8 หลักการออกแบบเว็บเพื่อเพิ่มอัตราการแปลงของไซต์
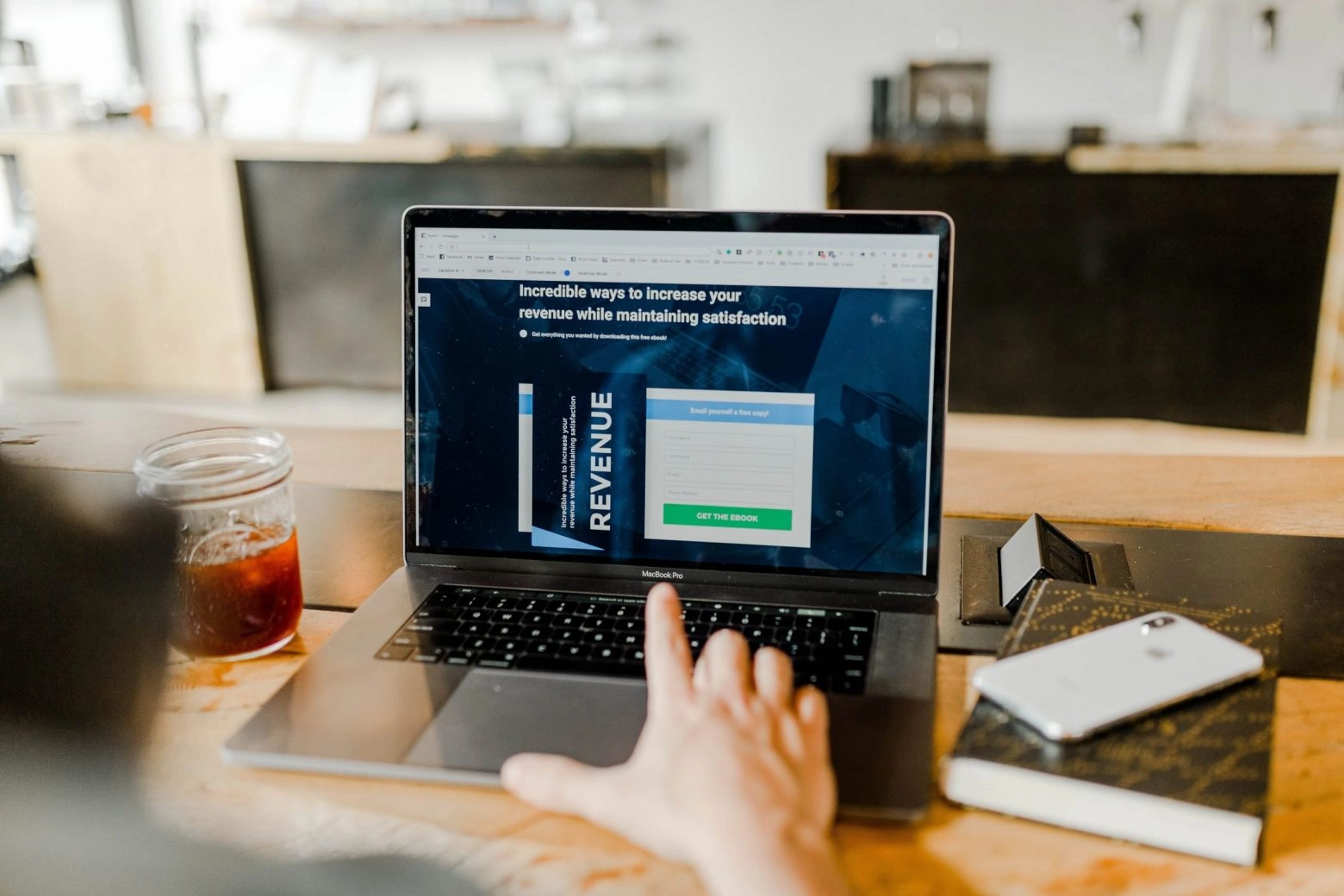
เผยแพร่แล้ว: 2020-10-06เมื่อคุณเจอเว็บไซต์ สิ่งสำคัญที่ดึงดูดความสนใจของคุณคือการออกแบบและการจัดระเบียบของเว็บไซต์ หน้าที่เชื่อมโยงไปถึงส่วนใหญ่เป็นภาพ สมองประมวลผลข้อมูลภาพได้เร็วกว่าข้อความถึง 60,000 เท่า นี่คือเหตุผลที่การออกแบบที่เหมาะสมเป็นหนึ่งในประเด็นสำคัญในการพัฒนาเว็บไซต์ สามารถเพิ่มอัตราการแปลงได้อย่างมาก จะบรรลุเป้าหมายนี้ได้อย่างไร? ให้เราพูดถึงหลักการออกแบบเว็บหลัก 10 ประการเพื่อช่วยคุณพัฒนาเว็บไซต์
ทำให้ง่าย
จำกฎที่ว่าน้อยแต่มาก เว็บไซต์ของคุณควรติดตามและเข้าใจได้ง่าย หากคุณต้องการแปลงผู้ใช้ ตรวจสอบให้แน่ใจว่าพวกเขาไม่ได้เผชิญกับอุปสรรคใดๆ ในการดำเนินการ
ตามกฎของฮิค ระยะเวลาที่ใช้ในการตัดสินใจขึ้นอยู่กับจำนวนตัวเลือกที่มี ยิ่งตัวเลือกกว้าง คนก็จะยิ่งเลือกนานขึ้น หากมีตัวเลือกมากเกินไป ผู้ใช้อาจออกจากเพจของคุณ กล่าวอีกนัยหนึ่ง ตัวเลือกน้อยลงเท่ากับอัตราการแปลงที่สูงขึ้น
ใช้ปุ่มคำกระตุ้นการตัดสินใจเพียงปุ่มเดียวและช่องแบบฟอร์มไม่กี่ช่อง ยิ่งคุณขอข้อมูลมากเท่าใด อัตราการแปลงก็จะยิ่งต่ำลงเท่านั้น การเพิ่มฟิลด์สำหรับหมายเลขโทรศัพท์ เช่น ลดอัตราลง 5%
ผู้เข้าชมไม่อ่านข้อความบนเว็บไซต์อย่างละเอียด พวกเขาดูอย่างรวดเร็วโดยดูส่วนใหญ่เป็นวิถีรูปตัว F ดังนั้นผู้ใช้จึงให้ความสนใจกับย่อหน้าแรก ทำให้ง่ายต่อการศึกษาข้อความโดยแบ่งเป็นย่อหน้าเล็ก ๆ โดยใช้หัวเรื่องย่อย รายการ และคำหลัก

ใช้กฎสามส่วน
กฎสามส่วนเป็นหลักการทางภาพที่มีชื่อเสียงซึ่งสามารถนำไปใช้กับการออกแบบเว็บได้เช่นกัน หลักการง่ายๆ ที่จะช่วยปรับปรุงการออกแบบเว็บไซต์ของคุณและทำให้ใช้งานง่ายขึ้น แบ่งหน้าจอออกเป็นสามส่วนในแนวตั้งและแนวนอน คุณจะเห็นสี่จุดที่เส้นทั้งหมดตัดกัน อยู่ตรงกลางของหน้าจอ
เพื่อให้ง่ายต่อการสำรวจไซต์ ให้วางองค์ประกอบสำคัญไว้ตรงทางแยกเหล่านี้อย่างแม่นยำ ผู้เข้าชมจะเริ่มให้ความสนใจกับเนื้อหานี้บ่อยขึ้น เป็นผลให้พวกเขาจะเปิดกว้างมากขึ้น
ความสมดุลของปริมาณการมองเห็น
จุดสำคัญอีกประการหนึ่งในการปรับปรุงอัตราการสนทนาคือการปฏิบัติตามหลักการที่เพียงพอในการเพิ่มองค์ประกอบภาพลงในหน้าเว็บของคุณ กล่าวคือ คำนึงถึงขนาดและน้ำหนักของภาพ ทำไม แม้ว่าการเชื่อมต่ออินเทอร์เน็ตความเร็วสูงจะใช้งานไม่ได้ทั่วโลก แต่ผู้ใช้จำนวนมากยังคงเข้าถึงเครือข่ายได้อย่างจำกัด
ลองนึกภาพว่าคนที่อยู่ห่างไกลเมืองรู้สึกอย่างไรและพยายามโหลดหน้าร้านค้าออนไลน์ที่มีรูปภาพขนาดใหญ่เพื่อแนะนำผลิตภัณฑ์ให้เพื่อน เป็นไปได้มากว่าผู้ใช้รายนี้จะเปลี่ยนไปใช้บริการอื่นที่ได้รับการปรับให้เหมาะสมกว่า นอกจากนี้ ไซต์ดังกล่าวยังโหลดเนื้อหาได้เร็วกว่าอีกด้วย
อีกประเด็นหนึ่งคือการคำนึงถึงประเด็นทางจิตวิทยาที่เกี่ยวข้องกับกฎแห่งการเอาใจใส่ เป็นแก่นแท้ทางสังคมของบุคคล ใบหน้าของคนที่มีความสุขบนไซต์ของคุณจะเพิ่มระดับความไว้วางใจในหมู่ผู้ใช้ในระดับจิตใต้สำนึก นอกจากนี้ หากเหมาะสมกับหมวดหมู่เป้าหมายของคุณ การแปลงก็จะยิ่งสูงขึ้น
ใช้ช่องว่างเชิงลบ
ช่องว่างสำหรับการออกแบบเว็บเป็นช่องว่างเชิงลบ ในทางกลับกัน สิ่งที่เป็นบวกคือองค์ประกอบทั้งหมดที่ไซต์ของคุณมี ระยะห่างเชิงลบมีมากกว่าช่องว่างระหว่างส่วนของหน้าขนาดใหญ่ นอกจากนี้ยังประกอบด้วยช่องว่างระหว่างรายละเอียดทั้งหมดของหน้าแรก เช่น ระยะห่างระหว่างจุด เส้น และตัวอักษร นี่คือเคล็ดลับบางประการเพื่อให้แน่ใจว่าคุณเติมเต็มพื้นที่เชิงลบที่เป็นไปได้:
- หากคุณใช้แบบอักษรขนาดเล็ก คุณควรเว้นช่องว่างระหว่างตัวอักษรเล็กน้อย
- ช่องว่างด้านบนและด้านล่างของบรรทัดข้อความพร้อมกับข้อความควรมีขนาดประมาณ 150% ของขนาดแบบอักษร
- แบ่งข้อความส่วนใหญ่ออกเป็นส่วนย่อย
- เพิ่มช่องว่างเชิงลบระหว่างองค์ประกอบขนาดใหญ่ของหน้าแรกของคุณ เช่น เมนู ชื่อเรื่อง และเนื้อหา โดยใช้ระยะขอบของหน้ากว้างและระยะห่างระหว่างบรรทัด
การให้ความสนใจกับพื้นที่เชิงลบของหน้าแรกทุกประเภทสามารถทำให้เข้าใจได้ง่ายขึ้น ผู้เยี่ยมชมของคุณจะประทับใจเพราะสามารถเข้าใจแนวคิดของเว็บไซต์ได้ทันที ทั้งหมดนี้นำไปสู่การเพิ่มขึ้นของอัตราการแปลง
การเพิ่มประสิทธิภาพ SEO
แม้ว่าคุณจะทำงานทั้งหมดข้างต้นที่เกี่ยวข้องกับการออกแบบแล้ว แต่ก็ไม่มีประโยชน์หากคุณละเลยการเพิ่มประสิทธิภาพ SEO รวมถึงกระบวนการสร้างลิงค์และการสร้างเนื้อหาที่เหมาะสม Adsy ให้บริการส่งเสริมการขายสำหรับทุกคนที่ต้องการปรับปรุงหน้าแรกของตนอย่างมีประสิทธิภาพ การได้รับลิงก์ย้อนกลับที่ถูกต้องและเนื้อหาเว็บไซต์เป็นสองประเด็นสำคัญสำหรับอัตราการแปลง หากผู้ใช้สังเกตเห็นข้อผิดพลาดและเนื้อหาคุณภาพต่ำ พวกเขาจะไม่เข้าชมหน้าดังกล่าวอีกต่อไป


ใส่ใจกับสี
สีส่งผลต่อวิธีที่ผู้เยี่ยมชมรับรู้ไซต์ของคุณและวิธีที่พวกเขาโต้ตอบกับไซต์ ไม่มีจานสีที่สมบูรณ์แบบเพื่อให้พอดีกับหน้าใด ๆ อย่างไรก็ตาม การทำความเข้าใจผลกระทบทางจิตวิทยาของสีสามารถช่วยให้คุณคาดการณ์ได้ว่าผู้ใช้จะมีปฏิกิริยาอย่างไร
วงล้อสีของนักจิตวิทยาชื่อดัง Robert Platchik จะช่วยให้คุณกำหนดได้ว่าอารมณ์ใดที่ทำให้เกิดสีต่างๆ หรือแม้แต่เฉดสีต่างๆ สีส่งผลต่อระบบประสาทส่วนกลางคุณไม่สามารถนอนหลับได้
การผสมชุดสีต่างๆ โดยเฉพาะอย่างยิ่งหากคุณเชื่อมโยงการเชื่อมโยงเข้าด้วยกัน สามารถมีบทบาทสำคัญในการรับรู้และความทรงจำของแบรนด์ของไซต์ สิ่งเหล่านี้ไม่ได้เป็นเพียงตัวกระตุ้นทางจิตวิทยาเท่านั้น แต่ยังเป็นองค์ประกอบสำคัญของการสร้างแบรนด์ด้วย พวกเขาเพิ่มการรับรู้ถึงแบรนด์ถึง 80% ตัวอย่างเช่น เมื่อเรานึกถึง Tiffany & Co สีฟ้าที่เป็นเครื่องหมายการค้าของพวกเขาก็ผุดขึ้นมาในจิตใจของเราทันที เว็บไซต์ตกแต่งรูปภาพนี้ยังใช้สีดังกล่าวเพื่อปรับปรุงการสนทนามากกว่า 23%
การเลือกความแตกต่าง ความเชื่อมโยงระหว่างสีและอารมณ์เป็นสิ่งสำคัญมาก และนักออกแบบเว็บไซต์มักประเมินต่ำไป สียังช่วยเน้นองค์ประกอบที่สำคัญที่สุดของหน้า เช่น ปุ่มซื้อ ขั้นตอนง่าย ๆ นี้ยังแสดงให้เห็นถึงความปรารถนาของคุณที่จะทำให้การนำทางไซต์ง่ายขึ้นสำหรับผู้มีโอกาสเป็นผู้ซื้อและประหยัดเวลาของพวกเขา
เลือกแบบอักษรที่เพียงพอ
แบบอักษรเป็นอีกหนึ่งจุดสำคัญหลักที่ผู้ใช้ของคุณให้ความสนใจ พวกเขามีผลกระทบทางจิตวิทยาอย่างมากต่อผู้เข้าชมรวมถึงการเลือกสีของไซต์ หากคุณใช้แบบอักษรที่แตกต่างกันมากเกินไป ผู้ใช้อาจสับสนได้ และในทางกลับกัน ถ้าคุณใช้บางตัว มันจะทำให้เว็บไซต์ดูน่าเบื่อ
คุณควรใช้แบบอักษรมากกว่าหนึ่งแบบ แต่ดำเนินการด้วยความระมัดระวัง ควรเสริมซึ่งกันและกัน หน้าทั้งหมดบนไซต์ของคุณควรปรากฏเป็นลิงค์ โปรดจำไว้ว่า อันดับแรก แบบอักษรควรอ่านง่าย กล่าวอีกนัยหนึ่งคืออย่าเลือกพวกเขาตามความน่าดึงดูดใจ
ยึดตามกฎ 8 วินาที
กฎนั้นง่ายมาก คุณมีเวลาเพียง 8 วินาทีในการดึงดูดความสนใจของผู้ใช้ บุคคลสามารถจดจ่อกับช่วงเวลานี้กับสิ่งหนึ่งได้ ขึ้นอยู่กับความจริงที่ว่าคุณไม่มีโอกาสโต้ตอบกับผู้ใช้มากมายเมื่อไปที่ไซต์ ดังนั้น จงใช้วินาทีอันมีค่าเหล่านี้อย่างชาญฉลาด
ต่อไปนี้คือเคล็ดลับบางประการในการดึงดูดผู้เข้าชมใน 8 วินาทีแรกและเพิ่มอัตราการแปลง:
- สร้างพาดหัวข่าวที่กระชับและชัดเจน ซึ่งบอกข้อดีของบริการของคุณ
- ใช้เนื้อหาภาพที่ดึงดูดใจซึ่งแสดงออกถึงจุดประสงค์ของหน้าอย่างชัดเจน
- ทำให้ปุ่มคำกระตุ้นการตัดสินใจมีขนาดใหญ่ เรียบง่าย และตรงไปตรงมา
- ใช้คำพิเศษที่มีสไตล์เพื่อทำให้ข้อเสนอของคุณน่าสนใจยิ่งขึ้น
- ใช้เนื้อหาสื่อ เช่น วิดีโอ เสียง และอื่นๆ
การพิจารณาความชอบของผู้ใช้โดยเฉลี่ยเป็นสิ่งสำคัญ กล่าวอีกนัยหนึ่งคือเป็นผู้เยี่ยมชมไซต์ด้วยตัวคุณเอง แค่คิดว่าสิ่งใดที่จะดึงดูดคุณตั้งแต่แรกในฐานะผู้มีโอกาสเป็นลูกค้า/ผู้ใช้ และเริ่มสร้างการออกแบบที่สมบูรณ์แบบ
การแปลงไซต์แสดงให้เห็นอย่างชัดเจนถึงประสิทธิภาพในแง่ของเปอร์เซ็นต์ของผู้เยี่ยมชมที่ทำในสิ่งที่เจ้าของไซต์ต้องการให้ทำ - ดูเนื้อหา ซื้อสินค้า หรือสมัครสมาชิก ในขณะเดียวกัน การแปลงที่ต้องการเป็นผลลัพธ์ที่ค่อนข้างยาก การทำงานหนักและการติดตามแนวโน้มอย่างต่อเนื่องสามารถช่วยให้คุณได้รับการปรับปรุงอัตราส่วน
การออกแบบเว็บคุณภาพสูงเป็นการผสมผสานและความสมดุลที่เพียงพอขององค์ประกอบภาพ การเพิ่มประสิทธิภาพทางเทคนิค คุณภาพของเนื้อหาข้อความ และการนำทางที่ง่ายดาย มุ่งเน้นการนำเสนอแบรนด์ของคุณให้ดีที่สุดและการออกแบบเว็บที่เหมาะสม และการแปลงหน้าแรกของคุณจะเพิ่มขึ้นทันที
Marie Barnes เป็นผู้จัดการฝ่ายสื่อสารการตลาด เธอยังเขียนให้ กับ GearYoda เธอเป็นบล็อกเกอร์ผู้กระตือรือร้นที่สนใจเขียนเกี่ยวกับเทคโนโลยี โซเชียลมีเดีย การทำงาน การเดินทาง ไลฟ์สไตล์ และเหตุการณ์ปัจจุบัน
