คู่มือการดำเนินการในการตั้งค่า AMP
เผยแพร่แล้ว: 2016-12-27เพื่อเพิ่มความเร็วในการอัปโหลดเนื้อหา Google ได้เปิดตัว Accelerated Mobile Pages (AMP) เทคโนโลยีนี้อาจดูเหมือนเป็นความพยายามของ Google ที่จะแข่งขันกับ Facebook Instant Articles และตัวเลือกเนื้อหาที่ดาวน์โหลดอย่างรวดเร็วซึ่งพัฒนาโดยบริษัทอื่น มันให้ประโยชน์ที่ชัดเจนสำหรับบางแพลตฟอร์ม ในขณะที่มันไม่มีประโยชน์ในบางกรณี โพสต์ด้านล่างอธิบายเทคโนโลยีและขั้นตอนการตั้งค่า การผสานรวม AMP นั้นไม่ใช่เรื่องยาก แม้ว่าจะมีคุณลักษณะเฉพาะบางอย่างที่ต้องจดจำ
ประวัติโดยย่อของ AMP
การรุกอย่างรวดเร็วและครอบคลุมของเทคโนโลยีมือถือในชีวิตประจำวันของคนทั่วไปไม่สามารถอยู่นอกเหนือจุดสนใจของเครื่องมือค้นหาที่ใหญ่ที่สุด - Google ได้ ดังนั้น ในเดือนตุลาคม 2015 พวกเขาจึงเผยแพร่โพสต์เกี่ยวกับเทคโนโลยีใหม่ที่มีให้สำหรับนักพัฒนาเว็บบนมือถือ
อันที่จริง เทคโนโลยีนี้ได้กลายเป็นส่วนสำคัญของนโยบาย "เป็นมิตรกับอุปกรณ์เคลื่อนที่" ที่ Google สนับสนุนในช่วงไม่กี่ปีที่ผ่านมา ประการแรก พวกเขาแนะนำอัลกอริทึมที่จัดอันดับไซต์ที่ปรับให้เหมาะกับอุปกรณ์มือถือให้สูงขึ้น ต่อมาพวกเขาได้พัฒนาและแนะนำเครื่องมือฟรีใหม่อย่างสมบูรณ์สำหรับการเพิ่มประสิทธิภาพเนื้อหาบนมือถือของหน้า Landing Page – AMP หากต้องการทราบความแตกต่างระหว่าง AMP และหน้าที่เหมาะกับอุปกรณ์เคลื่อนที่ โปรดดูบทความนี้และบทสัมภาษณ์กับ Duane Forrester
ส่วนประกอบพื้นฐานของเทคโนโลยี AMP
ก่อนที่จะพูดถึงการรวม AMP บนไซต์ คุณต้องค้นหาและทำความเข้าใจว่าเทคโนโลยีนี้เกี่ยวกับอะไร หากพิจารณาจากมุมมองของนักพัฒนาแล้ว จะประกอบด้วยสามองค์ประกอบเหล่านี้:
• AMP HTML เป็น HTML5 ที่รู้จักกันดีเหมือนกัน แต่มีการแก้ไข (แท็กมาตรฐานบางแท็กจะถูกแทนที่ด้วยแท็กที่ออกแบบมาเป็นพิเศษสำหรับ AMP)
• AMP JS เป็นไลบรารีใหม่ ซึ่งให้การเข้าถึงแท็กใหม่ และอนุญาตให้เพิ่มประสิทธิภาพความเร็วในการดาวน์โหลดทรัพยากรโดยการควบคุมโดยตรง
• แคช AMP ของ Google คือหน้า AMP แคชเครือข่ายที่ใช้พร็อกซีเซิร์ฟเวอร์ CDN จากที่กล่าวมาข้างต้น ปริมาณของเนื้อหา สคริปต์ และรูปภาพในความเร็วในการดาวน์โหลดฝั่งไคลเอนต์นั้นเพิ่มขึ้น เนื่องจากมันถูก "ดึง" โดยตรงจากแหล่งที่ใกล้ที่สุดผ่าน HTTP 2.0
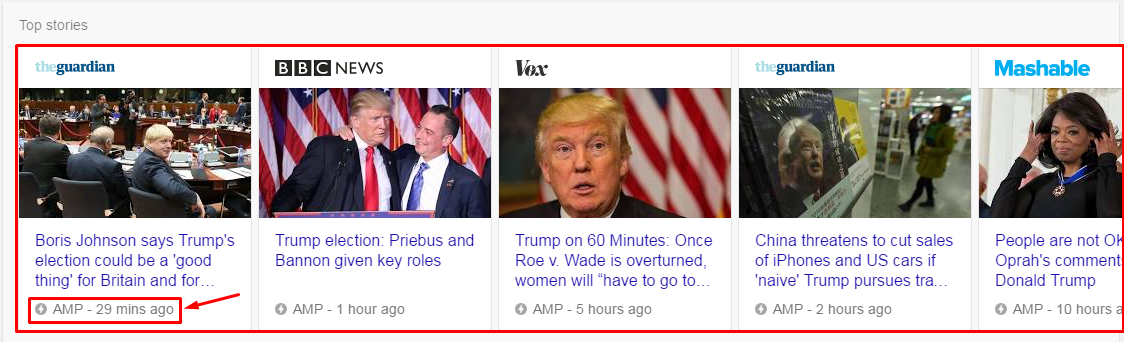
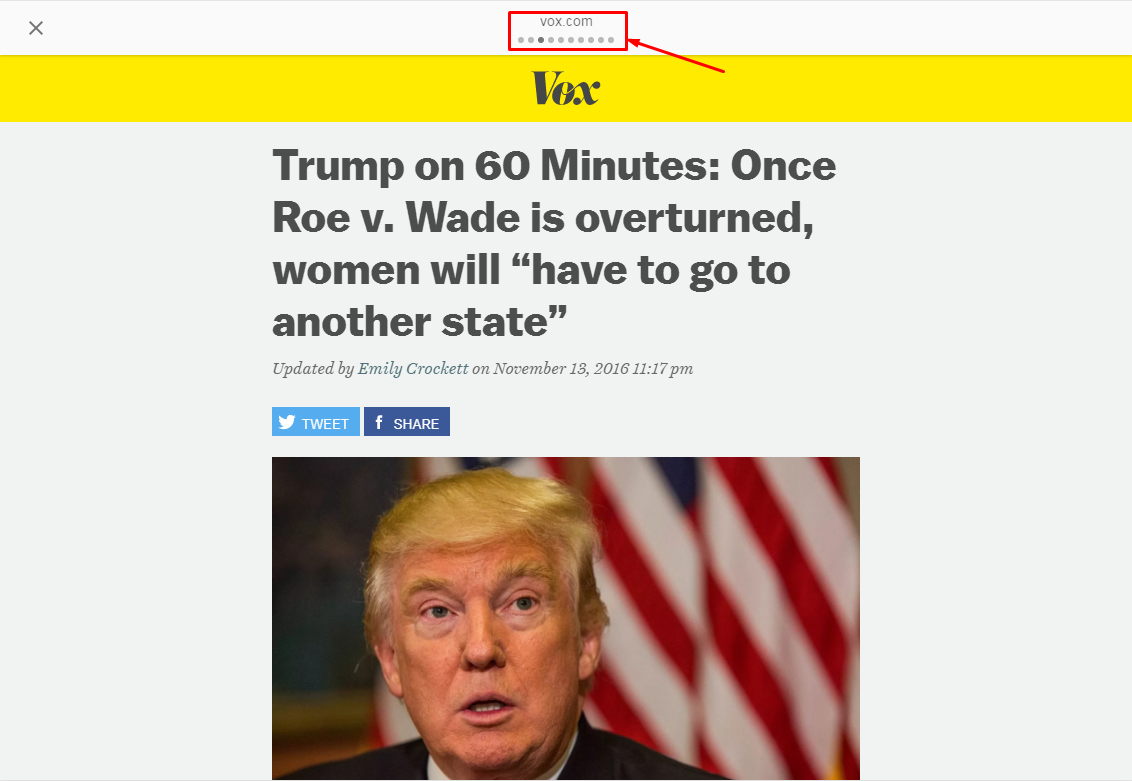
ดูตัวอย่างด้านล่าง:


เทคโนโลยีนี้ได้เปลี่ยนวิธีที่ผู้ใช้โต้ตอบกับเว็บไซต์ของผู้จัดพิมพ์โดยสิ้นเชิงเพราะ
• ผู้ใช้ไม่ได้เยี่ยมชมเว็บไซต์ – พวกเขาเห็นเนื้อหาบทความโดยตรงใน Google ซึ่งอัปโหลดจากแคช
• การนำทางผ่านบทความต่างๆ ดูเหมือนภาพหมุนแบบเลื่อน ซึ่งหมายความว่าคุณสามารถเลื่อนหน้า AMP ไปทางซ้ายและขวา จากข่าวหนึ่งไปยังอีกข่าวหนึ่งได้
การ์ดของบทความใช้พื้นที่ในหน้าผลลัพธ์ของเครื่องมือค้นหาเป็นเปอร์เซ็นต์ที่มีนัยสำคัญ และมีไอคอนพิเศษที่แจ้งผู้ใช้ว่านี่คือหน้า AMP
ใครควรลอง AMP
คุณควรเข้าใจว่า AMP ไม่ใช่สิ่งที่ต้องมีสำหรับไซต์หลายประเภท ตัวอย่างเช่น ในกรณีของโครงการอีคอมเมิร์ซแบบดั้งเดิม เค้าโครงไดเรกทอรีโดยใช้ AMP จะไม่ทำงาน
หากโครงการอีคอมเมิร์ซบางโครงการมีส่วนเนื้อหา (เช่น บล็อก) ที่มีผู้อ่านและบทความที่อัปเดตบ่อยๆ การใช้งาน AMP จะมีประโยชน์มาก หน้าที่ทำเครื่องหมายไว้สามารถเข้าสู่บล็อกข่าวของ Google และกลายเป็นจุดเพิ่มเติมในการโต้ตอบกับแบรนด์
ผู้ให้บริการเนื้อหาซึ่งสร้างรายได้จากทรัพยากรของตนโดยการวางหน่วยโฆษณา ควรใช้ AMP เพื่อรับเทปในข่าว เพื่อที่พวกเขาจะได้รวบรวมการเข้าชมเพิ่มเติมด้วยวิธีใหม่ที่ไม่เสียค่าใช้จ่าย
การใช้งาน AMP
นับตั้งแต่วินาทีที่คุณตัดสินใจติดตั้ง AMP บนเว็บไซต์ คุณจำเป็นต้องปฏิบัติตามอัลกอริทึมง่ายๆ ที่ช่วยให้คุณดำเนินการตามขั้นตอนทั้งหมดได้อย่างง่ายดาย แต่ก่อนที่เราจะดำเนินการต่อ ให้สังเกตคุณลักษณะเฉพาะของ AMP ต่อไปนี้ซึ่งกำหนดวิธีการรวมและการเลือกเครื่องมือในการแก้ปัญหานี้

• เร่งความเร็วในการดาวน์โหลดเนื้อหาในช่องการอ่านหลายๆ ครั้งโดยใช้สคริปต์อะซิงโครนัส AMP
• ส่งสไตล์ในแท็กแยกต่างหาก «style amp-custom»; โปรดจำไว้ว่าขนาดของมันถูก จำกัด โดย 50Kb
• กำหนดความสูงและความกว้างขององค์ประกอบกราฟิก (รูปภาพและภาพเคลื่อนไหว) ภายในเอกสาร HTML
• แทนที่ js-scripts ที่กำหนดเองที่ไม่รองรับโดยใช้ไลบรารี AMP JS
• ใช้ลิงก์หรือ CSS @font-face เพื่อดาวน์โหลดแบบอักษร
คุณสมบัติทั้งหมดเหล่านี้ (แม้ว่าจะไม่ได้สื่อถึงความคิดของคุณก็ตาม) ส่งผลโดยตรงต่อความเร็วและความสะดวกในการใช้เทคโนโลยี
วิธีตั้งค่า AMP โดยอัตโนมัติ
อัลกอริทึมการใช้งานจริงมีดังต่อไปนี้:
1. ตรวจสอบว่ามีโซลูชันพร้อมสำหรับ AMP หรือไม่
• ใช่ – ใช้และควบคุมความถูกต้องของผลลัพธ์ ตัวอย่างของโซลูชันสำเร็จรูปสำหรับ CMS บล็อกยอดนิยมมีดังนี้:
เวิร์ดเพรส – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• ไม่ – ทำการผสานรวมด้วยตนเองตามที่อธิบายไว้ในส่วนถัดไปของบทความนี้ ที่นั่นเราจะพูดถึงข้อ จำกัด ที่ควรนำมาพิจารณา
2. ตรวจสอบว่าคุณต้องการแบบฟอร์มการทำงานสำหรับการรวบรวมลูกค้าเป้าหมายหรือไม่
• ใช่ – ใช้ "ไม้ค้ำยัน" เพื่อแทรก js-code ที่กำหนดเองที่ต้องการผ่าน "amp-iframe" สำหรับข้อมูลเพิ่มเติม คลิกที่นี่
• ไม่ – ข้ามขั้นตอนนี้
3. ตรวจสอบวิธีการติดตามหน้าเว็บที่ตรงกับความต้องการของคุณ
• พิกเซล AMP ช่วยให้ตรวจสอบสถิติการดูหน้าเว็บตาม GET-request เหมาะอย่างยิ่งสำหรับการอัปโหลดข้อมูลไปยังบริการสถิติของบุคคลที่สามหรือแบบกำหนดเอง
• AMP Analytics ช่วยให้จัดระเบียบการถ่ายโอนข้อมูลไปยัง Google Analytics และติดตามกิจกรรมของผู้ใช้ได้โดยตรงบนหน้าเว็บ
ทั้งสองวิธีพร้อมตัวอย่างโค้ดได้อธิบายไว้ที่นี่
4. ตรวจสอบความถูกต้องของโค้ดของหน้าเว็บโดยใช้เครื่องมือ ”AMP Test” ใน Google Search Console
วิธีการตั้งค่า AMP ด้วยตนเอง
สื่อออนไลน์ที่น่าเชื่อถือและได้รับความนิยมอย่างสูงส่วนใหญ่ไม่ได้ใช้โซลูชัน CMS ชนิดบรรจุกล่อง โดยปกติแล้ว สิ่งเหล่านี้สร้างขึ้นจากเอ็นจิ้นที่กำหนดเอง ดังนั้นการรวมเทคโนโลยี AMP จึงตกเป็นภาระของนักพัฒนา อย่างไรก็ตาม นี่ไม่ใช่งานยากสำหรับผู้เชี่ยวชาญที่มีความสามารถ อัลกอริทึมพื้นฐานประกอบด้วยขั้นตอนต่อไปนี้:
1. สร้างเทมเพลตหน้าในรูปแบบ AMP: เขียนเทมเพลตหลักของคุณใหม่โดยใช้ amp-tags พิเศษ ปิดใช้งานองค์ประกอบไดนามิก ตั้งค่าแบบอักษร และระบุรูปแบบรูปภาพตามข้อกำหนดที่กล่าวถึงข้างต้น
2. ปรับเทมเพลตโดยใช้อัลกอริธึมอัตโนมัติหรือด้วยตนเอง (โดยทั่วไปจะเป็นตัวเลือก 'ไม่ไม่ใช่' สำหรับไซต์ขนาดใหญ่ แต่เป็นทางออกที่ดีสำหรับไซต์ขนาดเล็ก)
3. ตั้งค่าการวิเคราะห์โดยการรวมพิกเซลการติดตามหรือโค้ด Google Analytics
4. ทดสอบความถูกต้องโดยใช้ "การทดสอบ AMP" ใน Google Search Console โดยเฉพาะช่วงเวลาที่ชี้แท็กพิเศษจากหน้าหลักของเว็บไซต์ไปยังหน้า amp ขณะที่ rel = "canonical" ชี้ไปที่ ทิศทางตรงกันข้าม
บทสรุป
AMP มีประโยชน์อย่างยิ่งสำหรับเว็บไซต์ของผู้เผยแพร่และผู้เผยแพร่เนื้อหา แม้ว่าการผสานรวมอาจดูซับซ้อน แต่ AMP มีอัลกอริธึมที่เรียบง่ายและสามารถทำงานอัตโนมัติได้ทั้งสองไซต์ที่ใช้เอ็นจิน CMS ยอดนิยมและแพลตฟอร์มที่กำหนดเอง การปฏิบัติตามอัลกอริธึมอย่างง่ายที่อธิบายข้างต้น คุณสามารถสร้างกระบวนการนี้โดยไม่ต้องใช้ความพยายามและความเสี่ยงมากเกินไป
