Переменные и типы данных в JavaScript. Курс JavaScript, часть 3, от начального до продвинутого в 10 сообщениях в блоге
Опубликовано: 2021-10-26Это третья часть серии статей в блоге о JavaScript, которая поможет вам изучить тему переменных и типов данных в JavaScript. К концу этой серии вы будете знать все основы, которые вам нужно знать, чтобы начать программировать на JavaScript. Без лишних слов, давайте начнем с третьего урока.
Переменные и типы данных в JavaScript — оглавление:
- Переменные
- Основные типы данных в JavaScript
В этом сообщении в блоге мы продолжим с того места, где остановились во втором сообщении в блоге. На этом этапе у вас должен быть открыт браузер Google Chrome и, в частности, открыта консоль JavaScript. Если вы по какой-то причине закрыли их, самое время снова открыть их.
Если вы работаете на Mac, сочетание клавиш для открытия консоли — нажать «Option + Command + J» после того, как вы откроете Chrome. Если вы используете устройство Windows, вы можете использовать сочетание клавиш «Control + Shift + J», чтобы открыть консоль JavaScript после открытия Chrome. Или вы также можете перейти в меню вверху и перейти в «Просмотр» -> «Разработчик» -> «Консоль JavaScript».
Переменные
Переменные в JavaScript или любом другом языке программирования чрезвычайно распространены. И это не зря. Переменные играют очень важную роль в программировании. В двух словах, переменные позволяют вам хранить некоторые данные для перемещения, изменения, обновления или удаления данных в вашей программе. На самом деле это настолько важная концепция, что существует 3 способа создания переменных. Язык программирования для создания переменных называется «объявление переменных», что в основном означает, что мы объявляем переменную в памяти компьютера.
Для создания переменных мы будем использовать одно из трех ключевых слов: «var», «let» и «const». Одна из первых вещей, которые вы должны знать об этих трех ключевых словах, это то, что до 2015 года использовалось только ключевое слово «var», а ключевые слова «let» и «const» были введены в стандарте JavaScript под названием ES6 или ES2015.
Если вы понятия не имеете, что такое ES6 или ES2015, вот что вам следует знать об этом. Когда JavaScript впервые появился, разные компании реализовали разные версии JavaScript, и должен был быть стандарт, чтобы ваш код работал предсказуемо и надежно во всех основных браузерах. Поэтому организация под названием ECMA (Европейская ассоциация производителей компьютеров) разработала набор стандартов JavaScript, которые должны реализовывать браузеры. Так что пока вы следуете этим стандартам при написании JavaScript, ваш код должен работать предсказуемо в соответствии с этими стандартами. Этот стандарт называется EcmaScript, и они выпускают обновленные стандарты с 1997 года. А с 2015 года они выпускают эти стандарты ежегодно, и, следовательно, последний выпущенный стандарт называется ES2021 на момент написания этого сообщения в блоге.
Но не все выпуски одинаковы, некоторые версии не так велики, а некоторые вносят довольно серьезные изменения в язык. Последние серьезные изменения произошли с ES2015, также называемым ES6, поскольку это был выпуск шестой версии стандартизации ECMAScript. Одно из существенных изменений коснулось объявлений переменных.
До ES6 использовалось только ключевое слово «var», и это был единственный способ объявления переменных, отсюда и название «var». Ключевое слово var имело гибкие возможности, которые могли вызвать нежелательные проблемы. Поскольку он был достаточно гибким в использовании, было легче сделать ошибки с переменными, если вы были менее осторожны, чем следовало бы. Например, если вы объявили переменную с именем «user1», вы не можете повторно объявить переменную с именем user1 с новыми ключевыми словами «let» и «const», но вы можете сделать это с помощью ключевого слова «var». И если вы забудете, что у вас уже есть user1 в вашей программе, во второй раз, когда вы объявите user1 с информацией о другом пользователе, вы переопределите фактическую информацию о первом пользователе, что фактически удалит информацию о первом пользователе.
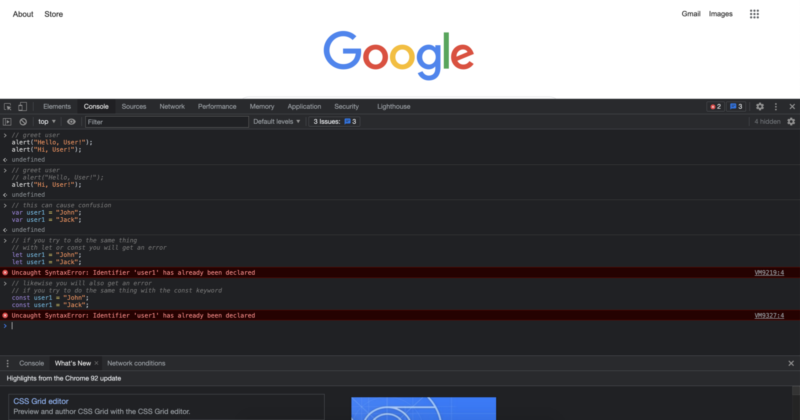
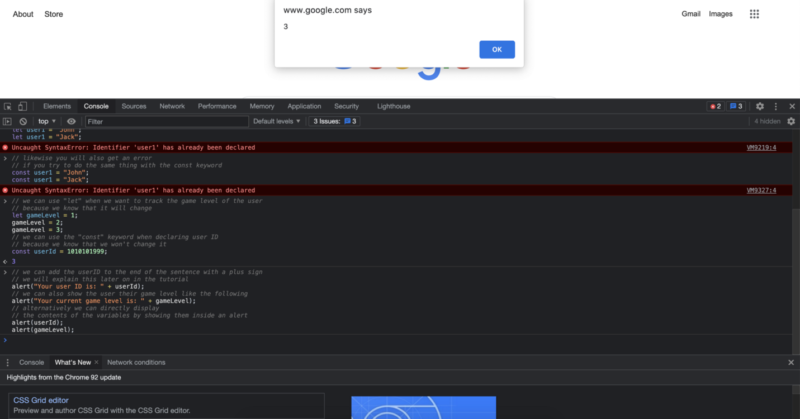
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

Но это не значит, что вы нигде не увидите ключевое слово «var», вы обязательно увидите его, особенно в некоторых курсах JavaScript для начинающих. Особенно если им пару лет, существует множество руководств, которые по-прежнему покажут вам старый способ написания JavaScript. Но реальность такова, что это просто не лучшая практика. Вместо этого рекомендуется использовать ключевые слова «let» или «const» при объявлении переменных, в зависимости от ваших потребностей. Но о каких потребностях идет речь? В двух словах, если вы планируете изменить значение внутри переменной, вам нужно будет использовать ключевое слово «let», если вы знаете, что не будете изменять значение в переменной, вам нужно будет использовать «const». вместо. Давайте рассмотрим несколько примеров объявления переменных с использованием как let, так и const.
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
Если вы также заметили из приведенного выше кода, с последними рекомендациями мы пишем объявляющие ключевые слова только один раз, и мы делаем это, когда мы впервые объявляем переменную. Когда мы хотим позже изменить значение внутри переменной, мы не используем никаких ключевых слов перед именем переменной.
Когда мы хотим получить доступ к данным, которые хранятся в этих переменных или константах, мы можем просто использовать их имя. Например, если мы хотим показать пользователю его уровень игры и его идентификатор пользователя, мы делаем это с помощью следующего кода:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
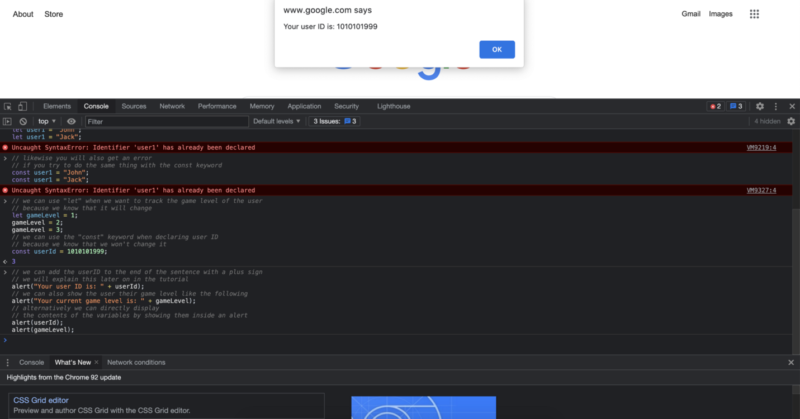
alert("Your user ID is: " + userId);
// we can also show the user their game level like the following
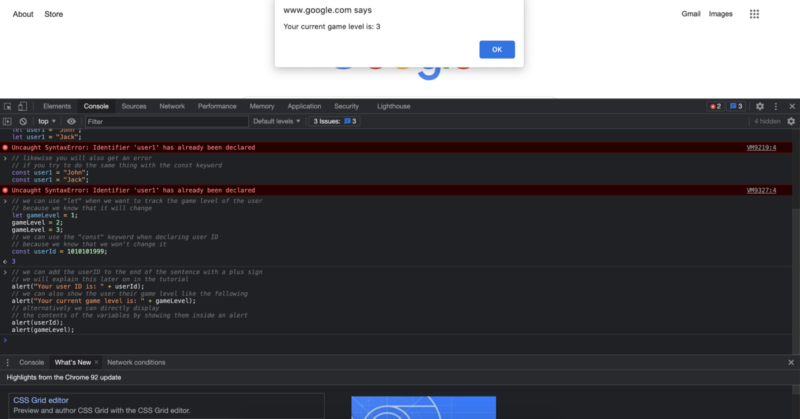
alert("Your current game level is: " + gameLevel);
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
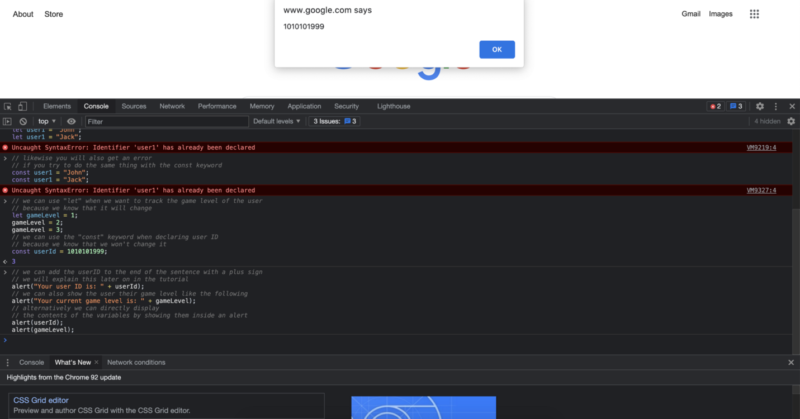
alert(userId);
alert(gameLevel);Выполнение последних двух блоков кода даст следующие результаты:




Как назвать ваши переменные?
При именовании переменных следует учитывать определенные правила и соглашения. Первое соображение заключается в том, какие символы можно использовать для именования ваших переменных? Могут ли они начинаться или заканчиваться цифрой? Есть ли общая негласная истина в именовании ваших переменных? Давайте ответим на все это и многое другое.
Различные языки программирования имеют разные соглашения об именах переменных. В JavaScript принято называть их так называемым «верблюжьим корпусом». Если имя переменной состоит только из одного слова, то вы просто пишете это слово строчными буквами. Если в имени переменной несколько слов, то вы пишете первое слово со всеми заглавными буквами, а все последующие слова делаете заглавными и пишете их без пробелов и других знаков. Например, если мы делаем игру, мы могли бы назвать переменные так:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
Помимо использования букв алфавита, мы также можем использовать числа, знак доллара и знак подчеркивания в именах переменных. Важно отметить, что вы не можете начинать имя переменной с цифры, но вы можете закончить ее цифрой.
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
Обратите внимание, что просто потому, что это возможно, мы не хотим называть наши переменные неясными именами или символами. И это отдельная отдельная тема. При именовании переменных принято использовать четкие и описательные имена. Например, если мы собираемся назвать переменную, чтобы указать, сколько стрел осталось в сумке лучников, мы должны использовать описательное имя, подобное тому, которое мы использовали в примере выше. Если бы мы использовали только:
let x = 145;
Это имя ничего не говорит нам о том, какое значение оно имеет. И даже через пару дней после написания этого кода нам пришлось бы читать окружающий код, чтобы понять, что может означать эта переменная. Вот почему, как для вашей собственной ясности при написании кода, так и для вас в будущем, кто может просматривать код, действительно важно, чтобы вы привыкли называть свои переменные ясным и описательным способом. Это также станет еще более важным, когда вы начнете работать с другими людьми и показывать им свой код.

В этот момент вы, возможно, подумали: «Здорово, что мы можем перемещать данные и даже изменять их с помощью переменных. Но о каких данных здесь идет речь? Почему мы привели части в кавычки, а некоторые части не в кавычки? Чтобы ответить на все это и многое другое, давайте рассмотрим основные типы данных в JavaScript.
Основные типы данных в JavaScript
Разные типы данных хороши для разных целей. В этом руководстве по основным типам данных в JavaScript мы увидим 3 самых основных типа данных, которые обычно используются в JavaScript. Позже в этой серии мы узнаем о других типах данных в JavaScript. Как только вы изучите эти первые 3 основных типа данных, вам будет намного проще изучить другие типы данных. В этом руководстве мы увидим 3 типа данных: строки, числа и логические значения. Без лишних слов, начнем с первого.
Струны
Если вы следовали руководству с самого начала, вы уже работали со строковым типом данных! Когда мы написали предупреждение с надписью «Hello, World!» который использовал строковый тип данных для хранения текста, который мы написали. В JavaScript есть 3 способа представления строк. Первый заключается в заключении текста в двойные кавычки. Второй — заключить текст в одинарные кавычки. И третий — окружить текст обратными галочками. Все три из них выглядят так:
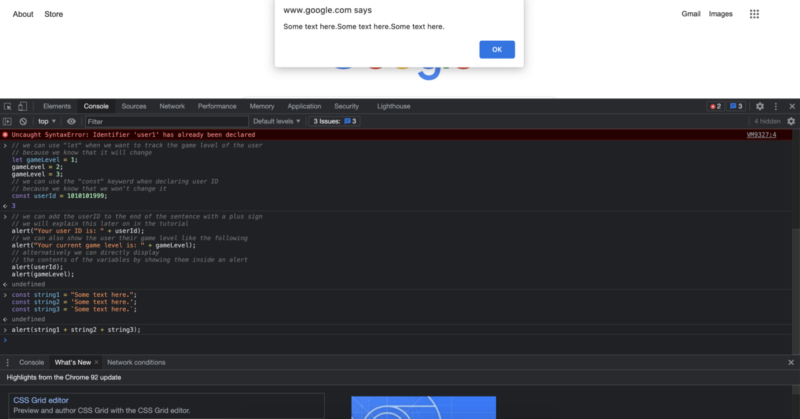
const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
Как видите, тот, что с «обратными галочками», очень похож на одинарную кавычку, но немного отложен. Использование обратных галочек для создания строк — это функция, представленная в ES6, чтобы упростить работу с текстовыми данными. Он обеспечивает множество преимуществ по сравнению с двумя предыдущими. По соглашению вы можете увидеть, что либо двойные кавычки, либо обратные галочки используются чаще. Вы можете найти обратную галочку на левой клавише с номером 1 на клавиатуре.
Использование двойных кавычек выглядит более привычным, и его легче понять с первого взгляда, но в целом обратные кавычки дают больше преимуществ. В этом примере все 3 работают так же, как и в простом примере. Чтобы отобразить все три из них одновременно или даже в одной строке, мы можем написать их имена и использовать знак «плюс» между ними, таким образом добавляя строки друг к другу.
alert(string1 + string2 + string3);

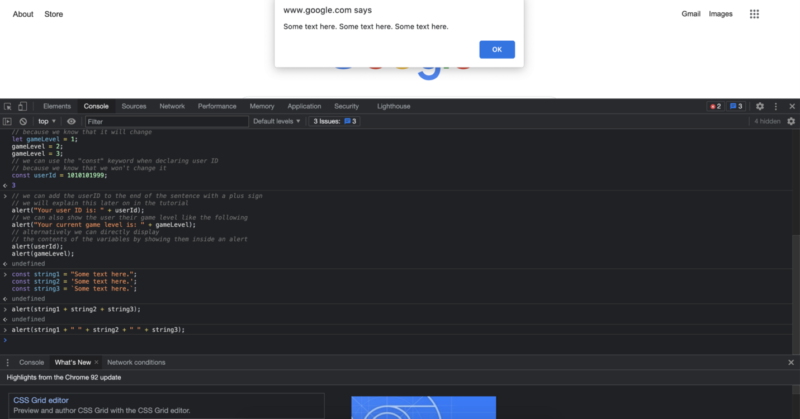
Как видите, все 3 из них отображаются сразу после окончания одного из них. Это потому, что интерпретатор только что сказал добавить строки друг к другу. Если мы хотим добавить пробелы между ними, мы всегда можем добавить этот пробел с другой строкой.
alert(string1 + " " + string2 + " " + string3);

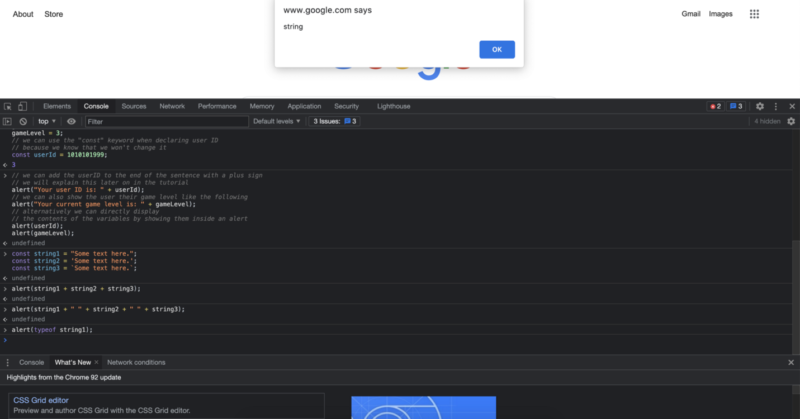
Мы также можем проверить данные переменной, написав перед ней «typeof». Например:
alert(typeof string1);

Числа
Когда мы работаем с числами в JavaScript, мы обычно используем тип данных «Число». Это самый простой способ начать работу и практически не требует обучения.
При вводе числа оно представляется в числовом типе. И если мы присвоим это число переменной или константе, они также будут иметь числовой тип данных.
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


Помимо обычных чисел, которые у нас есть, JavaScript также предоставляет другие функции, которые могут помочь нам писать более безопасный и предсказуемый код. Например, в JavaScript у нас может быть что-то под названием «Бесконечность», и это именно то, на что это похоже. Причем это может быть и положительная бесконечность, и отрицательная бесконечность. Давайте посмотрим, как это выглядит на примере.
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

// similarly we can also get negative infinity alert(-25 / 0);

Как вы уже видели на паре примеров, мы также можем выполнять арифметические операции с числами. От базового сложения, вычитания, умножения, деления до еще большего количества специальных арифметических операций. Мы узнаем о них больше в следующем уроке.
Булевы значения
Булевы значения чрезвычайно распространены в программировании. В большинстве случаев мы не будем явно использовать их имена, но будем использовать их простое свойство под капотом. Логическое значение может иметь два значения: «истина» и «ложь», и они точно такие, как звучат. Много времени вы обнаружите, что пишете код, чтобы сделать сравнение и сделать вывод на основе результата этого сравнения.
В большинстве случаев эти сравнения основаны на сценариях реальной жизни и следуют простой логике. Свет горит или нет? На улице дождь? Ты голоден? Это число больше, чем другое число? Этот абзац длиннее предыдущего? Пользователь находится на большом экране?
Во многих случаях вы не просто хотите иметь числовое значение или строковое значение для вещей, но на самом деле вам нужен ответ «да» или «нет». Короче говоря, в это время мы будем использовать логический тип данных.
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
Запуск этого кода даст нам следующий вывод:

Теперь вы знаете о переменных и типах данных в JavaScript. В следующем сообщении блога мы будем использовать эти типы данных, чтобы начать принимать решения в нашем коде и многое другое!
Если вам нравится наш контент, не забудьте присоединиться к сообществу Facebook!
Автор: Роберт Уитни
Эксперт и инструктор по JavaScript, который тренирует ИТ-отделы. Его главная цель — повысить продуктивность команды, научив других эффективно сотрудничать при написании кода.
Курс JavaScript от начального до продвинутого в 10 сообщениях в блоге:
- Как начать программировать на JavaScript?
- Основы JavaScript
- Переменные и разные типы данных в JavaScript
- Фрагменты и управляющие структуры
- Циклы while и циклы for
- Массив Java
- Функции JavaScript
- Объекты JavaScript
- Методы JavaScript и многое другое
- Краткое содержание курса JavaScript
