วิธีเพิ่มฟีด Instagram ให้กับเว็บไซต์ Shopify
เผยแพร่แล้ว: 2021-04-20เพิ่มฟีด Instagram บนเว็บไซต์ Shopify หรือไม่ คุณอาจสงสัยว่ามันคืออะไรและมีประโยชน์อย่างไรกับคุณ?
เว็บไซต์ Shopify เป็นหน้าร้านหรือตลาดกลางที่ยอดเยี่ยมสำหรับธุรกิจใดๆ และธุรกิจส่วนใหญ่ เป็นแหล่งที่มาหลักในการได้มาซึ่งลูกค้า
ธุรกิจให้บริการตามวัตถุประสงค์ที่หลากหลายผ่านเว็บไซต์ของตน เช่น การให้ข้อมูล การสร้างการรับรู้ การมีส่วนร่วมกับผู้บริโภค และที่สำคัญที่สุดคือเพิ่มยอดขายและรายได้
แต่เพื่อให้บรรลุวัตถุประสงค์เหล่านี้จากเว็บไซต์ของคุณ คุณจะต้องใช้กลยุทธ์และกลยุทธ์เฉพาะเพื่อขับเคลื่อนประสิทธิภาพเว็บไซต์ของคุณ เมื่อคุณเพิ่มฟีด Instagram ในเว็บไซต์ Shopify ฟีดนี้สามารถช่วยให้คุณบรรลุวัตถุประสงค์ได้อย่างมาก
เหตุใดจึงต้องเพิ่มฟีด Instagram บนเว็บไซต์ Shopify
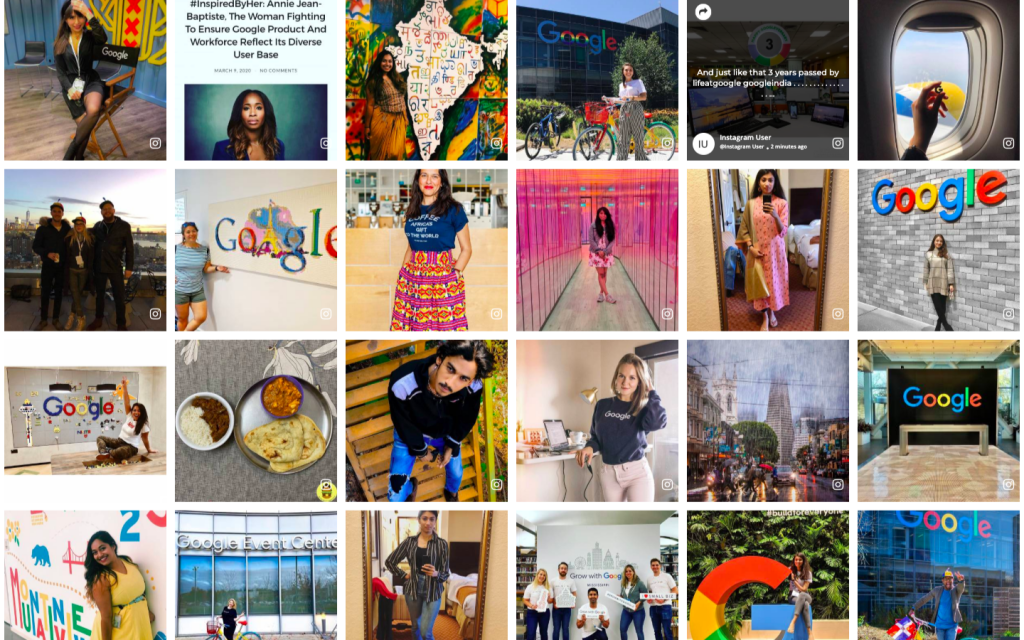
ประการแรก ฟีด Instagram เป็นฟีดของเนื้อหา โดยเฉพาะเนื้อหาที่ผู้ใช้สร้างขึ้นซึ่งรวบรวมและดูแลจัดการจาก Instagram โดยใช้แฮชแท็ก แฮนเดิล แท็ก ฯลฯ
Instagram เป็นแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมอย่างล้นหลามซึ่งมีผู้ใช้งานมากกว่าหนึ่งพันล้านคน และเป็นที่รู้จักว่าเป็นผู้มีอิทธิพลสำคัญในการตัดสินใจซื้อสำหรับผู้บริโภค

ผู้คนมักจะสำรวจ ประเมิน และเรียกดูผลิตภัณฑ์ที่พวกเขาต้องการซื้อหรือรับข้อมูลเกี่ยวกับผลิตภัณฑ์ดังกล่าวที่พวกเขาต้องการซื้อ หรือแม้แต่ดูสิ่งที่ลูกค้าพูดเกี่ยวกับผลิตภัณฑ์หรือแบรนด์
แบรนด์อีคอมเมิร์ซจำนวนมากใช้งานบน Instagram เนื่องจากเป็นแพลตฟอร์มภาพที่ช่วยให้แบรนด์อีคอมเมิร์ซสามารถดึงดูด มีส่วนร่วม และเปลี่ยนผู้บริโภคผ่านโซเชียลคอมเมิร์ซได้อย่างสมบูรณ์แบบ
เมื่อคุณได้รับฟีด Instagram ไปยังร้านค้า Shopify สิ่งนี้จะช่วยเพิ่มผลตอบแทนจากการลงทุนของคุณได้อย่างมาก เนื่องจากคุณสามารถใช้ประโยชน์จากเนื้อหาที่ผู้ใช้สร้างขึ้นเพื่อสร้างข้อพิสูจน์ทางสังคมสำหรับแบรนด์ของคุณ แสดงความภักดีต่อแบรนด์และการสนับสนุน แสดงแคมเปญแฮชแท็กของคุณ เปลี่ยน UGC ให้เป็นร้านค้าได้ เนื้อหาและอื่น ๆ อีกมากมาย
ฟีดนี้จะช่วยเพิ่มการมีส่วนร่วมของเว็บไซต์ของคุณ เวลาพัก ลดการละทิ้งรถเข็นและอัตราตีกลับ และเพิ่ม Conversion ของคุณ ผู้คนกว่า 90% ไว้วางใจ UGC บนเว็บไซต์ ขณะตัดสินใจซื้อออนไลน์
ดังนั้น นี่คือทางออกที่ดีที่สุดในการฝังฟีด Instagram บนเว็บไซต์ Shopify และวิธีที่คุณสามารถฝังได้
วิธีเพิ่มฟีด Instagram บนเว็บไซต์ Shopify
คุณสามารถสร้างและฝังฟีด Instagram บนเว็บไซต์ของคุณได้ 2 วิธี
เอาล่ะ มาเริ่มกันเลย
1. การใช้ Tuggbox Shopify App
Taggbox เพิ่งเปิดตัวแอป shopify และขณะนี้พร้อมสำหรับการติดตั้งบน Shopify app store
เป็นวิธีที่ง่ายและสะดวกที่สุดในการฝังฟีด Instagram บนร้านค้า shopify ด้วยแอปนี้ คุณสามารถสร้าง ปรับแต่ง แท็กสินค้า และเผยแพร่ฟีด Instagram บนร้านค้า shopify ของคุณได้อย่างง่ายดายทั้งแบบอัตโนมัติและด้วยตนเอง
แอปถูกระบุว่าเป็น "Taggbox Commerce" ในร้านค้าแอป shopify นอกจากนี้ยังมีฟังก์ชันที่ทำให้ฟีด Instagram ของคุณซื้อได้ เช่น ร้าน Instagram วิธีการทำเช่นนี้?
เมื่อคุณลงทะเบียนโดยใช้แอป แอปจะซิงค์แคตตาล็อกสินค้าใน Shopify ของคุณโดยอัตโนมัติ หลังจากนั้น คุณสามารถแท็กสินค้า shopify ของคุณไปยังฟีด Instagram ของคุณผ่านบัญชี Taggbox ของคุณ
นี่คือขั้นตอน 3 ขั้นตอนในการฝังฟีด Instagram บน shopify โดยใช้แอป Taggbox
ขั้นตอนที่ 1 – ติดตั้งแอป Taggbox
- ไปที่ Shopify App Store และค้นหาคำว่า “TAGGBOX COMMERCE”
- เลือกแอป Taggbox และเพิ่มแอป ไปยังแอป shopify ของคุณ
- ติดตั้งแอป Taggbox Commerce และคุณจะถูกเปลี่ยนเส้นทางไปยังบัญชี Taggbox ของคุณ
ขั้นตอนที่ 2 – สร้างฟีด Instagram ของคุณ
ตอนนี้คุณจะเห็นส่วนแก้ไขพร้อมตัวเลือกแพลตฟอร์มโซเชียลมีเดียหลายตัว
- เลือก Instagram เป็นแพลตฟอร์มต้นทางที่คุณต้องการรวบรวมฟีด (เนื้อหา)
- ป๊อปอัปจะปรากฏขึ้น เลือกประเภทฟีดของคุณ เช่น HASHTAG, HANDLE, STORIES เป็นต้น และคลิกที่ Create Feed
ในส่วนที่คุณสามารถสร้างฟีด Instagram ของคุณซื้อได้ (หากต้องการ) หรืออย่างอื่นคุณสามารถไปยังขั้นตอนถัดไปได้
คลิกที่ตัวเลือก แท็กสินค้า ภายใต้แคตตาล็อกสินค้าในแถบด้านข้าง คุณจะเห็นแกลเลอรี Instagram ที่เพิ่มของคุณพร้อมปุ่มแท็กสินค้าใต้แต่ละโพสต์
คลิกที่ปุ่มแท็กผลิตภัณฑ์ ป๊อปอัปจะปรากฏขึ้น
ตอนนี้ค้นหาชื่อของผลิตภัณฑ์ที่คุณต้องการแท็กในโพสต์ จากนั้นคลิกที่ผลิตภัณฑ์เพื่อแท็กไปยังโพสต์
นอกจากนี้ คุณยังสามารถกลั่นกรองเนื้อหาและปรับแต่งแกลเลอรี Instagram ของคุณโดยใช้ธีม เลย์เอาต์ สไตล์ ฮอตสปอต และอื่นๆ
ขั้นตอนที่ 3 – ฝังฟีด Instagram บน Shopify
- คลิกที่ปุ่ม เผยแพร่ และคุณจะเห็น 2 ตัวเลือก – การเผยแพร่อัตโนมัติ & ด้วยตนเอง
การ เผยแพร่อัตโนมัติ : ตัวเลือกนี้ช่วยให้คุณสามารถติดตั้งแกลเลอรี Instagram ที่ด้านบนหรือด้านล่างของหน้าใดก็ได้ในร้านค้า shopify ของคุณ
เพียงเลือกหน้า ธีม ตำแหน่ง แล้วคลิกเผยแพร่แกลเลอรี
การเผยแพร่ด้วยตนเอง: ด้วยตัวเลือกนี้ คุณสามารถคัดลอกโค้ดสำหรับเผยแพร่แล้ววางเป็น HTML ที่ใดก็ได้ในหน้า Shopify ของคุณ
คุณสามารถจัดการแกลเลอรีที่เผยแพร่ของคุณ เช่น ดูตัวอย่างฟีด Instagram หรือลบฟีดที่เผยแพร่ที่มีอยู่ได้จากส่วนนี้

วิธีเพิ่มฟีด Instagram โดยไม่ต้องใช้แอป Shopify
ในการแสดงฟีด Instagram นั้น Taggedbox Widget ในฐานะแพลตฟอร์ม UGC และตัวรวบรวมโซเชียลมีเดียเป็นหนึ่งในโซลูชั่นที่ดีที่สุด ต่อไปนี้คือขั้นตอนที่ง่ายและสะดวกในการเพิ่มวิดเจ็ต Instagram บนเว็บไซต์ Shopify โดยใช้วิดเจ็ต Taggbox
กระบวนการนี้แบ่งออกเป็นสองส่วนหลัก:
- วิธีสร้างฟีด Instagram
- วิธีฝังฟีด Instagram บน Shopify
วิธีสร้างฟีด Instagram
ขั้นตอน 1 – เข้าสู่ระบบหรือสร้างบัญชี Taggedbox Widget ฟรี & คุณจะเห็นแดชบอร์ด

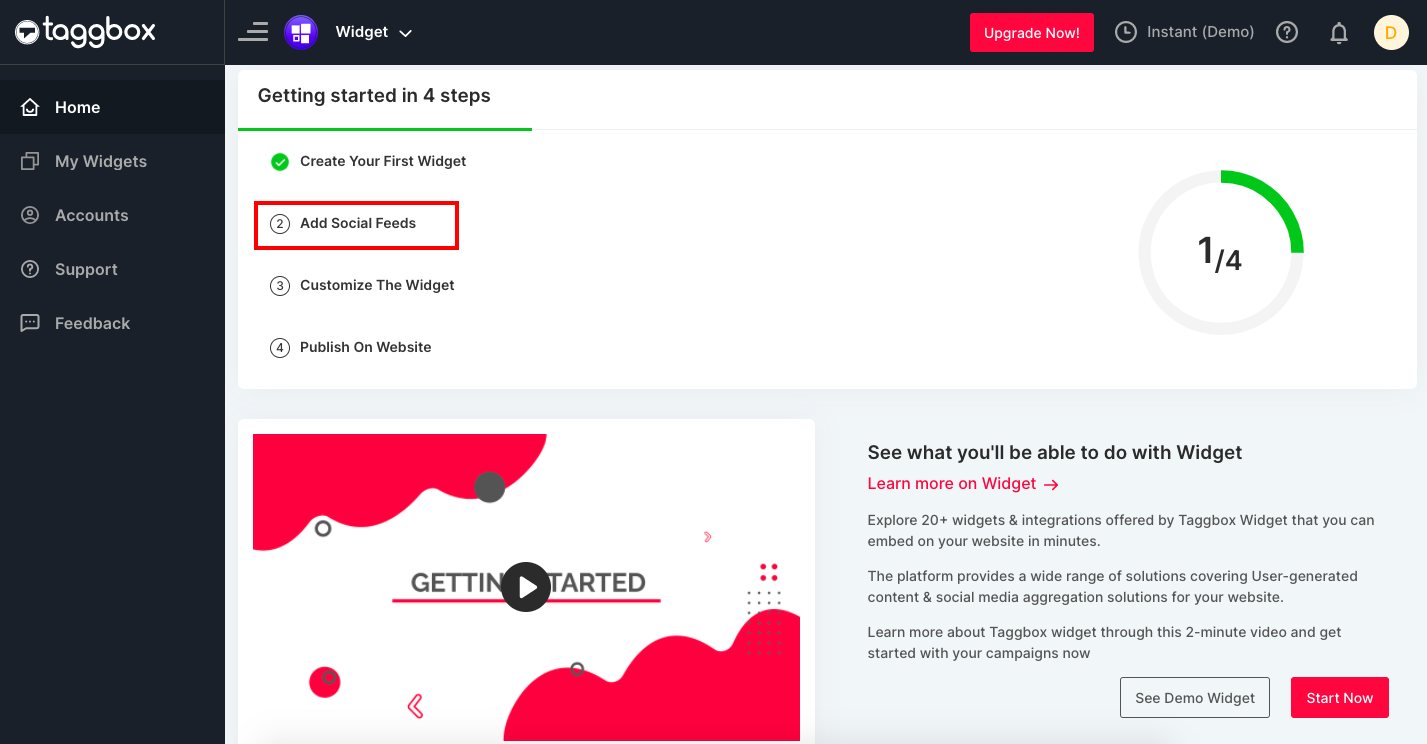
ขั้นตอน 2 – บนแดชบอร์ด ให้คลิกที่ตัวเลือก เพิ่มฟี ดโซเชียล เพื่อเพิ่มฟีดบนวิดเจ็ตของคุณ

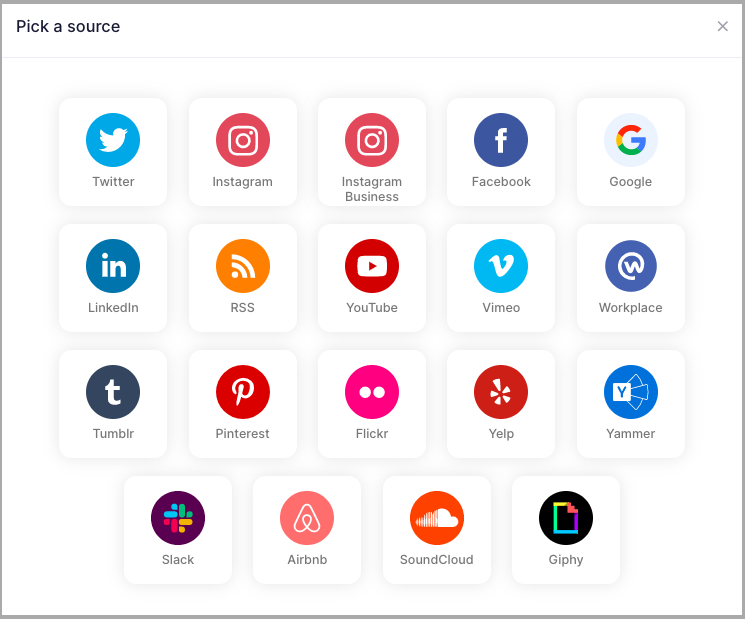
ขั้นตอน 3 – ป๊อปอัปใหม่จะปรากฏขึ้น เลือก “ Instagram ” เป็นแหล่งที่มาของฟีด (เนื้อหา)

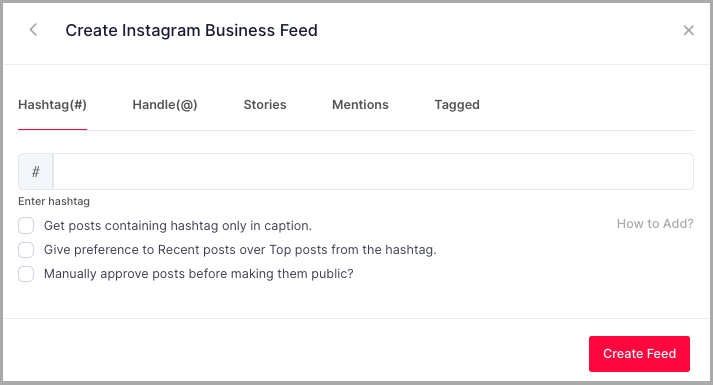
ขั้นตอน 4 – ป๊อปอัปใหม่จะมา ป้อนรายละเอียดที่จำเป็นซึ่งคุณต้องการรวบรวมเนื้อหา

- แฮชแท็ก
- รับมือ
- กล่าวถึง
- แท็ก
- IGTV

ขั้นตอน 5 – คลิกที่ตัวเลือก “ สร้างฟีด ” และคุณจะถูกขอให้เชื่อมต่อกับ “ Instagram Business ” เพื่อดำเนินการให้เสร็จสิ้น

ขั้นตอน 6 – ป้อนรายละเอียดการเข้าสู่ระบบของคุณ & เมื่อเชื่อมต่อ Instagram แล้ว คุณจะได้รับโพสต์ที่เกี่ยวข้องจาก Instagram ไปยังวิดเจ็ตของคุณ
คุณได้สร้างฟีด Shopify Instagram สำเร็จแล้ว และตอนนี้หากต้องการ คุณสามารถทำการแก้ไขต่อไปนี้กับฟีดก่อนที่จะเพิ่มโพสต์ Instagram ลงในเว็บไซต์ Shopify
การ ปรับแต่ง : เปลี่ยนธีมฟีด สไตล์ สี ฟอนต์ ข้อมูลที่จะแสดง เลย์เอาต์ และการปรับแต่งอื่นๆ อีกมากมาย
การกลั่นกรอง : คุณสามารถลบเนื้อหาที่ใช้ไม่ได้และไม่เกี่ยวข้องออกจากฟีดของคุณเพื่อปรับปรุงคุณภาพ
การสร้างแบรนด์ : เพิ่มเนื้อหาที่คุณกำหนดเองลงในฟีด เพิ่มโพสต์ที่ได้รับการสนับสนุน ประกาศแบบเต็มหน้าจอ ฯลฯ
เพิ่มเติม : คุณยังสามารถเปิดใช้งานการอัปเดตเนื้อหาแบบเรียลไทม์ เข้าถึง API ที่กำหนดเอง จัดการสิทธิ์ UGC เป็นต้น
เมื่อคุณทำการเปลี่ยนแปลงฟีดของคุณเสร็จแล้ว คุณสามารถดำเนินการฝังโพสต์ Instagram บนเว็บไซต์ Shopify ของคุณได้
วิธีแสดงฟีด Instagram ไปยังเว็บไซต์ Shopify
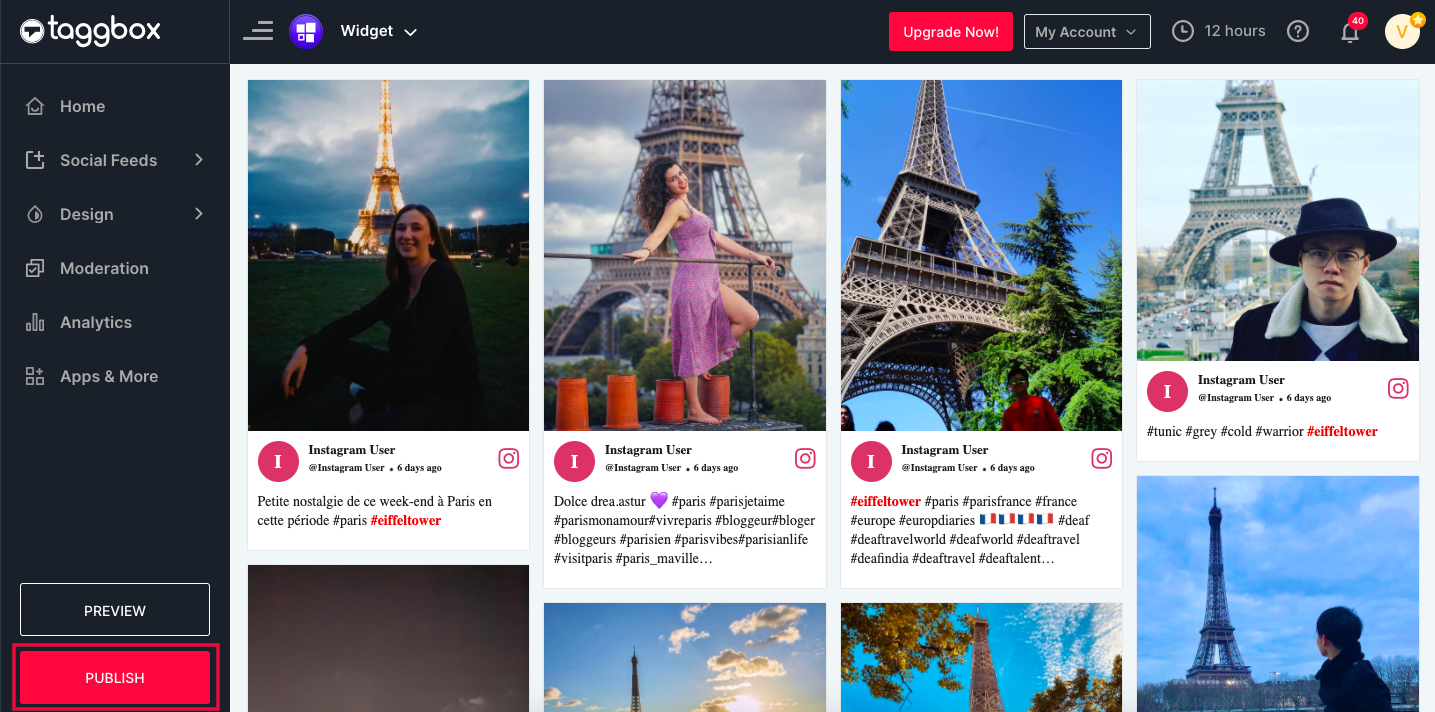
ขั้นตอน 1 – จากตัวแก้ไขวิดเจ็ต Taggbox ของคุณ ให้คลิกที่ตัวเลือก " เผยแพร่ " ที่ด้านล่างซ้าย

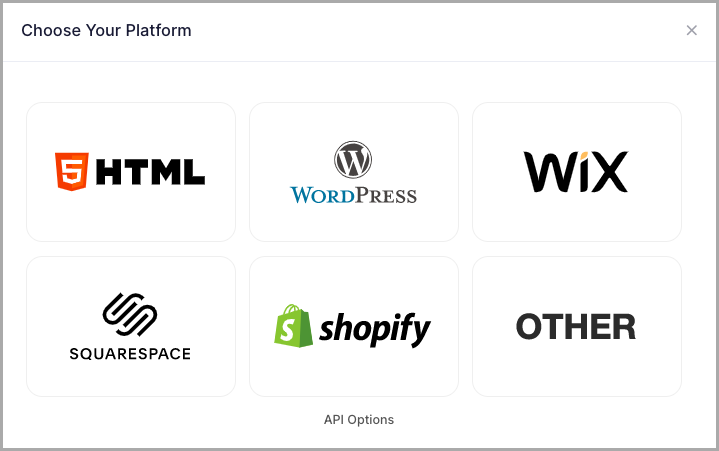
ขั้นตอน 2 – ตอนนี้เลือก “ Shopify ” เป็นแพลตฟอร์มเว็บไซต์ของคุณจากป๊อปอัป

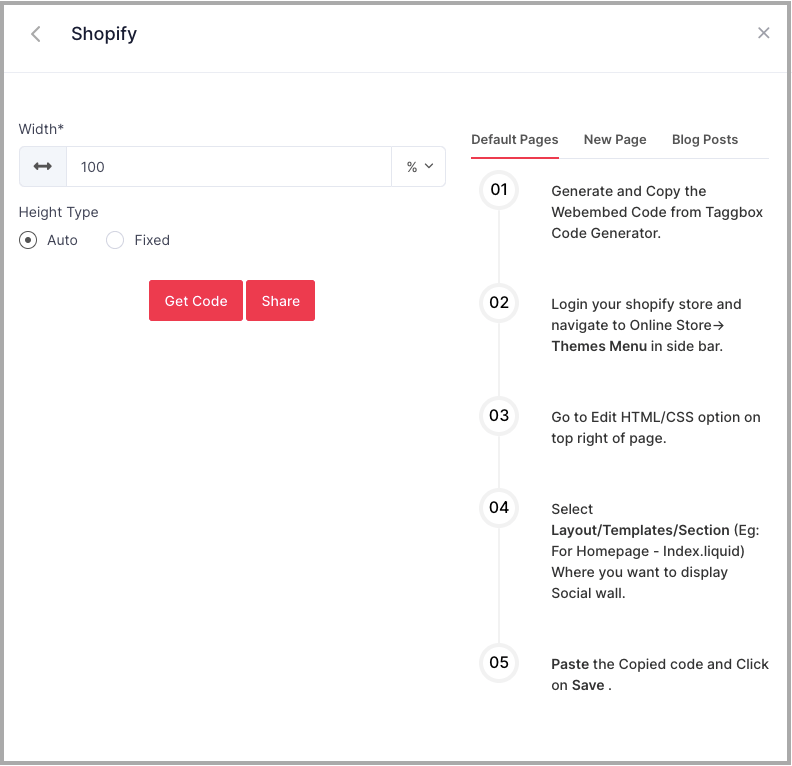
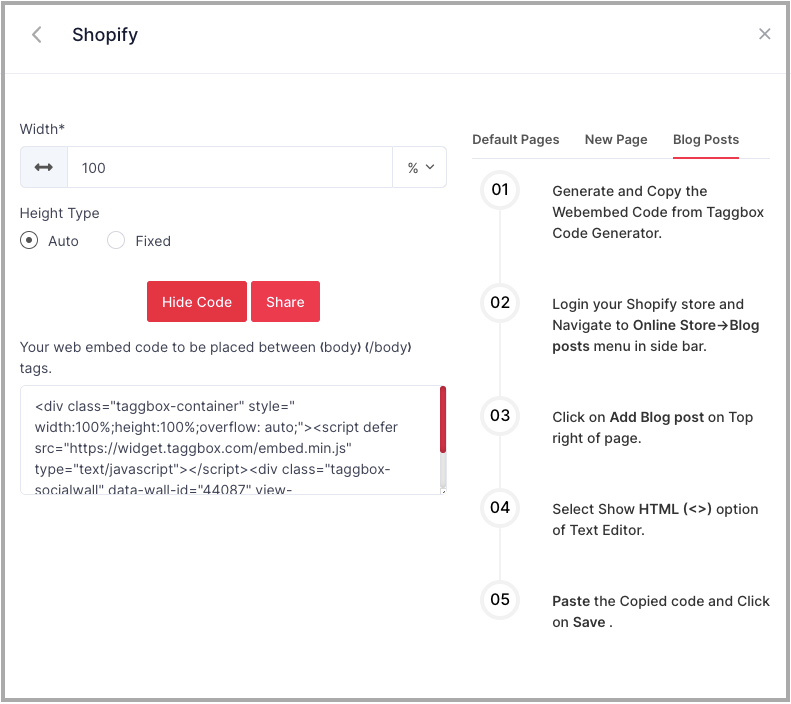
ขั้นตอน 3 – ตั้งค่าความกว้างและความสูงของฟีดจากป๊อปอัปใหม่ แล้วคลิก "รับ โค้ด "

ขั้นตอน 4 – คัดลอกโค้ดที่กำหนดแล้ววางลงในเว็บไซต์ Shopify ของคุณ

ขั้นตอนในการเพิ่มโค้ดฝังฟีด Instagram บนเว็บไซต์ shopify
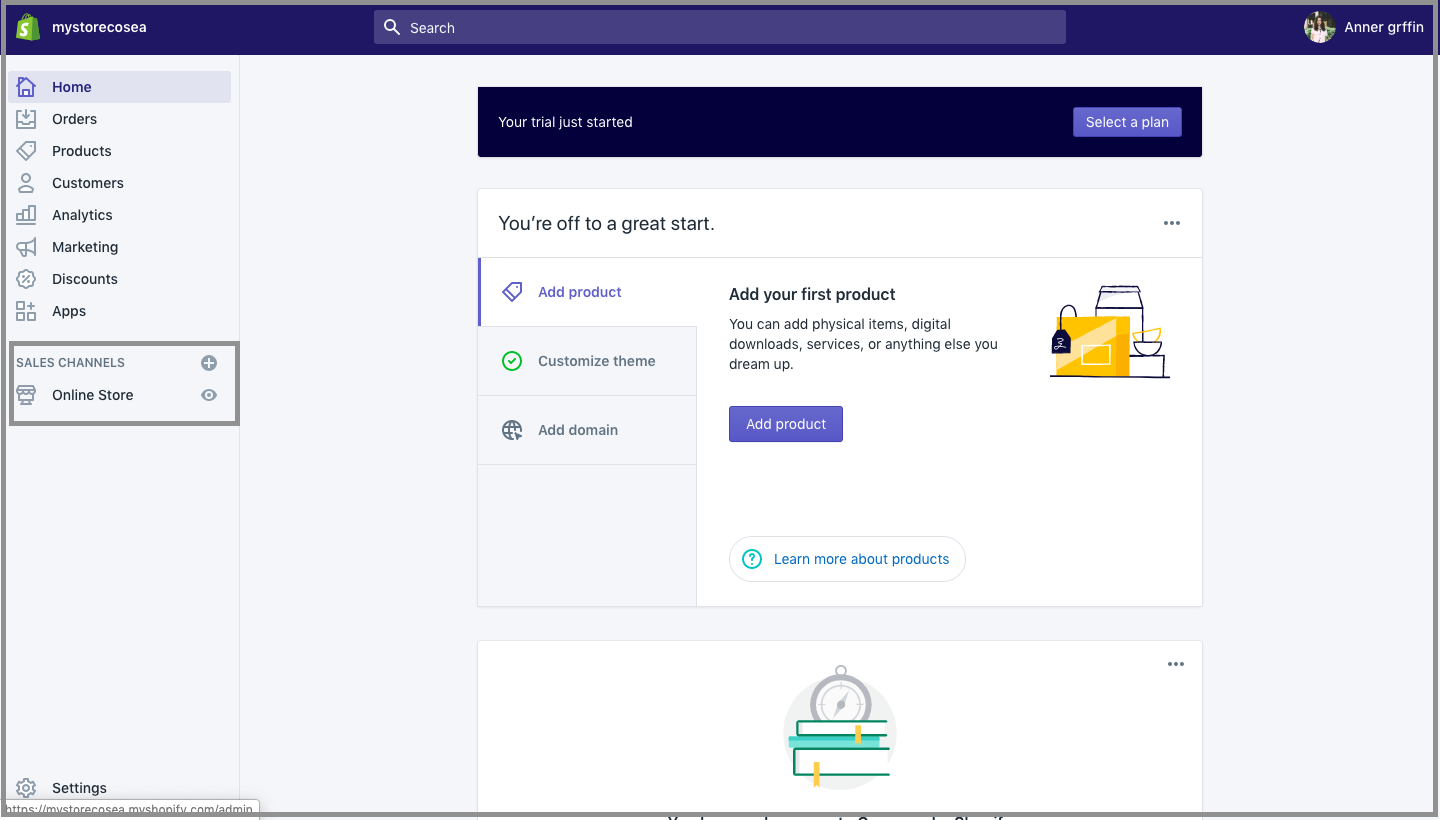
1. เข้าสู่ระบบเว็บไซต์ Shopify ของคุณ

2. ใต้ช่องทางการขาย คลิกที่ Online Store

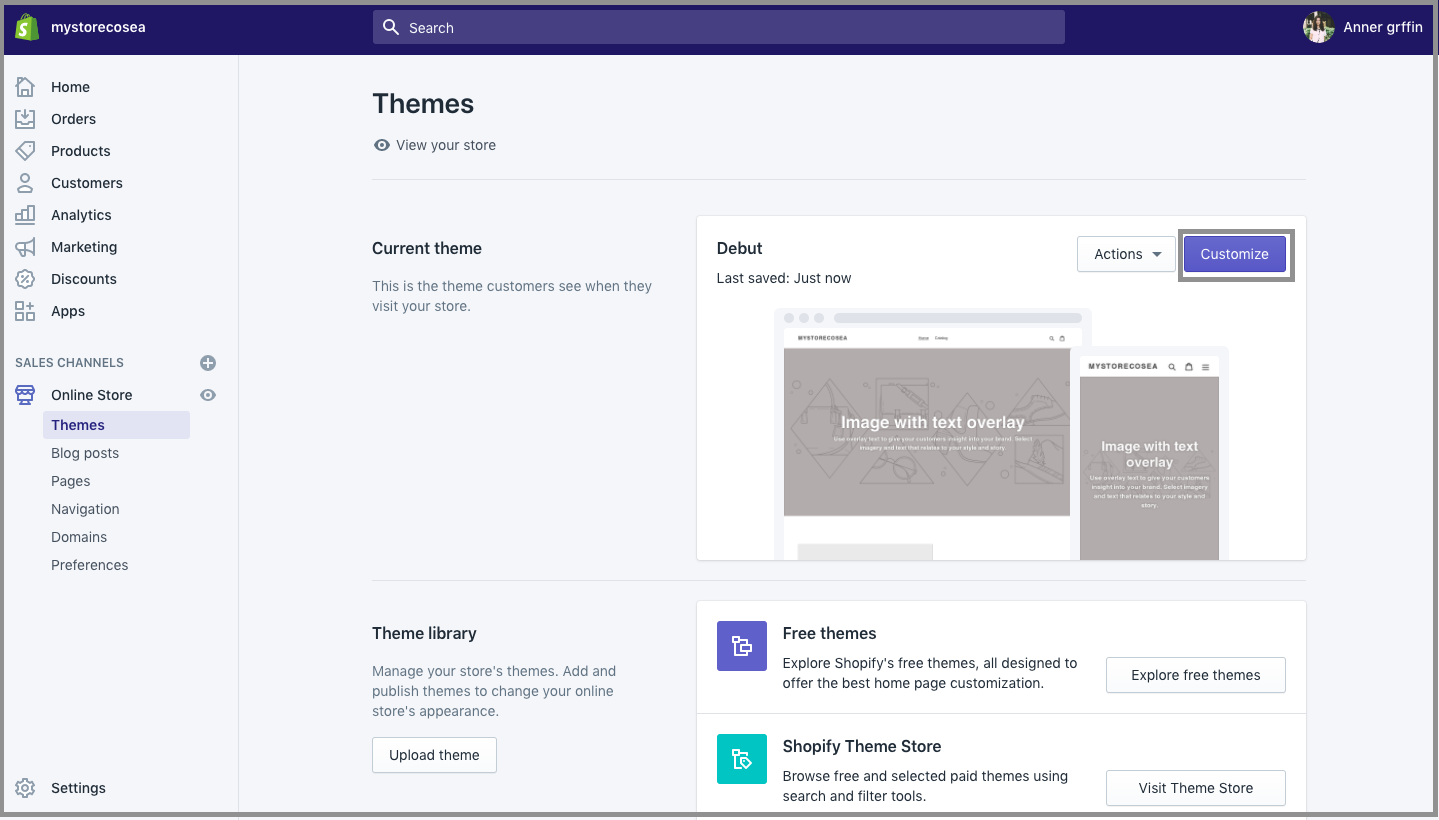
3. คลิกที่ตัวเลือกธีม & คุณจะเห็นตัวเลือกการปรับแต่ง

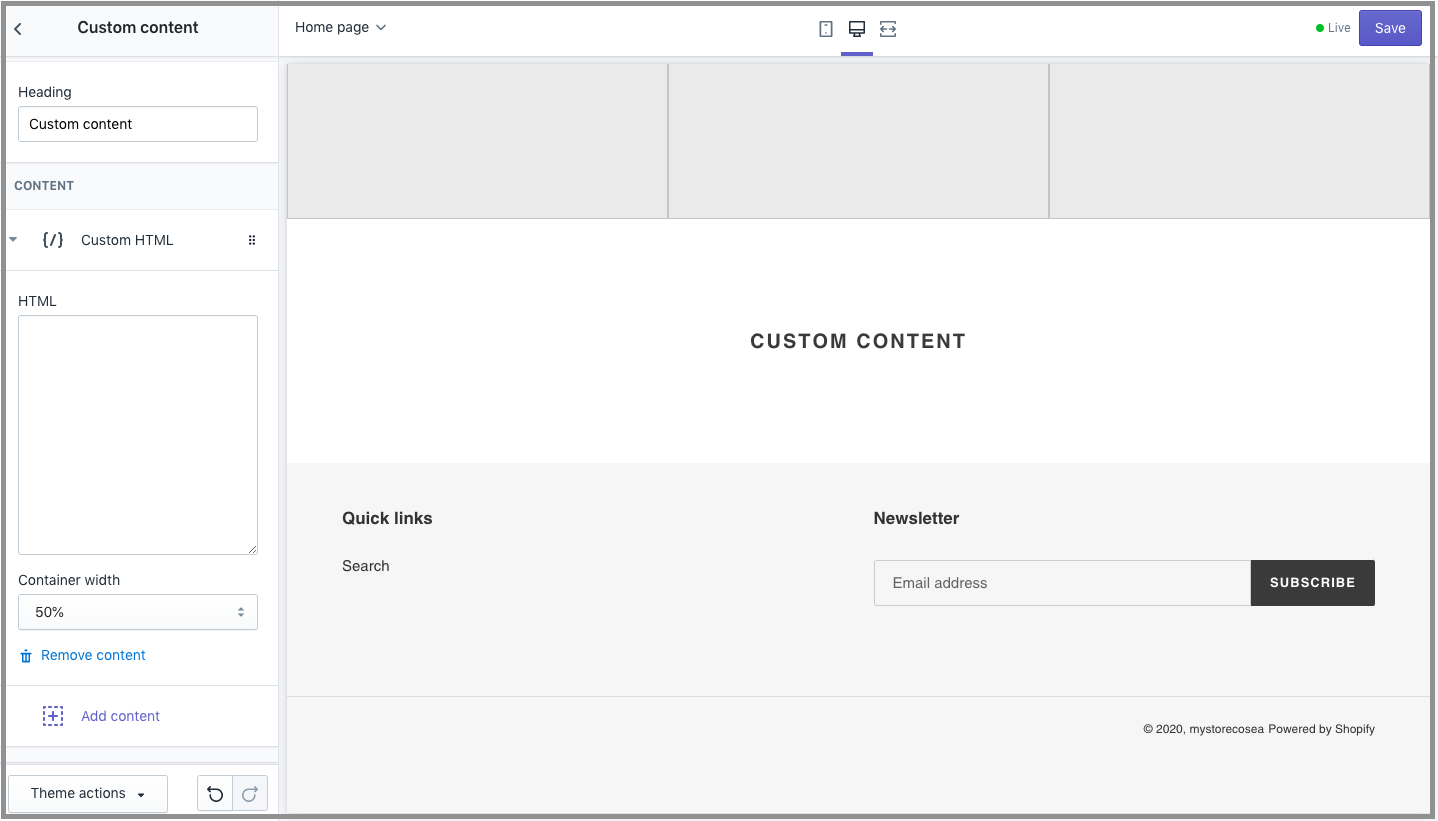
4. คลิกที่ Custom content ที่ด้านซ้ายของหน้า

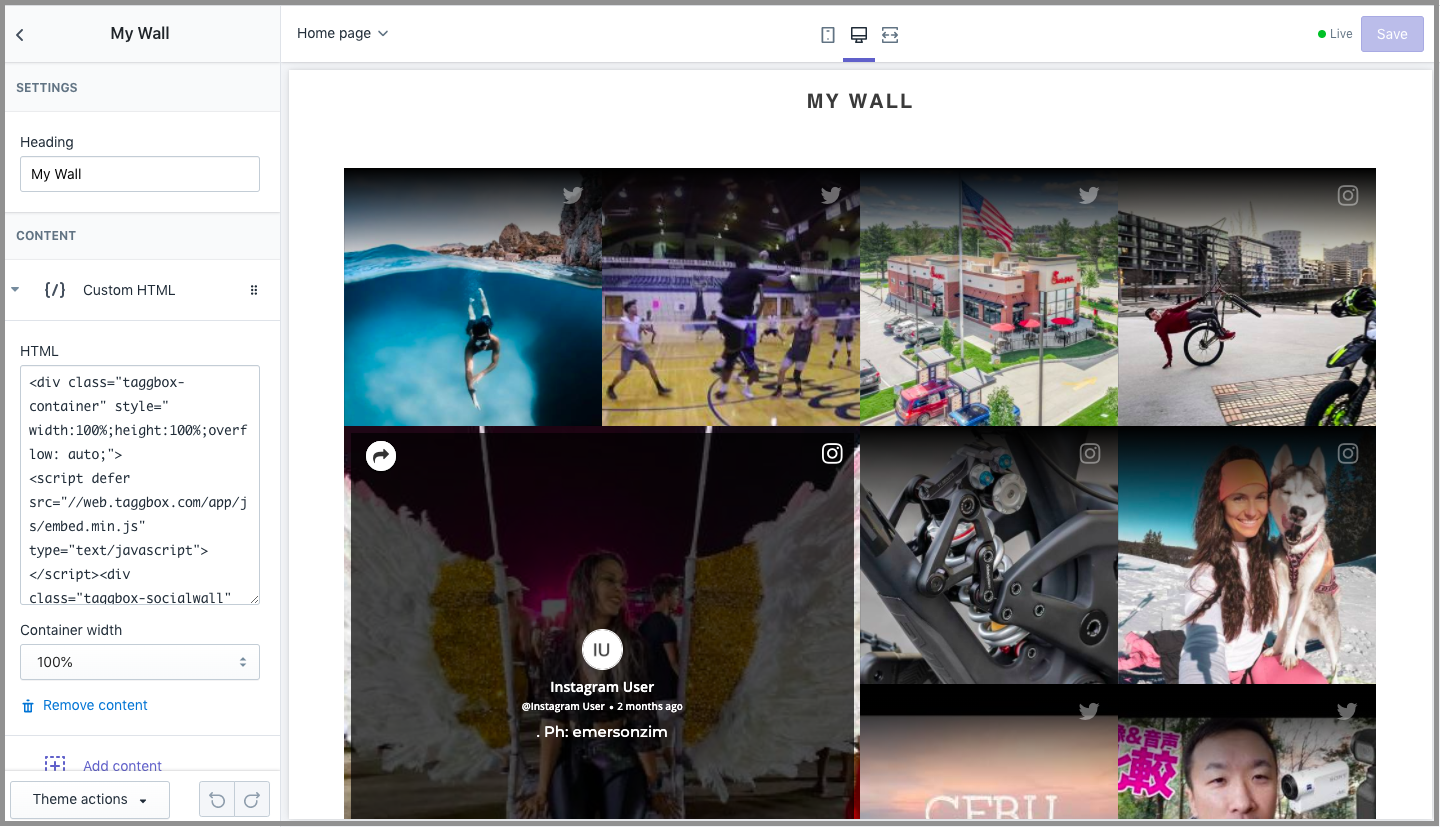
5. จากนั้นคลิกที่ Custom HTML และวางโค้ดที่คัดลอก

ธาดา! คุณฝังฟีด Instagram บนเว็บไซต์ Shopify สำเร็จแล้ว เมื่อคุณเพิ่มฟีด Instagram ลงในเว็บไซต์ คุณจะเห็นฟีดนั้นใช้งานได้จริง
อ่านเพิ่มเติม – วิธีฝังเรื่องราว Instagram บนเว็บไซต์
เพิ่มเติม: ฟีด Instagram ที่ซื้อได้ Shopify App
Taggbox Commerce เสนอแอปสำหรับแบรนด์ Shopify เพื่อสร้างและเผยแพร่ฟีด Instagram ที่ซื้อได้ แกลเลอรี UGC ที่ซื้อได้ ฟีดการช็อปปิ้งบนโซเชียล แกลเลอรีการช็อปปิ้งแบบเห็นภาพ และ/หรือบทวิจารณ์ของลูกค้าในร้านค้า Shopify ของพวกเขา
ช่วยให้แบรนด์เพิ่มยอดขาย สร้างแรงบันดาลใจในการซื้อ เพิ่มการมีส่วนร่วม กระตุ้นการช้อปปิ้งในคลิกเดียว สร้างหลักฐานทางสังคม และปรับปรุงประสบการณ์การช็อปปิ้ง
“แบรนด์ยอดนิยมทั่วโลกกำลังใช้ Taggbox เพื่อขยายธุรกิจของพวกเขา รวมถึงแบรนด์ Shopify หลายร้อยแบรนด์ นอกจากนี้ คุณยังสามารถค้นพบผู้มีอิทธิพลทางสังคม จัดการสิทธิ์ UGC สร้างแคมเปญเนื้อหาโซเชียล วัดประสิทธิภาพ และนำเสนอแคมเปญการตลาด UGC”
บทสรุป
เว็บไซต์ของคุณเป็นองค์ประกอบสำคัญของธุรกิจของคุณ และจำเป็นต้องมีส่วนร่วม ให้ข้อมูล และน่าสนใจ ดังนั้นจึงช่วยปรับปรุงประสบการณ์ของผู้เยี่ยมชมและช่วยให้แบรนด์ของคุณเติบโตทางดิจิทัล
โพสต์บน Instagram บนเว็บไซต์ Shopify สามารถปลดล็อกสิทธิประโยชน์มากมายสำหรับธุรกิจของคุณ และจะช่วยคุณปรับปรุงประสิทธิภาพ ดังนั้น จะเป็นการดีที่สุดถ้าคุณเริ่มต้นตอนนี้และใช้ประโยชน์จากฟีด Shopify Instagram ที่ดีที่สุด
เพิ่มความไว้วางใจและการขายให้กับเว็บไซต์ Shopify ของคุณ
ฝังฟีด Instagram ด้วยวิดเจ็ต Taggbox
