การตั้งค่าโปรเจ็กต์พื้นฐาน | Figma สำหรับผู้เริ่มต้น #3
เผยแพร่แล้ว: 2022-09-02ในบทความนี้ เราจะพูดถึงการตั้งค่าพื้นฐานของโปรเจ็กต์ใน Figma นั่นคือทั้งหมดที่คุณต้องรู้ก่อนเริ่มออกแบบ เราจะอธิบายว่า Frames, Layout grid และ Rulers คืออะไร อ่านต่อเพื่อหาข้อมูลเพิ่มเติม
การตั้งค่าโปรเจ็กต์พื้นฐานใน Figma – สารบัญ:
- เฟรม
- ตารางเค้าโครง
- ผู้ปกครอง
- คลิกที่ผ้าใบเพื่อสร้างเฟรมเริ่มต้นที่มีขนาด 100×100
- คลิกและลากใน Canvas เพื่อสร้างเฟรมด้วยขนาดที่กำหนดเอง
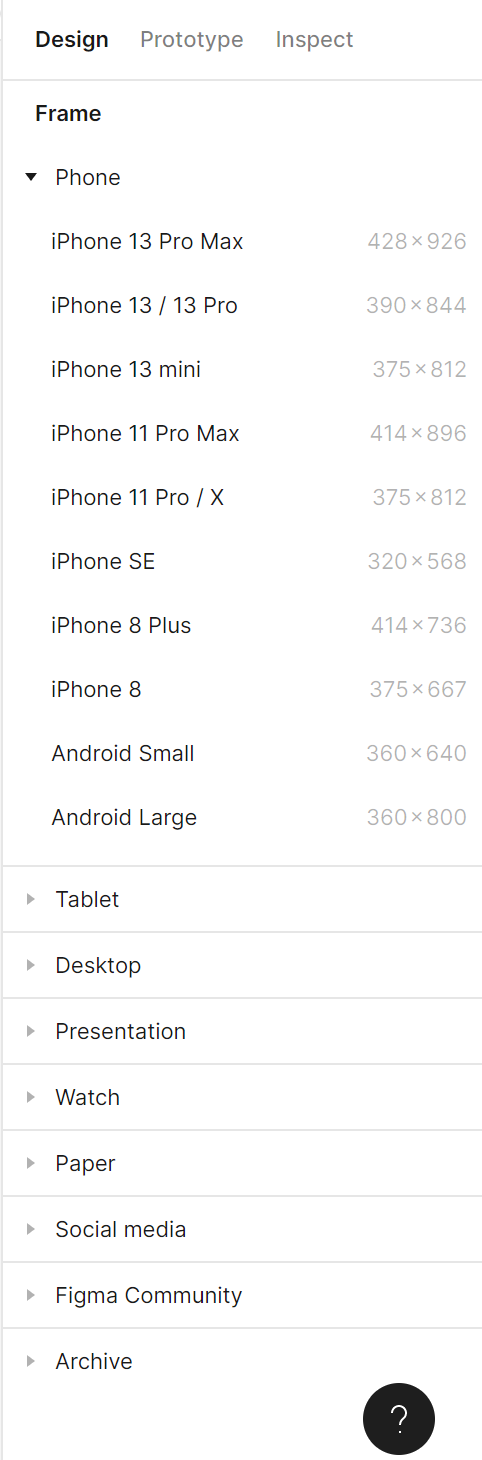
- ใช้ดรอปดาวน์ในแถบด้านข้างขวาเพื่อเลือกเฟรมที่ตั้งไว้ล่วงหน้า
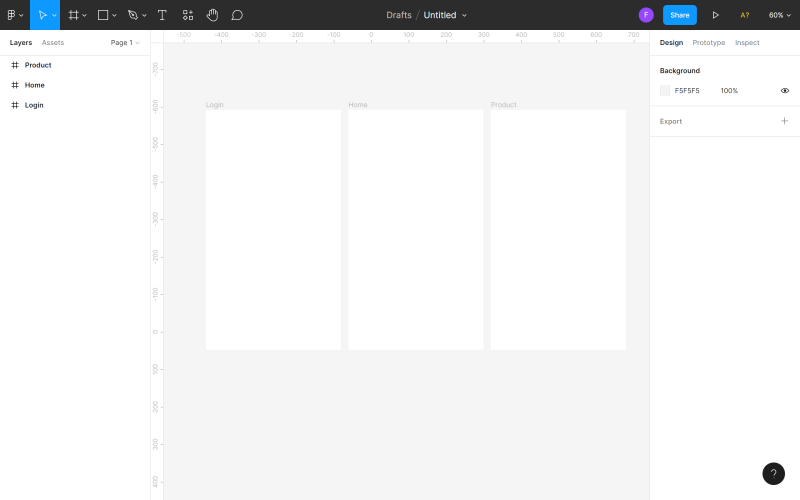
- หน้าจอเข้าสู่ระบบ (เข้าสู่ระบบ)
- หน้าแรก (หน้าแรก)
- หน้า Landing Page ของผลิตภัณฑ์ (Product)
- คุณสามารถเปิดใช้งานมุมมองกริดได้ก่อนที่คุณจะเริ่มออกแบบและใช้เค้าโครงกริดสำเร็จรูป (หากมีในไลบรารีของคุณ) หรือสร้างของคุณเอง
- คุณยังสามารถเริ่มสร้างการออกแบบก่อน และตั้งค่ากริดในภายหลังตามองค์ประกอบที่ออกแบบได้
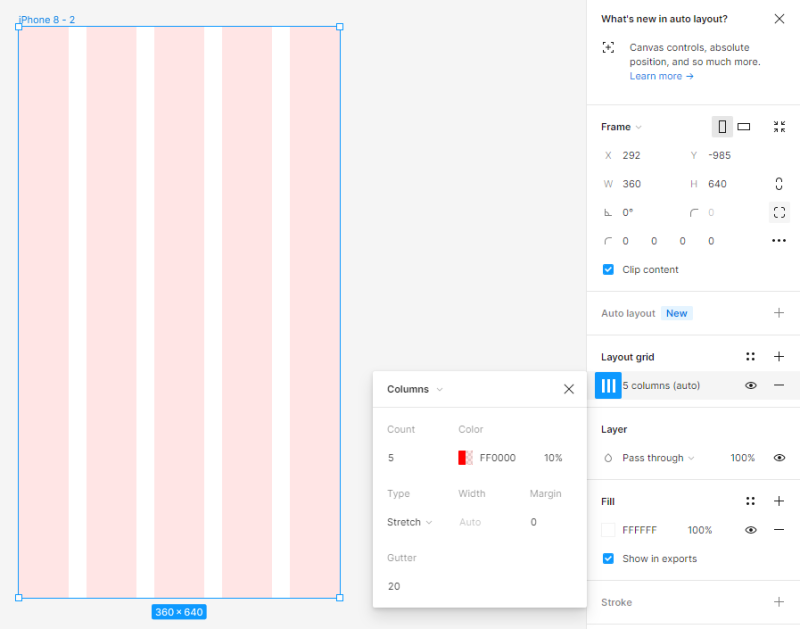
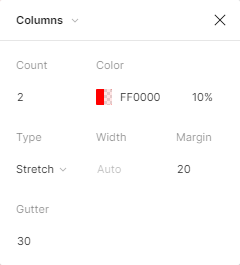
- นับ 2 (จำนวนคอลัมน์)
- ระยะขอบ 20 (ระยะห่างของคอลัมน์จากขอบหน้าจอ)
- รางน้ำ 30 (ระยะห่างระหว่างเสา)
- แนะนำ Figma
- อินเทอร์เฟซ Figma – ข้อมูลพื้นฐาน
- การตั้งค่าโปรเจ็กต์พื้นฐานใน Figma
- จะสร้างรูปร่างใน Figma ได้อย่างไร?
- วิชาการพิมพ์ในFigma
- ห้องสมุดในFigma
- การสร้างต้นแบบในFigma
- เครื่องมือการทำงานร่วมกันในFigma
- สุดยอดปลั๊กอิน Figma
- วิธีการใช้ฟิกม่า? 3 วิธีที่ไม่ธรรมดา
การตั้งค่าโปรเจ็กต์พื้นฐานใน Figma
ก่อนอื่น คุณต้องเลือกพื้นที่ของ Canvas เพื่อสร้างการออกแบบของคุณ นั่นคือสิ่งที่เครื่องมือ Frame มีไว้สำหรับ คุณจะพบมันในแถบเครื่องมือ หลังจากเปิดใช้งานเครื่องมือ Frame คุณมีตัวเลือกสองสามอย่างในการสร้างเฟรม



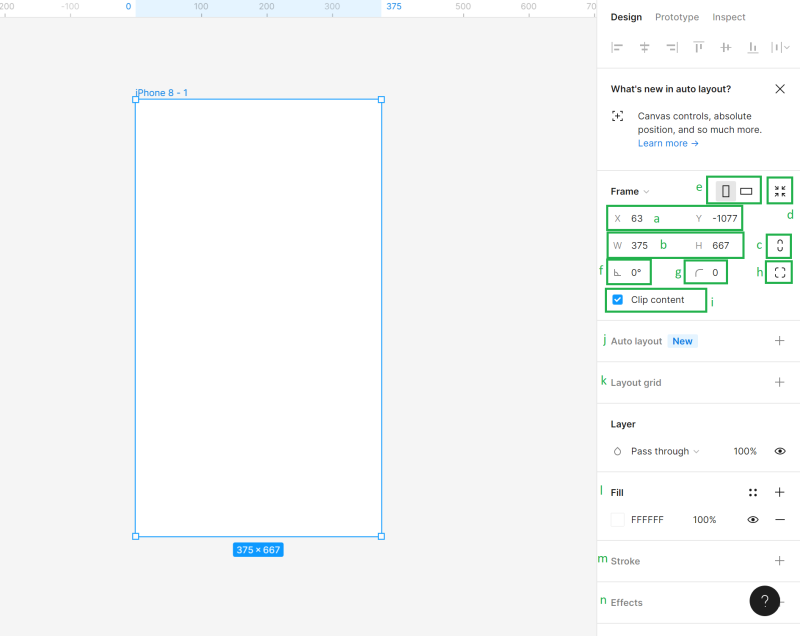
หลังจากเพิ่มและเลือกเฟรมแล้ว คุณจะเข้าถึงเฟรมได้ในแผงคุณสมบัติ

ก) ตำแหน่งของผืนผ้าใบ (X และ Y) – ที่นี่คุณสามารถระบุตำแหน่งของเฟรมในผืนผ้าใบบนแกนนอน (X) และแนวตั้ง (Y)
b) ขนาดของวัตถุ (ความกว้างและความสูง) – ที่นี่คุณสามารถเปลี่ยนขนาดของเฟรมได้
c) สัดส่วนที่จำกัด – ช่วยให้คุณคงสัดส่วนของเฟรมไว้เมื่อทำการปรับขนาด วิธีนี้ทำให้คุณสามารถเปลี่ยนความสูงหรือความกว้างของเฟรมได้ และพารามิเตอร์ที่สองจะปรับโดยอัตโนมัติ
d) ปรับขนาดให้พอดี – ฟังก์ชันนี้ช่วยให้คุณปรับขนาดเฟรมให้พอดีกับเนื้อหาได้
เคล็ดลับที่มีประโยชน์: คุณยังสามารถเปลี่ยนขนาดของเฟรมได้ด้วยตนเอง: จับขอบหรือมุมของเฟรม (เคอร์เซอร์จะเปลี่ยนเป็นลูกศรคู่สีดำ) จากนั้นลากเพื่อให้ได้ขนาดที่ต้องการ
e) แนวตั้งและแนวนอน – ที่นี่คุณสามารถเปลี่ยนการวางแนวของเฟรมเป็นแนวตั้งหรือแนวนอน
f) การ หมุน – ช่วยให้คุณปรับมุมของเฟรมได้
g) รัศมีมุม – ด้วยฟังก์ชันนี้ คุณสามารถปัดเศษมุมของกรอบเพื่อสร้างขอบที่นุ่มนวลขึ้นได้
h) มุมอิสระ – การตั้งค่ามุมอิสระช่วยให้คุณปรับรัศมีของมุมสำหรับแต่ละมุมได้
i) เนื้อหาคลิป – จะอนุญาตให้คุณซ่อนวัตถุใดๆ ที่ขยายเกินขอบเขตของเฟรม
j) เค้าโครงอัตโนมัติ – ให้คุณสร้างเฟรมที่ตอบสนองได้
k) Layout Grids – คุณสมบัตินี้ช่วยสร้างส่วนต่อประสานผู้ใช้ที่มีโครงสร้าง
ล.) เติม – การใช้ตัวเลือกนี้จะทำให้คุณสามารถเติมสี การไล่ระดับสี หรือภาพถ่ายในกรอบของคุณ
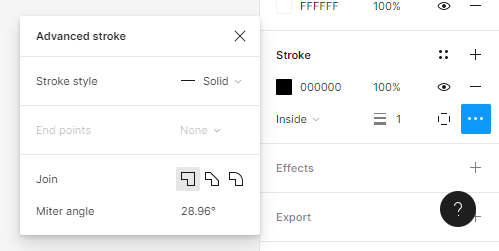
m) Stroke – ช่วยเพิ่มจังหวะให้กับเฟรม คุณยังสามารถใช้การตั้งค่าจังหวะขั้นสูงที่อยู่ใต้ไอคอนจุดไข่ปลา

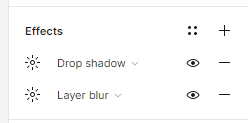
n) เอฟเฟกต์ – ที่นี่คุณสามารถเพิ่มเงาหรือเบลอให้กับเฟรมได้ คลิกไอคอนการตั้งค่าเอฟเฟกต์เพื่อปรับการตั้งค่าของเงา

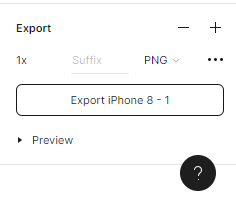
o) ส่งออก – ที่นี่คุณสามารถส่งออกเฟรมของคุณเป็นรูปแบบต่อไปนี้: PNG, JPG, SVG และ PDF

เหนือแต่ละเฟรมใน Canvas จะแสดงชื่อเฟรม หากต้องการเปลี่ยน ให้คลิกสองครั้ง คุณสามารถคัดลอกเฟรมพร้อมกับเนื้อหาและวางลงใน Canvas ได้หลายครั้งตามที่คุณต้องการ
Task.3.1 เริ่มทำงานในโครงการจากการเลือกขนาดเฟรมที่เหมาะสม
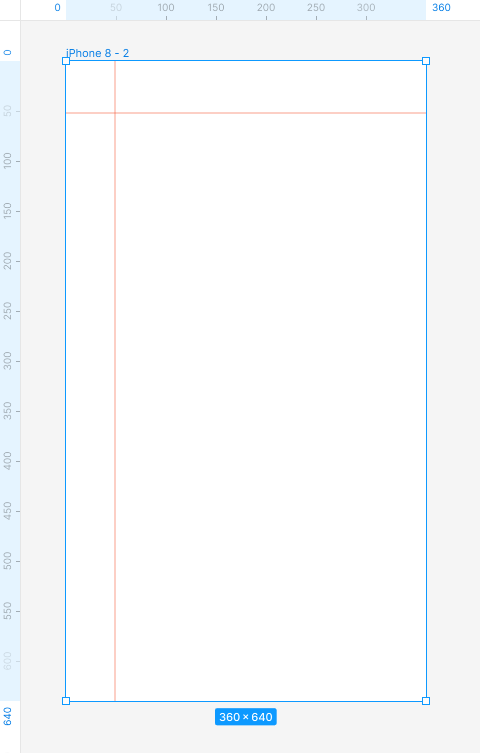
เคล็ดลับที่เป็นประโยชน์: หากคุณไม่รู้ว่าเฟรมของคุณควรมีขนาดเท่าใด ทางเลือกที่ดีคือการใช้ขนาดหน้าจอที่ได้รับความนิยมสูงสุด ไปที่ https://gs.statcounter.com/screen- resolution-stats สำหรับข้อมูลเพิ่มเติมในบทช่วยสอนนี้ เราจะออกแบบแอปมือถืออีคอมเมิร์ซ ดังนั้นให้เลือกความละเอียดที่ใช้บ่อยที่สุดสำหรับสมาร์ทโฟน – 360×640 พิกเซล
เราจะเตรียม 3 โครงการด้วยกัน
หลังจากเพิ่มเฟรมแล้ว ให้ทำซ้ำทันที และตั้งชื่อแต่ละหน้าจอให้ถูกต้อง เพื่อจัดระเบียบไฟล์

ตารางเค้าโครง
ตารางเค้าโครงคือระบบของเส้นแนวนอนและแนวตั้ง (คอลัมน์หรือแถว) ที่ช่วยให้คุณจัดองค์ประกอบต่างๆ ในกรอบของคุณได้อย่างแม่นยำ ตารางที่ตั้งค่าไว้อย่างเหมาะสมจะทำให้งานของคุณง่ายขึ้นและเพิ่มความเร็วในกระบวนการออกแบบทั้งหมดอย่างแน่นอน มีสองวิธีในการตั้งค่าตารางเค้าโครงในการออกแบบของคุณ:
เคล็ดลับที่เป็นประโยชน์: หากคุณเป็นนักออกแบบมือใหม่ เราขอแนะนำให้ใช้ตารางเค้าโครงกับโครงการใดๆ ไม่มีอะไรเลวร้ายไปกว่าพื้นที่ทำงานที่ว่างเปล่าโดยสิ้นเชิง

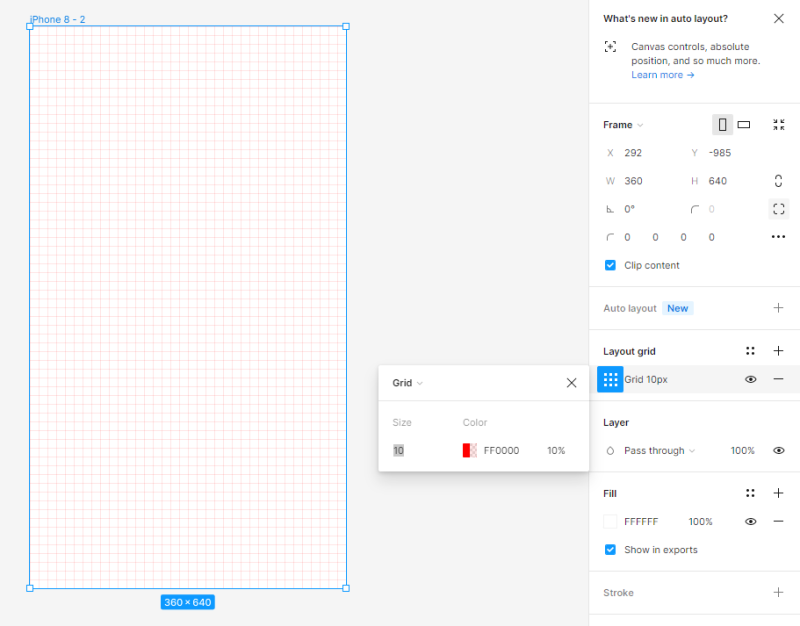
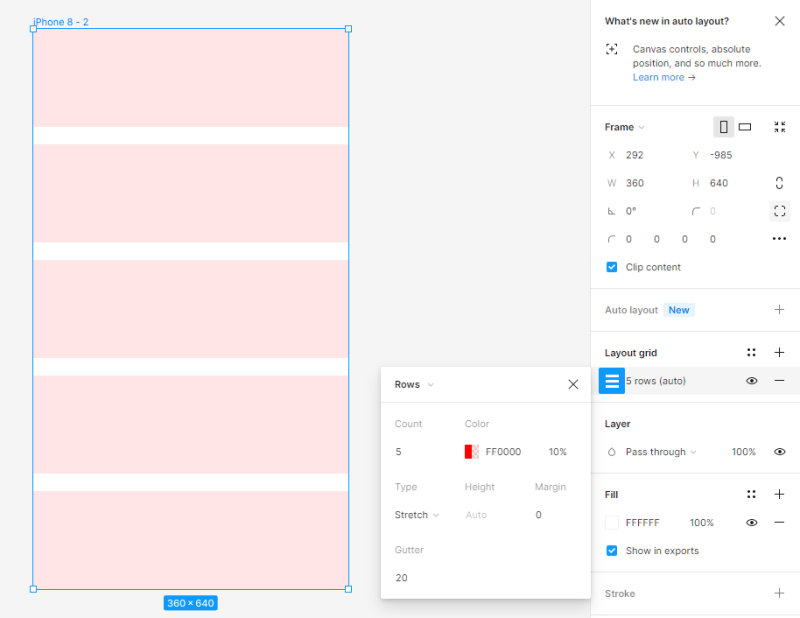
คุณสามารถเพิ่มเส้นตารางเค้าโครงให้กับเฟรมที่ใช้งานอยู่ได้ในแผงคุณสมบัติ คุณมี 3 ตัวเลือก: ตาราง คอลัมน์ แถว คุณอาจเลือกตัวเลือกสองสามตัวพร้อมกัน



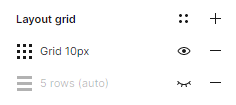
คุณสามารถปรับการตั้งค่าของทุกตารางในแผงการตั้งค่าตารางเค้าโครง คุณสามารถเปิดหรือปิดการมองเห็นของตารางได้ตลอดเวลาโดยคลิกที่ไอคอนรูปตา

เคล็ดลับที่เป็นประโยชน์: หากคุณไม่ทราบว่าจะเลือกโครงร่างโครงร่างใดในโครงการของคุณ คุณสามารถใช้ปลั๊กอิน Grid System ซึ่งจะทำเพื่อคุณ
งาน 3.2. ตั้งค่าตารางเค้าโครงในโครงการของคุณ สำหรับวัตถุประสงค์ของโครงการนี้ เราเลือกคอลัมน์และตั้งค่าต่อไปนี้:



ผู้ปกครอง
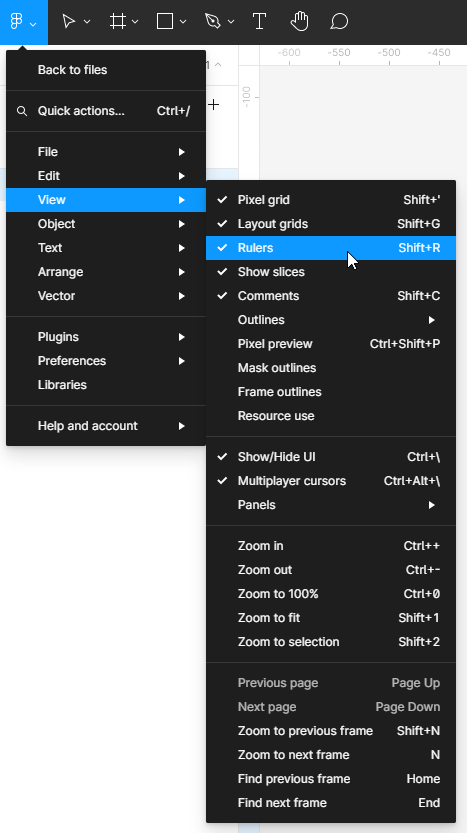
ไม้บรรทัด เป็นคุณสมบัติที่มีประโยชน์อีกอย่างหนึ่งที่จะช่วยให้คุณจัดองค์ประกอบในไฟล์และจัดวางให้เป็นระเบียบ หากต้องการเปิดมุมมองไม้บรรทัด ให้คลิกที่เมนูหลัก แล้วเลือก มุมมอง และ ไม้บรรทัด 
ผู้ปกครองสามารถมองเห็นได้ที่ด้านบนและด้านซ้ายของผืนผ้าใบ ด้วยคุณสมบัตินี้ คุณสามารถสร้างเส้นแนวตั้งและแนวนอน (เส้นบอกแนว) โดยคลิกไม้บรรทัดที่เลือกค้างไว้ จากนั้นเลื่อนเคอร์เซอร์ไปที่พื้นที่ Canvas เส้นสีแดงบาง ๆ จะปรากฏขึ้น ซึ่งคุณสามารถเคลื่อนไหวได้ คุณสามารถสร้างคู่มือได้มากเท่าที่คุณต้องการ คุณสามารถลบบรรทัดที่ไม่จำเป็นได้อย่างง่ายดาย เพียงเลือกบรรทัด (บรรทัดที่เลือกจะเปลี่ยนเป็นสีน้ำเงิน) จากนั้นคลิก ลบ

งาน 3.3. ทดลองเพิ่มไม้บรรทัด พวกเขาจะเป็นประโยชน์เมื่อจัดองค์ประกอบ
คุณเพิ่งเรียนรู้เกี่ยวกับ การตั้งค่าโปรเจ็ กต์พื้นฐานใน Figma อ่าน: บอทแชทที่ใช้ AI

หากคุณชอบเนื้อหาของเรา เข้าร่วมชุมชนผึ้งที่วุ่นวายบน Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest
ผู้เขียน: Klaudia Kowalczyk
Graphic & UX Designer ที่ถ่ายทอดการออกแบบในสิ่งที่ไม่สามารถสื่อออกมาเป็นคำพูดได้ สำหรับเขา ทุกสี เส้น หรือแบบอักษรที่ใช้ล้วนมีความหมาย หลงใหลในการออกแบบกราฟิกและเว็บ
