9 แนวทางปฏิบัติในการออกแบบเว็บไซต์แบบครอบคลุมที่ดีที่สุดเพื่อประสบการณ์ผู้ใช้ที่ดี
เผยแพร่แล้ว: 2019-09-10หากคุณต้องการต้อนรับผู้เยี่ยมชมเว็บมายังไซต์ของคุณ เป็นความคิดที่ดีที่จะพิจารณาวิธีทำให้เว็บไซต์ของคุณเข้าถึงได้และครอบคลุมมากขึ้น เราจะกล่าวถึงแนวทางปฏิบัติในการออกแบบเว็บไซต์ที่ดีที่สุดเพื่อช่วยให้คุณบรรลุเป้าหมายดังกล่าว
ในบทความนี้:
- เหตุใดการออกแบบการเข้าถึงและการไม่แบ่งแยกจึงมีความสำคัญ
- 9 แนวทางปฏิบัติในการออกแบบเว็บไซต์เพื่อประสบการณ์ผู้ใช้ที่ดี
2. เพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณ
3. มีคอนทราสต์ที่เหมาะสม
4. เพิ่มคำบรรยายและการถอดเสียงลงในวิดีโอ
5. ใช้ป้ายกำกับที่สื่อความหมายพร้อมช่องแบบฟอร์ม
6. เพิ่มโครงสร้างเนื้อหาที่เหมาะสม
7. ใช้มาร์กอัปเนื้อหาที่ถูกต้อง
8. จัดลำดับความสำคัญความชัดเจนของข้อความ
9. ใช้ปลั๊กอินที่มีการออกแบบและฟังก์ชันการทำงานที่เหมาะสม
เหตุใดการออกแบบการเข้าถึงและการไม่แบ่งแยกจึงมีความสำคัญ
ก่อนที่เราจะพูดถึงแนวทางการออกแบบที่ครอบคลุมและเข้าถึงได้ คุณควรนำไปใช้กับเว็บไซต์ของคุณ เรามาพูดคุยถึงความสำคัญของการเปลี่ยนแปลงเหล่านี้กันก่อน
จากข้อมูลของ Sytian Productions ความครอบคลุมและการเข้าถึงในการออกแบบเป็นมากกว่า "เทรนด์" ของการออกแบบ
การสร้างเว็บไซต์ที่เข้าถึงได้และครอบคลุมช่วยให้ทุกคนมีประสบการณ์การใช้งานที่ดีบนเว็บไซต์ของคุณ โดยไม่คำนึงถึงความสามารถหรือความพิการของพวก เขา
การออกแบบที่สามารถเข้าถึงได้เกี่ยวข้องกับการออกแบบเว็บไซต์ที่บุคคลที่มีความบกพร่องทางการมองเห็น ความบกพร่องทางการได้ยิน ความบกพร่องทางการเคลื่อนไหว หรือข้อจำกัดด้านการรับรู้สามารถใช้งานได้ง่าย
การออกแบบนี้รวมถึงการจัดเตรียมข้อความแสดงแทนสำหรับรูปภาพ การใช้แบบอักษรที่ชัดเจนและอ่านง่าย การใช้ตัวเลือกการนำทางด้วยแป้นพิมพ์ และรับรองความเข้ากันได้กับโปรแกรมอ่านหน้าจอ
การออกแบบที่ครอบคลุมเป็นมากกว่าการเข้าถึงโดยคำนึงถึงความต้องการและความชอบของกลุ่มผู้ใช้ที่หลากหลาย
การเปลี่ยนแปลงนี้อาจรวมคุณสมบัติต่างๆ เช่น ขนาดตัวอักษรที่ปรับได้ ตัวเลือกคอนทราสต์ของสีสำหรับผู้ใช้ที่มีความบกพร่องทางการมองเห็น และความสามารถในการแปลภาษาสำหรับผู้ที่ไม่ใช่เจ้าของภาษาหรือบุคคลที่มีความสามารถทางภาษาที่จำกัด
ด้วยการนำหลักการออกแบบที่เข้าถึงได้และครอบคลุมใน การออกแบบเว็บไซต์ คุณไม่เพียงแต่ปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมทุกคน แต่ยังเข้าถึงฐานผู้ชมที่กว้างขวางยิ่งขึ้นอีกด้วย
นอกจากนี้ยังแสดงให้เห็นถึงความมุ่งมั่นของคุณต่อความรับผิดชอบต่อสังคมและความเท่าเทียมกัน
เมื่อคุณทราบแล้วว่าการปรับใช้มีความเกี่ยวข้องและสำคัญเพียงใด ต่อไปนี้คือแนวทางปฏิบัติในการออกแบบบางส่วนที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ และทำให้เว็บไซต์ของคุณครอบคลุมและเข้าถึงได้โดยผู้คนจำนวนมากที่สุดเท่าที่จะเป็นไปได้
1. เปิดใช้งานการนำทางด้วยแป้นพิมพ์

แหล่งที่มา
สิ่งหนึ่งที่คุณสามารถนำไปใช้กับการออกแบบเว็บไซต์ของคุณที่จะช่วยในการเข้าถึงได้คือการนำทางด้วยแป้นพิมพ์
การนำทางด้วยแป้นพิมพ์ช่วยให้บุคคลที่ไม่สามารถใช้เมาส์หรืออุปกรณ์ชี้ตำแหน่งอื่นๆ สามารถนำทางผ่านเว็บไซต์ของคุณโดยใช้เพียงแป้นพิมพ์เท่านั้น
การนำทางนี้เป็นประโยชน์ต่อผู้ที่มีความบกพร่องด้านการเคลื่อนไหว ความบกพร่องทางการมองเห็น และผู้ที่ใช้เทคโนโลยีช่วยเหลือ เช่น เครื่องอ่านหน้าจอ
การเปิดใช้งานการนำทางด้วยแป้นพิมพ์ถือเป็นทางเลือกอื่นสำหรับผู้ใช้ในการเข้าถึงเนื้อหาและฟังก์ชันการทำงานของเว็บไซต์ของคุณ
ความสามารถในการนำทางนี้ส่งเสริมการไม่แบ่งแยกโดยขจัดอุปสรรคที่อาจขัดขวางไม่ให้บุคคลใดมีส่วนร่วมกับไซต์ของคุณอย่างเต็มที่
นอกจากนี้ การนำทางด้วยแป้นพิมพ์ยังช่วยปรับปรุงประสบการณ์ผู้ใช้โดยรวมสำหรับทุกคน
ช่วยให้สามารถนำทางระหว่างส่วนต่างๆ ของเว็บไซต์ได้เร็วขึ้น โดยไม่ต้องอาศัยการเคลื่อนไหวของเมาส์ที่แม่นยำ
ผู้ใช้สามารถข้ามจากองค์ประกอบเชิงโต้ตอบหนึ่งไปยังอีกองค์ประกอบหนึ่งได้อย่างรวดเร็ว ซึ่งช่วยปรับปรุงประสิทธิภาพและลดความยุ่งยาก
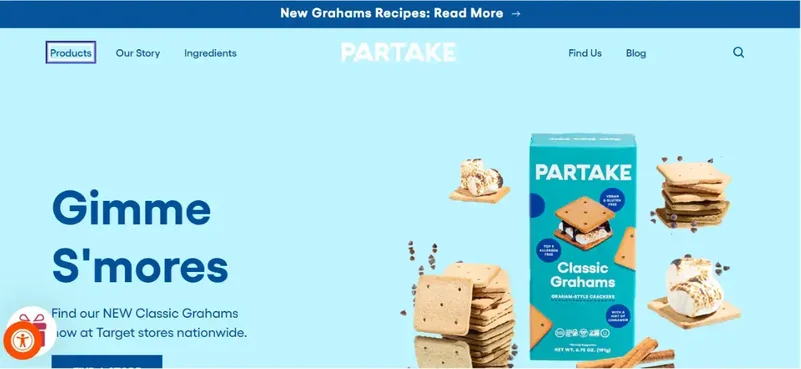
2. เพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณ
รูปภาพบนเว็บไซต์ของคุณเป็นองค์ประกอบสำคัญที่ช่วยให้ผู้เยี่ยมชมเข้าใจเว็บไซต์และเนื้อหาของคุณได้ดีขึ้น
อย่างไรก็ตาม ผู้ที่มีความบกพร่องทางการมองเห็นอาจมีช่วงเวลาที่ท้าทายมากขึ้นในการชื่นชมพวกเขาหรือทำความเข้าใจเว็บไซต์ของคุณ หากคุณใช้ภาพในการสื่อสารข้อความของคุณ
นั่นเป็นเหตุผลที่คุณควรเรียนรู้ที่จะเพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณ
ข้อความแสดงแทนควรอธิบายรูปภาพของคุณ แต่เฉพาะรูปภาพที่สำคัญต่อเนื้อหาของคุณ
คุณสามารถใช้ได้ AI เพื่อปรับปรุงรูปภาพของคุณ และเพิ่มเมตาแท็กที่ถูกต้องและข้อความแสดงแทนที่เป็นประโยชน์ต่อผู้มีความบกพร่องทางสายตา
การเพิ่มที่เรียบง่ายนี้ช่วยให้บุคคลที่มีความบกพร่องทางการมองเห็นหรือผู้ที่ใช้โปรแกรมอ่านหน้าจอสามารถเข้าใจบริบทและวัตถุประสงค์ของรูปภาพได้
การระบุข้อความแสดงแทนสำหรับรูปภาพช่วยให้มั่นใจได้ว่าทุกคนสามารถเข้าถึงและมีส่วนร่วมกับเนื้อหาเว็บไซต์ของคุณได้ โดยไม่คำนึงถึงความสามารถหรือความพิการของตน
การเพิ่มนี้จะช่วยปรับปรุงประสบการณ์ผู้ใช้และเปิดโอกาสในการเข้าถึงผู้ชมในวงกว้างขึ้น
นอกจากนี้ การรวมข้อความแสดงแทน ในการออกแบบเว็บไซต์ของคุณยังสอดคล้องกับหลักการของการออกแบบที่เข้าถึงได้และครอบคลุม
อาจเป็นโอกาสในการเพิ่มคำหลักและปรับปรุง SEO เพียงเล็กน้อย
บทความที่เกี่ยวข้องเกี่ยว กับ เคล็ดลับ SEO: 5 เคล็ดลับ SEO เพื่อเพิ่มยอดขายของคุณ
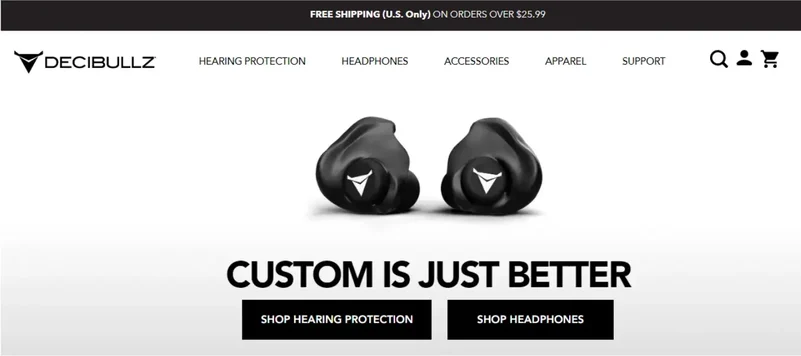
3. มีคอนทราสต์ที่เหมาะสม

แหล่งที่มา
ความบกพร่องทางการมองเห็นของคนบางคนไม่ได้หมายความว่าพวกเขาตาบอดสนิท
อย่างไรก็ตาม อาจทำให้แยกแยะรายละเอียดเฉพาะเจาะจงในเว็บไซต์ของคุณได้ยากขึ้น หากคุณออกแบบเว็บไซต์ไม่ถูกต้อง
ตัวอย่างเช่น หากสีคล้ายกันเกินไป อาจทำให้ยากสำหรับผู้ที่มีปัญหาด้านการมองเห็นในการแยกแยะรายละเอียดที่สำคัญ
วิธีที่ดีที่สุดคือรวม ความแตกต่างที่เหมาะสม ในการออกแบบเว็บไซต์ของคุณทุกครั้งที่เป็นไปได้
คอนทราสต์เป็นสิ่งสำคัญในการทำให้แน่ใจว่าข้อความและองค์ประกอบสำคัญโดดเด่นเหนือพื้นหลัง
บุคคลที่มีความบกพร่องด้านการมองเห็นหรือความบกพร่องทางการมองเห็นสามารถอ่านและทำความเข้าใจเนื้อหาได้ง่ายขึ้น
การเลือกสีที่มีความสว่างหรือเฉดสีแตกต่างกันอย่างมากทำให้มั่นใจได้ว่าข้อความจะอ่านได้ชัดเจนและผู้ใช้ทุกคนมองเห็นได้

นอกจากนี้ คอนทราสต์ยังช่วยในการปรับปรุงประสบการณ์ผู้ใช้โดยรวมด้วยการชี้นำความสนใจของผู้ใช้ไปยังองค์ประกอบที่สำคัญบนเพจ
ผู้ใช้สามารถระบุได้อย่างรวดเร็วว่าจะมุ่งความสนใจไปที่ใดเมื่อมีความแตกต่างที่ชัดเจนระหว่างส่วนต่างๆ หรือองค์ประกอบเชิงโต้ตอบ
การออกแบบนี้เป็นประโยชน์ต่อบุคคลที่มีความบกพร่องทางสติปัญญาหรือมีปัญหาในการนำทางเค้าโครงที่ซับซ้อน
บทความที่เกี่ยวข้องเกี่ยวกับเคล็ดลับการออกแบบ: 7 เคล็ดลับการออกแบบเพื่อเพิ่มการแปลงหน้า Landing Page
เลือกสีอย่างชาญฉลาด สร้างความแตกต่างที่ชัดเจนระหว่างองค์ประกอบต่างๆ และตรวจสอบให้แน่ใจว่าข้อความยังคงอ่านได้ชัดเจนเมื่อตัดกับพื้นหลัง
4. เพิ่มคำบรรยายและการถอดเสียงลงในวิดีโอ

แหล่งที่มา
เนื้อหาวิดีโอ เป็นวิธีที่ดีในการดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณ แต่ก็เป็นเรื่องยากที่จะรับชมสำหรับผู้ที่มีความสามารถต่างกันที่เข้ามาเยี่ยมชมไซต์ของคุณ
ผู้คนที่ใช้โปรแกรมอ่านหน้าจอเพื่ออ่านเนื้อหาของคุณสามารถเข้าใจวิดีโอได้ดีขึ้นโดยการเพิ่ม คำ บรรยายและการถอดเสียงลงในวิดีโอ
นอกจากนี้ยังมีประโยชน์สำหรับผู้ที่มีปัญหาในการได้ยินและไม่ได้ยินเสียงวิดีโอของคุณอีกด้วย
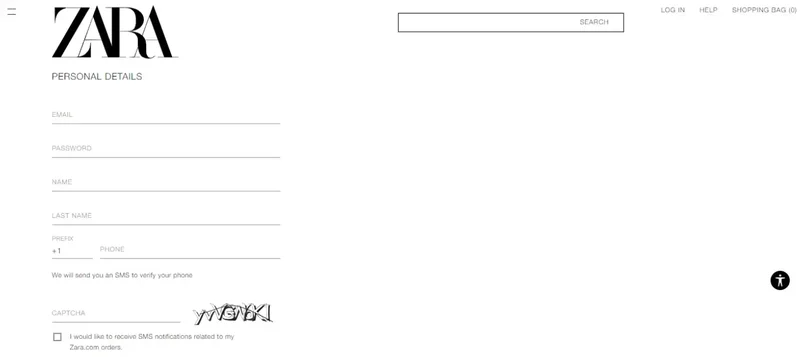
5. ใช้ป้ายคำอธิบายพร้อมช่องแบบฟอร์ม

แหล่งที่มา
บางส่วนของเว็บไซต์ของคุณอาจเป็นที่ที่ใครบางคนต้องกรอกข้อมูล ซึ่งเป็นเรื่องปกติในขั้นตอนการชำระเงิน และเมื่อมีคนสมัครสมาชิกหรือรับจดหมายข่าว
เป็นความคิดที่ดีเพื่อให้แน่ใจว่าคุณมีป้ายชื่อที่สื่อความหมายและคำอธิบายของช่องแบบฟอร์มที่ไม่อยู่ในช่องของแบบฟอร์ม
ตัวอย่างเช่น สมมติว่าคุณเปิดร้านอีคอมเมิร์ซ
ในกรณีดังกล่าว คุณสามารถทำให้ ลูกค้าอีคอมเมิร์ซที่มีความสามารถแตกต่างกันของคุณรู้สึกว่ามีคุณค่ามากขึ้น โดยการเพิ่มคำอธิบายให้กับป้ายกำกับของช่องแบบฟอร์มเมื่อพวกเขากำลังชำระเงิน
6. เพิ่มโครงสร้างเนื้อหาที่เหมาะสม

แหล่งที่มา
ตามที่กล่าวไว้ข้างต้น ความบกพร่องทางการมองเห็นบางประการอาจทำให้ผู้คนอ่านเนื้อหาที่เป็นลายลักษณ์อักษรได้ยาก
คุณสามารถป้องกันปัญหานี้ได้ด้วยการสร้างโครงสร้างเนื้อหาที่เหมาะสมและระยะห่างระหว่างเนื้อหา เพื่อให้ข้อความที่เขียนไม่เบลอพร้อมกัน
นอกจากนี้ โปรแกรมอ่านหน้าจอบางตัวอาจเปลี่ยนจังหวะของเนื้อหาของคุณตามวิธีที่คุณเว้นระยะห่าง
การจัดโครงสร้างเนื้อหาของคุณอย่างเหมาะสมอาจทำให้เข้าใจได้ง่ายขึ้นหากมีบางสิ่งกำหนดเนื้อหานั้นให้กับใครบางคน เช่น ผ่านโปรแกรมอ่านหน้าจอ
7. ใช้มาร์กอัปเนื้อหาที่ถูกต้อง
โครงสร้างเนื้อหาที่เหมาะสมจะไม่ทำงานหากคุณใช้มาร์กอัปเนื้อหาที่ไม่ถูกต้องบนเว็บไซต์ของคุณ
ด้วยการจัดโครงสร้างส่วนหัว ย่อหน้า รายการ ตาราง และองค์ประกอบอื่นๆ อย่างถูกต้องด้วย แท็ก HTML เชิง ความหมาย คุณจะระบุการนำทางและความเข้าใจที่ชัดเจนสำหรับเทคโนโลยีช่วยเหลือได้
นอกจากนี้ มาร์กอัปเนื้อหาที่เหมาะสมยังช่วยให้การออกแบบแบบตอบสนองบนอุปกรณ์และขนาดหน้าจอต่างๆ
ขั้นตอนนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณจะสามารถปรับเข้ากับแพลตฟอร์มต่างๆ ได้อย่างราบรื่น โดยไม่กระทบต่อการเข้าถึงหรือประสบการณ์ของผู้ใช้
นอกจากนี้ เครื่องมือค้นหายังต้องอาศัยมาร์กอัปที่มีโครงสร้างอย่างดีเพื่อทำความเข้าใจบริบทของเนื้อหาของคุณให้ดียิ่งขึ้น
การใช้แท็กความหมายอย่างเหมาะสมและผสมผสานข้อมูลเมตาที่เกี่ยวข้อง เช่น ข้อความแสดงแทนสำหรับรูปภาพหรือคำบรรยายวิดีโอ จะช่วยเพิ่มประสิทธิภาพกลไกค้นหา (SEO) ในขณะที่ปรับปรุงการเข้าถึง
8. จัดลำดับความสำคัญความชัดเจนของข้อความ
ข้อความที่เขียนถือเป็นความท้าทายของผู้ที่มีความบกพร่องทางการมองเห็น ดังนั้นจึงเป็นความคิดที่ดีที่จะจัดลำดับความสำคัญของความชัดเจนของข้อความในการออกแบบเว็บไซต์ของคุณ
คุณต้องการให้คำและตัวอักษรอ่านจากกัน คุณยังต้องการให้แน่ใจว่ากลุ่มข้อความของคุณรวมกันนั้นอ่านง่าย
ขนาดตัวอักษร ระยะห่างระหว่างคำ และระยะห่างย่อหน้าก็เป็นส่วนบางส่วนที่คุณควรใส่ใจเมื่อปรับปรุงความชัดเจนของข้อความ
9. ใช้ปลั๊กอินที่มีการออกแบบและฟังก์ชันการทำงานที่เหมาะสม

แหล่งที่มา
หากคุณเพิ่มปลั๊กอินลงในเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าปลั๊กอินนั้นมีการออกแบบและฟังก์ชันที่เหมาะสม
ในบางกรณี คุณสามารถใช้ปลั๊กอินอย่างเช่น Form Builder ที่มาพร้อมกับการออกแบบที่เหมาะสมอยู่แล้วเพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะใช้งานง่ายสำหรับทุกคน
คุณยังสามารถติดตั้งปลั๊กอินที่จะเปลี่ยนไซต์ของคุณโดยอัตโนมัติเพื่อนำแนวปฏิบัติในการออกแบบเว็บไซต์เพื่อการเข้าถึงเหล่านี้ไปใช้
ด้วยวิธีนี้ คุณไม่จำเป็นต้องทำการเปลี่ยนแปลงเว็บไซต์เหล่านี้ด้วยตนเอง
บทสรุป
แนวทางปฏิบัติเหล่านี้ทำให้เว็บไซต์ของคุณใช้งานได้ง่ายขึ้นสำหรับผู้มีความบกพร่องทางร่างกายโดยเฉพาะ ขณะเดียวกันก็ทำให้เหมาะสำหรับการใช้งานสำหรับผู้ที่ไม่มีความบกพร่องทางร่างกายด้วย
เว็บไซต์ทั้งหมดควรได้รับ การปรับให้เหมาะสมที่สุด โดยคำนึงถึงผู้ใช้ทุกประเภทจากทุกที่ โดยไม่คำนึงถึงอุตสาหกรรมหรือข้อเสนอผลิตภัณฑ์ของคุณ
ด้วยเหตุนี้จึงไม่ใช่เรื่องง่ายที่จะใช้เวลาเพื่อทำให้เว็บไซต์ของคุณสามารถเข้าถึงได้และครอบคลุม
ประวัติผู้เขียน:
Kenneth Sytian เป็นเจ้าของและซีอีโอของ Sytian Productions เขาเป็น นักพัฒนาเว็บไซต์ในฟิลิปปินส์ ที่ออกแบบเว็บไซต์และพัฒนาเว็บแอปมานานกว่าทศวรรษ
เขาเป็นแรงผลักดันเบื้องหลังบริษัทและเป็นผู้มีอิทธิพลในอุตสาหกรรมการออกแบบและพัฒนาเว็บไซต์ในฟิลิปปินส์
