การค้นหาและการนำทางแบบเหลี่ยมเพชรพลอยคืออะไร 14 เคล็ดลับ & 24 ตัวอย่าง
เผยแพร่แล้ว: 2022-07-18การแนะนำผู้เข้าชมผลิตภัณฑ์ที่พวกเขาสนใจถือเป็นความท้าทายสำหรับร้านค้าออนไลน์ทุกแห่ง ยิ่งคุณมีทางเลือกมากเท่าไหร่ก็ยิ่งยากขึ้นเท่านั้น
นี่เป็นปัญหาใหญ่เพราะยิ่งผู้เข้าชมทั่วไปใช้เวลานานในการค้นหาสิ่งที่พวกเขาสนใจ ยอดขายที่คุณคาดหวังก็จะยิ่งลดลง ผู้คนจะสับสนและหงุดหงิดเมื่อไม่พบสิ่งที่ต้องการ และอาจถึงกับปิดหน้าต่างเบราว์เซอร์หรือย้ายไปยังไซต์ที่เป็นมิตรกับผู้ใช้มากขึ้น
การค้นหาและการนำทางแบบแยกส่วนมีบทบาทสำคัญในการทำให้ประสบการณ์ผู้ใช้ง่ายขึ้น มันคือทั้งหมดที่เกี่ยวกับการปรับปรุงประสบการณ์การค้นหาเพื่อให้ผลิตภัณฑ์ของคุณหาได้ง่าย
ในบทความนี้ เราจะหารือเกี่ยวกับการค้นหาแบบเหลี่ยม แบ่งปันเคล็ดลับการค้นหาเหลี่ยมเพชรพลอยที่จำเป็น 14 ข้อ และตรวจสอบ 24 ตัวอย่างร้านค้าอีคอมเมิร์ซที่ทำการค้นหาแบบเหลี่ยมเพชรพลอยได้ถูกต้อง
มาเริ่มกันเลย!
ทางลัด ✂️
- การค้นหาและการนำทางแบบเหลี่ยมเพชรพลอยคืออะไร
- เหตุใดคุณจึงควรใช้การค้นหาแบบเหลี่ยมเพชรพลอยบนไซต์อีคอมเมิร์ซของคุณ
- 14 แนวทางปฏิบัติที่ดีที่สุดสำหรับการค้นหาแบบเหลี่ยมเพชรพลอย
การค้นหาและการนำทางแบบเหลี่ยมเพชรพลอยคืออะไร
Faceted search หรือที่เรียกว่า faceted navigation หรือการเรียกดูแบบ faceted เป็นเทคนิคที่ใช้โดยแบรนด์อีคอมเมิร์ซเพื่อช่วยให้ผู้ใช้วิเคราะห์ จัดระเบียบ และกรองชุดสินค้าคงคลังจำนวนมากตามตัวกรอง เช่น ขนาด สี ราคา และแบรนด์
เดี๋ยวก่อน เรากำลังพูดถึงตัวกรอง?
ไม่ค่อย. แง่มุมมีความเฉพาะเจาะจงมากขึ้น: ใช้กับผลลัพธ์ของการค้นหา
การค้นหาแบบแยกส่วนจำเป็นต้องปรับปรุงทุกอย่างตั้งแต่อินเทอร์เฟซผู้ใช้จนถึงวิธีการเขียนคำอธิบายผลิตภัณฑ์ของคุณ แทนที่จะมีโครงสร้างที่ซับซ้อนบนไซต์ของคุณ ทุกอย่างควรจะเรียบง่ายและคล่องตัวที่สุด
เหตุใดคุณจึงควรใช้การค้นหาแบบเหลี่ยมเพชรพลอยบนไซต์อีคอมเมิร์ซของคุณ
การค้นหาแบบแยกส่วนช่วยปรับปรุงประสบการณ์การค้นหาผลิตภัณฑ์ของลูกค้าของคุณ
ผู้เยี่ยมชมเว็บไซต์บางคนรู้ว่าพวกเขาต้องการอะไร คนอื่นๆ ต้องการสำรวจตัวเลือกต่างๆ มากมายก่อนตัดสินใจ... แต่นั่นไม่ได้หมายความว่าพวกเขาสนใจในสายผลิตภัณฑ์ทั้งหมดของคุณ! เป็นไปได้มากว่าพวกเขากำลังมองหาตัวเลือกที่แตกต่างกันสำหรับผลิตภัณฑ์บางประเภท
แง่มุมทำให้ประสบการณ์ของผู้ใช้ง่ายขึ้นโดยให้ผู้ใช้มุ่งเน้นไปที่ตัวเลือกที่ตรงกับความต้องการได้อย่างรวดเร็วและมีประสิทธิภาพ
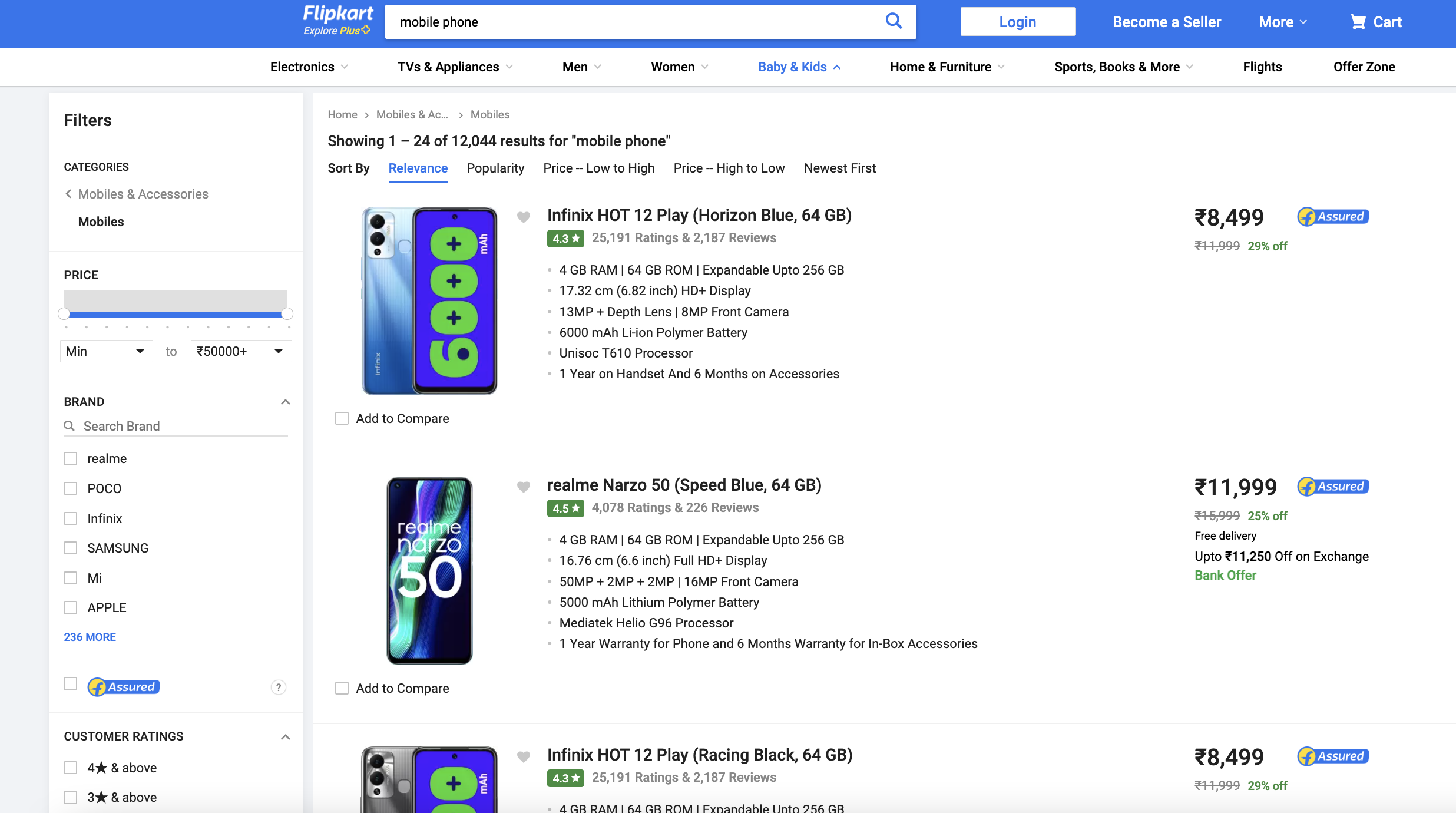
ตัวอย่างเช่น ลูกค้าที่ต้องการซื้อโทรศัพท์มือถือจะต้องเลือกรุ่นที่มีสเปกและคุณสมบัติต่างกันหลายพันรุ่น มันอาจจะยากเกินไป และการตัดสินใจก็อาจรู้สึกว่าเป็นไปไม่ได้
แต่ดูการค้นหาอุปกรณ์มือถือแบบเหลี่ยมเพชรพลอยนี้บน Flipkart.com ด้วยการใช้ตัวกรองแบบเหลี่ยมเพชรพลอย เช่น แบรนด์ ช่วงราคา และบทวิจารณ์ ลูกค้าสามารถระบุได้อย่างรวดเร็วเพียงไม่กี่รุ่นจากโทรศัพท์มือถือหลายพันเครื่องที่มีอยู่บนเว็บไซต์!

เป็นเรื่องง่ายที่จะเห็นว่าทำไมผู้เล่นอีคอมเมิร์ซรายใหญ่เกือบทั้งหมดจึงใช้การนำทางแบบเหลี่ยมเพชรพลอยในเว็บไซต์ของตน
ระบบนำทางแบบเหลี่ยมเพชรพลอยที่มีประสิทธิภาพช่วยให้แน่ใจว่าลูกค้าจะไม่หลงทางหรือถูกครอบงำ และสามารถปรับปรุงอัตราการแปลงของคุณ ได้ถึง 20% !
14 แนวทางปฏิบัติที่ดีที่สุดสำหรับการค้นหาแบบเหลี่ยมเพชรพลอย
ในส่วนนี้ เราจะนำเสนอ 14 เคล็ดลับเพื่อเพิ่มประโยชน์สูงสุดจากการค้นหาแบบเหลี่ยมเพชรพลอย และแนะนำคุณตลอดด้วยตัวอย่างที่ดีของการค้นหาแบบเหลี่ยมเพชรพลอยและการนำทาง
1. ใช้ตัวเลือกตัวกรองที่เกี่ยวข้อง
แง่มุมที่เกี่ยวข้องกับการค้นหาแต่ละครั้ง (และตัวเลือกในแต่ละแง่มุม) ควรเกี่ยวข้องกับประเภทผลิตภัณฑ์
ตัวอย่างเช่น ในหมวด Smart TV ตัวเลือกด้านควรประกอบด้วย:
- ราคา,
- ยี่ห้อ,
- ปณิธาน,
- ขนาดหน้าจอ,
- คุณสมบัติ,
- และอื่นๆ…
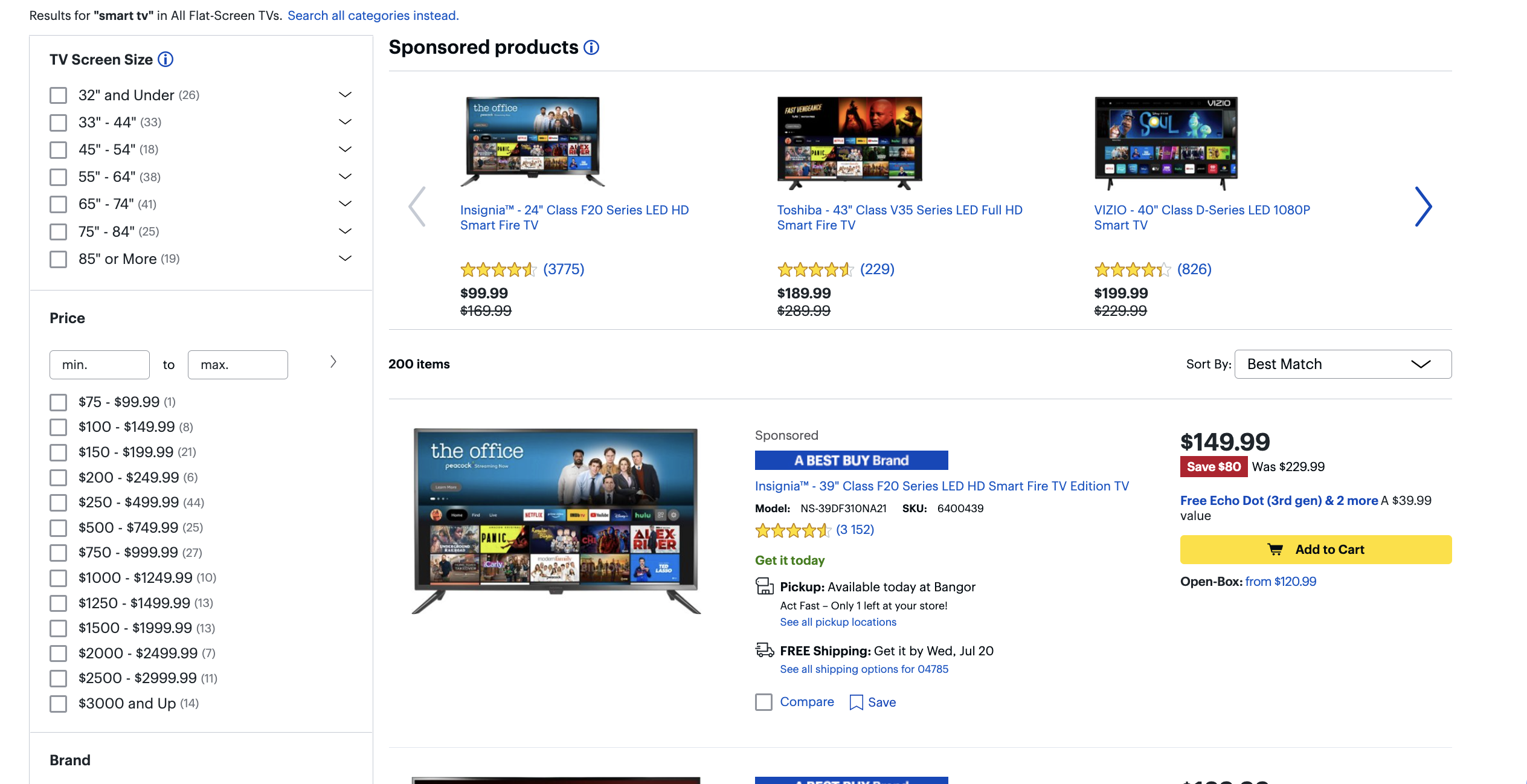
ภายในแต่ละแง่มุม ให้ระบุตัวกรองที่เกี่ยวข้องเพื่อปรับปรุงผลการค้นหา เช่น ตัวเลือกความละเอียด (HD, Full HD, 4K)
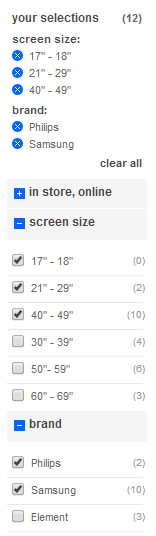
ดูตัวอย่างจาก Best Buy:

มอบทางเลือกทั้งหมดให้กับลูกค้าเพื่อจำกัดผลการค้นหาให้แคบลง ราคาและแบรนด์เป็นมาตรฐานในอุตสาหกรรมต่างๆ แต่อย่าลืมรวมตัวเลือกเฉพาะหมวดหมู่ด้วย ตัวอย่างเช่น ในหมวดหมู่ต่างๆ เช่น รองเท้าและเครื่องแต่งกาย ตัวเลือกสีและขนาดเป็นสิ่งสำคัญ
ในการกำหนดตัวเลือกด้านและการกรองที่เหมาะสม คุณสามารถตรวจสอบไซต์ของคู่แข่ง เว็บไซต์ของผู้นำในอุตสาหกรรม บทวิจารณ์ของลูกค้า บทวิจารณ์จากผู้เชี่ยวชาญ และคำหลักที่ค้นหาโดยทั่วไป
2. วางตำแหน่งให้ถูกทาง
คุณสามารถวางด้านแนวนอนหรือแนวตั้งบนหน้าผลการค้นหาของคุณ
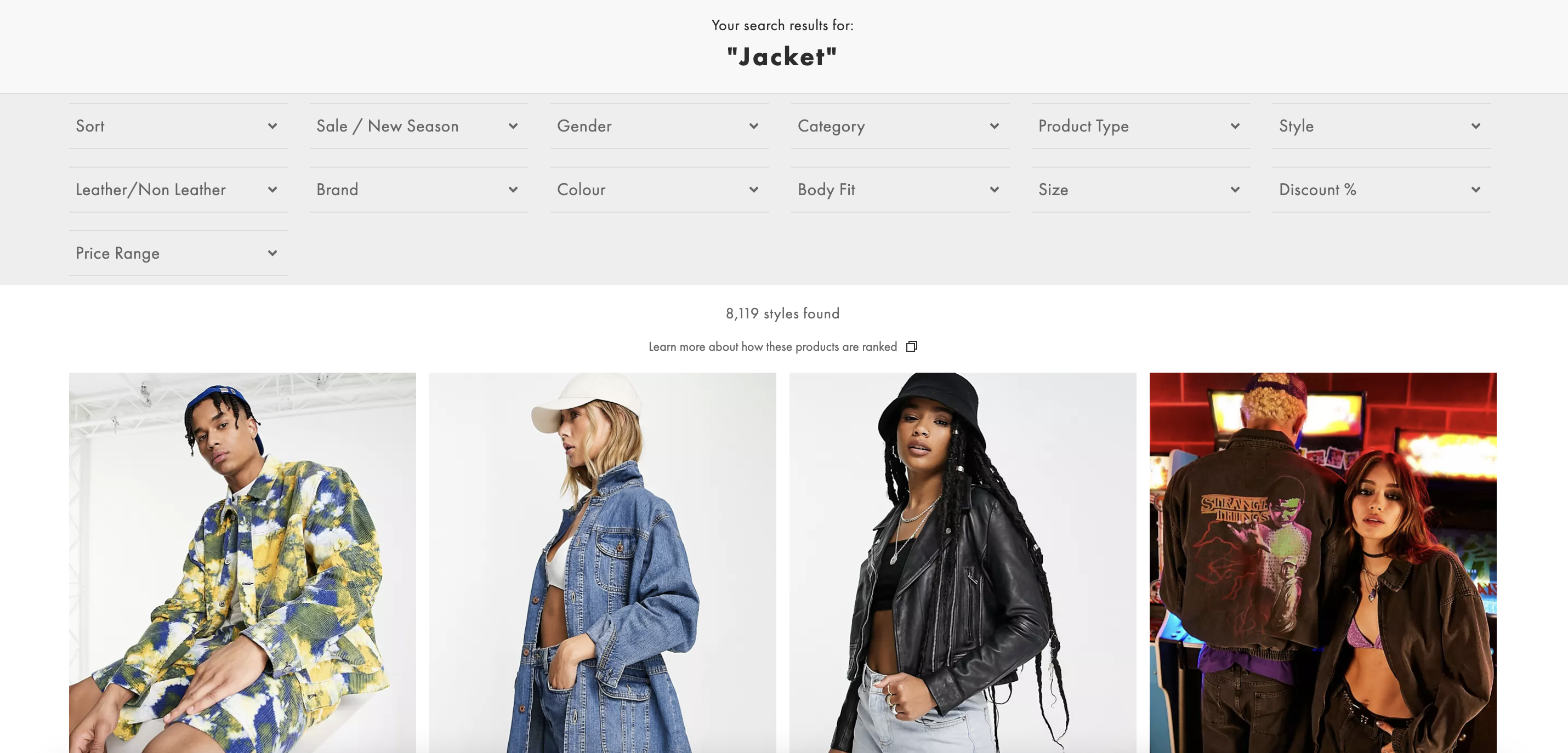
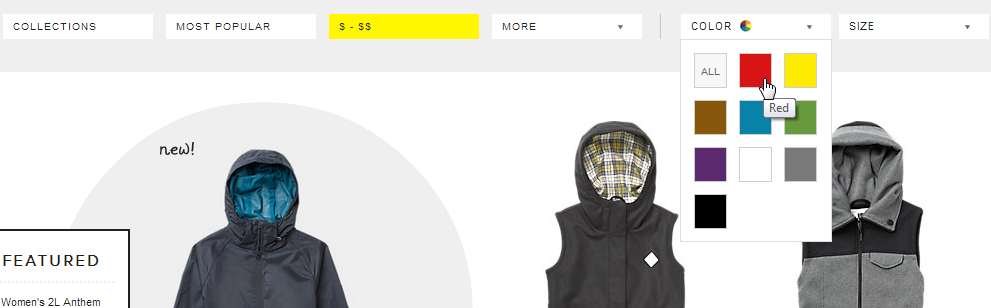
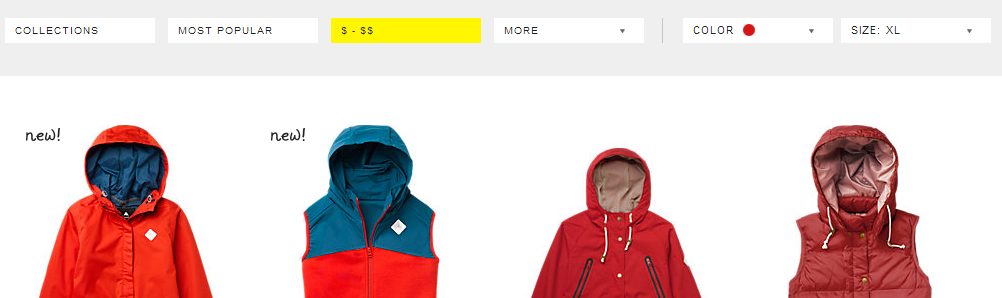
การนำทางในแนวนอนจะเหมาะสมก็ต่อเมื่อคุณมีผลิตภัณฑ์จำนวนน้อยที่มีค่าน้อยที่สุด เช่นในตัวอย่างด้านล่างจาก asos.com:

หากคุณมีผลิตภัณฑ์ที่แตกต่างกันมากมาย การวางตำแหน่งแง่มุมในแนวนอนอาจทำให้ไซต์ของคุณดูรก นอกจากนี้ยังสามารถประนีประนอมประสบการณ์ของผู้ใช้ เนื่องจากเมนูตัวกรองหายไปเมื่อผู้ใช้เลื่อนหน้าลง
เมื่อมีตัวเลือกผลิตภัณฑ์และตัวกรองจำนวนมาก การวางตำแหน่งแนวตั้งจะทำงานได้ดีที่สุด ด้วยวิธีนี้ ลูกค้าสามารถเข้าถึงระบบนำทางแบบเหลี่ยมเพชรพลอยในขณะที่เลื่อนดูผลลัพธ์
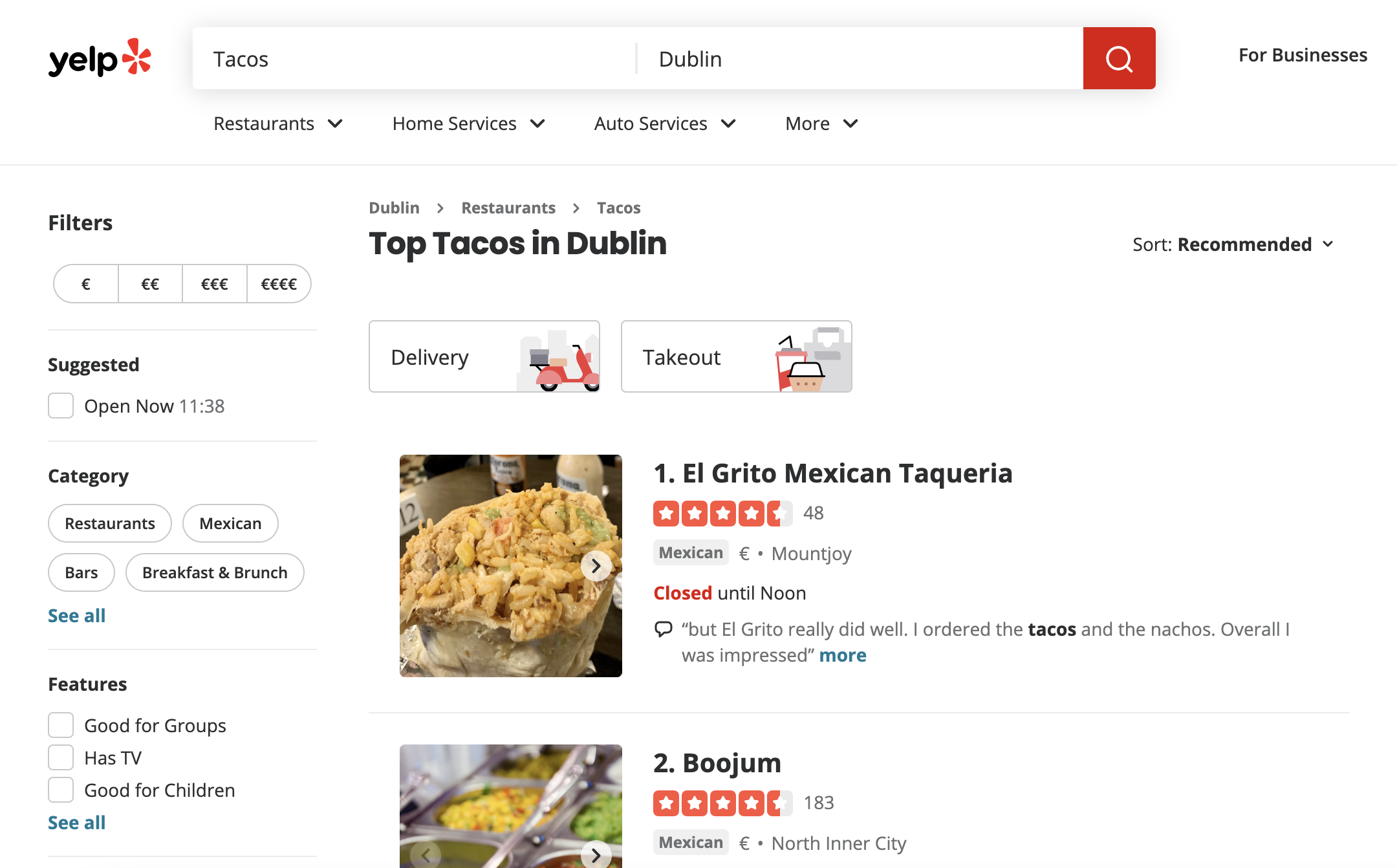
นี่คือตัวอย่างด้านแนวตั้งจาก Yelp:

3. นำเสนอแง่มุมเพื่อความเป็นมิตรกับผู้ใช้สูงสุด
มีหลายวิธีในการแสดงตัวกรองข้อมูลประกอบ ตัวเลือกรวมถึงลิงก์ ตัวเลื่อน ช่องทำเครื่องหมาย รายการดรอปดาวน์ และช่องป้อนข้อมูล
เลือกวิธีแสดงข้อมูลประกอบตามประเภทข้อมูลที่แต่ละส่วนกรอง ตัวเลื่อนเหมาะสมกับตัวกรองราคา แต่ช่องทำเครื่องหมายเป็นสิ่งที่ต้องมีเมื่อต้องกรองตามแบรนด์หรือหมวดหมู่
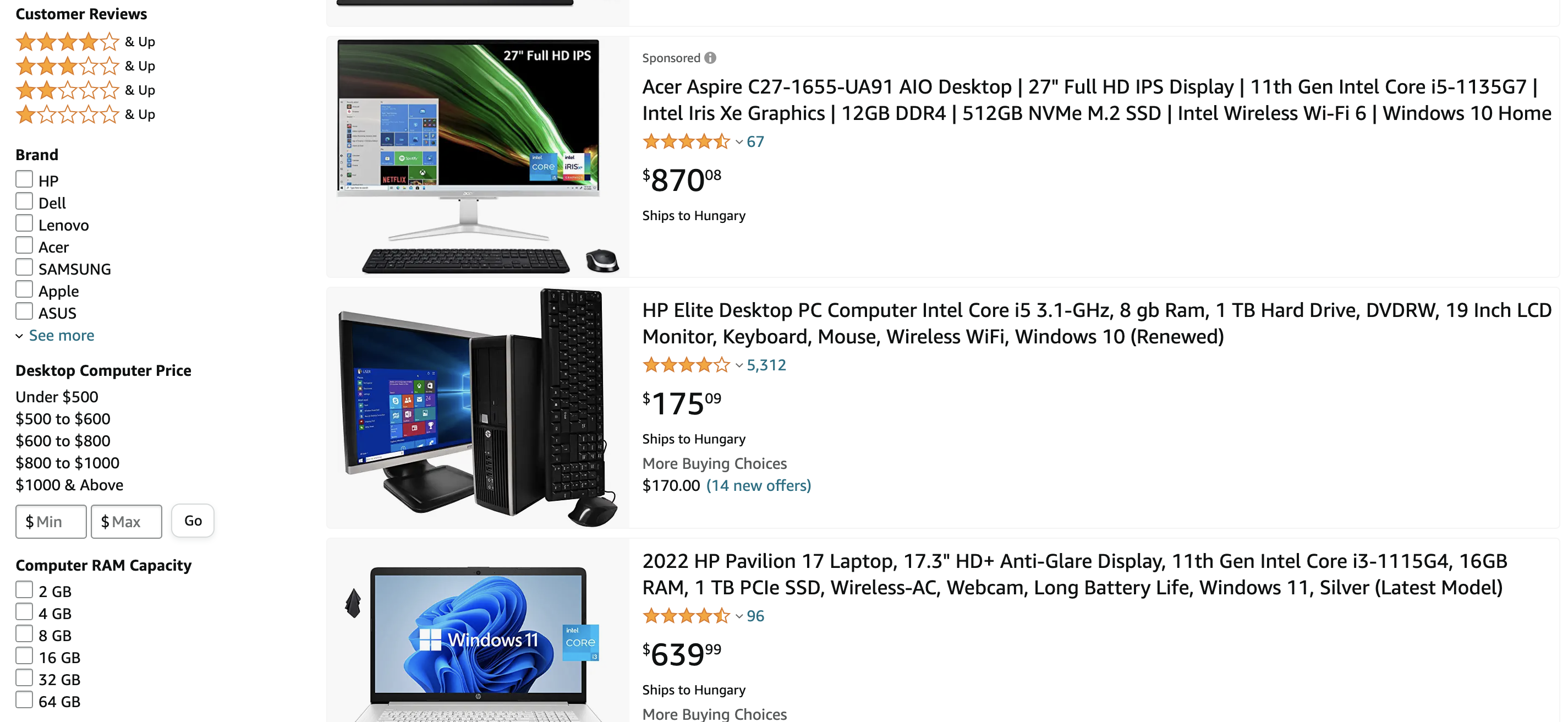
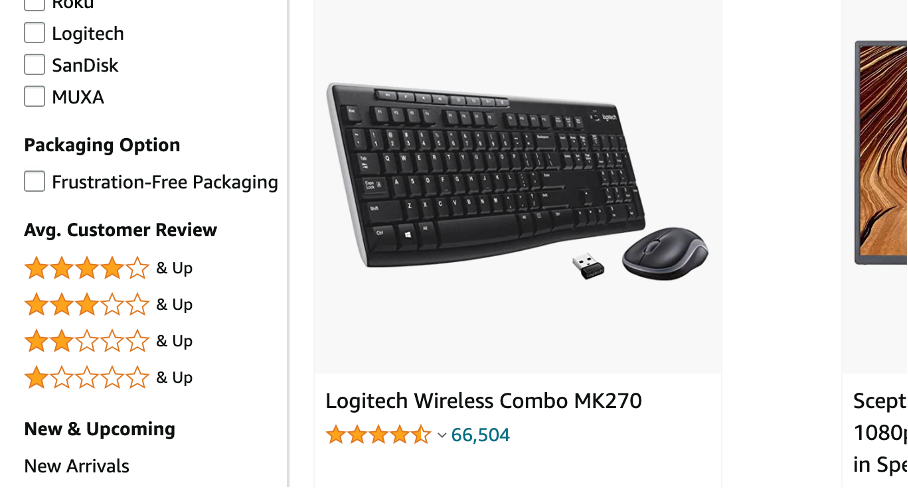
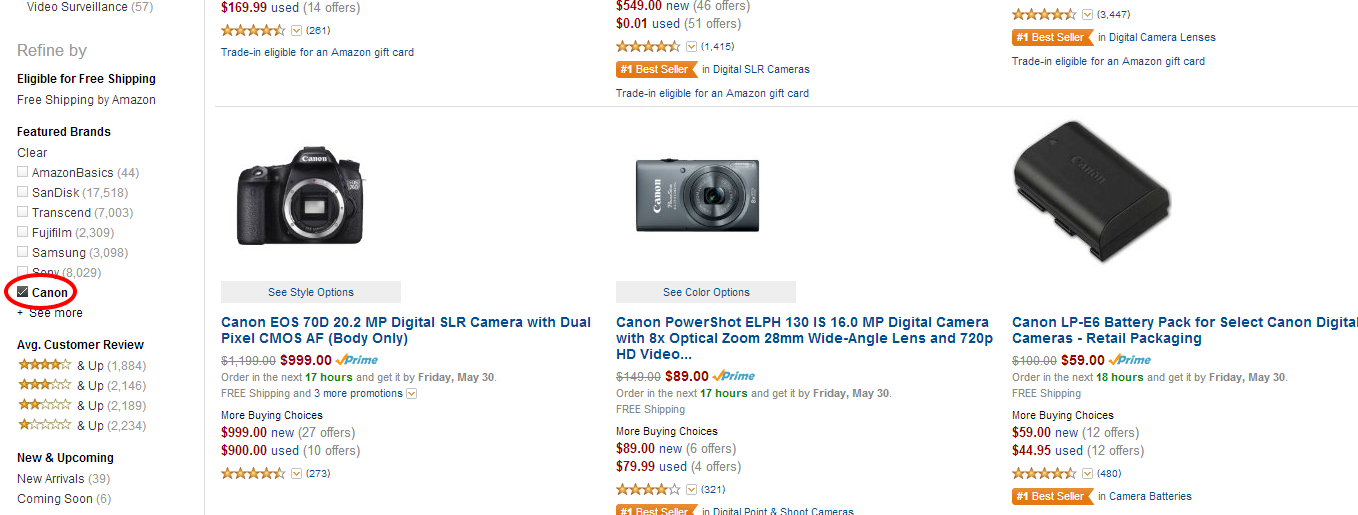
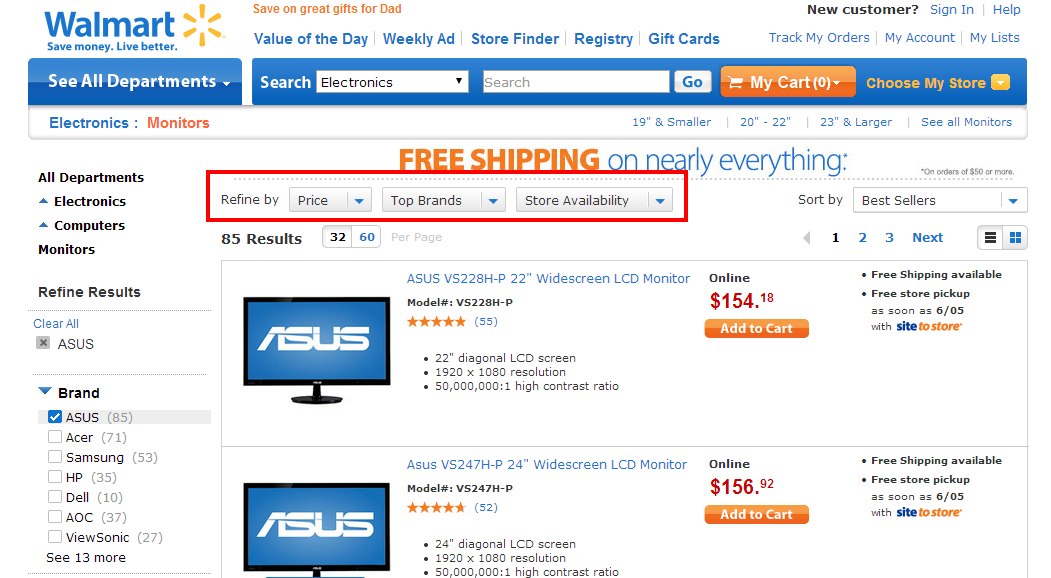
Amazon ใช้ทั้งรายการและช่องทำเครื่องหมาย:

เคล็ดลับง่ายๆ ในการใช้ช่องทำเครื่องหมาย: ทำให้พื้นที่ทั้งหมดของค่าหนึ่งๆ หรือตัวกรอง (รวมถึงข้อความ) สามารถคลิกได้ วิธีนี้ช่วยให้มั่นใจได้ว่าลูกค้าจะไม่ต้องลำบากในการคลิกช่องเล็กๆ
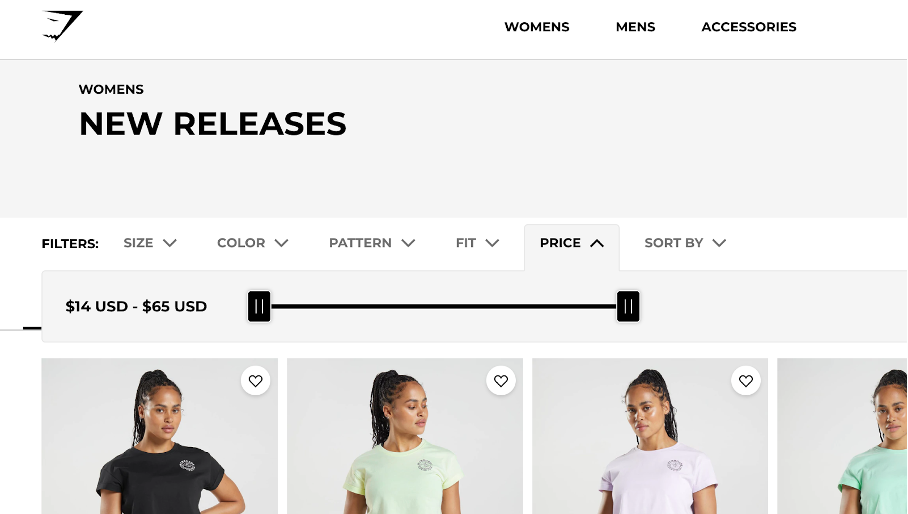
ดังที่กล่าวไว้ แถบเลื่อนเหมาะสำหรับค่าตัวเลข เช่น ราคาหรือระยะทาง ตรวจสอบว่า Gymshark ใช้ตัวกรองอย่างไร:

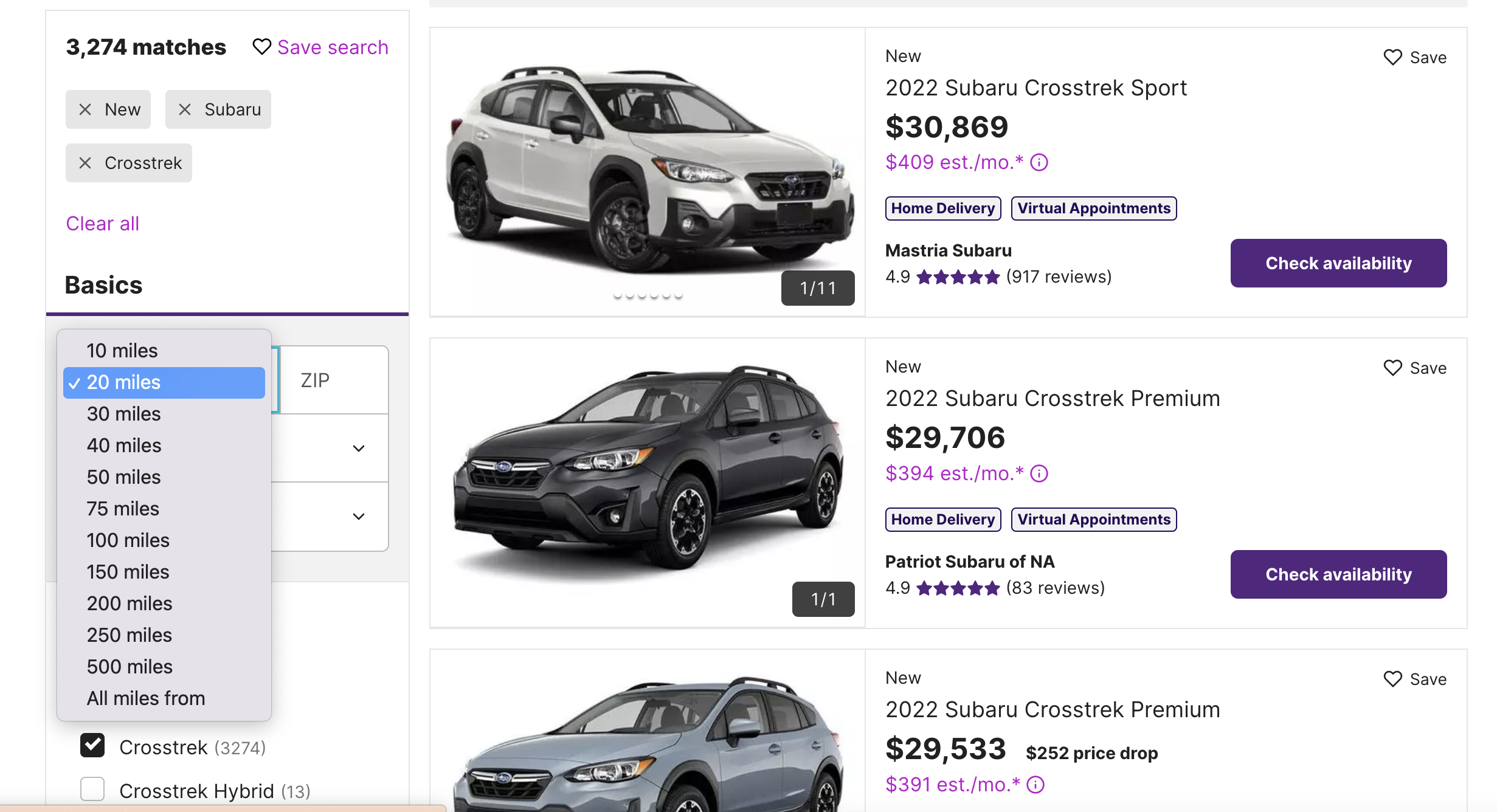
ดรอปดาวน์จำกัดตัวเลือกให้เหลือเพียงตัวเลือกเดียว ดังนั้นจึงควรสงวนไว้สำหรับตัวกรองที่ตั้งค่าต่ำสุดหรือสูงสุด ตรวจสอบว่า cars.com ใช้ดรอปดาวน์อย่างไร:

ไม่มีวิธีใดที่ "ดีที่สุด" ในการแสดงแง่มุม—รวมตัวเลือกต่างๆ เข้าด้วยกันเพื่อให้ได้วิธีการที่มีประสิทธิภาพสูงสุดสำหรับ เว็บไซต์ ของคุณ
4. ใช้ภาพ
รูปภาพ (หรือไอคอน) มีบทบาทสำคัญในการใช้งานด้าน เหมาะอย่างยิ่งสำหรับการเลือกสี สไตล์ และตัวเลือกอื่นๆ
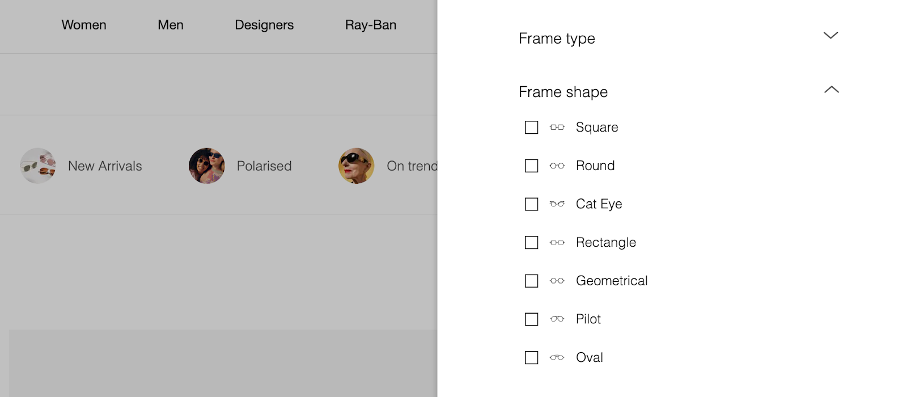
ตรวจสอบวิธีที่ Sunglass Hut ใช้ไอคอนอย่างมีประสิทธิภาพเมื่อแสดงตัวเลือกรูปร่างของกรอบ:

5. รวมบทวิจารณ์ของลูกค้าเป็นแง่มุม
ไซต์ขนาดใหญ่ใช้บทวิจารณ์ของลูกค้าเป็นแง่มุมมากขึ้น
ตัวอย่างเช่น Amazon.com จะแสดง ความคิดเห็นของลูกค้า ในรูปแบบหนึ่งถึงห้าดาว ตามแนวทางปฏิบัติที่ดีที่สุด ใช้ตัวเลือกนี้เฉพาะเมื่อคุณมีรีวิวหรือคะแนนจำนวนมาก

6. แสดงแง่มุมเฉพาะของร้านค้าหรืออุตสาหกรรม
อาจเป็นความคิดที่ดีที่จะสร้างตัวเลือกด้านที่ไม่ซ้ำกันตามความต้องการของลูกค้า คุณลักษณะของผลิตภัณฑ์ ความต้องการของอุตสาหกรรม และตัวเลือกเฉพาะร้านค้า
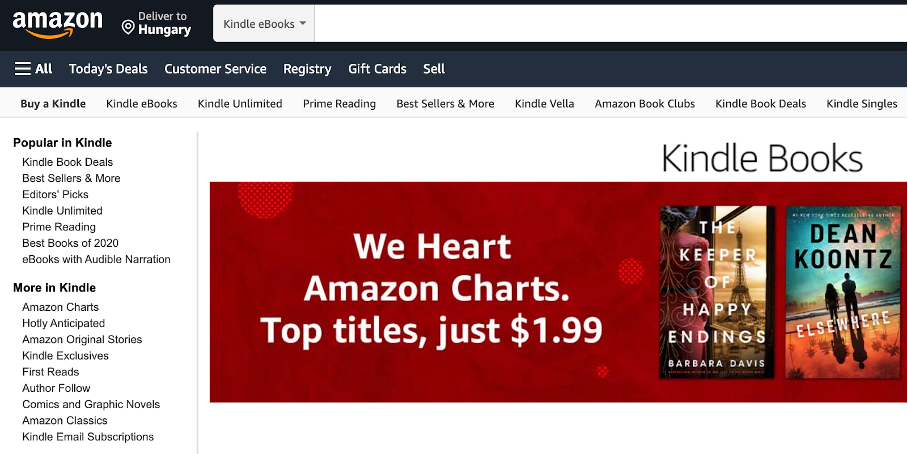
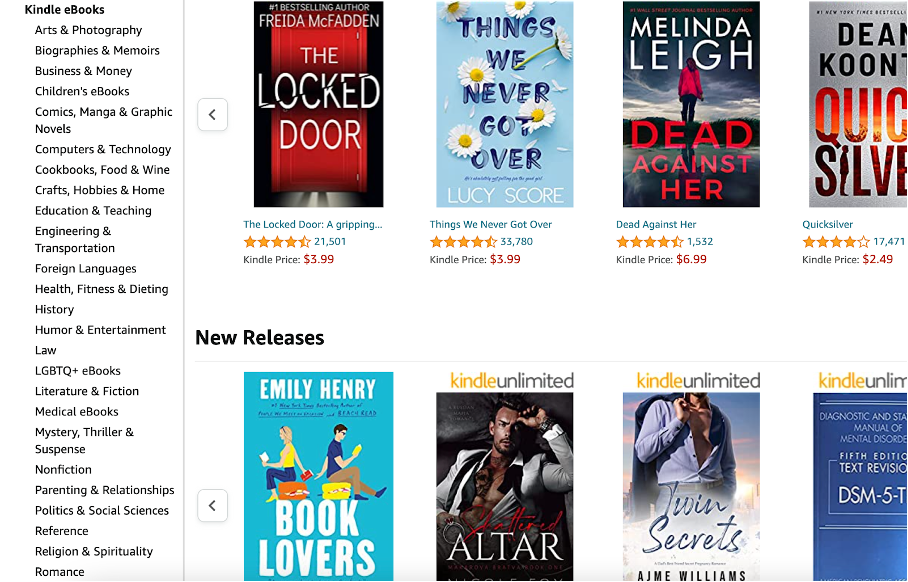
ส่วน Kindle eBooks ของ Amazon มีตัวเลือกต่างๆ เช่น "การอ่านล่วงหน้า" หรือ "หนังสือที่ดีที่สุดของปี 2020" นอกเหนือจากตัวเลือกมาตรฐาน เช่น ผู้แต่ง ภาษา ฯลฯ ซึ่งช่วยให้ลูกค้าตัดสินใจซื้อได้อย่างรวดเร็ว แม้ว่าจะมีตัวเลือกหลายพันรายการ

7. ใช้เมนูพับหรือขยายได้
การค้นหาแบบเหลี่ยมเพชรพลอยที่ดีควรอนุญาตให้ผู้ใช้ยุบหรือขยายเมนูได้ ซึ่งหมายความว่าพวกเขาสามารถเห็นตัวเลือกการกรองต่างๆ ได้อย่างรวดเร็ว และช่วยให้พวกเขาเลือกตัวกรองที่ต้องการใช้โดยไม่ถูกรบกวนจากผู้อื่น

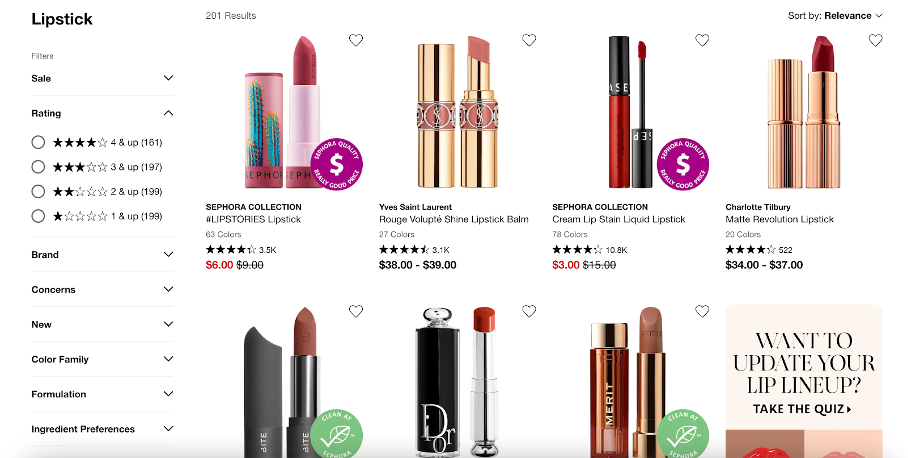
ดูว่า Sephora ใช้ตัวเลือกนี้อย่างไร:

ข้อพิจารณาที่สำคัญประการหนึ่งคือว่าจะแสดงหรือซ่อนตัวเลือกตามค่าเริ่มต้นหรือไม่ การซ่อนตัวกรองตามค่าเริ่มต้นอาจทำให้การใช้งานลดลง แต่การแสดงแง่มุมมากเกินไปอาจทำให้ผู้ใช้ต้องเลื่อนดูตัวเลือกการกรองทั้งหมดมากขึ้น ทางออกหนึ่งคือการขยายแง่มุมบางส่วนในขณะที่ยุบส่วนอื่นๆ
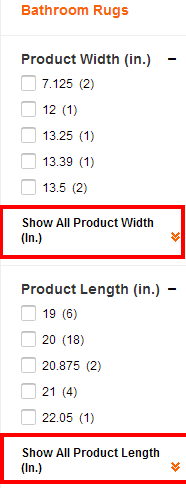
8. จัดระเบียบค่าภายในแง่มุม
เป็นการยากที่จะแสดงค่าทั้งหมดที่มีในแง่มุม โดยเฉพาะอย่างยิ่งเมื่อมีตัวเลือกต่างๆ มากมาย โชคดีที่มีหลายวิธีที่จะทำ!
- การ ขยายแบบอินไลน์: ในวิธีนี้ ข้อมูลประกอบจะแสดงค่าสองสามค่าแรกตามค่าเริ่มต้น และผู้ใช้สามารถดูค่าเพิ่มเติมได้โดยคลิกที่ "แสดงเพิ่มเติม"

- การเลื่อน: นี่เป็นวิธีการที่ใช้กันอย่างแพร่หลาย Zappos เป็นตัวอย่างที่ดี

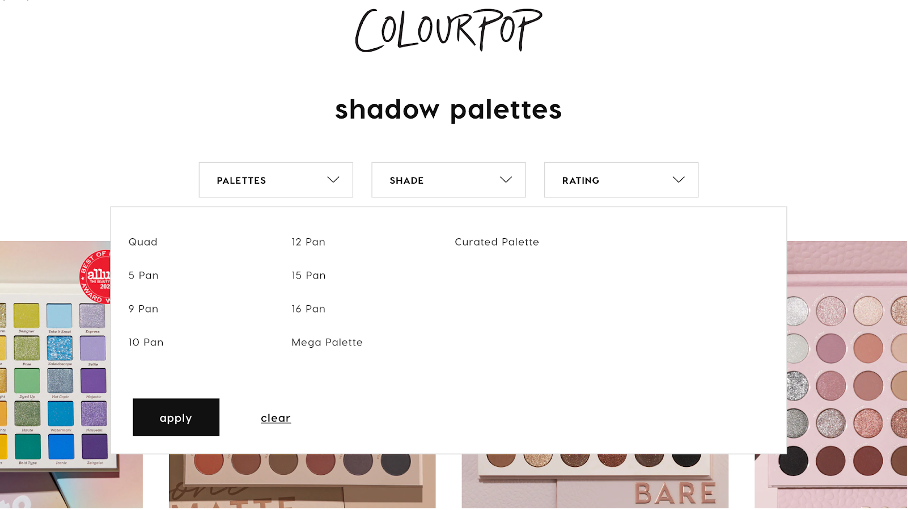
- ป๊อปอัป: ในวิธีนี้ ค่าจะแสดงเป็นป๊อปอัปเมื่อวางเมาส์เหนือหรือคลิกที่ด้าน Colourpop ใช้วิธีนี้ซึ่งช่วยประหยัดพื้นที่และลดความยุ่งเหยิงในการนำทาง

ในท้ายที่สุด ลูกค้าสามารถเลือกค่าสูงสุดและต่ำสุดได้อย่างง่ายดาย คนที่กำลังมองหาตัวเลือกที่ถูกที่สุดควรจะสามารถค้นหาได้อย่างรวดเร็วโดยใช้การค้นหาแบบเหลี่ยมเพชรพลอย
9. จัดเรียงค่าภายในแง่มุมอย่างมีเหตุผล
เมื่อพูดถึงการจัดเรียงค่าภายในแง่มุม คุณสามารถจัดเรียงตามจำนวนหน่วยสำหรับแง่มุมต่างๆ เช่น แบรนด์ หรือตามลำดับตัวอักษร
โดยปกติ แง่มุมต่างๆ เช่น ขนาดหรือราคาจะเรียงตามลำดับจากน้อยไปมาก
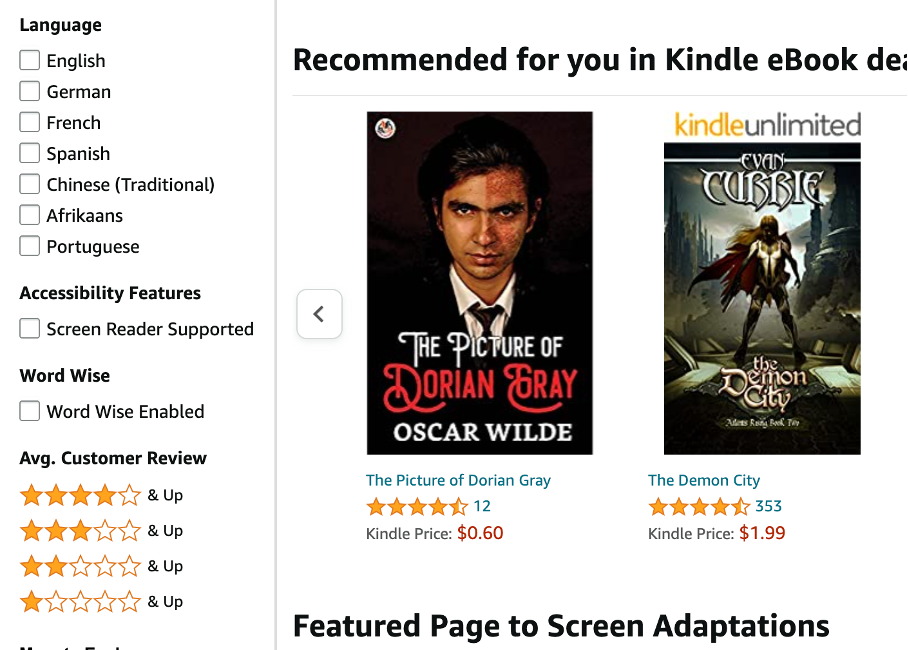
ใช้หน้า Kindle eBooks ของ Amazon เป็นตัวอย่าง ภายในแง่มุมของ "Kindle eBooks" ค่าต่างๆ จะถูกจัดเรียงตามตัวอักษร ตั้งแต่ศิลปะและการถ่ายภาพ ไปจนถึงชีวประวัติ และอื่นๆ

ด้าน "ภาษา" แสดงค่าตามความนิยม ตัวอย่างเช่น “ภาษาอังกฤษ” ปรากฏอยู่ด้านบน
แง่มุมสำหรับ "บทวิจารณ์ของลูกค้าโดยเฉลี่ย" จะแสดงค่าในลำดับจากมากไปน้อย โดยมี 4 ดาวขึ้นไปอยู่ด้านบน

10. ให้ผู้ใช้เลือกตัวกรองหลายตัว
ลูกค้าควรมีตัวเลือกในการเลือกตัวกรองมากกว่าหนึ่งตัวในแง่มุมเดียว
ตัวอย่างเช่น ผู้บริโภคที่ต้องการซื้อโทรทัศน์อาจมีแบรนด์ชั้นนำ 2-3 แบรนด์ในรายการสั้น ๆ และอาจต้องการทราบขนาดและช่วงราคาที่มี ชุดค่าผสมต่างๆ เหล่านี้ทำให้การตัดสินใจของผู้เยี่ยมชมของคุณง่ายขึ้น
อนุญาตให้พวกเขาเลือกได้หลายตัวเลือกภายในหนึ่งแง่มุม ดังนั้นพวกเขาจึงไม่ต้องทำการค้นหามากกว่าหนึ่งรายการเพื่อดูผลิตภัณฑ์ที่พวกเขากำลังมองหา

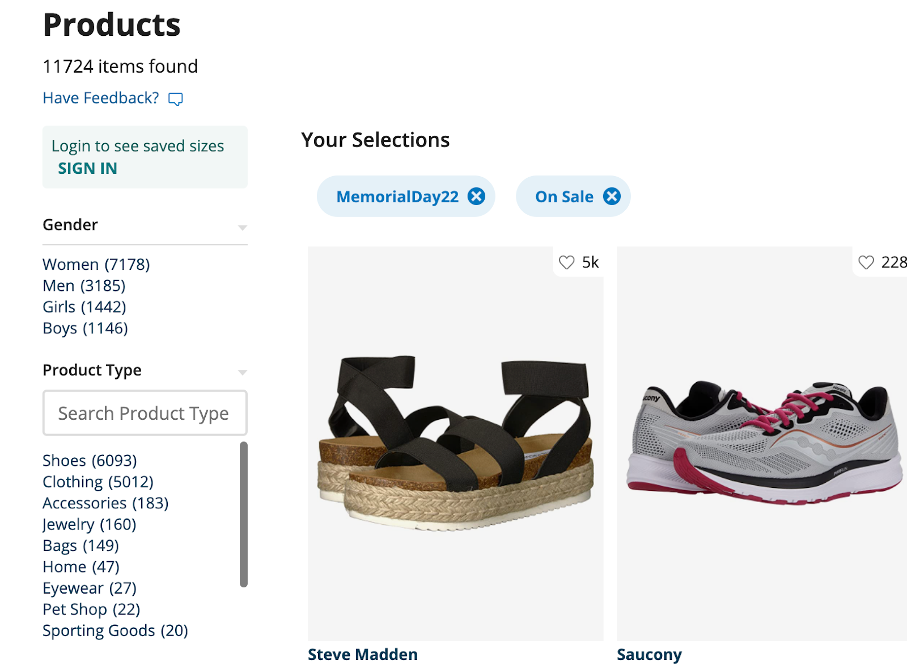
11. แสดงค่าที่เลือกไว้ภายใน facets
เพื่อให้ได้ประโยชน์สูงสุดจากการนำทางแบบเหลี่ยมเพชรพลอย ค่าที่ผู้ใช้เลือกควรโดดเด่นกว่าค่าอื่นๆ
ซึ่งช่วยให้ลูกค้าสามารถตรวจสอบตัวกรองที่พวกเขากำลังใช้ และช่วยให้พวกเขาเปลี่ยนตัวเลือกได้อย่างง่ายดาย คุณสามารถทำได้สี่วิธี:
- แบบอินไลน์: ด้วยวิธีการนี้ ค่าที่เลือกจะแสดงในแง่มุม ตัวอย่างเช่น Amazon จะแสดงตัวเลือกที่เลือกเป็นตัวหนาพร้อมช่องทำเครื่องหมายข้างๆ

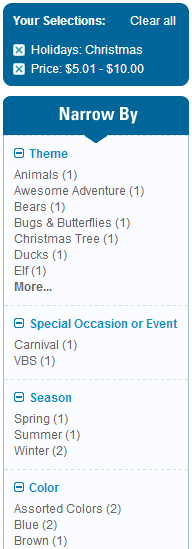
- Breadbox: ในวิธีนี้ คุณลักษณะที่เลือกทั้งหมดจะแสดงในตำแหน่งเฉพาะ หรือ "breadbox" ดูตัวอย่างด้านล่างจาก Oriental Trading แนวทางปฏิบัติที่ดีที่สุดคือการแสดงด้านพร้อมกับค่า เช่น ค่า "คริสต์มาส" เป็นส่วนหนึ่งของด้าน "วันหยุด"

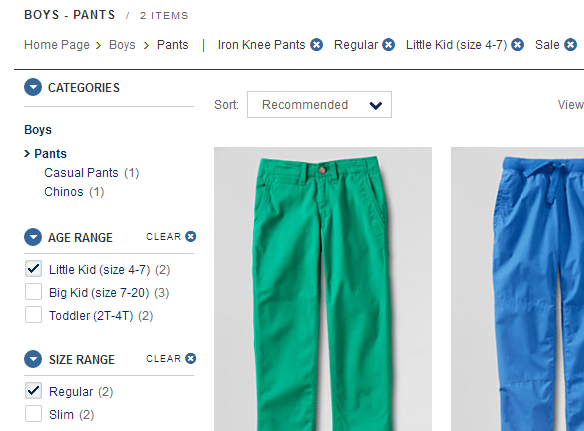
- เส้นทางเบรดครัมบ์: รายการนี้แสดงค่าที่เลือกเป็นเส้นทางของเงื่อนไข ขณะที่ผู้ใช้เลือกต่อไป การเลือกใหม่แต่ละรายการจะถูกเพิ่มในเส้นทางนี้ โดยปกติจะมีไอคอน "X" อยู่ข้างแต่ละค่า ซึ่งลูกค้าสามารถคลิกเพื่อลบการเลือกได้

- เบรดครัมบ์แบบรวม: การแสดงผลคล้ายกับวิธีเบรดครัมบ์ที่แสดงด้านบน อย่างไรก็ตาม วิธีนี้ช่วยให้ลูกค้าเปลี่ยนการเลือกภายในเบรดครัมบ์ได้ ไม่ใช่แค่ลบออก Walmart ใช้วิธีนี้:

12. รีเฟรชหน้าและผลการค้นหาอย่างรวดเร็ว
จากการศึกษาพบว่า 47% ของผู้บริโภค คาดหวังว่าไซต์จะโหลดได้ภายใน 2 วินาทีหรือน้อยกว่า อันที่จริงแล้ว หากไซต์ใช้เวลาในการโหลดหรือรีเฟรชมากกว่า 2 วินาที ผู้ใช้ 53% จะละทิ้งการค้นหา!
จากการศึกษาอื่น อัตราการแปลงสูงสุดที่อัตราการรีเฟรช 2 วินาที แต่ทุก ๆ วินาทีของความล่าช้าที่เพิ่มขึ้นส่งผลให้เกิดการ สูญเสีย 7% ในการแปลง
การใช้เทคโนโลยี AJAX สามารถปรับปรุงอัตราการแสดงผลการค้นหาได้ ด้วย AJAX ทั้งหน้าจะไม่รีเฟรชทุกครั้งที่ลูกค้าปรับแต่งการค้นหา แต่จะส่งข้อมูลที่เลือกเท่านั้น ซึ่งช่วยลดเวลาในการประมวลผลได้อย่างมาก อย่างไรก็ตาม AJAX ไม่เป็นมิตรกับ SEO ดังนั้นคุณควรจำกัดการใช้งานเพื่อปรับปรุงประสบการณ์ของผู้ใช้


13.หลีกเลี่ยงไม่เห็นผล
หลีกเลี่ยงตัวเลือกตัวกรองที่ไม่มีผลลัพธ์ เนื่องจากมักจะทำให้ลูกค้าหงุดหงิด
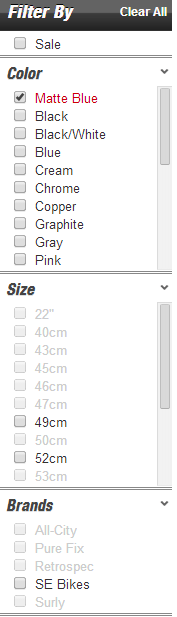
อาจเป็นประสบการณ์ที่น่าผิดหวังสำหรับลูกค้าที่จะเลือกตัวเลือก (เช่น สีหรือขนาด) เพียงเพื่อไม่ส่งคืนผลลัพธ์ Jenson USA แสดงตัวเลือกที่มีเป็นสีดำ ในขณะที่ตัวเลือกที่เหลือจะเป็นสีเทา

14. ปรับปรุงอย่างต่อเนื่อง
เช่นเดียวกับสิ่งอื่นๆ ในอีคอมเมิร์ซ การวิเคราะห์ข้อมูลและการปรับเปลี่ยนแนวทางของคุณเป็นสิ่งสำคัญ ในการค้นหาแบบเหลี่ยมเพชรพลอย คุณควรรวบรวมข้อมูลอย่างต่อเนื่องเกี่ยวกับวิธีที่ลูกค้าใช้แง่มุมและตัวกรอง และใช้ข้อมูลนี้เพื่อปรับปรุงไซต์ของคุณ
ตัวอย่างเช่น แง่มุมใดที่ใช้กันอย่างแพร่หลายมากที่สุด ด้านใดที่ลูกค้าไม่ได้ใช้เลย? ข้อมูลนี้สามารถช่วยคุณปรับปรุงโครงสร้างของการนำทางแบบเหลี่ยมเพชรพลอยและทำให้ไซต์ของคุณเป็นมิตรกับผู้ใช้มากขึ้น
สรุป
การค้นหาแบบแยกส่วนช่วยให้ลูกค้าของคุณค้นหาสิ่งที่ต้องการได้อย่างง่ายดายโดยไม่ต้องทำการค้นหาหลายครั้งหรือใช้เวลามากในการเรียกดู การค้นหาแบบเหลี่ยมเพชรพลอยที่ดีสามารถปรับปรุงประสบการณ์ของลูกค้าและเพิ่มอัตราการแปลง
เพื่อให้ได้ประโยชน์สูงสุดจากการค้นหาแบบเหลี่ยมเพชรพลอย คุณจะต้องนึกถึงแง่มุมและตัวเลือกที่จะใช้สำหรับผลิตภัณฑ์ประเภทต่างๆ หากคุณมีแง่มุมน้อยเกินไป ผู้ใช้จะไม่พบสิ่งที่ต้องการ แต่แง่มุมมากเกินไปจะทำให้ผู้ใช้สับสน
หวังว่ารายการเคล็ดลับและตัวอย่างนี้จะช่วยให้คุณทราบประเภทและตัวเลือกด้านที่ดีที่สุดเพื่อจำกัดผลการค้นหาในไซต์ของคุณให้แคบลง!
