Chrome DevTools и советы по веб-дизайну
Опубликовано: 2021-02-11Последнее обновление: 3 августа 2021 г.

Одним из наиболее часто используемых браузеров для изучения всемирной паутины является Google Chrome. И одним из их самых важных инструментов для веб-разработчиков является Chrome DevTools. DevTools, присутствующий в большинстве браузеров на рынке, представляет собой набор инструментов веб-разработчика, встроенных непосредственно в браузер. Это оказывается чрезвычайно важным и дает много отличных советов по веб-дизайну. Инструменты разработчика помогают веб-разработчикам оперативно редактировать страницы и быстро диагностировать проблемы, помогая быстрее создавать более качественные веб-сайты. Нажмите, чтобы твитнуть
У каждого браузера есть свой определенный набор DevTools, которые хотят быть более привлекательными и удобными для среды веб-разработки. Два из этих лучших бойцов с отличными инструментами — это Google Chrome и Firefox. В этом блоге я упомяну некоторые интересные вещи, которые интегрируют Chrome DevTools, начиная с Chrome 87 на основе информации, полученной в веб-обновлениях Google Developers. Цель этой статьи — открыть вам глаза на другие советы по веб-дизайну и, надеюсь, улучшить ваши навыки управления сайтами.
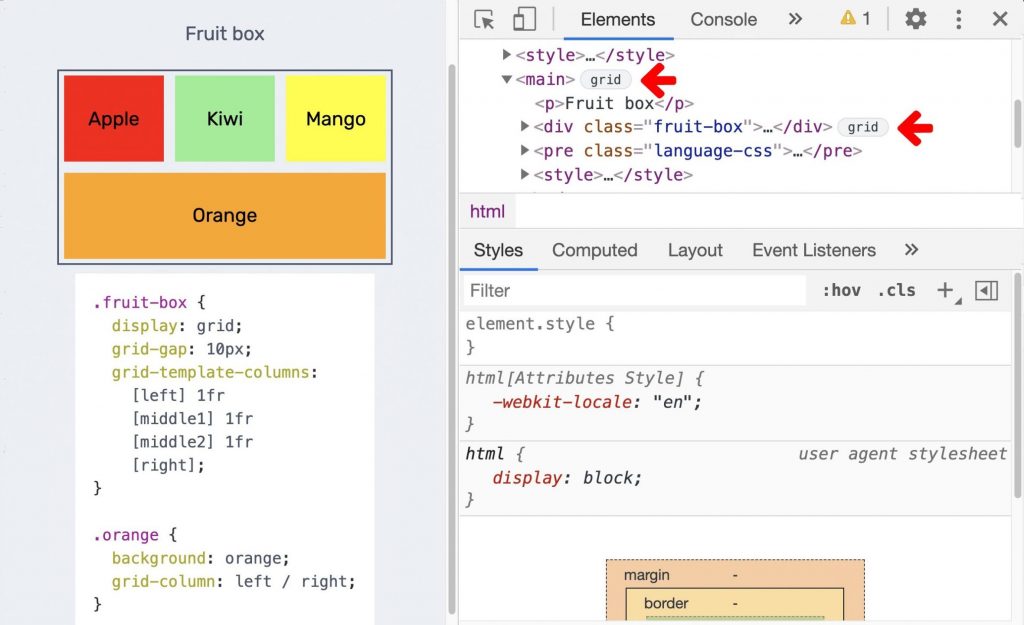
Один из моих любимых советов по веб-дизайну | новые инструменты отладки CSS Grid

Когда к HTML-элементу применено display: grid или display: inline-grid, рядом с ним на панели «Элементы» отображается значок сетки. Щелкните переключатель значка, чтобы отобразить наложение сетки на странице. На панели «Макет» есть раздел «Сетка», предлагающий несколько вариантов просмотра сеток.
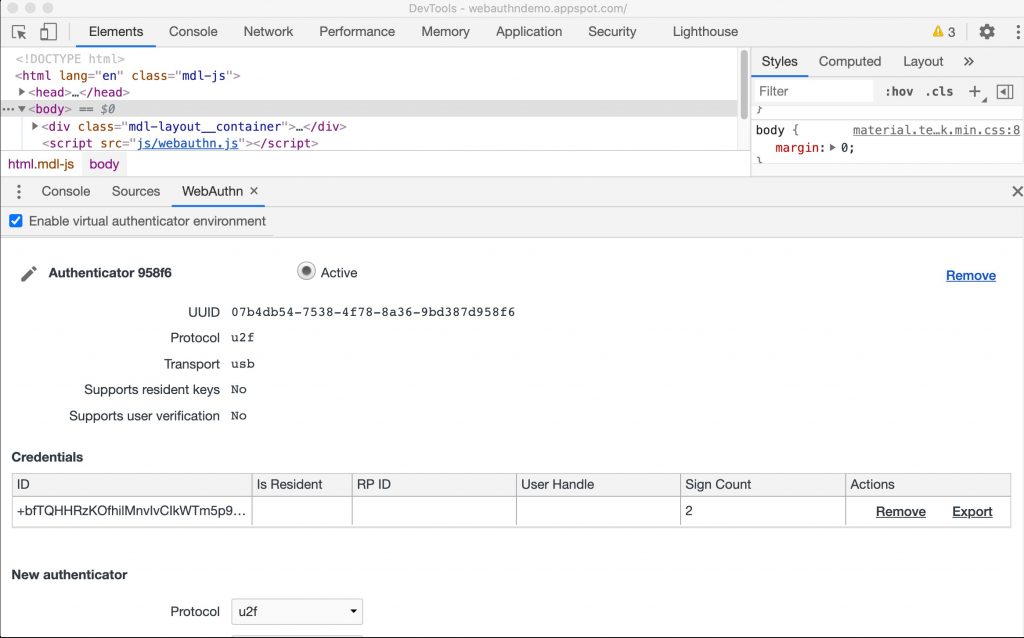
Новая вкладка WebAuthn

Используйте вкладку WebAuthn в Chrome DevTools, чтобы создавать программные виртуальные аутентификаторы и взаимодействовать с ними. Вы можете эмулировать аутентификаторы и отлаживать API веб-аутентификации с помощью новой вкладки WebAuthn. Веб-разработчики могут эмулировать эти аутентификаторы, настраивать их возможности и проверять их состояния без необходимости использования каких-либо физических аутентификаторов. Это делает процесс отладки намного более управляемым и может существенно помочь во многих аспектах создания веб-сайтов. Вот почему освоиться и понять новую вкладку WebAuthn — один из самых важных советов по веб-дизайну в этой статье.
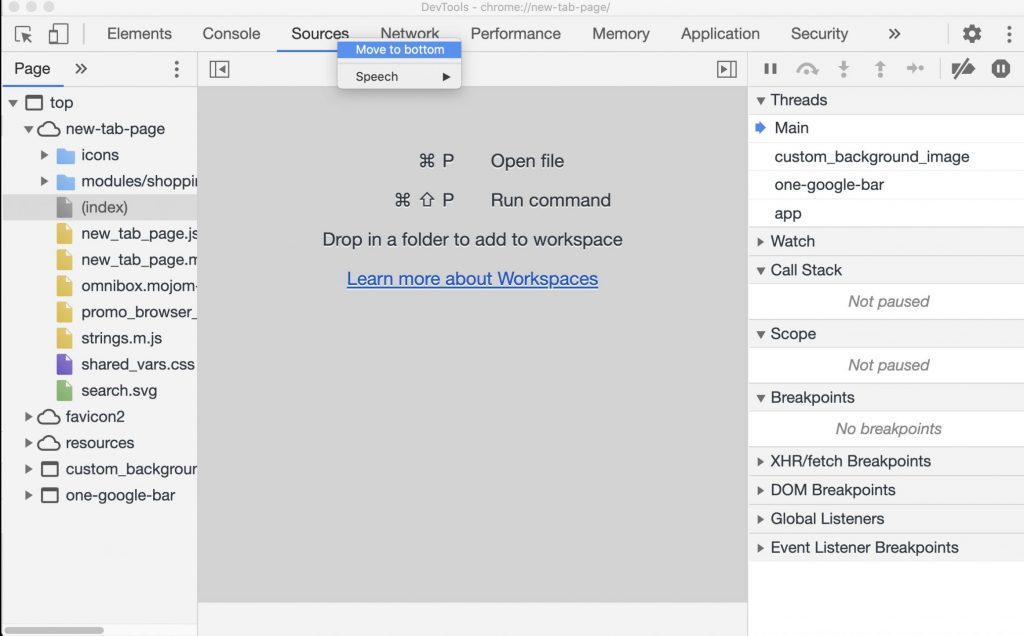
Переместите DevTools между верхней и нижней панелью

DevTools поддерживает перемещение инструментов между верхней и нижней панелями для одновременного просмотра любых двух инструментов. Если вы хотите одновременно просмотреть панель «Элементы и источники», вы можете щелкнуть правой кнопкой мыши панель «Источники» и выбрать «Переместить вниз», чтобы переместить ее вниз. Вы также можете переместить любую нижнюю вкладку наверх, щелкнув правой кнопкой мыши вкладку и выбрав «Переместить вверх».
Это всего лишь один из DevTools, который вы можете использовать на своем веб-сайте. Ниже будет больше, но если вы заинтересованы в веб-дизайне с белой этикеткой, вам следует рассмотреть возможность перехода по этой ссылке, чтобы узнать все, что вам нужно знать о белой этикетке и разрешить нам работать с вами над вашим сайтом.
Обновления панели DevTools for Elements и почему это один из хороших советов по веб-дизайну
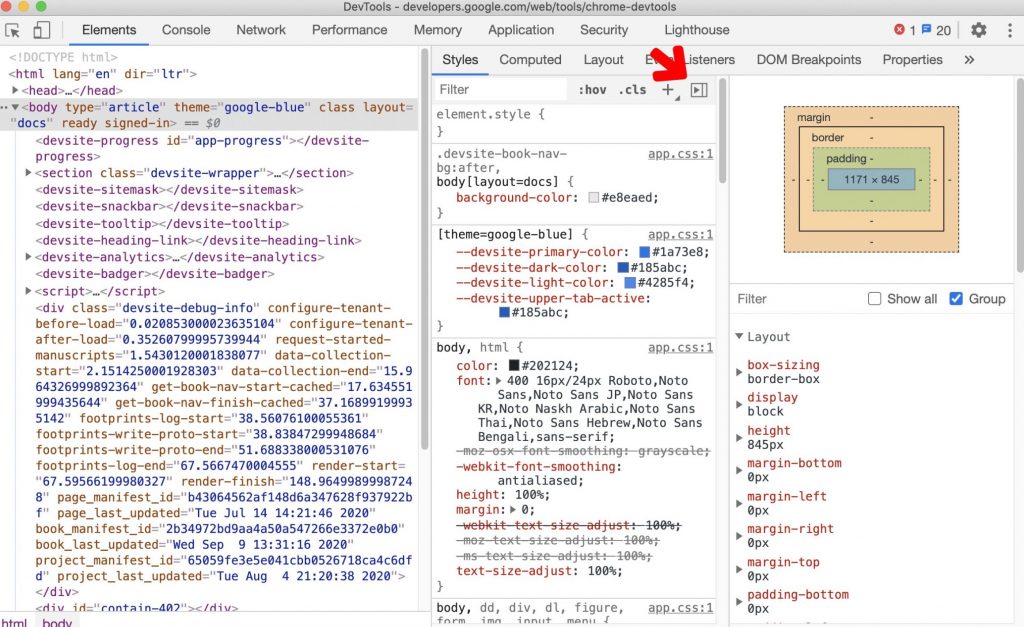
Просмотрите боковую панель Computed на панели Styles.
Панель «Вычисляемые» на панели «Стили» по умолчанию свернута. Нажмите на кнопку, чтобы переключить его.

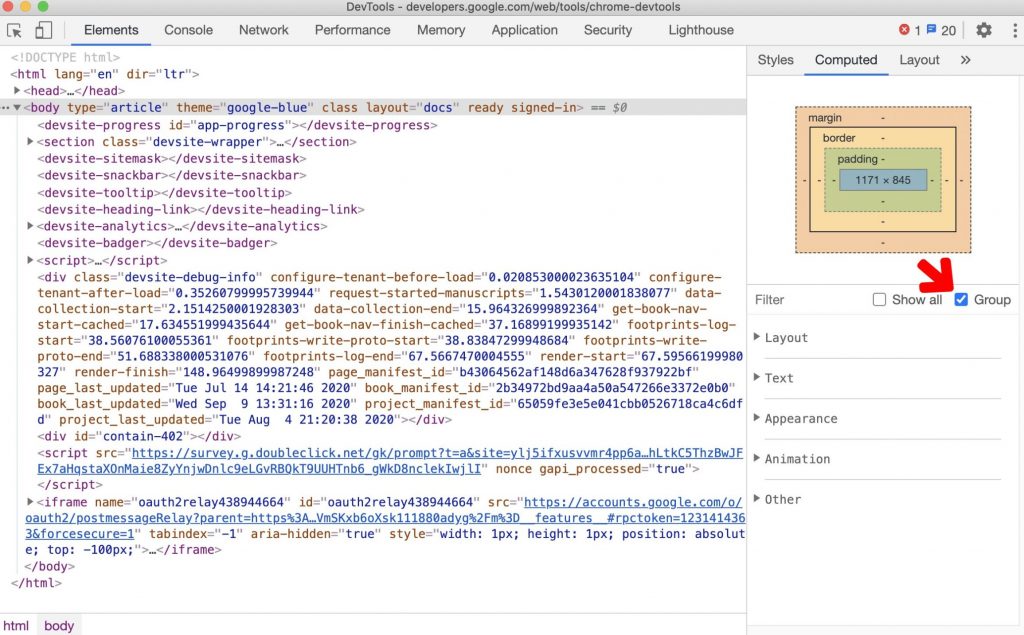
Группировка свойств CSS на панели «Вычисления» и почему это один из хороших советов по веб-дизайну
Вы можете сгруппировать свойства CSS по категориям на панели «Вычисления» с помощью DevTools. Благодаря функции группировки можно легко перемещаться по панели «Вычисляемые» (меньше прокрутки) и выборочно фокусироваться на наборе связанных свойств для проверки CSS. На панели «Элементы» выберите элемент, а затем установите флажок «Группировать», чтобы сгруппировать/разгруппировать свойства CSS. CSS лежит в основе веб-дизайна, и понимание того, как группировать свойства, может быть одним из многих полезных советов по веб-дизайну.

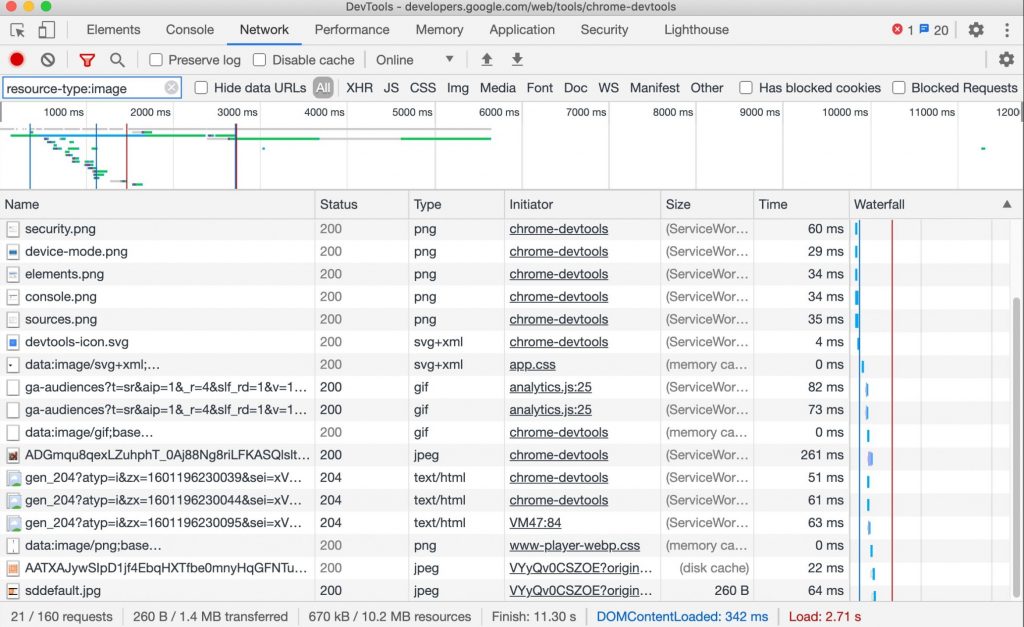
DevTools для фильтров типа ресурса и URL на панели «Сеть»,

Используйте ключевые слова типа ресурса и URL-адреса на панели «Сеть» для фильтрации сетевых запросов. Чтобы сосредоточиться на сетевых запросах, которые являются изображениями, используйте тип ресурса: изображение. Используйте текстовое поле Фильтр для фильтрации запросов по свойствам, таким как домен или размер запроса. Вы можете использовать несколько свойств одновременно, разделив каждое свойство пробелом. Эти фильтры с несколькими свойствами эквивалентны операциям И. Операции ИЛИ в настоящее время не поддерживаются.
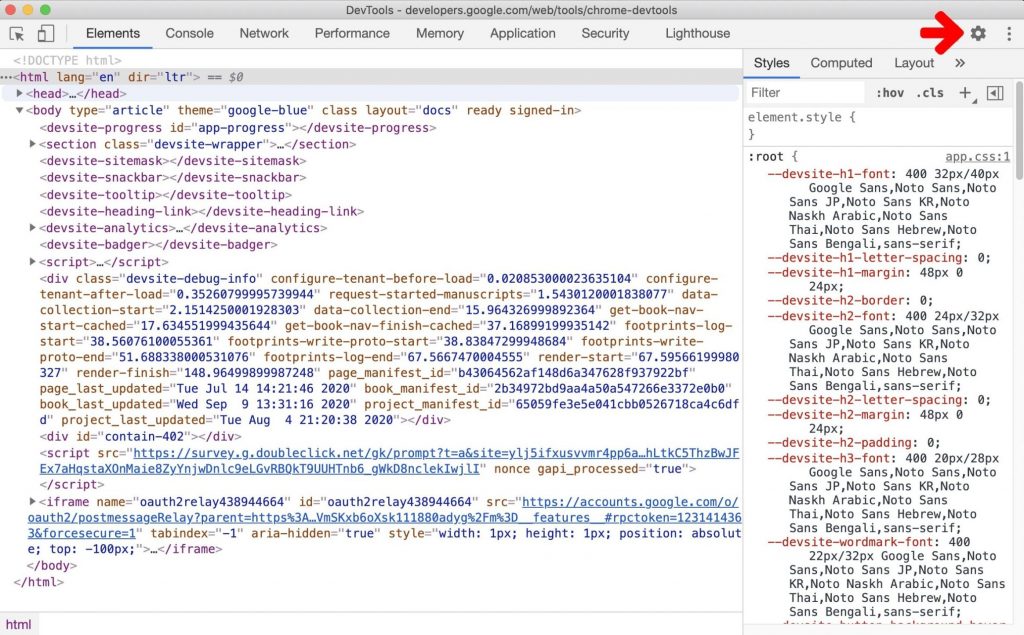
Устаревшие настройки в меню «Дополнительные инструменты»


Настройки в меню «Дополнительные инструменты» устарели, и теперь вместо этого вы открываете «Настройки» с главной панели.
Если вы ищете еще больше советов на своем веб-сайте, нажмите на следующую ссылку, чтобы получить 5 удивительных советов по веб-дизайну.
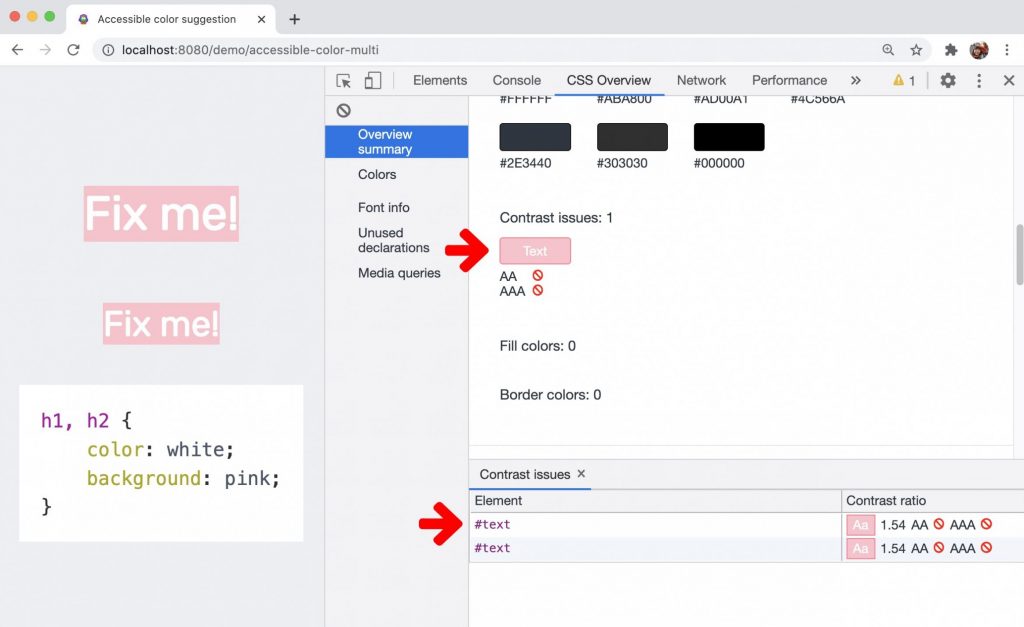
Просмотр и исправление проблем с цветовым контрастом на панели «Обзор CSS» и почему это один из важных советов по веб-дизайну

На панели «Обзор CSS» отображается список текстов с низким цветовым контрастом на вашей странице. Нажмите на проблему, и появится список элементов, у которых есть проблема. В списке щелкните элемент, чтобы открыть его на панели «Элементы». DevTools предоставляет автоматические предложения по цвету, чтобы помочь вам исправить низкоконтрастный текст. Получение правильного цветового контраста имеет решающее значение, и, надеюсь, это один из советов по веб-дизайну, который поможет вам улучшить внешний вид вашего сайта.
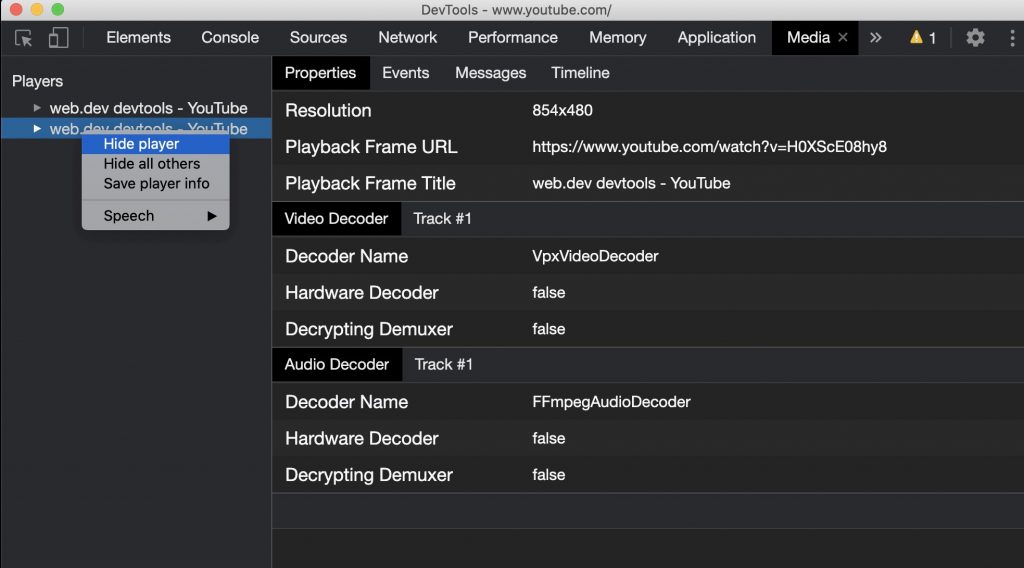
Использование DevTools и панели New Media

DevTools теперь отображает информацию о медиаплеере на панели «Мультимедиа». До появления медиа-панели в DevTools информацию о регистрации и отладке видеоплееров можно было найти в chrome://media-internals. Панель «Медиа» предоставляет простой способ просмотра событий, журналов, свойств и временной шкалы декодирования кадров на той же вкладке браузера, что и сам видеопроигрыватель. Вы можете просматривать в реальном времени и быстрее проверять потенциальные проблемы (например, почему происходят пропуски кадров, почему JavaScript неожиданно взаимодействует с проигрывателем). Это улучшение взаимодействия пользователя с вашим веб-сайтом приведет к лучшему опыту для пользователя. Надеюсь, это один из советов по веб-дизайну, который вы найдете полезным.
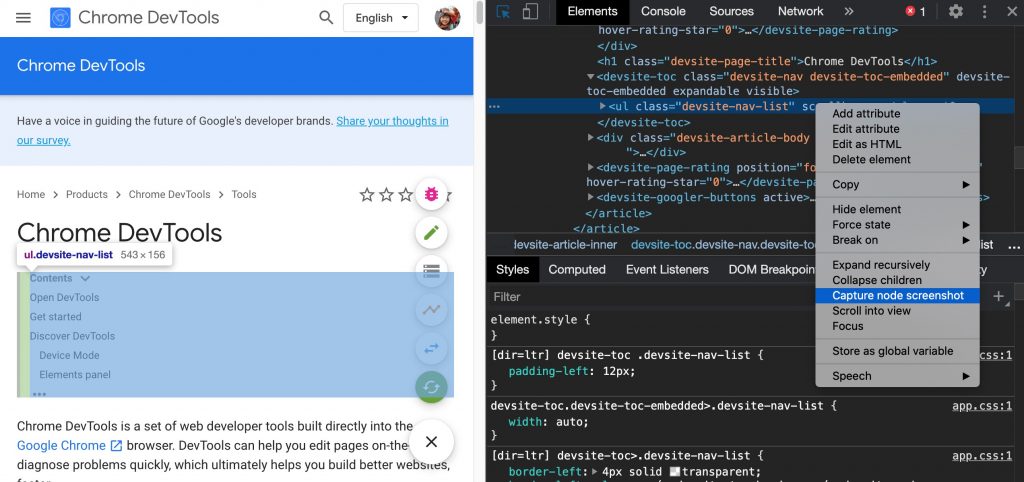
Делайте скриншоты узлов через контекстное меню панели «Элементы». Дополнительные советы по веб-дизайну

Теперь вы можете делать скриншоты узлов через контекстное меню на панели «Элементы» благодаря DevTools. Вы можете сделать снимок экрана компонента на веб-странице, щелкнув элемент правой кнопкой мыши и выбрав «Снимок экрана узла».
Поддержка новых функций JavaScript
DevTools улучшил поддержку некоторых последних функций языка JavaScript:
- Подсветка синтаксиса для закрытых полей — поля закрытого класса теперь правильно выделяются синтаксис и красиво печатаются на панели «Источники».
- Удобная печать числовых разделителей — DevTools правильно печатает числовые разделители на панели «Источники».
- Необязательный автодополнение синтаксиса цепочки — автозаполнение свойства в консоли теперь поддерживает дополнительный синтаксис цепочки, например, имя?. теперь работает в дополнение к и name[ .
- Логические операторы присваивания. DevTools поддерживает логическое присваивание с помощью новых операторов &&=, ||= и ??= на панелях консоли и источников.
- Подсветка синтаксиса для нулевого оператора объединения — DevTools теперь правильно печатает нулевой оператор объединения на панели «Источники».
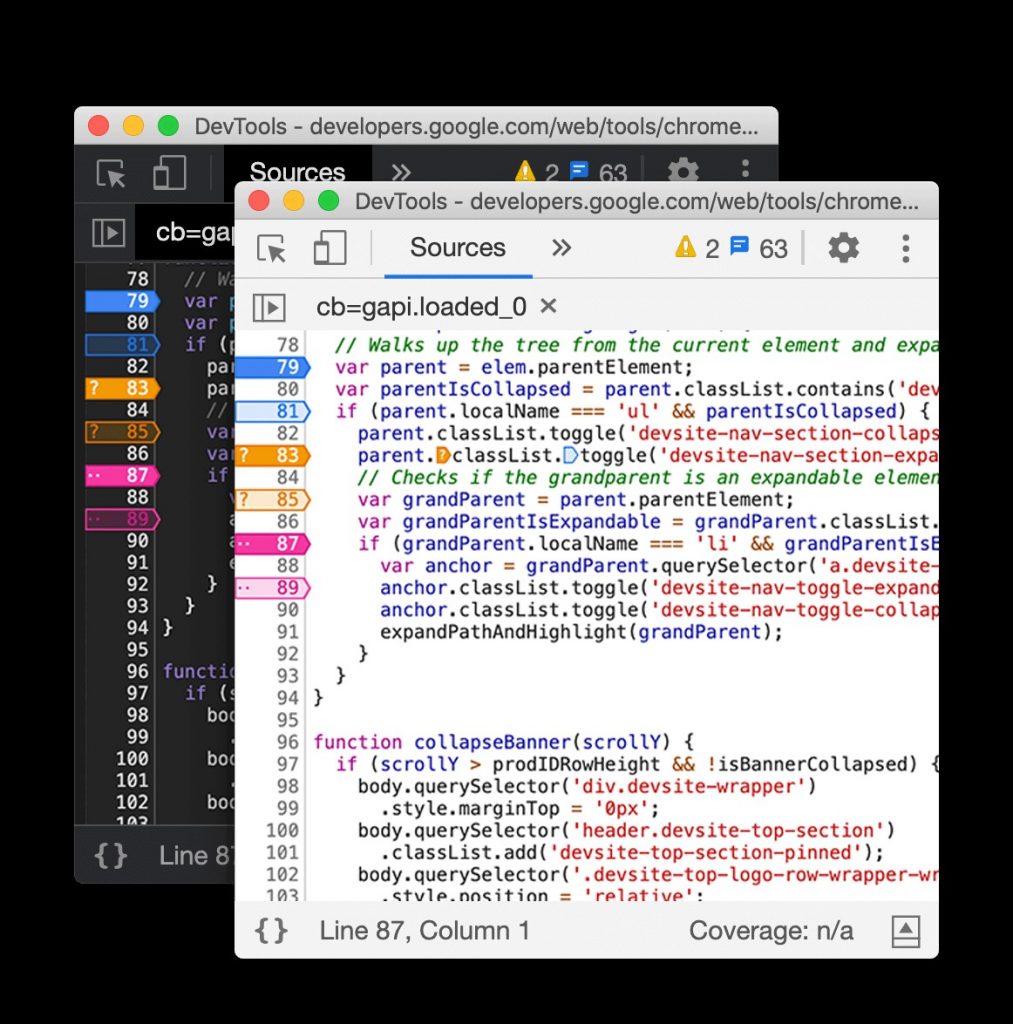
Новые значки для точек останова, условных точек останова и точек журнала.

Панель «Источники» имеет новый дизайн для точек останова, условных точек останова и точек журнала. Точки останова получили обновленный дизайн флажков с более яркими и дружественными цветами. Добавлены значки, чтобы различать условные точки останова и точки журнала. Это удобная и замечательная функция Chrome DevTools.
Обновления панели производительности
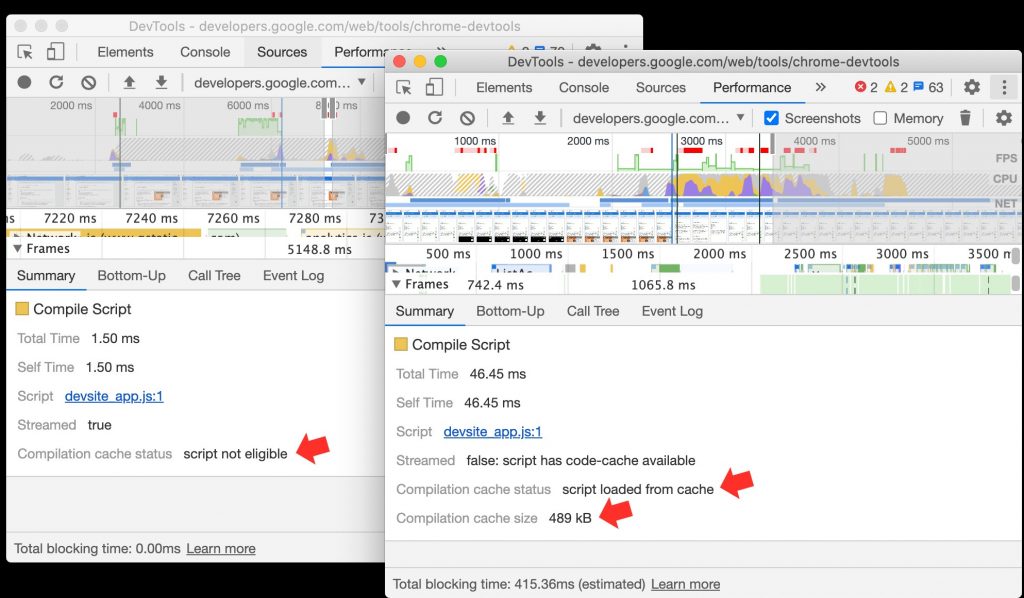
Информация о кэше компиляции JavaScript на панели «Производительность»
Раньше DevTools не показывал ничего, связанного с кэшированием кода, если кэширование кода не происходило. Сегодня информация о кэше компиляции JavaScript всегда отображается на вкладке «Сводка» панели «Производительность».

Выравнивание времени навигации на панели «Производительность»
Раньше панель «Производительность» использовала время показа на линейках в зависимости от того, когда началась запись. Теперь он показывает время для записей, когда пользователь перемещается, а DevTools теперь вместо этого показывает время линейки относительно навигации. Кроме того, время для событий DOMContentLoaded, First Paint, First Contentful Paint и Largest Contentful Paint было обновлено, чтобы больше соответствовать началу навигации, что означает, что они соответствуют времени, сообщаемому PerformanceObserver.
Это не полный список всех DevTools и советов по веб-дизайну…
Я перечислил некоторые интересные вещи, которые Chrome DevTools предлагает нам как веб-разработчикам, и наверняка должны быть другие более интересные вещи, не перечисленные здесь. Здесь также не перечислены все советы по веб-дизайну, которые могут быть вам полезны. Это было бы лишним. Идея состоит в том, чтобы вызвать интерес к использованию DevTools браузера и изучить различные инструменты в каждом из доступных браузеров на рынке. DevTools — фантастический инструмент. Там нечего устанавливать.
Нужна помощь с вашим сайтом? Вам следует рассмотреть возможность использования наших услуг веб-дизайна с белой этикеткой. Кроме того, обязательно свяжитесь с нами, чтобы сообщить, что вы думаете об этой статье и помогла ли она вам узнать больше о Chrome DevTools.
