Шаблоны планирования веб-сайта | Руководство по планированию веб-сайта
Опубликовано: 2018-05-14Большинство людей считают, что для создания отличного веб-сайта вашим приоритетом должны быть технические аспекты или умение хорошо разбираться в дизайне. Однако мы не согласны.
Отличные веб-сайты не создаются по прихоти. Они планируются, а затем строятся (и часто обновляются).
Таким образом, это руководство поможет вам настроиться на успех с вашим новым веб-сайтом, предоставив вам надежный план для начала. Вы можете передать это внешнему разработчику/агентству или использовать его в качестве внутреннего справочника, если ваша собственная команда работает над этим. Независимо от того, как вы выполняете, планирование веб-сайта сделает все лучше.
Если вы хотите, чтобы документ был заполнен, а затем представлен, у нас есть загружаемые файлы Word и Google Docs, которые включают несколько отличных шаблонов Creately.
Получите шаблоны планирования веб-сайта здесь;
Загрузите шаблон документа Word
Загрузите шаблон Google Документов
Фаза 1: предварительное планирование веб-сайта
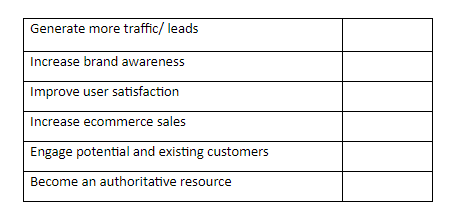
Определите цели вашего веб-сайта
Четкая бизнес-цель — первый шаг к созданию успешного веб-сайта.
Независимо от того, хотите ли вы привлечь больше потенциальных клиентов или продать свой продукт на зарубежных рынках, как только вы узнаете, что вы хотите делать с веб-сайтом, все остальное — от типа информации, которую вы должны добавить на свой сайт, до его дизайна — будет намного проще. принимать решение.
Итак, прежде всего, перечислите свои цели, которые будут соответствовать вашим общим маркетинговым стратегиям и возможностям.

Проанализируйте веб-сайты ваших главных конкурентов и рыночные тенденции
После запуска ваш веб-сайт не будет единственным, который продает или продвигает тот тип продукта, который у вас есть.
Вот почему вам нужно увидеть, что уже есть, и сравнить их с тем, что вы имеете в виду.
- Изучите веб-сайты ваших конкурентов, а также другие отраслевые веб-сайты . Они не только вдохновят вас, но и дадут вам представление о том, что вы должны и не должны размещать на веб-сайте.
- Изучите, какие тенденции лидируют на вашем рынке в данный момент . Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
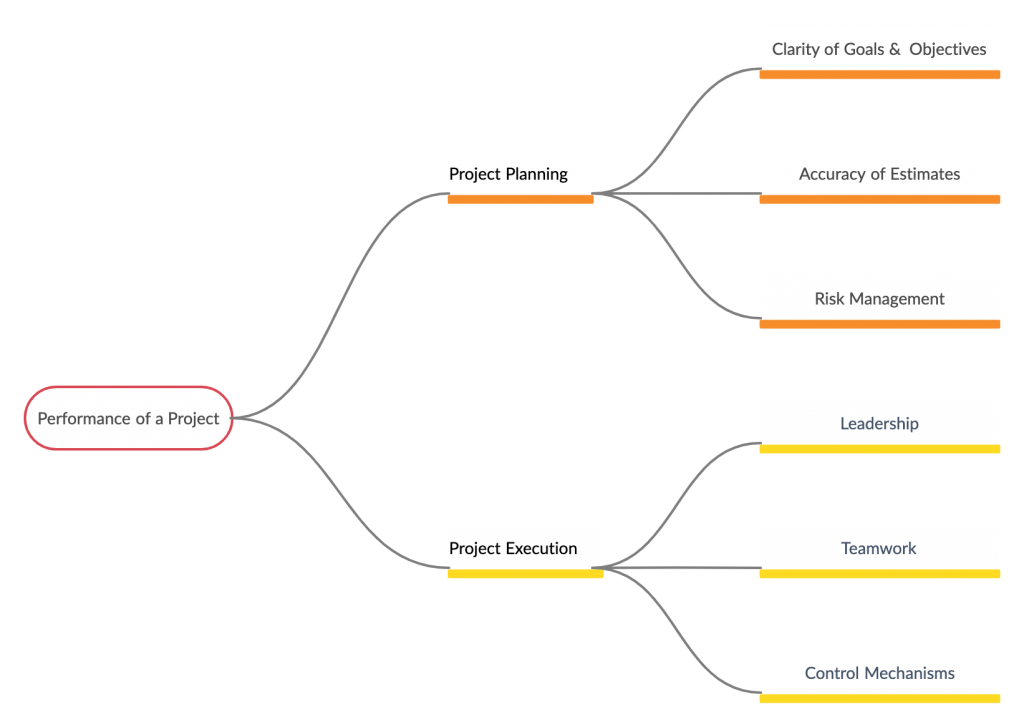
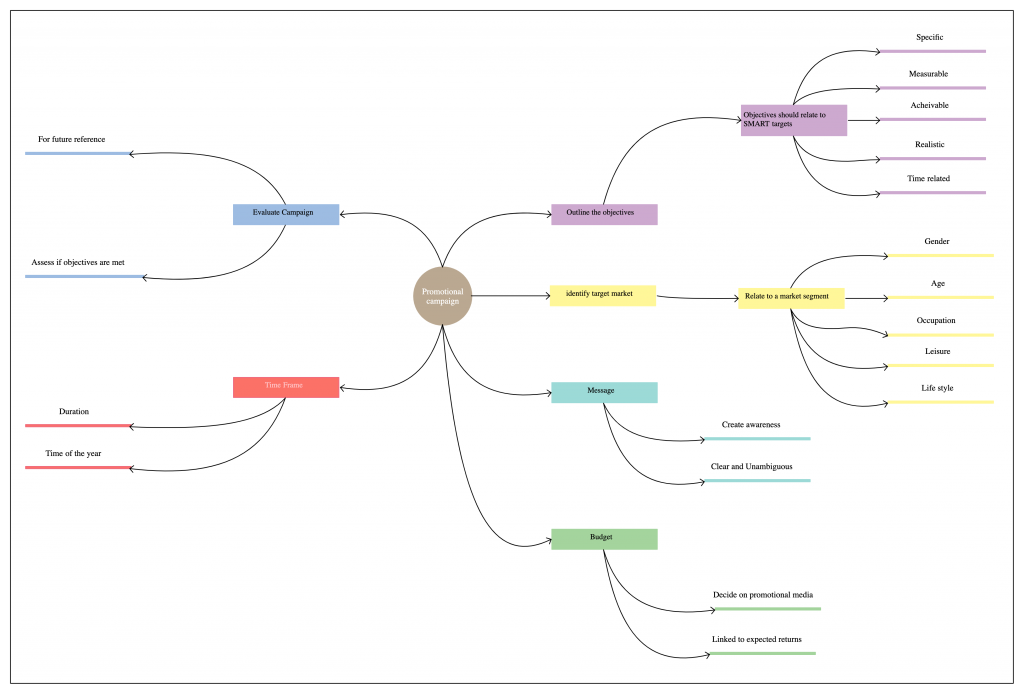
Используйте следующую интеллект-карту, чтобы упорядочить информацию, которую вы собираете на веб-сайтах ваших главных конкурентов и рыночных тенденциях. Поделитесь им со своей командой и получите их мнение.
Объединение всего этого в единую ментальную карту дает вам возможность выявлять закономерности и понимать пространство в другом смысле.

Фаза 2: Информационная архитектура и потоки пользователей
Организуйте информацию с помощью информационной архитектуры
Здесь вы рассматриваете то, что пользователь ожидает увидеть, и контент, который вы хотите, чтобы пользователи ассоциировали с каждым разделом веб-сайта.
Информационная архитектура помогает вам определить удобство использования дизайна вашего веб-сайта или, другими словами, понять, как информация на вашем сайте отображается и доступна.
Узнайте, как правильно создать информационную архитектуру вашего веб-сайта за шесть шагов здесь.
Определите структуру вашего сайта с помощью карты сайта
С точки зрения непрофессионала, карта веб-сайта — это инструмент для планирования и разработки веб-сайтов. Визуализация вашего веб-сайта с помощью карты сайта (также известной как карта архитектуры сайта) является решающим шагом, поскольку она помогает создать последовательные пути навигации для пользователей по веб-сайту. Имея эту структуру, вы можете мыслить логически, понимать и учитывать, как ваши пользователи будут перемещаться по сайту, а затем адаптировать для них контент.

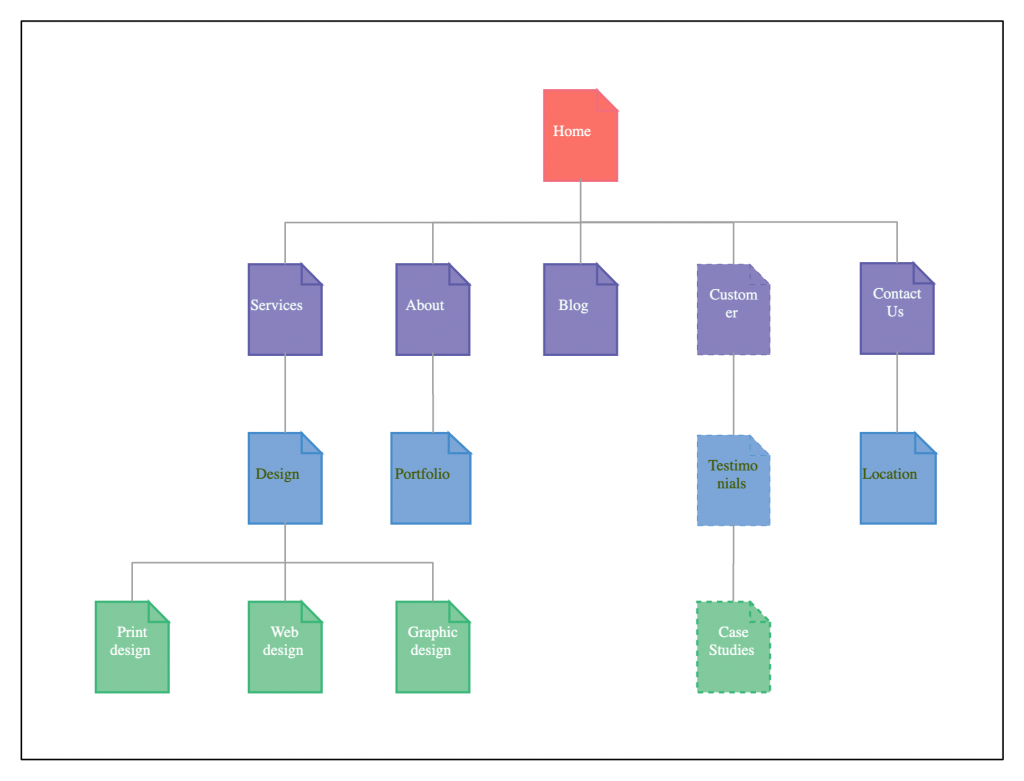
Нарисуйте свою карту сайта
Используйте инструмент для рисования карты сайта или обычную ручку и бумагу, чтобы набросать карту сайта. Использование стандартных листов бумаги может быть недостаточным, чтобы отразить все ваши дизайнерские мысли и идеи, поэтому вам лучше использовать больше бумаги или, чтобы не усложнять, просто используйте инструмент карты сайта, чтобы выполнить эту работу. И храните макеты дизайна в папках в Интернете или на локальном диске, вместо того чтобы тратить время на поиск документов, которые, как вы знаете, где-то у вас есть.
Используйте чистый макет
Какой макет лучше всего иллюстрирует структуру вашего веб-сайта? Начните с рисования значка страницы посередине, это будет главная страница. Оттуда больше значков страниц будут разветвляться горизонтально, чтобы указывать на другие страницы веб-сайта. В течение нескольких минут у вас будет горизонтальное схематическое представление структуры вашего веб-сайта в нисходящей структуре.
Цвет для создания визуального удовольствия
Раскрасьте фигуры в структуре карты сайта, чтобы добиться непревзойденного уровня эстетики, создающего уникальное визуальное впечатление и оживляющего всю карту сайта. Вы можете дать главной странице один цвет, а каждый из последующих разделов может быть окрашен по-разному, чтобы показать иерархию страниц.
Стиль всех навигационных ссылок
Каждая веб-страница в карте сайта представлена в виде значка страницы. Навигационные ссылки (коннекторы) используются для подключения значков страниц, чтобы проиллюстрировать отношения, существующие между страницами. Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Предлагайте URL для каждой страницы
Важность структуры URL-адреса веб-страницы всегда вызывает споры. SEO-специалисты считают важным размещение ключевых слов в URL-адресах. Таким образом, предложение URL-адресов в значках страниц поможет клиентам понять предполагаемую структуру URL-адресов как часть интерфейса.
Создавайте ссылки для тестирования вашего фреймворка
Вы определенно рады, что фреймворк готов к отправке на проверку. Но всегда лучше протестировать структуру, связав значок отдельной страницы с соответствующими каркасами макетов, чтобы показать клиенту четкое представление об общем проекте веб-дизайна. Это сэкономит много времени и усилий, а также поможет вашим клиентам оценить функциональность и согласованность существующей структуры карты сайта.
Используйте следующий шаблон карты сайта, чтобы начать работу над собой.

Определите поток навигации вашего посетителя
Здесь вы копаетесь в данных (которые вы нашли при создании информационной архитектуры вашего сайта) о поведении вашей аудитории при поиске информации и пытаетесь раскрыть в нем закономерность.
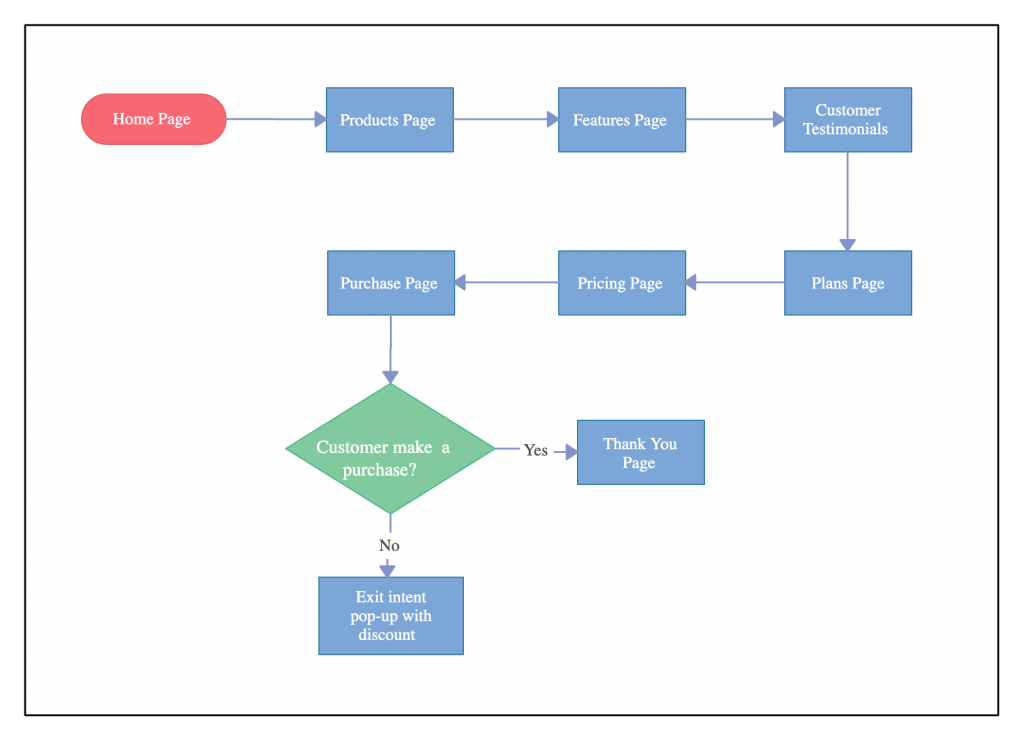
Используя блок-схему, вы можете отобразить и определить все страницы и точки взаимодействия, с которыми будет взаимодействовать ваш идеальный посетитель при навигации по вашему веб-сайту. Пользовательский поток — это то, как вы выясняете, что вам нужно дать (в виде фраз, абзацев или изображений) вашему посетителю, чтобы они не ушли с вашего сайта.

Этап 3: Дизайн-макеты и инфраструктура сайта
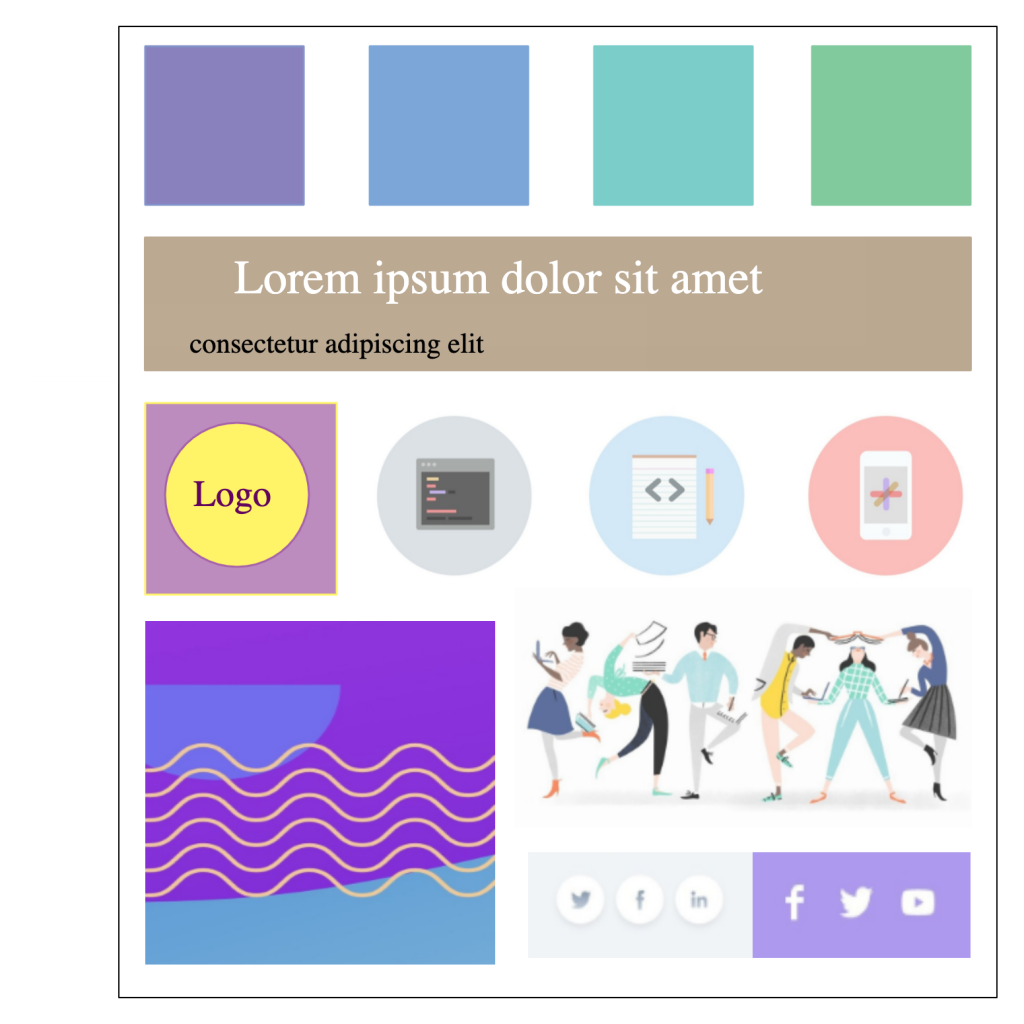
Определите ключевые цвета, элементы и стили с помощью доски настроения
Доска настроения может помочь вам создать внешний вид веб-сайта, который соответствует индивидуальности вашего бренда, включая голос вашего бренда и стиль бренда.
Обычный мудборд сайта должен охватывать
- цветовая палитра
- стиль фотографии или иллюстрации
- шрифты/ типографика
- использование пространства
- стиль навигации

Если вы ищете отличное вдохновение для дизайна веб-сайта, загляните на www.pages.xyz .
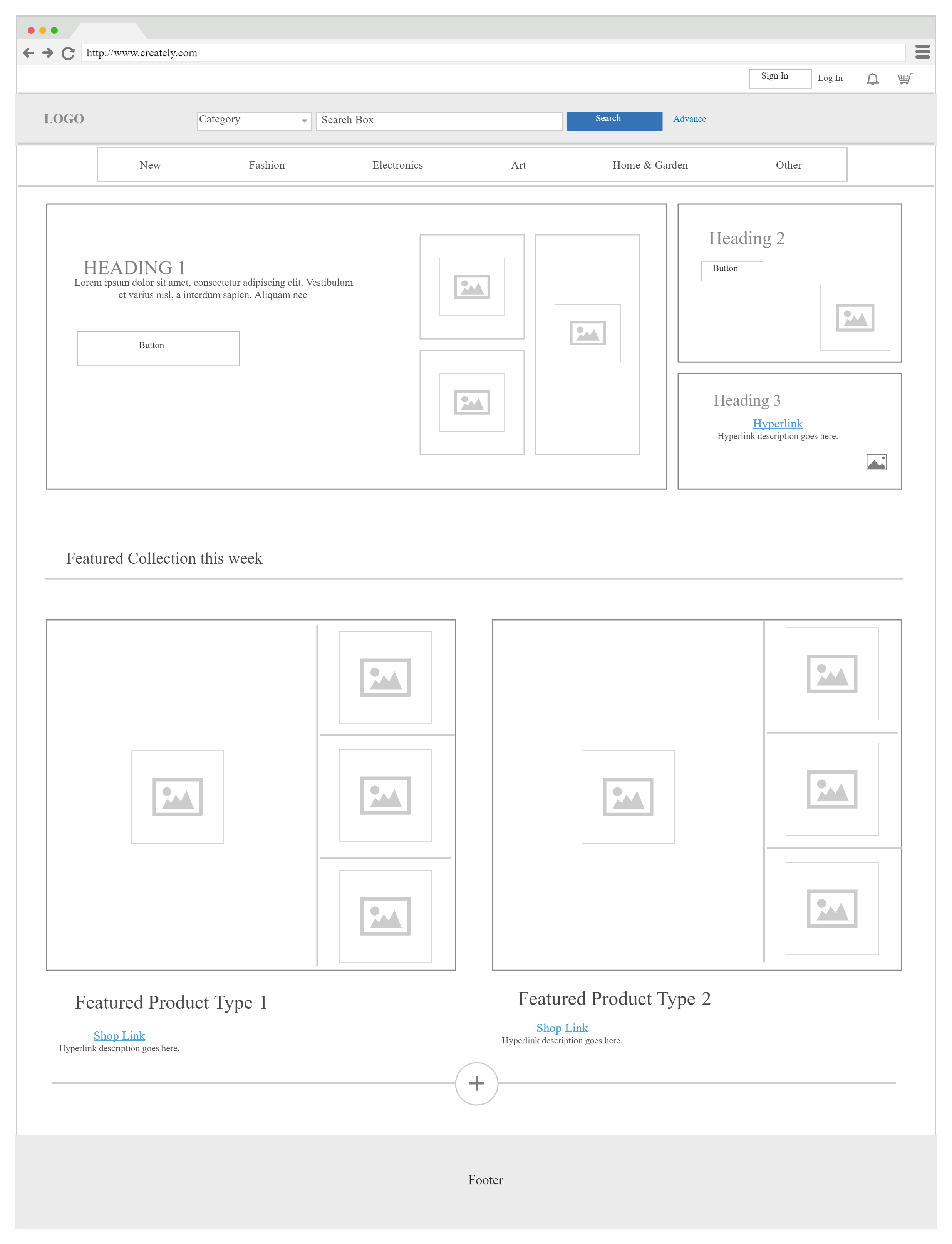
Упорядочивание элементов страницы с помощью каркасов
Каркасы помогают определить иерархию контента в вашем дизайне. Ссылаясь на созданную ранее информационную архитектуру, сформируйте макет страниц сайта с помощью каркаса.
При этом помните, как вы хотите, чтобы посетители вашего сайта обрабатывали информацию.
Это также первый шаг к выяснению того, как каждая страница веб-сайта связана друг с другом.
Совет: начните с каркасов для небольших экранов и начните свой путь вверх. Это единственный простой способ создать адаптивный дизайн веб-сайта.

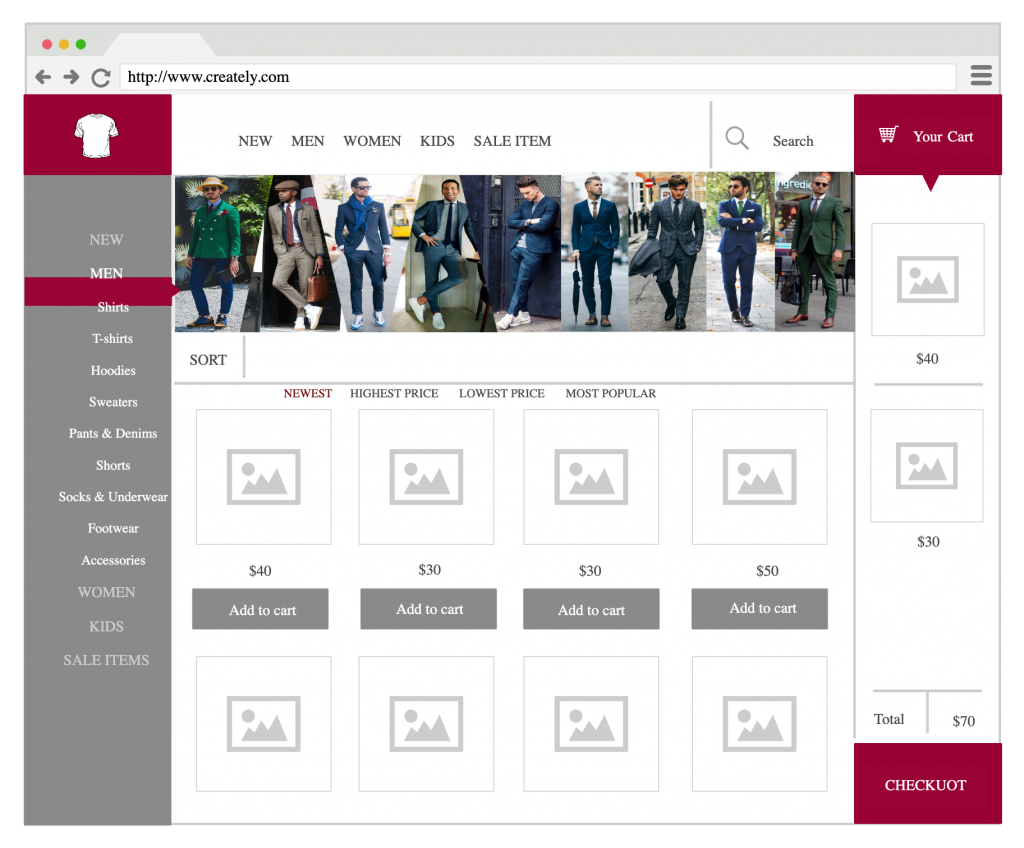
Завершите дизайн с помощью мокапов пользовательского интерфейса
Мокапы пользовательского интерфейса позволяют выявить проблемы с окончательным дизайном до запуска веб-сайта. С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.

Фаза 4: продвижение и маркетинг
Придумайте идеи для продвижения вашего сайта
После запуска сайта необходимо привлечь на него посетителей. Здесь начинается продвижение сайта, и оно включает в себя множество задач, таких как поисковая оптимизация (SEO), маркетинг в социальных сетях, таргетированная реклама и т. д.
Соберите свою маркетинговую команду и обсудите различные способы продвижения и продвижения вашего нового веб-сайта. Интеллект-карта может помочь вам систематизировать все ваши идеи и разработать правильную маркетинговую стратегию.

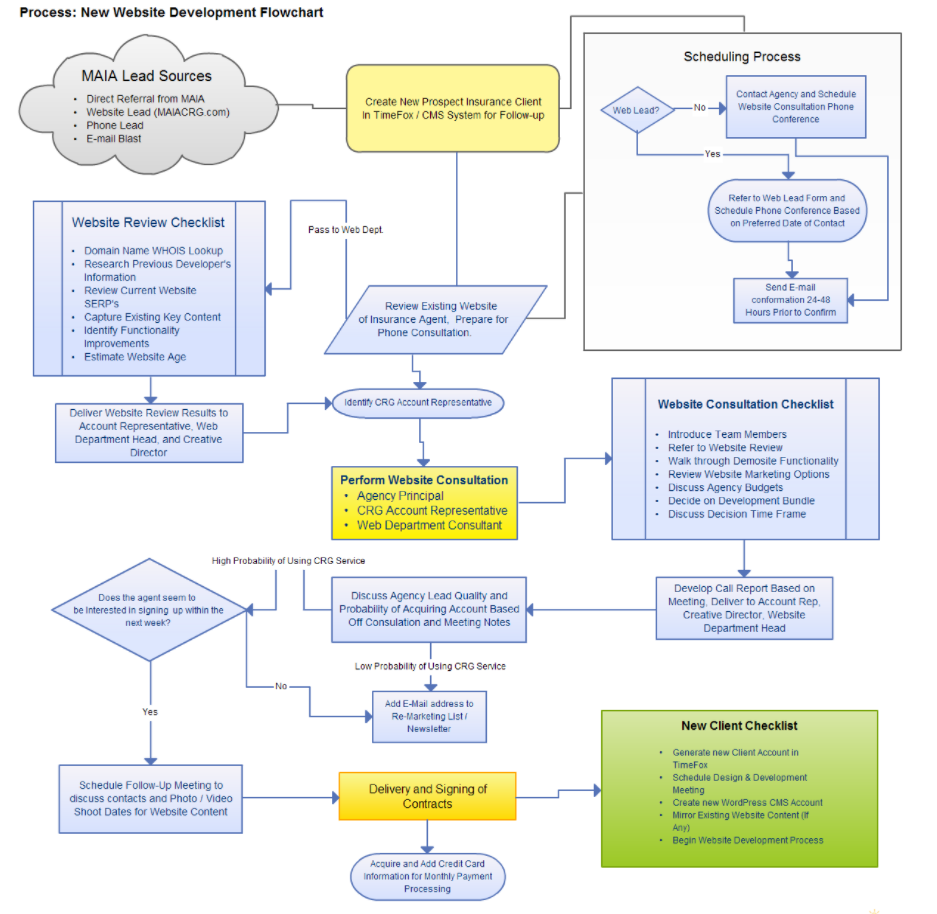
Блок-схема разработки веб-сайта

Готовы спланировать свой сайт?
Мы рассмотрели планирование веб-сайта за 8 простых шагов в рамках 4 различных этапов планирования веб-сайта. Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Хотите что-то добавить в наше руководство по планированию веб-сайта? Дайте нам знать в разделе комментариев ниже.
И если вы готовы к следующему этапу своего маркетингового плана, вот удобное руководство по планированию мобильных приложений.
Хотите увеличить трафик на свой сайт? Вот 7 простых шагов, которые помогут увеличить посещаемость вашего сайта.
