อะไรอยู่เหนือพับและเหตุใดจึงสำคัญ (+10 ตัวอย่างที่น่าสนใจ)
เผยแพร่แล้ว: 2022-06-20เมื่อเราไปที่หน้าแรกของเว็บไซต์ใหม่ เราคาดว่าหน้าต่างเบราว์เซอร์ของเราจะเต็มไปด้วยเนื้อหาที่สวยงามและออกแบบมาอย่างดี การดูครั้งแรกที่ผู้เข้าชมได้รับจากเว็บไซต์ของคุณ (ก่อนการเลื่อนดู) คือส่วนครึ่งหน้าบน และเป็นโอกาสของคุณที่จะสร้างความประทับใจแรกพบที่ยอดเยี่ยม
เมื่อออกแบบเว็บไซต์ของคุณ สิ่งสำคัญคือต้องนึกถึงผู้ที่จะเข้าชมเว็บไซต์ คุณจะสูญเสียการเข้าชมหากคุณใส่ข้อมูลครึ่งหน้าบนมากกว่าที่ช่วงความสนใจโดยเฉลี่ยของมนุษย์จะรับได้
ในทางกลับกัน เว็บไซต์ที่ไม่มีอะไรน่าสนใจในครึ่งหน้าบนจะไม่สร้างความประทับใจ
ในบทความนี้ เราจะพูดถึงรายละเอียดเกี่ยวกับการออกแบบส่วนครึ่งหน้าบนของหน้าเว็บของคุณ
มาเริ่มกันเลย!
ทางลัด✂️
- อะไรอยู่เหนือพับ?
- แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ครึ่งหน้าบน
- สิ่งที่ควรหลีกเลี่ยงในเนื้อหาครึ่งหน้าบนของคุณ
- เนื้อหาครึ่งหน้าบนเกี่ยวข้องกับ SEO อย่างไร
- 10 ตัวอย่างเนื้อหาครึ่งหน้าบนที่ยอดเยี่ยม
- แล้วอะไรที่ลงไปครึ่งหน้าล่างล่ะ?
- เคล็ดลับสำหรับการออกแบบที่ตอบสนอง
อะไรอยู่เหนือพับ?
คำว่า "ครึ่งหน้าบน" มาจากวันแรกของการเผยแพร่ในปี 1700 ย้อนกลับไปในสมัยนั้น แท่นพิมพ์ที่พิมพ์บนกระดาษแผ่นใหญ่ซึ่งใหญ่เกินกว่าจะแสดงบนแผงหนังสือพิมพ์ พวกเขาพับจึงมองเห็นได้เพียงครึ่งบนของเนื้อหาหน้าแรกเท่านั้น
นี่ยังคงเป็นส่วนหนึ่งของอุตสาหกรรมหนังสือพิมพ์ เมื่อคุณซื้อหนังสือพิมพ์จากแผงลอย จะมองเห็นเพียงครึ่งบนของกระดาษเท่านั้น
นั่นเป็นเหตุผลว่าทำไมข่าวที่สำคัญที่สุดของวันนี้จึงถูกพิมพ์ไว้ครึ่งหน้าบน ผู้จัดพิมพ์ต้องการดึงดูดความสนใจและดึงดูดผู้คนให้ซื้อกระดาษของพวกเขา!
ในทำนองเดียวกัน ผู้โฆษณาชอบส่วนนี้ของกระดาษในการแสดงโฆษณาเพราะทุกคนจะได้เห็น แม้ว่าหนังสือพิมพ์จะนั่งเฉยๆ
วิธีการ "ครึ่งหน้าบน" ก็เป็นส่วนหนึ่งของการออกแบบเว็บไซต์เช่นกัน
ในโลกดิจิทัล "ครึ่งหน้าบน" หมายถึงส่วนที่มองเห็นได้ของหน้าเว็บที่ผู้ใช้เห็นก่อนเลื่อนดู เป้าหมายสุดท้ายคือการสนับสนุนให้ผู้เยี่ยมชมตรวจสอบเนื้อหาที่เหลือของหน้า
แนวทางปฏิบัตินี้ไม่สำคัญเท่ากับที่เคยเป็นมา เนื่องจากผู้ใช้เว็บส่วนใหญ่ในปัจจุบันชอบ ท่องเว็บบนหน้าจอ ส มาร์ทโฟน ซึ่งหมายความว่าพวกเขาคุ้นเคยกับการเลื่อนเพื่อดูข้อมูลที่สำคัญทั้งหมด
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ครึ่งหน้าบน
ผู้เยี่ยมชมเข้ามาที่หน้าเว็บของคุณโดยมีช่วงความสนใจสั้นจนน่าประหลาดใจ ประมาณ 8 วินาที
เห็นไหมว่าทำไมการมุ่งเน้นที่การดึงดูดความสนใจของพวกเขาโดยเร็วที่สุดจึงเป็นเรื่องสำคัญ
คุณต้องตรวจสอบให้แน่ใจว่ามีเนื้อหาที่น่าสนใจอยู่ครึ่งหน้าบนของเว็บไซต์ของคุณ ไม่ว่าจะเป็นรูปภาพหรือวิดีโอที่สะดุดตา พาดหัวข่าวที่น่าสนใจ หรือบางส่วนรวมกัน
นักออกแบบเว็บไซต์และผู้เชี่ยวชาญด้าน SEO ส่วนใหญ่แนะนำให้เพิ่มข้อมูลที่มีค่าที่สุดครึ่งหน้าบน ขณะที่คนอื่นๆ อ้างว่ายังมีปัจจัยอื่นๆ ที่ต้องให้ความสำคัญ
มีการถกเถียงกันอย่างดุเดือดเกี่ยวกับหัวข้อนี้ โดยเฉพาะอย่างยิ่งตอนนี้ผู้ใช้มือถือได้บดบังผู้ใช้เดสก์ท็อปในแง่ของปริมาณการท่องเว็บ ข้อมูลบอกเราว่าผู้ใช้อุปกรณ์เคลื่อนที่ ยินดี ที่จะเลื่อนดูข้อมูลที่ต้องการ
อันที่จริง รายงานของ MOVR สรุปว่า 11% ของผู้ใช้มือถือเริ่มเลื่อนภายในสี่วินาทีเมื่อหน้าเว็บโหลดเสร็จ หากหน้าโหลดไม่เสร็จ 9% ได้เริ่มเลื่อนภายในสี่วินาที
แต่ไม่ว่าผู้เยี่ยมชมของคุณใช้อุปกรณ์ใด จำเป็นต้องแสดงให้พวกเขาเห็นทันทีว่าเหตุใดไซต์ของคุณจึงควรค่าแก่ความสนใจจากพวกเขา!
คำแนะนำสามข้อต่อไปนี้จะช่วยทำให้เนื้อหาครึ่งหน้าบนของคุณมีประสิทธิภาพมากขึ้น:
1. ทำให้การออกแบบเว็บของคุณตอบสนอง
ความสำคัญของการออกแบบเว็บที่ตอบสนองเป็นมากกว่าความสวยงามหรือตาม "แนวโน้มการออกแบบเว็บที่ร้อนแรงที่สุด"
เว็บไซต์แบบโต้ตอบมีผลกระทบเชิงบวกต่อประสบการณ์โดยรวมของผู้เยี่ยมชม การมีส่วนร่วม และการเปลี่ยนแปลงในท้ายที่สุด เมื่อการออกแบบเว็บไซต์ของคุณมีความลื่นไหลและยืดหยุ่น มันจะดูดีบนทุกหน้าจอและอุปกรณ์ใดๆ ที่ผู้เยี่ยมชมของคุณใช้
เมื่อมันดูดีในทุกที่ ผู้เข้าชมมักจะอยู่บนเว็บไซต์ของคุณนานขึ้น โต้ตอบกับเนื้อหาของคุณมากขึ้น และซื้อจากคุณ สิ่งนี้ยังทำให้ความพยายามทางการตลาดแบบ omnichannel ของคุณมีประสิทธิภาพมากขึ้น เนื่องจากข้อความของคุณได้รับการปรับแต่งให้เหมาะกับอุปกรณ์และขนาดหน้าจอ
2. เพิ่มคำกระตุ้นการตัดสินใจที่สำคัญ
การเพิ่มคำกระตุ้นการตัดสินใจ (CTA) ในครึ่งหน้าบนจะส่งผลโดยตรงต่ออัตรา Conversion และสามารถกระตุ้นให้ผู้เข้าชมดำเนินการตามที่คุณต้องการได้เร็วขึ้น คุณสามารถเปลี่ยนเส้นทางไปยังหน้าอื่นของเว็บไซต์ของคุณซึ่งมีคำแนะนำโดยละเอียด นำพวกเขาไปยังหน้าหมวดหมู่หรือผลิตภัณฑ์เฉพาะ หรือสนับสนุนให้พวกเขาลงทะเบียน
CTA มีแปดประเภทที่แตกต่างกัน แต่ประเภทที่สำคัญที่สุดคือ:
- Lead Generation
- ปุ่ม “อ่านต่อ”
- การค้นพบผลิตภัณฑ์
คำกระตุ้นการตัดสินใจที่ดึงดูดใจสามารถให้ผลลัพธ์อันน่าทึ่งและทำให้ผู้เยี่ยมชมสนใจมากขึ้น กล่าวโดยย่อ การเพิ่ม CTA ในตำแหน่งที่ถูกต้องในครึ่งหน้าบนเป็นวิธีที่ดีที่สุดในการดึงดูดผู้เข้าชมให้ทำสิ่งที่คุณต้องการ!
3. วางเนื้อหาสำคัญไว้ครึ่งหน้าบน
เนื้อหาครึ่งหน้าบนเป็นสิ่งแรกที่ผู้ใช้เห็นเมื่อเข้าสู่ หน้า ใดๆ ของเว็บไซต์ของคุณ ดังนั้นจึงจำเป็นต้องเพิ่มหัวข้อข่าวที่น่าสนใจ CTA หรือข้อมูลสำคัญอื่นๆ ที่นี่
อย่าลืมพูดให้ตรงประเด็น: หากคุณไม่ได้แสดงให้ผู้เข้าชมเห็นอย่างชัดเจนว่าเพจนั้นเกี่ยวกับอะไร คุณก็รู้ดีว่าการกระทำต่อไปของพวกเขาจะเป็นอย่างไร!
ตัวอย่างเช่น แบนเนอร์ขนาดใหญ่ดูสวยงาม แต่ไม่ได้ส่งข้อมูลสำคัญไปยังผู้เยี่ยมชม สิ่งนี้สามารถทำลายอัตราการแปลง
สิ่งที่ควรหลีกเลี่ยงในเนื้อหาครึ่งหน้าบนของคุณ
ผู้ใช้กำลังมองหาข้อมูลที่เกี่ยวข้องกับคำค้นหาของตน
คุณอาจคิดว่านั่นหมายความว่าคุณควรทำทุกอย่างและให้ข้อมูลโดยละเอียดในครึ่งหน้าบน แต่จริงๆ แล้วเป็นความคิดที่ไม่ดี โปรดจำไว้ว่า เนื้อหาครึ่งหน้าบนควรดึงดูดความสนใจของผู้ใช้และทำให้พวกเขาเลื่อนลงมาเพื่อเจาะลึก อย่าครอบงำพวกเขา!
การใส่ข้อมูลจำนวนมากในครึ่งหน้าบนจะทำให้เว็บไซต์ของคุณดูต่ำกว่ามาตรฐานและไม่เป็นระเบียบ
การเพิ่มข้อมูล โฆษณา หรือสิ่งอื่นที่คลุมเครือที่อาจรบกวนความสนใจของผู้เยี่ยมชมจะไม่เป็นผลดีกับคุณ
นอกจากนี้ หากคุณวางโฆษณามากเกินไปในส่วนนี้ คุณจะพบปัญหาในการเคาะประตูอีกเพียงไม่นาน Google จะลงโทษเว็บไซต์ของคุณ และคุณจะเห็นการเข้าชมน้อยลงเรื่อยๆ
เนื้อหาครึ่งหน้าบนเกี่ยวข้องกับ SEO อย่างไร
หากผู้ใช้ไม่ถูกล่อโดยเนื้อหาครึ่งหน้าบนของคุณ โอกาสที่ผู้ใช้รายนั้นจะติดอยู่กับที่ลดลง พวกมันน่าจะเด้งกลับในไม่กี่วินาที
แต่เดี๋ยวก่อนมันไม่ดีสำหรับ SEO อย่างไร?
เสิร์ชเอ็นจิ้นจะบันทึกเวลาเฉลี่ยที่ผู้ใช้ใช้บนหน้าเว็บ และหากอัลกอริทึมไม่เห็นการมีส่วนร่วมของผู้ใช้เพียงพอ พวกเขาจะค่อยๆ ลดอันดับของหน้าเว็บของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา
เนื้อหาครึ่งหน้าบนเป็นสถานที่ที่ดีที่สุดในการมุ่งเน้น หากคุณต้องการลดอัตราตีกลับ แต่ไม่ได้หมายความว่าเนื้อหาครึ่งหน้าล่างไม่สำคัญ
การทำงานจริงของ SEO เริ่มต้นจากครึ่งหน้าล่าง ซึ่งเป็นที่สำหรับคีย์เวิร์ดและส่วนหัวที่ยอดเยี่ยมของคุณ หากเนื้อหาครึ่งหน้าบนทำให้ผู้ใช้ของคุณเลื่อนดู ตรวจสอบให้แน่ใจว่าพวกเขาพบสิ่งที่พวกเขาคาดว่าจะเห็นในครึ่งหน้าล่าง
10 ตัวอย่างเนื้อหาครึ่งหน้าบนที่ยอดเยี่ยม
ต่อไปนี้คือตัวอย่างบางส่วนของส่วนครึ่งหน้าบนจากแบรนด์อีคอมเมิร์ซชั้นนำ หวังว่าคุณจะพบแรงบันดาลใจบางอย่างสำหรับการออกแบบครึ่งหน้าบนของคุณเอง!
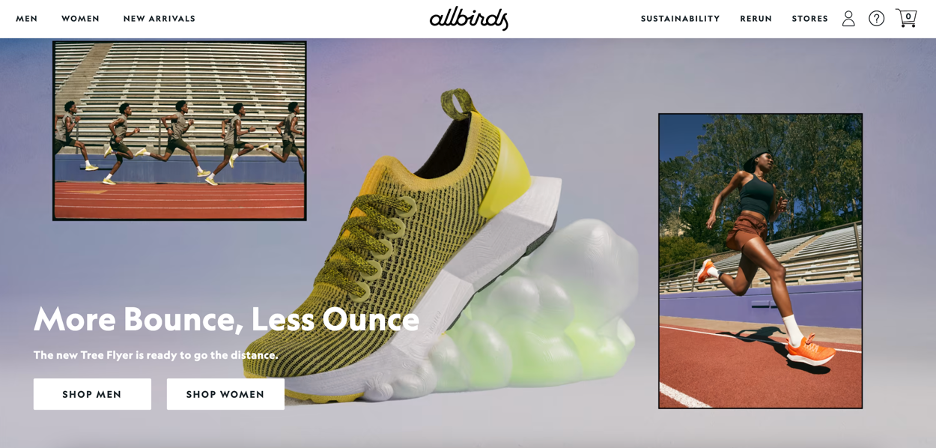
1. ออลเบิร์ดส์
ภาพที่น่าสนใจเหล่านี้จะทำให้ผู้เยี่ยมชมหยุดและให้ความสนใจกับสิ่งที่อยู่บนหน้าจอ ยิ่งไปกว่านั้น สำเนาพาดหัวที่คล้องจองกันอย่างชาญฉลาดเข้ากันได้ดีกับรูปภาพอย่างเหลือเชื่อ
พวกเขายังมีปุ่มที่คลิกได้สำหรับทั้ง "Shop Men" และ "Shop Women" ซึ่งช่วยให้ผู้ใช้สามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้ในเวลาไม่นาน

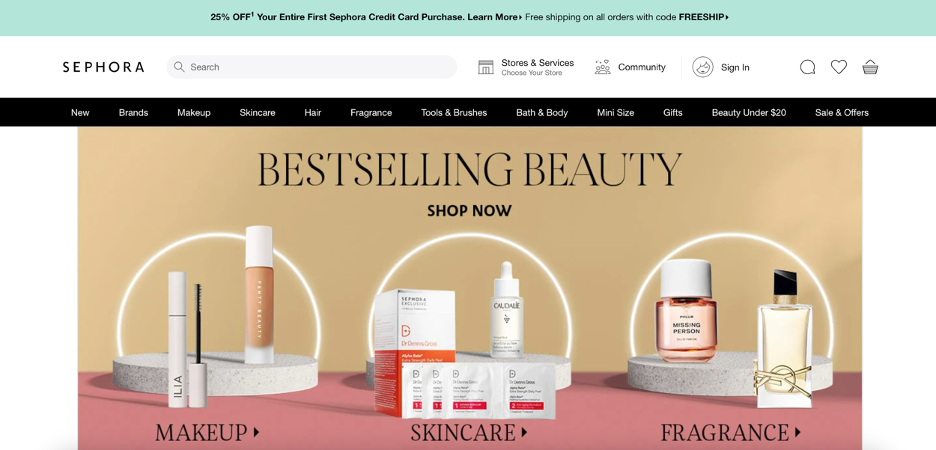
2. Sephora
Sephora มุ่งเน้นที่การเน้นย้ำผลิตภัณฑ์ที่ขายดีที่สุดในครึ่งหน้าบน รูปภาพด้านล่างแถบนำทางจะนำลูกค้าไปยังหมวดหมู่ผลิตภัณฑ์ต่างๆ อย่างรวดเร็วและง่ายดาย

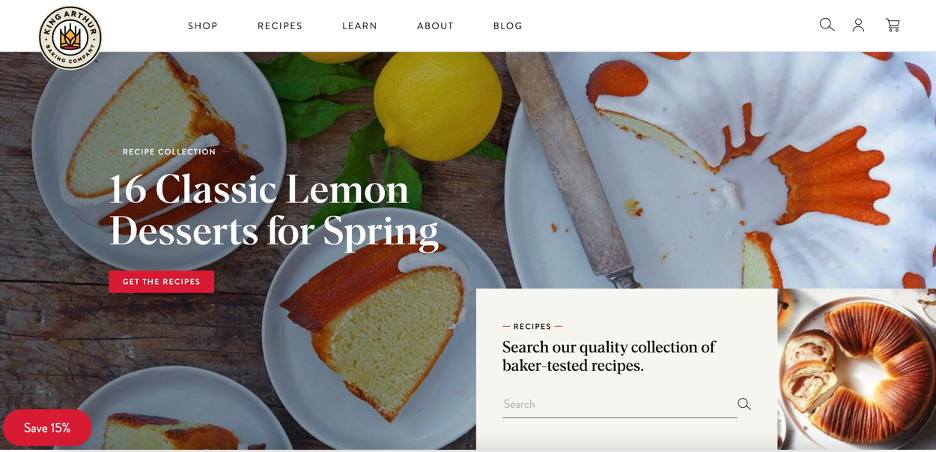
3. แป้งคิงอาเธอร์
เว็บไซต์ที่ออกแบบอย่างสวยงามของ King Arthur Flour ส่งเสริมเนื้อหาชั้นยอด
นอกจากการดูโพสต์ล่าสุดแล้ว ผู้เยี่ยมชมเว็บไซต์ยังสามารถค้นหาสูตรอาหารได้ทันที อีกครั้งหนึ่งที่การออกแบบครึ่งหน้าบนมุ่งเน้นไปที่การสร้างประสบการณ์ที่เป็นมิตรกับผู้ใช้

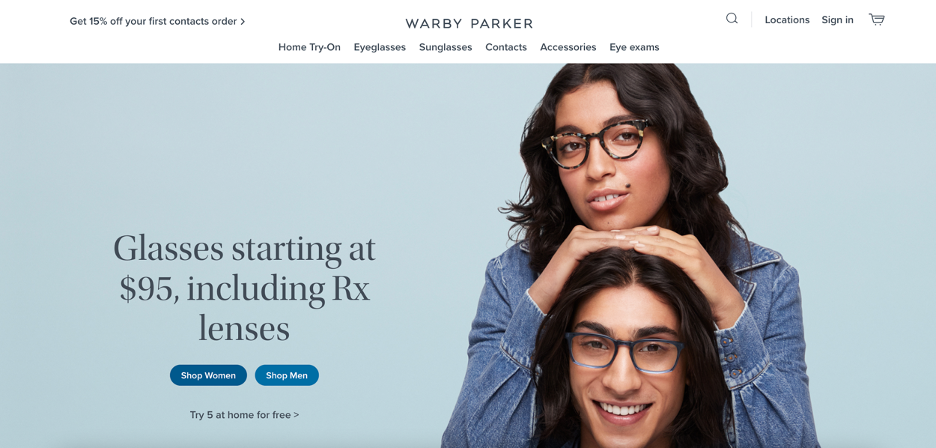
4. Warby Parker
Warby Parker นำเสนออสังหาริมทรัพย์ระดับชั้นนำครึ่งหน้าบนเพื่อดึงดูดความสนใจของผู้ใช้อย่างมาก พวกเขาอธิบายจุดขายที่เป็นเอกลักษณ์โดยใช้คำเพียงไม่กี่คำและทำให้การออกแบบเรียบง่าย
ประกอบด้วยคำกระตุ้นการตัดสินใจ 3 อย่าง ได้แก่ "Shop Women" "Shop Men" และ (ที่น่าสนใจที่สุด) "ลองใช้ฟรีที่บ้านห้ารายการ"

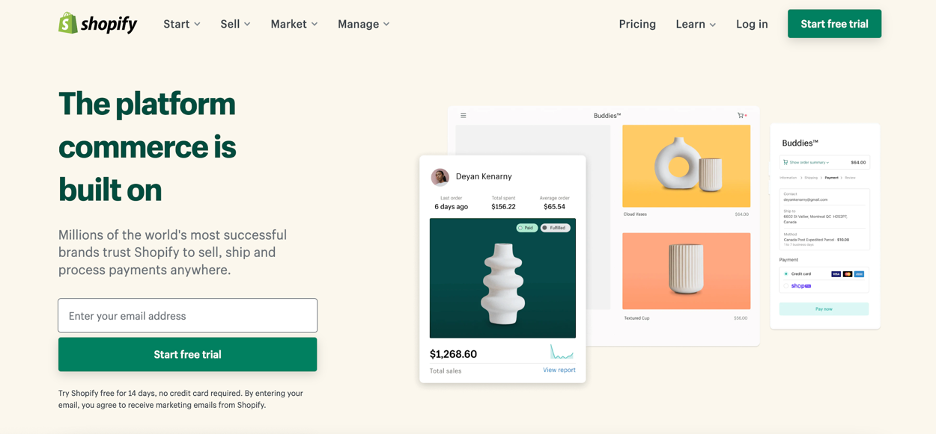
5. Shopify
คุณสามารถบอกได้ว่า Shopify กำลังดำเนินการตามอัตรา Conversion ที่สูงขึ้น เนื่องจากพวกเขาใส่ช่องการลงทะเบียนสำหรับการทดลองใช้ฟรีที่ครึ่งหน้าบน

ทันทีที่ผู้มีโอกาสเป็นลูกค้าเข้าชมหน้า Landing Page ความสนใจจะถูกส่งไปยังการดำเนินการที่ Shopify ต้องการให้ดำเนินการ

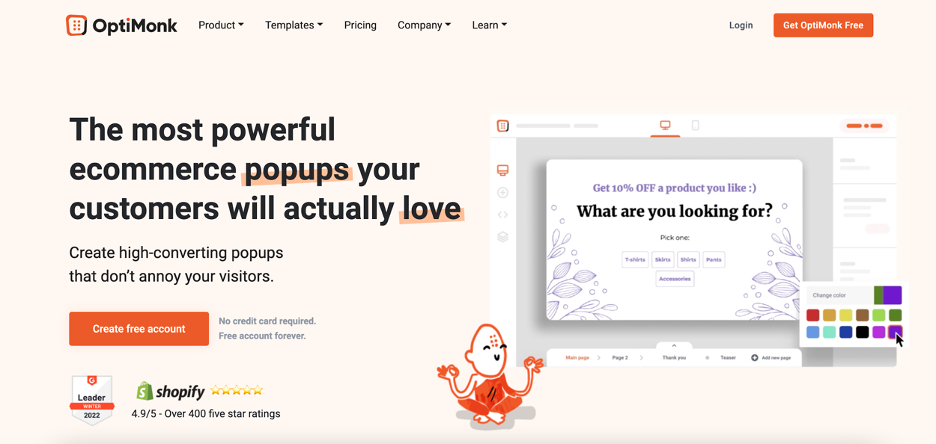
6. OptiMonk
เช่นเดียวกับ Shopify เนื้อหาครึ่งหน้าบนของ OptiMonk มีวัตถุประสงค์เพื่อโน้มน้าวให้ผู้เยี่ยมชมสมัครใช้งานบัญชีฟรี
OptiMonk เน้นย้ำ คำมั่นสัญญาหลัก ("ป๊อปอัปอีคอมเมิร์ซที่ทรงพลังที่สุด") และข้อพิสูจน์ทางสังคมในรูปแบบของรางวัลและคำวิจารณ์ของ Shopify

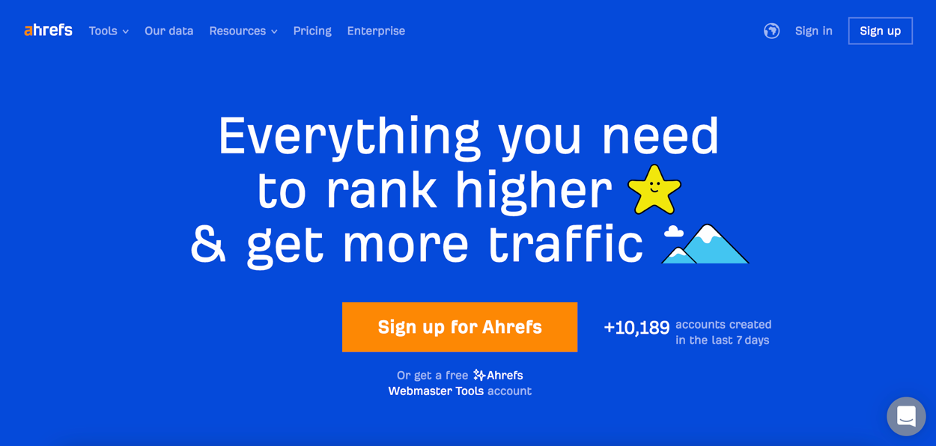
7. อาเรฟส์
การออกแบบเว็บของ Ahrefs หลีกเลี่ยงการใช้รูปภาพที่มีสีเป็นตัวหนาและข้อความสั้นๆ เพื่อส่งข้อความธรรมดา: ผลิตภัณฑ์ของพวกเขาคือทั้งหมดที่คุณต้องการเพื่อ "อันดับที่สูงขึ้น" และ "รับการเข้าชมมากขึ้น"
ข้อเท็จจริงที่ว่ามีครึ่งหน้าบนเพียงเล็กน้อยช่วยให้ลูกค้ามุ่งความสนใจไปที่เนื้อหาที่สำคัญที่สุด

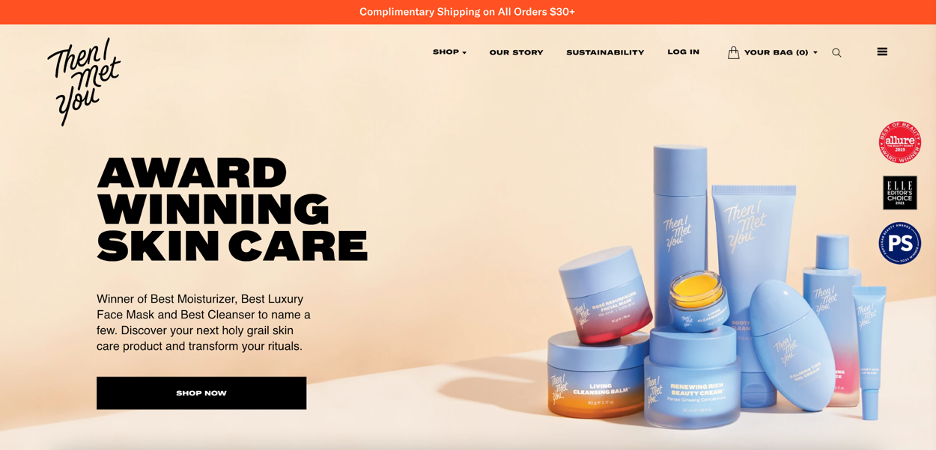
8. แล้วเจอกัน
หน้านี้จาก จากนั้นฉันพบคุณ เป็นหนึ่งในหน้า Landing Page ที่ออกแบบมาดีที่สุดในรายการนี้
การเน้นอย่างชาญฉลาดในสีของแบรนด์ที่มีพื้นที่สีขาวกว้างขวาง ข้อความพาดหัวสั้นๆ ที่ดึงดูดความสนใจ และ CTA “ซื้อเลย” ที่เป็นเอกพจน์ ผสมผสานกันเพื่อให้ผู้เยี่ยมชมเริ่มต้นประสบการณ์การช็อปปิ้งได้อย่างดีเยี่ยม

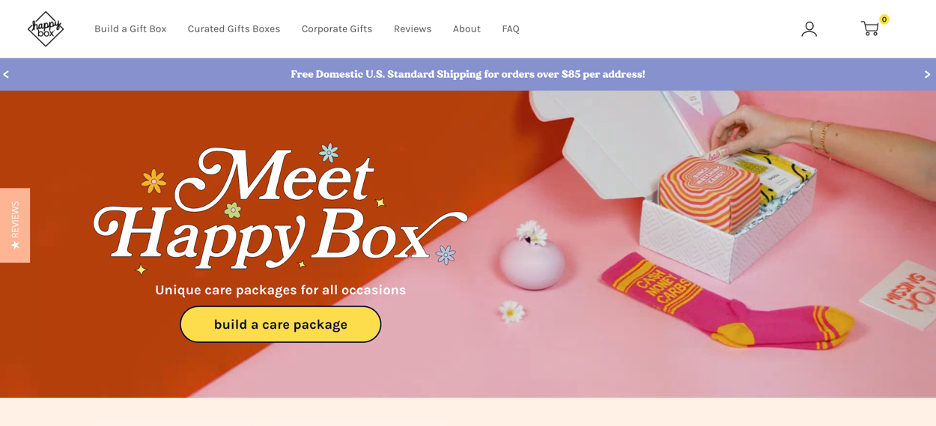
9. แฮปปี้ บ็อกซ์ สโตร์
การออกแบบครึ่งหน้าบนของ Happy Box Store มี วัตถุประสงค์เพื่อแนะนำผู้เยี่ยมชมรายใหม่ให้รู้จักแบรนด์ ปุ่มคำกระตุ้นการตัดสินใจนำไปสู่รายละเอียดเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หลัก: แพ็คเกจของขวัญที่ปรับแต่งได้

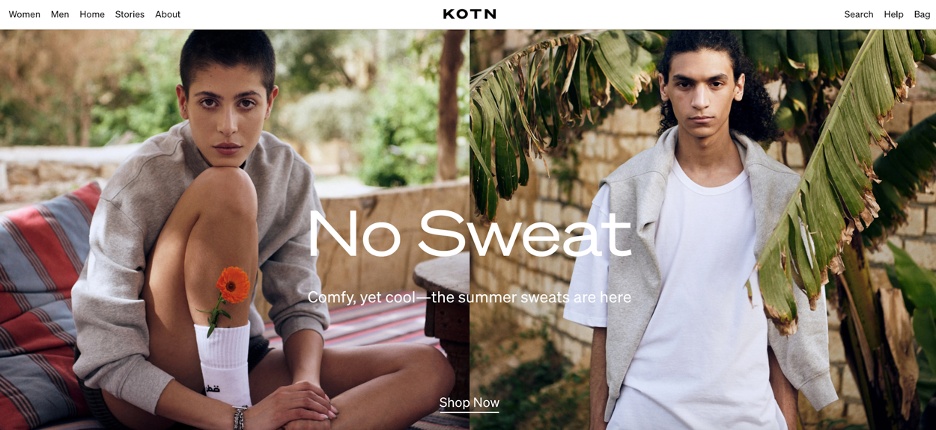
10. Kotn
ผู้เยี่ยมชมเว็บไซต์ของ Kotn จะเห็นภาพถ่ายที่สวยงามสองภาพที่แนะนำรูปลักษณ์และความรู้สึกของแบรนด์ทันที หลังจากตื่นเต้นกับแบรนด์แล้ว ผู้เข้าชมจะต้องปฏิบัติตามคำกระตุ้นการตัดสินใจและเริ่มซื้อของโดยธรรมชาติ

แล้วอะไรที่ลงไปครึ่งหน้าล่างล่ะ?
ตอนนี้เราได้พูดถึงส่วนครึ่งหน้าบนและดูตัวอย่างแล้ว ก็ถึงเวลาพูดถึงพื้นที่ครึ่งหน้าล่างกันสักครู่
“ครึ่งหน้าล่าง” คือทุกอย่างบนหน้าเว็บที่สามารถมองเห็นได้ก็ต่อเมื่อผู้ใช้เลื่อนดูเท่านั้น โปรดจำไว้ว่า เนื้อหานี้จะเห็นได้ก็ต่อเมื่อเนื้อหาครึ่ง หน้าบน เรียก ให้ผู้ใช้เลื่อน มิฉะนั้น จะถูกซ่อน และผู้ใช้จะย้ายไปที่เว็บไซต์อื่น
กลุ่มข้อความหลักของคุณจะต้องอยู่ครึ่งหน้าล่าง... ตั้งเป้าไปที่หัวข้อที่เข้าใจง่ายพร้อมพาดหัวข่าวที่ยอดเยี่ยม โฆษณาส่วนใหญ่ยังอยู่ในครึ่งหน้าล่าง: อัลกอริธึมของ Google ไม่อนุญาตให้วางโฆษณามากเกินไปในครึ่งหน้าบน
เคล็ดลับสำหรับการออกแบบที่ตอบสนอง
วันนี้ เว็บไซต์ตอบสนองมีความจำเป็น ไม่เพียงแต่ลดค่าใช้จ่ายในการบำรุงรักษา แต่ยังเพิ่มอัตราการแปลงอย่างมากอีกด้วย กล่าวโดยย่อ ช่วยเพิ่มประสบการณ์ของผู้ใช้ ซึ่งส่งผลให้อัตราการตีกลับลดลง
ประโยชน์ไม่ได้สิ้นสุดเพียงแค่นั้น ด้วยการออกแบบที่ตอบสนอง หน้าในเว็บไซต์ของคุณจะโหลดเร็วขึ้น และคุณไม่จำเป็นต้องสร้างเว็บไซต์แยกต่างหากสำหรับอุปกรณ์ทั้งหมด ซึ่งหมายความว่าจะไม่มีเนื้อหาที่ซ้ำกัน
ในปี 2020 และปีต่อๆ ไป การเข้าชมเว็บไซต์ของคุณมากกว่าครึ่งหนึ่งมาจากอุปกรณ์พกพา ซึ่งหมายความว่าคุณต้องมีไซต์ที่ตอบสนองได้ดีบนทุกขนาดหน้าจอและอุปกรณ์ใดๆ
ด้านล่างนี้คือความละเอียดหน้าจอทั่วไปบางส่วนที่นักออกแบบเว็บไซต์ใช้สำหรับหน้าเว็บที่ตอบสนอง:
หมายเหตุ: ไม่มีแนวทางใดที่เหมาะกับทุกคน ดังนั้น ใช้ขนาดหน้าจอหลังจากทราบจุดพักของคุณแล้ว
ความละเอียดเว็บไซต์มาตรฐานสำหรับหน้าจอมือถือ:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
ความละเอียดเว็บไซต์มาตรฐานสำหรับหน้าจอแท็บเล็ต:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
ความละเอียดเว็บไซต์มาตรฐานสำหรับหน้าจอแล็ปท็อป:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
ความประทับใจแรกเป็นกุญแจสู่ความสำเร็จที่นี่ คุณต้องการมอบประสบการณ์การท่องเว็บที่ดีที่สุดสำหรับผู้เข้าชมประจำและผู้เข้าชมครั้งแรก หากพวกเขาถูกบังคับให้ซูมมากเพื่ออ่านเนื้อหาในหน้าเว็บของคุณ พวกเขามักจะละทิ้งมันและไปหาไซต์ที่เป็นมิตรต่อผู้ใช้มากขึ้น
หากคุณมีเนื้อหามากเกินไปบนหน้า (โดยเฉพาะครึ่งหน้าบน) ให้พยายามลดเนื้อหาและเน้นที่ข้อมูลที่สำคัญที่สุด หากคุณทำตามขั้นตอนเหล่านี้อย่างแม่นยำ คุณจะสามารถมอบประสบการณ์ที่ตอบสนองและไร้ที่ติแก่ผู้ใช้ของคุณได้เป็นอย่างดี!
บทสรุป
เนื้อหาครึ่งหน้าบนของคุณควรกระตุ้นความสนใจของผู้เยี่ยมชม ดังนั้นจึงจำเป็นต้องเพิ่มเนื้อหาที่มีส่วนร่วมมากที่สุดและคำกระตุ้นการตัดสินใจที่ชัดเจน การใช้ CTA เชิงกลยุทธ์จะช่วยแนะนำผู้เข้าชมตลอดกระบวนการขาย/ลงชื่อสมัครใช้
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์จะทำให้ผู้ใช้ทุกคนได้รับประสบการณ์ที่ดีที่สุดบนไซต์ของคุณ ซึ่งเริ่มต้นด้วยส่วนครึ่งหน้าบนที่สวยงาม
โปรดจำไว้ว่าการวางโฆษณาครึ่งหน้าบนจะทำลายชื่อเสียงของเว็บไซต์ของคุณและส่งผลให้มีบทลงโทษ SEO ที่ยุ่งยากในการจัดการ หลีกเลี่ยงการเพิ่มโฆษณามากเกินไปในส่วนนี้ และตรวจสอบให้แน่ใจว่าคุณได้ปฏิบัติตามหลักเกณฑ์ของ Google ทั้งหมด
ที่นั่นคุณมีมัน! ถึงตอนนี้ คุณควรมีแนวทางที่ดีเกี่ยวกับส่วนครึ่งหน้าบนและวิธีใช้ประโยชน์สูงสุดจากส่วนนี้ ขอให้โชคดี!
แบ่งปันสิ่งนี้
เขียนโดย
นิโคเลตต์ โลรินซ์
คุณอาจชอบ

วิธีจัดเตรียมแคมเปญข้อความในสถานที่ของคุณเพื่อมอบประสบการณ์ที่ยอดเยี่ยมให้กับลูกค้า
ดูโพสต์
อะไรอยู่เหนือพับและเหตุใดจึงสำคัญ (+10 ตัวอย่างที่น่าสนใจ)
ดูโพสต์
