คู่มือแลนดิ้งเพจ B2B SaaS เพื่อความสำเร็จ – วิเคราะห์หน้า Landing Page 5 รายการ
เผยแพร่แล้ว: 2022-04-05ในพื้นที่ SaaS การสร้างหน้า Landing Page ที่มีประสิทธิภาพสูงนั้นซับซ้อนและท้าทายกว่าในอุตสาหกรรมอื่นๆ เนื่องจากเป็นผลิตภัณฑ์ดิจิทัล ลูกค้าจึงมองเห็นโซลูชัน SaaS ได้ยาก ดังนั้น แม้แต่ข้อผิดพลาดเล็กๆ น้อยๆ เช่น การเลือกสีปุ่ม CTA ผิดหรือการมีสิ่งรบกวนมากเกินไปก็สามารถลดอัตราการแปลงได้
Unbounce พบว่าหน้า Landing Page ของ SaaS แปลง 10.4% ต่ำ กว่าอุตสาหกรรมอื่น ๆ คุณคงไม่อยากลดโอกาสที่จะได้รับ Conversion ลงอีกโดยการสร้างหน้าที่ออกแบบมาไม่ดี!
หน้า Landing Page ของ SaaS คือหน้าเว็บไซต์ที่ใช้โดยธุรกิจ SaaS โดยมีจุดประสงค์เพื่อให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการ แตกต่างจากหน้าแรกตรงที่เน้นไปที่การเพิ่ม Conversion โดยสิ้นเชิง หน้าแรกอาจมีองค์ประกอบบางอย่างที่กำหนดเป้าหมายไปยัง Conversion แต่ยังตอบสนองความต้องการของผู้เข้าชมรายอื่นๆ ด้วย
ในบทความนี้ เราจะพูดถึงองค์ประกอบหลักของหน้า Landing Page ของ SaaS และวิธีดำเนินการออกแบบหน้าที่มี Conversion สูง นอกจากนี้ เราจะวิเคราะห์หน้า Landing Page ที่ยอดเยี่ยมห้าหน้าที่สร้างโดยบริษัท SaaS และดูว่าสิ่งใดทำให้พวกเขาเลือกได้ สุดท้าย เราจะสำรวจแนวทางปฏิบัติที่ดีที่สุดในการออกแบบหน้า Landing Page ที่ชนะสำหรับอุตสาหกรรม SaaS
เข้าใจผู้ชมของคุณ
ผู้ชมของคุณควรแจ้งทุกแง่มุมของหน้า Landing Page ของคุณ ในขณะที่คุณสร้างเพจ อย่ามองข้ามว่าใครคือลูกค้าของคุณ หน้า Landing Page ของคุณควรเน้นที่เลเซอร์และกำหนดเป้าหมายเป็นบุคคลที่มีตัวตนสูง ดังนั้นให้สร้างหน้า Landing Page ที่แตกต่างกันสำหรับกลุ่มผู้ชมต่างๆ ของคุณ
ถามตัวเองด้วยคำถามเหล่านี้:
- ใครคือผู้ชมของคุณ?
- อะไรคือจุดปวดของผู้ชม?
- ปัญหาที่เครื่องมือของคุณแก้ไขคืออะไร?
- ผู้ชมของคุณจะใช้คำใดอธิบายปัญหาและแนวทางแก้ไข
- ควรเน้นส่วนใดของผลิตภัณฑ์ SaaS
ยิ่งคุณสามารถคาดเดาสิ่งที่ผู้ชมของคุณต้องการได้ดียิ่งขึ้น คุณก็จะสามารถชักชวนให้พวกเขาแปลงในหน้า Landing Page ได้ง่ายขึ้น เช่น สมัครทดลองใช้ฟรี จองการสาธิต ลงทะเบียนการสัมมนาทางเว็บ หรือแบ่งปันรายละเอียดการติดต่อเพื่อรับใบเสนอราคาที่กำหนดเอง
ระบุจุดเสียดทาน
หน้า Landing Page SaaS ของคุณควรเป็น "หน้าโน้มน้าวใจ" ที่ทำให้ผู้เข้าชมดำเนินการตามที่ต้องการได้ง่ายที่สุด ลองนึกถึงจุดเสียดทานสำหรับพื้นที่ B2B SaaS และพยายามลดจุดเสียเหล่านั้น
คำถาม (ที่เป็นจุดเสียดทาน) ที่จะต้องพิจารณา:
- เว็บไซต์เกี่ยวข้องกับปัญหาของฉันหรือไม่?
- บริษัทน่าเชื่อถือหรือไม่?
- บริษัทเปรียบเทียบกับทางเลือกอื่นอย่างไร?
- มูลค่าของผลิตภัณฑ์ปรับต้นทุนได้หรือไม่?
- ประสบการณ์ของผู้อื่นที่ใช้ผลิตภัณฑ์เป็นอย่างไร?
- ฉันมีข้อมูลเพียงพอเกี่ยวกับผลิตภัณฑ์เพื่อดำเนินการหรือไม่?
ถัดไป ระบุจุดเสียดสีเหล่านี้ในองค์ประกอบต่างๆ ของหน้า Landing Page ของ SaaS

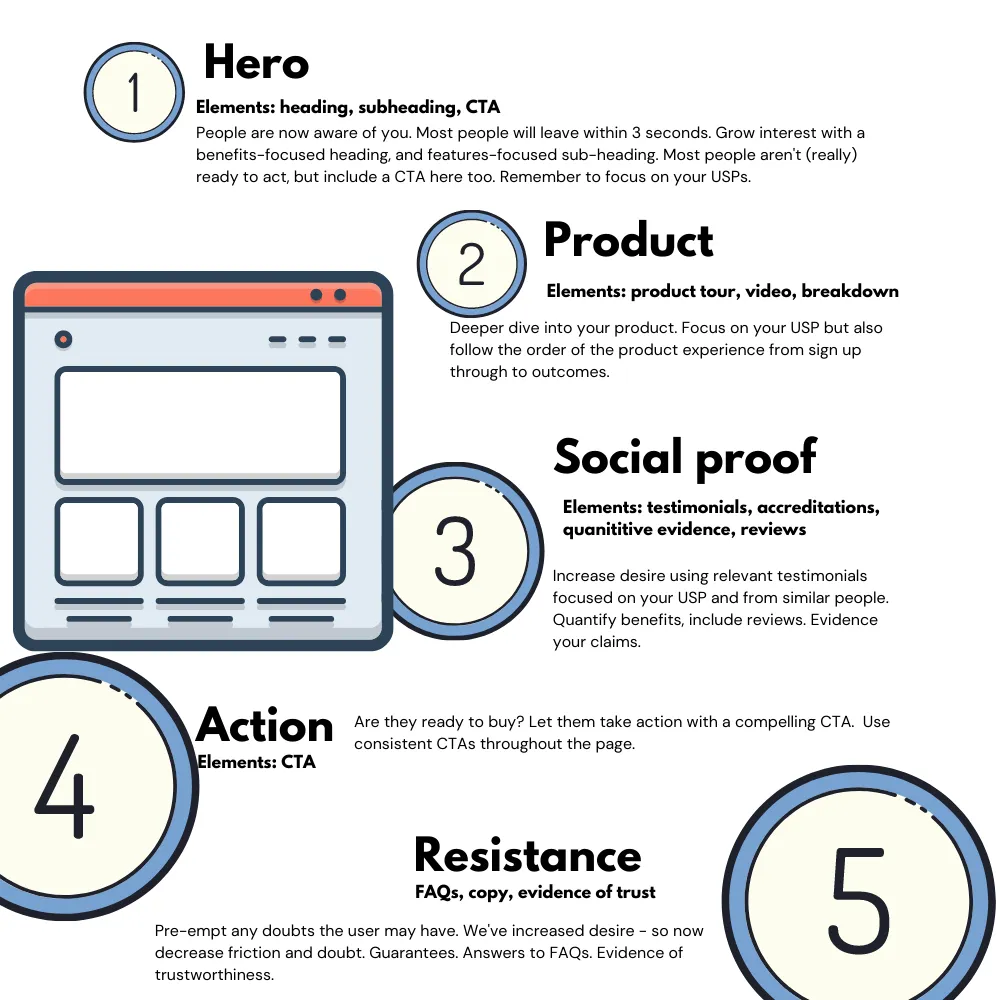
องค์ประกอบหลักของหน้า Landing Page B2B SaaS
1.พาดหัวข่าว
พาดหัวเป็นองค์ประกอบที่สำคัญที่สุดในการดึงดูดผู้เข้าชมเพื่อสำรวจข้อเสนอของคุณเพิ่มเติม จุดประสงค์คือเพื่อโน้มน้าวผู้เยี่ยมชมว่ามันคุ้มค่าที่จะอ่านต่อหรือดำเนินการตามที่ต้องการ โดยพื้นฐานแล้วทำไมพวกเขาถึงต้องสนใจ?
หัวข้อย่อยสนับสนุนหัวข้อโดยให้ข้อมูลเพิ่มเติมเกี่ยวกับประโยชน์แก่ผู้ใช้
พาดหัวข่าวควรมีความเฉพาะเจาะจง ชัดเจน น่าสนใจอย่างยิ่ง และใช้ตัวเลขที่เป็นไปได้เพื่อสร้างผลกระทบ อธิบายสั้นๆ ว่าทำไมคุณถึงเป็นทางออกที่ดีที่สุดสำหรับปัญหาของผู้เข้าชม ใช้คำและวลีที่ลูกค้าใช้เพื่ออธิบายจุดปวดของพวกเขา
2. ข้อเสนอ
ข้อเสนอนี้เป็นสาเหตุที่ทำให้หน้า Landing Page มีอยู่ – คำกระตุ้นการตัดสินใจ (CTA) ของคุณ ควรมีค่าเพียงพอสำหรับผู้เยี่ยมชมในการแบ่งปันข้อมูลการติดต่อของพวกเขา
หากต้องการวางกรอบข้อเสนอ ให้ถามตัวเองว่า ผู้ชมจะได้อะไรจากข้อเสนอนี้ ทำไมพวกเขาควรแปลง?
ตัวอย่างของข้อเสนอคือ:
- เครื่องมือ/เครื่องคิดเลขแบบโต้ตอบฟรี
- ebook ฟรี เอกสารไวท์เปเปอร์ หรือคำแนะนำโดยผู้เชี่ยวชาญในอุตสาหกรรม
- แม่แบบ
- ปรึกษาฟรีกับผู้เชี่ยวชาญประเภทอุตสาหกรรม/โซลูชันของคุณ
หัวข้อ หัวข้อย่อย ภาพพื้นหลัง (ถ้ามี) และ CTA หลักประกอบขึ้นเป็นหัวข้อฮีโร่
3. จุดแปลง
คุณควรลดความขัดแย้งให้มากที่สุดเท่าที่จะทำได้เพื่อให้ผู้เข้าชมทำ Conversion สร้างแบบฟอร์มสั้นๆ ที่รวบรวมข้อมูลขั้นต่ำที่เปลือยเปล่า ซึ่งมักจะเป็นชื่อและที่อยู่อีเมล
รวมปุ่ม CTA ในหน้า Landing Page ที่เชื่อมโยงกลับไปยังแบบฟอร์มหลัก จะเพิ่มการแปลงโดยแนะนำผู้เข้าชมไปยังแบบฟอร์มที่คุณต้องการให้กรอก
นอกจากนี้ ผู้เยี่ยมชมในขั้นตอนต่างๆ ของการเดินทางของผู้ใช้จะไม่ตอบสนองต่อ CTA ในลักษณะเดียวกัน ตัวอย่างเช่น ผู้เข้าชมในขั้นตอนการรับรู้จะไม่จองการสาธิต พิจารณาให้ข้อเสนอที่มีความเสี่ยงต่ำกว่าในส่วนอื่นๆ บนหน้า Landing Page เช่น รายการตรวจสอบ เทมเพลต หรือ eBook ฟรีเพื่อดาวน์โหลด
ใช้เทคนิคการเบรดครัมบ์เพื่อให้ได้รับความไว้วางใจจากผู้เข้าชมโดยถามคำถามที่ไม่เกี่ยวกับเรื่องส่วนตัว (อุตสาหกรรม บริษัท) ก่อน เมื่อน้ำแข็งแตกแล้ว พวกเขายินดีที่จะแบ่งปันรายละเอียดการติดต่อมากขึ้น
4. หลักฐานทางสังคม
หลักฐานทางสังคมเกี่ยวข้องกับการสร้างความไว้วางใจให้กับผู้เยี่ยมชมโดยการแบ่งปันประสบการณ์ของลูกค้าที่ใช้ผลิตภัณฑ์ คำพูดจากปากต่อปากและคำรับรองเป็นตัวอย่างที่ทรงพลังของการพิสูจน์ทางสังคม การรายงานข่าวในสิ่งพิมพ์ที่มีชื่อเสียงยังเพิ่มความน่าเชื่อถืออีกด้วย
ตามหลักการแล้ว คุณสามารถจัดเรียงคำรับรองจากลูกค้าด้วยตำแหน่งงานและอุตสาหกรรมกับกลุ่มเป้าหมายของคุณ
พิจารณาเคล็ดลับเหล่านี้:
- ใช้คำพูดของลูกค้าจากคำรับรอง การสัมภาษณ์ และกรณีศึกษา
- ขุดไซต์ตรวจสอบบุคคลที่สามเช่น G2 และ Capterra
- ใช้รูปภาพจริงของลูกค้าและตำแหน่งงาน ชื่อบริษัท และอุตสาหกรรมเพื่อเพิ่มความน่าเชื่อถือ
- ใช้ประโยชน์จากโลโก้ของลูกค้าที่มีชื่อเสียงเพื่อเพิ่มความน่าเชื่อถือของคุณ
- แสดงรายการลูกค้าเพื่อแสดงช่วงของกรณีการใช้งานของผลิตภัณฑ์ของคุณ
5. ตัวอย่าง/ทำไมเรามาตรา
การแสดงภาพผลิตภัณฑ์ SaaS มีผลกระทบมากกว่ากลุ่มข้อความ พิจารณาวิธีการต่อไปนี้เพื่อแสดงว่าผลิตภัณฑ์ของคุณสามารถทำอะไรได้บ้าง:
- แปลงการบันทึกหน้าจอของกระบวนการเป็น GIF
- วางภาพหน้าจอของอินเทอร์เฟซผลิตภัณฑ์ลงในแบบจำลอง
- สร้างภาพประกอบของผลิตภัณฑ์ หากคุณไม่สามารถแสดงภาพหน้าจอด้วยเหตุผลด้านการแข่งขัน
- สร้างตารางเปรียบเทียบกับคู่แข่งหรือคู่แข่งหลายรายที่คุณเน้นคุณสมบัติหลักของคุณ
หน้า Landing Page บางหน้ามีส่วนคำถามที่พบบ่อยพร้อมคำถาม 6-8 ข้อที่ออกแบบมาเพื่อขจัดข้อสงสัยและความเข้าใจที่ถูกต้อง ผู้เข้าชมที่อยู่จนถึงด้านล่างสุดของหน้ามีความตั้งใจในการซื้อมากกว่า ดังนั้นคำถามจึงสามารถตอบหัวข้อเหล่านี้ได้:
- กำหนดการชำระเงินและค่าธรรมเนียมเพิ่มเติม หากมี
- ขั้นตอนการขึ้นเครื่อง
- คุณสมบัติของผลิตภัณฑ์ที่รองรับ
เนื่องจากปริมาณการเข้าชมที่ดีมาจากอุปกรณ์เคลื่อนที่ ให้พิจารณาใช้คุณลักษณะหีบเพลงเพื่อให้ผู้เข้าชมสามารถคลิกที่คำถามที่พวกเขาสนใจ แทนที่จะอ่านข้อความจำนวนมาก
ตอนนี้ มาดูตัวอย่างในชีวิตจริงของหน้า Landing Page ของ SaaS เพื่อดูว่าองค์ประกอบเหล่านี้ถูกนำไปใช้จริงอย่างไร
5 ตัวอย่างหน้าที่เชื่อมโยงไปถึง B2B Saas ที่มีประสิทธิภาพสูง
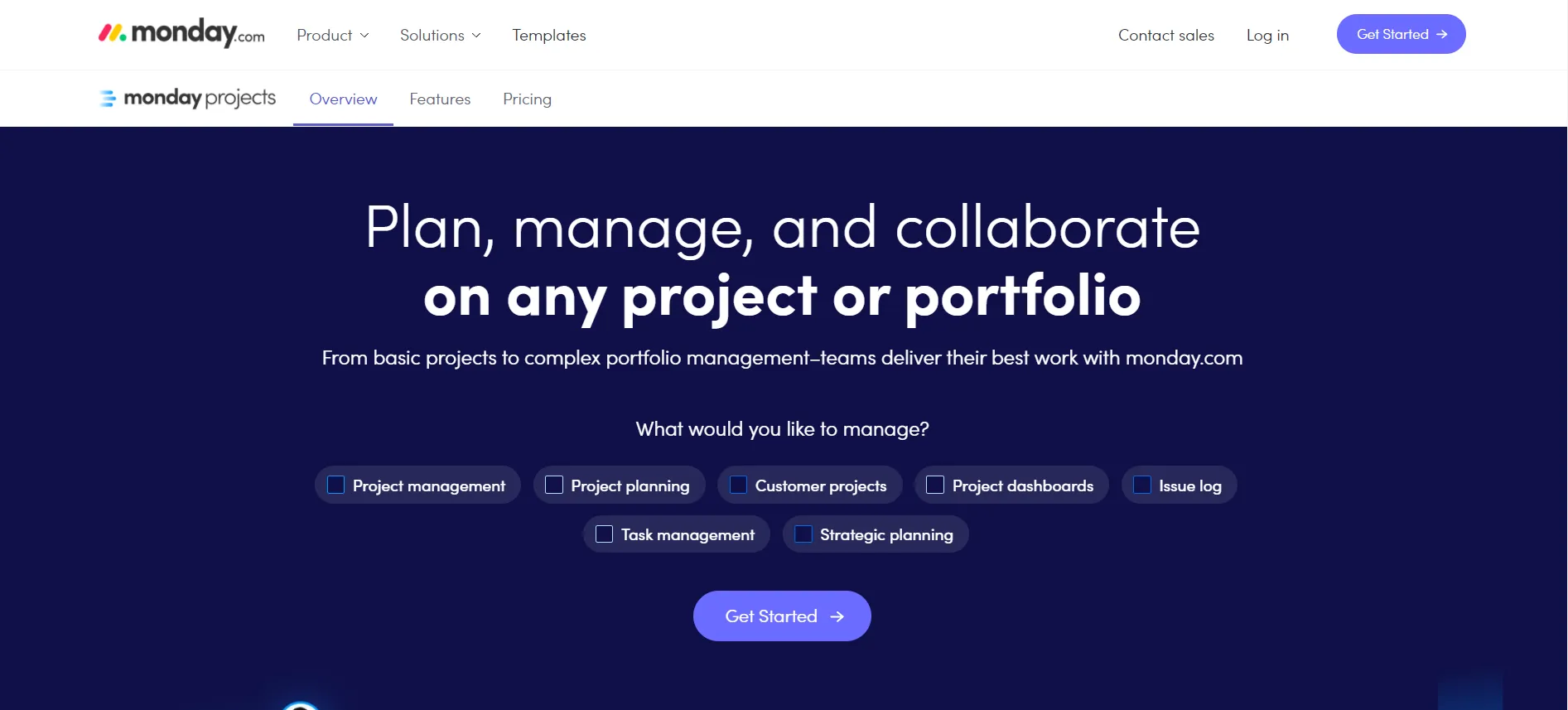
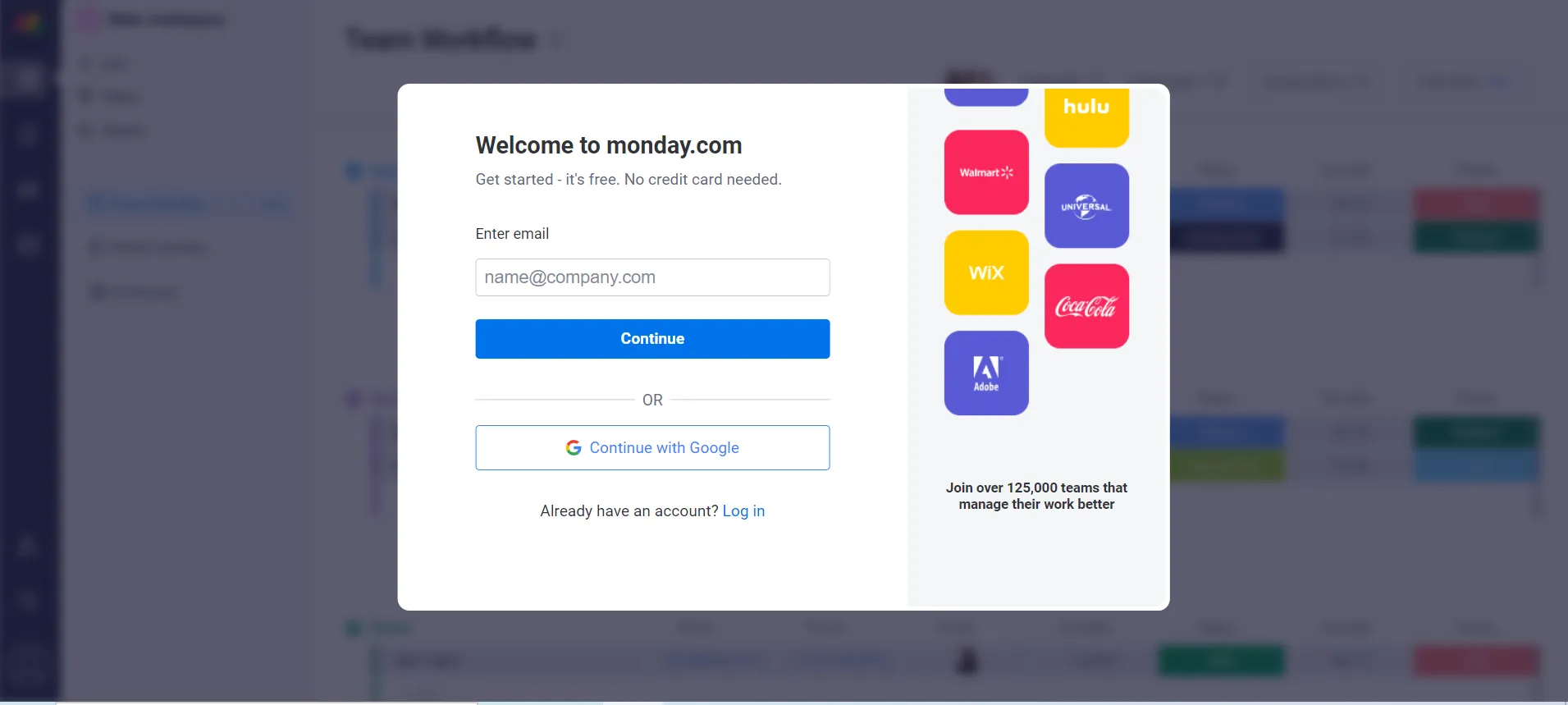
1. Monday.com
Monday.com ซึ่งเป็นซอฟต์แวร์การจัดการโครงการ ใช้เทคนิคการแสดงเส้นทางเพื่อเกลี้ยกล่อมข้อมูลของผู้เยี่ยมชมบน หน้า Landing Page นี้ แทนที่จะถามคำถามที่รุกราน เช่น ที่อยู่อีเมลและหมายเลขโทรศัพท์ทันที พยายามเอาชนะความไว้วางใจของคุณด้วยการถามคำถามที่มีภัยคุกคามต่ำก่อน มันมีอินเทอร์เฟซแบบโต้ตอบซึ่งคุณสามารถทำเครื่องหมายในกล่องที่คล้ายกับที่คุณทำในระบบการจัดการงาน

เมื่อคุณตอบกลับ ระบบจะนำคุณไปยังแบบฟอร์มขอที่อยู่อีเมลของคุณ สิ่งที่น่าสนใจที่นี่คือ Monday.com นำเสนอซอฟต์แวร์ในเบื้องหลัง ทำให้คุณมีแรงจูงใจเพิ่มเติมในการสมัคร

อีกแง่มุมที่น่าสนใจคือส่วนการสนับสนุนลูกค้าที่เน้นที่ด้านบนสุดของหน้า ผู้เข้าชมที่มีความตั้งใจซื้อมากขึ้นสามารถติดต่อกับบริษัทได้อย่างรวดเร็วโดยไม่ต้องค้นหาข้อมูลติดต่อ
เมื่อคุณเลื่อนลงไปที่หน้า Landing Page คุณจะเห็นองค์ประกอบอื่นๆ ที่ทำให้มีแนวโน้มที่จะแปลง:
- การแสดงภาพของโซลูชันในการดำเนินการ
- การแสดงคุณสมบัติที่กว้างขึ้นพร้อมกับภาพผลิตภัณฑ์
- คำพูดของลูกค้าพร้อมกับข้อความรับรองวิดีโอ
- จำนวนลูกค้าที่ให้บริการและโลโก้บริษัท
- CTA เพิ่มเติม "ลองใช้เทมเพลต" ช่วยให้คุณได้ลองใช้ซอฟต์แวร์ (เพื่อแลกกับที่อยู่อีเมลของคุณ)
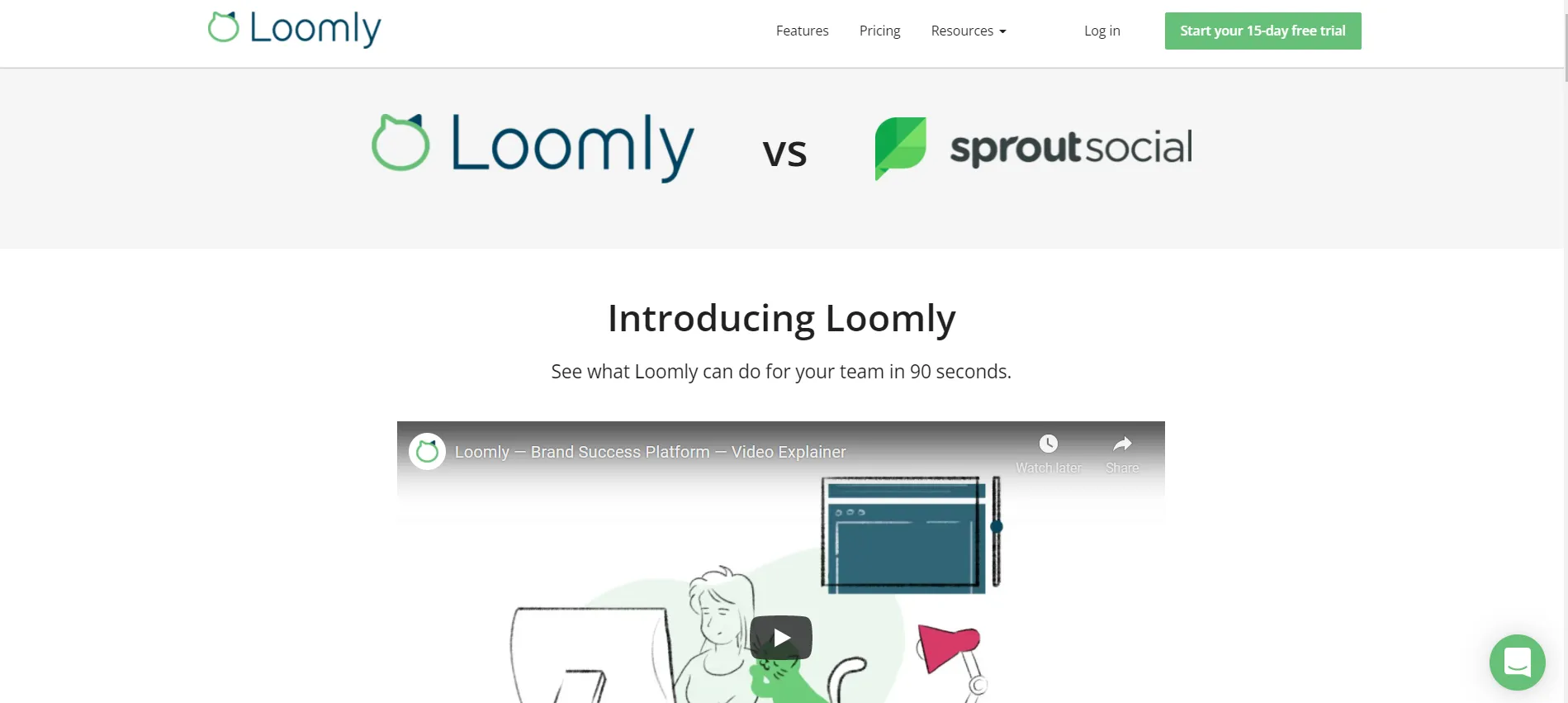
2. Loomly
Loomly เป็นแพลตฟอร์มการจัดการโซเชียลมีเดียที่ตรงไปที่ หน้า Landing Page ซึ่งโปรโมตตัวเองว่าเป็นทางเลือก Sprout Social มันเรียกคู่แข่งโดยตรงว่า "เครื่องมือตั้งเวลาโซเชียลมีเดีย" บนหน้า Landing Page นี้


วิดีโออธิบายตั้งอยู่ด้านหน้าและตรงกลางพร้อมข้อมูลที่แม่นยำเกี่ยวกับระยะเวลาที่เล่น (90 วินาที) เพื่อแสดงให้คุณเห็นว่าเหตุใดคุณจึงควรเลือก Loomly
CTA ใช้ตัวเลขที่แน่นอนเช่นกัน: "เริ่มการทดลองใช้ 15 วันของคุณ" แทน "เริ่มการทดลองใช้ฟรี"
ผลการ ศึกษา พบว่าการใช้ค่าที่แน่นอนในการนำเสนอข้อมูลทำให้เกิดความไว้วางใจและความมั่นใจมากขึ้น
ที่ครึ่งหน้าล่าง Loomly ทำให้การวางตำแหน่งเป็นเครื่องมือแบบ all-in-one ที่ชัดเจนในสองประโยค เมื่อเทียบกับ Sprout Social ซึ่งเป็น "แพลตฟอร์มการมีส่วนร่วมทางสังคม" Loomly เรียกตัวเองว่า "โซลูชันการจัดการเนื้อหา"
นอกจากนี้ ในครึ่งหน้าล่าง Loomly ขอเสนอตารางเปรียบเทียบสองตาราง – ตารางหนึ่งแสดงให้เห็นว่ามันมีฟีเจอร์มากกว่าคู่แข่งอย่างไร และอีกตารางหนึ่งเน้นย้ำถึงความคุ้มค่าของมัน ทั้งสองเป็นข้อโต้แย้งด้านภาพที่ทรงพลังและสนับสนุนคุณค่าของ Loomly
นอกจากนี้ การใช้สีเขียวของแบรนด์ Loomly อย่างชาญฉลาด ยังถูกนำมาใช้เพื่อดึงดูดสายตาไปยังคุณลักษณะและประโยชน์ของมัน แม้จะมีการกล่าวถึงชื่อและโลโก้ของคู่แข่ง (ที่ด้านบนของหน้า) สิ่งที่อยู่ในใจคือข้อเสนอของ Loomly
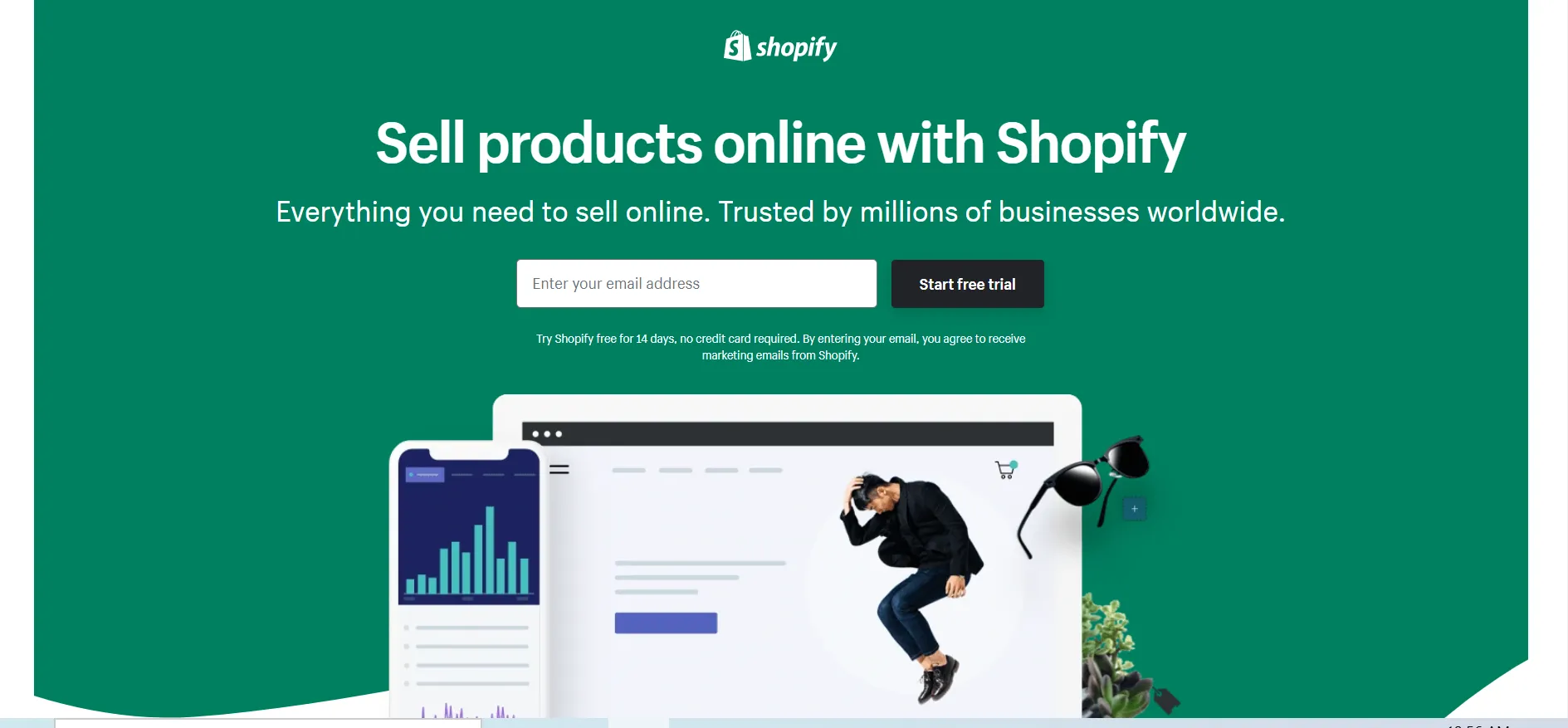
3. Shopify
หน้า Landing Page ที่เรียบง่ายและสะอาดตาของ Shopify ได้รับการออกแบบมาเพื่อให้มีสิ่งรบกวนน้อยที่สุด แม้แต่รูปภาพก็ยังถูกแบ่งให้อยู่ในระดับพื้นฐานเพื่อป้องกันไม่ให้ความสนใจของผู้เยี่ยมชมย้ายออกจาก CTA

ความอัจฉริยะของภาพก็คือ แม้จะลดความซับซ้อนลงอย่างมาก แต่ก็ยังสามารถถ่ายทอดข้อมูลเกี่ยวกับ Shopify ได้ รูปภาพของโทรศัพท์แสดงถึงการสนับสนุนและการวิเคราะห์บนมือถือ ในขณะที่รูปภาพของแล็ปท็อปแสดงถึงหน้าร้านที่เรียบง่ายและมีประโยชน์ใช้สอย
เช่นเดียวกับ Loomly Shopify ใช้ตัวเลขเฉพาะ: "ลองใช้ Shopify ฟรี 14 วัน"

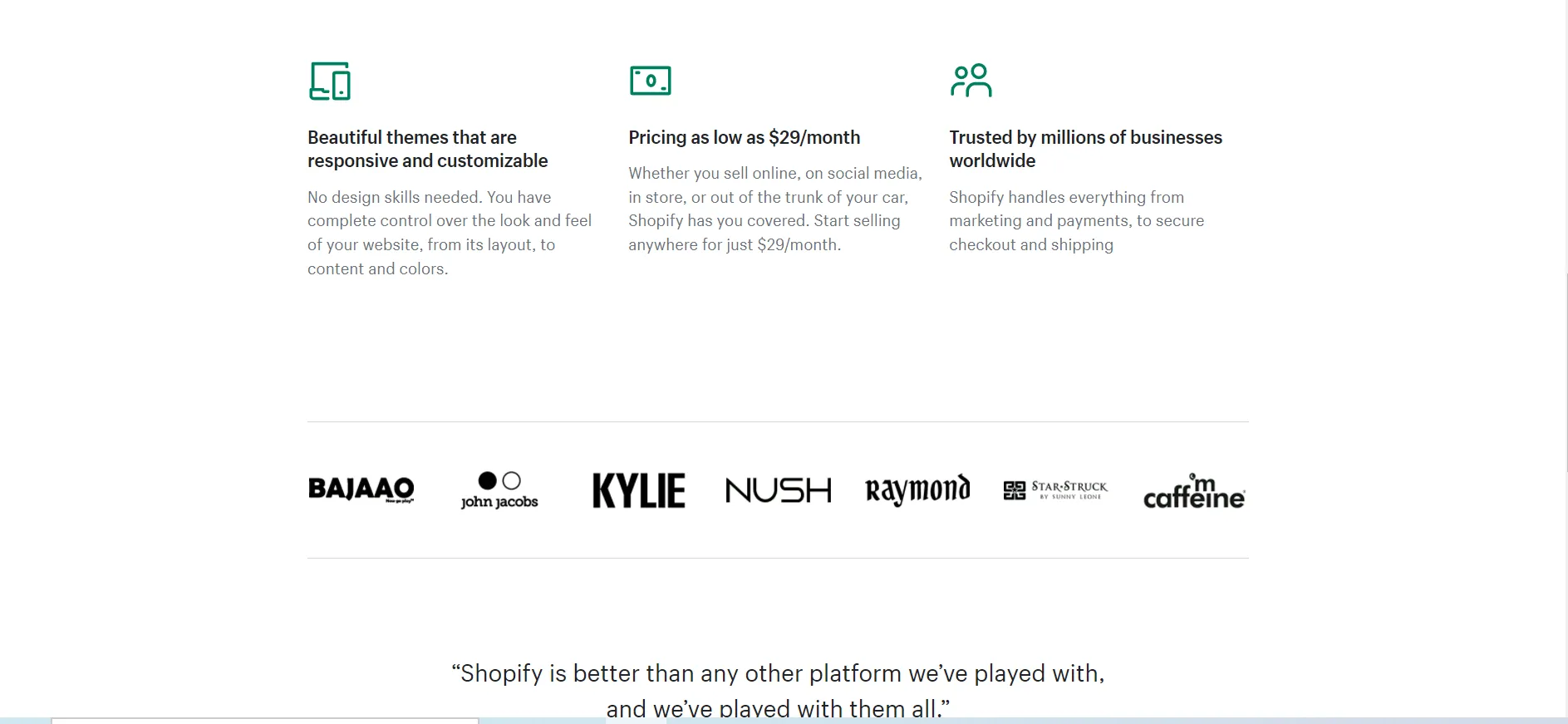
แม้จะใช้บล็อกการคัดลอกเพียงสามช่วงครึ่งหน้าล่าง แต่ Shopify ก็สามารถนำเสนอตัวเองได้อย่างครอบคลุม มันแสดงให้เห็นถึงความเข้าใจอย่างลึกซึ้งของผู้ชม
- บล็อกแรกพูดถึงวิธีสร้างเลย์เอาต์ที่น่าดึงดูดและปรับแต่งได้
- คนที่สองพูดถึงการกำหนดราคาล่วงหน้าโดยให้เจ้าของร้านค้าที่มีศักยภาพทราบถึงต้นทุนที่เกี่ยวข้อง ซึ่งเป็นปัจจัยสำคัญในการตัดสินใจซื้อ
- บล็อกที่สามระบุปัญหาทั่วไปและบอกคุณว่า Shopify จัดการการขายทุกด้าน รวมถึงการตลาด การชำระเงิน การชำระเงิน และการจัดส่ง
สุดท้าย Shopify ใช้ CTA ที่มีสีต่างกันสองสีในหน้า Landing Page นี้ อันหนึ่งอยู่ด้านบนและอีกอันอยู่ด้านล่าง เพื่อเตือนผู้เยี่ยมชมว่าการทดลองใช้ฟรีทำได้แค่คลิกเดียว
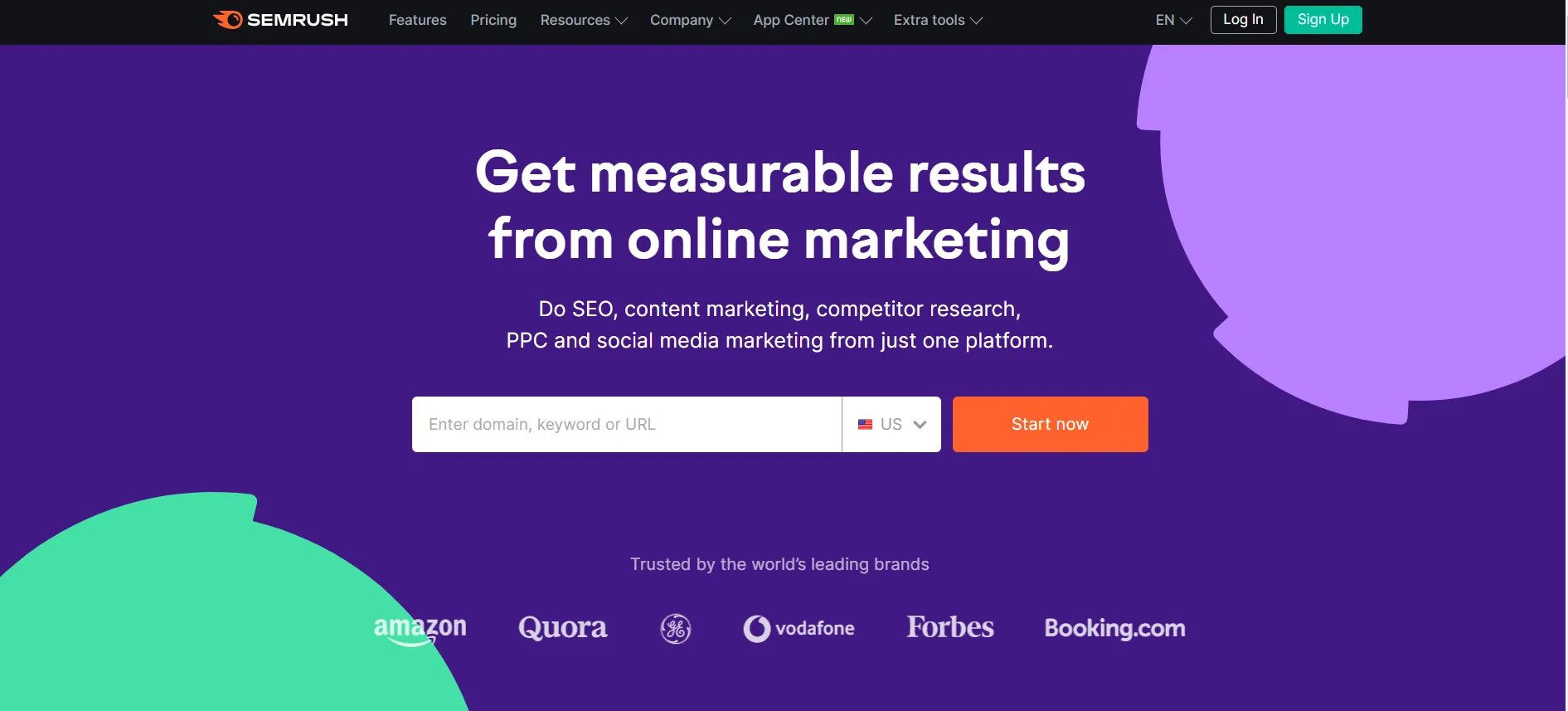
4. SEMrush
SEMrush เป็นแพลตฟอร์ม SEO ชั้นนำ หน้า Landing Page นี้ หมุนรอบฟังก์ชัน "ลองใช้" ซึ่งช่วยให้คุณสามารถป้อนโดเมน คำหลัก หรือ URL และวิเคราะห์สำหรับ SEO

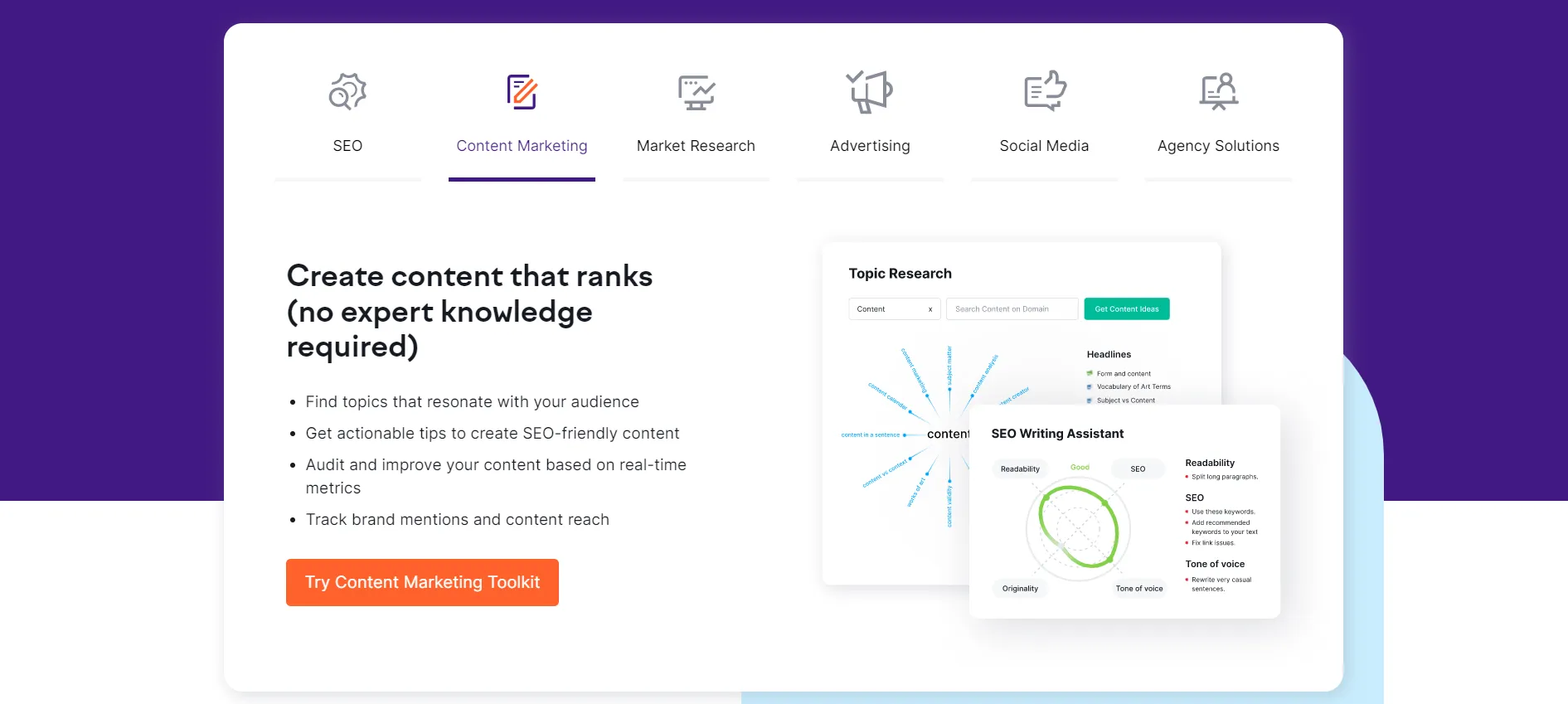
ในครึ่งหน้าล่าง SEMrush แนะนำชุดเครื่องมือในแท็บต่างๆ เพื่อหลีกเลี่ยงข้อมูลที่ล้นหลาม ข้อมูลมากเกินไปหรือบล็อกข้อความต่อเนื่องจะทำให้ผู้เข้าชมสับสนและทำให้พวกเขาตีกลับ

แต่ละแท็บมี CTA ที่สามารถดำเนินการได้ซึ่งนำไปสู่แบบฟอร์มทดลองใช้ฟรีพร้อมกับใบเสนอราคาของลูกค้า อย่างไรก็ตาม CTA แต่ละรายการจะแตกต่างกันเพื่อเน้นถึงประโยชน์หลายประการของแพลตฟอร์ม
องค์ประกอบที่ยอดเยี่ยมอื่นๆ ของหน้า Landing Page นี้คือ:
- คำรับรองจากลูกค้าจากเว็บไซต์ตรวจสอบบุคคลที่สาม G2
- จัดแสดงจำนวนผู้ใช้ รางวัล และเปอร์เซ็นต์ของบริษัทที่ติดอันดับ Fortune 500 ที่ใช้ SEMrush
- เสียงของแบรนด์ที่ตลกขบขันพร้อมภาพใบหน้าของ CEO
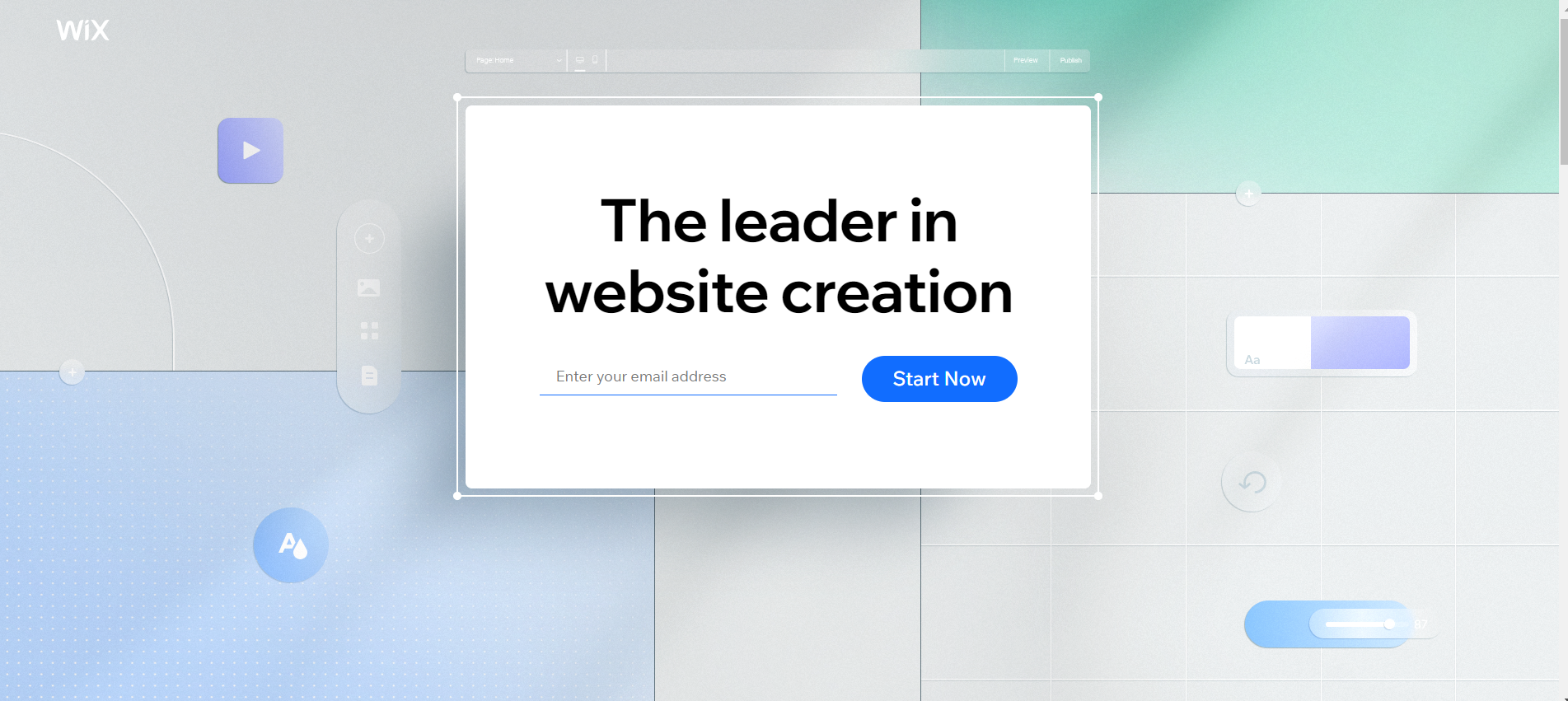
5. Wix
Wix ซึ่งเป็นเครื่องมือสร้างเว็บไซต์ เน้นย้ำสถานะอันดับต้นๆ ในช่องการสร้างเว็บไซต์ด้วย หน้า Landing Page นี้ แนวคิดคือการถ่ายทอดให้ผู้เข้าชมทราบว่าการเริ่มต้นสร้างเว็บไซต์ด้วยแพลตฟอร์มนั้นง่ายเพียงใด พื้นหลังเปล่าที่ไฮไลต์อินเทอร์เฟซตัวแก้ไขของ Wix จะเน้นที่ CTA โดยไม่มีข้อความหรือภาพอื่นใด

เมื่อคุณเลื่อนลงมา โทนมินิมัลลิสต์จะยังคงอยู่ในขณะที่ฟีเจอร์กว้างๆ ของแพลตฟอร์มได้รับการสื่อสารเป็นสามส่วน โดยแต่ละส่วนจะทำซ้ำปุ่ม CTA ซึ่งทำให้ยากต่อการพลาด
- ส่วนแรกจะพูดถึงความสามารถในการปรับแต่ง การตอบสนองของมือถือ และเครื่องมือแก้ไขแบบลากและวางที่ใช้งานง่าย
- ส่วนที่สองเน้นคุณลักษณะแบบครบวงจรของแพลตฟอร์ม ไม่ว่าจะใช้เป็นบล็อก หน้าร้าน หรือ เว็บไซต์ สร้างแบรนด์ส่วนบุคคล
- ส่วนที่สามอธิบายวิธีที่แพลตฟอร์มให้การสนับสนุน SEO การโฆษณาแบบชำระเงิน และการตลาดผ่านอีเมล
Wix นำเสนอการขายโดยสิ้นเชิง และให้การออกแบบหน้า Landing Page เป็นตัวของตัวเอง ความประทับใจโดยรวมคือ Wix นั้นใช้งานง่ายและมีประสิทธิภาพ
แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page ของ SaaS
แม้ว่าเราจะแนะนำให้คุณทดสอบ A/B องค์ประกอบต่างๆ บนหน้า Landing Page ของคุณเพื่อดูว่าองค์ประกอบใดใช้ได้ผลดีที่สุดสำหรับผู้ชมของคุณ ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดบางประการที่ควรคำนึงถึง:
ส่งเสริมการทดลองใช้ฟรี
ความท้าทายในการขายผลิตภัณฑ์ SaaS คือการให้ลูกค้าซื้อแผนการสมัครสมาชิกสำหรับซอฟต์แวร์ที่ไม่เคยใช้มาก่อน โดยธรรมชาติแล้ว บริษัทต่างๆ มักจะระมัดระวังในการใช้งบประมาณไปกับเครื่องมือที่อาจไม่เป็นไปตามที่สัญญาไว้
การส่งเสริมแบบฟอร์มลงทะเบียนทดลองใช้ฟรีแทนปุ่ม "ซื้อเลย" มีแนวโน้มที่จะเพิ่มอัตราการแปลง โปรดทราบว่าอัตราการแปลงเฉลี่ยสำหรับการทดลองใช้ฟรีโดยไม่ต้องใช้บัตรเครดิตคือ 8-10% ในขณะที่อัตราการทดลองใช้ฟรีที่มีข้อกำหนดบัตรเครดิตคือ 25%
ทำให้การแปลงเป็นเรื่องง่าย
เป้าหมายของหน้า Landing Page ของ SaaS ที่ดีคือการลดแรงเสียดทานให้มากที่สุด ผู้เข้าชมไม่ควรต้องคลิกผ่านไปยังหน้าอื่นเพื่อกรอกแบบฟอร์มหรือลงชื่อสมัครใช้สำหรับการสาธิต
ส่วนฮีโร่ (ส่วนหัว ส่วนหัวย่อย) มีไว้เพื่อดึงดูดความสนใจของผู้เข้าชม เมื่อเสร็จแล้ว คุณต้องใช้ประโยชน์จากมันด้วยประสบการณ์ที่ราบรื่นก่อนที่จะตีกลับ
เพิ่มวิดีโอ
วิดีโอช่วยเพิ่มการมีส่วนร่วมในหน้า Landing Page และช่วยเน้นว่าวิดีโอจะมีความยาวเท่าใดและผู้เข้าชมจะได้อะไรจากการรับชม
คุณสามารถใช้วิดีโอเพื่อแสดงผลิตภัณฑ์หรือบริการของคุณ หรือจับภาพลูกค้าที่พูดถึงประสบการณ์ของพวกเขา
วิดีโอสั้น ๆ ประมาณ 60-90 วินาที ทำงานได้ดีขึ้น ยิ่งวิดีโอยาว ไฟล์ก็จะยิ่งหนัก และส่งผลต่อเวลาในการโหลดหน้าเว็บและประสบการณ์ของผู้ใช้
แสดงปุ่ม CTA ตลอดเวลา
ปุ่ม CTA เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดของหน้า Landing Page ของคุณ ผู้เข้าชมควรมองเห็นและคลิกปุ่ม CTA ได้ทุกเมื่อที่ต้องการ ไม่ใช่หลังจากเลื่อนผ่านไปสักครู่ บริษัท SaaS บางแห่งแนบแถบด้านบนเพื่อให้ปุ่ม CTA มองเห็นได้ตลอดเวลา ผู้อื่นวางปุ่ม CTA หลังแต่ละส่วนของหน้า บางคนจองหน้า Landing Page ด้วยปุ่ม CTA หนึ่งปุ่มที่ด้านบนและปุ่มอื่นที่ด้านล่าง
แม้ว่าจะไม่แนะนำให้คุณใช้ CTA มากกว่าหนึ่งรายการในหน้าเว็บ แต่บริษัท SaaS บางแห่งพบว่ามีประโยชน์ในการเน้นย้ำข้อเสนอต่างๆ ของตนผ่านปุ่ม CTA ที่แยกจากกัน
จำกัดช่องแบบฟอร์ม
กฎสากลสำหรับฟิลด์ในแบบฟอร์มคือกำหนดให้สั้นที่สุดโดยรวบรวมข้อมูลที่จำเป็นเท่านั้น นั่นหมายถึงขอที่อยู่อีเมลเท่านั้นก็เพียงพอแล้ว คุณสามารถรวบรวมรายละเอียดเพิ่มเติมได้ในอีเมลติดตามผลหรือในระหว่างการสาธิต
ผู้เยี่ยมชมถูกโจมตีเพื่อขอข้อมูลส่วนบุคคลของตนทางออนไลน์ด้วยวิธีการต่างๆ (คุกกี้ ป๊อปอัป) และทำให้พวกเขาระมัดระวังในการแบ่งปันข้อมูล เว้นแต่จะมีเหตุผลที่น่าสนใจที่จะทำเช่นนั้น เมื่อคุณได้รับพวกเขาเพื่อกรอกแบบฟอร์มของคุณ น้ำแข็งแตกและง่ายต่อการสร้างการสื่อสารเพิ่มเติม
บทสรุป
กุญแจสำคัญในการสร้างหน้า Landing Page ที่มีประสิทธิภาพสูงคือการทดสอบอย่างไม่ลดละเพื่อดูว่าองค์ประกอบใดกระตุ้นให้เกิด Conversion มากขึ้น พิจารณาใช้เครื่องมือสร้างหน้า Landing Page เช่น Wix, Unbounce หรือ Instapage เนื่องจากช่วยให้คุณทำการทดสอบได้โดยไม่ต้องมีการแทรกแซงจากผู้พัฒนา
ตรวจสอบให้แน่ใจว่าได้วางองค์ประกอบหลักของหน้า Landing Page ของคุณอย่างมีกลยุทธ์ เพื่อทำให้ข้อเสนอของคุณชัดเจนสำหรับผู้เข้าชมของคุณ เมื่ออยู่ใกล้กับรูปแบบการออกแบบที่กำหนดไว้ซึ่งใช้สำหรับหน้า Landing Page ของ SaaS คุณจะสามารถลดแรงเสียดทานได้อีกครั้งเนื่องจากผู้เยี่ยมชมคุ้นเคยกับรูปแบบเหล่านี้
แหล่งที่มาของรูปภาพ – ย่างหน้า Landing Page ของฉัน
