10 วิธีในการเพิ่มเวลาในการโหลดหน้าก่อนที่ลูกค้าเป้าหมายจะเด้ง
เผยแพร่แล้ว: 2016-11-06สารบัญ
- 1 1. ล้างรหัส
- 2 2. ลดขนาด HTML & CSS
- 3 3. ใช้การบีบอัด GZip
- 4 4. ลดการเปลี่ยนเส้นทาง
- 5 5. ย้ายสคริปต์
- 6 6. จำกัด ปลั๊กอิน WordPress
- 7 7. ปรับขนาดรูปภาพ
- 8 8. บีบอัดรูปภาพ
- 9 9. ส่งภาพด้วย CDN
- 10 10. โฮสติ้งภายนอก
- 11 บทสรุป
สร้างเว็บไซต์ที่เป็นตัวเอกด้วยภาพลักษณ์ของฮีโร่ที่น่ายินดีและพาดหัวข่าวที่มีผลกระทบ สร้างความน่าเชื่อถือในการพิสูจน์ทางสังคมที่ยอดเยี่ยม – แต่ผู้แอบดูไม่ได้แปลง……
อาจเป็นเพราะนักฆ่า Conversion ที่ใหญ่ที่สุดซ่อนตัวอยู่เบื้องหลัง บ่อยครั้ง ความเร็วของหน้ามีผลกระทบอย่างมากต่ออัตรา Conversion ของเว็บไซต์ของคุณมากกว่าสิ่งอื่นใด
ความเร็วเว็บไซต์ของคุณมีผลต่อยอดขายของคุณมากขนาดนั้นจริงหรือ?
ผลกระทบของ Page Speed
ความเร็วเว็บไซต์มีความสำคัญ...
เว็บไซต์ที่โหลดเร็วดูและทำงานได้ดีขึ้นในทุกด้าน: ประสบการณ์ผู้ใช้ที่ดี, การมีส่วนร่วมที่ดีขึ้น, คอนเวอร์ชั่นที่สูงขึ้น และอันดับการค้นหาที่สูงขึ้น ในขณะที่บางคนเชื่อว่าเวลาในการโหลดหน้าเว็บไม่ได้เป็นเพียงสัญญาณการจัดอันดับที่แข็งแกร่ง แต่เป็นตัวชี้วัดที่ส่งผลกระทบอย่างมากต่อปัจจัยสำคัญอื่นๆ รวมถึงยอดขายและรายได้
เมื่อหลายปีก่อน Google ประสบปัญหาการเข้าชมลดลงเนื่องจากความล่าช้า 0.5 วินาที วันนี้ หากหน้าอีคอมเมิร์ซไม่สามารถโหลดได้ภายใน 3 วินาที อาจสูญเสียการเข้าชมประมาณครึ่งหนึ่ง นั่นเป็นเหตุผลว่าทำไมแบรนด์ออนไลน์ยอดนิยมบางแบรนด์จึงโหลดได้ในเวลาไม่ถึงวินาที
ทุกวันนี้ การใช้อินเทอร์เน็ตบนมือถือแซงหน้าเดสก์ท็อป และการแปลงไม่ได้จำกัดอยู่เพียงหน้าเดียว แม้ว่าคุณจะมีพาดหัวข่าวที่ดีมาก แต่คุณค่าที่นำเสนอก็ชัดเจนเพียงพอ คุณมีหน้าเว็บที่สวยงามและมีความน่าเชื่อถือทางสังคม – แต่ถ้าหน้านั้นไม่มีเวลาโหลดที่ดี คุณก็จะไม่มีการแปลงหน้า Landing Page
ต่อไปนี้คือวิธีง่ายๆ 10 วิธีที่คุณสามารถใช้เพื่อเร่งเวลาในการโหลดหน้าเว็บไซต์และช่วยให้ผู้มีโอกาสเป็นลูกค้าของคุณไม่ต้องตีกลับ:
1. ล้างรหัส
โค้ดที่เป็นระเบียบเรียบร้อยและได้รับการจัดทำเป็นเอกสารไม่เพียงแต่เป็นลำดับความสำคัญของนักพัฒนาเท่านั้น แต่ยังทำให้หน้าเว็บโหลดเร็วขึ้นอีกด้วย การลดขนาดไฟล์ของไซต์และปัญหาเล็กๆ เช่น การเยื้อง การขึ้นบรรทัดใหม่ การเว้นวรรคส่วนเกิน และแท็กส่วนเกินอาจส่งผลเสียต่อเวลาในการโหลดหน้าเว็บของคุณอย่างมาก

ใช่ ไฟล์ JavaScript เป็นวิธีที่สนุกในการเพิ่มสิ่งเล็กๆ ที่น่าสนใจรอบๆ หน้าจอ แต่หลายครั้ง อาจเป็นอันตรายต่อหน้า Landing Page เช่นเดียวกันกับ AJAX และความฟุ่มเฟือยอื่นๆ ที่คล้ายคลึงกัน
แต่ถ้าคุณพร้อมที่จะเพิ่มสคริปต์อันล้ำค่าเหล่านั้น ให้โหลดเนื้อหาครึ่งหน้าบนเป็นอย่างน้อยก่อน คุณสามารถใช้เครื่องมือต่างๆ เพื่อตรวจสอบวิธีการโหลด JavaScript ของหน้าเว็บของคุณ จากนั้นจึงเพิ่มประสิทธิภาพหน้าเว็บตามต้องการ
2. ลดขนาด HTML & CSS
ด้วยการลดโค้ด HTML และ CSS และลดคำขอ bandwagon คุณจะสามารถส่งข้อมูลหน้าเว็บด้วยวิธีที่คล่องตัวที่สุด วิธีที่ดีที่สุดในการตรวจสอบไฟล์ ใช้ PageSpeed Insights ของ Google แล้ววาง URL ของคุณแล้วส่งผลลัพธ์ไปยังนักพัฒนาซอฟต์แวร์ที่เชื่อถือได้
3. ใช้การบีบอัด GZip
การบีบอัด GZip เกี่ยวข้องกับการเข้ารหัสเนื้อหาและการลดคำขอเซิร์ฟเวอร์ที่สร้างโดยเบราว์เซอร์ของคุณ ช่วยให้คุณลดขนาดไฟล์เพื่อให้สามารถโหลดได้เร็วขึ้น คุณสามารถใช้ GIDNetwork เพื่อตรวจสอบการบีบอัดปัจจุบันในเว็บไซต์ของคุณและรับแนวคิดบางอย่างในการปรับปรุง
4. ลดการเปลี่ยนเส้นทาง
แนวทางปฏิบัติ SEO มาตรฐานคือการเปลี่ยนเส้นทาง 301 ซึ่งใช้เพื่อบอกทั้งผู้เยี่ยมชมและเครื่องมือค้นหาว่าหน้านั้นถูกลบอย่างถาวร นี่เป็นวิธีปฏิบัติทั่วไปที่ใช้เมื่อไซต์ทำการเปลี่ยนแปลงเมื่อเวลาผ่านไป และสามารถช่วยลดข้อผิดพลาด 404 และลิงก์เสียได้


แต่การเปลี่ยนเส้นทางมากเกินไปอาจส่งผลเสียต่อความเร็วของหน้าได้เช่นกัน
5. ย้ายสคริปต์
การวางสคริปต์มีบทบาทสำคัญในการส่งผลต่อเวลาในการโหลด ตัวอย่างเช่น หากสคริปต์ติดตามของคุณอยู่ในส่วนหัวหรือครึ่งหน้าบนของหน้า Landing Page เบราว์เซอร์ของคุณจะต้องดาวน์โหลดและจัดการกับสคริปต์เหล่านั้นก่อนที่จะไปที่เนื้อหาหน้าที่ผู้คนเข้ามาดูจริงๆ
การมีสคริปต์ที่ซ้ำกันเป็นเรื่องปกติมากเมื่อมีหลายคนทำงานในหน้าเดียวกัน การดำเนินการนี้อาจช้าลงเล็กน้อย
สิ่งสำคัญที่สุดคือการลดความซับซ้อนและย่อขนาดไฟล์เพื่อลดการกลับไปกลับมาระหว่างเซิร์ฟเวอร์และเบราว์เซอร์
6. จำกัดปลั๊กอิน WordPress
ใช่ มันดูง่ายมาก! หากคุณคิดอย่างนั้น เพียงเปิด WordPress และดูจำนวนปลั๊กอิน WordPress ที่สมาชิกในทีมของคุณติดตั้งไว้สำหรับสิ่งทั่วไป เช่น การแชร์และการติดตามทางโซเชียล
หากคุณสามารถวินิจฉัยได้อย่างถูกต้องว่าปลั๊กอินใดควรค่าแก่การเก็บรักษาและควรลบปลั๊กอินใด คุณจะรู้ว่าควรเพิ่มปลั๊กอินใด มีปลั๊กอิน P3 (Plugin Performance Profiler) เพื่อวัดประสิทธิภาพของปลั๊กอินของไซต์และวัดผลกระทบต่อเวลาในการโหลดหน้าเว็บ
ด้วยการใช้ปลั๊กอินนี้ คุณจะได้รู้ว่ามันจะมีประโยชน์กับคุณอย่างไรหากคุณติดตั้งปลั๊กอินนั้น
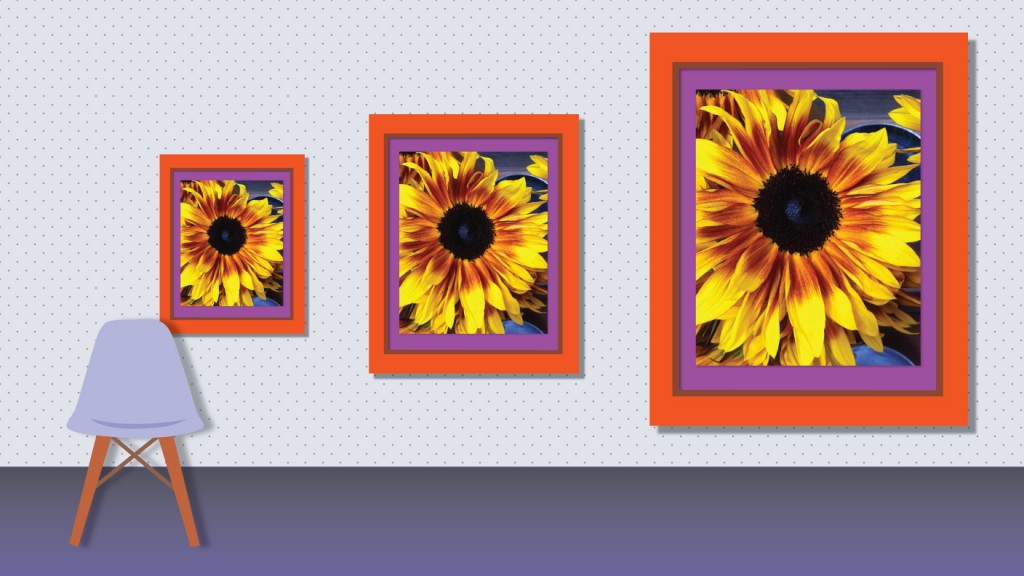
7. ปรับขนาดรูปภาพ
การอนุญาตให้เบราว์เซอร์ปรับขนาดภาพเดิม 1200px ให้เหลือ 600px ทุกครั้งที่โหลดหน้าเว็บคูณด้วยการเข้าชมทั้งหมดสำหรับบทความและหน้าทั้งหมด ทำให้เกิดงานพิเศษจำนวนมากซึ่งไม่จำเป็นเลย สิ่งนี้มีผลกับอุปกรณ์พกพาที่มีการเชื่อมต่อไม่ดีและพลังในการประมวลผลที่จำกัด

แนวทางปฏิบัติที่ดีคือการปรับขนาดภาพก่อนอัปโหลดไปยังเซิร์ฟเวอร์ และหากดูเหมือนว่าจะทำงานหนักเกินไป มีเครื่องมือ WordPress ในตัวที่ช่วยให้คุณปรับขนาดรูปภาพได้ การทำเช่นนี้ คุณจะสามารถจำกัดข้อผิดพลาดที่อาจเกิดขึ้นในเบราว์เซอร์ เช่น Internet Explorer
8. บีบอัดรูปภาพ
เมื่อคุณปรับขนาดรูปภาพแล้ว ขั้นตอนต่อไปควรบีบอัดรูปภาพอีกครั้งเพื่อลดขนาดไฟล์ นี้มักจะเป็นขั้นตอนที่ถูกมองข้าม แต่การเพิ่มประสิทธิภาพภาพของคุณสามารถเพิ่มความเร็วในการโหลดหน้าได้อย่างรวดเร็ว ดังนั้นใช้ผลไม้ที่แขวนต่ำนี้เพื่อลดจำนวนพื้นที่และงานที่พวกเขาต้องการ
มีเครื่องมือฟรีมากมาย เช่น compressor.io หรือ TinyJPG ที่มีความสามารถในการลดขนาดไฟล์ได้อย่างมาก
9. ส่งภาพด้วย CDN
เครือข่ายการจัดส่งเนื้อหายอดนิยม เช่น CloudFare และ MaxCDN สามารถปรับปรุงประสิทธิภาพได้อย่างมากบนไซต์ที่มีภาพสูง นอกจากนี้ การส่งภาพด้วย CDN ก็เหมือนกับการเรียกกำลังเสริมจากเซิร์ฟเวอร์ระยะไกลซึ่งอยู่ใกล้กับผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น นี่หมายความว่าจริง ๆ แล้วจะพยายามใช้อันที่ใกล้ที่สุดก่อน และลดเวลาและความพยายามอย่างมากในการส่งมอบเนื้อหาจากเซิร์ฟเวอร์ไปยังเว็บเบราว์เซอร์ของผู้ใช้
10. โฮสติ้งภายนอก
นี่เป็นอีกหนึ่งตัวเลือกที่สำคัญในการย้ายไฟล์ที่ใหญ่กว่า เช่น เสียงและวิดีโอ รูปภาพออกจากเซิร์ฟเวอร์ของคุณ และใช้แพลตฟอร์มโฮสติ้งภายนอก เช่น Wistia หรือ Imgur สำหรับวิดีโอ นี่เป็นสิ่งสำคัญเนื่องจากผู้คนใช้สื่อสมบูรณ์อย่างมาก และในปี 2560 การเข้าชมเว็บเกือบ 70% จะเป็นวิดีโอ
เนื่องจากเราได้เห็นผลกระทบของขนาดรูปภาพแล้ว ไฟล์ที่ใหญ่กว่า เช่น เสียงและวิดีโอควรโฮสต์ภายนอก ผู้ให้บริการโฮสต์ภายนอกไม่เพียงแต่แก้ปัญหาด้านประสิทธิภาพของคุณ แต่ยังให้ประโยชน์เพิ่มเติม เช่น การเข้าถึงผู้ชม การมีส่วนร่วม และ Conversion ที่ได้รับการปรับปรุง
บทสรุป
เราทุกคนทราบดีว่าผู้เยี่ยมชมจะออกจากเว็บไซต์ของคุณหากไม่โหลดภายใน 5 วินาที ซึ่งหมายความว่า ไม่ว่าคุณจะใช้แนวทางปฏิบัติที่ดีที่สุดเพื่อให้ได้ Conversion เหล่านั้น ผู้คนจะไม่อยู่นิ่งนานพอที่จะเห็นความพยายามของคุณจริงๆ
มีการปรับปรุงความเร็วหน้าเว็บพื้นฐานบางอย่าง เช่น การลบปลั๊กอินที่ไม่ต้องการและอัปเกรดโฮสติ้งของคุณ เทคนิคขั้นสูงรวมถึงการย่อขนาดไฟล์ แต่มีบางอย่างดีกว่าไม่มีเลย
อาจเป็นกระบวนการที่ใช้เวลานานในขณะที่ใช้การเปลี่ยนแปลงทั้งหมด แต่นี่เป็นวิธีที่ดีที่สุดในการให้หน้า Landing Page ของคุณมีโอกาสที่ดีกว่าในการเปลี่ยนผู้มีแนวโน้มเป็นลูกค้า
