Ноль = герой: вот почему схема имеет значение для SEO
Опубликовано: 2019-07-03
Эта статья является гостевым вкладом — подробнее об авторе читайте внизу поста.
Нули — это не то, о чем многие SEO-специалисты любят писать, и это понятно. Кто хочет сказать своим клиентам, что их показатели конверсии равны нулю, что у них ноль посетителей за месяц или что рост доходов нулевой?
Мы все были там, а для тех, кто не был, позвольте мне сказать вам, что это не то обстоятельство, которое я бы пожелал лучшему другу моего врага.
Перенесемся в 2019 год, и теперь все SEO-специалисты хотят быть нулем… Ну, то есть нулевой позицией .
С доминированием информационных блоков, часто задаваемых вопросов и других расширенных фрагментов в верхней части поисковой выдачи, индустрия SEO задается вопросом, что произойдет с остальными свойствами под ней.
Ответ? Ну, это зависит от вашей точки зрения. В то время как многие видят в этом угрозу стандартам поисковых систем, другие видят в этом возможность продвигать информацию более эффективно, чем их конкуренты.
Нулевая позиция Краткий обзор
По общему признанию, нулевая позиция не нова. Поскольку ниши, связанные с едой, которые включают рецепты — «богатые карты», как их называет Google, — существуют уже много лет.
Единственная разница сейчас в том, что с помощью схемы Google использует другие типы расширенных фрагментов в верхней части своей поисковой выдачи.
Информация, представленная в этих расширенных фрагментах, обычно представляет собой сводку с авторитетной веб-страницы, предоставляя быстрый и простой способ найти и получить информацию, запрашиваемую пользователем.
Нулевая позиция имени связана с тем, что расширенный фрагмент отображается вверху страницы, над всеми результатами обычного поиска. Поскольку миссия Google состоит в том, чтобы «организовать мировую информацию и сделать ее универсально доступной и полезной», вы можете видеть, как этот метод подачи информации может приблизить их к этой цели.
Однако стоит отметить, что расширенный сниппет — или избранный результат, как его еще называют — не всегда извлекается с сайта, занимающего первое место в рейтинге. Google может использовать контент с других сайтов на первой странице, чтобы удовлетворить поисковый запрос в расширенном фрагменте, который он обслуживает.
Как позиция Zero разрушает SEO
Если вы инвестируете в сообщество SEO, вы, вероятно, читали или слышали о недавнем исследовании, которое показывает процент поисковых запросов с нулевым кликом в Google за первый квартал 2019 года.
Данные показывают, что в первом квартале 48,96% всех поисковых запросов в Google не сопровождались переходом на страницу, и пользователь закрывал поисковый запрос. Из-за этого многие вертикали теряют свою долю рынка в SERPS.
Поскольку критерии рейтинга поисковой выдачи Google становятся все более и более непрозрачными, крайне важно, чтобы SEO-специалисты и специалисты по цифровому маркетингу в компаниях и агентствах сохраняли оптимизацию для поиска на переднем крае своих обсуждений. Если они этого не сделают, ожидается, что свойства, владеющие долей результатов первой страницы Google, со временем будут терять все больше и больше капитала.
Одна из основных практик реализации, которая поможет поисковым роботам понять ваш веб-сайт и предоставленную информацию, — это схема. Благодаря последнему обновлению Googlebot, выпущенному только в этом году, Google теперь сможет лучше, чем когда-либо, понимать ваш контент и схему.
Использование схемы для оптимизации нулевой позиции
Даже со всеми изменениями, которые претерпевает SEO, вывести ваш сайт на нулевую позицию не так сложно, как кажется. Есть несколько шагов, которые вы можете предпринять, чтобы быстро перейти от SEO на странице к SEO в поисковой выдаче.
Содержание
Глубокий, ценный и вечнозеленый контент должен быть основой любого веб-сайта или объекта, который вы пытаетесь вывести на нулевую позицию. Как мы уже говорили ранее, Google хочет предоставлять пользователям только лучшие результаты. Сейчас, как никогда, настало время инвестировать в свой контент и в то, как он написан и представлен.
СОВЕТ ПРОФЕССИОНАЛА: многие люди боятся ссылаться на авторитетные веб-сайты, опасаясь, что они могут привлечь трафик к своим конкурентам. Тем не менее, вашим главным приоритетом как оптимизатора должно быть цитирование ваших ресурсов в заслуживающих доверия журналах и статьях, даже если это означает ссылку на конкурента. Чтобы свести на нет преимущества SEO от ссылки на конкурента, обязательно используйте атрибут no-follow в своем href.
Семантическое SEO на странице
Ваш следующий приоритет должен заключаться в том, чтобы убедиться, что ваши практики на странице выше номинала и значительно лучше, чем у конкурирующих веб-сайтов в поисковой выдаче.
СОВЕТ ПРОФЕССИОНАЛА: Если вы пытаетесь найти фрагмент таблицы или списка, который имеет аналогичное назначение, я рекомендую напрямую обратиться в Google, ввести свой запрос, а затем прокрутить вниз, чтобы получить информацию из раздела связанных запросов.
Реализация на схеме страницы
Чтобы начать процесс выхода на нулевую позицию, вы должны использовать схему на странице, которая была вручную размечена и вставлена в соответствующие места вашего веб-сайта, страницы или публикации.
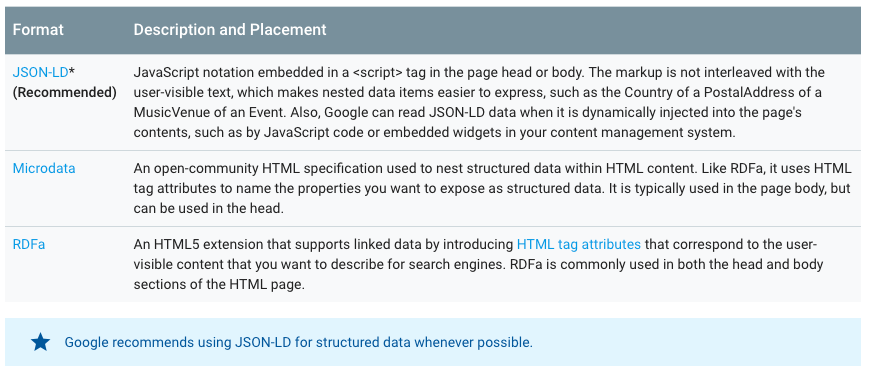
Различные типы схемы включают микроданные и RDFa, которые находятся на странице, и JSON-LD, встроенный в заголовок.
Ниже, как вы можете видеть, Google объясняет различия между форматами и указывает, что JSON-LD является рекомендуемой формой реализации схемы. Это связано с тем, что JSON-LD обычно находится в заголовке, что означает, что робот Google может быстро и легко идентифицировать его.

Существуют различные типы разметки схемы для разных целей. Некоторые из них включают, помимо прочего, идентификацию местных предприятий, организаций, людей, продуктов, предложений и даже «хлебных крошек».
Сегодня мы сосредоточимся на трех типах схем, которые помогают веб-сайтам с легкостью достичь нулевой позиции при использовании JSON-LD, поскольку Google предпочитает этот формат. Три типа: How-To Schema , FAQ Schema и QA Schema.
Подписывайся
Я прочитал и принимаю Условия использования *
Полное руководство по разметке схемы для инструкций, часто задаваемых вопросов и контроля качества
Разметка схемы «Как сделать»
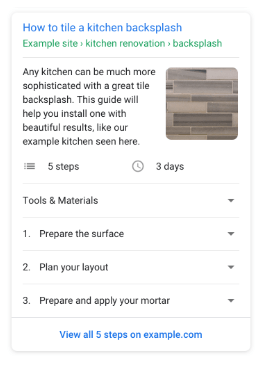
Схема How-To предназначена для разметки основных элементов, необходимых для руководства How-To. Эти элементы могут включать стоимость, требуемое время, необходимые элементы и шаги, необходимые для завершения процесса.
Когда вы включаете разметку схемы, у вас есть шанс быть замеченным в поисковой выдаче на нулевой позиции с расширенным фрагментом, таким как тот, что ниже:  Без разметки схемы Google не может определить, что делает каждый элемент или шаг в How-To. Как вы можете видеть выше, пользователь просто просматривает список информации и следует указаниям. Google, с другой стороны, не может определить, для чего предназначена информация, если вы не предоставите необходимую разметку в своем HTML или заголовке для JSON-LD.
Без разметки схемы Google не может определить, что делает каждый элемент или шаг в How-To. Как вы можете видеть выше, пользователь просто просматривает список информации и следует указаниям. Google, с другой стороны, не может определить, для чего предназначена информация, если вы не предоставите необходимую разметку в своем HTML или заголовке для JSON-LD.
Как работать с разметкой JSON-LD
Следует помнить один важный момент: убедитесь, что практическое руководство на странице соответствует практической информации в вашей схеме. Если вы этого не сделаете, Google может расценить это как манипуляцию поисковой выдачей.
Ниже приведен пример практического руководства, в котором показано, как маркировать каждый из важнейших элементов:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Хотя приведенное выше является очень простым описанием того, как добавить схему How-To на ваш веб-сайт, существуют и другие варианты для таких объектов, как изображения, типы валют и т. д.
Для комплексного генератора разметки схемы мы рекомендуем использовать инструмент технического SEO .
Часто задаваемые вопросы о разметке схемы против разметки схемы QA
Схема часто задаваемых вопросов и контроля качества предназначена для определения вопросов и ответов, которые пользователи, выполняющие поиск, могут найти полезными на вашей странице. Важно различать разницу между ними и использовать правильную схему.
Страница часто задаваемых вопросов — это страница веб-сайта, на которой представлен один или несколько «Часто задаваемых вопросов». FAQ должен быть написан самим веб-сайтом и не позволяет пользователям давать ответы на вопросы.

С другой стороны, схема QA должна использоваться только тогда, когда страница содержит один вопрос и ответы на этот вопрос. Примером этого является форум или страница поддержки клиентов, где задается один вопрос, другие пользователи отвечают на него, и пользователи могут голосовать за то, насколько полезным был ответ.
Ниже вы найдете примеры FAQ и QA JSON-LD Schema Markup:
Часто задаваемые вопросы по разметке JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
QA с разметкой JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Внедрение схемы в WordPress
Для целей этого руководства и в качестве руководства мы собираемся показать вам, как внедрить схему непосредственно в WordPress, используя описанные выше методы, чтобы вы могли начать процесс ранжирования для нулевой позиции уже сегодня.
Примечание. Мы предполагаем, что у вас уже установлен и настроен WordPress.
Как вставить схему в заголовок WordPress на основе страницы или поста
Во многих случаях использование комплексных плагинов, таких как Rank Math или Yoast SEO для схемы, не является хорошей идеей.
Проверка знаний
Добавлять схему в глобальный header.php не рекомендуется, поскольку каждая из страниц вашего веб-сайта предназначена для выполнения разных задач. Когда вы применяете глобальную схему, нет места для получения нулевой позиции для информации, относящейся к этой странице, т. е. для таких вещей, как агрегированные рейтинги для страниц с обзорами и отзывами, инструкции для блогов, вопросы и ответы для обслуживания или информационные страницы и т. д. так далее.
Инструкции, представленные ниже, включают использование плагина, но не ограничивают его использование и могут использоваться для вещей, выходящих за рамки схемы. Единственная функция плагина — вставлять фрагменты в нижний или верхний колонтитул, которые вы укажете, и он не пытается добавлять свои варианты или изменять ваши.
Как указано выше, лучший способ внедрить схему на ваш веб-сайт — это постранично через заголовок веб-сайта. Плагин, который я прямо рекомендую, так как я уже использовал его на нескольких сайтах, — это Header Footer Code Manager от 99robots. Это, безусловно, самый простой в использовании плагин с простым подходом к пользовательскому интерфейсу.
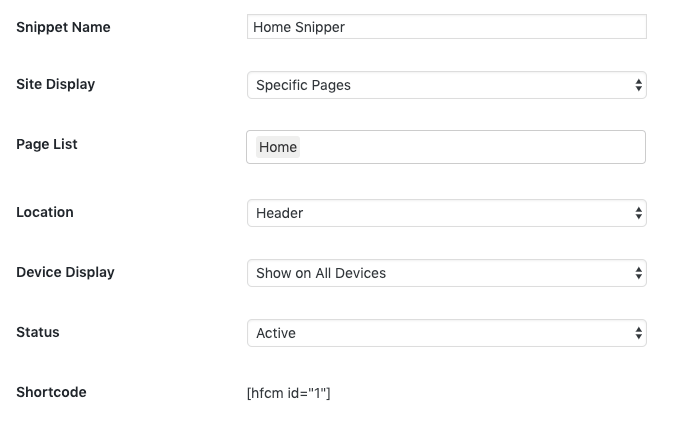
После загрузки плагина слева появится новая опция панели в WordPress под названием HFCM. Перейдите на эту вкладку и выберите «Добавить новый фрагмент». Затем вы будете перенаправлены на страницу, показанную на скриншоте ниже:  Продолжайте вводить информацию в поля. Имя сниппета — это то, как вы назовете сниппет. Отображение сайта — это раскрывающийся список, в котором вы выбираете, где будет отображаться фрагмент. Список страниц — это именно та страница или запись, на которой вы хотите отобразить фрагмент схемы. Для местоположения всегда выбирайте заголовок. Всегда устанавливайте статус активен.
Продолжайте вводить информацию в поля. Имя сниппета — это то, как вы назовете сниппет. Отображение сайта — это раскрывающийся список, в котором вы выбираете, где будет отображаться фрагмент. Список страниц — это именно та страница или запись, на которой вы хотите отобразить фрагмент схемы. Для местоположения всегда выбирайте заголовок. Всегда устанавливайте статус активен. 
После выполнения вышеуказанного перейдите к разделу кода фрагмента. Здесь вы разместите свой фрагмент JSON-LD.
После ввода схемы выберите «Обновить», и все готово!
Инструкции WordPress для схемы в заголовках без плагинов
Если вы не хотите добавлять дополнительный плагин на свой веб-сайт WordPress, есть решение для редактирования вашего PHP и ручной вставки схемы в ваши заголовки для каждой страницы.
Благодаря этому решению ваши плагины будут компактнее, а запросы к серверу — ниже!
- Первым шагом в этом процессе будет поиск файла functions.php. В большинстве случаев вы можете найти это, пройдя через интерфейс WordPress. Перейдите к Внешний вид> Редактор тем> Функции темы @ functions.php
- Как только вы найдете этот файл, вы добавите функцию ниже в конец этого файла.
add_action('wp_head', 'add_jsonld_head', 999);
функция add_jsonld_head() {
если (is_page ( 00 )) {
?>
<!– Здесь идет схема –>
<?
} иначе если (is_single( 00 )) {
?>
<!– Здесь идет схема –>
<?
}
} - После добавления функции убедитесь, что вы обновили страницу и одиночные идентификационные номера для соответствующих страниц вашего веб-сайта, в которые вы хотите вставить схему JSON-LD. Кроме того, добавьте свою схему непосредственно в код, где написано «Схема идет». Здесь". Теперь это должно выглядеть примерно так:
add_action('wp_head', 'add_jsonld_head', 999);
функция add_jsonld_head() {
если (is_page ( 58 )) {
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} иначе если(is_single( 58 )) {
?>
<!– Здесь идет схема –>
<?
}
}
- Сохраните файл и проверьте заголовок на странице, на которую вы намеревались вставить схему, проверив исходный код страницы. Примечание. Этот метод объединяет страницы и сообщения в одну функцию с оператором if и else. Он был протестирован для работы с новейшей версией WordPress на момент написания этой статьи (5.2.2).
Ресурсы для написания схемы
Если вы новичок в использовании схемы, вам может пригодиться Помощник по разметке структурированных данных Google, но лично я предпочитаю https://technicalseo.com/tools/schema-markup-generator/.
Этот инструмент позволяет вам разметить и получить версию JSON-LD для большинства типов схем, отличных от QA, но мы ожидаем, что они скоро добавят эту опцию.
Независимо от того, используете ли вы инструмент для создания своей схемы, копируете ее у кого-то еще или пишете сами, мы всегда рекомендуем вам использовать инструмент Google для проверки структурированных данных, чтобы перепроверить свою работу. Это также гарантирует, что поисковые системы смогут правильно прочитать вашу схему.
Заключительные мысли о схеме нулевой позиции
SEO не становится легче, но, к счастью, у нас все еще есть варианты, чтобы продолжать стремиться к звездам или, в данном случае, к нулевой позиции. Количество поисковых запросов с нулевым кликом растет ежемесячно, поэтому сейчас самое время уделить особое внимание тому, чтобы ваши веб-сайты появлялись в избранных фрагментах в поисковой выдаче.
Я лично рекомендую выяснить, как вы можете вставлять схему на каждую страницу или сообщение, которое вы создаете на своем веб-сайте, поскольку почти всегда есть определенный тип для ваших нужд.
Теперь мы, наконец, можем быть счастливы, даря нашим клиентам нули — я знаю, что да.
Подписывайся
Я прочитал и принимаю Условия использования *
