11 лучших практик для меню навигации по сайту
Опубликовано: 2021-05-07Люди не проводят много времени на одном сайте. Они быстро перескакивают с одного на другое, особенно если сайт загружается слишком долго или не предоставляет им нужной информации. Эту проблему можно решить с помощью хорошо спланированного и интуитивно понятного меню навигации по сайту.
Эффективная навигация по сайту позволяет посетителям просматривать сайт без дискомфорта. Следовательно, чем более интуитивным будет меню веб-навигации, тем лучше будет работать пользователь. Думайте о веб-сайте как о продуктовом магазине, где пункты меню являются знаками прохода. Их работа — направить посетителей в нужное русло, помогая быстрее найти нужный товар.
Навигация по сайту может иметь прямое влияние на ваш трафик и коэффициент конверсии. Простая, но информативная структура навигации обеспечит положительный пользовательский опыт . Не говоря уже о том, что поисковые системы всегда вознаграждают удобные веб-сайты, подталкивая их к более высокому рейтингу в результатах поиска .
В этой статье вы найдете типы навигации по веб-сайту, 11 рекомендаций по навигации по веб-сайту и эффективные примеры навигации, чтобы увидеть советы в действии. Пойдем!
- Типы навигации по сайту
- Рекомендации по навигации по веб-сайту
Типы навигации по сайту
По сути, меню навигации веб-сайта представляет собой набор ссылок на различные разделы веб-сайта. Это можно сделать несколькими способами — отсюда и различные типы меню веб-сайтов. Вот основные типы панелей навигации:

- Меню шапки: это самый распространенный тип меню, о котором большинство людей автоматически думают, когда слышат о навигации по сайту. Это горизонтальная полоса, расположенная в верхней части страницы, которая содержит список наиболее важных веб-страниц или разделов сайта, включая, помимо прочего, страницу продукта, страницу услуги, контакты, цены, страницу с информацией и т. д.
- Меню боковой панели. Боковые панели служат той же цели, что и меню заголовка, но размещаются по обе стороны веб-сайта. Хотя и редко, иногда вы увидите меню боковой панели с обеих сторон.
- Меню нижнего колонтитула. Меню нижнего колонтитула расположены в самом низу страницы, чтобы направить посетителя обратно на веб-сайт, как только он дойдет до конца. Нижние колонтитулы, как правило, более обширны, чем верхние меню.
- Гамбургер-меню: в основном используется на мобильных устройствах, гамбургер-меню представляет собой трехполосный значок, который при нажатии раскрывается в список меню.
- Выпадающее меню. Выпадающее меню представляет собой список элементов, каждый из которых отображает дополнительные ссылки, когда пользователь нажимает на них или наводит на них курсор. Этот тип часто используется для веб-сайтов с большим количеством контента.

Рекомендации по навигации по веб-сайту
Теперь, когда вы знакомы с основными типами меню веб-сайта, давайте перейдем к 11 рекомендациям, которые вам необходимо знать, чтобы улучшить навигацию по веб-сайту.
Ограничьте количество пунктов меню
Количество пунктов меню на панели навигации вашего сайта имеет большее значение, чем вы думаете. Эмпирическое правило состоит в том, чтобы держать его около семи, так как наш мозг может запоминать только семь элементов за раз. Однако это число не высечено в камне. Это во многом зависит от содержания вашего сайта и продуктов. Но имейте в виду, что лучше всего иметь около 5-7 пунктов главного меню.
В качестве бонусного совета сделайте пункты меню краткими и по существу. Старайтесь использовать описательные слова, короткие и понятные. Всегда помните о намерениях вашего посетителя. Что они ищут? Какие слова и фразы привлекут их внимание и убедят, что они попали на нужную страницу?

Источник: Адидас
Чтобы продемонстрировать это, давайте взглянем на сайт Adidas. Первое, что бросается в глаза, — короткое и минимальное меню навигации , состоящее всего из шести пунктов. Вместо того, чтобы перечислять все линейки продуктов, они разделили их на несколько широких категорий.
Также не случайно Adidas выбрал точные и описательные слова для своих пунктов меню, таких как «мужчины», «женщины», «дети» и так далее.
Сведите отвлекающие факторы к минимуму
Не делайте свой веб-сайт визуально перегруженным, используя слишком много визуальных эффектов, эффектов и ярких цветов. Это будет выглядеть отталкивающе, и это верный способ отпугнуть посетителей. Несколько уникальных деталей и креативный дизайн могут стать прекрасным дополнением к вашему веб-сайту, но обязательно соблюдайте правильный баланс. В конце концов, ваш контент должен быть в центре внимания вашего сайта .
Если вы используете слишком много цветов и кнопок, ваши пункты меню будут неразборчивы. Вы не хотите, чтобы ваш пользователь заблудился среди отвлекающих факторов. Это приведет к негативному пользовательскому опыту, гарантируя, что посетители никогда не вернутся на ваш сайт в будущем. Не жертвуйте удобством использования вашего сайта ради дизайна.

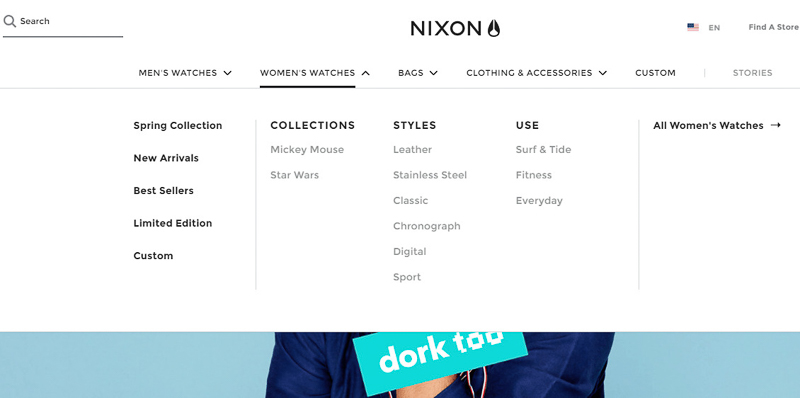
![]() Источник: Никсон
Источник: Никсон
Как видно из рисунка выше, веб-сайт Nixon прост и не загроможден. Они намеренно решили воздержаться от каких-либо отвлекающих внимание дизайнов или ярких цветов, чтобы пользователи могли легко ориентироваться на сайте.
Планируйте навигацию по сайту с умом
Вдумчиво создавайте структуру навигации вашего сайта. Ваши страницы и пункты меню должны быть расположены в логической последовательности, чтобы направлять пользователей на пути покупателя .
При планировании панели главного меню учитывайте, что начало и конец меню имеют гораздо больше шансов запомниться, чем его середина. Расставьте приоритеты и структурируйте элементы навигации вашего веб-сайта соответствующим образом.
Критическая важность планирования относится и к общей структуре веб-сайта. Особенно для крупных веб-сайтов крайне важно иметь иерархию контента , что означает категоризацию и подкатегорию вашего контента.
Источник: журнал поисковых систем
Карта сайта — полезный инструмент для крупных веб-сайтов. Карта сайта уведомляет Google, какие страницы и файлы важны на вашем сайте. Это делает ваш сайт более доступным для поиска и способствует его ранжированию. Когда у вас есть карта сайта, вы можете отправить ее в консоль поиска Google .
Последовательность побеждает в игре
Продемонстрируйте согласованность на всем сайте. Слишком частое изменение инструментов навигации, символов и значков может сделать ваш сайт запутанным и трудным для понимания. Это замедлит работу веб-серферов, что приведет к потере интереса.
Старайтесь использовать одинаковые стили шрифтов и значки, соблюдайте одинаковые интервалы между элементами и отображайте меню навигации в одном и том же месте на своем веб-сайте. Ознакомьтесь с нашей статьей, чтобы узнать о лучших идеях шрифтов для веб -сайтов , которые могли бы красиво украсить ваш сайт.
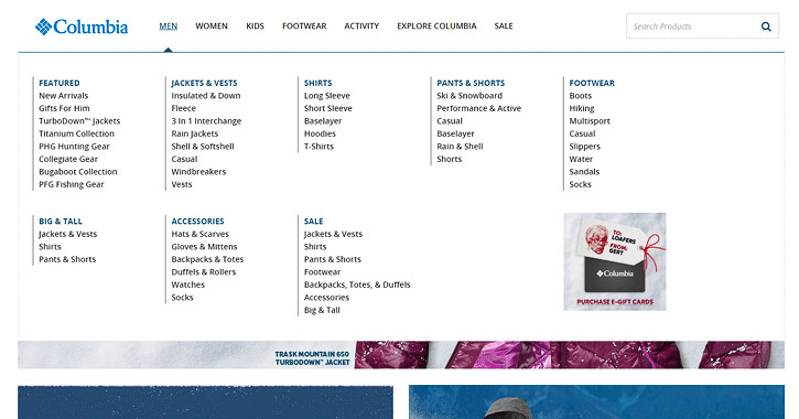
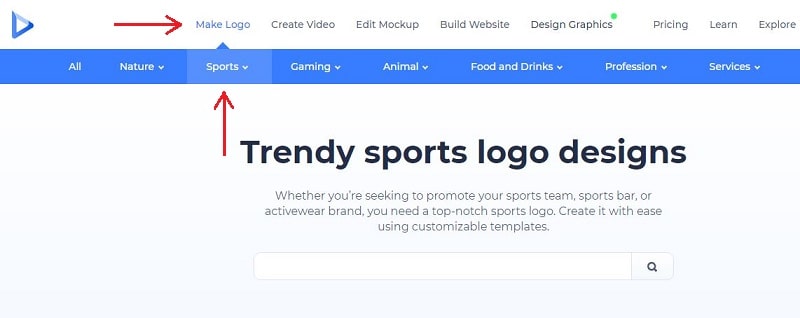
Как вы можете видеть на картинке ниже, одни и те же цвета и шрифты используются как в основной панели навигации, так и в раскрывающемся меню. Это может показаться небольшой деталью , но она обеспечивает согласованность веб-дизайна и более приятный пользовательский интерфейс.


![]() Источник: Спортивная одежда Колумбии.
Источник: Спортивная одежда Колумбии.
Быть последовательным не означает, что ваш сайт должен быть непривлекательным и повторяющимся. Вместо этого последовательный веб-дизайн сделает просмотр вашего сайта гораздо более целостным и продуктивным.
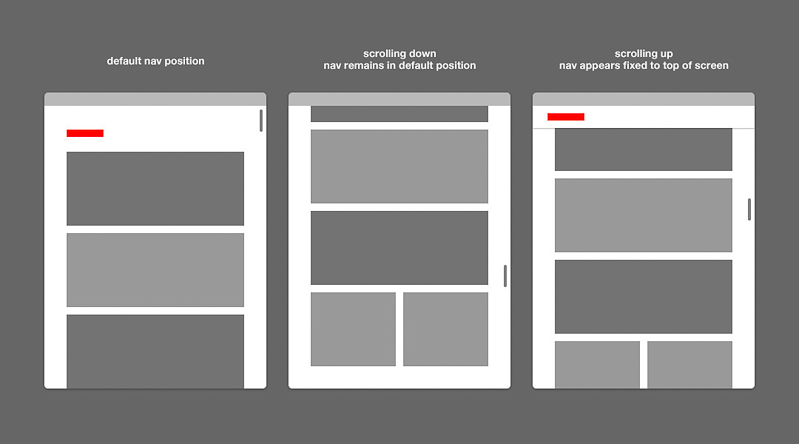
Используйте липкую навигацию
Используйте липкое меню, которое остается на месте, когда пользователи прокручивают вашу страницу вниз. Это поможет им ориентироваться на вашем сайте и побудит их изучить ваш сайт больше, когда они дойдут до конца страницы .

Источник: переполнение стека
Липкая кнопка прокрутки вверх — еще один полезный инструмент. Это позволит вашим посетителям легко вернуться к исходной точке всего за один клик. Вы можете создать логотип , если у вас его еще нет, и использовать его в качестве кнопки прокрутки вверх. Большинство людей ожидают, что попадут на главную страницу, когда нажмут на логотип.
Не забывайте о строке поиска
Само собой разумеется, что панель поиска значительно ускорит навигацию по вашему сайту, особенно если ваш контент слишком объемный . Вы можете выбрать липкую панель поиска для своего липкого меню.
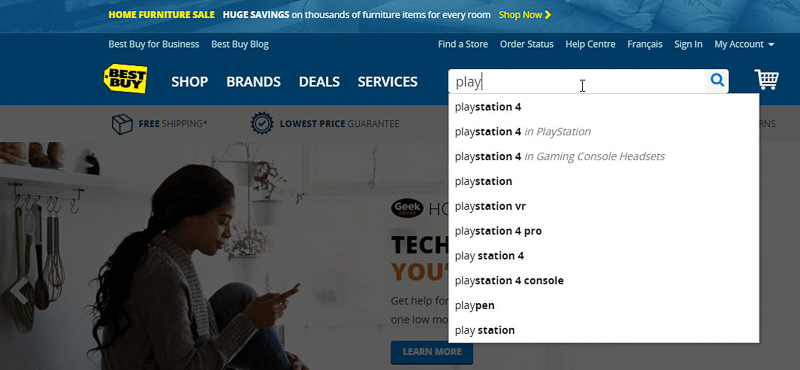
Убедитесь, что он расположен правильно и работает правильно. Большинство веб-серферов ожидают, что панель поиска будет находиться в шапке веб-сайта, поэтому разместите ее там. Не заставляйте своих пользователей искать строку поиска!

Источник: Лучшая покупка
Не переусердствуйте с выпадающими меню
Обратите внимание на выпадающие меню. Избегайте длинных списков любой ценой, так как они, как правило, визуально интенсивны и непривлекательны. Слишком много вариантов затрудняет выбор. Если у вас нет огромного сайта, лучше вообще избегать выпадающих меню.
Но если ваш контент слишком велик или содержит много продуктов для демонстрации, разбейте его на отдельные группы и категории. Это так называемое мегаменю . Он упорядочивает связанные элементы по категориям, делая ваше меню более привлекательным и удобным для работы.

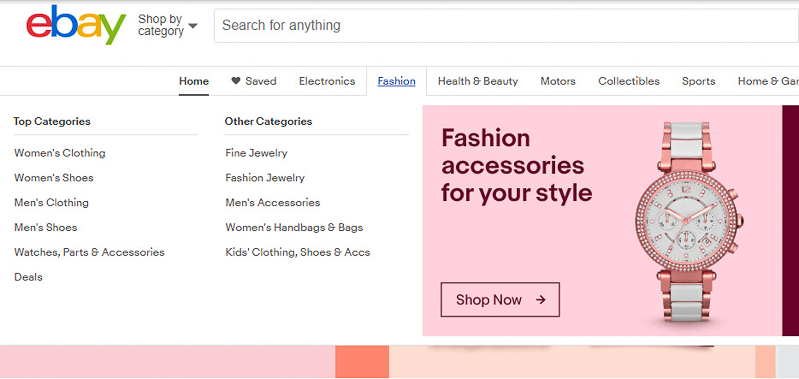
Источник: eBay
Давайте быстро взглянем на eBay . Для такого огромного и разнообразного веб-сайта, как у них, мегаменю — не вариант, а необходимость. eBay эффективно организовала миллионы товаров по нескольким категориям.
Нажав на одну из них, мы представляем другой список категорий на выбор. Это делает их массивный веб-сайт не только более управляемым, но и ярким примером эффективной навигации по сайту.
Сделайте его мобильным
Важность того, чтобы сделать ваш веб -дизайн удобным для мобильных устройств, не преувеличена . Мобильный поиск давно превзошел поиск на компьютере, отсюда и подход Google, ориентированный на мобильные устройства . Крайне важно, чтобы ваш сайт был полностью совместим с мобильными устройствами, учитывая, что с июля 2019 года Google использует мобильную версию для индексации и ранжирования сайта.
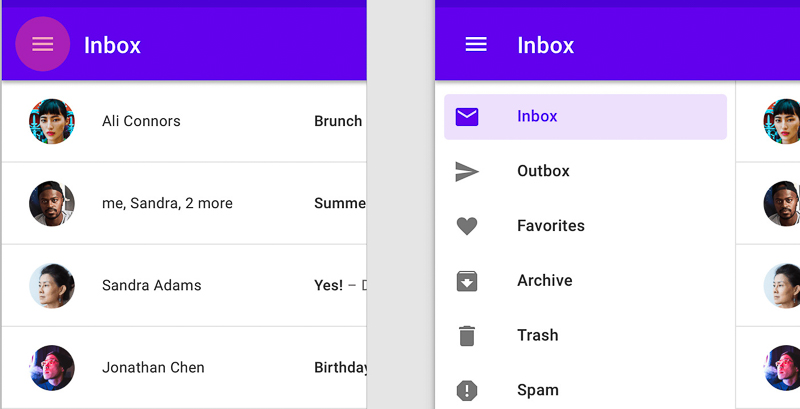
Гамбургер-меню (также трехстрочное меню) широко используется на мобильных устройствах. Гамбургер-меню выглядит просто и не занимает много места, что делает его идеальным для мобильных устройств. Сделайте текст и кнопки достаточно большими, чтобы люди могли легко читать и нажимать на них на своих мобильных устройствах.

Источник: UX коллектив
Укажите местоположение пользователя на вашем сайте
Подсказывайте посетителям, где они находятся на вашем сайте, чтобы они не потерялись. Это делает навигацию между страницами более плавной. Безопасный способ сделать это — выделить ту часть меню , на которую щелкнул пользователь .
Наш веб-сайт реализует технику выделения с использованием взаимозаменяемых цветов, как вы можете видеть на изображении ниже.
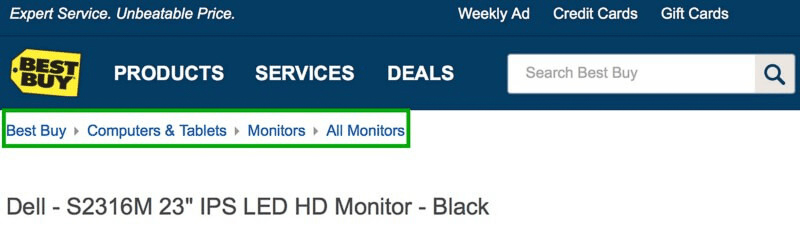
Другой вариант — использовать панировочные сухари. Обычно они выглядят как горизонтальные текстовые ссылки и показывают пользователю, как он попал на определенную страницу. Навигация по цепочкам упрощает поиск ваших целевых страниц .
Веб-сайт Best Buy демонстрирует отличный пример навигационной цепочки.
![Навигация по веб-сайту Best Buy]() Источник: Лучшая покупка
Источник: Лучшая покупка
Попробуйте боковые панели
Вы можете эффективно использовать боковые панели и отображать дополнительную информацию, которая иначе не поместилась бы на странице. Вы можете включить подписку по электронной почте, связанные сообщения и другие ссылки. Кроме того, ссылки помогают поисковым системам лучше понять содержание вашей страницы и повысить ее рейтинг.
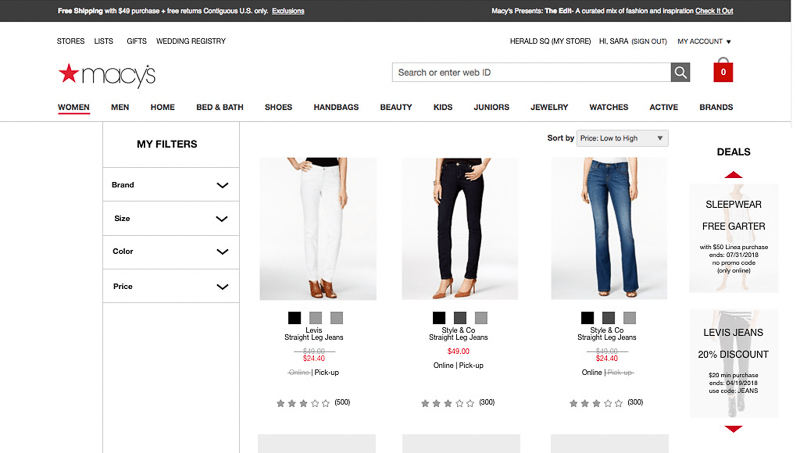
Вам решать, использовать ли левую и правую боковые панели или выбрать только одну. Например, Macy's использовала обе боковые панели с небольшим меню слева и предложениями справа. Не стесняйтесь использовать боковые панели, если они не отвлекают от вашего основного контента.

Источник: Мэйси
Убедитесь, что вы не переборщили с предложениями на боковой панели, иначе вы рискуете отвлечь аудиторию от основного контента. Включайте только то, что актуально и может помочь вашим посетителям найти то, что они ищут.
Создайте расширенный нижний колонтитул
Объемные футеры набирают все большую популярность. Они предназначены для того, чтобы побуждать веб-серферов дольше взаимодействовать с сайтом. Нижний колонтитул должен содержать ссылки на самые важные страницы, такие как целевые страницы.
Отображаются также ваши социальные сети и регистрация по электронной почте. Наконец, оставьте некоторую контактную информацию, например, местонахождение вашей компании или номер телефона. Не забывайте, чтобы нижний колонтитул соответствовал шапке и остальной части вашего сайта.

Источник: Найк
Вывод
Надеюсь, вы уже убедились, что навигация по сайту имеет значение. Это имеет решающее значение не только для пользовательского опыта, но и для получения (и сохранения) положительной стороны поисковых систем. Планируя навигацию по сайту, помните о пользователе. Убедитесь, что вы удовлетворяете их потребности и обеспечиваете приятный опыт просмотра.
Разработайте главное меню навигации так, чтобы оно было кратким и интуитивно понятным. Уменьшите количество отвлекающих факторов и добавьте несколько инструментов и ярлыков, чтобы сделать навигацию по сайту максимально удобной. Применяйте рекомендации по навигации, упомянутые в этом сообщении блога, и наблюдайте за максимальной производительностью вашего веб-сайта.
Ищете быстрый способ создать свой сайт? Профессионально разработанные шаблоны веб -сайтов — это то, что вам нужно! Выберите дизайн, который лучше всего подходит вам, и легко настройте его с учетом вашего контента.
Создать мой сайт


 Источник: Лучшая покупка
Источник: Лучшая покупка