Что такое дизайн пользовательского интерфейса (UI)?
Опубликовано: 2022-09-27Когда мы рассматриваем программное обеспечение, его можно разделить на две части. Передняя часть видна пользователям, а задняя или управляющая часть определяет все функции и управляет потоком сигналов, запросами и т. д. Сегодня для предприятий стало крайне важно уделять больше времени передней части программного обеспечения, который виден покупателям. Если эта часть не соответствует ожиданиям или имеет несоответствия, вы не сможете набрать много очков в соревновании.
Многие люди не знают, что такое пользовательский интерфейс и какую роль он играет. Помня об этом, мы объяснили все, что нужно знать о пользовательском интерфейсе или пользовательском интерфейсе.
Оглавление
Что такое пользовательский интерфейс (UI)?
Пользовательский интерфейс может быть интерфейсной частью веб-приложения, которая видна пользователям. Он состоит из страницы, таблиц, изображений, видео, текстов, кнопок и т. д. Все, что вы видите в программном обеспечении или получаете доступ к устройству, считается частью пользовательского интерфейса.
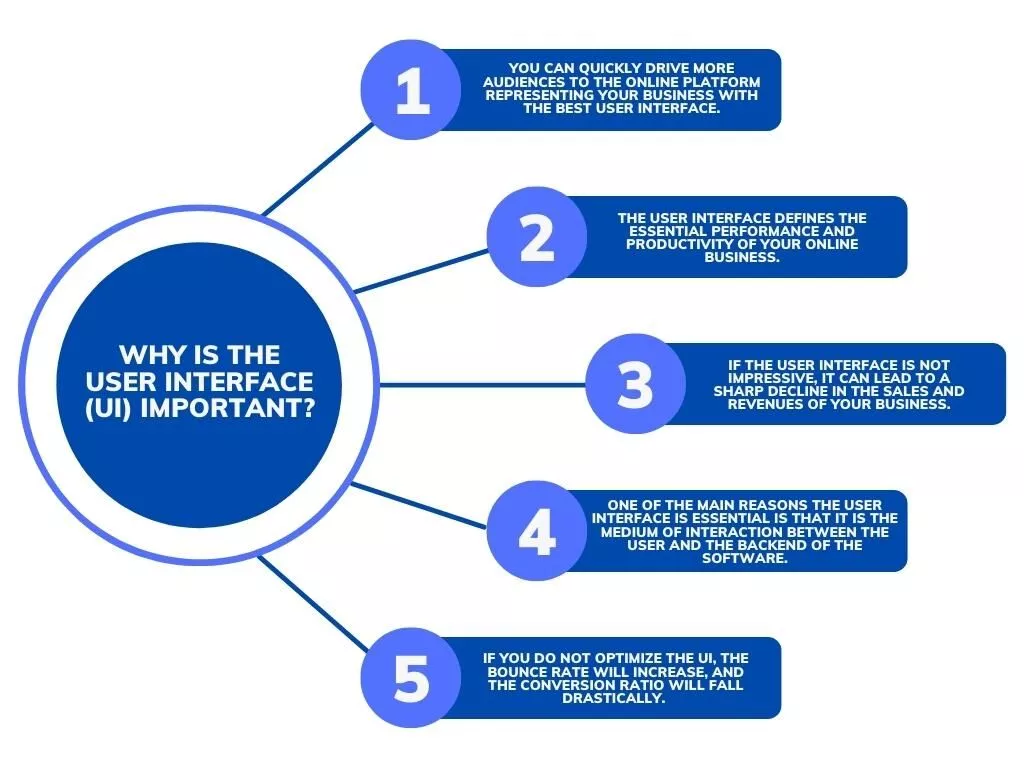
Почему пользовательский интерфейс (UI) важен?
Есть несколько причин, по которым инвестиции в пользовательский интерфейс стали настолько важными. Ниже приведены некоторые преимущества, которыми вы можете наслаждаться с лучшим пользовательским интерфейсом.

- Вы можете быстро привлечь больше аудитории к онлайн-платформе, представляющей ваш бизнес, с лучшим пользовательским интерфейсом.
- Пользовательский интерфейс определяет основную производительность и производительность вашего онлайн-бизнеса.
- Если пользовательский интерфейс не впечатляет, это может привести к резкому падению продаж и доходов вашего бизнеса.
- Одна из основных причин, по которой пользовательский интерфейс важен, заключается в том, что он является средством взаимодействия между пользователем и серверной частью программного обеспечения.
- Если вы не оптимизируете пользовательский интерфейс, показатель отказов увеличится, а коэффициент конверсии резко упадет.
Элементы хорошего пользовательского интерфейса
Нелегко определить хороший пользовательский интерфейс до тех пор, пока он не будет состоять из следующих элементов:
- Полезность : пользовательский интерфейс должен быть полезен для пользователей, и они должны иметь возможность работать с программным обеспечением именно так, как они ожидали.
- Удобство использования: удобство использования должно быть нормальным и доступным, чтобы никому не приходилось изучать или приобретать специальные знания для использования интерфейса соответствующего программного обеспечения.
- Ценность: он должен иметь некоторую ценность и представлять бизнес во всех аспектах.
- Желательность: если пользовательский интерфейс визуально непривлекателен, он никак не может вызвать желание пользователей.
- Надежность: образцовый пользовательский интерфейс заслуживает доверия и надежен. Он не будет слишком часто падать или меняться без какого-либо предыдущего обновления.
- Доступность: пользовательский интерфейс должен быть доступен с нескольких устройств и операционных систем без каких-либо существенных изменений в компонентах пользовательского интерфейса или дизайне.
- Обнаруживаемость: все компоненты пользовательского интерфейса должны быть проще для поиска или навигации.
Типы графического пользовательского интерфейса с примерами
Графический пользовательский интерфейс или GUI — это самый высокий и сложный тип, в котором компоненты пользовательского интерфейса могут быть легко доступны с помощью щелчков и касаний мыши. Он содержит множество элементов, от кнопок и раскрывающихся списков до изображений и других форм мультимедиа.
1. Сенсорный графический интерфейс пользователя

Графический интерфейс сенсорного экрана характерен для тех устройств, технология экрана которых реагирует на прикосновения. Это может быть ноутбук, мобильный телефон, ПК, планшет или телевизор.
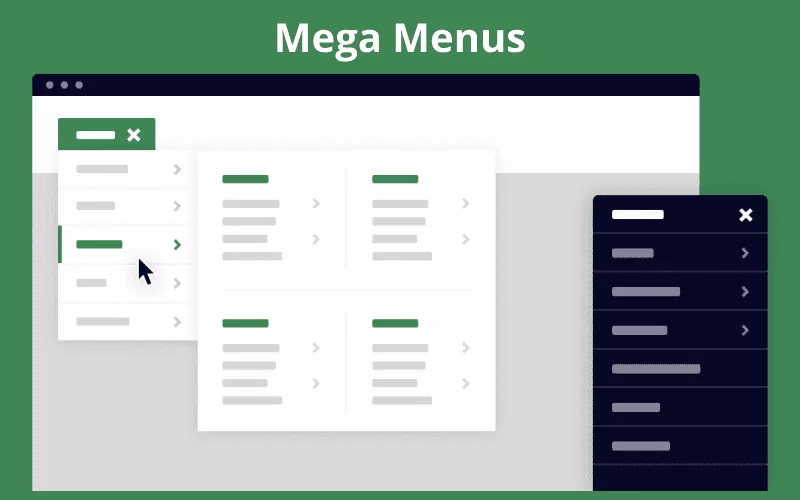
2. Пользовательский интерфейс с меню

В пользовательском интерфейсе, управляемом меню, вы получите несколько опций в виде кнопок, раскрывающихся списков, таблиц, тегов и т. д. Банкоматы, мобильные контактные данные и другие элементы являются яркими примерами пользовательских интерфейсов, управляемых с помощью меню.
3. Интерфейс командной строки
Из самого названия можно понять, что в данном случае командная строка использовалась для написания кодов для пользовательского интерфейса. Хотя в большинстве случаев он больше не используется, в некоторых случаях пользовательский интерфейс CMD по-прежнему популярен из-за его более простой структуры и минимального использования памяти.
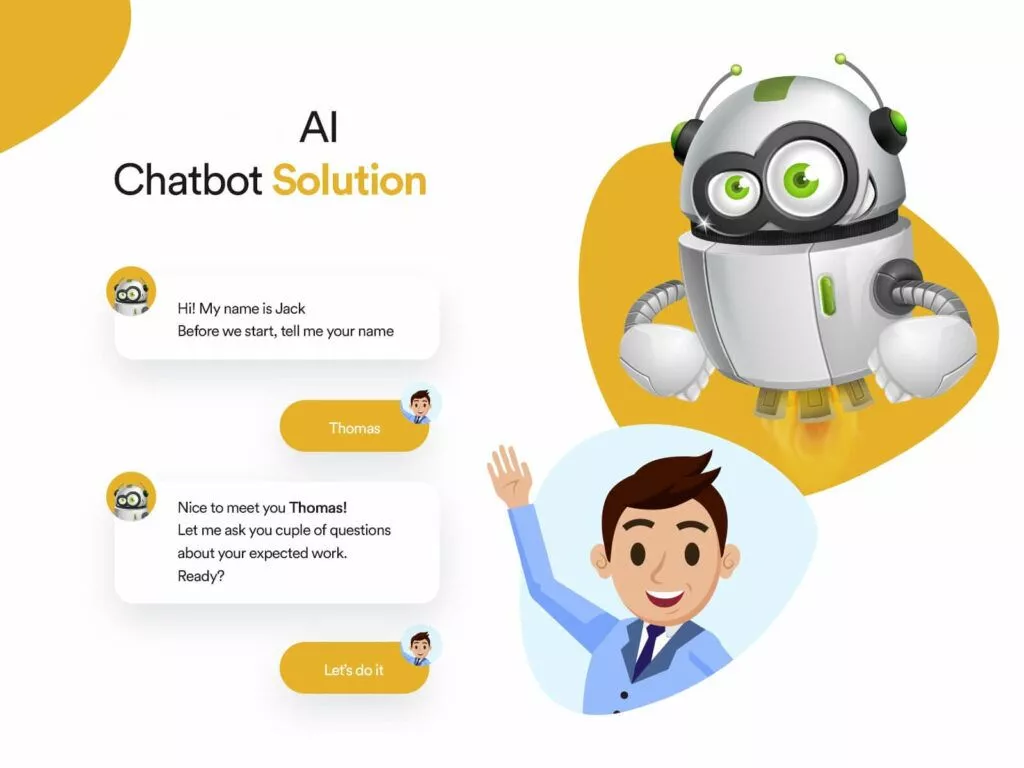
4. Разговорный пользовательский интерфейс

Диалоговые пользовательские интерфейсы принимают человеческие инструкции, такие как движения или движения рук и голос, в качестве входных данных и оценивают их на основе внутренней логики искусственного интеллекта, машинного обучения и НЛП. Соответственно происходят действия. Например, чат-бот работает в диалоговом пользовательском интерфейсе.

5. Сенсорный экран или мобильный графический интерфейс пользователя
Как следует из названия, этот интерфейс предназначен для мобильных телефонов с сенсорным экраном. Здесь пользователь может получить доступ к компонентам пользовательского интерфейса со своего телефона простым прикосновением к экрану.
Например, прокрутка экрана вверх и вниз или нажатие кнопки поиска на странице Google являются примерами графического интерфейса пользователя с сенсорным экраном на мобильных устройствах.
В чем разница между UI и UX дизайном?
| Пользовательский интерфейс | Пользовательский опыт |
|---|---|
| Он определяется как платформа для взаимодействия пользователей с серверной частью программного обеспечения. Его также можно определить как движущую силу UX. | UX или пользовательский опыт — это термин, используемый для определения опыта пользователей после использования программного обеспечения. |
| Пользовательский интерфейс должен разрабатываться посредством кодирования, включая мультимедийные изображения и видео, интерактивные кнопки, капли и так далее. | Пользовательский опыт рассчитывается на основе отзывов, оставленных пользователями, и нескольких других шаблонов и тенденций, полученных из наборов данных пользовательского интерфейса. |
| Если пользовательский интерфейс не на должном уровне, вы не сможете оправдать ожидания пользователей. | Если пользовательский опыт нежелателен, у вас возникнут проблемы с коэффициентом конверсии, количеством привлеченных лидов и общим доходом. |
Превратите идею своего приложения в реальность
Давайте создадим новое приложение вместе
Каковы принципы хорошего дизайна пользовательского интерфейса?
Для разработки наилучшего дизайна пользовательского интерфейса необходимо соблюдать определенные принципы. В этом следующем разделе мы поможем вам с тем же.
1. Предоставьте пользователям контроль над интерфейсом
Вы должны сначала поставить своих пользователей, а затем свои идеи. Если пользовательский интерфейс не соответствует ожиданиям пользователя, он не сможет работать желаемым способом. Ни один пользователь не будет посещать веб-сайт или приложение, не говоря уже о том, чтобы тратить на это более 3 минут.
2. Сделайте взаимодействие с продуктом удобным.
Пользовательский интерфейс должен быть разработан интерактивно. Если пользователь не может использовать элементы пользовательского интерфейса или общаться с интерфейсом, нет смысла тратить так много на разработку лучшего пользовательского интерфейса.
3. Уменьшите когнитивную нагрузку
Основная цель пользовательского интерфейса — упростить функциональность программного обеспечения и гарантировать, что оно не оказывает слишком большого давления на пользователей. Но если пользователю придется использовать свой когнитивный интеллект, чтобы выяснить, как использовать пользовательский интерфейс, это автоматически уменьшит вес пользовательского интерфейса.
4. Сделайте использование интерфейсов согласованным.
Было бы полезно, если бы вы сохранили пользовательский интерфейс согласованным. Не должно быть никаких внезапных всплывающих окон или совершенно характерного цвета, когда пользователь прокручивает страницу вниз.
5. Держите интерфейс простым.
Было бы полезно, если бы вы сделали пользовательский интерфейс максимально простым. Например, кнопки, на которые можно нажимать, должны быть достаточно большими, чтобы их можно было увидеть и использовать при действии. Точно так же навигация между различными компонентами пользовательского интерфейса должна быть проще, чтобы пользователю не приходилось тратить больше времени на выяснение того, как перейти с одной страницы на другую.
6. Создайте согласованность и используйте общие элементы пользовательского интерфейса
Вы должны использовать стандартные элементы пользовательского интерфейса, которые часто встречаются на большинстве программных платформ, веб-сайтов или приложений.
7. Будьте целеустремленны в макете страницы
Макет страницы не должен быть резким или выходящим за рамки. Вместо этого он должен иметь целеустремленный дизайн, и элементы должны быть размещены соответствующим образом. Например, если вы включаете раскрывающиеся списки, убедитесь, что они размещены там, где пользователь может видеть все параметры, не прокручивая страницу вниз.
8. Стратегически используйте цвет и текстуру.
Вам нужно разумно использовать цвета и текстуры в дизайне пользовательского интерфейса. Это окажет значительное психологическое воздействие на пользователей. Таким образом, вы не должны выбирать любую случайную комбинацию цветов, которая может сделать пользовательский интерфейс похожим на больной палец.
9. Используйте типографику для создания иерархии и ясности.
Вы можете легко использовать типографские элементы, чтобы прояснить дизайн пользовательского интерфейса и создать иерархию в элементах.
10. Думайте о значениях по умолчанию
Всегда учитывайте параметры по умолчанию при разработке пользовательского интерфейса. Например, если пользовательский интерфейс настраиваемый, вам следует добавить параметры по умолчанию, чтобы пользователи могли восстановить исходный формат в случае внезапного сбоя в программном обеспечении.
11. Свет исходит с неба.
Не добавляйте слишком много ярких цветов в пользовательский интерфейс, потому что, когда пользователь работает с программным обеспечением на солнце, отраженный свет может сделать все размытым.
12. Сначала черно-белое
Если вы не хотите использовать какие-либо яркие цвета, выберите два самых популярных и контрастных цвета, т. е. черный и белый. Таким образом, вам не придется беспокоиться о том, что пользователи не обратят внимания на соответствующее программное обеспечение.
13. Удвойте пробелы
Чем больше пробелов, тем лучше визуальная привлекательность пользовательского интерфейса. Переполнение пространства ненужными элементами пользовательского интерфейса снизит общую красоту и не окажет должного влияния на пользователей.
14. Изучите методы наложения текста на изображения
Вы также можете добавить текст к изображениям, но в режиме наложения. Это поможет вам создать визуальный контраст, определить элемент пользовательского интерфейса и сэкономить много места.
15. Сделайте текст всплывающим и не всплывающим
Всплывающие и не всплывающие тексты означают внезапное всплывающее окно или диалоговые окна, чтобы сообщить пользователю некоторую дополнительную информацию о любом элементе пользовательского интерфейса, который вы включили.
16. Используйте только хорошие шрифты
Вы всегда должны использовать лучшие шрифты для дизайна пользовательского интерфейса. Если шрифт плохой или плохо читаемый, вы никак не сможете заинтересовать своих пользователей.
17. Кради как художник
Будьте художником и покажите свои творческие способности через пользовательский интерфейс. Он должен быть уникальным и визуально привлекательным. Вы можете обратиться к другим веб-сайтам, чтобы понять, как был разработан пользовательский интерфейс, и взять оттуда идеи.
Как мы можем вам помочь?
Emizentech поможет вам с лучшим дизайном пользовательского интерфейса для вашего программного обеспечения, веб-сайта или приложения. Наши профессионалы являются экспертами в разработке самых инновационных планов интерфейса нового поколения, чтобы привлечь больше трафика на ваш веб-сайт и увеличить количество потенциальных клиентов.
Вывод
В этом посте мы поделились подробностями о пользовательских интерфейсах и лучших способах сделать их привлекательными, эффективными и функциональными. Вы должны рассмотреть элементы, которые хотите включить в пользовательский интерфейс, убедившись, что они целеустремленны и актуальны для вашего бизнеса.
Мы являемся ведущей компанией по разработке веб-приложений и мобильных приложений, предоставляющей услуги по всему миру. Если вам когда-нибудь понадобится помощь в разработке пользовательского интерфейса для веб-сайта или разработки приложения, свяжитесь с нами.
Вы также можете прочитать
- Лучшие практики дизайна приложений
- Иллюстрации для улучшения дизайна UI/UX вашего приложения
- Способы улучшить UX вашего сайта электронной коммерции
- Юзабилити мобильных приложений — все, что вам нужно знать
