4 องค์ประกอบที่คุณไม่สามารถลืมได้ระหว่างการตรวจสอบ SEO ของคุณ
เผยแพร่แล้ว: 2019-02-06สารบัญ
ผู้เชี่ยวชาญด้าน SEO ที่ตรวจสอบเว็บไซต์ ร้านค้า หรือพอร์ทัลต่างทราบดีว่าไม่มีกรณีที่เหมือนกันสองกรณี มักมีปัญหา ความไม่สอดคล้องกัน และอุปสรรคอื่นๆ ในการเพิ่มประสิทธิภาพอย่างมีประสิทธิภาพอยู่เสมอ
ปัญหาทั่วไปที่พบได้ในหลายเว็บไซต์และง่ายต่อการระบุ มักจะตามมาจากข้อผิดพลาดของสคริปต์เว็บไซต์หรือเทมเพลต การระบุข้อผิดพลาดที่เกิดจากการกระทำของลูกค้า เว็บมาสเตอร์ หรือผู้เขียนคำโฆษณาทำได้ยากกว่า ด้านล่างนี้คือองค์ประกอบ 4 อย่างที่คุณอาจลืมไปในระหว่างการตรวจสอบหรือเพิ่มประสิทธิภาพเว็บไซต์ครั้งล่าสุดของคุณ
ข้อผิดพลาด 404 ภายนอก
เมื่อพูดถึงข้อผิดพลาด ข้อผิดพลาด 404 เป็นสิ่งที่มองข้ามไม่ได้ เป็นลักษณะสำคัญของการตรวจสอบ SEO แม้ว่าคำแนะนำในการเปลี่ยนแปลงบางอย่างจะขึ้นอยู่กับการสแกนเว็บไซต์โดยใช้เครื่องมือพิเศษเท่านั้น (Screaming Frog เป็นหนึ่งในนั้น) ผลลัพธ์ของรายงานจะถูกสร้างขึ้นตามหน้าที่มีอยู่เป็น URL เท่านั้น ซึ่งค้นพบโดยโปรแกรมรวบรวมข้อมูลขณะสำรวจเว็บไซต์
นอกจากหน้าแสดงข้อผิดพลาด 404 หน้าที่คุณพบวิธีนี้แล้ว ให้มองหา URL ที่มีอยู่ในเว็บไซต์ของคุณในอดีต ท่องอินเทอร์เน็ตและค้นหา URL ที่ล้าสมัยหรือไม่ถูกต้องภายในเว็บไซต์ของคุณ
ให้ดูที่เครื่องมือที่มีประโยชน์ต่อไปนี้:
– Google Search Console ; ในแท็บ "ดัชนี -> สถานะ" จะแสดงข้อผิดพลาดที่ Googlebot ตรวจพบ
– Majestic โดยเฉพาะแท็บ "หน้า" คุณจะพบ URL ทั้งหมดที่ค้นพบโดย Majestic แม้แต่ URL ที่ส่งคืนการเปลี่ยนเส้นทาง 3XX หรือข้อผิดพลาด 4XX:

URL ส่งกลับข้อผิดพลาด 404 ในขณะที่ 19 ลิงก์ย้อนกลับในสองโดเมนเปลี่ยนเส้นทางไป บางครั้งพบ URL ที่มีลิงก์ย้อนกลับจำนวนมาก คุณสามารถใช้ได้โดยเปลี่ยนเส้นทางไปยัง URL ที่ถูกต้องหรือโดยการสร้างหน้าเพิ่มเติมในเว็บไซต์ที่กำหนด อีกตัวอย่างหนึ่งคือ URL ในโดเมนย่อยของโดเมน nike.com ซึ่งมีลิงก์ย้อนกลับจำนวนมาก แต่ส่งกลับข้อผิดพลาด 410

อีกตัวอย่างหนึ่งในส่วนภาษาโปแลนด์ของอินเทอร์เน็ตคือ URL ในโดเมนย่อย allegro.pl:

สิ่งที่น่าสนใจคือ http://moto.allegro.pl ถูกเปลี่ยนเส้นทาง แต่ผู้เชี่ยวชาญลืม URL ที่มี www นำหน้า
การมองเห็นองค์ประกอบเว็บไซต์ – Googlebot เทียบกับผู้ใช้ทั่วไป
ผู้สร้างเว็บไซต์มีแนวโน้มที่จะใช้ JavaScript มากขึ้นเรื่อยๆ เพื่อแสดงเนื้อหาบนเว็บไซต์ในลักษณะที่สะดุดตาและเป็นมิตรกับผู้ใช้มากขึ้น
อย่างไรก็ตาม ในบางครั้ง เนื้อหาที่มีให้สำหรับผู้ใช้หลังจากเปิดเว็บไซต์จะไม่ปรากฏให้เห็นโดยสมบูรณ์สำหรับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหา Googlebot ไม่เพียงแต่ไม่สามารถแสดงผลได้อย่างถูกต้องเท่านั้น แต่เนื้อหาดังกล่าวยังไม่พร้อมใช้งานในการตอบกลับ HTML ที่โปรแกรมรวบรวมข้อมูลได้รับอีกด้วย
ในร้านค้าออนไลน์บางแห่ง นักพัฒนาที่สร้างเทมเพลตได้ตัดสินใจโหลดรายการผลิตภัณฑ์ในหน้าหมวดหมู่โดยใช้ JavaScript รหัสที่รับผิดชอบในการแสดงผลเปิดตัวหลังจากโหลดหน้าเว็บแล้วเท่านั้น ดังนั้นโปรแกรมรวบรวมข้อมูลจะไม่สะดุดกับลิงก์ย้อนกลับไปยังหน้าผลิตภัณฑ์ พบพวกเขาในแผนผังไซต์และจัดทำดัชนี แต่การใช้ JavaScript อาจทำให้ผล การค้นหาสูงขึ้นไม่ได้เนื่องจากไม่ได้ "ขับเคลื่อน" โดยการเชื่อมโยงภายนอก
เพื่อหลีกเลี่ยงข้อผิดพลาดที่คล้ายกัน เมื่อตรวจสอบเว็บไซต์ ให้เปิดเว็บไซต์ในเว็บเบราว์เซอร์โดยปิด JavaScript เสมอ หากคุณใช้ Google Chrome ให้เปิดใช้งาน JavaScript Toggle On and Off
สิ่งที่คุณควรใส่ใจ? “มันขึ้นอยู่กับ” เพราะอย่างที่ฉันได้กล่าวไปแล้วทุกเว็บไซต์มีความแตกต่างกัน อย่างไรก็ตาม ให้ตรวจสอบว่าฟังก์ชันต่อไปนี้ถูกต้องหรือไม่:
– ทุกเมนู/องค์ประกอบการนำทาง
– รายการในหน้าหมวดหมู่ (ผลิตภัณฑ์ รายการ ฯลฯ)
- สไลเดอร์/ม้าหมุน
แท็กการแบ่งหน้า – URL หน้าแรกผิด

ข้อผิดพลาดอีกประการหนึ่งที่ผู้ตรวจสอบ SEO มักจะมองข้ามคือ URL ที่ไม่ถูกต้อง (เขียนด้วยสีแดงในตัวอย่าง) ของหน้าแรกที่แสดงในแท็กการแบ่งหน้า เมื่อเนื้อหาถูกแบ่งออกเป็นหน้าต่างๆ Google แนะนำหนึ่งในสามตัวเลือกต่อไปนี้:
- “อย่าทำอะไรเลย โปรแกรมรวบรวมข้อมูลจะจัดการและตีความเนื้อหาของเว็บไซต์ของคุณอย่างถูกต้อง” – บางครั้งก็จริง บางครั้งก็ไม่ นั่นเป็นเหตุผลที่ฉันไม่แนะนำวิธีแก้ปัญหานี้
- เพิ่มหน้า "แสดงทุกอย่าง" ในทุกหน้าที่มีการแบ่งหน้า เพิ่มแท็กตามรูปแบบบัญญัติที่ชี้ไปยังหน้าที่มีผลิตภัณฑ์ทั้งหมด
- ใช้ลิงก์ย้อนกลับในส่วนหัวหรือส่วนหัว HTTP ที่มีแอตทริบิวต์ rel=”prev”, rel=”next” และระบุหน้าก่อนหน้าและหน้าถัดไปในแต่ละหน้าของหมวดหมู่ที่กำหนดตามลำดับเวลา ซึ่งจะทำให้โปรแกรมรวบรวมข้อมูลสามารถรวบรวมข้อมูลเว็บไซต์ได้ง่ายขึ้น ฉันพบว่ามันเป็นทางออกที่ดีที่สุดเพราะมีความชัดเจนและ Googlebot ไม่ควรมีปัญหาใดๆ กับการตีความ
ไปที่ลิงค์นี้และอ่านหลักเกณฑ์ของ Google เกี่ยวกับการแบ่งหน้า:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
อย่างไรก็ตาม ตัวเลือกที่สามมีความเสี่ยงที่จะนำเสนอหน้าแรก ผิด พารามิเตอร์การแบ่งหน้าจะถูกเพิ่มลงใน URL โดยค่าเริ่มต้น ซึ่งในกรณีของหน้าหมวดหมู่หลักจะทริกเกอร์การเปลี่ยนเส้นทาง 301 หรือที่แย่กว่านั้นจะสร้างซ้ำกัน
ตัวอย่าง:
URL หลักของหมวดหมู่ x (เป็น URL ของหน้าแรกพร้อมกัน):
https://domain.pl/category_name_x/
URL ของหน้าหมวดหมู่ที่สอง:
https://domain.pl/category_name_x/page/2/
การนำเสนอผิดในหน้าที่สอง:
<link rel=”prev” href=”https://domain.pl/category_name_x/ page/1/ ”>
เพื่อให้ถูกต้อง ลิงก์ย้อนกลับในหน้าที่สองควรแสดงสิ่งต่อไปนี้เป็น URL ของหน้าแรก:
<link rel=”prev” href=”https://domain.pl/category_name_x/”>
แท็กการแบ่งหน้าผิดตำแหน่ง เช่น ในร้านค้า deezee.pl โดยที่โค้ดของหน้าที่สองของหมวดหมู่ “ boots ” (โปแลนด์: 'botki') ในส่วนหัว <head> จะมีลักษณะดังนี้:

ในขณะที่ URL หลักของหน้าแรกคือ https://deezee.pl/boots
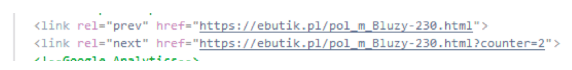
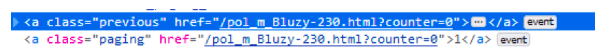
ข้อผิดพลาดที่คล้ายคลึงกันสามารถสังเกตได้ในเมนูการแบ่งหน้าใน URL หน้าแรก ตัวอย่างอาจอยู่ที่นี่ ebutik.pl ที่จัดเก็บ URL ไปยังหน้าก่อนหน้าและหน้าถัดไปในส่วนหัว <head> อย่างถูกต้อง:

แต่ URL ไปยังหน้าแรกในเมนูการแบ่งหน้ามีพารามิเตอร์ต่อไปนี้:

คุณกำลังจัดการกับการโยกย้ายโดเมนย่อย-โดเมน? อย่าลืมเปลี่ยนเส้นทางจากทั้ง http:// และ https://
หลังจากการโยกย้ายโดเมนย่อย-โดเมน (เช่น จาก store.domain.pl ไปยัง domain.pl) มักจะมีการเปลี่ยนเส้นทาง 301 เพื่อให้ URL ทั้งหมดนำไปสู่หน้าที่เกี่ยวข้อง อย่างไรก็ตาม ในกรณีของเว็บไซต์ที่ไม่มีใบรับรอง SSL เว็บมาสเตอร์ลืมเกี่ยวกับการเปลี่ยนเส้นทาง URL ด้วย https:// ที่ ปลอดภัย
เนื่องจากไม่มีการใช้ URL ที่รับรอง SSL จนกระทั่งเมื่อไม่นานมานี้ จึงมักถูกมองข้ามและไม่ได้ตรวจสอบ โปรดจำไว้ว่า หากคุณตัดสินใจที่จะติดตั้งใบรับรอง SSL URL เก่าภายในโดเมนย่อยที่มี https:// อาจทำดัชนีใน Google และกลายเป็น URL ที่ซ้ำกันของ URL ที่ถูกต้อง
สรุป
มีหลายอย่างที่คุณอาจลืมไป แต่ผมเลือกที่จะไม่พูดถึงสิ่งที่ชัดเจนที่สุด เช่น "H1 heading missing" หรือ "title scatters"
การสแกนทุกเว็บไซต์ที่ได้รับการตรวจสอบด้วยเครื่องมือที่ดีเป็นสิ่งที่ควรค่าแก่การตรวจสอบทุกหน้าที่มีและตรวจสอบสิ่งพื้นฐานที่สุด ประสบการณ์ของคุณคืออะไร?
คุณคิดว่าอะไรคือแง่มุมที่สำคัญของ SEO ที่ผู้เชี่ยวชาญมักมองข้าม แบ่งปันความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง!
