5 ошибок веб-дизайна, которые бизнес не может себе позволить!
Опубликовано: 2022-04-28В гиперподключенном мире компании живут и умирают благодаря своему онлайн-присутствию.
Местные предприятия, лицензированные специалисты, фрилансеры, онлайн-предприниматели — всем необходимо разработать собственный веб-сайт, чтобы оставаться актуальным и конкурентоспособным.
Хотя создание веб-сайта в настоящее время проще, чем когда-либо, некоторые люди не очень хорошо разбираются в сфере цифрового маркетинга. То же самое можно сказать и о самопровозглашенных «веб-дизайнерах-фрилансерах», которые в своей работе сильно зависят от шаблонов и тем.
В результате большинству веб-сайтов не удается привлечь аудиторию, увеличить продажи или сделать что-либо отдаленно полезное для компании, которой они принадлежат.
Это может показаться резким, но это Интернет для вас, особенно если вы следуете направлению веб-разработки, не зная об распространенных ловушках , которые могут обречь ваш успех.
Что это за подводные камни, спросите вы?
Не волнуйтесь — мы вас прикроем.
В этом посте мы обсудим худшие ошибки веб-дизайна, которых вам нужно избегать любой ценой.
Давай начнем.
1. Наличие неясных целей
Посетив сайт и увидев ваш контент, у пользователя возникает один вопрос:
« Что в этом для меня?»
Всегда помните, что пользователей волнует только ценность , которую они могут извлечь из вашего сайта. Они здесь не для того, чтобы восхищаться вашими навыками дизайна или написания контента — они просто хотят знать, как вы можете помочь им в достижении их целей.
Вот почему каждая страница вашего веб-сайта должна с самого начала подчеркивать ваши ценностные предложения. Сделайте это очевидным в ключевых элементах конверсии, особенно в заголовке, подзаголовке и призыве к действию.
Вот несколько советов, которые помогут вам сделать эти элементы страницы более эффективными:
- Заголовок
Правило номер один при создании заголовка — сделать его выразительным. Вы можете задать вопрос, открыть открывающую глаза статистику или указать реальные цифры, например: « Увеличьте свой трафик на 200% за 30 дней! ”
- Подзаголовок
Поскольку вы не должны писать длинный заголовок, вы должны полагаться на подзаголовок , чтобы добавить больше контекста. Опишите преимущества, которые может ожидать ваша аудитория, или что им нужно сделать, когда они решат действовать.
- Призыв к действию
После того, как вы заинтересуете аудиторию заголовком и подзаголовком, призыв к действию (CTA) должен вступить во владение и скрепить сделку. Убедитесь, что он контрастирует с фоном, и избегайте слов, которые добавляют трения, таких как «Регистрация», «Подать заявку» или всего, что указывает на утомительный процесс преобразования.
2. Быть слишком простым
Говоря о выделении ценностных предложений, ничто другое не сравнится с визуальным контентом , когда речь идет о привлечении внимания вашей аудитории.
Исследования показывают, что цветные изображения могут увеличить число читателей и узнаваемость бренда на 80 процентов.
Хотя минимализм и простота действительно идеально подходят для повышения удобочитаемости вашего контента, многие начинающие веб-дизайнеры заходят слишком далеко . Большинство из них заканчиваются скучными, монохромными веб-сайтами, которые совершенно непривлекательны.
Тем не менее, не бойтесь включать достаточное количество визуального контента на свой сайт.
Это не должно быть чрезмерным — простой инфографики, например, должно быть более чем достаточно, чтобы сделать ваши ценностные предложения и уникальные преимущества более презентабельными. Их также можно использовать, чтобы сделать статистику и другую информацию, основанную на данных, более удобоваримой.
К счастью, вам не нужен профессиональный графический дизайнер, чтобы начать размещать визуальный контент в своем блоге. Бесплатный инструмент, такой как Canva , поможет вам создать профессионально выглядящую инфографику за считанные минуты:


Конечно, результат работы профессиональных графических дизайнеров должен быть лучше того, что вы можете придумать с помощью бесплатных инструментов перетаскивания. Но поскольку Canva бесплатна, она должна дать вам достаточно передышки, когда вы пытаетесь выделить бюджет на визуальный контент.
3. Пренебрежение скоростью загрузки
После того, как вы оживите свой веб-сайт визуальными элементами, ваш следующий приоритет — убедиться, что они не снижают скорость загрузки вашего веб-сайта.
Имейте в виду, что активы, такие как изображения и пользовательские коды, занимают драгоценную полосу пропускания при загрузке веб-сайта. Чем больше эти файлы, тем большую пропускную способность потребляет веб-сайт для правильной загрузки.
Чтобы обеспечить постоянную производительность вашего веб-сайта, используйте инструменты сжатия, такие как TinyPNG , Compressor.io или Minify Code , чтобы уменьшить размеры файлов изображений и различных типов кодов.

Если вы обслуживаете пользователей со всего мира, рассмотрите возможность использования сети доставки контента (CDN) для оптимизации передачи данных веб-сайта. CDN уменьшает задержку, распределяя нагрузку по доставке контента между несколькими прокси-серверами.
4. Отсутствие оптимизации для мобильных пользователей
Если вы не знали, на мобильных пользователей теперь приходится больше интернет-трафика, чем на настольных компьютерах.
Это означает, что вам пора принять подход «сначала мобильные» при структурировании веб-страниц.
Хорошая новость заключается в том, что большинство платформ веб-сайтов и систем управления контентом (CMS) в основном имеют адаптивные темы и шаблоны, что означает, что они автоматически настраиваются в соответствии с размером используемого дисплея.
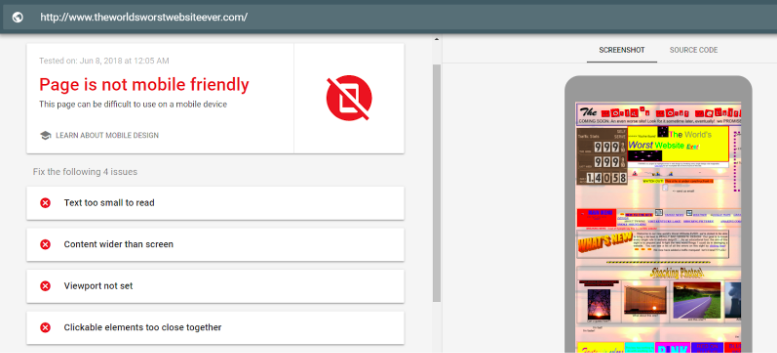
Тем не менее, вы должны использовать функцию тестирования для мобильных устройств в Google Search Console , чтобы получить больше информации и предложений о том, как вы можете улучшить работу мобильных пользователей.

5. Нежелание получать помощь
Наконец, у многих владельцев веб-сайтов есть мышление «одинокого волка», когда они решают проблемы разработки веб-сайтов.
Это правда, что при наличии достаточного количества времени любой человек может научиться основам и быть достаточно компетентным во всех аспектах веб-дизайна — благодаря множеству учебных ресурсов, доступных в Интернете. Но если вы действительно хотите, чтобы ваш веб-сайт выделялся, вам нужно отказаться от менталитета «армия одного человека» и наладить связи с профессионалами, которые могут вам помочь.
Наймите фрилансеров или консультантов, чтобы заполнить пробелы в знаниях и навыках, которые мешают вам создать лучший сайт. Вам также следует подумать об аутсорсинге разработчиков контента, чтобы ваш сайт снабжался свежими, интересными сообщениями для вашей целевой аудитории.
Чтобы начать поиск рабочей силы, которая может удовлетворить ваши потребности, вы можете положиться на рынки фриланса, такие как Upwork или Fiverr . Вы также можете размещать списки на веб-сайтах, таких как Craigslist , чтобы создать широкую сеть.
Вывод
Запуск веб-сайта — это лишь небольшой шаг к авторитетному присутствию в Интернете. Что вам нужно, так это принять основные принципы маркетинга и применять их всякий раз, когда вы принимаете ключевые дизайнерские решения.
Понимание ошибок, перечисленных выше, является шагом в правильном направлении. Просто будьте терпеливы, сосредоточьтесь на чем-то одном и помните, что успех никогда не приходит в одночасье.
Виновны ли вы в какой-либо из вышеперечисленных ошибок? Какой совет вы можете дать другим читателям, столкнувшимся с теми же проблемами?
Какими бы ни были ваши мысли, не стесняйтесь оставлять комментарии ниже!
