ข้อมูลพื้นฐานเกี่ยวกับผังงาน: วิธีสร้างผังงานอย่างง่าย
เผยแพร่แล้ว: 2011-09-20เราคิดว่าจะแยกสตริงของโพสต์ไดอะแกรม UML ตามปกติด้วยการโพสต์ง่ายๆ เกี่ยวกับพื้นฐานโฟลว์ชาร์ต เราจะครอบคลุมสัญลักษณ์ผังงาน แนวทางปฏิบัติที่ดีที่สุดในการปฏิบัติตาม และแม่แบบง่ายๆ สำหรับคุณในการเริ่มต้นอย่างรวดเร็ว สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับผังงาน โปรดดูบทแนะนำเกี่ยวกับผังงานของเรา
จุดประสงค์ของผังงานคืออะไร?
ผังงานน่าจะเป็นประเภทไดอะแกรมที่ได้รับความนิยมมากที่สุดในโลก ดังนั้นการรู้วิธีอ่านผังงานจึงคุ้มค่า คุณสามารถใช้มันเพื่อ
- ปรับปรุงกระบวนการของคุณโดยระบุปัญหาคอขวดและข้อบกพร่อง
- สื่อสาร/อธิบายกระบวนการให้กับผู้อื่น
- เห็นภาพกระบวนการที่ซับซ้อนได้อย่างง่ายดาย
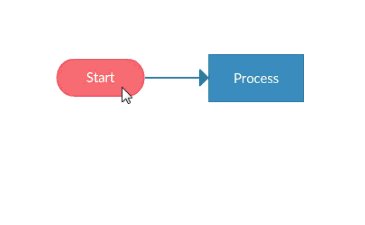
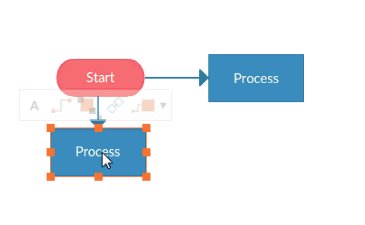
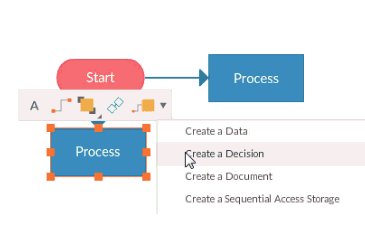
เนื่องจากเรารู้ว่าพวกคุณส่วนใหญ่ชอบวาดรูป เราจึงใช้ความพยายามเป็นพิเศษในการทำให้การสร้างผังงานง่ายที่สุด ซอฟต์แวร์ผังงานของเรามีคุณสมบัติที่ทรงพลัง เช่น สร้างและเชื่อมต่อในคลิกเดียว ซึ่งทำให้การวาดเป็นเรื่องง่าย นอกจากนี้เรายังมีเทมเพลตที่ออกแบบอย่างมืออาชีพเพื่อให้คุณเริ่มต้นได้อย่างรวดเร็ว

วิธีที่ 1 คลิกสร้างและเชื่อมต่อช่วยให้คุณวาดผังงานได้เร็วขึ้น
สัญลักษณ์ที่ใช้ในผังงานคืออะไร?
ความเข้าใจผิดเกี่ยวกับสัญลักษณ์ผังงานเป็นสิ่งที่อาจทำให้คุณไม่มั่นใจ สัญลักษณ์ผังงานพื้นฐานคือเพชรและสี่เหลี่ยม อย่างไรก็ตาม มีสัญลักษณ์อีกมากมายที่คุณสามารถใช้เพื่อเพิ่มความหมายให้กับผังงานของคุณ
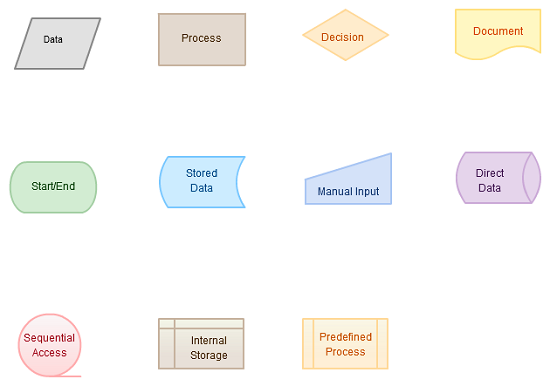
แม้ว่าจะไม่มีโปรโตคอลที่เข้มงวดเช่นนี้ เมื่อพูดถึงการใช้กล่อง วงกลม เพชร หรือสัญลักษณ์ดังกล่าวในการวาดแผนผังลำดับงาน แต่ก็ช่วยให้คุณแสดงตัวอย่างและทำความเข้าใจประเภทของเหตุการณ์ในแผนภูมิได้อย่างชัดเจนยิ่งขึ้น อธิบายด้านล่างเป็นสัญลักษณ์มาตรฐานพร้อมกับการแสดงภาพด้านล่าง
- วัตถุข้อมูล – วัตถุข้อมูลซึ่งมักเรียกว่ารูปร่าง I/O แสดงอินพุตและเอาต์พุตจากกระบวนการ
- สี่เหลี่ยมผืนผ้า – ใช้เพื่อแสดงเหตุการณ์ที่ควบคุมภายในกระบวนการ โดยทั่วไปแล้ว นี่จะเป็นขั้นตอนหรือการดำเนินการที่ดำเนินการ
- เพชร – ใช้เพื่อแสดงจุดตัดสินใจในกระบวนการ โดยทั่วไป คำสั่งในสัญลักษณ์จะต้องมีการตอบสนอง "ใช่" หรือ "ไม่ใช่" และแยกสาขาไปยังส่วนต่างๆ ของผังงานตามลำดับ
- เอกสาร – วัตถุเอกสารเป็นรูปสี่เหลี่ยมผืนผ้าที่มีฐานคล้ายคลื่น รูปร่างนี้ใช้เพื่อแสดงเอกสารหรือรายงานในโฟลว์กระบวนการ
- กล่องกลม – ใช้เพื่อแสดงเหตุการณ์ที่เกิดขึ้นโดยอัตโนมัติ เหตุการณ์ดังกล่าวจะทำให้เกิดการดำเนินการที่ตามมา เช่น รับโทรศัพท์ หรืออธิบายสถานการณ์ใหม่
- ข้อมูลที่จัดเก็บ – นี่คือออบเจ็กต์การจัดเก็บข้อมูลทั่วไปที่ใช้ในโฟลว์กระบวนการ ซึ่งต่างจากข้อมูลที่สามารถจัดเก็บไว้ในฮาร์ดไดรฟ์ เทปแม่เหล็ก การ์ดหน่วยความจำ ของอุปกรณ์จัดเก็บข้อมูลอื่นๆ
- ป้อนข้อมูลด้วยตนเอง – วัตถุนี้แสดงด้วยสี่เหลี่ยมผืนผ้าโดยด้านบนลาดขึ้นจากซ้ายไปขวา ออบเจ็กต์ป้อนข้อมูลด้วยตนเองหมายถึงการดำเนินการที่ผู้ใช้ได้รับพร้อมท์สำหรับข้อมูลที่ต้องป้อนลงในระบบด้วยตนเอง
- ข้อมูลโดยตรง – ออบเจ็กต์ข้อมูลโดยตรงในโฟลว์กระบวนการแสดงถึงข้อมูลที่จัดเก็บซึ่งสามารถเข้าถึงได้โดยตรง วัตถุนี้แสดงถึงฮาร์ดไดรฟ์ของคอมพิวเตอร์
- วงกลม – ใช้เพื่อแสดงจุดที่ผังงานเชื่อมต่อกับกระบวนการอื่น ชื่อหรือข้อมูลอ้างอิงสำหรับกระบวนการอื่นควรปรากฏอยู่ภายในสัญลักษณ์
- ที่ เก็บข้อมูลภายใน – นี่คืออ็อบเจ็กต์ที่พบได้ทั่วไปในผังงานการเขียนโปรแกรมเพื่อแสดงข้อมูลที่จัดเก็บไว้ในหน่วยความจำ ซึ่งต่างจากในไฟล์
- กระบวนการที่กำหนดไว้ล่วงหน้า – สิ่งนี้ทำให้คุณสามารถเขียนหนึ่งรูทีนย่อยและเรียกมันได้บ่อยเท่าที่คุณต้องการจากทุกที่ในโค้ด


แนวทางปฏิบัติที่ดีที่สุดบางประการในผังงาน
แม้ว่าการเรียนรู้สัญลักษณ์ต่างๆ ที่เกี่ยวข้องกับผังงานจะค่อนข้างสำคัญ แต่คุณต้องจำไว้ว่ามีแนวทางปฏิบัติบางประการในผังงานซึ่งสมควรได้รับความเคารพเช่นกัน ต่อไปนี้เป็นแนวทางบางประการในผังงาน:
1. รูปแบบที่เหมาะสมเป็นสิ่งสำคัญ: ในการวาดผังงานที่เหมาะสม ข้อกำหนดที่จำเป็นทั้งหมดควรแสดงรายการตามลำดับตรรกะ
2. ความชัดเจนเป็นสิ่งสำคัญยิ่ง: ผังงานควรมีความชัดเจน เรียบร้อย และง่ายต่อการปฏิบัติตาม ไม่ควรมีพื้นที่สำหรับความกำกวมในการทำความเข้าใจผังงาน
3. ยึดทิศทางที่ถูกต้อง: ทิศทางปกติของการไหลของขั้นตอนหรือระบบคือจากซ้ายไปขวาหรือบนลงล่าง
4. มาตรฐานสำหรับ Flow Lines: ตามหลักการแล้ว Flow Lines ควรออกมาจากสัญลักษณ์กระบวนการ แม้ว่าจะมีเพียงเส้นไหลเดียวเท่านั้นที่ควรป้อนสัญลักษณ์การตัดสินใจ แต่เส้นการไหลประมาณสามเส้น (ขึ้นอยู่กับคำตอบ) ควรออกจากสัญลักษณ์การตัดสินใจ นอกจากนี้ มีการใช้ Flow Line เพียงเส้นเดียวร่วมกับสัญลักษณ์เทอร์มินัล
5. กระชับ ไม่มากมาย: เขียนในสัญลักษณ์มาตรฐานสั้นๆ
6. ตรรกะมาก่อนทุกอย่าง: หากคุณกำลังจัดการกับผังงานที่ซับซ้อน ให้ใช้สัญลักษณ์ตัวเชื่อมต่อเพื่อลดจำนวนเส้นการไหล ทิ้งจุดตัดของเส้นการไหลเพื่อให้แน่ใจว่ามีประสิทธิภาพและการสื่อสารที่ดีขึ้น จำเป็นที่ผังงานของคุณต้องมีจุดเริ่มต้นและจุดสิ้นสุดที่สมเหตุสมผล
ตัวอย่างผังงาน
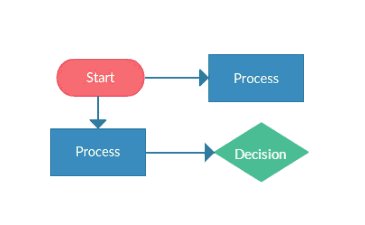
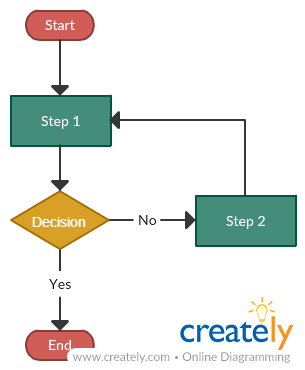
ต่อไปนี้คือเทมเพลตผังงานง่ายๆ บางส่วนเพื่อดำเนินการต่อ
การวาดภาพตั้งแต่เริ่มต้นอาจเจ็บปวด เราจึงได้จัดทำผังงานง่ายๆ เพื่อให้คุณเริ่มต้นได้ทันที คลิกที่ภาพเพื่อแก้ไขผังงานด้านล่างโดยตรงโดยใช้เครื่องมือผังงานของเรา

คลิกที่ภาพเพื่อแก้ไขผังงานนี้โดยใช้ Creately (เปิดในแท็บใหม่)
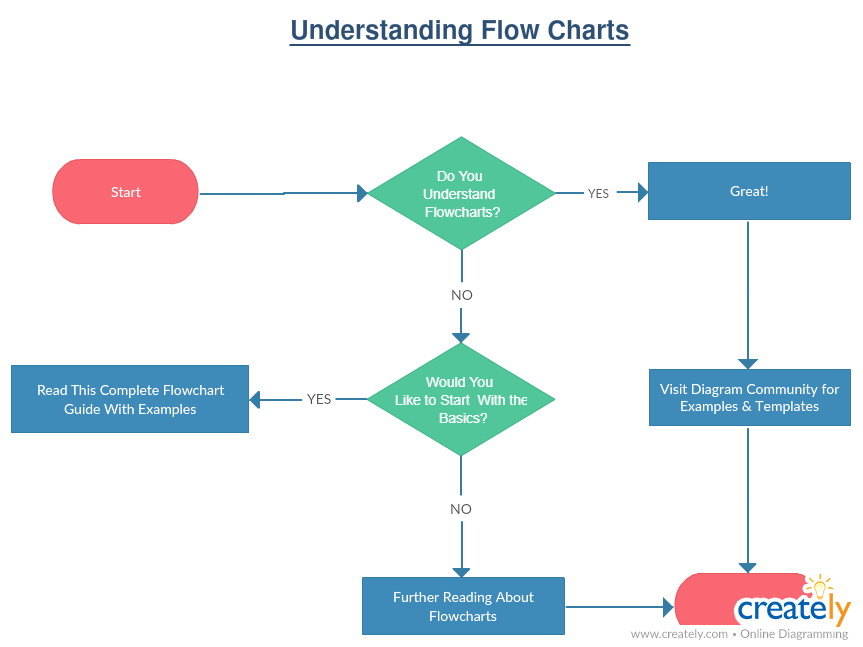
นี่เป็นอีกวิธีง่ายๆ ที่มีกระบวนการมากกว่านี้

ผังงานที่มีกระบวนการอื่นๆ อีกสองสามขั้นตอน คลิกเพื่อแก้ไขโดยใช้ Creately
นี่คือบางส่วนที่เรียบง่าย คุณสามารถหาข้อมูลเพิ่มเติมได้โดยการเรียกดูเทมเพลตแผนผังลำดับงานของเรา
ความคิดของคุณเกี่ยวกับคู่มือ Flowchart Basics
นั่นเป็นการสรุปโพสต์นี้ และฉันหวังว่าคุณสามารถสร้างโฟลว์ชาร์ตง่ายๆ ได้ในตอนนี้ ซึ่งครอบคลุมเฉพาะข้อมูลพื้นฐานเกี่ยวกับผังงานเท่านั้น หากต้องการเรียนรู้เกี่ยวกับผังงานโดยละเอียด โปรดดูบทแนะนำเกี่ยวกับผังงานของเรา มีความสุขไดอะแกรม!.
