22 тренда веб-разработки, которых должен ожидать каждый технический директор в 2022 году
Опубликовано: 2022-05-29Технологии продолжают развиваться, поскольку люди находят новые способы для инноваций, делая вещи быстрее и с большим талантом, чем раньше. Не во многих областях есть столько инноваций, как в области веб-разработки.
Разработчики всегда стремятся открыть для себя новые технологии, которые могут катапультировать их в светлое будущее. Для многих компаний не отставать от этих разработок может оказаться проблемой. К счастью, мы наметили некоторые ключевые тенденции, которые будут актуальны в 2022 году и далее.
В спешке, спешу? Вот 22 тенденции развития веб-сайтов, за которыми нужно следить в 2022 году:
- Отсутствие кода и низкий уровень кода будут стимулировать разработку приложений
- Внедрение искусственного интеллекта и машинного обучения для ускорения
- Голосовой поиск взорвется благодаря IoT
- Прогрессивные веб-приложения (PWA) заменят родные мобильные приложения
- Небольшие компании будут отдавать предпочтение SPA для разработки приложений
- Значение кибербезопасности будет расти
- Дизайн Motion UI повысит интерактивность страницы
- Развитие облачных вычислений будет продолжаться
- Начнется следующий шаг в настройке процесса
- Компании будут отдавать предпочтение разработке API-first
- Увеличенное кэширование для скорости и производительности
- Появление шаблонов на стороне сервера для ускорения выхода на рынок и гибкости
- Плагины, сторонние инструменты продолжают вызывать проблемы
- Платформы фокусируются на потребностях маркетологов — даже через безголовые
- Взаимодействие с использованием искусственного интеллекта — от чат-ботов до создания контента и персонализации
- Бессерверная архитектура/использование статического и безголового
- Рост Интернета вещей (IoT)
- API-первая разработка
- Использование одностраничных приложений или SPA
- Улучшенная встроенная кибербезопасность
- Другие фреймворки JavaScript
- Безопасность на первом месте
1. Отсутствие кода и низкий уровень кода будут стимулировать разработку приложений
No-code и low-code появились в надежде сделать нашу жизнь проще. Опытные разработчики могут использовать эти инструменты для оптимизации рабочих процессов и снижения рабочей нагрузки, что позволяет им сосредоточиться на других задачах.
Эти инструменты также упростили гражданским разработчикам создание полезных приложений без написания сложного кода.
Инструменты без кода снижают барьер для входа благодаря визуальным интерфейсам программирования и инструментам перетаскивания для тех, кто никогда не писал ни строчки кода. Но, несмотря на эти достижения, no-code еще не полностью зарекомендовал себя.
«Я думаю, что отсутствие кода станет большой тенденцией в 2022 году. Это то, что уже сильно выросло в 2020 году, но это все еще довольно фрагментированная экосистема, в которой пока нет явного победителя, и большинство ее обещаний все еще ... обещания». - Массимо Кьеруцци из AdEspresso

Потенциальные лидеры рынка в форме Bubble и Airtable становятся все более популярными, поэтому в 2022 году один или несколько из этих инструментов могут заявить о себе как о явных победителях.
Что делать дальше
Взгляните на жизненный цикл разработки вашего продукта и найдите трудоемкие ручные задачи, которые в настоящее время выполняет ваша ИТ-команда.
Интегрируйте инструменты с низким кодом в свои рабочие процессы, чтобы оптимизировать их и сократить потери времени.
Вооружите своих менее технических членов команды инструментами без кода, чтобы помочь им выполнять некоторые задачи, не перегружая ИТ-отдел.
2. Ускорение внедрения искусственного интеллекта и машинного обучения
Искусственный интеллект вплетается в нашу цифровую жизнь уже несколько лет, но по мере того, как все больше компаний инвестируют в технологии, мы можем наблюдать значительный скачок в том, что он может. Обработка естественного языка (NLP) и машинное обучение (ML), в частности, перешли от теоретических концепций к полноценным вариантам использования.
Луис Муньос Вильярреал из Traktion.ai объясняет некоторые из этих вариантов использования:
«YouTube использует NLP для автоматического создания субтитров из звука видео, или как Google Analytics использует ML, чтобы лучше понять, как ведет себя пользователь веб-сайта, или Alexa использует VR и ML, чтобы мы могли полноценно общаться с машиной».

Другие примеры роста искусственного интеллекта можно найти в чат-ботах, механизмах рекомендаций и инструментах SaaS, которые помогают значительно облегчить жизнь сотрудников.
Что делать дальше
Оцените свои текущие бизнес-процессы, чтобы определить, есть ли возможность начать внедрение AI/ML. Многие из ваших текущих бизнес-процессов можно автоматизировать с помощью ИИ, чтобы высвободить человеческие ресурсы для других задач.
Внедряйте инструменты аналитики на основе ИИ в маркетинговые кампании, чтобы получать новые идеи, которые помогут вашим клиентам.
Используйте чат-ботов на основе ИИ в рамках своих внутренних операций, чтобы отвечать на вопросы сотрудников, ускорять процессы адаптации и рекомендовать ресурсы.
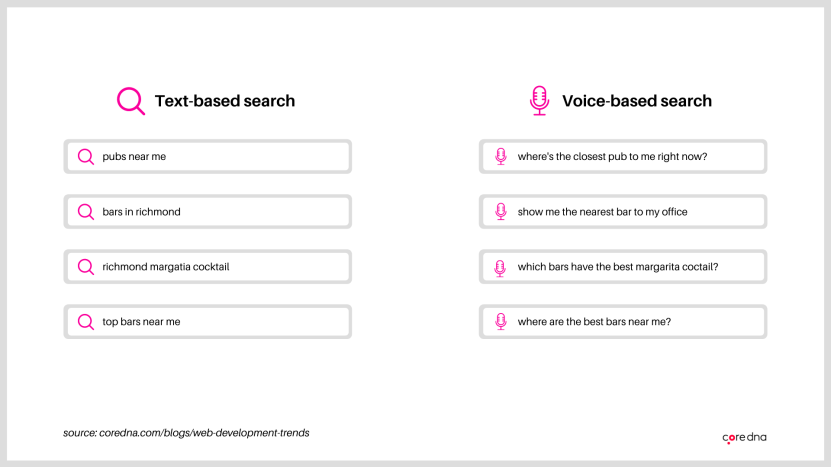
3. Голосовой поиск станет популярным благодаря Интернету вещей
Интернет вещей (IoT) уже давно подает большие надежды, но 2022 год может стать годом, когда мы точно увидим, что можно сделать. За этот рост могли быть ответственны две области, в частности, голосовой поиск и умные колонки.
По оценкам, к 2023 году будет использоваться 8 миллиардов цифровых голосовых помощников, а к 2021 году ожидается 163 миллиона умных динамиков.
Рост в обеих этих областях повлияет на то, как все, от разработчиков до пользователей, взаимодействуют с поисковыми системами, а это означает, что разработчикам и маркетологам придется адаптировать свои действия.
Объясняет Пол Торнтон из Digital Hothouse.
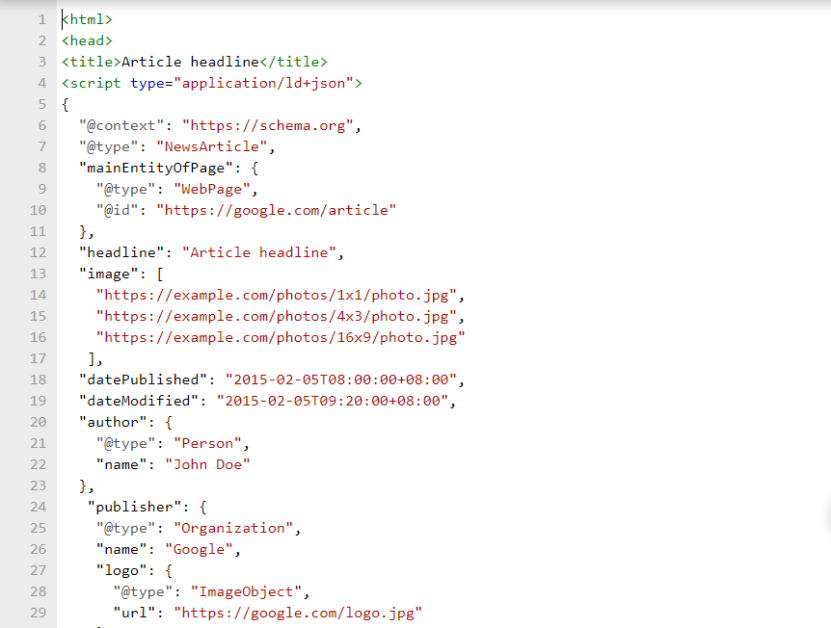
«Разметка схемы и структурированные данные будут иметь все большее значение в веб-разработке, чтобы гарантировать, что поисковые системы могут полностью понять ваш бизнес, ваши продукты и услуги и могут предоставить их в результатах поиска. Варианты разметки схемы почти безграничны; наиболее распространенными типами контента являются видео, часто задаваемые вопросы, продукты, рецепты, сообщения в блогах — все, что приводит к расширенным результатам или избранным фрагментам.Это всего лишь несколько примеров из сотен потенциальных типов разметки схемы, которые могут помочь поисковым системам и интеллектуальным устройствам. ."

Разметка Schema — это микроданные, размещенные на вашем веб-сайте, которые обеспечивают улучшенное описание или расширенный фрагмент для результатов поиска.

Структурированные данные — это стандартный формат для размещения информации на странице, и именно так данные считываются поисковыми системами. Поскольку все больше поисковых запросов осуществляется с помощью голоса, ожидайте, что этим областям будет уделяться больше внимания.
Что делать дальше:
Вот несколько советов по оптимизации вашего сайта для запросов голосового поиска:
- Оптимизируйте свой контент для нулевой позиции с кратким введением из 40-50 слов и по возможности используйте таблицы или маркеры.
- Не бойтесь использовать разговорный тон в содержании блога и описаниях ваших продуктов.
- Структурируйте свое исследование ключевых слов вокруг вопросов и ответов, а не на отдельных ключевых словах или ключевых фразах.
- Смешайте терминологию, чтобы обеспечить более разнообразный набор ключевых слов и фраз, охватывающий все релевантные (действительно релевантные!) способы задать вопрос. Держите это естественно.

4. Прогрессивные веб-приложения (PWA) заменят родные мобильные приложения.
PWA далеко не новы, но их влияние должно продолжать расти в 2022 году.
PWA предлагают множество преимуществ, которые будут увеличивать их использование. Пользовательский опыт, предоставляемый PWA, не имеет себе равных, и с ростом использования мобильных устройств ожидайте, что бренды продолжат следовать этой тенденции.
PWA позволяют веб-сайтам быстро загружаться и при этом работать в автономном режиме. Они воссоздают взаимодействие с приложением в браузере и упрощают работу разработчиков, чем создание нативных приложений для каждого устройства.
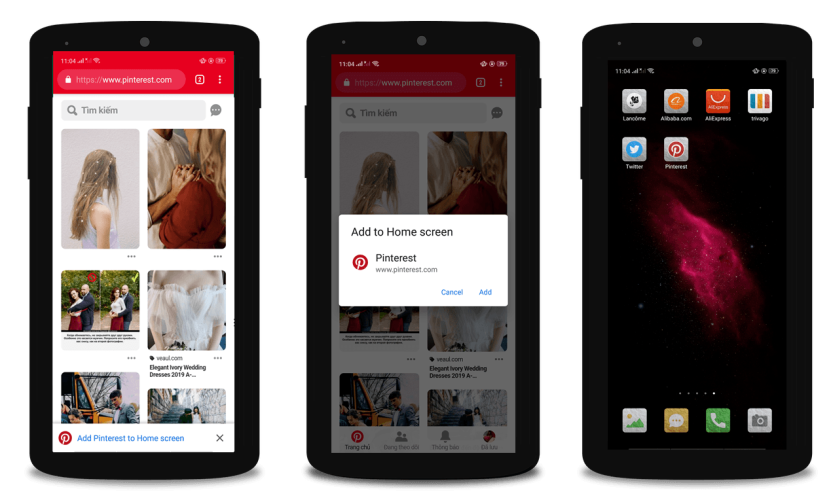
Пример PWA можно найти на мобильном сайте Pinterest.
Что делать дальше
Создание нативных мобильных приложений — гораздо более длительный процесс, чем создание традиционного веб-сайта, особенно когда вам нужно включить элементы персонализации.
Если вы планируете обновить свое настольное веб-приложение, вам также необходимо оптимизировать его для мобильных устройств. Вместо того, чтобы создавать два приложения, разработайте свой веб-сайт как PWA для лучшего обслуживания клиентов на мобильных устройствах.
Прочтите это дальше: Что такое прогрессивное веб-приложение? (И нужен ли он вам)5. Небольшие компании будут отдавать предпочтение SPA для разработки приложений.
Еще одна уже устоявшаяся концепция, которая будет продолжать набирать обороты, — это одностраничные приложения (SPA). Ожидание загрузки страниц при просмотре в Интернете может раздражать пользователя. Вот почему SPA, обеспечивающие непрерывную прокрутку, будут становиться все более популярными.
Крупные компании, такие как Google и Facebook, предоставляют самые наглядные примеры того, как должны работать SPA. С фреймворками на основе JavaScript и большим количеством пользователей, выходящих в интернет, можно ожидать, что внедрение SPA продолжится и в других компаниях.
Набор продуктов Google от Gmail до GDrive предлагает яркие примеры SPA в действии.
Что делать дальше
Одним из основных преимуществ SPA является то, что они обеспечивают более быстрое время загрузки, поскольку обновляется только необходимый контент на странице, а не перезагружается вся страница. Они также предлагают автономное кэширование.
Если у вас небольшая компания, рассмотрите возможность создания своего веб-сайта в виде SPA, чтобы сократить время разработки и улучшить взаимодействие с пользователем.
Читайте дальше : Как выбрать лучшую CMS для мобильных приложений
Цифровая трансформация: полное руководство
Все, что вам нужно знать о цифровом преобразовании, ПЛЮС бонусный лист цифрового преобразования, который мы используем внутри компании для отслеживания графиков и задач, требующих усилий.
6. Значение кибербезопасности будет расти
В октябре 2020 года хакерам удалось провести атаку вредоносного ПО на второго по величине поставщика программного обеспечения в Германии Software AG, требуя почти 20 миллионов долларов.
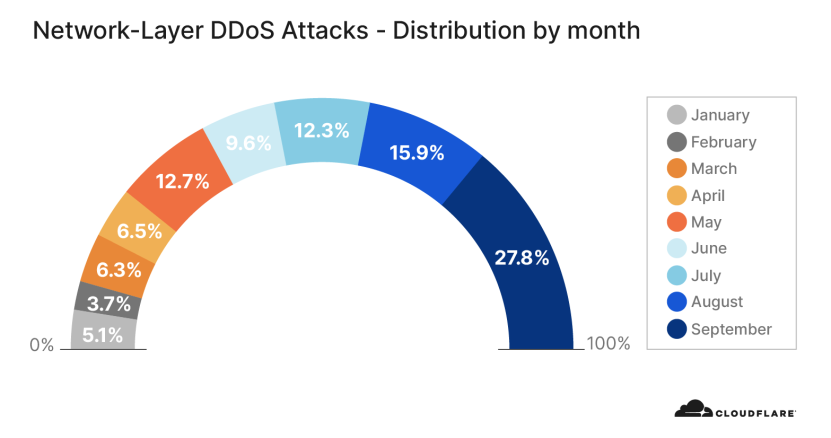
По данным Cloudflare, количество распределенных атак типа «отказ в обслуживании» (DDoS) в 2020 году удваивалось каждый квартал. В ходе DDoS-атаки хакеры перегружают целевой сервер потоком вредоносного интернет-трафика. Конечным результатом могут быть часы простоя и потеря дохода.
По мере того, как все больше компаний и сотрудников выходят в интернет после последствий 2020 года, ожидайте, что компании и частные лица будут больше инвестировать в кибербезопасность, чтобы защитить себя.
Что делать дальше
Защита вашей компании и информации о клиентах будет иметь решающее значение в 2022 году, особенно в то время, когда кибератаки продолжают расти. Вот несколько шагов, которые вы можете предпринять для подготовки:
1. Проведите оценку уязвимости
Вы не сможете защитить себя, пока не узнаете, что нужно делать. Хотя вы можете начать с общих мер, таких как установка брандмауэров, оценка безопасности может помочь вам определить ваши текущие уязвимости.
2. Защитите свой удаленный доступ
Убедитесь, что все сотрудники используют VPN, а все данные зашифрованы для предотвращения утечек.
3. Введите роли, разрешения и многофакторную аутентификацию
Ограничение доступа к определенным областям вашего веб-сайта или цифровых платформ может повысить вашу общую безопасность. Требуйте еще один уровень проверки поверх имен пользователей и паролей для доступа.
Прочтите это далее: Рекомендации по обеспечению безопасности веб-сайтов: как мы защищаем веб-сайты наших клиентов (и как вы можете сделать то же самое)
7. Дизайн Motion UI повысит интерактивность страницы
На веб-сайте должна быть не только вся информация, которую кто-то ищет; это также должно быть эстетично. Все больше внимания уделяется пользовательскому интерфейсу, а движущийся пользовательский интерфейс — это следующий этап, готовый к взрыву.
Когда пользователь посещает веб-сайт, он не хочет задаваться вопросом, куда идти. Моушн-дизайн помогает создать интуитивно понятный интерфейс, который направляет пользователей, говоря им, что делать и на чем сосредоточиться на странице.
Motion UI включает в себя использование визуальных подсказок и позволяет веб-приложениям реагировать на действия пользователей, создавая более плавный и приятный пользовательский интерфейс.


Что делать дальше
Внедрите визуальные подсказки, чтобы направлять посетителей по вашему веб-сайту или приложению.
Кроме того, используйте простую анимацию, чтобы улучшить взаимодействие с пользователем, когда посетителям приходится ждать загрузки страниц или переходить на страницу с ошибкой. Это может заинтересовать пользователя, когда он сталкивается с вещами, которые обычно портят впечатление пользователя.
Прочтите это дальше: Веб-дизайн электронной коммерции: контрольный список из 36 пунктов для создания лучшего сайта электронной коммерции
8. Развитие облачных вычислений продолжится
Рост удаленной работы был бы невозможен без облачных вычислений, и эта тенденция должна сохраниться до 2022 года. По данным Gartner, к 2022 году объем публичных облачных услуг вырастет до 306,9 млрд долларов по сравнению с 242,7 млрд долларов в 2019 году.
С ростом, который SaaS-компании наблюдали в 2020 году, и заявлениями нескольких ведущих технологических компаний о том, что они перейдут на удаленную работу, можно ожидать, что для того, чтобы не отставать, потребуются новые достижения в области облачных вычислений.
Что делать дальше:
Многие предприятия перевели свою деятельность в онлайн, поскольку пандемия ускорила цифровую трансформацию в 2020 году, но у них не было времени спланировать долгосрочную стратегию. Однако облачные вычисления не будут тормозить.
Пока ваша компания взвешивает свою цифровую стратегию на будущее, подумайте, что вам больше подходит: создание частной облачной инфраструктуры или мультиоблачный подход.
Читайте дальше: Что такое цифровая трансформация? (Модное слово или необходимое зло?)
9. Начнется следующий этап настройки процесса
У каждого бизнеса есть свой способ ведения дел, и, имея несколько доступных вариантов, у них также есть свои предпочтения в отношении программных решений для решения конкретных проблем. Это богатство возможностей породило лучший в своем классе подход к построению программных стеков.
Эшли Кимлер из CopyNoise объясняет:
«Веб-разработка уже была нарушена веб-приложениями, плагинами и интеграциями. Я думаю, в этом году мы увидим следующий шаг в настройке процессов. Создание инструментов вполне может стать более популярным, когда обычные люди научатся создавать свои собственные инструменты с предварительно упакованными API, SDK и разработчиками приложений без кода».

Настройка процессов позволяет организациям настраивать рабочие процессы в различном программном обеспечении, чтобы адаптировать их к текущим рабочим процессам и уникальным потребностям организации.
С таким количеством инструментов, способных делать одни и те же вещи, разработчики должны иметь возможность настраивать решения, не нарушая того, как они предпочитают делать вещи.
Что делать дальше
Составьте карту текущих организационных рабочих процессов, чтобы понять, что лучше всего подходит для вашей компании. При оценке инструментов для ваших бизнес-процессов определите, может ли программное обеспечение вписаться в ваш текущий стиль или вам нужно будет изменить свои рабочие процессы, чтобы оно было успешным.
Читайте дальше: Дорожная карта цифровой трансформации: 10 шагов к успешной цифровой трансформации
10. Компании будут отдавать предпочтение API-разработке
По мере появления новых приложений и технологий потребность в подключении этих технологий продолжает расти. Новые устройства Интернета вещей, веб-интерфейсы и программные инструменты содержат API, которые позволяют им подключаться друг к другу.
Раньше многие разработчики, возможно, сначала сосредоточились на продукте, а затем отнеслись к тому факту, что его необходимо подключать к другим устройствам, как к задним числам. Однако теперь API-интерфейсы находятся на переднем крае, поскольку компании ищут способы увеличить взаимосвязь.
Разработка с приоритетом API ставит пользователей на первое место и имеет другие преимущества, такие как возможность параллельной работы групп разработчиков, снижение затрат на разработку приложений и ускорение выхода на рынок.

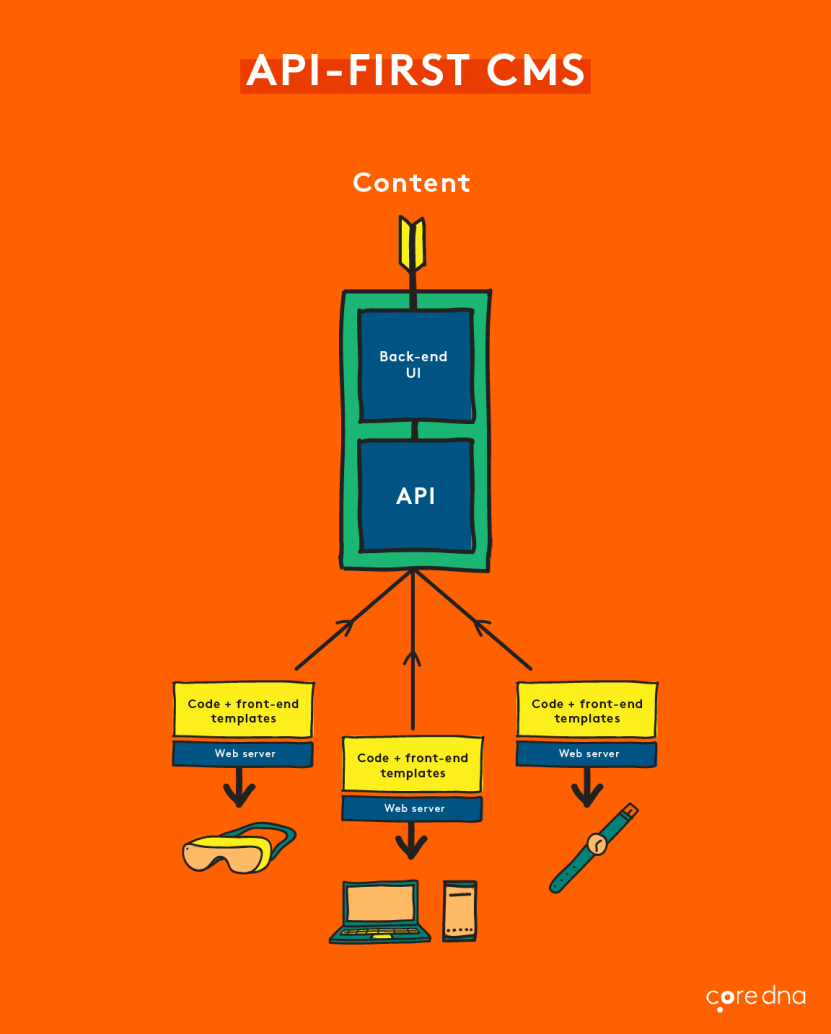
(Источник: API-First CMS: объяснение за 5 минут)
Не говоря уже о том, что дизайн, ориентированный на API, позволяет новым продуктам и интерфейсам стать потенциальными средствами доставки контента. Например, благодаря API-first CMS то, что могло быть просто приложением для мобильного устройства, теперь можно использовать в киосках, смарт-автомобилях и других областях.
11. Увеличенное кэширование для скорости и производительности
Кэш — это решение для временного хранения. Кэширование предназначено для ускорения доставки информации за счет локального хранения статических файлов или на сервере, поэтому их не нужно загружать каждый раз при доступе к ним. Тем самым вы можете увеличить время отклика браузера. Ожидайте, что кеширование будет добавлено в архитектуру веб-сайтов и веб-приложений везде, где это возможно.
12. Появление шаблонов на стороне сервера для ускорения выхода на рынок и гибкости
Шаблоны на стороне сервера — это метод, который мы увидим больше в следующем году. Этот метод веб-разработки создает веб-страницы на сервере, а не в браузере клиента. Шаблоны на стороне сервера позволяют программисту создать шаблон, определяющий, как должны выглядеть веб-страницы, и предварительно заполнить веб-сайт пользовательскими данными. Шаблоны на стороне сервера имеют множество преимуществ, но наиболее заметным из них является то, что они сокращают время выхода на рынок и повышают гибкость. Быстрее выполнять все запросы внутри сервера, чем выполнять дополнительные обращения между браузером и сервером.
13. Плагины, сторонние инструменты продолжают вызывать проблемы
Сторонние инструменты и плагины значительно упрощают работу веб-сайта, добавляя функции, недоступные в настройках по умолчанию, но за эту простоту приходится платить, и мы продолжаем наблюдать. Сторонние плагины могут быть проблематичными для вашего сайта, потому что они часто устарели и могут быть небезопасными. Они также могут вызывать проблемы совместимости с другими приложениями и даже нарушать структуру сайта. Помимо рисков для безопасности и совместимости, загрузка плагинов и других сторонних инструментов потенциально может замедлить работу вашего сайта.
14. Платформы фокусируются на потребностях маркетологов — даже без головы
Традиционные решения CMS позволяют создавать веб-страницы и возможности электронной коммерции, которые работают с основными браузерами, такими как Chrome, Firefox и Internet Explorer. Однако теперь клиенты ожидают персонализированного и последовательного мультимодального взаимодействия с помощью устройств, подключенных к Интернету вещей, таких как умные колонки и умные часы.
В этом заключается «безголовый» аспект. Интерфейсный дисплей (или «голова») не связан с бэкендом. Платформы теперь позволяют маркетологам создавать контент один раз, хранить его централизованно и распространять на каждое устройство или точку взаимодействия. Это позволяет рекламодателям быть более гибкими, продолжая собирать данные и предоставлять персонализированную рекламу.
15. Вовлечение на основе ИИ — от чат-ботов до создания контента и персонализации
Маркетинг сильно изменился за последнее десятилетие. Сейчас все ищут персонализацию и автоматизацию. Все чаще компании делают это с помощью искусственного интеллекта. Компании могут предоставлять каждому клиенту наиболее актуальный и персонализированный контент с привлечением ИИ.
Например, чат-боты позволяют клиентам связываться с компаниями на их собственных условиях и помогают им быстрее и эффективнее находить то, что они ищут. Кроме того, чат-боты могут отвечать на вопросы о ваших продуктах или услугах, проверять наличие товара в вашем магазине или даже помогать покупателям совершать онлайн-покупки.
16. Бессерверная архитектура/использование статического и безголового
Вместо разработки и развертывания приложений на серверах бессерверные вычисления позволяют поставщику облачных услуг полностью контролировать выполнение кода. Это избавляет разработчиков от необходимости управлять, выделять и обслуживать серверы при развертывании кода. Бессерверная архитектура находится на подъеме, потому что избавляет от необходимости беспокоиться о базовой инфраструктуре и может быть полезна для статических и безголовых веб-сайтов.
17. Рост Интернета вещей (IoT)
Интернет вещей — это постоянно развивающийся рынок, на котором появятся миллиарды устройств. По данным IDC, к 2025 году в мире будет 55,7 миллиарда связанных устройств. По мере того, как все больше компаний разрабатывают продукты с возможностью подключения, каждому устройству становится проще подключаться к другим устройствам. По мере того, как эти связи становятся все более распространенными, возможности, которые они могут предоставить, будут увеличиваться. Рост Интернета вещей окажет огромное влияние на бизнес и, вероятно, изменит многие аспекты присутствия бизнеса в Интернете.
18. API-первая разработка
При разработке с приоритетом API разработчики сначала создают API, чтобы убедиться, что он соответствует потребностям продукта, а затем создают внешний пользовательский интерфейс для работы с этим API. Это позволяет разработчикам сосредоточиться на создании ценных функций, которые будут приносить доход.
Раньше, когда компании сначала концентрировались на создании приложения, процесс разработки был медленным из-за необходимости определять все структуры данных и взаимодействия с другими системами изолированно, прежде чем выпускать что-либо публично. Использование API-first разработки позволит компаниям опираться на то, что известно об их продукте, используя открытую архитектуру, которая интегрируется с существующими системами в следующем году.
19. Использование одностраничных приложений или SPA
Одностраничные или одностраничные веб-сайты, также известные как одностраничные или SPA, имеют только одну страницу, и их популярность растет. Это хорошая идея использовать этот тип веб-сайта, если у вас есть продукт или услуга с ограниченной информацией, которой можно поделиться. Некоторые люди утверждают, что одностраничник слишком ограничивает любую компанию, стремящуюся к росту. Тем не менее, это может быть эффективной стратегией для демонстрации вашего бренда.
Если ваша компания хорошо справляется только с одной задачей, есть вероятность, что вы сможете лучше передать это сообщение на одной странице, чем на всем сайте. Не говоря уже о том, что гораздо быстрее и экономичнее создать одностраничник, а не целый веб-сайт. Все дело в знании цели вашего веб-сайта и использовании правильных стратегий дизайна для вашего бизнеса.
20. Улучшенная встроенная кибербезопасность
В контексте облачной кибербезопасности критически важными компонентами являются безопасность платформы и инфраструктуры, а также постоянная безопасность приложений. Безопасность активов, которые вы пытаетесь защитить, должна быть встроена в структуру актива. Это верно на многих уровнях, от операционной системы до контейнера и приложения. Собственная кибербезопасность будет приобретать все большее значение в этом году, потому что все больше и больше компаний предпочитают использовать облачные сервисы, а это означает, что пользователи облачных сервисов подвергаются риску взлома, взлома и других проблем с безопасностью.
21. Больше JavaScript-фреймворков
JavaScript — это быстрый и динамичный язык, который разработчики используют для создания различных веб-приложений, от инструментов анимации до калькуляторов. Это один из самых популярных языков программирования в Интернете, и на нем работают некоторые из самых популярных веб-сайтов. Такие фреймворки, как Angular и React, упростили разработчикам создание сложных пользовательских интерфейсов. Мы будем продолжать видеть известные фреймворки JavaScript, используемые в веб-разработке, наряду с более новыми фреймворками JavaScript, такими как Aurelia.
22. Безопасность на первом месте
Кибербезопасность является главным приоритетом для бизнеса. Количество атак программ-вымогателей в первой половине 2021 года увеличилось на 102% по сравнению с началом 2020 года. Это число продолжает ежегодно расти. В результате в этом году внимание к безопасности будет сохраняться, и компании предпримут шаги, чтобы защитить себя от атак программ-вымогателей и других угроз безопасности.
Чем больше функций безопасности внедряют компании на своих веб-сайтах, тем лучше они защищены. Компании могут снизить риск взлома, внедряя новые меры кибербезопасности, такие как многофакторная аутентификация, шифрование данных и облачные сервисы. Эти три стратегии, наряду с другими, помогут защитить компании и их клиентов от киберпреступников, а также оптимизировать операции.
Что делать дальше
Создавайте все настраиваемые приложения с использованием дизайна, ориентированного на API, и добавляйте соответствующую документацию по API, чтобы разработчики могли понять, как подключиться к вашему приложению.
Выбирая программное обеспечение для своего технического стека, убедитесь, что оно включает в себя соответствующую документацию по API, чтобы облегчить жизнь вашего разработчика.
Прочтите это дальше: Что такое безголовая система управления контентом (CMS)? Полное руководство [издание 2021 г.]
Посмотреть демонстрационное видео
Куда мы отправимся отсюда?
Учитывая стремительный прогресс, произошедший в 2020 году, кажется, что в мире технологий прошло больше года.
Однако по мере того, как компании перешли на удаленную работу и разработали инфраструктуру для управления распределенным персоналом, многие обнаружили, что то, на что, как ожидалось, уйдут годы, при необходимости можно сделать за несколько месяцев.
Нам придется подождать и посмотреть, сохранится ли эта скорость продвижения.

Цифровая трансформация: полное руководство
Все, что вам нужно знать о цифровом преобразовании, ПЛЮС бонусный лист цифрового преобразования, который мы используем внутри компании для отслеживания графиков и задач, требующих усилий.
