ผลิตภัณฑ์และหน้าแรกของคุณมุ่งเน้นการแปลงหรือไม่
เผยแพร่แล้ว: 2019-10-11หน้าผลิตภัณฑ์ที่เน้น Conversion และหน้าแรกอาจฟังดูไม่ค่อยดีนัก โดยเฉพาะสำหรับผู้เริ่มต้นที่ต้องการสร้างความสัมพันธ์ทางอารมณ์กับลูกค้า มันเป็นเพียงวิธีที่มันเป็นในธุรกิจอีคอมเมิร์ซ “ถนน” ทั้งหมดบนเว็บไซต์ที่ดีควรนำไปสู่การซื้อ นอกจากนี้ ควรมีการนำทางที่ดีและสนุกสนานสำหรับผู้เยี่ยมชมของคุณตั้งแต่ต้นจนจบ
นี่คือที่ที่ศิลปะการออกแบบเว็บตั้งอยู่ จากผลการวิจัยล่าสุดของ Forrester Research พบว่า UX ที่ออกแบบมาอย่างดีสามารถเพิ่มอัตรา Conversion ได้ถึง 400% หากคุณรู้สึกว่า CR ของคุณไม่สูงเท่าที่คุณต้องการในตอนนี้ บางทีรายการตรวจสอบนี้อาจช่วยคุณปรับปรุงสถานการณ์ได้
หน้าผลิตภัณฑ์บอกทุกอย่างเกี่ยวกับผลิตภัณฑ์
ในกรณีส่วนใหญ่ ลูกค้าใหม่จะเข้ามาที่หน้าผลิตภัณฑ์ของคุณก่อน ไม่ใช่หน้าแรก ดังนั้นนี่คือส่วนที่สำคัญที่สุดในแง่ของการแปลงบนเว็บไซต์ของคุณซึ่งคุณต้องทำให้สมบูรณ์แบบ
เมื่อคุณเริ่มลงทุนในโฆษณาแบบชำระเงิน คุณต้องมั่นใจว่าผู้มีโอกาสเป็นลูกค้า คลิกโฆษณาของคุณ สามารถดูสิ่งที่พวกเขาคาดหวังได้ภายใน 15 วินาที มิฉะนั้น พวกเขาจะออกจากเพจ ซึ่งหมายความว่างบประมาณการตลาดของคุณสูญเปล่า
มาเรียนรู้เพิ่มเติมเกี่ยวกับองค์ประกอบการออกแบบเว็บที่เน้นการแปลง
รายละเอียดสินค้าควรมีความครอบคลุมมากที่สุด
สิ่งนี้ พิสูจน์โดย สถิติต่อไปนี้:
- ผู้ใช้ 3 ใน 10 รายออกจากกระบวนการซื้อของเนื่องจากคำอธิบายผลิตภัณฑ์ไม่ดี
- เกือบ 40% ของผู้บริโภคส่งคืนสินค้าเนื่องจากข้อผิดพลาดหรือขาดเนื้อหาข้อความที่เกี่ยวข้อง
- 87% ของผู้ซื้ออ้างว่าการขาด ราย ละเอียดผลิตภัณฑ์ทำให้ความมั่นใจในแบรนด์ลดลง
- การปรับปรุงเนื้อหาผลิตภัณฑ์สามารถเพิ่มยอดขายออนไลน์ของคุณได้ 23 %
เราหวังว่าคุณจะรู้ว่าเนื้อหาในหน้าผลิตภัณฑ์แต่ละรายการควรได้รับการปรับให้เหมาะสมสำหรับคำหลักของคุณ เพื่อให้ ลูกค้า ของคุณ สามารถค้นหาได้อย่างง่ายดาย ขณะ ค้นหาทางออนไลน์
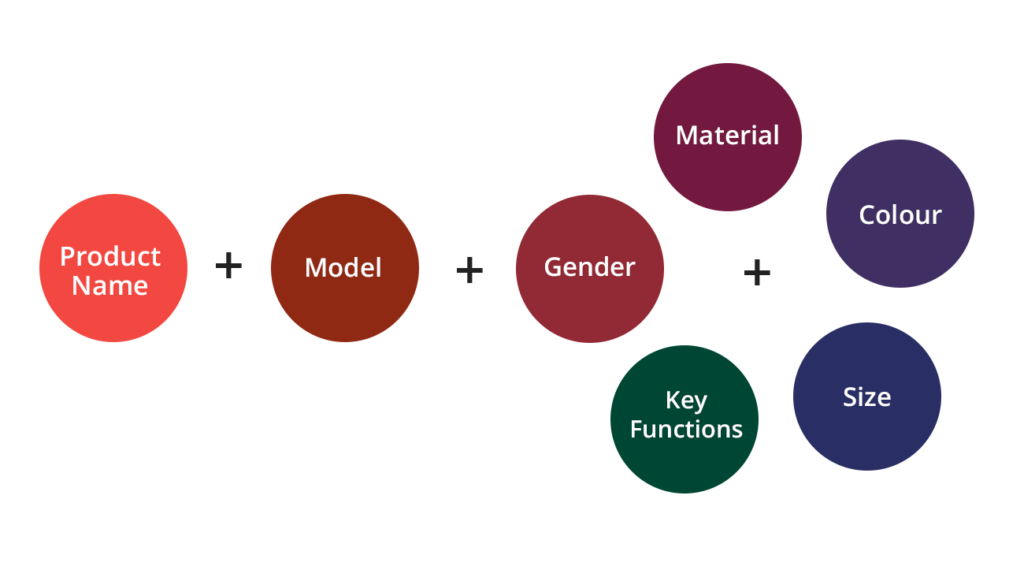
ก่อนอื่น ให้ความสนใจกับหัวข้อข่าวของคุณ คุณอาจสังเกตเห็นว่าผู้ให้บริการอีคอมเมิร์ซมักใช้สูตรเฉพาะเมื่อสร้างหัวข้อข่าว: ชื่อผลิตภัณฑ์ + รุ่น + (เพศ + วัสดุ + สี + ฟังก์ชันหลัก)

บางครั้งพาดหัวข่าวอาจดูล้นหลามเหมือนที่อเมซอน แต่ประเด็นคือแนวทาง SEO นี้ใช้งานได้เนื่องจากครอบคลุม คำค้นหาของผู้ใช้ ส่วน ใหญ่

ดังนั้น ในการเพิ่มอัตราการแปลง คุณต้องปรับปรุงคุณภาพการเข้าชมของคุณ และหนึ่งในวิธีที่ง่ายที่สุดในการทำเช่นนี้คือการทำให้หัวข้อของคุณเกี่ยวข้องกับคำค้นหาทั่วไปจากลูกค้า
รายละเอียดของสินค้าในหน้าเว็บควรมีอะไรบ้างนอกจากพาดหัวข่าวที่ถูกต้อง
ก่อนอื่น งานของคุณคือสร้างภาพลวงตาของความสามารถในการสัมผัสและถือผลิตภัณฑ์ก่อนซื้อ เราขอแนะนำให้อธิบายประเด็นต่อไปนี้:
- คุณสมบัติที่สำคัญในรายการหัวข้อย่อย
- คู่มือขนาดผลิตภัณฑ์
- ข้อกำหนดทางเทคนิค;
- ส่วนประกอบ ส่วนผสม แหล่งกำเนิด วัสดุ คำเตือน
- ข้อแนะนำในการใช้งาน หากจำเป็น
เราขอแนะนำให้แยกเนื้อหาข้อความของคุณและใช้ตาราง โดยเฉพาะอย่างยิ่งสำหรับข้อมูลที่ซับซ้อน เพื่อให้เข้าใจง่ายขึ้น
ภาพถ่ายเป็นแนวทางด้วยภาพ
ผู้บริโภคมากกว่าครึ่งเชื่อว่าภาพถ่ายผลิตภัณฑ์เป็นปัจจัยที่สำคัญมากกว่า คำ อธิบาย บทวิจารณ์ และการให้คะแนน ดังนั้น เราขอแนะนำให้คุณถ่ายภาพสินค้าของคุณในแบบที่พวกเขาจะตอบคำถาม ของลูกค้า ทั่วไป
- การถ่ายภาพผลิตภัณฑ์พื้นหลังสีขาวเป็นวิธีแก้ปัญหาที่ดี เหมาะสำหรับร้านค้าและตลาดทั่วไป เราขอแนะนำให้เพิ่ม "ภาพถ่ายสด" อย่างน้อยหนึ่งรายการเพื่อให้ผู้บริโภคเข้าใจว่าผลิตภัณฑ์จะมีลักษณะอย่างไรภายในภายใน/ บนร่างกาย/ ในรถ และอื่นๆ
- ควรถ่ายผลิตภัณฑ์ จาก เทวดาอย่างน้อย 3-5 คน
- หากคุณขายสินค้าพร้อมบรรจุภัณฑ์และอุปกรณ์เสริม ให้ใส่รูปภาพเหล่านี้ด้วย
- แสดงช่วงของคุณ คุณสามารถเพิ่มรูปภาพที่มีสีหรือวัสดุต่างๆ ผสมกัน ในแกลเลอรีใกล้จะสิ้นสุด เพื่อกระตุ้นให้ลูกค้าของคุณดูสินค้าอื่นๆ ในสต็อกของคุณ ตรวจสอบให้แน่ใจว่าโซลูชันนี้สามารถปรับปรุงอัตราการแปลงของคุณได้
คุณรู้อยู่แล้วว่ารูปถ่ายสินค้าควรมีมาตรฐาน และคุณภาพสูง?

รีวิวเพื่อเป็นหลักฐานทางสังคม
ความจริงก็คือว่า 63% ของผู้บริโภคมีแนวโน้มที่จะซื้อผลิตภัณฑ์บนเว็บไซต์ที่มีการรีวิวจากลูกค้า นอกจากนี้ ความคิดเห็นที่ผู้ใช้สร้างขึ้นจริงบนหน้าเว็บนั้นเชื่อถือได้มากกว่าคำอธิบายผลิตภัณฑ์ถึง 12 ตัวนับ
เกี่ยวกับ Conversion สถิติแสดงให้เห็นว่าหน้าผลิตภัณฑ์ที่มีบทวิจารณ์มากกว่า 50 รายการแสดงให้เห็นถึง อัตราการแปลงที่เพิ่มขึ้น 4. 3%
คุณต้องสร้างแรงบันดาลใจให้ลูกค้าเขียนรีวิวทั้งเชิงบวกและเชิงลบ เพื่อให้พวกเขาสามารถโต้แย้งในความคิดเห็นหรือค้นหาคำแนะนำส่วนตัวได้ นี่อาจเป็นแหล่งสำหรับสร้างหมวดหมู่ผลิตภัณฑ์พิเศษบนโฮมเพจของคุณ เพิ่มตัวกรองใหม่ หรือแม้แต่ใช้ข้อมูลเชิงลึกเหล่านี้ในอีเมลการตลาดของคุณ
ฉันรู้จักร้านเครื่องสำอางที่ตัวแทนของแบรนด์ต่างๆ ซึ่งนำเสนอผลิตภัณฑ์บนเว็บไซต์ เขียนรีวิวเพื่อเริ่มการสนทนา หรือส่งตัวอย่างฟรีให้กับลูกค้าเพื่อให้พวกเขาสามารถแสดงความคิดเห็นที่เกี่ยวข้องได้ การตรวจทานได้ผลเสมอไม่ว่าใครจะทิ้งพวกเขาไป
นอกจากนี้ โซลูชัน UX นี้ดีสำหรับการเพิ่มประสิทธิภาพกลไกค้นหาเว็บไซต์ของคุณ ความภักดีต่อแบรนด์ และสุดท้ายคืออัตราการแปลง
รายการสินค้าที่ต้องการเป็นกับดักการตลาดคอนเวอร์ชั่น
เมื่อเร็ว ๆ นี้ ฉันพบกรณีศึกษาจากการวิเคราะห์ร้านค้าอีคอมเมิร์ซ 50 แห่งที่เพิ่งเพิ่มฟังก์ชันรายการสินค้าที่ต้องการ ภายใน 6 เดือน ยอดขายเพิ่มขึ้น 19.3%
รายการสินค้าที่ต้องการเป็นโซลูชันที่สมบูรณ์แบบเพื่อให้ลูกค้าของคุณมีส่วนร่วมกับแบรนด์ของคุณ เนื่องจากในหลายๆ กรณี รายการที่บันทึกไว้จะเป็นพื้นฐานสำหรับอีเมลการตลาดที่คุณเรียกใช้
ผู้บริโภคเคยชินกับการลืมเกี่ยวกับผลิตภัณฑ์ที่ต้องการซื้อ จนกระทั่ง ในภายหลัง และเมื่อได้รับแจ้งว่าผลิตภัณฑ์เหล่านี้ลดราคาหรือมีอยู่ในสต็อกอีกครั้ง พวกเขามักจะเข้าชมเว็บไซต์ของคุณและทำการซื้อ
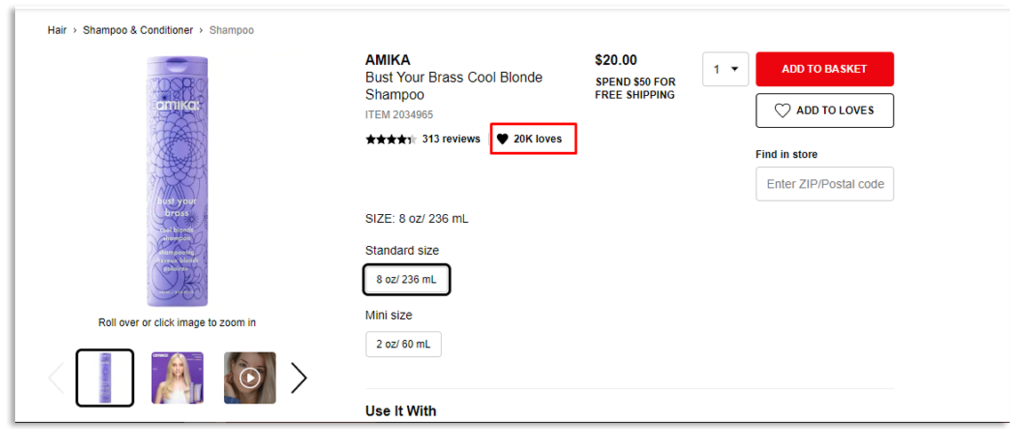
นอกจากนั้น รายการสินค้าที่ต้องการยังช่วยลดการละทิ้งรถเข็นช็อปปิ้งและสามารถแสดงความนิยมของผลิตภัณฑ์บนเว็บไซต์ของคุณได้หากคุณกำหนดค่าตัวนับการชอบ ( คล้าย กับ sephora.com) คุณลักษณะการออกแบบนี้อาจเป็นวิธีพิเศษในการเพิ่มอัตราการแปลงของคุณ .

ปุ่ม CTA ไม่เกี่ยวกับความคิดสร้างสรรค์
ใช่ คำกระตุ้นการตัดสินใจที่ชัดเจนเป็นหนึ่งในรายละเอียดที่สำคัญของเว็บไซต์อีคอมเมิร์ซที่เน้น Conversion ของคุณ นอกจาก นี้ คุณควรจำไว้ว่า CTA เป็นปุ่ม และคุณไม่จำเป็นต้องแก้ไข สิ่งนี้ เป็น gif รูปภาพ หรือวัตถุศิลปะ
มีกฎสองสามข้อที่คุณต้องปฏิบัติตาม:

- CTA หนึ่ง รายการ ต่อหน้า ผลิตภัณฑ์ สร้าง CTA สำหรับการดำเนินการตามเป้าหมายเท่านั้น อย่าครอบงำหน้าเว็บของคุณ
- ปุ่ม CTA ควรมี 1-3 คำพร้อมกริยา (ซื้อ, สั่งซื้อ, ส่ง, ใส่ในรถเข็น);
- CTA ควรมีความชัดเจนและสังเกตได้ง่าย เพื่อไม่ให้ผู้เข้าชมเว็บไซต์ของคุณสับสน
- ใช้ สี ตัดกัน อย่างไรก็ตาม SAP กล่าวว่าการเปลี่ยนสีของ CTA เป็นสีส้มช่วยให้พวกเขาเพิ่มอัตราการแปลงได้ถึง 32.5% Performable กล่าว ว่า CTA สีแดง ของพวก เขาปรับปรุงอัตรา Conversion ได้ถึง 21% เราขอแนะนำให้ ทำการทดสอบ A/B เพื่อดูว่าสี CTA ใดทำงานได้ดีที่สุด

หน้าแรกคือแก่นแท้ของคุณ
หน้าแรกคือหน้าที่สองที่ลูกค้าใหม่ของคุณจะเข้าชมหากพวกเขามาจากโฆษณาผลิตภัณฑ์หรือหมวดหมู่ของคุณ และหน้าแรกสำหรับลูกค้าประจำของคุณ มาดูกันว่าองค์ประกอบการออกแบบใดบ้างที่ส่งผลดีต่ออัตราการแปลงของคุณที่นี่
หมวดหมู่หลักบนหน้าแรกของคุณแทนที่จะนำเสนอผลิตภัณฑ์
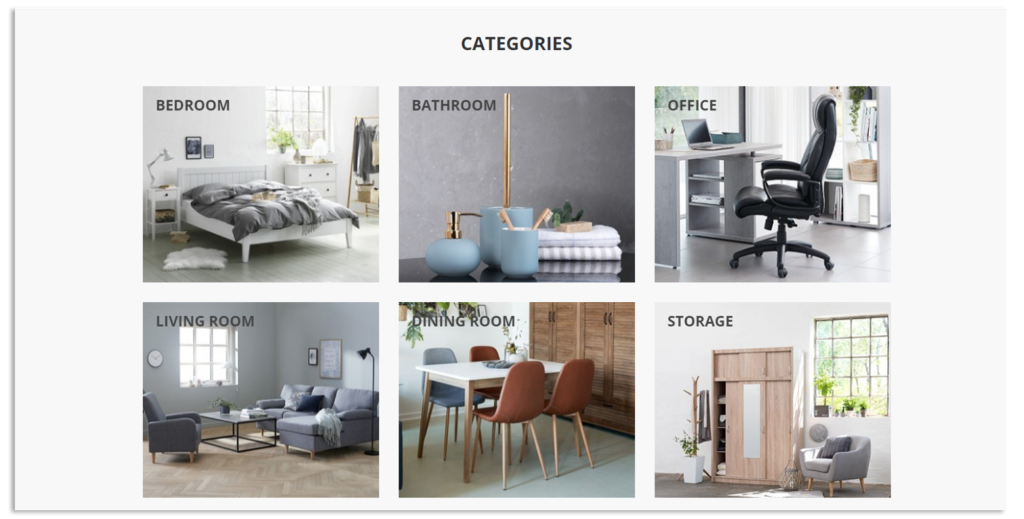
มีการ ถกเถียงกัน อย่างต่อเนื่อง ว่าจำเป็นต้องมีผลิตภัณฑ์ในหน้าแรกหรือไม่ โดยเฉพาะอย่างยิ่งหากเว็บไซต์ทำงานเฉพาะเจาะจงที่แคบ แต่เกือบทุกคนเห็นพ้องต้องกันว่าการแสดงหมวดหมู่หลักบนหน้าแรกเป็นวิธีการที่ดีในการจูงใจลูกค้าให้คลิกที่รูปภาพและค้นหาว่ามีอะไรอยู่ข้างใน พูดง่ายๆ ก็คือ นี่คือการบิดเบือนความอยากรู้ของมนุษย์ และเป็นวิธีที่สมบูรณ์แบบในการทำให้การนำทางเว็บไซต์ของคุณง่ายขึ้นหากคุณมีผลิตภัณฑ์ที่หลากหลาย
นอกจากนี้ แนวทางนี้มีผลดีต่อ SEO ของคุณ เนื่องจากการผสมผสานของ HTML และรูปภาพพร้อมกับการตั้งชื่อหมวดหมู่ที่ถูกต้อง
โปรดอย่าทิ้งทุกอย่างและวิ่งเพื่อเพิ่ม ตาราง หมวดหมู่ในหน้าแรกของคุณ รอให้การแปลงของคุณเพิ่มขึ้นทันที แนวทางการนำไปปฏิบัติควรมีความคิดและการจัดการที่ดี มิฉะนั้น หน้า Landing Page ของคุณ อาจดูไม่เหมือนเว็บไซต์ Jysk

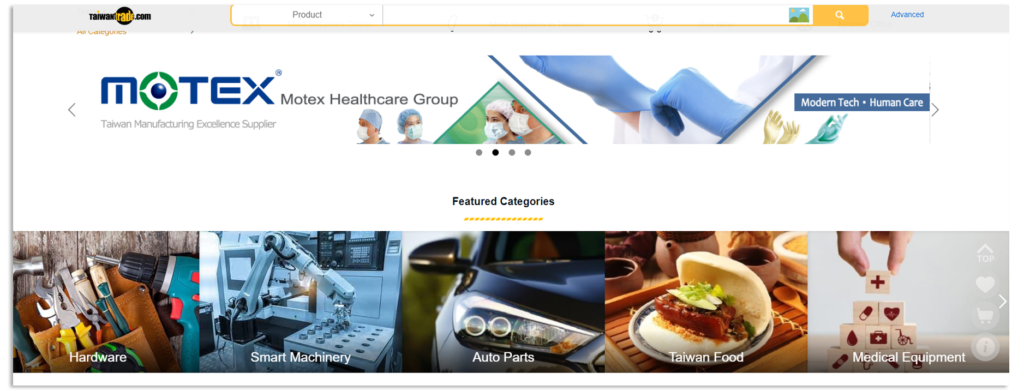
แต่กลับ ดูเหมือน Taiwantrade

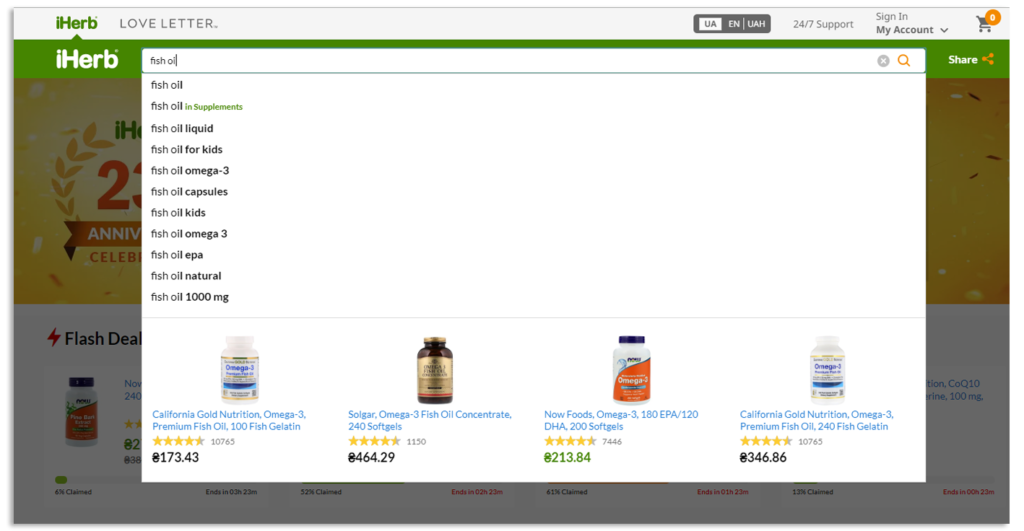
ช่องค้นหาที่สะดุดตาพร้อมคุณสมบัติป้อนอัตโนมัติเพิ่มการแปลง
Econsultancy พบว่าผู้เยี่ยมชมอีคอมเมิร์ซมากถึง 30% ใช้การค้นหาเว็บไซต์ภายใน หากช่วงของคุณกว้างพอๆ กับที่ Taiwantrade ซึ่งผมได้กล่าวไว้ข้างต้น นี่เป็นสิ่งที่ต้องมีอย่างแน่นอน
ผู้ใช้มากกว่า 60% ใช้ 3 คำขึ้นไปเพื่อค้นหาผลิตภัณฑ์บนเว็บไซต์ เป็นความคิดที่ดีที่จะกำหนดค่าคำแนะนำในสองสาเหตุ:
- การค้นหาเชิงคาดการณ์ช่วยปรับปรุงประสบการณ์ของลูกค้า
- สามารถเพิ่มอัตรา Conversion ของคุณได้ 24% เนื่องจากการป้อนข้อความอัตโนมัติทำให้ข้อความค้นหายาวขึ้น และข้อความค้นหาที่ยาวจะมีอัตรา Conversion สูงกว่า

แบบอักษรมีผลต่อการอ่านและการแปลงเว็บไซต์
ความชัดเจนของแบบอักษรมีความสำคัญต่อความเร็วในการอ่านและประสบการณ์ของลูกค้าโดยรวม ซึ่งเป็นเป้าหมายทางการตลาดอีคอมเมิร์ซชั้นนำในปัจจุบัน
การศึกษานี้นำเสนอโดย Google และ IBM แสดงให้เห็นว่าผู้ใช้อ่านแบบอักษร 12 จุดได้เร็วกว่าแบบอักษร 10 หรือ 14 จุด
ClickLaboratory นำเสนอ ผลลัพธ์ ของกรณีศึกษาของซอฟต์แวร์ Numara พวกเขาเพิ่มแบบอักษรเว็บไซต์จาก 10pt เป็น 13pt และได้รับผลลัพธ์ที่ยอดเยี่ยม:
- อัตราตีกลับลดลง 10%
- อัตราการออกลดลง 19%
- จำนวนหน้าต่อการเข้าชมเพิ่มขึ้น 24%
- อัตราการแปลงเพิ่มขึ้น 133%!
มีการโต้เถียงกันในหมู่นักออกแบบเว็บไซต์ว่าฟอนต์ใดทำงานได้ดีกว่า: serif (โดยไม่ต้องขีดเส้นแนวนอนบางๆ ที่ท้ายจดหมาย) หรือ sans-serif อย่างไรก็ตาม จากการศึกษาพบว่าไม่มีนัยสำคัญทางสถิติระหว่างกัน
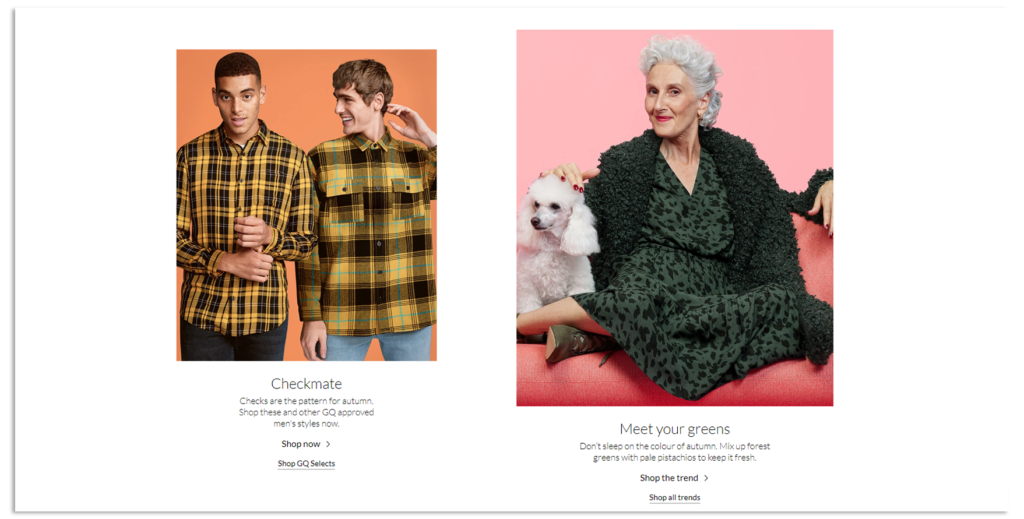
หากคุณมีนิ้วโป้งในหน้าแรก โปรดพยายามให้บรรทัดยาว 50-75 อักขระ (รวมช่องว่าง) นี่คือ คำแนะนำ ของสถาบัน Baymard
การออกแบบ Debenhams.com แสดงให้เห็นตัวอย่างที่ชัดเจนของการใช้กฎนี้

4. ข้อมูลติดต่อที่หาง่ายสะท้อนถึง ความ เชื่อมั่น ของคุณ
มันคือทั้งหมดที่เกี่ยวกับความน่าเชื่อถือของเว็บไซต์ สถิติแสดงให้เห็นว่าผู้บริโภคมากกว่าครึ่ง ( 51% ) ไว้วางใจบริษัทที่ติดต่อง่าย
เพื่อปรับปรุงประสบการณ์ของลูกค้าบนเว็บไซต์ที่เน้น Conversion ของคุณ ให้ใส่ข้อมูลติดต่อในส่วนท้ายด้วยที่อยู่อีเมล หมายเลขโทรศัพท์ ที่อยู่จริง (หรือเมือง อย่างน้อย) เพื่อให้ผู้เยี่ยมชมมั่นใจได้ว่าคุณมีตัวตนอยู่ หรือแสดงผู้ติดต่อที่สำคัญที่สุดในส่วนหัวซึ่งดีกว่าสำหรับการแปลงเว็บไซต์ของคุณ

คุณสมบัติการออกแบบเว็บไซต์เล็กน้อยเหล่านี้สามารถลดความซับซ้อนของกระบวนการในการรับข้อมูลที่ถูกต้องสำหรับลูกค้าของคุณ เพื่อให้พวกเขาสามารถโทรหาคุณเพื่อระบุความพร้อมของผลิตภัณฑ์หรือประเมินระยะเวลาในการจัดส่ง
นอกจากนั้น ให้สร้างหน้า "ติดต่อ" แยกต่างหากพร้อมข้อมูลโดยละเอียด แผนที่ เวลาเปิดทำการ และลิงก์สำหรับโปรไฟล์โซเชียลมีเดียของคุณ รวมถึงส่วนคำถามที่พบบ่อยเพื่อลดจำนวนคำถามที่ไม่เกี่ยวข้องให้น้อยที่สุด
มาสรุปกัน
เราชื่นชมการออกแบบเว็บอีคอมเมิร์ซที่ทันสมัยและน่าดึงดูดใจด้วยภาพผลิตภัณฑ์แบบเต็มหน้าจอและสีสันสดใส แต่อาจดูเป็นศิลปะ แต่ไม่ใช่ที่ที่เราจะไปซื้อของ
การขายเป็นเป้าหมายอีคอมเมิร์ซที่สำคัญ นั่นคือสาเหตุที่องค์ประกอบการออกแบบทั้งหมดบนเว็บไซต์ของคุณควรนำลูกค้าไปสู่การซื้อ
เน้นที่หน้าผลิตภัณฑ์ของคุณ เนื่องจากหน้านี้มักจะเป็นหน้าแรกที่ผู้มีโอกาสเป็นลูกค้าของคุณเข้าชมเกือบทุกครั้ง
- สร้างหัวข้อหางยาวตามคำค้นหาคำสำคัญ
- คำอธิบายผลิตภัณฑ์ที่มีโครงสร้างของคุณไม่ควรมีคำถามเพิ่มเติม
- สร้าง "ภาพถ่ายสด" ของผลิตภัณฑ์อย่างน้อยหนึ่งรายการเพื่อแสดงขนาดจริง
- รวมส่วนบทวิจารณ์และสนับสนุนให้ลูกค้าของคุณแสดงความคิดเห็น
- เพิ่มคุณสมบัติสิ่งที่อยากได้เพื่อปรับปรุงประสิทธิภาพการตลาดผ่านอีเมลและประสบการณ์ของลูกค้า
- อย่าครอบงำหน้าผลิตภัณฑ์ของคุณด้วย CTA ที่ไม่เกี่ยวข้อง
ดูแลโฮมเพจของคุณ เนื่องจากเป็นสิ่งสำคัญสำหรับลูกค้าประจำของคุณ
- แสดงตารางประเภทสินค้าบนหน้าแรกของคุณ
- สร้างและอัปเดตหมวดหมู่เฉพาะของร้านค้า เช่น "ติดดาวมากที่สุด" "มาใหม่" และอื่นๆ
- ใช้คุณสมบัติป้อนอัตโนมัติในช่องค้นหาของคุณ
- ใช้แบบอักษร 13-14 พอยต์สำหรับเนื้อหาข้อความปกติ
- ทำให้ข้อมูลการติดต่อของคุณชัดเจน
เว็บไซต์ที่ประสบความสำเร็จมากที่สุดมุ่งมั่นเพื่อความเรียบง่าย ทำให้เว็บไซต์ของคุณเป็นเรื่องง่ายสำหรับลูกค้าของคุณ
