11 примеров и вопросов по дизайну всплывающих окон для веб-сайтов
Опубликовано: 2021-07-30Отзывы посетителей или клиентов — хорошие и плохие — это золотая пыль для улучшения вашего веб-сайта электронной коммерции. От товаров с завышенной ценой, опечаток, которые вы пропустили, или сбоев в работе пользователя — кто лучше поможет вам стать лучше, чем ваши клиенты?
Я упоминал , что вы теряете 26 клиентов за каждую жалобу, которую игнорируете?
В этой статье мы покажем вам 11 замечательных всплывающих опросов, которые используются для сбора отзывов. Вы можете узнать о лучших бизнес-практиках для выполнения работы на экспертном уровне. Мы расскажем, как создать убойный дизайн и зададим правильные вопросы.
Вот что впереди.
Оглавление
11 примеров всплывающих опросов для получения ценных отзывов клиентов
5 советов, как писать качественные всплывающие вопросы
Дизайн всплывающего окна обратной связи: как настроить всплывающий опрос на вашем сайте
Хотели бы вы создавать удивительные и броские заголовки, которые сделают ваши всплывающие окна неотразимыми? Загрузите наш 50 примеров всплывающих окон с заголовками и вдохновитесь!
11 примеров всплывающих опросов для получения ценных отзывов клиентов
Во-первых, давайте поговорим о дизайне и тексте. Ознакомьтесь с 11 примерами использования всплывающих окон для опросов.
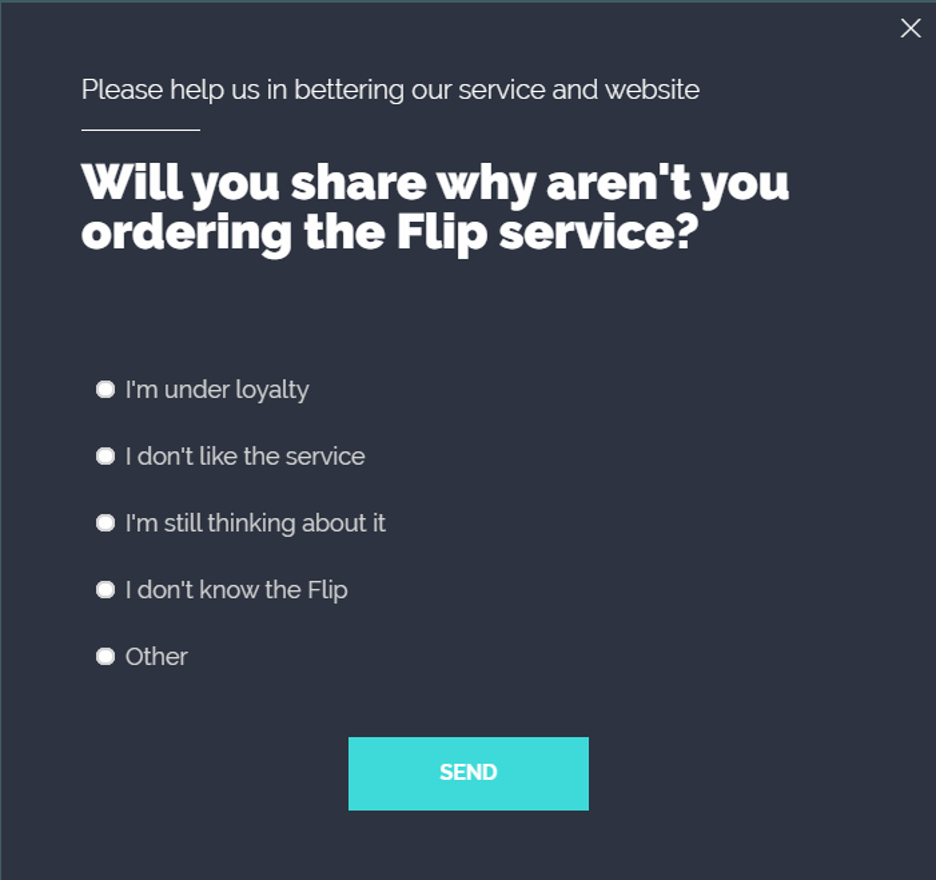
1. Спросите клиентов, почему они не купили | Flip.hu

Что это всплывающее окно делает хорошо:
- Он имеет привлекательный дизайн, который соответствует эстетике сайта. Потратьте время на разработку красивого всплывающего окна, которое будет символизировать бренд и привлечет внимание ваших пользователей. Создайте всплывающее окно, в котором используется тот же шрифт, что и на вашем сайте, и цвета, отражающие вашу компанию.
- Есть только один вопрос, поэтому люди с большей вероятностью ответят. Ваши проценты отказов растут с каждым дополнительным вопросом, который вы задаете. Чтобы повысить скорость ответов, ограничьте количество вопросов одним или двумя.
Что можно оптимизировать или протестировать A/B:
- Для большего контраста Flip.hu может протестировать разные цвета кнопок. Они могли бы попробовать контрастную синюю кнопку против оранжевой кнопки. Контрастные оттенки — это противоположные оттенки на цветовом круге (оранжевый и синий, желтый и фиолетовый или красный и зеленый).
- Они также могут протестировать более короткий и простой вопрос (например, почему вы не заказали услугу Flip?). Держать его коротким! Посетителей отпугнет большое количество текста.
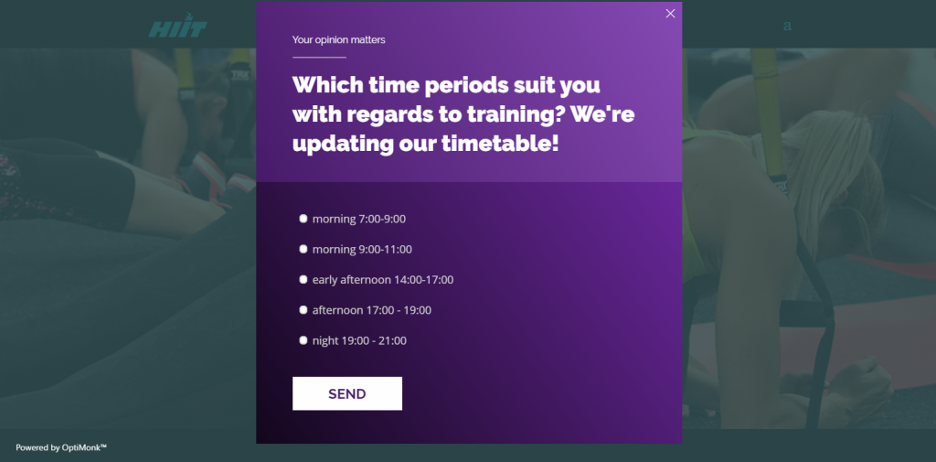
2. Учитывайте образ жизни клиентов | Hittedzes.hu

Что это всплывающее окно делает хорошо:
- Это отличная идея, чтобы спросить клиентов, когда они хотят тренироваться! Этот вопрос ставит клиентов под контроль. Воспроизведите это, опросив клиентов об изменениях, которые они хотели бы видеть в вашем магазине.
- Заголовок «Ваше мнение имеет значение» привлекает внимание. Чтобы повысить уровень отклика, сделайте заголовок, который заставит посетителя почувствовать себя важным и ценным.
Что можно оптимизировать или протестировать A/B:
- Этот стиль всплывающего окна не соответствует веб-сайту. Оттенки отключены. Всегда следите за тем, чтобы цвета всплывающих окон соответствовали вашему бренду.
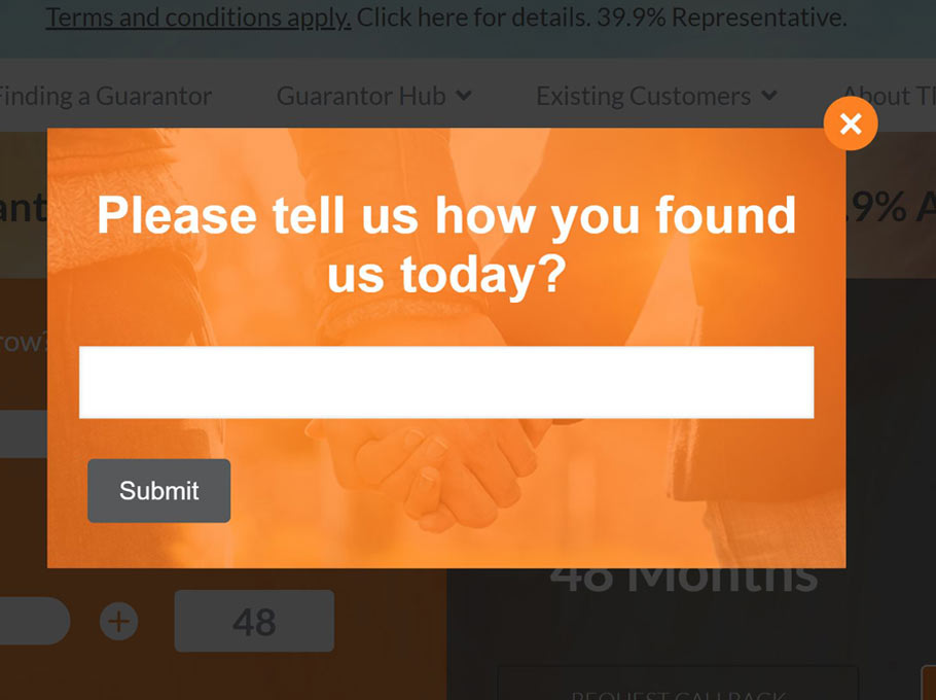
3. Спросите посетителей, как они вас нашли | Tfsloans.co.uk

Что это всплывающее окно делает хорошо:
- Он имеет уникальный дизайн, который соответствует сайту. Поэкспериментируйте с классным дизайном, чтобы привлечь посетителей к вашему всплывающему окну.
- С помощью одного простого вопроса они собирают важную информацию о своих главных источниках рефералов. Внимательно просмотрите, какие данные вам нужны, и переупакуйте их максимально простым способом (т.е. одним вопросом).
Что можно оптимизировать или протестировать A/B:
- Всплывающее окно появляется сразу после того, как посетитель заходит на страницу. Лучше всего, если он появится через несколько секунд, чтобы посетители не нажимали кнопку X автоматически. Всегда позволяйте своим посетителям сначала просматривать и знакомиться с вашим выбором.
- Перечисление вариантов ответов может помочь повысить скорость отклика ваших всплывающих окон.
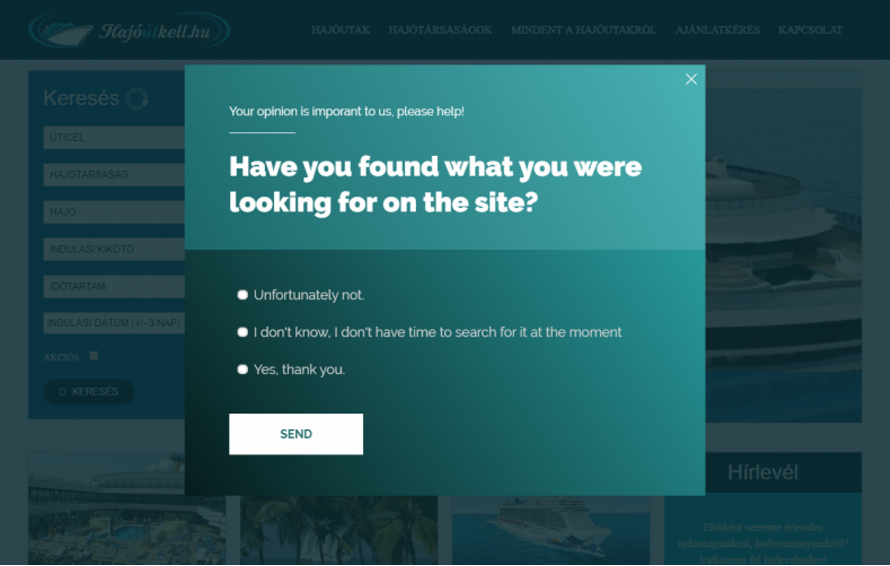
4. Показать быстрый вопрос о намерении выхода | Hajoutkell.hu

Что это всплывающее окно делает хорошо:
- Они используют яркие цвета. Всегда выбирайте смелые оттенки вместо тусклых серых и бежевых тонов.
- Заголовок: «Ваше мнение важно для нас» помогает усилить их сообщение и направляет внимание посетителей. Сосредоточьтесь на своем посетителе и дайте ему понять, насколько вы цените его вклад.
- Короткий, простой текст помогает посетителям понять вопрос, что увеличивает количество ответов, которые вы соберете.
Что можно оптимизировать или протестировать A/B:
- Дизайн поразительный, но он не идеально подходит для эстетики сайта. Всегда точно подбирайте всплывающее окно к цветовой схеме и дизайну вашего сайта электронной коммерции. Это помогает поддерживать целостное ощущение вашего бренда, укрепляя доверие и узнаваемость ваших посетителей и клиентов.
- Чтобы получить более подробные отзывы, включите текстовое поле, где посетители могут поделиться тем, что они ищут.
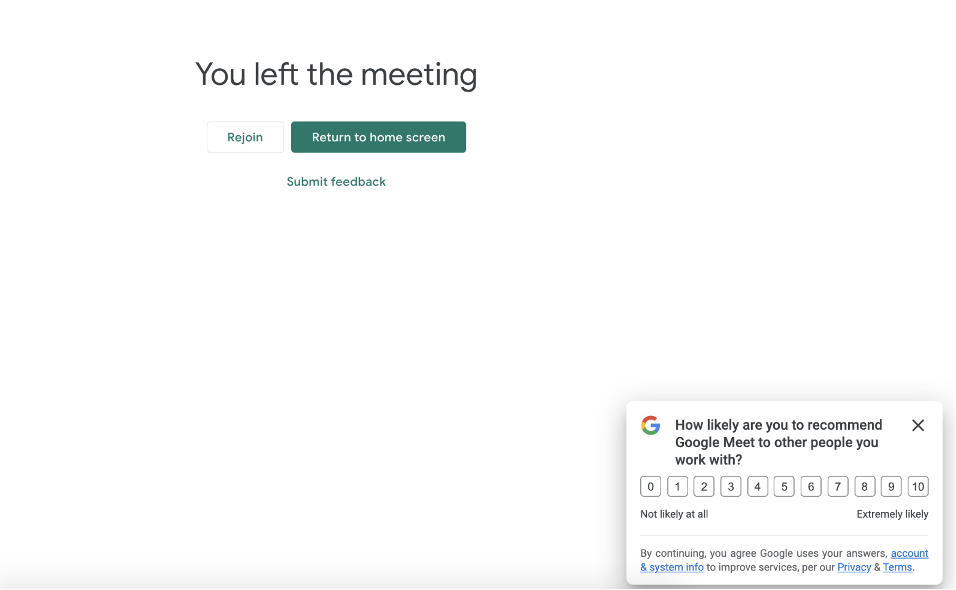
5. Измерьте NPS | Гугл встречи

Что хорошо делает это боковое сообщение:
- Он предоставляет опрос сразу после того, как люди покидают собрание. Это идеальное время, потому что люди готовы к действию сразу после взаимодействия.
- Людям очень легко оставлять отзывы. Они могут просто оценить свой опыт. Используйте систему ранжирования, подобную этой, чтобы получить четкое представление о том, как люди относятся к вашему предложению или сайту электронной коммерции.
Что можно оптимизировать или протестировать A/B:
- Вы можете получить еще более глубокое понимание, попросив людей предоставить более подробную обратную связь. Для этого добавьте открытый вопрос (начинающийся со слов «что», «почему», «где», «как» или «когда») и добавьте текстовое поле, чтобы посетители могли поделиться своими мыслями.
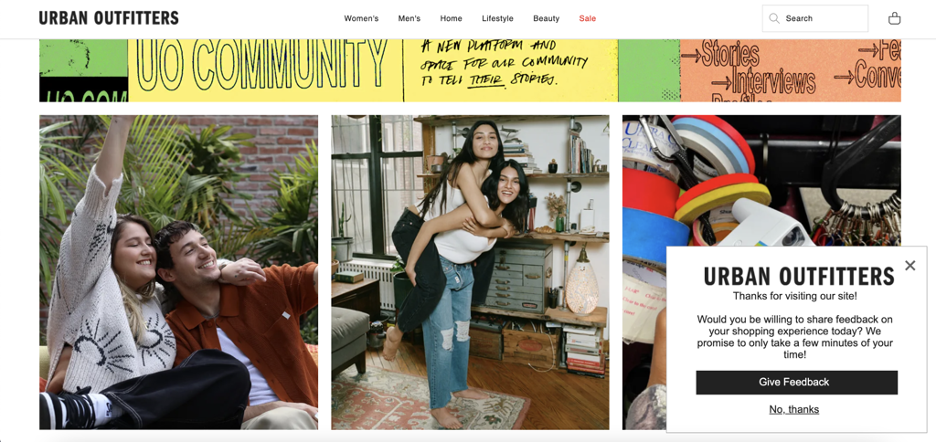
6. Запросите отзыв о покупках | Городские экипировщики

Что хорошо делает это боковое сообщение:
- Сообщение опроса очень тонкое. Это не прерывает просмотр посетителя, но его все равно легко увидеть, что снижает фактор раздражения.
- Он запрашивает разрешение на сбор отзывов. Такое оформление всплывающего окна дает вашим посетителям ощущение контроля над тем, оставлять ли отзыв или нет. Стремление к контролю является врожденной психологической потребностью . Если вы попросите разрешения на сбор отзывов, вы сможете удовлетворить эту потребность и улучшить отношения с клиентами.
Что можно оптимизировать или провести A/B-тестирование:
- Городские экипировщики могли бы использовать более яркие оттенки, чтобы улучшить видимость своего дополнительного сообщения.
- Это дополнительное сообщение работает хорошо, потому что оно неинвазивно. Однако вы можете попробовать переместить его в другой угол или центр страницы, чтобы увидеть, какое расположение работает лучше всего.
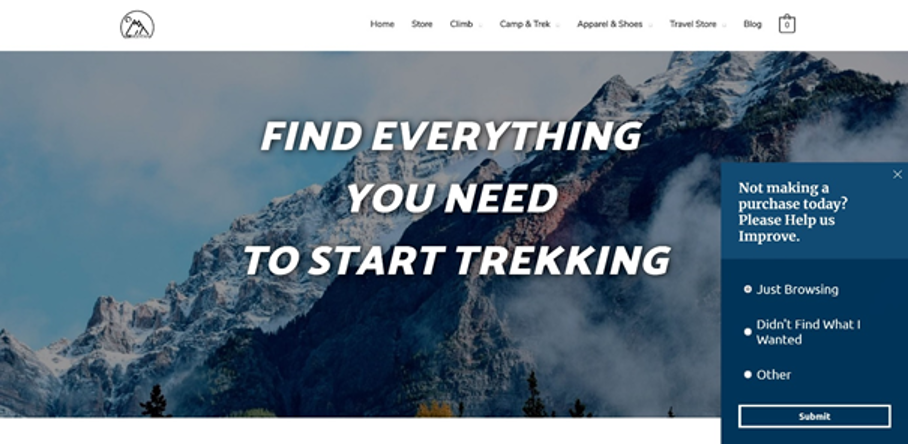
7. Попросите посетителей веб-сайта помочь вам улучшить | Zenmountaingear.com

Что хорошо делает это боковое сообщение:
- Zen Mountain Gear задает только один вопрос. На каждый заданный дополнительный вопрос большее количество посетителей уходит, не закончив опрос. Сделайте так, чтобы это работало на вас — сосредоточьтесь на одном или двух вопросах опроса максимум.
- Почему посетитель не совершает покупку? Это один из самых больших вопросов, с которым сталкиваются многие интернет-магазины. Не забудьте добавить вопрос, относящийся к этому запросу, в список вопросов для опроса.
- Внешний вид идеально подходит для этого сайта электронной коммерции. Всегда соответствует вашему брендингу!
Что можно оптимизировать или протестировать A/B:

- Нарисуйте глаза посетителя и стилизуйте цвет бокового сообщения контрастными цветами.
- Если изменить цвет кнопки «Отправить», это может заставить посетителей заполнить форму.
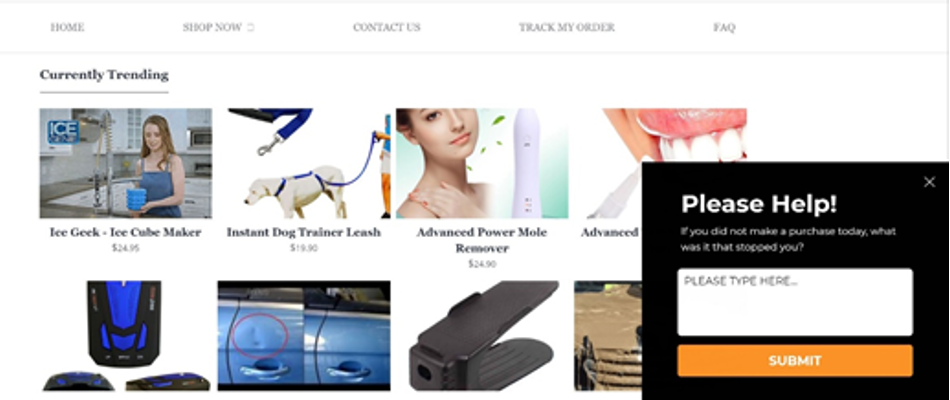
8. Попросите о помощи простым способом | Mygeekgalaxy.com

Что хорошо делает это боковое сообщение:
- Текстовое поле позволяет посетителям предоставить более подробную информацию о своем опыте в вашем магазине. Текстовые поля отлично подходят для сбора дополнительной информации от ваших посетителей.
- Он использует яркие цвета, но не мешает работе пользователя. Выбирайте привлекательные цвета, не отвлекая посетителей от вашего сайта.
Что можно оптимизировать или протестировать A/B:
- Избегайте фраз типа «Пожалуйста, помогите!». Эта фраза кажется слегка давящей и сбивающей с толку, поскольку звучит как эмоционально требуемая команда.
- Выберите более креативный, привлекательный заголовок (не бойтесь экспериментировать со сленгом и смайликами, чтобы привлечь внимание аудитории).
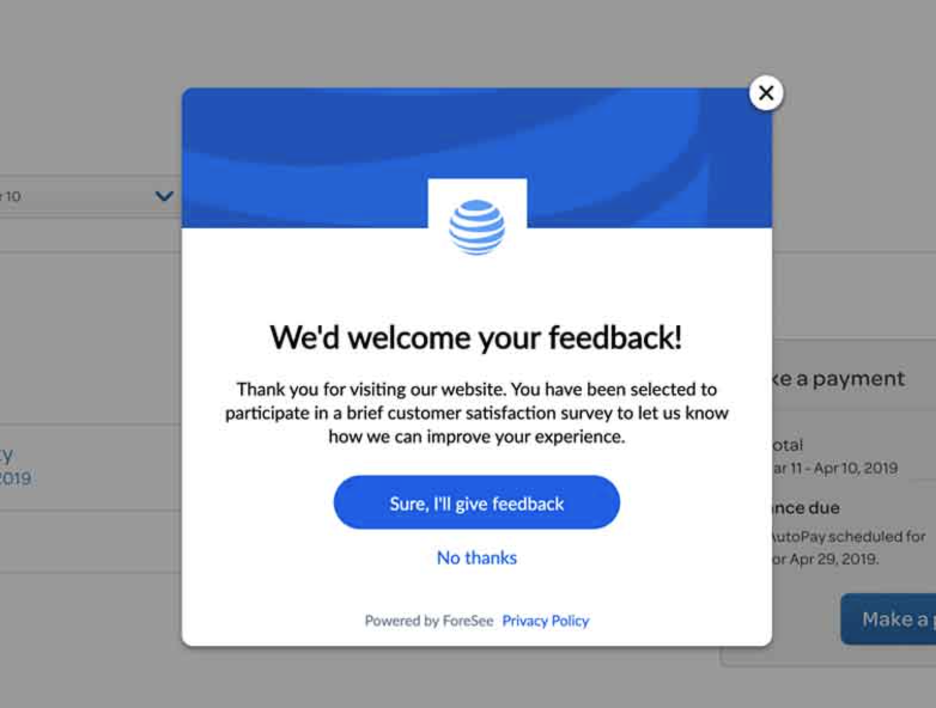
9. Попросите клиентов принять участие в опросе об удовлетворенности клиентов | ATT.com

Что это всплывающее окно делает хорошо:
- Это всплывающее окно имеет потрясающие контрастные цвета и привлекает внимание ваших посетителей.
- Кнопка использует вид от первого лица. Активный призыв к действию (CTA) может увеличить конверсию на целых 90% .
Что можно оптимизировать или протестировать A/B:
- Копия разговорная, но переходит в деловую речь. Это может подорвать вашу маркетинговую стратегию. Копия, написанная вроде «Вы были выбраны для участия в кратком опросе удовлетворенности», — это язык, который посетители слишком привыкли видеть на веб-страницах.
- Они могут сразу застеклить всплывающее окно из-за неизобретательного текста. Это может значительно снизить коэффициент конверсии. Повысьте конверсию, включив забавные проекты копирования, смайлики и немного сленга.
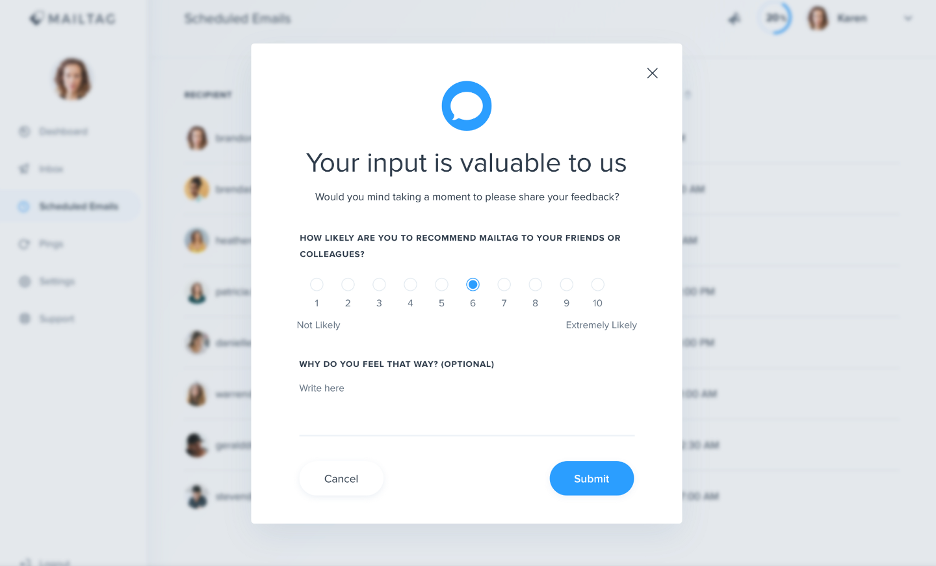
10. Используйте всплывающее окно NPS | Mailtag.io

Что это всплывающее окно делает хорошо:
- Это всплывающее окно делает его легким и свежим — копия короткая и приятная. Простая система оценок и небольшое текстовое поле заставляют посетителей делиться своими отзывами. Это мастер-класс по дизайну всплывающих окон для обратной связи с клиентами , а также короткая и яркая копия для максимальной конверсии!
- Цветовая схема очень проста, используется привлекательная комбинация синего и белого цветов.
Что можно оптимизировать или протестировать A/B:
- «Ваш вклад ценен для нас» звучит немного сухо и не изобретательно. Они могут обновить сообщение, используя более игривый или забавный копирайтинг, чтобы привлечь посетителей веб-сайта и вдохновить их поделиться своими мыслями.
- Все заглавные буквы (для вопросов) могут раздражать и их трудно читать. A/B-тестирование текста в нижнем регистре потенциально может помочь увеличить количество откликов.
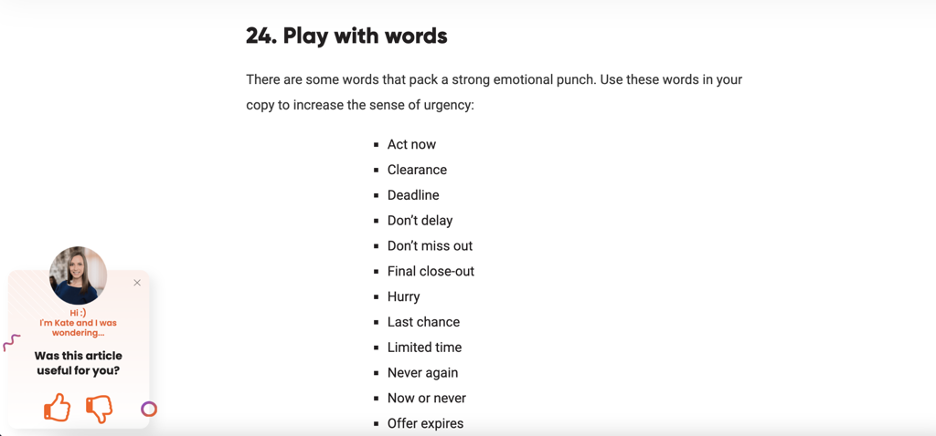
11. Попросите оставить отзыв после прочтения статьи | OptiMonk

Что хорошо делает это боковое сообщение:
- Изображение помогает персонализировать дополнительное сообщение, создавая связь с посетителем.
- Вопрос очень прост — все, что нужно сделать посетителям веб-сайта, — это поставить «большой палец вверх» или «большой палец вниз».
- Цвета забавные и полностью фирменные для OptiMonk.
Что можно оптимизировать или протестировать A/B:
- Текст легко читается, но изменение текста может увеличить количество откликов.
- Добавление забавного смайлика может помочь сделать сообщение более веселым и привлекательным.
5 советов, как писать качественные всплывающие вопросы
Теперь, когда мы закончили наш обзор примеров, вот 5 самых важных выводов для вашего будущего создания всплывающих окон для опроса.
1. Используйте сочетание открытых и закрытых вопросов опроса.
На закрытые вопросы посетителям сайта проще ответить, так как они требуют минимальных усилий. Напротив, открытые вопросы позволяют глубже понять опыт ваших посетителей или клиентов.
В действии:
Закрытый вопрос может звучать так: «Вам понравилась эта статья?» Ответ: да или нет. Попробуйте интерактивные смайлики с улыбкой или хмурым взглядом, или большой палец вверх или большой палец вниз, как в нашем предыдущем примере всплывающего окна.
Открытый вопрос может звучать так: «Почему вам понравилась эта статья?» Ответ может быть множественным выбором с текстовым полем, что дает зрителю возможность добавить дополнительную информацию.
2. Не поддавайтесь искушению заставить посетителей рассказать о вашем решении.
Может быть заманчиво искать ответы, которые подчеркивают только хорошее в вашем продукте, услуге или веб-странице. Но некоторые из наиболее полезных отзывов касаются того, что вы могли бы оптимизировать и улучшить.
Выберите «Как ваш опыт?» вместо «Насколько вам понравился ваш опыт?»
3. Сведите текст к минимуму
Не перегружайте своих посетителей слишком большим количеством текста, иначе они сразу же захотят нажать кнопку «X».
Текст должен быть коротким, прямым и читабельным, чтобы увеличить количество ответов, которые вы получите.
4. Ограничьтесь одним вопросом (текстовые поля для дополнительной информации не учитываются!)
Вы значительно повысите уровень отклика, задавая всего один вопрос за раз от своих посетителей или клиентов.
Если вы зададите несколько вопросов одновременно, вы запутаете посетителей.
5. Всегда отдавайте предпочтение забавным, увлекательным текстам, а не сухим и слишком деловым.
Оформите свой текст, чтобы привлечь посетителей вашего веб-сайта, чтобы повысить скорость отклика. Помните, что если текст слишком скучный или деловой, он мало что сделает для привлечения внимания вашей аудитории.
У вас есть все необходимое для потрясающего всплывающего окна обратной связи. Приведем их в действие.
Дизайн всплывающего окна для опроса обратной связи: как настроить всплывающее окно для опроса на вашем веб-сайте
Готовы создать всплывающие опросы с высокой конверсией? С OptiMonk очень просто создать бесплатное красивое всплывающее окно с лазерным таргетингом.
Вот как :
Шаг 1: Создайте новую учетную запись OptiMonk или войдите здесь .
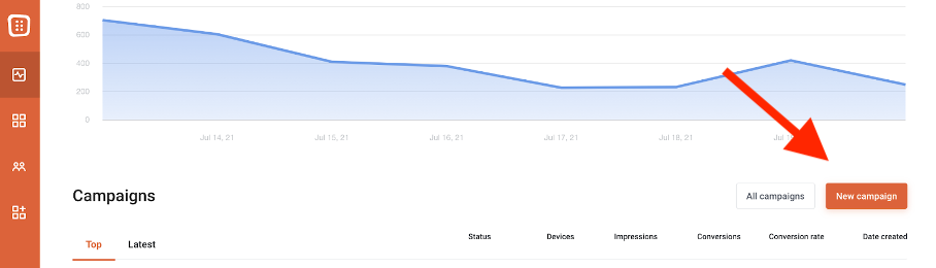
Шаг 2: Запустите новую кампанию, нажав кнопку «Новая кампания»:

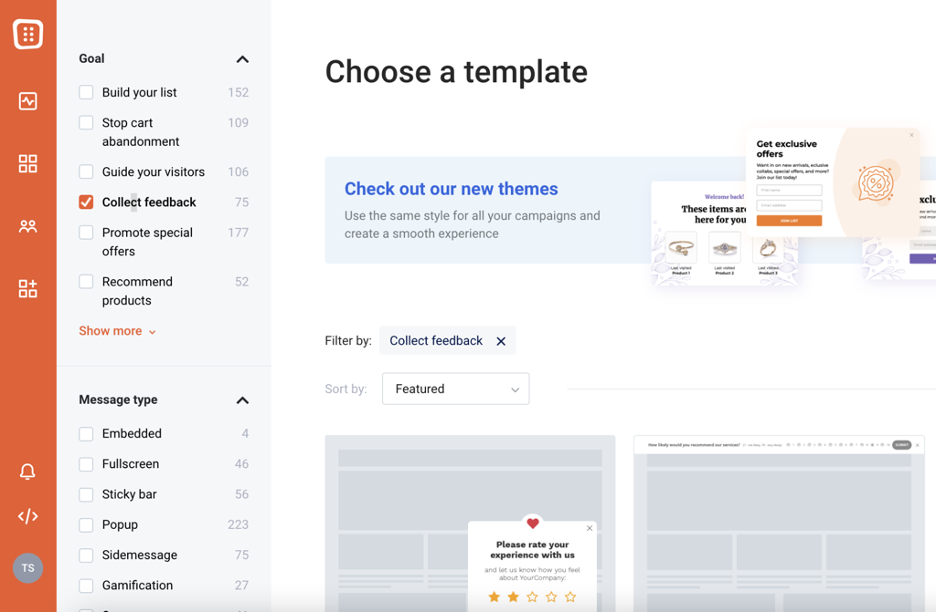
Шаг 3. Отфильтруйте «собирать отзывы» в качестве цели:

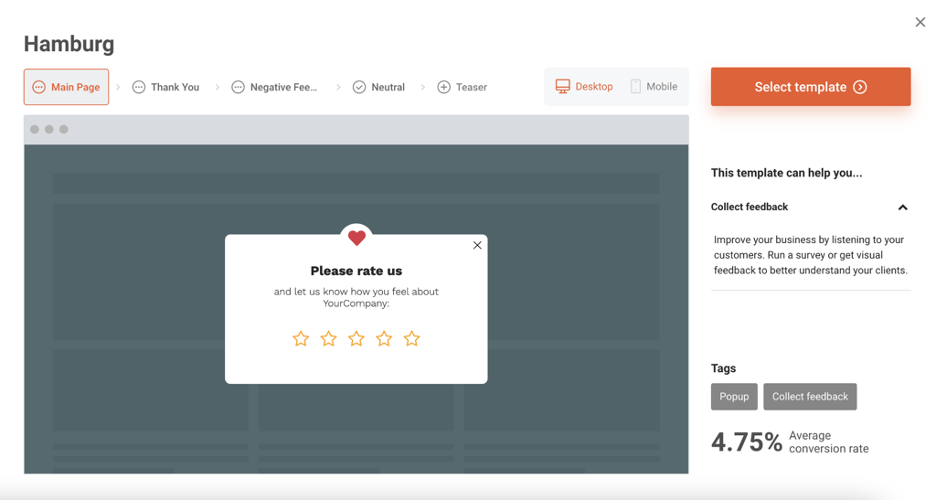
Шаг 4: Выберите шаблон по вашему выбору:

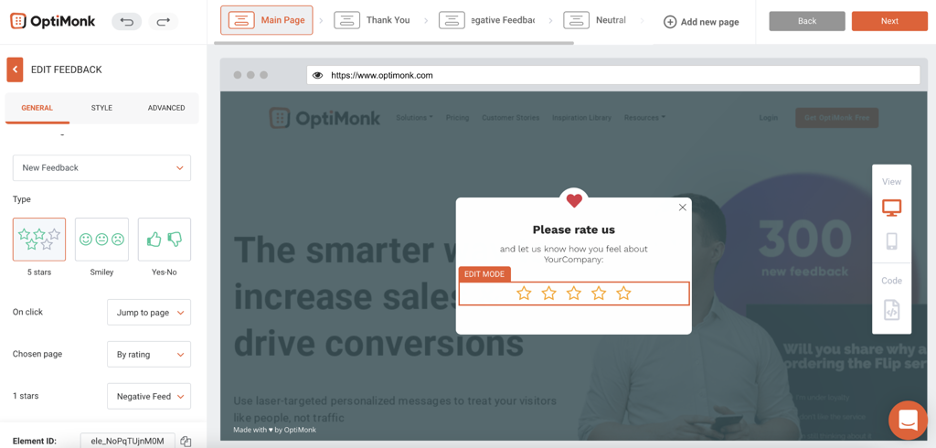
Шаг 5: Стиль всплывающего окна в нашем редакторе Drag-and-Drop. Поиграйте со шрифтом, изображениями, цветами и кнопкой CTA.

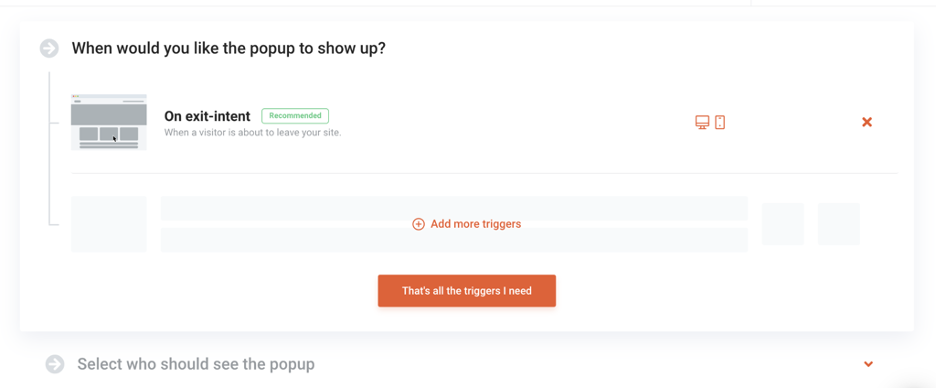
Шаг 6: Выберите, кто может видеть ваше всплывающее окно и когда.
Например, вы можете настроить таргетинг своего всплывающего окна так, чтобы оно показывалось только новым посетителям, намеревающимся выйти (например, когда они пытаются покинуть ваш сайт, не совершив покупку).

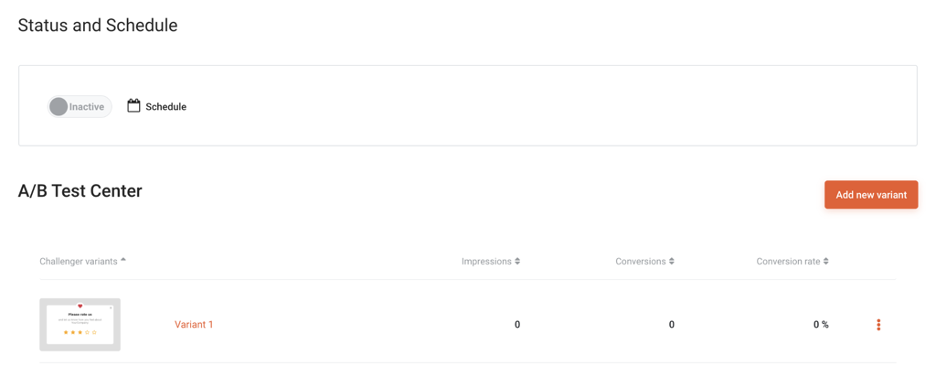
Шаг 7: Активируйте всплывающее окно, перетащив переключатель «Неактивировать» в положение «Активировать».

Сила всплывающих окон с отзывами клиентов
Всплывающие окна обратной связи — отличный способ получить доступ к сокровищнице мыслей и чувств клиентов и посетителей.
От выяснения того, как ваши посетители нашли вас, до запроса их отзывов о ваших продуктах, всплывающие окна — один из лучших способов получить информацию, необходимую для развития вашего бизнеса.
Познакомьтесь с нами в комментариях! Какой пример был вашим любимым? Какой из них вы, скорее всего, будете использовать в своем бизнесе?
