Контрольный список SEO для редизайна веб-сайта на 2022 год [таблица DFY]
Опубликовано: 2021-08-13Редизайн веб-сайта — это, по сути, процесс обновления одного или нескольких аспектов вашего веб-сайта, таких как контент, макет, навигация и т. д. , для повышения конверсии и производительности.
Редизайн может включать в себя изменение вашего доменного имени, обновление репозитория контента, добавление новых разделов или функций веб-сайта, улучшение внешнего вида (UI), оптимизацию всего для удобства мобильных пользователей (UX), ребрендинг и так далее.
Хотя целей и преимуществ редизайна вашего веб-сайта может быть много, одна вещь остается общей — вам нужно уделять особое внимание сохранению эффективности SEO вашего веб-сайта.
Потому что, если ваш веб-сайт существует уже некоторое время, то Google уже имеет достаточно четкое представление о том, о чем он, его структуре и содержании, а также о его релевантности различным поисковым запросам.
Когда вы проводите масштабную реконструкцию — например, редизайн — Google должен переоценить ваш веб-сайт, чтобы обновить его понимание. Чем масштабнее капитальный ремонт, тем больше времени может занять эта переоценка.
Таким образом, без особого внимания к SEO редизайн вашего сайта может привести к существенному падению трафика и рейтинга. Например, если вы удалите страницу контента, которая раньше занимала высокие позиции, общий трафик вашего веб-сайта сильно пострадает.
Чтобы избежать этого, мы разработали исчерпывающий контрольный список SEO, который вы можете использовать, чтобы не только сохранить свой текущий рейтинг Google и трафик, но и фактически улучшить их с помощью редизайна.
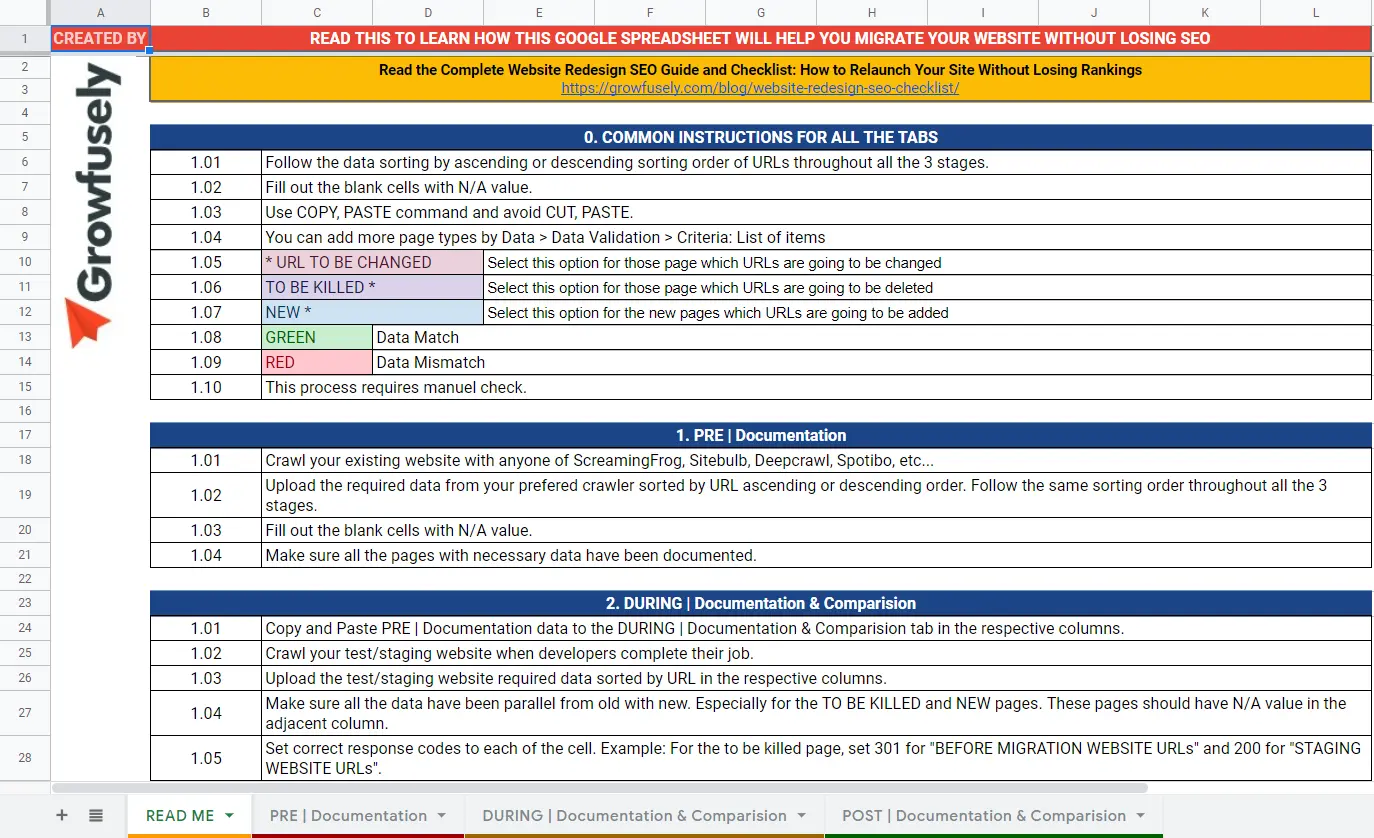
Вы также можете использовать нашу SEO-таблицу редизайна веб -сайта , которая позволяет легко документировать и сравнивать все ваши URL-адреса до, во время и после редизайна вашего веб-сайта.
Но прежде чем мы углубимся в контрольный список SEO для каждого этапа, давайте быстро обсудим причины редизайна и области, которые он может затронуть.

Возможные причины редизайна сайта
Как упоминалось во введении, существует множество причин, по которым вы можете подумать о редизайне веб-сайта. Некоторые из главных причин включают в себя:
1. Ребрендинг или репозиционирование
Бизнес может захотеть изменить восприятие бренда клиентами, чтобы:
- Выделиться среди конкурентов
- Создание уникального фирменного стиля и голоса
- Разрешить добавление новых продуктов и услуг или слияние
- Развернуть рост в новом направлении
Ребрендинг — это процесс для достижения этой цели. Это выходит за рамки изменения названия и логотипа, а также включает в себя изменение позиционирования вашего бренда, чтобы он лучше соответствовал вашей аудитории и бизнес-целям.
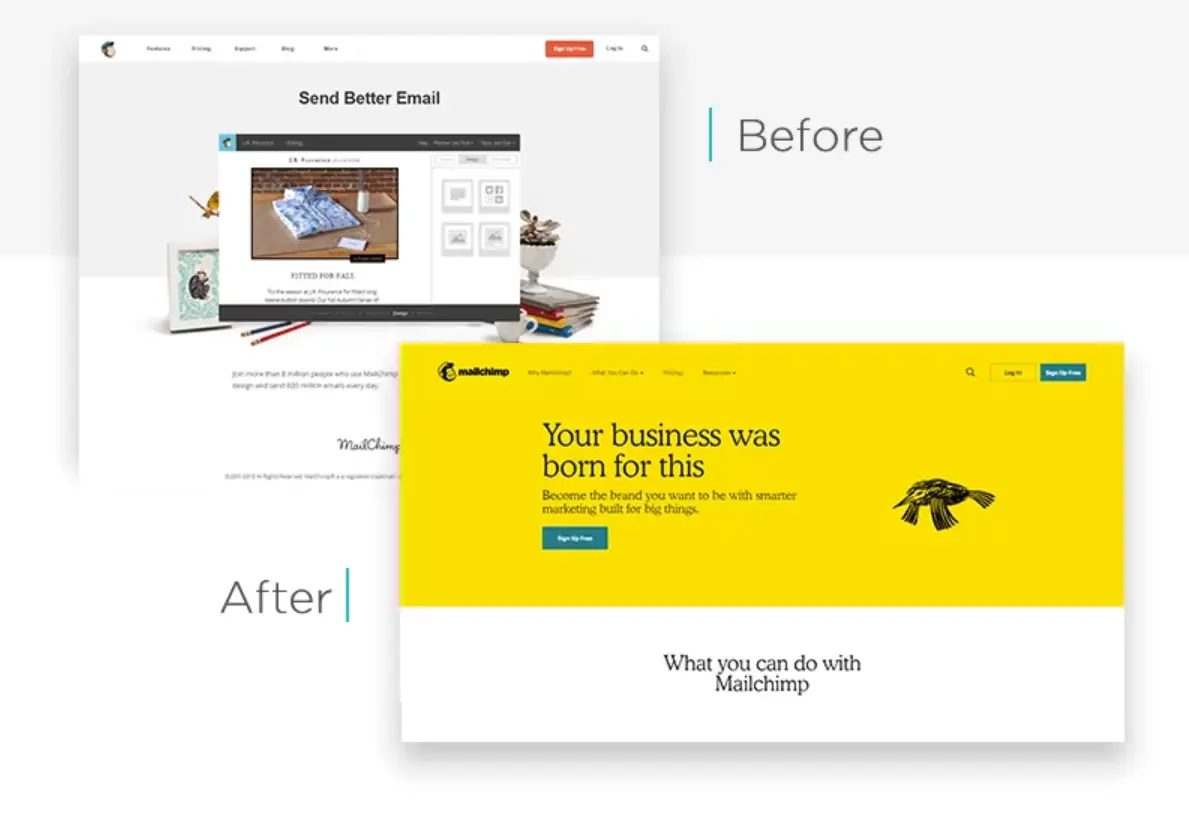
Основная часть любого ребрендинга — это редизайн сайта. Например, Mailchimp , платформа автоматизации маркетинга и электронной почты, в 2018 году полностью обновила веб-сайт. Она включала новые разделы веб-сайта, фирменные цвета, шрифты, новый логотип и многое другое.

Источник изображения
2. Запуск нового продукта/услуги
Представление нового продукта или услуги требует редизайна веб-сайта для размещения новых функций и возможностей.
Хотя в этом случае редизайн может быть незначительным, сохранение вашего рейтинга и трафика по-прежнему важно. Содержимое страниц новых продуктов/услуг необходимо оптимизировать для поиска. Вы также должны связать предстоящий потенциальный трафик с показателями, отражающими влияние на бизнес.
3. Оптимизация конверсий на основе данных, основанных на данных
Если ваш веб-сайт собирает желаемый трафик, но ему не хватает конверсии, то редизайн, ориентированный на конверсию, на картах. Здесь основное внимание уделяется оптимизации вашего веб-сайта, чтобы он превращал больше посетителей в потенциальных клиентов / клиентов.
Для этого вам нужны данные, которые представлены в двух формах:
- Количественные данные: с помощью Google Analytics и других инструментов вы можете получить данные о том, какие страницы приносят больше всего конверсий, где аудитория уходит с вашего сайта, какой контент посещает больше всего и т. д.
Также читайте: Контрольный список аудита контента из 25 пунктов для улучшения SEO и контент-стратегии
- Качественные данные. Используя опросы по электронной почте, интервью, тепловые карты и анализ поведения пользователей, вы получаете информацию от реальных пользователей, чтобы направлять свою стратегию оптимизации конверсии.
Когда данные готовы, редизайн вашего веб-сайта должен происходить без серьезного влияния на SEO, иначе вы потеряете трафик в обмен на увеличение конверсий, что не идеально.
4. Обновление адаптивного веб-дизайна
На мобильные устройства, такие как смартфоны, в настоящее время приходится более 54,8% глобального трафика веб-сайтов . Кроме того, индексация Google для мобильных устройств означает, что мобильная версия вашего веб-сайта является эталоном того, как Google индексирует и ранжирует ваш сайт.
Таким образом, пользовательский опыт вашего веб-сайта для мобильных устройств может повысить или ухудшить узнаваемость вашего бренда, конверсии и доход. Модернизация вашего веб-сайта, чтобы сделать его более удобным для мобильных устройств, включает в себя:
- Использование адаптивного шаблона/темы, чтобы контент автоматически подстраивался под размер экрана устройства (см. GIF ниже)
- Отключение всплывающих окон и межстраничных объявлений
- Использование больших шрифтов и достаточного расстояния между сенсорными элементами.
- И много других технических вещей !

Во время обновления вы можете проверить, насколько ваш новый дизайн удобен для мобильных устройств, с помощью Google Mobile-Friendly Test . Опять же, редизайн для адаптации к мобильным устройствам означает размещение SEO на переднем плане и в центре.
5. Улучшение SEO и производительности сайта
Это мета, но вы также можете изменить дизайн своего сайта, чтобы добиться лучшего рейтинга в поисковых системах. Улучшение SEO с помощью редизайна может включать в себя сжатие визуальных элементов, включение комплексной стратегии ключевых слов, добавление свежего контента и многое другое.
Более того, SEO тесно связано со скоростью сайта . Медленный веб-сайт не только расстраивает посетителей, но и снижает вашу способность ранжироваться на первой странице поиска.
С помощью таких инструментов, как Google PageSpeed Insights , вы можете оценить различные факторы, влияющие на вашу скорость, и получить список рекомендаций, которые вы можете использовать для повышения скорости. Например, у вас могут быть тяжелые изображения, которые вы можете сжать, или ненужные перенаправления, которые вы можете удалить.
Даже если вы планируете редизайн, ориентированный на SEO и производительность, приведенные ниже контрольные списки помогут вам убедиться, что ваши усилия принесут максимальные результаты.
Компоненты, которые могут быть затронуты редизайном
Редизайн может повлиять на различные аспекты вашего сайта. Конечно, точное влияние зависит от цели и степени редизайна, но вот четыре основных компонента, которые вам необходимо учитывать:
- Юзабилити: скорость веб-сайта, безопасность, навигация, расположение контента, призывы к действию, отзывчивость — обо всем этом нужно помнить во время редизайна.
- Контент : убедитесь, что редизайн поддерживает правильную информационную архитектуру и удобочитаемость всего вашего контента. При просмотре и обновлении контента блога сосредоточьтесь на таких вещах, как структура, ход, грамматика, полезность и актуальность для вашей аудитории.
- SEO : Конечно, большой проблемой любого типа редизайна является влияние SEO. Используйте контрольные списки и шаблон электронной таблицы , опубликованные в этом посте, чтобы убедиться, что вы изменили дизайн веб-сайта без потери SEO.
- Преобразование: важнейший аспект, который связан со всеми остальными тремя компонентами — ваш редизайн всегда должен сопровождаться A/B-тестированием обновленных элементов, чтобы убедиться, что они работают лучше, чем их оригинальные аналоги, что делает ваш редизайн бизнес-благом.

Окончательные контрольные списки SEO для редизайна веб-сайта
Теперь, когда вы понимаете, что такое редизайн, чем он может быть полезен и на какие основные области он влияет, давайте углубимся во все аспекты SEO редизайна веб-сайта, о которых следует помнить до, во время и после редизайна.
Мы разделили контрольные списки на четыре этапа — предварительный дизайн, во время проектирования, до запуска и после запуска — для удобства.
Контрольный список перед проектированием
А. Исследование конкурентов
Во-первых, проведите исследование конкурентов, чтобы вдохновиться структурой сайта самого эффективного веб-сайта в вашей нише. Сюда входят разделы, страницы и ключевые слова, по которым они ранжируются.
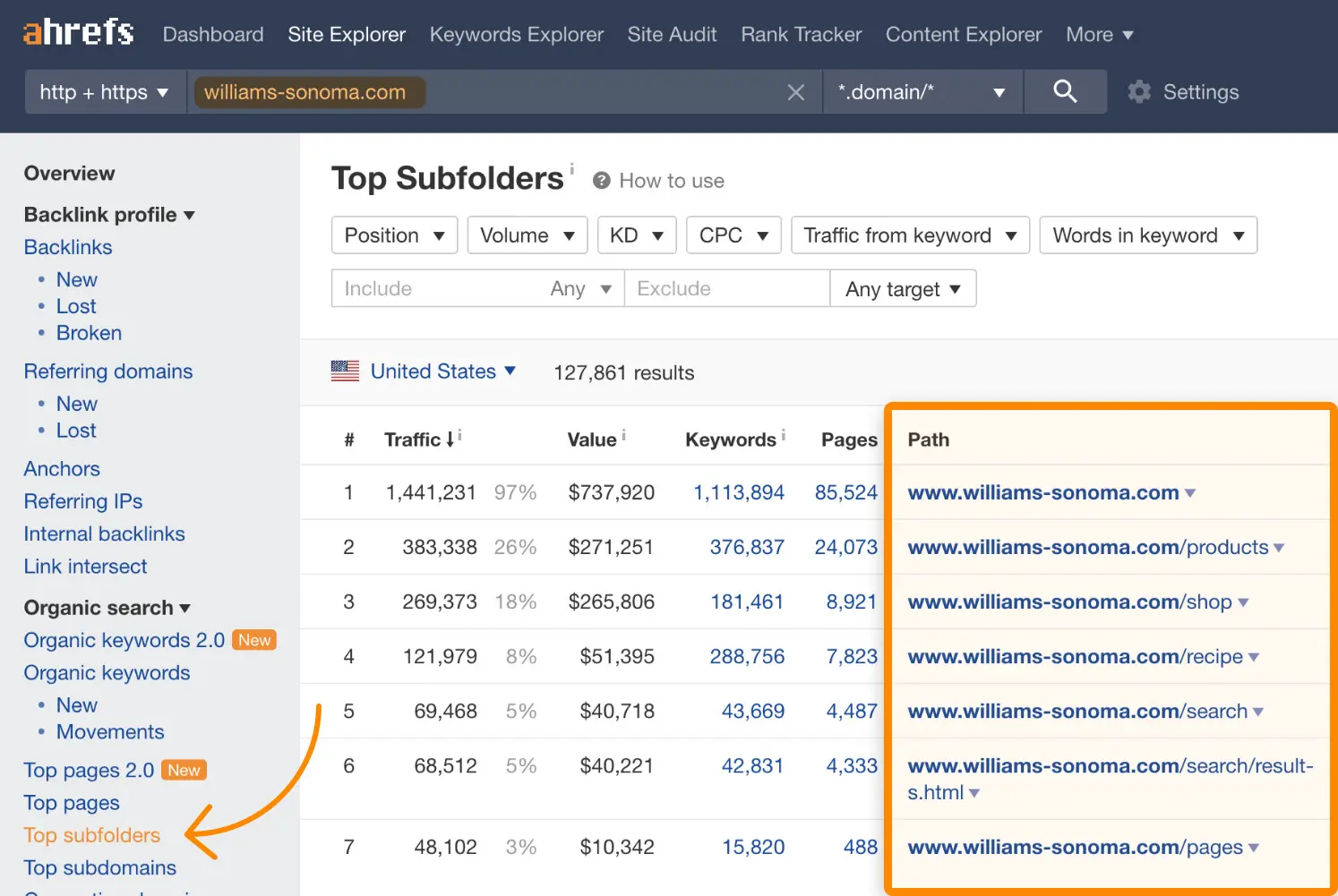
Структура, похожая (а не точная копия) на структуру ваших конкурентов, создает у вашей аудитории чувство знакомства. Введите веб-сайт ваших конкурентов в Site Explorer от Ahrefs и проверьте, как каждый раздел их веб-сайта способствует общему органическому трафику.

Посмотрите на пути к верхним подпапкам, чтобы вдохновиться структурой наиболее эффективных разделов.
B. Исследование и сопоставление ключевых слов
Исследование ключевых слов и сопоставление позволяют:
- Уточните и дополните структуру вашего сайта.
- Организуйте и классифицируйте ключевые слова, чтобы создать иерархию контента.
- Определите первичные и вторичные ключевые слова для ваших страниц верхнего уровня.
Используя Проводник ключевых слов Ahrefs или Планировщик ключевых слов Google , найдите и классифицируйте ключевые слова для высокорейтинговых страниц и контента в электронной таблице. Включите ежемесячный объем поиска и данные о конкуренции, чтобы вы могли оптимизировать свои ключевые слова во время редизайна.
C. Подготовьтесь к визуальному отображению архитектуры веб-сайта
Сделайте визуальную основу структуры вашего нового веб-сайта, которой вы можете поделиться с вашей командой по редизайну. Используйте программное обеспечение для составления карт разума, такое как Xmind , для создания визуальной иерархии вашего веб-сайта.
Д. Копирайтинг
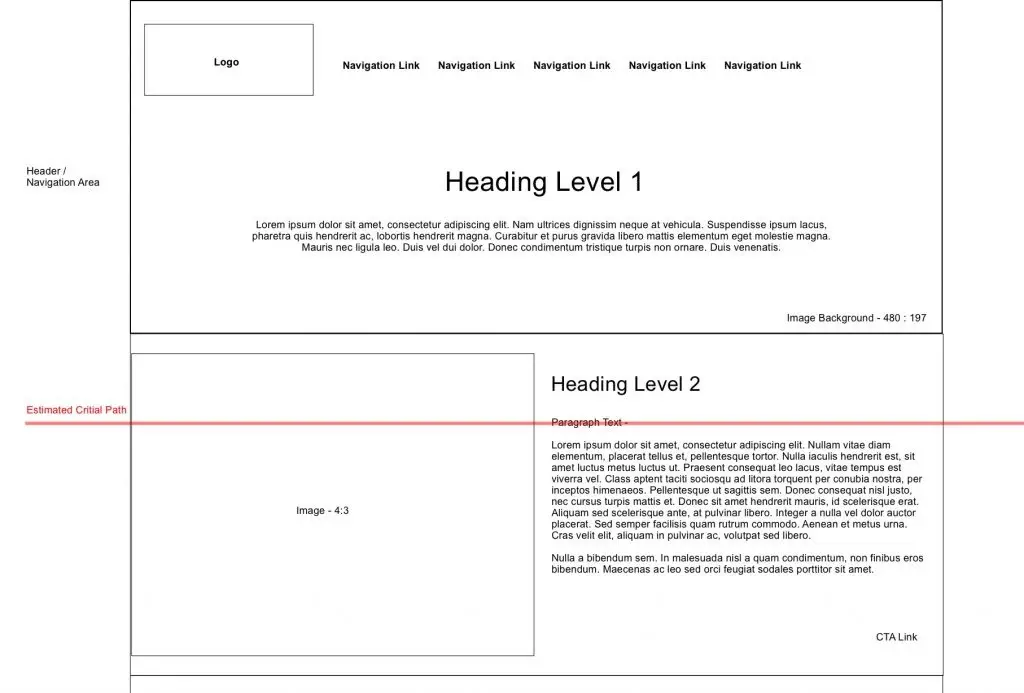
Если вы планируете создать новые целевые страницы, рекомендуется подготовить черновой вариант оптимизированной по ключевым словам копии на каркасах.

Каркас — это, по сути, скелет новой страницы, который поможет вашей команде дизайнеров и разработчиков убедиться, что редизайн приводит к ранжированию страниц.
Д. Дизайн пользовательского интерфейса
Когда ваша команда разрабатывает пользовательский интерфейс для новых страниц (или редизайн существующих), следует помнить об одной конкретной вещи — создании страниц 404.
Google предлагает создать полезные страницы 404. Поэтому, если ваши посетители заблудятся или посетят URL-адреса, которые больше не доступны, они должны увидеть сообщение об ошибке 404 вместе с призывом к действию с перенаправлением, который приведет их на другую соответствующую страницу на вашем веб-сайте.

Это помогает улучшить взаимодействие с пользователем, и вы можете удержать потерянных пользователей и минимизировать показатель отказов.
Контрольный список во время проектирования
A: Проведите инвентаризацию всех страниц вашего существующего веб-сайта .
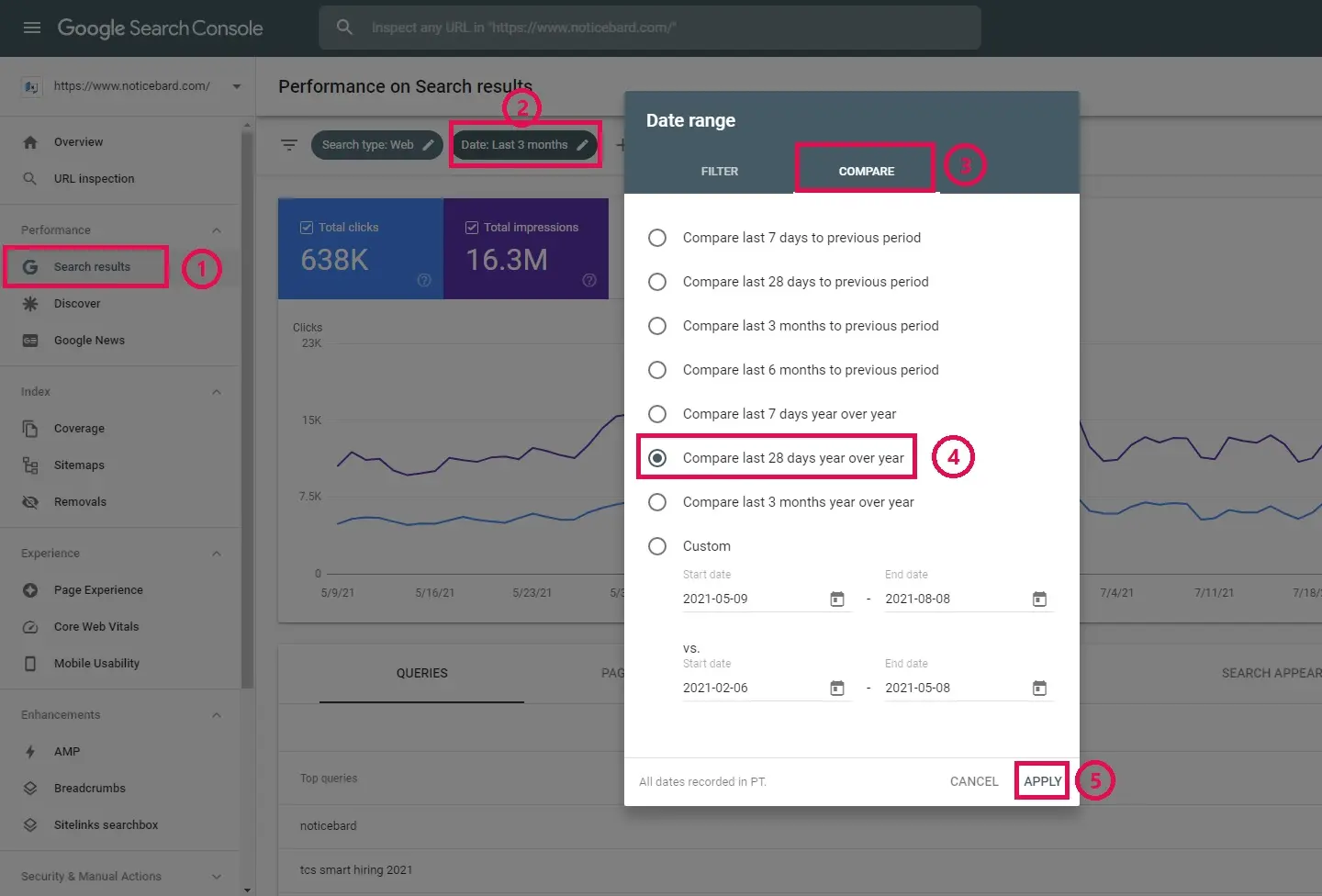
Проведите аудит существующего веб-сайта с помощью Google Search Console. После перехода к отчету о результатах поиска расширьте диапазон дат, отфильтруйте по страницам, чтобы увидеть список всех ваших URL-адресов, проиндексированных Google. Экспортируйте его, чтобы создать список CSV.
Вы также можете использовать такой инструмент, как SEO Spider от Screaming Frog, для сканирования вашего веб-сайта и инвентаризации ваших текущих данных SEO, таких как неработающие ссылки, перенаправления, контент и т. д., и экспортировать их в электронную таблицу.
В частности, обратите внимание на страницы с наибольшим трафиком, репостами и входящими ссылками, а также ключевые слова, по которым ранжируются эти страницы. Это самые большие активы вашего веб-сайта, которые вы должны защитить во время редизайна.
B. Настройка тестового/промежуточного сайта с атрибутом noindex
Подготовьте тестовый веб-сайт. Он послужит тестовой средой для вашего нового дизайна. Вот несколько советов, о которых следует помнить:
- Пусть сканирование исходного сайта послужит шаблоном для нового сайта. Записывайте любые изменения, которые необходимо внести в новый дизайн, например URL-адреса, которые будут изменены или удалены.
- Убедитесь, что новый сайт не проиндексирован в файле robots.txt.
- Избегайте ненужных изменений любой из папок URL и имен файлов.
- Любые измененные URL-адреса также должны иметь измененные ссылки, указывающие на них.
- Удалите все ссылки на страницы, которые вы удаляете.
- Не создавайте «мягкие ошибки 404», заменяя удаленные страницы переадресацией на домашнюю страницу или другие нерелевантные страницы. Создайте полезные страницы 404, как описано ранее.
C. Обновите новый дизайн со старой базой данных
На страницах, где содержимое осталось нетронутым, используйте тот же контент, заголовок и метаданные, что и в старом дизайне. Обновите новые страницы с новым содержанием, заголовком и мета-описанием.
D. Сканирование и аудит тестового/промежуточного сайта
Используя тот же инструмент сканирования (например, Screaming Frog), просканируйте свой тестовый сайт (начальный обход). Убедитесь, что все проблемы, обнаруженные при сканировании исходного сайта, отсутствуют при сканировании тестового сайта.
Затем сделайте копию исходного обхода сайта со всеми примечаниями об изменениях и выполните операцию поиска и замены, чтобы URL-адреса имели ту же структуру, что и тестовый сайт. Это ваш тестовый текстовый файл сканирования.
Теперь установите сканер в режим списка и просканируйте тестовый сайт, используя текстовый файл тестового обхода. Это проверит каждый URL-адрес, чтобы увидеть, есть ли соответствующая страница на новом сайте для каждой страницы на старом сайте. Экспортируйте это в качестве окончательного обхода тестового сайта.
E. Сопоставление вашего контента, заголовка, мета-описания, H1 и URL-адресов.
Следуйте этим советам, чтобы соответствовать вашему контенту:
- Сначала обработайте все страницы 404 при окончательном сканировании тестового сайта. Найдите соответствующий тег заголовка, метаописание или ключевые слова при сканировании тестового сайта, чтобы увидеть, есть ли подходящие совпадения.
- Сделайте копии всех страниц 301 при сканировании последнего тестового сайта. Следите за тем, чтобы ссылки на эти страницы обновлялись.
- Убедитесь, что нет дублирующихся или отсутствующих тегов заголовков, тегов мета-описания, тегов альтернативных изображений или тегов H1 ни на одной из страниц вашего окончательного тестового обхода сайта.
F. Замените старые URL-адреса новыми из новой навигации по веб-сайту.
Определите старые URL-адреса, которые были изменены и для которых не настроена переадресация:
- Откройте список страниц 404 из окончательного обхода тестового сайта.
- Найдите заголовок страницы 404 при первоначальном сканировании тестового сайта. Если есть совпадение, настройте перенаправление 301 в .htaccess со старого URL на новый URL.
- Повторите этот шаг для всех 404 страниц.
Если при сканировании последнего тестового сайта вы обнаружите ошибку 404, для которой нет соответствующего тега заголовка, найдите соответствующие ключевые слова или метаописания. Если на тестовом сайте нет подходящих страниц, отметьте это в своей электронной таблице и оставьте ошибку 404 как есть, но убедитесь, что никакие ссылки не указывают на эту страницу.

G. Сделайте согласованную архитектуру внутренних ссылок. Специально для новых страниц
Убедитесь, что все ссылки на новом веб-сайте ведут на правильные страницы.
- Запустите еще одно сканирование вашего тестового сайта после обновления .htaccess, чтобы убедиться, что все страницы имеют статус 200 или 301.
- Массовый экспорт всех ссылок на сайте из вашего сканера.
- Если какие-либо ссылки 404 остались, обратитесь к ним. Если .htaccess был реализован правильно, все оставшиеся ссылки на страницы 404 должны быть удалены.
- Обновите ссылки на свои страницы 301, чтобы они указывали на нужную страницу, а не на URL-адрес перенаправления.
Также читайте: Контрольный список технического SEO, контента и получения ссылок для предприятий электронной коммерции
H. Оптимизируйте скорость страницы
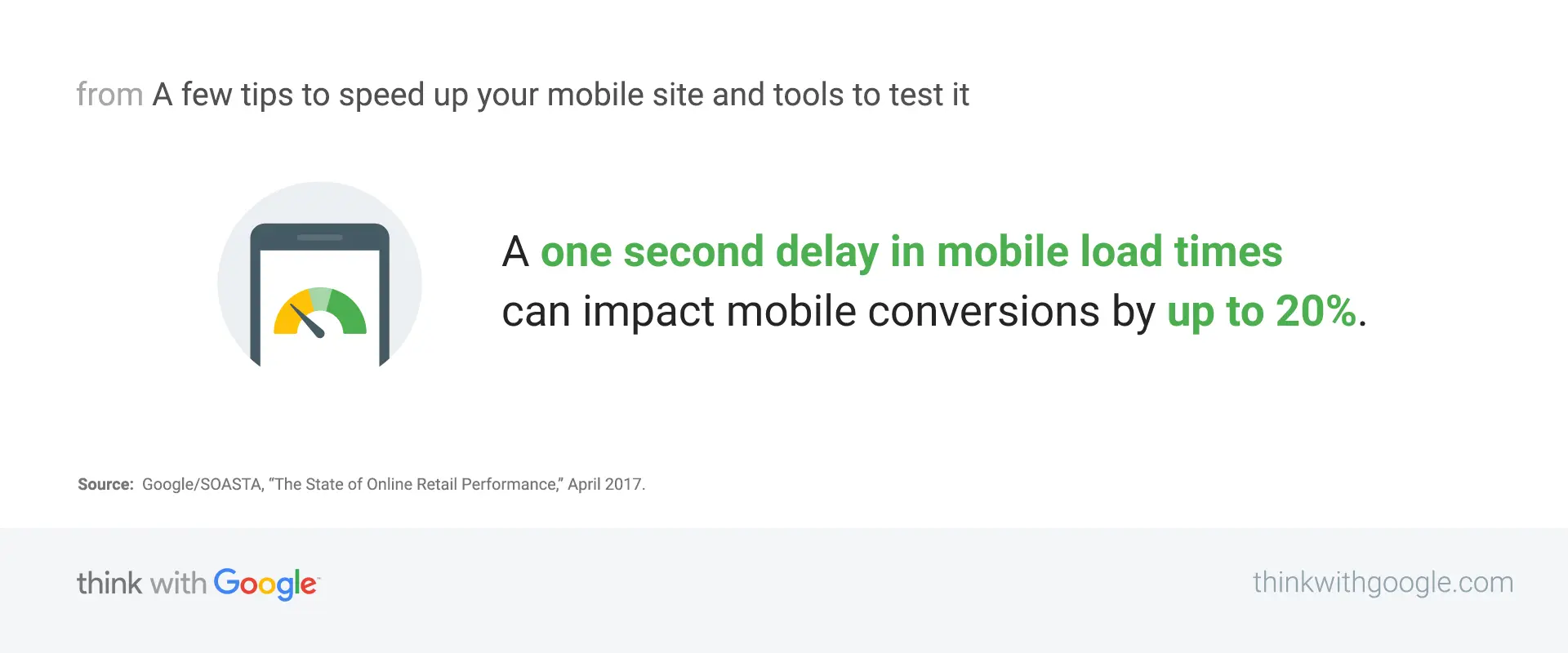
Как упоминалось ранее , скорость страницы является фактором ранжирования и имеет решающее значение для взаимодействия с пользователем. Даже односекундная задержка загрузки мобильных устройств может повлиять на мобильную конверсию до 20 % .

Используйте Google PageSpeed Insights , чтобы выявить и исправить как можно больше ошибок, снижающих скорость. Это может включать сжатие ваших файлов, использование сети распространения контента (CDN), минимизацию вашего кода и внедрение плагина кэширования на вашем сайте, среди прочего.
О, и в то время как на тему мобильных устройств…
Н.1. Убедитесь, что новый веб-сайт адаптирован для мобильных устройств.
Опять же, как описано выше , мобильные устройства в настоящее время составляют большую часть трафика вашего веб-сайта, и производительность мобильных устройств играет основную роль в определении вашего рейтинга.
Поэтому обязательно следуйте этим советам, избегайте типичных ошибок мобильного дизайна и не забудьте проверить, насколько ваш новый дизайн удобен для мобильных устройств, с помощью Google Mobile-Friendly Test .
Контрольный список перед запуском
А. Настройте Google Analytics и Google Search Console
Если вы еще этого не сделали, настройте Google Analytics и свяжите его с Google Search Console. Узнайте пошаговый процесс здесь .
B. Подготовьте переадресацию 301 для всех измененных URL-адресов и версий домена.
301 перенаправление — это постоянное перенаправление, которое говорит Google передать весь ссылочный вес SEO на новый URL. Таким образом, настройка правильных перенаправлений имеет решающее значение перед запуском нового дизайна.
Вам также потребуется подготовить перенаправления, если вы обновите структуру URL. Например, если вы устанавливаете SSL-сертификат на свой сайт, вам потребуется 301 перенаправить все страницы http://xyz.com на https://xyz.com.
Узнайте, как настроить 301 редиректы для SEO здесь .
C. Установите канонические URL-адреса на всем веб-сайте.
Если у вас есть несколько страниц с таргетингом на одни и те же ключевые слова или с похожим содержанием, используйте тег rel="canonical", чтобы сообщить поисковым системам, какая из них является основной версией страницы, которую вы хотите показывать в результатах поиска.
В идеале каждый URL на вашем веб-сайте (кроме домашней страницы) должен иметь канонический тег, ссылающийся на самого себя.
Например, у вас есть страница продукта для обуви разных размеров, и на странице есть статически сгенерированный контент. Для каждого размера у вас будет страница с одним и тем же продуктом и контентом. Используя тег «rel=canonical» , вы можете уточнить, какой из них показывать в поисковой выдаче.
D. Установите атрибут Hreflang, если применимо.
Если у вас есть многоязычный веб-сайт с глобальной аудиторией, тег Hreflang сообщает поисковым системам, какую версию вашего веб-сайта отображать в зависимости от страны пользователя.
Используйте тег rel="alternate" hreflang="xyz", чтобы отобразить правильный язык или региональный URL-адрес в результатах поиска. Обновите языковые аннотации в Google Search Console, если ваш сайт содержит многоязычные или многонациональные страницы.

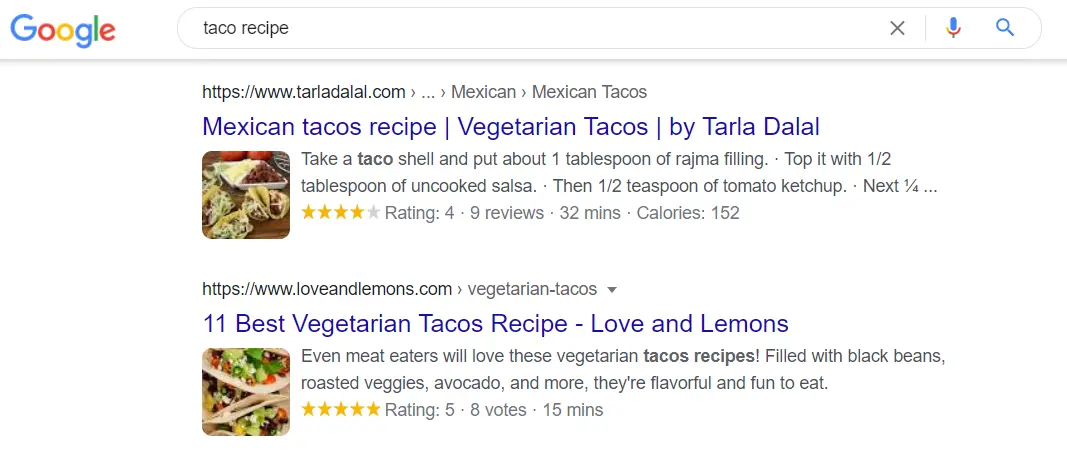
Просмотрите галерею поиска Google, и вы найдете различные расширенные типы фрагментов, такие как обзоры, рецепты, продукты и т. д. Выберите подходящие для вашего обновленного веб-сайта.
Используйте Помощник по разметке структурированных данных Google (или подключаемый модуль WordPress ) для настройки разметки схемы и используйте тест расширенных результатов для проверки разметки.
E. Определите лучшее время для запуска
Лучшее время для перезапуска вашего сайта — это время, когда он получает наименьшее количество посетителей. Подумайте о том, чтобы запустить его после полуночи в часовом поясе вашей основной страны-источника трафика.
Контрольный список после запуска
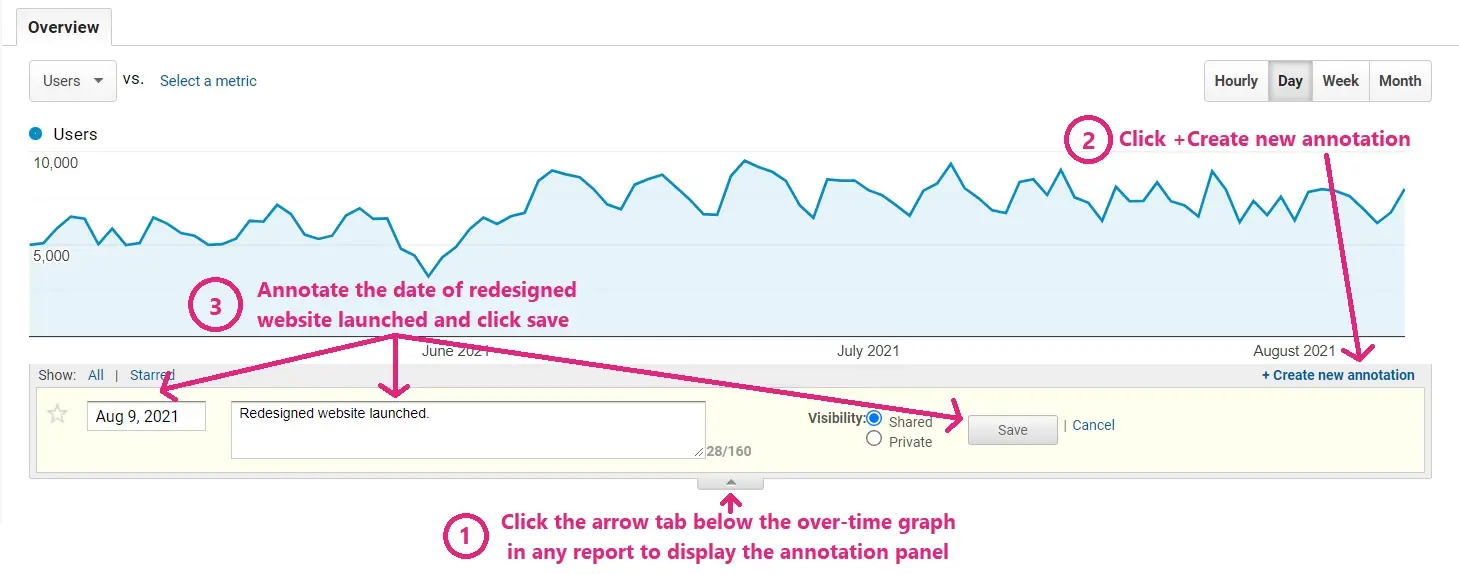
А. Создайте аннотацию в Google Analytics
После запуска редизайна рассмотрите возможность добавления аннотации в Google Analytics. Это поможет вам отметить, когда произошел редизайн и основные изменения, которые вы внесли.

B. Убедитесь, что .htaccess работает с правильной структурой URL, а не со структурой URL тестового/промежуточного сайта.
Перенаправления .htaccess, которые вы сделали ранее, должны быть в обновленной структуре URL-адреса нового веб-сайта.
C. Убедитесь, что новые страницы веб-сайта разрешены для сканирования .
Проверьте файл robots.txt, чтобы убедиться, что он блокирует только те страницы, которые вы не хотите сканировать, и разрешает сканерам доступ ко всем важным страницам вашего нового веб-сайта. Проверьте файл robots.txt с помощью тестера robots.txt от Google.
D. Убедитесь, что новые страницы веб-сайта разрешены для индексации.
Проверьте теги мета-роботов. Они должны быть установлены на «индексировать, следовать».
E. Запустите финальное сканирование сразу после запуска
Убедитесь, что при переносе тестового сайта в его окончательное местоположение не возникло проблем, запустив окончательное сканирование после запуска.
Читайте также: Контрольный список из 36 пунктов для постстартового маркетинга SaaS
F. Проверьте, правильно ли настроена переадресация 301.
Дважды проверьте перенаправления 301, так как они являются одним из наиболее важных аспектов удержания трафика и рейтинга.
G. Проверьте, правильно ли установлены канонические URL-адреса .
Чтобы избежать проблем с дублированием контента, убедитесь, что ваши канонические теги установлены правильно.
H. Проверьте, правильно ли установлены атрибуты Hreflang.
Если вы реализовали атрибуты Hreflang для новых страниц на своем сайте, убедитесь, что они установлены правильно, чтобы ваши многоязычные страницы отображались правильно.
I. Отправьте карты сайта в Google
Если вы еще этого не сделали, отправьте новую карту сайта в Google, чтобы упростить сканирование и индексацию вашего обновленного веб-сайта.
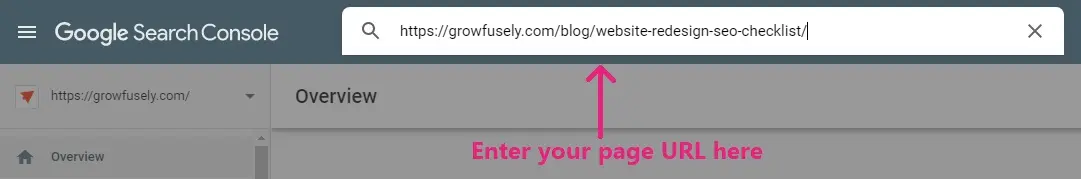
J. Запрос на индексацию сайта из Search Console
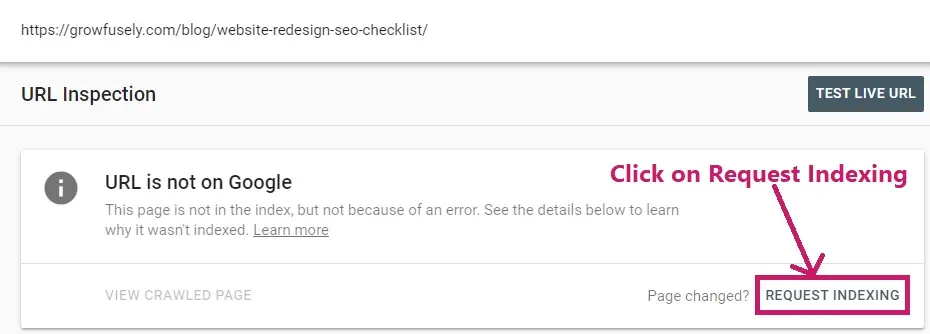
После запуска вы хотите, чтобы ваш новый веб-сайт был проиндексирован как можно быстрее. В Search Console перейдите к инструменту проверки URL → введите URL своей страницы.

После того, как ваша страница будет найдена, выберите «Запросить индексацию».

K. Мониторинг ошибок Google Search Console
Следите за сообщениями в Google Search Console, чтобы увидеть, есть ли какие-либо ошибки или предупреждения, которые нужно исправить после запуска.
L. Следите за рейтингом и сравнивайте результаты
В течение нескольких месяцев после запуска следите за своей Google Analytics, чтобы увидеть, есть ли улучшения в рейтинге, трафике, показателях отказов и конверсиях по сравнению с предыдущим дизайном.
Улучшения могут быть не сразу, но если редизайн будет выполнен с учетом всех этих передовых методов SEO, вы получите лучшие результаты в течение нескольких недель.
Кроме того, рекомендуется часто тестировать различные элементы ваших обновленных страниц — ссылки, формы, кнопки, скорость — чтобы обеспечить безупречный пользовательский интерфейс.
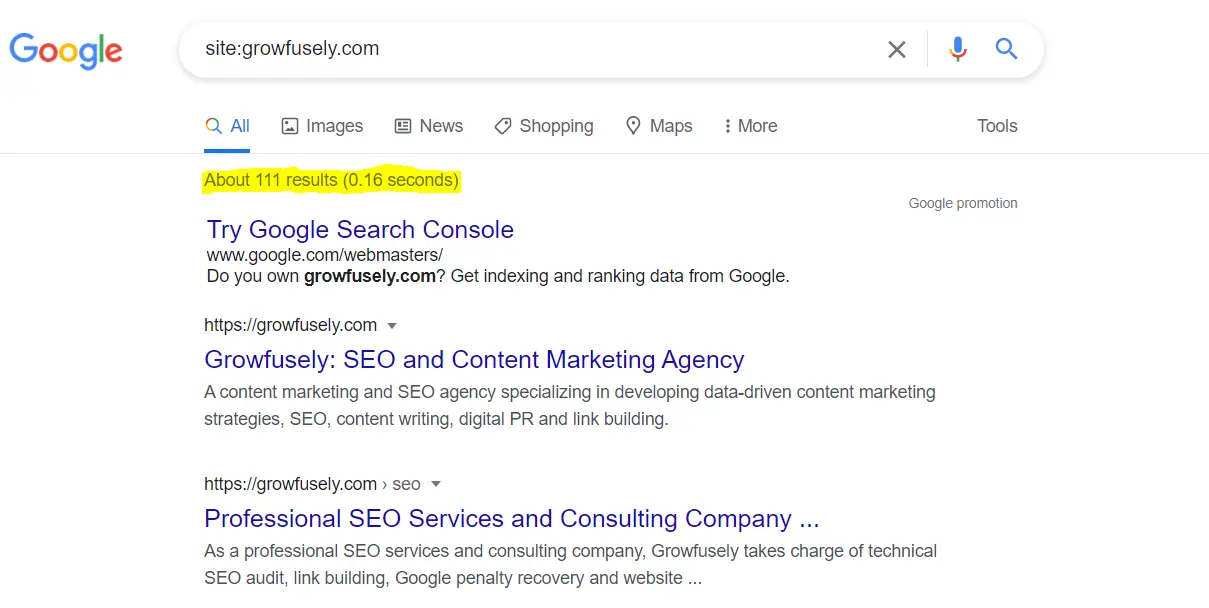
М. Проверить количество проиндексированных страниц в Google
Введите site:yourdomain.com в Google, чтобы увидеть количество проиндексированных URL-адресов.

Кроме того, отслеживайте дату кэширования проиндексированных URL-адресов с помощью оператора cache:yourdomain.com в поиске. Если дата кеша недавняя и регулярно обновляется, это означает, что робот Googlebot часто посещает ваш сайт. Если дата устарела, проверьте наличие проблем с индексацией в Search Console.

N. Проверьте и сравните поисковый трафик и SEO-видимость
И последнее, но не менее важное: проверьте и сравните свой поисковый трафик и общую SEO-видимость с оригинальным дизайном.
Перейдите в Search Console → Отчет об эффективности, чтобы увидеть, как меняется ваш поисковый трафик с течением времени, средняя позиция в результатах поиска (ваша видимость SEO), рейтинг кликов, источники трафика, поисковые запросы, которые показывают ваш сайт, и многое другое.
Выберите период до редизайна и период после запуска, чтобы сравнить эффективность органического трафика.

Избегайте этих ошибок при редизайне вашего сайта
Очевидно, что редизайн веб-сайта — это не легкая прогулка. Несмотря на то, что ожидается незначительное временное падение трафика, в долгосрочной перспективе ваш трафик не пострадает, если вы не совершите следующие ошибки.
Ошибка № 1: не игнорируйте SEO на ранней стадии вашего проекта редизайна
Сначала дизайн, потом SEO — это не лучший подход. Вы должны привлечь специалиста по SEO или команду к планированию редизайна вашего сайта. Только тогда вы сможете обеспечить правильные перенаправления, правильную структуру URL-адресов, а также практически полное отсутствие контента и потери трафика после редизайна веб-сайта.
Ошибка № 2: не меняйте структуру URL, если в этом нет крайней необходимости
По возможности избегайте изменения структуры URL. Чем больше изменений URL-адресов вы делаете, тем сложнее становится ваш редизайн и тем больше времени требуется Google, чтобы найти ваш новый веб-сайт.
Во время редизайна, если вы переходите на новую CMS и невозможно сохранить старую структуру URL-адресов, или если ваша существующая структура URL-адресов имеет слишком много подпапок (три или более), тогда имеет смысл изменить структуру URL-адресов.
Ошибка № 3: не перенаправлять все старые URL-адреса на главную страницу
Если ваш редизайн влечет за собой удаление некоторых страниц, не перенаправляйте эти URL-адреса просто на домашнюю страницу. Это потому, что со временем каждая из этих страниц приобрела определенный авторитет и ранжирование в глазах Google. Перенаправить их на домашнюю страницу означает выбросить все это.
Вместо этого выполняйте перенаправления на постраничной основе. Направьте эти страницы на наиболее релевантные новые страницы вашего веб-сайта, которые представляют ценность для вашей аудитории.
Для этого получите список всех ваших URL, используя эти источники:
- Ваш sitemap.xml (находится на yourdomain.com/sitemap.xml)
- Сканирование вашего веб-сайта (скажем, с помощью Screaming Frog)
- Google Analytics (в разделе «Поведение» → «Контент сайта» → «Все страницы»)
- Консоль поиска Google (в разделе «Производительность» → «Страницы»)
Соберите свои URL-адреса в нашу электронную таблицу и отфильтруйте дубликаты. Используйте этот список для создания карты перенаправления. И всегда настраивайте перенаправления 301, так как они являются постоянными перенаправлениями, которые сообщают поисковым роботам Google передать весь ссылочный вес на новый URL-адрес.
Ошибка № 4: не игнорируйте важные страницы при редизайне
Аналогично тому, как указано выше, обязательно выделите наиболее важные страницы на вашем веб-сайте — посты в блогах с высоким трафиком, формы с высокой конверсией и т. д.
Во время крупного редизайна или миграции легко пропустить страницы. И последнее, чего вы хотите, — это невольно потерять преимущества страницы, которая привела к потрясающим результатам SEO. Поэтому обязательно создайте структурированную электронную таблицу с выделенными важными URL-адресами, чтобы правильно отображать перенаправления.
Заключительные мысли
Редизайн веб-сайта, особенно ориентированный на конверсию, — это гораздо больше, чем просто улучшение его внешнего вида. Есть много технических вещей, о которых нужно позаботиться, от дублированного/тонкого контента, карт сайта XML и перенаправлений до базовых вещей, таких как заголовки H1 и метаописания.
Всегда делайте резервную копию своего веб-сайта и сохраняйте все данные (страницы, контент и показатели), прежде чем приступать к редизайну. После редизайна и перезапуска отправьте новую карту сайта и выявите SEO-ошибки, тщательно отслеживая Google Analytics (проиндексированные страницы, URL-трафик, мобильная производительность и т. д.). Кроме того, проверьте наличие ошибок в Google Search Console и сравните эффективность SEO с точки зрения общего рейтинга.
Фу, это много, чтобы принять!
Если вам нужна помощь, у нашей опытной команды SEO есть необходимые инструменты и советы, которые помогут вам обеспечить успешный редизайн веб-сайта, избегая при этом катастрофы SEO. Мы заботимся не только о сохранении, но и о повышении вашего рейтинга и трафика в поисковых системах.
Часто задаваемые вопросы
- Как редизайн сайта влияет на SEO?
Редизайн веб-сайта напрямую влияет на ваш пользовательский опыт (UX), что, в свою очередь, влияет на SEO. Улучшите взаимодействие с сайтом для своей аудитории с помощью качественного контента, визуальных элементов , интуитивно понятной навигации, более высокой скорости загрузки и т. д. — при сохранении технической целостности — и ваш редизайн обязательно повысит ваши позиции в поиске в долгосрочной перспективе. - Как запустить редизайн сайта без ущерба для SEO?
Независимо от того, насколько безупречно вы выполните редизайн, в краткосрочной перспективе ваш рейтинг будет иметь временные колебания. Но если вы усердно отметите приведенные выше контрольные списки и воспользуетесь электронной таблицей сравнения URL -адресов , вы сможете вернуться к лучшему рейтингу всего через несколько недель после завершения редизайна. - Как избежать SEO-катастрофы при редизайне сайта?
Это просто — не относитесь к SEO как к чему-то второстепенному. Вместо этого относитесь к этому как к приоритету и привлекайте свою SEO-команду к процессу редизайна. И, конечно же, держите под рукой контрольные списки SEO и электронные таблицы для редизайна веб-сайта!
PS: Не забудьте скопировать нашу электронную таблицу «Сделано для вас «Контрольный список SEO-редизайна», чтобы сделать процесс оптимизированным и успешным.
