20 цветовых схем веб-сайтов, которые вдохновят вас в 2022 году
Опубликовано: 2020-08-13Цвета формируют наше восприятие мира. Наша эмоциональная реакция на цвет настолько глубоко укоренилась в подсознании, что большую часть времени мы даже не замечаем этого. Бренды в полной мере используют это, пытаясь вызвать определенные чувства и ассоциации с помощью выбора цвета.
Неудивительно, что цветовые схемы веб-сайтов являются ключевым игроком в веб-дизайне. Правильное сочетание цветов может плавно связать все элементы дизайна воедино, улучшая не только эстетику веб-сайта, но и удобство для пользователей.
В этой статье вы узнаете, что такое цветовые схемы веб-сайтов, почему они важны, а также примеры великолепных цветовых палитр веб-сайтов. Давайте начнем!
- Что такое цветовая схема веб-сайта?
- Значение цветовых схем веб-сайта
- Примеры потрясающих цветовых палитр для веб-сайтов

Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это комбинация всех цветов и оттенков, используемых на веб-сайте, будь то цвет фонового изображения, меню навигации , текстового контента или даже более мелких значков и кнопок.
Когда вы изучите некоторые из самых впечатляющих веб-сайтов, вы заметите, что каждый оттенок цветовой палитры веб-сайтов тщательно подобран, и ничто не оставлено на волю случая. Цвета создают ассоциации, а ассоциации значат больше, чем вы думаете.
Значение цветовых схем веб-сайта
Мы уже упоминали, что цветовая схема веб-сайта играет важную роль в веб-дизайне, но давайте более подробно рассмотрим, что влечет за собой эта роль.
Настройка настроения
Обычно пользователям требуется не более нескольких секунд, чтобы понять, нравится им веб-сайт или нет. И поскольку примерно 62-90% их первоначального впечатления определяется просто цветами, важность цветовой схемы вашего сайта резко возрастает.
Поскольку цвета тесно связаны с чувствами, их разумное использование необходимо для создания правильного настроения на вашем веб-сайте. Создавая предпочитаемую атмосферу, вы автоматически увеличиваете свое влияние на эмоциональные реакции посетителей.
Акцентирование правильных элементов
Каждый веб-сайт имеет основные и дополнительные цвета. Первый используется для заголовков, важных сообщений, призывов к действию, а второй зарезервирован для подзаголовков, пунктов меню, дополнительного текста и так далее. Почему? Потому что контраст разноцветных элементов помогает выделить нужные.
Не случайно большинство сайтов выбирают красные или другие смелые цвета для своих кнопок CTA. Разница в цвете мгновенно привлекает внимание зрителя к нужным местам. Использование основных и дополнительных цветов помогает гостям быстрее находить то, что они ищут, что заметно повышает удобство пользования сайтом.
Повышение узнаваемости бренда
Веб-сайт — это онлайн-представительство бренда, а это означает, что он должен соответствовать идентичности бренда. Как цвета вашего логотипа отражают характер вашей компании, так и цвета вашего веб-сайта.
Исследования показывают, что фирменный цвет повышает узнаваемость бренда на 80% . Это довольно внушительная цифра, так что давайте посмотрим, как ее можно объяснить. Благодаря нашей сильной цветовой памяти мы в основном запоминаем бренды по их доминирующему цвету. Подумайте, например, о Coca-Cola — ярко-красный сразу же всплывает в нашем сознании.

Источник: Кока-Кола
Последовательное использование цветов вашего бренда на вашем веб-сайте укрепит визуальный образ вашего бренда в памяти ваших посетителей. Чем больше вы демонстрируете свои фирменные цвета, тем выше шансы, что ваш бренд запомнят и узнают.
Рекомендуемое чтение
- 15 современных тенденций веб-дизайна
- Что такое адаптивный веб-дизайн?
- Стоимость дизайна сайта: сколько вы должны платить?
Примеры потрясающих цветовых палитр для веб-сайтов
Пришло время просмотреть некоторые из самых привлекательных цветовых палитр веб-сайтов, чтобы увидеть, как бренды успешно использовали цвета, чтобы рассказать историю.
Темная элегантность
![цветовая гамма яблока]() Источник: Apple
Источник: Apple
Веб-сайт Apple — классический пример правильного минимализма. Ярко-синий цвет кнопок CTA мигает на фоне более темного коричневого цвета, сразу привлекая внимание посетителя. Веб-сайт использует текст экономно, что сохраняет его общий вид чистым и упорядоченным.
Вот пример шаблона сайта в похожем стиле. Минималистичный дизайн поддерживает и усиливает все нужные элементы.

Использовать шаблон
Оттенки фиолетового

Источник: Мозилла
Веб-сайт Mozilla использует темно-фиолетовый в качестве основного цвета и вместе с более светлыми вариациями фиолетового придает живому и современному виду. Но есть еще одна интересная деталь — бренд игриво использовал цвета своего логотипа, чтобы добавить завершающий штрих дизайну.
Небесно-голубой и желтый

Источник: Моз
На веб-сайте Моза сочетаются несколько оттенков синего со слегка ненасыщенным желтым. В результате получается спокойная, ненавязчивая палитра, в которой нет ничего кричащего или чрезмерного. Желтые кнопки CTA привлекают внимание контрастом, а небесно-голубой цвет логотипа Moz украшает заголовки и важные цифры.
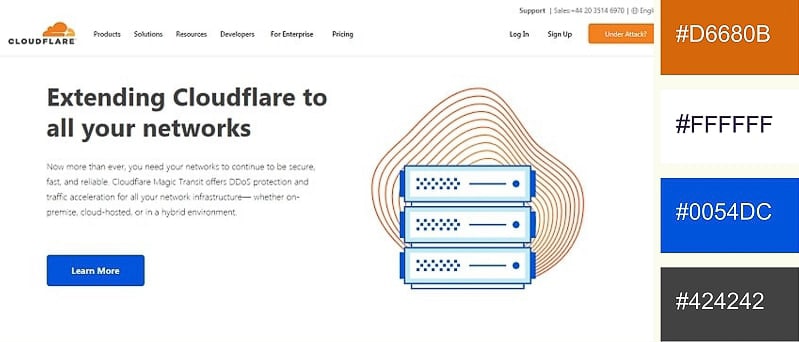
Дополнения к белому

Источник: Cloudflare
Как цвет бренда синий ассоциируется с надежностью и доверием. Таким образом, это естественный выбор для такой компании, как Cloudflare, все дело в безопасности. Оранжевый придает энергии и динамичности дизайну и доминирует в логотипе бренда . Два дополнительных цвета очень хорошо сочетаются друг с другом на нейтральном белом фоне.
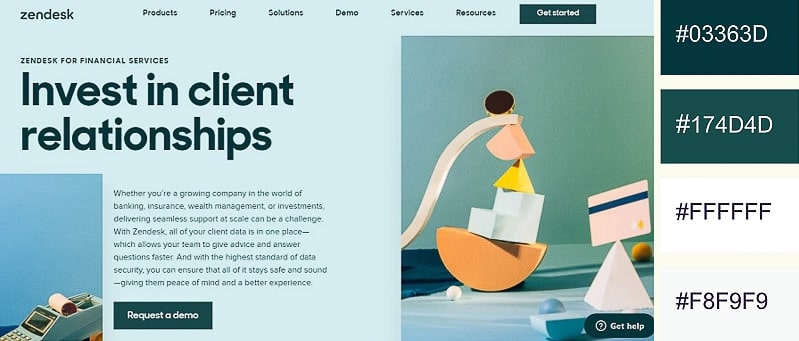
Теплые пастельные тона и голубой Нил

Источник: Зендеск
Zendesk использует несколько палитр на своем веб-сайте, но на всех страницах используется синий цвет Нила. Как фирменный цвет бренда, синий прекрасно сочетается с его философией. Веб-сайт приятно сочетает синий цвет Нила с пастельными тонами , создавая мягкий и модный вид.
Проводить исследования
- Адаптивные шаблоны бизнес-сайтов
- Стильные шаблоны сайтов о стиле жизни
- Шаблоны личных сайтов
- Шаблон сайта экспрессивного искусства
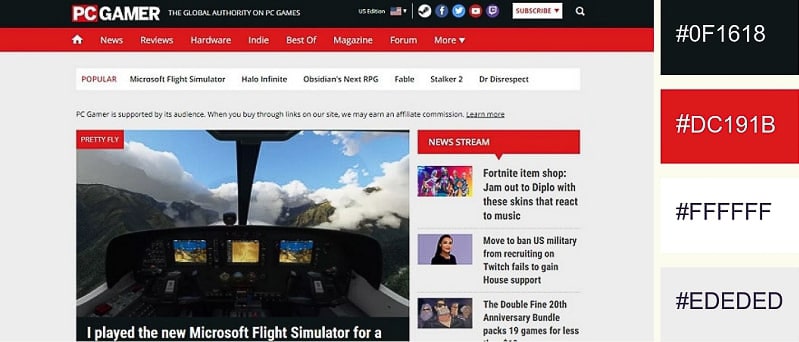
Энергичный красный

Источник: ПК-геймер
Красный – один из самых властных и пикантных цветов. Вполне логично, что веб-сайт, посвященный миру игр, использовал его в своем дизайне. Другие цвета в схеме (черный, белый и серый) нейтральны и создают хороший фон для красного цвета, который оказывает свое влияние.
Вот аналогичный шаблон веб-сайта, в котором используется красный акцент для выделения важных значков и кнопок CTA.

Использовать шаблон
Воздушная смелость

Источник: Кларинс
Вишневый красный выглядит особенно привлекательно и женственно на контрасте с более холодными оттенками. Однако, в отличие от мягких оттенков розового, он довольно смелый. Таким образом, эту вариацию красного цвета можно использовать для передачи смелой и вдохновляющей индивидуальности бренда. Что касается белого и серого, то они придают дизайну легкость и воздушность.

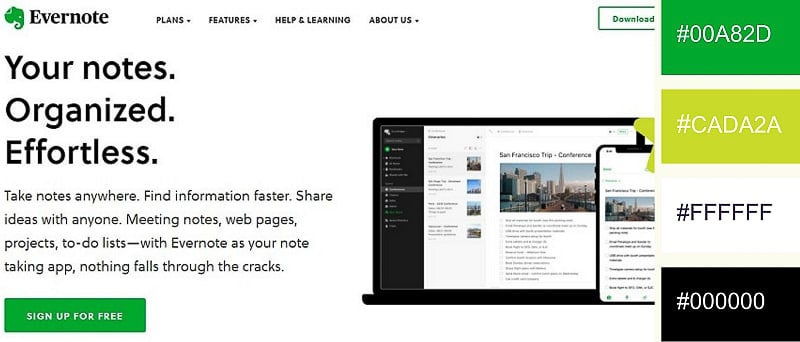
Минимальный зеленый

Источник: Эверноут
Evernote выбрал минималистичный вид, который идеально соответствует его приложению для создания заметок. Просторное белое пространство позволяет сайту дышать, а зеленый успокаивает разум. Обратите внимание, насколько хорошо это соответствует цели приложения — освободить свой разум от беспорядка, организовав и передав приложению все, что нужно помнить.
Игривый розовый

Источник: Benefit Cosmetics
Розовый — это страсть и игривость — две характеристики, которым стремятся следовать бренды косметики. Обратите внимание, как белый играет промежуточную роль между вариациями розового, придавая сайту кокетливый, но сбалансированный вид.
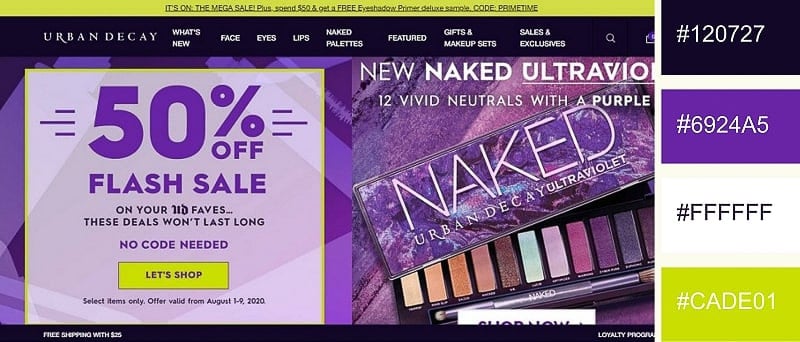
Неоновое увлечение

Источник: Городской распад.
С веб-сайтом, столь же сильно пигментированным, как и его макияж, Urban Decay — это бренд, который не уклоняется от цвета. Различные оттенки фиолетового пронизывают сайт и придают ему богатую и живую основу. Обратите внимание, как хорошо акцентная груша контрастирует с остальными цветами, заставляя наш взгляд следовать за ней.
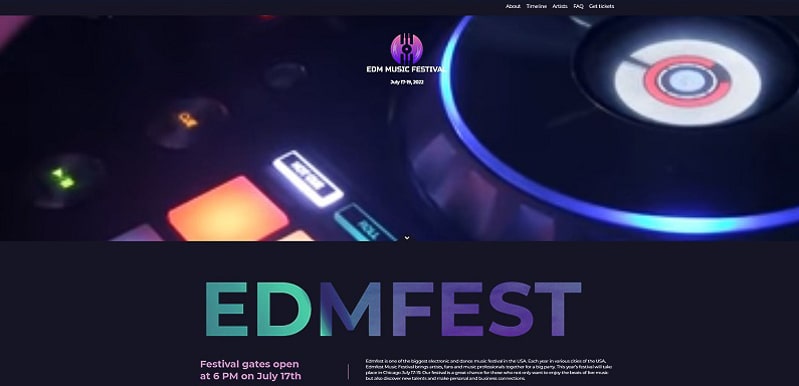
Этот шаблон музыкального веб-сайта излучает ту же энергию благодаря интенсивному использованию фиолетового цвета.

Использовать шаблон
Черно-белая мечта

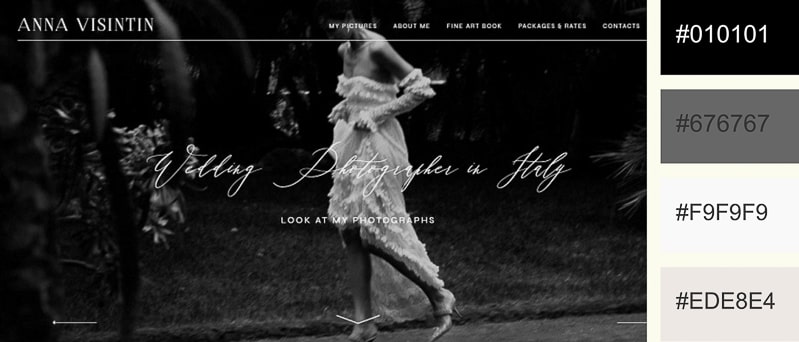
Источник: Анна Висицина
Портфолио свадебной фотографии Анны Висинтин изящно сочетает в себе все оттенки черного, белого и серого. Эта сдержанная цветовая палитра в сочетании со случайными размытыми элементами создает на сайте мечтательную атмосферу. Анна Висинтин доказывает, что вам не нужно огромное количество цветов, чтобы создать блестящий веб-сайт.
Позолоченная роскошь

Источник: Герлен
Эта роскошь цвета шампанского своим дорогим видом обязана игре черного, белого и золотого цветов. Умное сочетание этих трех цветов придает веб-сайту ощущение высокого класса, что вполне подходит для такого люксового бренда, как Guerlain.
Зарезервировано и Профессионально

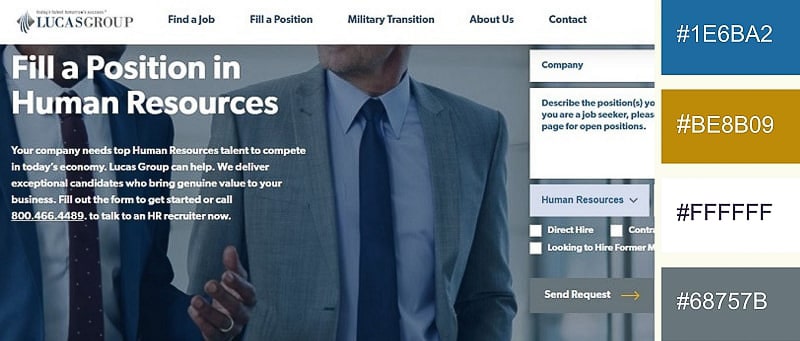
Источник: Лукас Групп
Как фирма по поиску персонала, Lucas Group выбрала более профессиональный веб-сайт. Сочетая успокаивающий синий с нейтральным серым, компания позиционирует себя как надежный и компетентный бизнес. Обратите внимание, как синий цвет используется для обозначения надежности.
Фиолетовая яркость

Источник: Мурхаус
Цветовая палитра этого веб-сайта включает в себя довольно много оттенков волшебного цвета, от глубокого виноградно-фиолетового до его более скромных оттенков. Различные слои фиолетового и ощущение глубины на сайте. Выбор цвета консалтинговой фирмой не случаен, поскольку известно, что фиолетовый олицетворяет благородство, творчество и мудрость.
Рекомендуемое чтение
- Как создать сайт: руководство для начинающих
- 30 лучших идей шрифтов для веб-сайтов
- Что такое эффект прокрутки параллакса?
Пышные розовые акценты

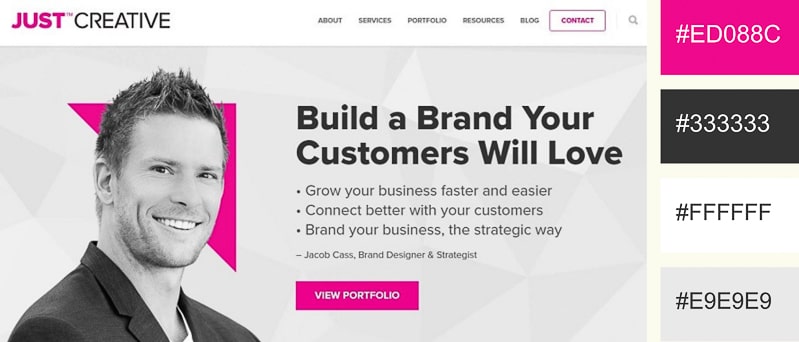
Источник: Просто креатив
Ртутно-серый и ярко-розовый создают очень очаровательную цветовую комбинацию. В то время как серый цвет создает нейтральный фон, розовый акцент привносит в дизайн жизнь и энергию. Обратите внимание на визуальную согласованность Just Creative — одинаковые цвета применены и к логотипу, и к самому сайту.
Земные оттенки

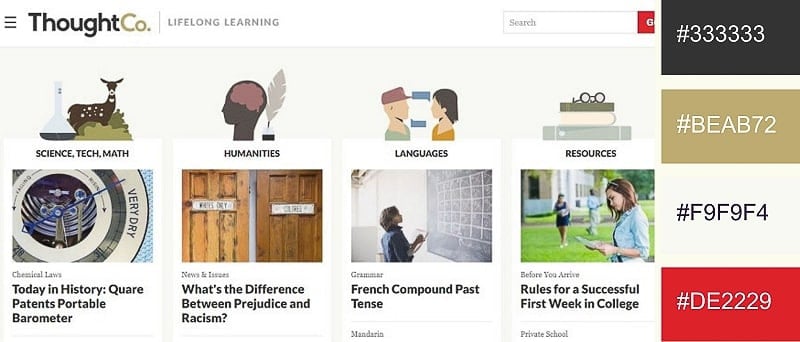
Источник: МысльКо
ThoughtCo использовала несколько землистых тонов, чтобы создать успокаивающую, приземленную атмосферу на своем веб-сайте. Минималистичный дизайн, свободный от беспорядка, идеально подходит для такой образовательной платформы, как ThoughCo. Малиновый также иногда можно заметить, так как он выделяет важные сообщения и кнопки. Если вы ищете веб-сайт с похожими земляными оттенками, посмотрите этот шаблон.

Использовать шаблон
Серебряный лунный свет

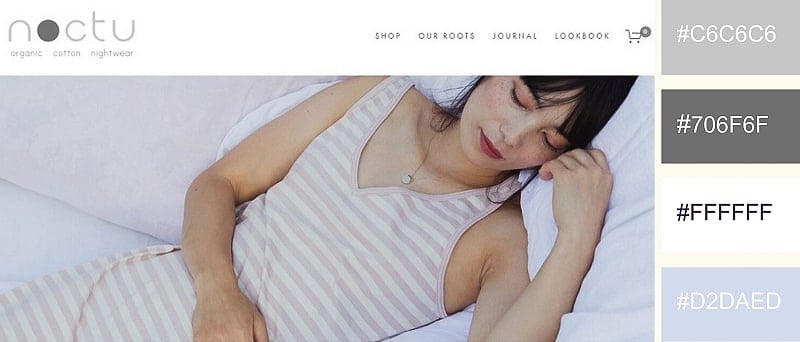
Источник: Нокту
Благодаря правильному использованию цвета компания по производству хлопковой одежды для сна нашла способ сделать даже свой веб-сайт мягким и хлопковым. Все различные оттенки серебристого и нежно-голубого сочетаются в красивой цветовой палитре, излучая умиротворение и безмятежность.
Выцветший бежевый

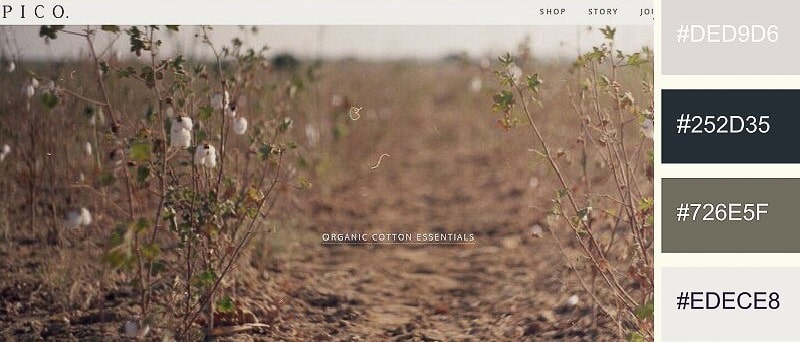
Источник: Проект Пико
Эта естественная и землистая цветовая гамма невероятно хорошо сочетается с визуальным стилем и миссией компании, заботящейся об экологии. Вместо стандартного белого цвета в качестве фона Пико выбрал бежевый Carrara. Цвет приятен для глаз и является ключом к легкому, пернатому ощущению веб-сайта.
Щепотка цвета

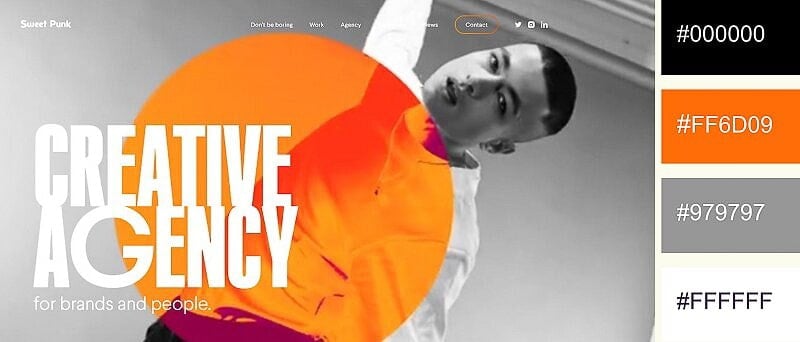
Источник: сладкий панк
Несущий энергию энтузиазма и творчества, оранжевый идеально подходит для этого креативного агентства. Пыльно-серый фон охлаждает веб-сайт и позволяет акцентным цветам занять центральное место.
Ретро Розовый

Источник: Великолепие в траве
Эта теплая цветовая палитра излучает так много тепла, что вы почти чувствуете его с другой стороны экрана! Различные оттенки розового в сочетании с песочно-желтым цветом пустыни создают сильное летнее ощущение. Обратите внимание, как веб-сайт использует цвета для разделения различных разделов.
Вывод
Влияние цветовых схем веб-сайта выходит за рамки внешнего вида и эстетики. Цвета вызывают ассоциации, вызывая у зрителей определенные чувства. Точное значение цветов может различаться в разных культурах, но убедительный эффект, который они оказывают на людей, универсален.
Поскольку ваш веб-сайт является продолжением вашего бренда, использование основных цветов на сайте поможет укрепить имидж вашего бренда. Это, в свою очередь, приводит к большей узнаваемости бренда. Изучите успешные примеры, выберите цветовые палитры, которые лучше всего отражают ваш бренд, и используйте их, чтобы более эффективно делиться своим сообщением.
Только начинаете работу со своим сайтом? Ознакомьтесь с нашими готовыми к использованию шаблонами веб-сайтов, которые помогут вам создать свой сайт за считанные минуты.
Создать сейчас

 Источник: Apple
Источник: Apple