта, вам нужно сосредоточиться на корреляции удобочитаемости и пользовательского опыта с общим успехом вашего бренда.

Сделайте удобочитаемость большей частью ваших маркетинговых проектов
Как начать исправлять проблемы с читабельностью? Рэй говорит, что распространенное заблуждение заключается в убеждении, что одноразовый аудит решит все ваши проблемы с читабельностью. На самом деле читабельность — это не разовый процесс: это постоянная практика улучшения вашего сайта. Мы знаем, что SEO успешно только тогда, когда оно практикуется одновременно со всеми вашими маркетинговыми усилиями: мы должны думать о читабельности таким же образом.
Чтобы обеспечить удобочитаемость вашего сайта, не забудьте попрактиковаться в основах:
Определить ключевые показатели эффективности
Как вы измеряете свой успех в отношении возможностей и как вы определяете, легко ли ваша аудитория воспринимает ваш материал? Измеряете ли вы показатели завершения чтения?
Позаботьтесь о технической стороне UX
Вы измеряете и оптимизируете то, как читабельность передается на разных устройствах и в браузерах? Как у вас обстоят дела со сжатием мультимедиа и статистикой скорости страницы? Каково общее состояние вашего сайта, и создают ли ваши метаданные и карта сайта какие-либо барьеры для индексации?
Очистите свои страницы контента
Если ваш сайт в целом хорошо спроектирован, вы будете хорошо настроены на удобочитаемость. Используйте стандартные редакторские руководства. Назначьте бренд-менеджера для определения шрифтов, лигатур, цветов, использования слов, использования цвета изображения и других основ для создания шаблонов типов страниц. Используйте свою CMS для создания шаблонов для типов страниц, таких как страницы продуктов и статей. Кроме того, установите количество слов и целевые показатели читабельности для статей.
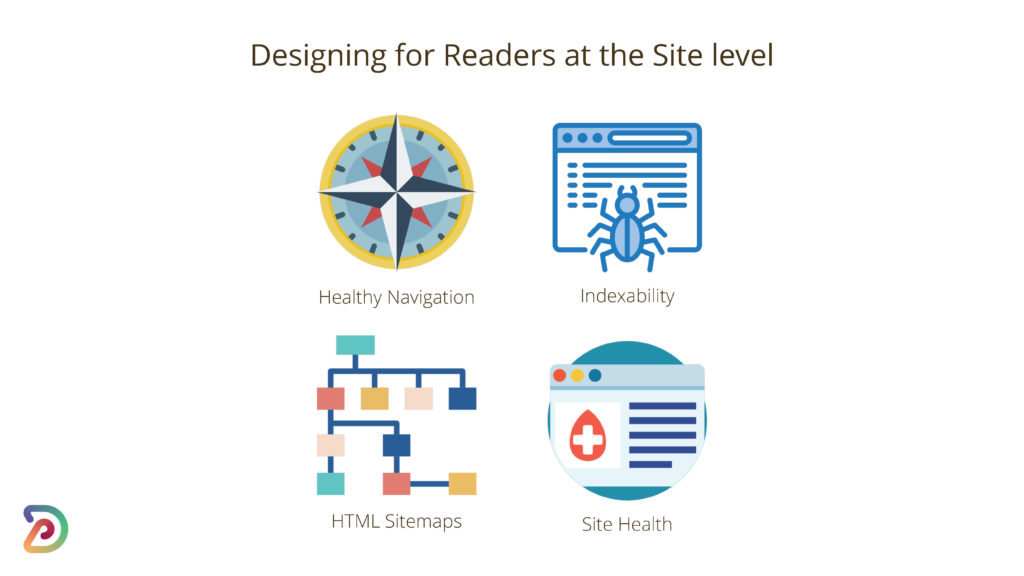
Дизайн для читателей на уровне сайта
Проверьте свою индексируемость, проверьте свои карты сайта, определите, работает ли ваша навигация, и регулярно проверяйте консоль поиска на наличие ошибок. Если это звучит как SEO-аудит, то это потому, что SEO и UX тесно переплетены!
Подумайте и объявите намерение пользователя для каждого фрагмента контента.
Создавая целевые страницы, понимайте, что ваш пользователь может пытаться сделать, переходя на эту страницу. Установите предпочтительные целевые страницы для целевых ключевых слов. Большая часть контента относится к таким категориям, как информационный, навигационный, коммерческий или транзакционный. Каждое из этих разных намерений заслуживает разного содержания, уникальных призывов к действию или путей к конверсии.
Предполагайте, что читатели просматривают контент, и делайте контент простым
Если ваш сайт не ориентирован на пользователей с большим объемом информации, вам нужно писать для людей, которые сканируют информацию. Рэй рекомендует следующие передовые методы повышения читабельности:
- Пишите для людей, которые обычно сканируют.
- Используйте строгие форматы структуры и убедитесь, что ваша информация подается логично.
- Проверьте в разных браузерах, чтобы убедиться в правильности форматирования документа.
- В длинной статье используйте полезные заголовки разделов, чтобы улучшить читабельность.
- Используйте списки и маркеры, чтобы разбить статью, но избегайте многослойных гнезд и разделов.
- Используйте таблицы, диаграммы и графики, но убедитесь, что они имеют смысл в контексте вашей статьи.
- Пишите короткие предложения и короткие разделы.
- Используйте простые германские слова («использовать» или «использовать» и т. д.).

Дизайн для читателей на уровне сайта и на уровне страницы.
Проектирование для читателей имеет смысл вне зависимости от приоритетов отдела: оно улучшает пользовательский опыт как для читателей, так и для роботов. Используя практику удобочитаемости в своих маркетинговых функциях, вы получите больше внимания, лучшую конверсию и более полезные страницы.
Нужна помощь в разработке сайта для вашей аудитории? Крикните нам – мы будем рады помочь.
