Вот почему веб-дизайн и пользовательский интерфейс важны для SEO в 2020 году
Опубликовано: 2020-02-05
Эта статья является гостевым вкладом — подробнее об авторе читайте внизу поста.
Давным-давно, в далекой-далекой галактике... веб-дизайн и SEO раньше были совершенно разными отделами, процессами и рабочими процессами.
Ладно, может быть, не так давно и не в далекой-далекой галактике, но сейчас как никогда SEO становится неотъемлемой частью веб-дизайна и наоборот.
Консоль поиска Google теперь выдает ошибки для элементов дизайна и даже сотрудничает с https://material.io/ , чтобы помочь направлять и влиять на ваш дизайн.
Я не шучу! Взгляните на нижний колонтитул Material.io , и вы увидите логотип Google.
Сумасшедший, верно?
Что ж, как только вы начнете серьезно рассматривать целостную идеологию веб-сайта, все станет более осмысленным.
В конце концов, основная цель большинства веб-сайтов — решить проблему или ответить на вопрос.
Если вы не можете — или не хотите — сделать это таким образом, чтобы пользователи наслаждались визуально, зачем им оставаться или возвращаться?
Тем не менее, давайте сразу же обсудим три основных способа, которыми дизайн и пользовательский интерфейс могут помочь улучшить SEO:
Цвет, контраст и пробелы
Удобочитаемость, типографика, тон и направление
Заголовки, подчеркивания и полужирный текст
Цвет, контраст и пробелы
Это никогда не было так верно, особенно в маркетинге, что цвет имеет силу, которая напрямую влияет на принятие решений — и похоже, что Google тоже это знает.
По мере развития пользовательского интерфейса и SEO цвет, контрастность и пустое пространство становятся решающими по множеству причин.
Кстати говоря, за пределами стандартов ADA для доступного дизайна и известных требований Google к контрастности — вы заметили тенденцию плоского минимализма?
Как веб-сайты, использующие два или три плоских пастельных цвета и один конверсионный оттенок с кучей пробелов, часто взлетают до позиций 0 и 1 в поисковой выдаче?
У меня точно есть!
Я знаю, что в этот момент вы можете подумать, что все это полная ерунда.
Ваш ближайший друг — гуру SEO — сказал вам, что дизайн не влияет на ваш рейтинг в поисковой выдаче, верно?
Что ж…
Копаясь в рекомендациях Material.io, я нашел исследование о том, как Google использовал пробелы для передачи доверия и авторитета — и если они судят себя на основе этого вторичного сигнала, они вполне могут судить вас.
Прочитайте здесь, как Google создал пользовательскую тему Material с акцентом на пробелы, потому что они обнаружили, что она последовательно передает чувство безопасности посетителям сайта в опросах и тестах.
Также важно отметить, что многие крупные бренды перешли на плоские цветовые комбинации с высококонтрастным дизайном и макро-использованием пробелов.
Вспомните Uber, Lyft, Snapchat, Instagram, Facebook и… Google и инструменты Google.
Стечение обстоятельств?
Давайте на мгновение поиграем в адвоката дьявола и предположим, что Google не оценивает ваш веб-сайт на основе таких атрибутов, как пробелы, плоские пастельные тона и контрастность.
Означает ли это, что вы не должны использовать эти концепции стратегически и основывать дизайн своего сайта исключительно на том, что, по вашему мнению, «выглядит лучше всего»?
Исследования говорят, что нет.
Я не буду копать слишком глубоко здесь. Эта статья призвана убедить вас использовать лайки UI/UX Google, а не преподать вам урок искусства.
Но вот некоторые дополнительные ресурсы, которые помогут лучше понять использование цвета, контраста и пробелов.
Цвет в дизайне:
Статья I – Понимание психологии цвета
Контраст:
Статья I – Психология цвета и контрасты
Психология белого пространства:
Статья I – Пробелы и веб-дизайн
Статья II – Психология веб-дизайна
Статья III – Пробелы
Удобочитаемость, типографика, тон и направление
Я собираюсь предупредить вас прямо сейчас: следующая точка зрения является весьма спорной в кругах SEO.
Настолько спорный, что вы можете решить, что я понятия не имею, о чем говорю, и SEOButler должен уволить меня как автора и осудить все мои предыдущие статьи.
Ладно, может быть, это немного драматично, но вы меня поняли.
Чтобы доказать свою позицию, я приведу документацию Google и скриншоты, чтобы мы могли обсудить те моменты, которые я поддерживаю, используя самые авторитетные доступные источники.
Давайте прыгать прямо в.
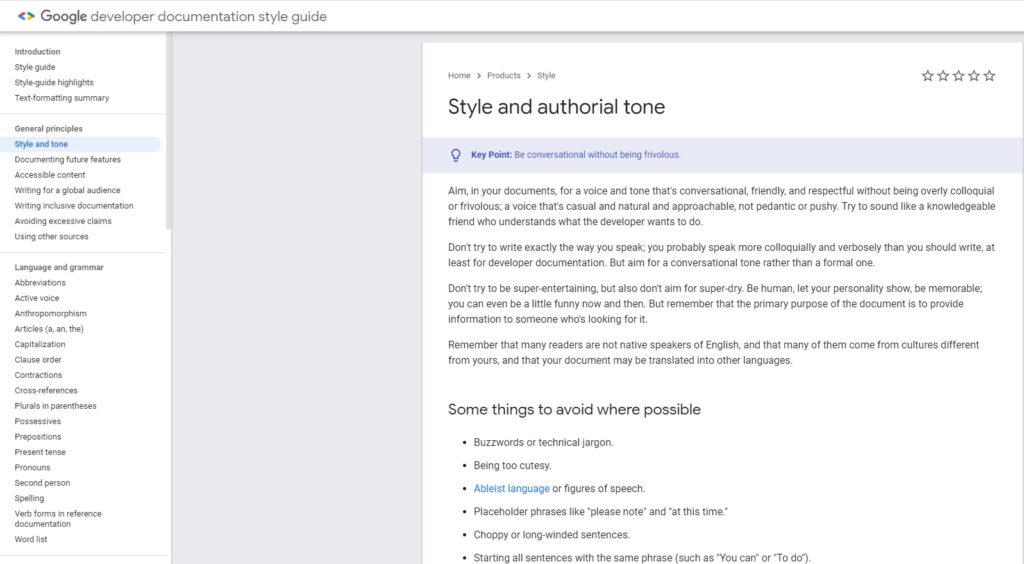
Посмотрите на скриншот ниже. Это из документации разработчика Google и руководства по стилю.
Правильно — прямо из Google.
Начнем с удобочитаемости, типографики и тона.
Как видно из этого документа, Google хочет, чтобы мы использовали «разговорный тон», как если бы мы были знающим другом.

У меня все хорошо до сих пор?
Далее в документе говорится, что ваш тон письма должен быть авторитетным, доступным и, прежде всего, человечным .
Примечание. Для некоторых ниш, таких как медицина и YMYL , это может не всегда применяться, но неформальные блоги и статьи должны быть нацелены на разговорный тон.
Давайте на минутку рассмотрим несколько других вещей, относящихся к тому, как Google решил форматировать свой собственный материал (технически не связанный с SEO):
- Есть маркированный список для тех, кто предпочитает просматривать статьи, а не читать их полностью (видите, что я там сделал?)
- Кернинг букв является стандартным для большинства размеров шрифта, но имеет немного более широкий, чем обычно, интервал между словами, что создает дополнительные пробелы.
- В большинстве случаев длина абзаца никогда не превышает трех предложений.
- Грамматика безупречна.
- Выбор слов и условности не слишком сложны.
Это всего лишь несколько наблюдений. Я уверен, что вы могли бы сделать еще больше, если бы вы нашли время.
Одна вещь, которую я хочу обсудить более подробно об этой конкретной странице Google, — это направление.
В этом случае направление относится к пути, по которому следуют глаза читателя, когда он просматривает страницу.
Направление является решающим фактором, когда речь идет о показателе отказов, прилипании и, самое главное, о предоставлении пользователю своевременного решения его запроса.
Итак, как Google влияет на направление в своем собственном контенте?
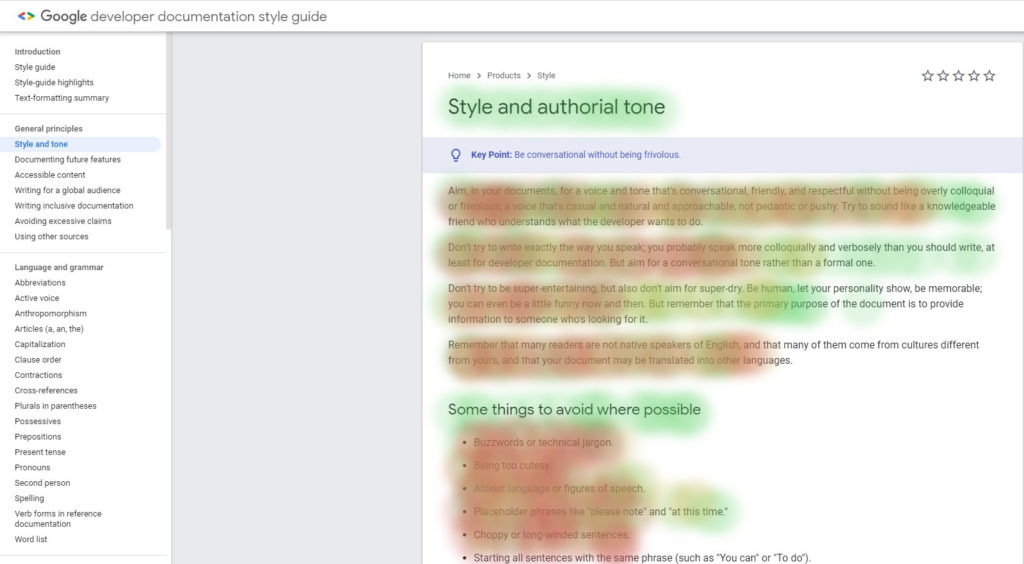
Давайте переоценим изображение ниже.

Google сделал что-то невероятно важное, чтобы помочь пользователям оставаться вовлеченными. Вы заметили это до того, как зашли так далеко?
Они отформатировали контент, чтобы он соответствовал тому, как люди читают, сканируют и отслеживают веб-страницы.
Как, спросите вы?
- Форма F. Вообще говоря, люди читают и просматривают экраны в форме буквы «F». На макроуровне Google позаботился о том, чтобы их документация соответствовала этому поведению.
- Усиленная F-образная форма. Вся статья имеет не только F-образную форму на макроуровне, но и F-образную форму на микроуровне. Обратите внимание на структуру предложения в первых четырех разделах. Заметили что-нибудь? Google чередовал три строки, две строки, снова три строки, а затем две строки, усиливая F-образную форму.
Примечание. Если бы они хотели еще больше усилить форму буквы F, Google мог бы поставить самые длинные маркеры первыми, а более короткие — в порядке убывания.
Я надеюсь, что все вы, специалисты по CRO , примете к сведению!
Что еще вы заметили в направлении текста?
Может быть, навигационная цепочка в верхней части страницы?
Или ключевой момент и действенный вывод для тех, у кого мало времени?
Как насчет того факта, что есть только один h1, а меньшие подзаголовки — это h2?
Хотя технически это один из аспектов семантической оптимизации на странице, заголовки выделяют области, представляющие интерес для пользователей, улучшая направление.
Вы также заметили оглавление на боковой панели со ссылками для перехода , которые помогают пользователям быстрее находить ответы на свои вопросы?
Примечание. Поскольку мы говорим о ссылках перехода: если все сделано правильно, Google в последнее время показывает ссылки перехода в своей поисковой выдаче. Также обратите внимание, что ссылки перехода с ответами на запросы обычно занимают позицию 0.
Заголовки, подчеркивания и полужирный текст
Если вы занимаетесь техническим SEO, держу пари, вы сознательно или подсознательно верите, что заголовки, подчеркнутые слова и текст, выделенный жирным шрифтом, являются критическими семантическими факторами SEO на странице.

И вы правы, они…
Но они созданы не для этого и не должны быть основной целью их использования.
Позвольте мне объяснить.
Заголовки
Заголовки — это ориентиры для людей.
Да, люди — не только поисковики.
Заголовки помогали людям находить нужную информацию задолго до изобретения Интернета (вспомните газеты).
Дизайн во многом диктует направление потока пользователей и то, как они воспринимают и усваивают информацию с веб-сайтов.
Заголовки помогают разбить этот опыт на критические сегменты, представляющие особый интерес, особенно когда на странице много текста (например, в этой статье).
Когда вы используете заголовки по их первоначальному назначению, а не как тактику SEO, выигрываете и вы, и пользователь. Вы можете семантически стилизовать свою страницу, и пользователь может быстро определить, какая информация для него ценна.
Остается вопрос: рассматривают ли поисковые системы заголовки только с контекстуальной точки зрения? Или они также исследуют то, что сверху, снизу и вокруг них?
Джон Мюллер из Google объясняет это так:
«[ ] Мы используем эти заголовки, когда у нас есть большой фрагмент текста или большое изображение, а над ним есть заголовок, поэтому, возможно, этот заголовок относится к этому фрагменту текста или к этому изображению.
Так что дело не столько в том, что в этих заголовках пять ключевых слов, поэтому эта страница будет ранжироваться по этим ключевым словам, а в том, что здесь есть дополнительная информация об этом фрагменте текста или об этом изображении на этой странице.
И это помогает нам лучше понять, как обрамлять этот фрагмент текста, как обрамлять изображения, которые у вас есть в этих блоках. И с этим намного проще найти… правильные запросы, которые приведут нас на эти страницы».
Когда вы прочитаете приведенный выше отрывок, вы можете начать рисовать для себя новую картину, когда дело доходит до заголовков.
Вы можете видеть, что, хотя заголовки могут помочь с семантическими принципами SEO, критическая часть заключается в том, чтобы быстро направлять пользователей к информации, которую, по вашему мнению, ищет их запрос.
В конце концов, это то же самое, что я говорю своим SEO-специалистам в нашей местной фирме:
«Не используйте заголовки для ключевых слов — используйте заголовки, чтобы помочь людям понять контекст ваших тем».
Достаточно легко, верно?
Подчеркивание или цвет в гиперссылках
В течение многих лет в SEO-кругах ведутся споры о подчеркивании гиперссылок, цветах самих гиперссылок и о том, влияют ли вообще гиперссылки на ранжирование.
Был даже момент в истории Интернета, когда единственным стилем, который можно было приписать гиперссылке, было подчеркивание.
Но как это все еще применимо, и актуально ли это?
Помните, вы создаете веб-сайт для своего пользователя, а не только для того, чтобы занять более высокое место в поисковой выдаче.
Если мы отправимся в Google и начнем рыться в их документации, мы можем заметить несколько вещей, которые указывают на ответ.
Кто они такие?
- Google отказался от подчеркивания своих гиперссылок. Еще год или два назад вся документация Google имела видимые для читателя подчеркивания.
- Google по-прежнему использует тот же синий цвет , что и всегда, для обозначения гиперссылки.
- Google использует подчеркивание при наведении в поисковой выдаче для гиперссылок и большей части своей документации.
Итак, что на вынос?
Поставьте себя на место своей аудитории и позвольте ей влиять на то, что вы делаете.
Если вы попадаете на веб-сайт с информацией, которую вам интересно прочитать, и хотите перейти по гиперссылке, что вы предпочтете: «Нажмите здесь» или « Нажмите здесь»?
В наших различных исследованиях мы пришли к выводу, что люди с большей вероятностью нажимают на выделенный жирным шрифтом текст с гиперссылкой, а не на первый.
Почему?
Потому что цвет часто используется для привлечения и выделения ключевых моментов, но это не обязательно передает возможность читать дальше, нажав на ссылку.
Итак, чего хочет Google?
На мой взгляд, Google заботится только о согласованности и о том, чтобы ваш читатель понял, на что можно нажимать, а на что нельзя.
Это означает, что независимо от того, решите ли вы использовать это или использовать это , убедитесь, что вы поощряете направленный поток и используете единые соглашения, чтобы направлять своего читателя.
Примечание. В тематических исследованиях Google определил, что лучше всего использовать синий оттенок с коэффициентом контрастности 4: 1 для гиперссылок.
Вы можете прочитать больше о соглашениях о гиперссылках на Web Fx , ведущем ресурсе.
Что касается того, как это относится к SEO, теперь мы знаем, что гиперссылки играют важную роль, помогая Google понять, о чем страницы, особенно когда они связаны со структурой перелинковки.
Поскольку боты Google не считывают цвет или подчеркивание, нет прямой связи с SEO с точки зрения первичного ранжирования. Однако, как второстепенное соображение, если пользователи не понимают ваших соглашений о гиперссылках или с меньшей вероятностью нажимают на них, вы увидите снижение количества переходов страниц и времени ожидания.
Текст, выделенный жирным шрифтом или курсивом
Когда дело доходит до форматирования текста жирным шрифтом и курсивом и SEO, любой достойный специалист проверял свои теории в SERPS, особенно в том, что касается дизайна и индексируемости для выделенного контекста.
Но что Google говорит о полужирном и курсивном выделении, и как пользовательский опыт связан с SEO?
Давайте прямо из первых уст.
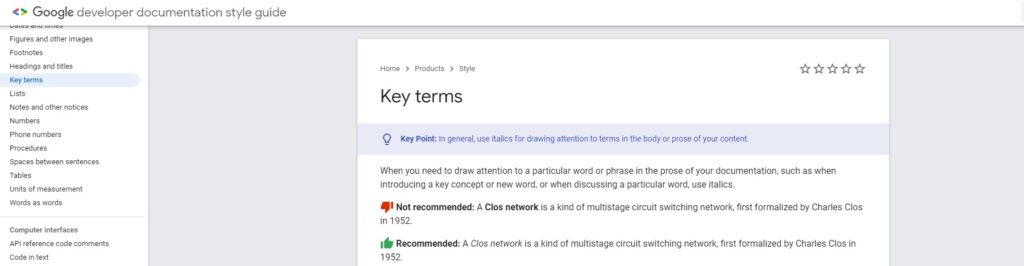
На изображении ниже Google точно говорит нам, чего он хочет, и даже дал нам пример этого. Бьюсь об заклад, они тоже провели свое исследование!

Увлекательно, не так ли?
Примечание. Хотя большинство людей используют <i> для выделения текста курсивом, есть лучший способ сделать это.
Как, спросите вы?
С помощью тега <em>. Тег <em> был создан для выделения определенной части текста и может быть оформлен с помощью CSS.
Давайте проверим эту теорию. На момент написания статьи Google не проиндексировал эту статью.
Я собираюсь выделить фрагмент текста ниже с помощью тега <em> и посмотреть, как Google позже вытащит его в SERPS.
<em style="font-style: italic;">Шилер Мью написала эту статью о SEO-батлере</em>
Прогноз: позже, когда я буду гуглить эту точную фразу, я ожидаю, что Google вытащит ее в поисковую выдачу, выделенную жирным шрифтом для этой статьи. Давай посмотрим что происходит!
Что касается пользовательского направления и потока, мы можем сделать следующий вывод: курсив привлекает внимание, поскольку это другой стиль форматирования, который используется рядом с ожидаемыми стилями форматирования.
Читатель, естественно, будет привлечен к этому, особенно если Google выделяет полужирный шрифт и курсив в поисковой выдаче, чего и следовало ожидать.
Заключительные мысли о веб-дизайне и пользовательском интерфейсе и о том, как это влияет на SEO
Принимая во внимание все вышеперечисленные моменты с точки зрения дизайна и пользовательского интерфейса, вы можете начать понимать, как все это связано с SEO.
Хотя некоторые из утверждений здесь являются предполагаемыми и коррелирующими, я обратился непосредственно к источнику: я посмотрел, что делает Google и как они это делают.
Хотя ничто в дизайне или SEO не является окончательным, один принцип кажется ясным — создание удобного и приятного опыта для ваших пользователей должно стать приоритетом №1 в 2020 году.
Нет никаких сомнений в том, что Google направляет свои алгоритмы, чтобы лучше понять, как люди обрабатывают информацию, чтобы предоставлять более релевантные результаты для поисковых запросов.
Хотя можно утверждать, что дизайн и пользовательский интерфейс еще не являются важными факторами ранжирования в SEO, все признаки указывают на то, что они будут иметь все большее значение в будущем.
Я оставлю вас с одной последней мыслью, друзья мои.
Выполняйте SEO сегодня, думая о будущем!
Подписывайся
Я прочитал и принимаю Условия использования *
