Преимущества использования каркасов
Опубликовано: 2012-03-16Каркасы функционируют как мост между необработанными творческими мыслями и конечным продуктом. Думайте о каркасах как об архитектурных чертежах здания, и вы поймете, почему это критически важный инструмент практически в любом проекте разработки. Дело в том, что построить приличное, конструктивно надежное здание без использования чертежей невозможно, и ни один здравомыслящий застройщик не станет сотрудничать со строительной организацией, которая не использует чертежи. Учитывая огромное количество преимуществ каркаса, вы должны игнорировать их на свой страх и риск.
Точно так же такие проекты, как программное обеспечение и веб-разработка, полагаются на каркасы для визуального представления предполагаемого продукта или компонента продукта. Это связано с тем, что каркасы намного лучше, чем что-либо другое, передают информацию о компонентах, процессах и различных отношениях в данной системе, такой как веб-сайт или программное приложение. Без вайрфрейминга может возникнуть любой из следующих неблагоприятных сценариев:
- Стадия, на которой заинтересованные стороны планируют и разрабатывают стратегию проекта, будет без необходимости затруднена или отложена.
- Разработчики не смогут учитывать все ожидаемые результаты при использовании системного компонента.
- Плохо организованные интерфейсы приводят к значительным затратам на доработку.
Вот некоторые из причин, по которым компетентные менеджеры проектов и профессиональные разработчики настаивают на интеграции вайрфреймов в процесс разработки.
Объяснение каркасов
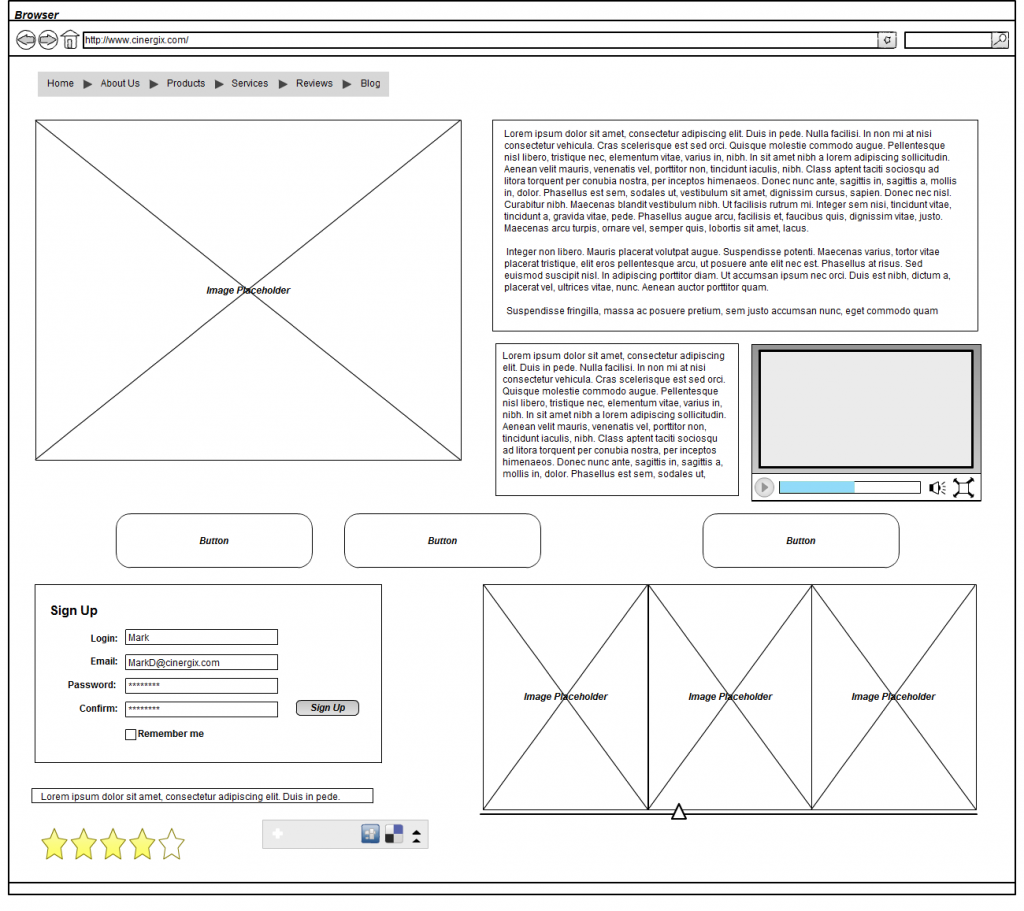
В своей базовой форме каркас может быть таким же простым, как нарисованная вручную диаграмма, обеспечивающая визуальное представление системы или процесса. Визуальные детали не обязательно должны быть обширными, если представлены все ключевые элементы. Следовательно, каркас часто называют скелетом или контуром. С другой стороны, существует программное обеспечение для построения каркасов, способное создавать очень подробные приближения к предполагаемому продукту или приложению.

Пример каркаса (нажмите, чтобы увеличить изображение)
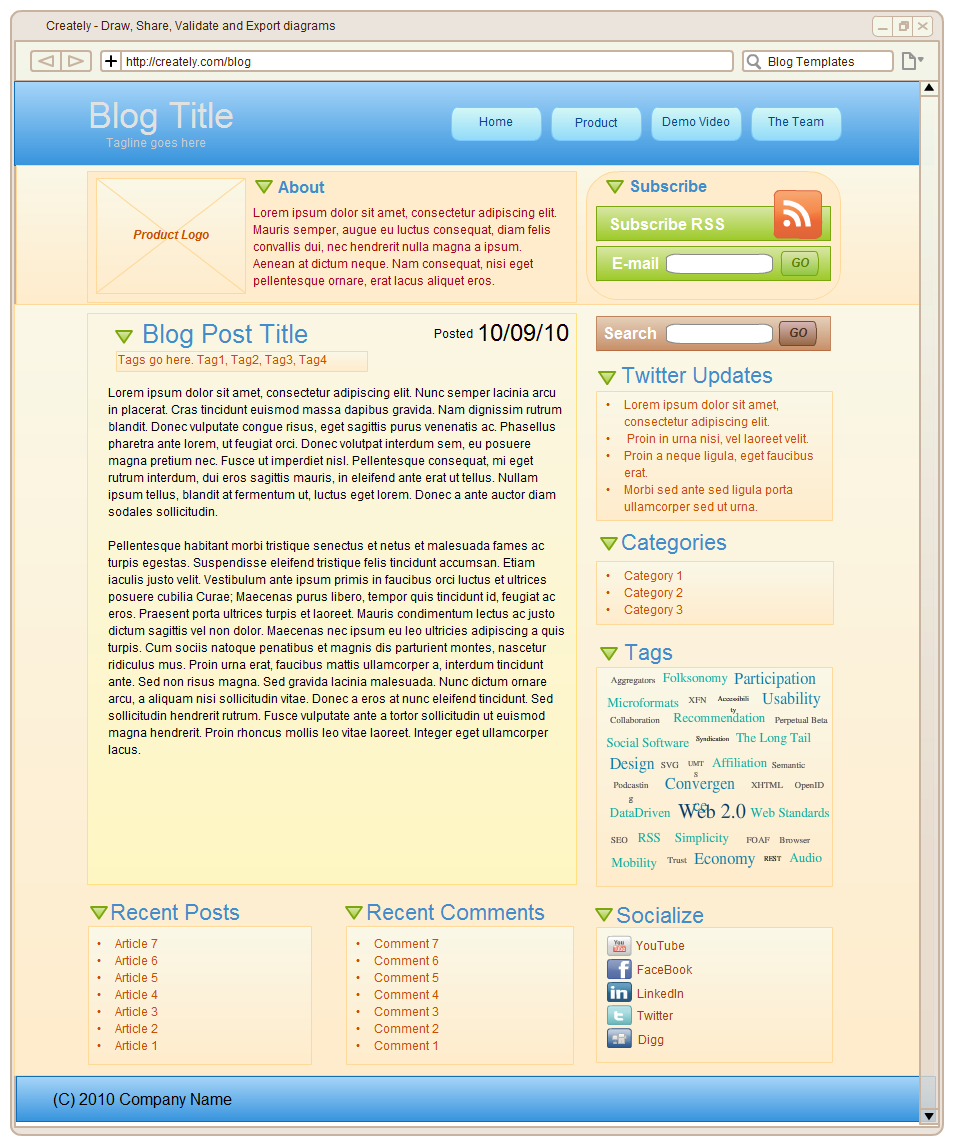
Каркасы составляют основу создания веб-сайтов и окончательного программного обеспечения. Они дают вам представление о пространстве веб-страницы, расположении элементов и навигации по веб-сайту. Макеты пользовательского интерфейса — это следующий этап процесса, они дают вам представление о цветах, шрифтах и изображениях, которые будут использоваться в конечном продукте. С Creately вы можете рисовать каркасы и создавать соответствующие макеты пользовательского интерфейса. Это все в одном решении делает его очень удобным инструментом.

Макет пользовательского интерфейса, сделанный с помощью Creately с цветом, шрифтами и вспомогательными изображениями.
Преимущества каркаса
Нарисованные вручную или созданные с помощью расширенных сервисов для совместной работы, каркасы помогают создать модель продукта, которую могут использовать все заинтересованные стороны — менеджеры, дизайнеры, разработчики, клиенты и пользователи — для настройки, перекомпоновки или перепроектирования различных элементов системы. более эффективно.
И в этом заключаются преимущества использования проволочных каркасов. Если быть более точным, то можно выделить три основных преимущества:
- Во-первых, каркасы упрощают создание полного макета системы. На основе спецификаций клиента можно легко создать макет пользовательского интерфейса верхнего уровня, который затем может использоваться как клиентами, так и разработчиками в качестве основы для интеграции деталей, функций и других улучшений. В начале процесса разработки каркасы можно использовать в качестве платформы для тестирования и обратной связи, что позволяет легко совершенствовать продукт. Например, то, как копирайтеры должны создавать и отображать копию веб-сайта, будет намного проще понять, если есть каркас, который показывает положение и характер других элементов отображения, таких как изображения, рамки, кнопки и текстовые ссылки. Между тем, клиенты могут использовать макеты пользовательского интерфейса для уточнения своего бренда или корпоративного имиджа.
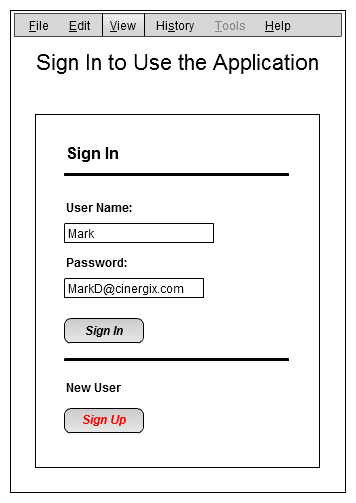
- Во-вторых, каркасы облегчают разработчикам организацию и установление взаимосвязей между компонентами системы или продукта. Например, в мобильном приложении переходы между экранами, возникающие в результате взаимодействия пользователя с кнопками или другими интерактивными элементами, могут быть легко отображены и усовершенствованы. Например, при тапе по тому или иному элементу проигрывается эта анимация. Звучит просто, но интерактивность и навигация часто определяют успех или провал нового продукта. Хорошие продукты — это те, которые интуитивно понятны и точно предсказывают поведение пользователя. В отсутствие вайрфреймов отношения между различными компонентами системы трудно визуализировать, что увеличивает риск запуска продукта с плохо продуманной интерактивностью.

Простой каркас мобильного приложения

- Наконец, каркасы обеспечивают более экономичный способ внесения изменений. Создавая сначала каркасы, разработчики в конечном итоге экономят время, деньги и усилия по сравнению с немедленным созданием реальных продуктов, таких как веб-страница. Это ценность, предлагаемая приложениями для построения диаграмм, такими как онлайн-сервис Creately. Поощряя тесную координацию между всеми заинтересованными сторонами планируемого продукта, все необходимые функции могут быть легко и быстро интегрированы с помощью совместно созданного каркаса. Это эффективно позволяет избежать дорогостоящих исправлений, которые, вероятно, возникли бы, если бы команда разработчиков обошла стадию создания каркаса.
Вывод
Очевидно, что вайрфрейминг стал критическим этапом в процессе разработки. То есть первоначальный проект продукта или системы почти всегда требует различных изменений после рассмотрения заинтересованными сторонами. Например, клиенты, которые нанимают группу разработчиков веб-сайтов, наверняка потребуют доработок после того, как макет веб-сайта будет отправлен на рассмотрение. Только представьте себе потраченные впустую часы разработки, если бы были разработаны настоящие веб-страницы, а заказчику потребовалась бы серьезная модернизация. При использовании вайрфреймов внесение изменений совсем не помешает, так как реальный продукт все равно еще не разработан. Это также поможет сэкономить время, особенно если у команды разработчиков плотный график. Вопреки первоначальному мнению некоторых разработчиков, немедленная работа над фактическим продуктом не упростит и не ускорит работу по той простой причине, что запросы на изменение неизбежны. Создавая каркас, проблемы, проблемы или проблемы могут быть обнаружены и устранены на более ранней стадии разработки.
Учитывая эти преимущества вайрфрейма, вайрфрейминг должен проводиться в начале разработки и должен включать совместные усилия клиентов и разработчиков продукта. Таким образом, то, как продукт представляет себе клиент, может быть легко воплощено в жизнь благодаря техническому и творческому вкладу разработчиков. Безусловно, каркасы не идеальны просто потому, что они не предназначены для этого. Наоборот, они, возможно, являются наиболее рентабельным способом доведения продукта до совершенства.
использованная литература
- Что такое вайрфрейминг? как опубликовано на веб-сайте решений для опыта
- 7 чудес каркасов, опубликованные на веб-сайте Boagworld.
- Важность Wireframing, опубликованная на 45royale inc. Веб-сайт
- Преимущества каркасного дизайна Брэда Шорра, опубликованные на веб-сайте Six Revisions.
