Оптимизация веб-сайта: рекомендации по повышению производительности и практические советы
Опубликовано: 2019-09-10Наличие быстрого и отзывчивого веб-сайта жизненно важно в эпоху цифровых технологий. Это помогает удерживать посетителей и достигать бизнес-целей. Исследования показывают, что медленно загружаемые веб-сайты приводят к более высокому показателю отказов и снижению удовлетворенности пользователей.
Оптимизация производительности веб-сайта необходима для обеспечения бесперебойного взаимодействия с пользователем и повышения посещаемости веб-сайта.
Оглавление:
- Как вы проверяете производительность веб-сайта?
- Советы по оптимизации производительности веб-сайта — 10 лучших
- Влияние более высокой скорости загрузки страниц веб-сайта
- Практические примеры оптимизации веб-сайтов
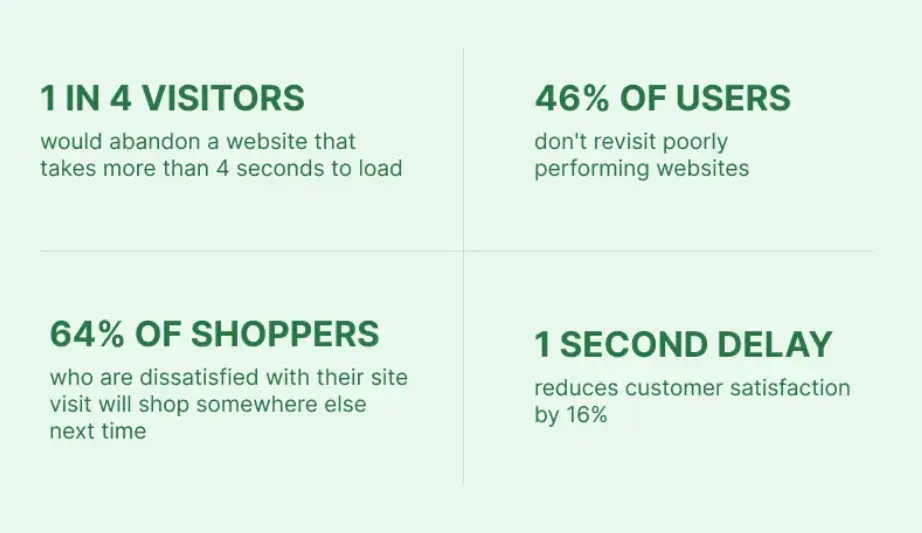
Прежде чем мы углубимся во все передовые методы и предоставим десять практических советов по оптимизации производительности веб-сайта, давайте быстро рассмотрим некоторые статистические данные о том, что пользователи говорят о веб-сайтах с плохим интерфейсом.
 Источник
Источник
Почему производительность сайта важна?
Производительность веб-сайта важна по нескольким ключевым причинам.
Во-первых, это напрямую влияет на пользовательский опыт, обеспечивая быструю и отзывчивую навигацию , что приводит к более высокому вовлечению и удовлетворенности.
Медленно загружаемые веб-сайты могут отпугнуть пользователей, что может привести к потере клиентов или читателей.
Кроме того, производительность веб-сайта влияет на рейтинг в поисковых системах: более быстрые веб-сайты часто занимают более высокие позиции в результатах поиска, привлекая больше органического трафика.
Более того, медленный веб-сайт может привести к увеличению показателя отказов и снижению коэффициента конверсии, что негативно скажется на получении дохода.
Приоритет скорости и производительности веб-сайта необходим для положительного взаимодействия с пользователем, улучшения видимости в поисковых системах и повышения коэффициента конверсии .
Как вы проверяете производительность веб-сайта?
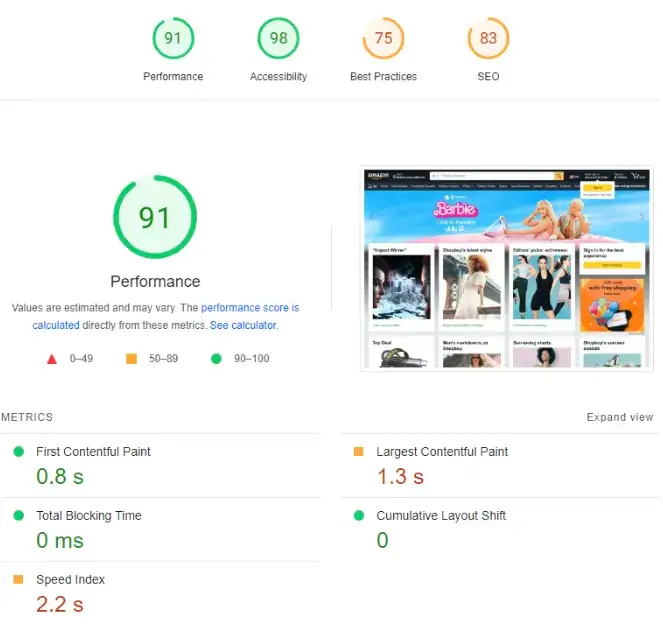
Вы можете использовать несколько простых подходов для проверки производительности веб-сайта. Начните использовать такие инструменты, как Google Page Speed Insights или онлайн-инструменты для проверки скорости.
Например, GTmetrix проверяет время загрузки страницы, обнаруживает проблемы с производительностью и предлагает предложения по оптимизации.
Другой вариант — нагрузочное тестирование с помощью таких инструментов, как Apache JMeter, который имитирует интенсивный пользовательский трафик для выявления узких мест в производительности.
Кроме того, инструменты разработчика браузера и тестирование для мобильных устройств могут помочь оценить сетевые запросы, измерить время загрузки страницы и оптимизировать работу для мобильных устройств.
Комбинируя эти методы, вы можете собирать информацию, определять области для улучшения и оптимизировать скорость вашего веб-сайта и удобство для пользователей.
 Источник
Источник
Советы по оптимизации производительности веб-сайта
Обновление и оптимизация системы управления контентом (CMS)
Для веб-сайтов, созданных на платформах CMS, таких как WordPress , или платформах электронной коммерции, таких как Magento, крайне важно постоянно обновлять их до последней версии.
Системные обновления часто приносят улучшения производительности и исправления безопасности.
Оптимизируйте свою платформу, удалив неиспользуемые плагины, темы и таблицы базы данных. Простая и современная система способствует повышению производительности веб-сайта.
Выберите надежного хостинг-провайдера
Ваш хостинг-провайдер влияет на производительность вашего сайта. Выбор авторитетного поставщика, который предлагает надежную и масштабируемую инфраструктуру, имеет решающее значение.
Обратите внимание на такие функции, как хранилище SSD, кэширование контента и интеграция с CDN. Регулярно следите за производительностью своего веб-сайта и рассмотрите возможность обновления тарифного плана хостинга.
 Источник
Источник
Оптимизация размеров изображений
Изображения на веб-странице могут существенно повлиять на время загрузки, поскольку часто являются самыми большими элементами.
Чтобы оптимизировать размеры изображений без ущерба для качества, используйте методы сжатия.
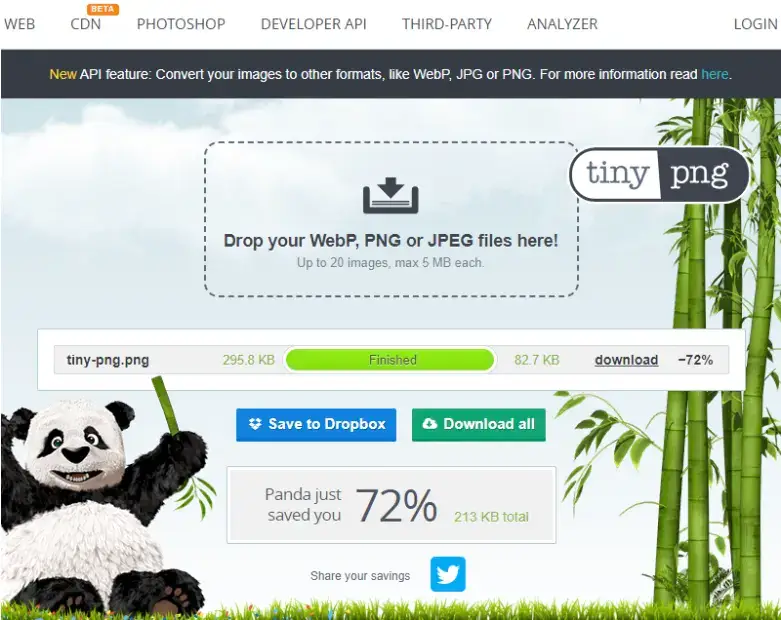
Такие инструменты, как TinyPNG и JPEG Optimizer, могут уменьшать размер файлов без заметной потери качества изображения.
Менеджер по маркетингу роста POWR Мик Эссекс добавил:
«Я также меняю тип файла изображения для более быстрой загрузки. Например, изменение файлов изображения из формата .png или .jpeg в .webp с помощью CloudConvert значительно улучшил скорость нашего сайта и авторитетность домена».
Кроме того, рассмотрите возможность использования адаптивных изображений, которые адаптируются к устройству пользователя, предоставляя изображения соответствующего размера для оптимальной производительности.
 Источник
Источник
Минимизируйте CSS и JavaScript
Файлы CSS и JavaScript могут стать громоздкими и замедлить скорость загрузки вашего сайта. Минификация — это процесс удаления ненужных символов, таких как пробелы и комментарии, из этих файлов.
Это уменьшает их размер и обеспечивает более быстрый анализ браузером. Некоторые онлайн-инструменты и плагины, такие как UglifyJS и CSSNano, могут автоматически минимизировать ваш код.
Используйте кеширование браузера
Кэширование браузера позволяет хранить определенные части вашего веб-сайта, такие как изображения и файлы CSS, в кеше браузера пользователя.
Это означает, что когда пользователи повторно посещают ваш веб-сайт, эти элементы будут загружаться из кеша, а не загружаться с сервера снова.
Чтобы использовать кэширование браузера, вы можете установить соответствующие заголовки HTTP в настройках вашего сервера или использовать плагины кэширования с помощью CMS, такой как WordPress.
Включить сжатие Gzip
Сжатие Gzip — это метод, который уменьшает размер файлов вашего веб-сайта перед их передачей по сети.
Этот метод существенно сокращает объем данных, передаваемых между сервером и браузером пользователя, что приводит к ускорению загрузки.
Большинство веб-серверов поддерживают сжатие gzip , и его можно включить, настроив параметры сервера или используя плагины.
Используйте сети доставки контента (CDN)
Сети доставки контента (CDN) состоят из серверов, расположенных в нескольких местах по всему миру. Используя CDN, вы можете хранить статические файлы вашего сайта (изображения, CSS, JavaScript) на этих серверах.
Когда пользователи посещают ваш веб-сайт, файлы обслуживаются с ближайшего сервера, что сокращает задержки и повышает скорость загрузки. Популярные CDN включают Cloudflare, Amazon CloudFront и MaxCDN.
Оптимизировать запросы к базе данных
Повышение производительности веб-сайтов, зависящих от базы данных, включает оптимизацию запросов к базе данных. Крайне важно обеспечить хорошо оптимизированные запросы, которые извлекают только необходимые данные.
 Источник
Источник

Правильная индексация и избежание сложных объединений невероятно влияют на время выполнения запроса. Регулярный мониторинг и оптимизация производительности вашей базы данных жизненно важны для поддержания быстрого и отзывчивого веб-сайта.
Уменьшить HTTP-запросы
Каждый элемент на вашей веб-странице, такой как изображения, скрипты и таблицы стилей, требует отдельного HTTP-запроса для загрузки.
Чем больше запросов у вашей веб-страницы, тем дольше она загружается.
Чтобы свести к минимуму HTTP-запросы, объедините несколько файлов CSS в один и сделайте то же самое с файлами JavaScript.
Используйте спрайты CSS для объединения нескольких изображений в один файл, уменьшая количество запросов изображений.
Кроме того, рассмотрите возможность реализации ленивой загрузки изображений, при которой изображения загружаются только по мере того, как пользователь прокручивает страницу вниз.
Наймите профессиональные услуги по оптимизации скорости сайта
Для достижения оптимальной производительности веб-сайта требуются опыт и технические знания.
Рассмотрите возможность использования профессиональных услуг по оптимизации скорости , если вам нужно больше времени или ресурсов для оптимизации производительности.
Квалифицированные разработчики с опытом оптимизации веб-сайтов могут тщательно оценить производительность вашего веб-сайта, внедрить передовые методы и настроить его для достижения оптимальной скорости и отклика.
Изучите пять основных причин для найма удаленного разработчика программного обеспечения .
Влияние более высокой скорости загрузки страниц веб-сайта
Если веб-сайт имеет более высокую скорость загрузки страниц, это может иметь несколько положительных результатов как для владельцев веб-сайта, так и для посетителей, например:
- Расширенный пользовательский интерфейс
- Увеличение вовлеченности
- Улучшенные показатели конверсии
- Повышение рейтинга в поисковых системах
- Мобильность
- Социальный обмен и рефералы
- Экономия затрат
 Источник
Источник
1. Улучшенный пользовательский интерфейс
Более высокая скорость загрузки страниц повышает удобство работы пользователей, сокращая время ожидания посетителей.
Веб-сайты, которые быстро загружаются и быстро реагируют, производят положительное впечатление на пользователей.
2. Увеличение вовлеченности
Благодаря более высокой скорости загрузки страницы посетители с большей вероятностью останутся на веб-сайте и будут взаимодействовать с его содержимым.
Они с меньшей вероятностью покинут сайт из-за медленной загрузки, что приводит к более высоким показателям взаимодействия, таким как просмотры страниц, время на сайте и более низкие показатели отказов.
3. Повышение коэффициента конверсии
Исследования показали, что более быстрые веб-сайты, как правило, имеют более высокие коэффициенты конверсии .
Когда посетители могут быстро получить доступ к нужной информации или совершать транзакции без задержек, они с большей вероятностью превратятся в клиентов или предпримут желаемые действия, такие как подписка на информационные бюллетени или покупка.
4. Повышение рейтинга в поисковых системах
Скорость загрузки страницы играет решающую роль в ранжировании в поисковых системах. Поисковые системы отдают предпочтение быстро загружаемым веб-сайтам, потому что они предлагают превосходный пользовательский интерфейс.
Улучшение рейтинга может привести к увеличению органического трафика и повышению видимости веб-сайта.
5. Удобство для мобильных устройств
Быстрая скорость загрузки страниц жизненно важна для мобильных пользователей, учитывая их обычно более медленное интернет-соединение, чем у пользователей настольных компьютеров.
Оптимизация скорости загрузки страниц гарантирует мобильным пользователям быстрый доступ к веб-сайту, что приводит к положительному опыту просмотра мобильных устройств.
6. Социальный обмен и рефералы
Посетители с большей вероятностью будут делиться контентом или направлять других на веб-сайт, который быстро загружается и предлагает беспроблемный опыт.
Быстрая скорость загрузки страницы может увеличить количество репостов в социальных сетях, рефералов и сарафанного радио .
7. Экономия затрат
Более высокая скорость загрузки страниц снижает использование ресурсов сервера и использует пропускную способность сети для пересылки пакетов данных с исходного компьютера на целевой.
Это может привести к экономии средств для владельцев веб-сайтов за счет меньшего количества серверных ресурсов или планов хостинга для обработки того же объема трафика.
В целом, быстрая скорость загрузки страниц имеет множество преимуществ, в том числе улучшение взаимодействия с пользователем, повышение вовлеченности и конверсии, улучшение рейтинга в поисковых системах и потенциальную экономию средств для владельцев веб-сайтов.
Это важный аспект оптимизации и производительности сайта.
Практические примеры оптимизации веб-сайтов
Обмен
Успешный стартап по продаже восстановленных телефонов поставил новые функции выше производительности сайта.
Однако они заметили отставание доходов от мобильных устройств по сравнению с настольными и переключили внимание на оптимизацию производительности.
Swappie стремился установить взаимосвязь между производительностью сайта и бизнес-показателями, чтобы стимулировать усилия по оптимизации и увеличить доход от мобильных устройств.
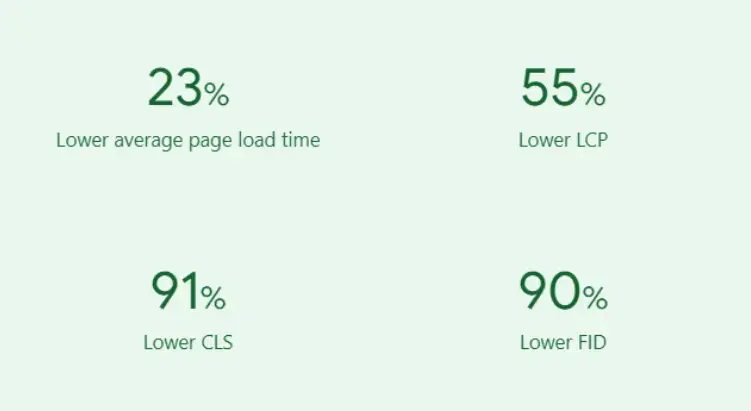
Усовершенствовав свои Core Web Vitals , они добились значительного сокращения среднего времени загрузки страницы на 23%, что привело к увеличению доходов от мобильных посетителей на 42%.
 Источник
Источник
Токопедия
Одна из самых известных компаний электронной коммерции в Индонезии привлекает более 50 миллионов посетителей в месяц.
Специализированная команда Tokopedia постоянно инвестирует в инструменты и функции для повышения их производительности в Интернете.
Их недавняя попытка заключалась в создании информационной панели веб-производительности и оптимизации JavaScript, ресурсов и домашней страницы, чтобы оценить ее влияние на результаты бизнеса.
Благодаря внедрению различных оптимизаций JavaScript и изображений Tokopedia добилась заметного роста CTR на 35%, увеличения конверсий на 8% и впечатляющего сокращения размера скрипта JavaScript своего приложения на 88%.
 Источник
Источник
Заключение
Производительность и скорость веб-сайта имеют решающее значение для обеспечения положительного пользовательского опыта, повышения рейтинга в поисковых системах и повышения конверсии.
Владельцы веб-сайтов могут значительно повысить скорость своего сайта за счет оптимизации производительности сервера, эффективности кода, размеров файлов, кэширования и использования сетей доставки контента (CDN).
Это приводит к увеличению вовлеченности пользователей, более высокому коэффициенту конверсии, лучшей видимости в поисковых системах и общему успеху вашего малого бизнеса.
Например, внедрив лучшие практики Core Web Vitals, Swappie добилась значительного сокращения среднего времени загрузки страницы на 23%, что привело к заметному увеличению дохода от мобильных посетителей на 42%.
Если вы будете следовать 10 основным советам, приведенным выше, вы сможете добиться еще более впечатляющих результатов!
