12 причин, почему AngularJS — лучший фреймворк для вашего следующего веб-приложения
Опубликовано: 2022-12-16Прежде чем приступить к разработке своего следующего веб-приложения, найдите минутку, чтобы рассмотреть свой технологический стек. Одним из наиболее важных решений, которое вы примете в этом отношении, является выбор правильной структуры для использования. AngularJS позволяет вам использовать возможности HTML и CSS для создания веб-приложений, которые легко тестировать, поддерживать и расширять, обеспечивая при этом функциональность, которая конкурирует с приложениями, созданными с помощью собственного кода.
Разработанный Google и сообществом открытого исходного кода, AngularJS стал одним из самых полезных фреймворков за последнее время. Фактически, последние данные от сообществ разработчиков показывают, что AngularJS является наиболее широко используемой средой JavaScript, и в StackOverflow насчитывается более 23 тысяч разработчиков со средним показателем репутации более 1200!
С таким большим интересом становится ясно, почему так много компаний сейчас выбирают AngularJS для поддержки своих веб-приложений, и в этой статье мы рассмотрим десять причин, по которым вам тоже следует выбрать AngularJS!
Оглавление
Что такое угловой?
Angular — это фреймворк JavaScript MVW, который позволяет вам делать больше с меньшим количеством кода. Вы можете использовать его, чтобы легко создавать красивые, мощные веб-приложения и готовить их за меньшее время по сравнению с другими фреймворками. Он также идеально подходит для начинающих! Angular используется для создания различных типов веб-сайтов, таких как сайты электронной коммерции, системы чатов, интернет-магазины, системы управления контентом и многое другое.
Если вы хотите создать приложение или хотите перейти с Backbone или другой библиотеки JavaScript, эти 12 причин помогут вам понять, почему AngularJS должен быть наверху вашего списка!
Почему AngularJS
1) Интерактивный удобный интерфейс
Создание интерактивного и удобного интерфейса — важный аспект любого веб-приложения. AngularJS позволяет легко создавать эффективный и удобный интерфейс для ваших пользователей. AngularJS позволяет быстро создавать динамические интерактивные одностраничные приложения с помощью HTML, CSS и JavaScript.
Используя мощные возможности привязки данных, обработки событий и маршрутизации платформы, вы можете создать невероятно отзывчивый и интуитивно понятный пользовательский интерфейс. AngularJS не только поможет вам создать эффективный пользовательский интерфейс, но и поможет вам управлять сложностью вашего приложения. Структурированная модель проектирования позволяет разбить приложение на небольшие управляемые компоненты. Это помогает поддерживать чистоту и организованность кода, упрощая обновление и отладку.
Создаете ли вы веб-сайт или мобильное приложение, AngularJS предоставляет простой и эффективный способ создания интерактивного и удобного интерфейса. Благодаря его функциям и возможностям вы можете обеспечить своим пользователям приятную и продуктивную работу при использовании вашего веб-приложения.
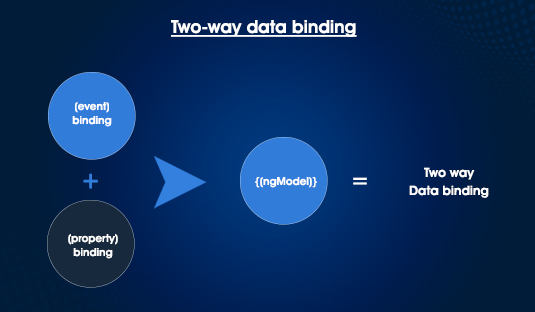
2) Двусторонняя привязка данных

AngularJS — это мощная среда JavaScript, упрощающая создание веб-приложений. Одной из ключевых особенностей AngularJS является двусторонняя привязка данных. Это позволяет автоматически отражать изменения, сделанные в представлении (пользовательский интерфейс), в модели (уровень данных). Это сокращает время и усилия, необходимые для написания кода, что делает разработку более быстрой и эффективной.
Двусторонняя привязка данных возможна благодаря использованию шаблонов, которые представляют собой предопределенные структуры HTML. Шаблон содержит теги и директивы, которые позволяют AngularJS распознавать и реагировать на изменения в представлении. Когда в представлении обнаруживается изменение, AngularJS обновляет соответствующее свойство в модели.
Эта двусторонняя привязка устраняет необходимость вручную обновлять значения в нескольких местах при внесении изменений в одну часть приложения. Это не только экономит время и уменьшает количество ошибок, но также повышает производительность, избавляя разработчиков от необходимости вручную переписывать избыточный код.
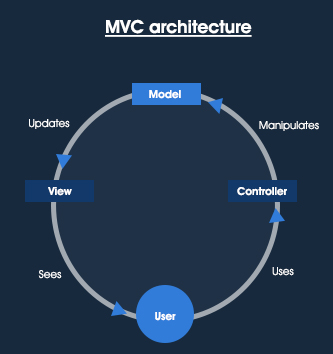
3) Архитектура MVC

AngularJS — это мощная среда JavaScript, разработанная Google, которая позволяет разработчикам быстро создавать динамические одностраничные веб-приложения. Он используется для разработки надежных и удобных в сопровождении интерфейсных приложений и обеспечивает отличную основу для вашего следующего веб-приложения. Одной из ключевых особенностей AngularJS является его архитектура Model-View-Controller (MVC).
MVC — это шаблон архитектуры программного обеспечения, который делит приложение на три взаимосвязанные части — модель, представление и контроллер. Модель представляет данные в приложении и отвечает за их обслуживание. Представление отвечает за отображение информации из модели, в то время как контроллер получает пользовательский ввод и команды из представления и соответствующим образом обновляет модель.
Использование архитектуры MVC в вашем веб-приложении имеет много преимуществ, в том числе:
- Сохранение разделения проблем между данными и уровнем представления, что упрощает разработку и отладку.
- Лучшая масштабируемость, позволяющая разработчикам использовать разные технологии и инструменты на каждом уровне.
- Улучшенная производительность благодаря четко определенным каналам связи между компонентами приложения.
- Простота модульного тестирования с отдельными компонентами, поскольку они слабо связаны.
- Повышенная возможность повторного использования благодаря улучшенной модульности, позволяющей совместно использовать компоненты для разных приложений.
По этим причинам AngularJS — отличный выбор для разработки вашего следующего веб-приложения. Использование архитектуры MVC AngularJS предоставит вам мощную платформу для быстрого и эффективного создания высококачественных масштабируемых веб-приложений.
4) Внедрение зависимостей
Внедрение зависимостей — одно из самых больших преимуществ AngularJS, и эту функцию следует учитывать при выборе лучшего фреймворка для вашего следующего веб-приложения. Внедрение зависимостей позволяет вам быстро и легко соединять различные части вашего приложения без необходимости вручную управлять всеми различными зависимостями. Это упрощает написание модульного и эффективного кода, а также его поддержку в долгосрочной перспективе.
Система внедрения зависимостей в AngularJS основана на иерархической системе ввода. Это означает, что компоненты, расположенные выше в иерархии, могут получить доступ к зависимостям, расположенным ниже в иерархии, что позволяет легко создавать сложные приложения без необходимости вручную управлять отношениями между компонентами. Например, вы можете внедрить службу в компонент, не беспокоясь о том, какие другие службы нужны компоненту.
Система внедрения зависимостей также помогает при модульном тестировании, поскольку все компоненты разделены и четко идентифицированы. Это позволяет легко тестировать отдельные компоненты изолированно, а также проводить рефакторинг существующего кода, не беспокоясь о том, как это повлияет на другие части приложения.
В целом, внедрение зависимостей — это мощный инструмент, позволяющий легко создавать сложные приложения с помощью AngularJS. Это упрощает написание кода, который является модульным, эффективным и простым в обслуживании. А в сочетании с другими функциями AngularJS, такими как двусторонняя привязка данных и директивы, это значительно упрощает создание сложных веб-приложений.
5) Кроссплатформенная совместимость
AngularJS — один из самых популярных фреймворков JavaScript. Он универсальный, мощный и хорошо подходит для создания динамических и интерактивных веб-приложений. Но одной из лучших особенностей AngularJS является его кроссплатформенная совместимость.
Разработка веб-приложения, работающего на нескольких платформах, может оказаться непростой задачей. С AngularJS вам не нужно беспокоиться о сложных и иногда несовместимых API. Все, что вам нужно сделать, это написать код один раз, и он будет работать в любом браузере или на любой платформе, поддерживающей HTML5.
Это делает разработку проще и эффективнее, так как вам не придется тратить время и силы на отладку кода для разных платформ. Кроме того, поскольку AngularJS построен на одном ядре, он упрощает совместное использование кода между различными платформами и обеспечивает более эффективную разработку в целом.
Сочетание совместимости AngularJS с несколькими платформами и его простого для понимания синтаксиса делает его идеальным выбором для разработчиков, которые хотят разрабатывать приложения, которые могут работать на любом устройстве. Так что, если вы ищете эффективную и действенную структуру для своего следующего веб-приложения, обратите внимание на AngularJS.

6) Простота модульного тестирования
Когда дело доходит до разработки веб-приложений, модульное тестирование является важным элементом процесса. Модульные тесты гарантируют, что ваша кодовая база стабильна, безопасна и работает должным образом. AngularJS делает этот процесс проще, чем когда-либо, благодаря мощному набору инструментов.
AngularJS предоставляет полный набор функций, делающих модульное тестирование простым и эффективным. Он имеет встроенную поддержку Jasmine, Mocha, QUnit, Protractor и других. Это делает настройку модульных тестов быстрой и простой. Платформа также предоставляет подробные отчеты об ошибках и возможности отладки, которые помогут вам быстро и легко выявить любые проблемы.
Кроме того, фреймворк позволяет писать изолированные тесты для отдельных компонентов. Это упрощает тестирование определенных частей кода и сводит к минимуму потребность в ручном тестировании. С AngularJS вы также можете использовать Karma для запуска ваших модульных тестов в режиме реального времени во время разработки, помогая вам выявлять проблемы на ранних этапах процесса.
В целом, AngularJS делает модульное тестирование простым и эффективным. Благодаря его мощным инструментам и функциям неудивительно, что многие разработчики выбирают его для своих проектов веб-приложений.
7) Поддержка сообщества
Когда вы создаете свое приложение на основе фреймворка, такого как AngularJS, у вас есть доступ к активному сообществу разработчиков, которые могут помочь с любыми проблемами, с которыми вы столкнетесь. Если у вас когда-нибудь возникнет ошибка или проблема, скорее всего, вы найдете ответы и решения на форумах, сайтах вопросов и ответов и онлайн-учебниках. Вы также можете обратиться к другим разработчикам за руководством и советом.
В дополнение ко всем этим полезным советам, AngularJS также предлагает одни из лучших доступных инструментов разработки. От IDE и редакторов до инструментов отладки — вы можете использовать эти инструменты, чтобы упростить процесс разработки и быстрее начать работу с вашим веб-приложением.
В целом, AngularJS предлагает разработчикам отличный набор функций и поддержку сообщества, что делает его идеальным выбором для создания динамических веб-приложений. Если вы только начинаете или уже являетесь опытным разработчиком, AngularJS — отличная платформа для создания вашего следующего веб-приложения.
8) Открытый исходный код
Одним из основных преимуществ AngularJS является его открытый исходный код. Программное обеспечение с открытым исходным кодом можно использовать, модифицировать и распространять бесплатно, без каких-либо лицензионных отчислений или ограничений на использование. Это означает, что разработчики имеют доступ к полному исходному коду, что позволяет им исправлять любые обнаруженные ошибки и добавлять новые функции по мере необходимости.
Более того, поскольку это открытый исходный код, разработчики могут легко найти решения распространенных проблем в онлайн-сообществах, включая Stack Overflow и GitHub. В Интернете также доступно множество учебных пособий, которые помогают разработчикам изучить основы AngularJS. При правильном руководстве и ресурсах любой может быстро освоить использование AngularJS.
Использование фреймворка с открытым исходным кодом, такого как AngularJS, также упрощает сотрудничество с другими разработчиками и получение отзывов от пользователей. Кроме того, поскольку оно постоянно обновляется и совершенствуется, вы можете быть уверены, что ваше приложение обновлено с учетом новейших функций.
В конечном счете, программное обеспечение с открытым исходным кодом, такое как AngularJS, может сэкономить разработчикам время и деньги. Если вы ищете надежный и эффективный способ создания динамических веб-приложений, рассмотрите возможность использования AngularJS для своего следующего проекта.
9) Декларативное кодирование
AngularJS — это мощная платформа веб-приложений с открытым исходным кодом, используемая для создания динамических веб-приложений. AngularJS становится все более популярным среди разработчиков и владельцев бизнеса благодаря своим многочисленным преимуществам по сравнению с другими фреймворками. Одной из самых привлекательных особенностей AngularJS является его декларативный подход к кодированию, который позволяет разработчикам легко создавать пользовательские интерфейсы, написав простой HTML-код.
В отличие от других фреймворков, AngularJS использует декларативный код, который намного удобнее для чтения и понимания. Это облегчает разработчикам создание, поддержку и модификацию своих приложений. Кроме того, поскольку код написан в формате HTML, разработчики также могут использовать существующие HTML-библиотеки и шаблоны для более быстрой разработки.
Еще одно преимущество использования AngularJS заключается в том, что он поддерживает двустороннюю привязку данных. Это означает, что изменения, внесенные в модель, автоматически отражаются в виде и наоборот. Это упрощает разработчикам отслеживание изменений, внесенных в приложение, и гарантирует, что приложение ведет себя должным образом.
Кроме того, поскольку AngularJS написан на JavaScript, разработчики могут воспользоваться некоторыми расширенными функциями, доступными в этом языке. Сюда входит поддержка асинхронных запросов, промисов и вызовов AJAX. Благодаря этим функциям разработчики могут создавать быстро реагирующие веб-приложения, одинаково работающие во всех браузерах.
AngularJS предлагает множество функций, которые делают его отличным выбором для создания динамических веб-приложений. Благодаря простому в использовании декларативному подходу к кодированию и расширенным функциям AngularJS делает разработку современных веб-приложений проще, чем когда-либо.
10) Удобство использования кода
Фреймворк AngularJS максимально прост в использовании и понимании. Весь код в фреймворке имеет строгую структуру, что упрощает выявление и отладку ошибок. Кроме того, AngularJS предоставляет ряд инструментов, которые могут помочь разработчикам быстро писать чистый и эффективный код.
AngularJS также может похвастаться множеством полезных директив, которые позволяют разработчикам сохранять свой код СУХИМ (не повторяйтесь). Это означает, что код может быть написан по модульному принципу, что обеспечивает возможность повторного использования и масштабируемость. Кроме того, разработчики могут использовать уже существующие сторонние компоненты для быстрого создания собственных приложений.
AngularJS предоставляет разработчикам множество функций, которые делают его идеальным выбором для разработки веб-приложений. Его интуитивно понятная структура кода и встроенные инструменты упрощают написание качественного кода, а использование шаблона проектирования MVC упрощает совместную работу над сложными проектами. С помощью AngularJS разработчики могут быстро создавать надежные и эффективные веб-приложения с минимальными усилиями.
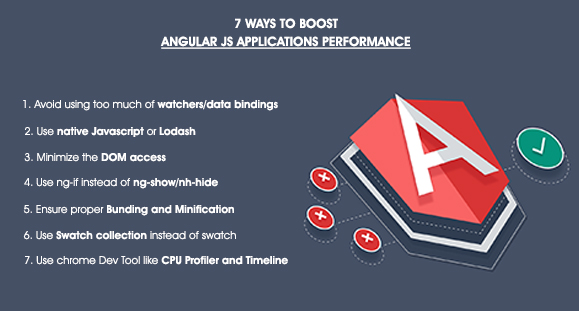
11) Высокая производительность

AngularJS известен своей высокой производительностью и эффективностью. Он построен на современном стеке технологий на стороне клиента, что позволяет вашим веб-приложениям быть быстрыми и отзывчивыми. Благодаря передовым методам оптимизации и реализации виртуальной модели DOM ваше веб-приложение может легко обрабатывать тысячи одновременных запросов и выполнять сложные операции быстро и без проблем.
AngularJS также включает в себя несколько инструментов, позволяющих разработчикам анализировать и оптимизировать код. Эти инструменты идеально подходят для понимания того, насколько хорошо работает ваше приложение, как оно сравнивается с другими популярными фреймворками и что вы можете сделать, чтобы заставить его работать еще быстрее. Кроме того, AngularJS предлагает непревзойденную гибкость при работе с моделями данных — он с самого начала разрабатывался с учетом динамических данных.
Процесс привязки данных гарантирует, что любые изменения, внесенные пользователями, автоматически синхронизируются с базовым объектом или моделью, что экономит часы работы разработчиков каждую неделю!
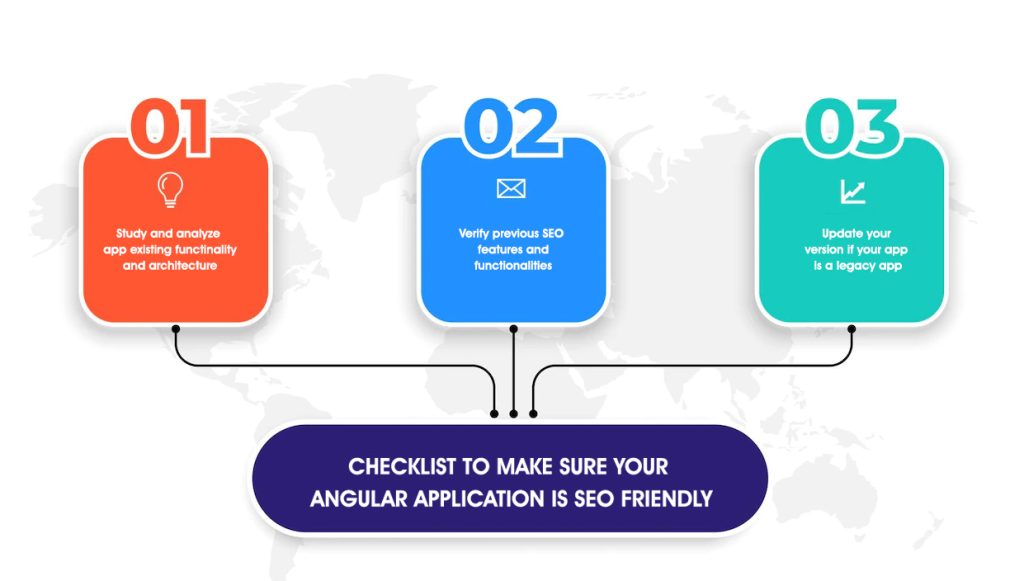
12) Оптимизация SEO (разовое усилие)

Оптимизация сайта для SEO — это постоянная задача, которая не прекращается с окончанием разработки. Если ваш сайт содержит нестандартную разметку, неправильные заголовки или не содержит канонических тегов; Скорее всего, поисковые системы обратят на это внимание.
Несмотря на то, что вам может понадобиться SEO-компания, чтобы убедиться, что все сделано правильно, AngularJS в первую очередь предотвращает возникновение этих проблем, потому что его директивы сообщают поисковым роботам, что им нужно знать о том, как они сканируют ваш сайт.
Это также гарантирует, что Google отдаст предпочтение статическим страницам с небольшим количеством рекламы, что улучшит видимость за счет более высокого рейтинга в SERPS, чем динамические страницы с большим количеством рекламы. Одноразовое усилие означает отсутствие работы после завершения разработки; так просто!
Последние мысли
Есть много причин, по которым AngularJS является лучшим фреймворком для высокопроизводительных веб-приложений. Его мощные функции, оптимизированный рабочий процесс и интуитивно понятный дизайн делают его отличным выбором для разработчиков, которые хотят создавать надежные и высокопроизводительные веб-приложения.
Создаете ли вы одностраничное приложение или полноценное корпоративное решение, AngularJS — идеальная среда для работы. Мы надеемся, что эта запись в блоге помогла вам решить, какой фреймворк подходит для вашего следующего проекта!
