เราพบการออกแบบป๊อปอัปที่ดีที่สุด 12 แบบที่คุณสามารถคัดลอกได้วันนี้
เผยแพร่แล้ว: 2022-04-06ป๊อปอัปเป็นวิธีที่แน่นอนในการขยายรายชื่ออีเมลของคุณและเพิ่มอัตราการแปลงอีคอมเมิร์ซของคุณ เราเคยเห็นแบรนด์อีคอมเมิร์ซชั้นนำใช้ป๊อปอัปในการปรับปรุงอัตรา Conversion ได้ถึง 37% และลดอัตราการละทิ้งรถเข็นสินค้า อย่าง น้อย 20%
เรื่องราวความสำเร็จเช่นนี้อาศัยป๊อปอัปที่ออกแบบมาอย่างสวยงามซึ่งกำหนดเป้าหมายไปยังผู้ชมที่มีความเฉพาะเจาะจงสูง ในบทความ ที่แล้ว เราได้พูดถึงกลุ่มผู้ใช้ที่ร้านค้าอีคอมเมิร์ซทุกแห่งควรกำหนดเป้าหมายด้วยป๊อปอัป วันนี้ เราจะเน้นที่ปัจจัยที่สอง: การออกแบบป๊อปอัป
เราได้รวบรวมตัวอย่างป๊อปอัปที่น่าทึ่ง 12 ตัวอย่างเพื่อเป็นแรงบันดาลใจที่จะช่วยให้คุณออกแบบป๊อปอัปของคุณเองได้
มาเริ่มกันเลย!
ตัวอย่างการออกแบบป๊อปอัปที่มีการแปลงสูง 12 ตัวอย่าง
ตัวอย่างการออกแบบป๊อปอัปในโลกแห่งความเป็นจริงทั้ง 12 ตัวอย่างนี้สร้างขึ้นโดยใช้ OptiMonk ซึ่งหมายความว่าคุณสามารถคัดลอกองค์ประกอบการออกแบบทั้งหมดได้อย่างง่ายดายโดยใช้เทมเพลตต่างๆ และเครื่องมือแก้ไขการลากและวางของเรา
1. จูบคีโตของฉัน
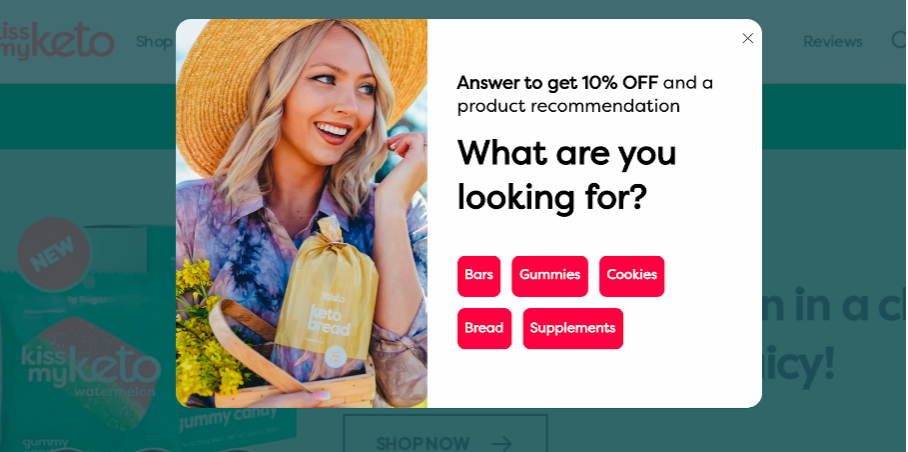
ป๊อปอัปต้อนรับนี้เริ่มต้นกระบวนการสร้างความสัมพันธ์ที่ยั่งยืนกับลูกค้าโดยทำความรู้จักกับพวกเขาให้ดีขึ้น
คำถามง่ายๆ และการคัดลอกปุ่มที่ง่ายพอๆ กันจะกระตุ้นให้ผู้เข้าชมมีส่วนร่วมกับป๊อปอัป
Kiss My Keto ยังใช้รูปภาพคุณภาพสูงที่แสดงผลิตภัณฑ์ของตนและตอกย้ำเอกลักษณ์ของแบรนด์ที่สนุกสนานและไร้กังวล

2. คริสโตเฟอร์ คลูส
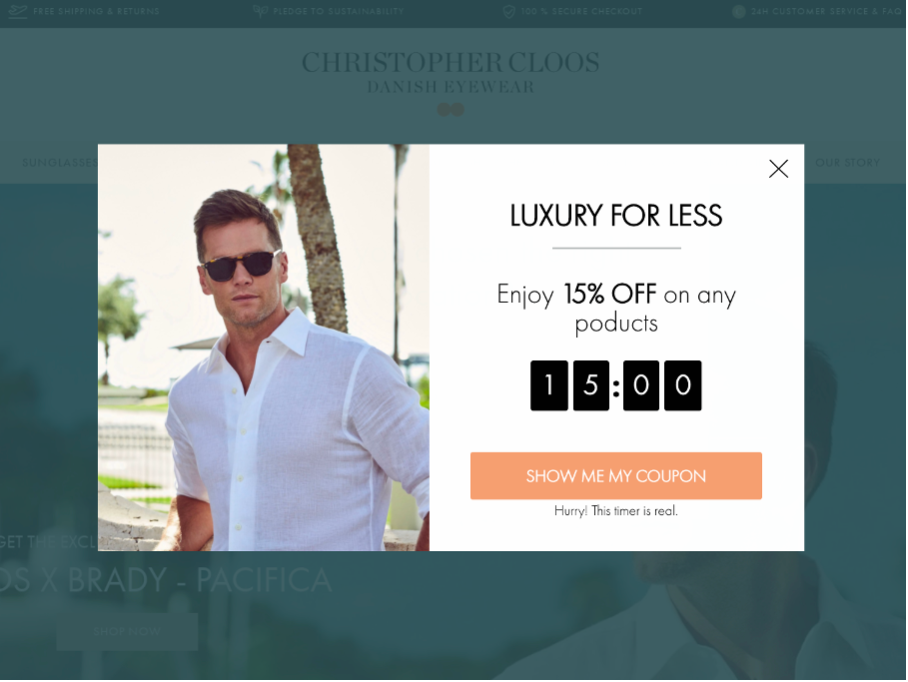
Christopher Cloos เป็นแบรนด์ที่มีรากฐานมาจากสแกนดิเนเวีย และการออกแบบป๊อปอัปของพวกเขานั้นเป็นไปตามความงามแบบสแกนดิเนเวียทั่วไป: โฉบเฉี่ยว ด้วยเส้นตรงและแบบอักษรที่เรียบง่าย นี่เป็นตัวอย่างที่ดีของการออกแบบป๊อปอัปที่ตอกย้ำสไตล์ของแบรนด์
สิ่งสำคัญอีกประการหนึ่งของการออกแบบป๊อปอัปคือนาฬิกาจับเวลาถอยหลัง ซึ่งดึงดูดความสนใจของผู้เข้าชมและ เพิ่มความรู้สึกเร่งด่วน เพื่อให้พวกเขามีแนวโน้มที่จะใช้รหัสส่วนลดมากขึ้น
และสุดท้าย ในสิ่งที่กำลังกลายเป็นธีม ทีมออกแบบของคริสโตเฟอร์ คลูสได้เลือกภาพที่สื่อถึง "ความรู้สึก" ของแว่นกันแดดได้อย่างสมบูรณ์แบบ

3. Obvi
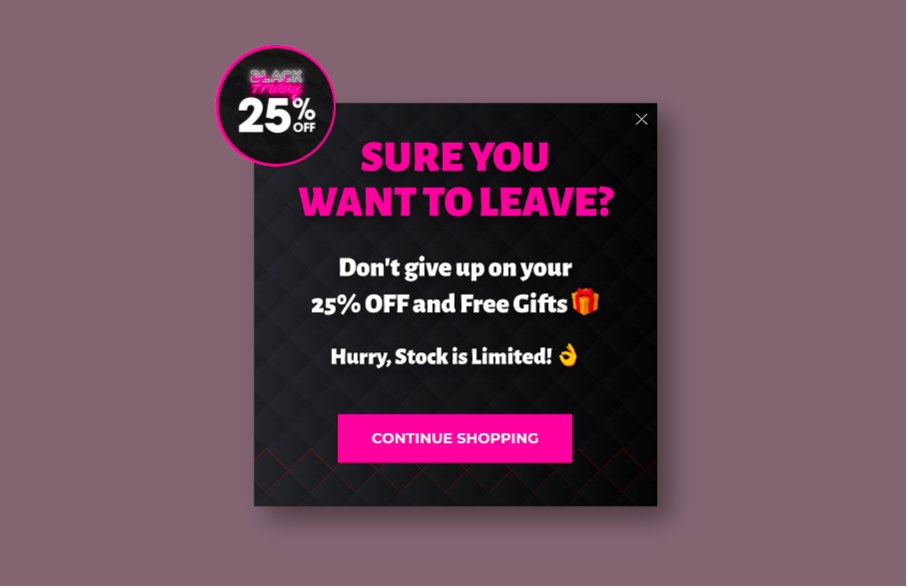
ป๊อปอัปบางรายการไม่ต้องการรูปภาพเพื่อดึงดูดความสนใจของลูกค้า บางครั้ง สำเนาของป๊อปอัปอาจมีความชัดเจนเพียงพอในตัวเอง
โดยเฉพาะอย่างยิ่งเมื่อป๊อปอัปใช้สีตัวหนาที่ดึงดูดสายตา เช่น คอมโบสีชมพูร้อนและสีดำด้านล่าง สังเกตว่า Obvi ตอกย้ำข้อความของพวกเขาด้วยอิโมจิ ซึ่งทำให้การออกแบบป๊อปอัปดูอ่อนเยาว์ยิ่งขึ้น
เพื่อให้เข้าใจข้อความของป๊อปอัปได้ง่ายขึ้น วงกลมที่มุมบนซ้ายจะสรุปข้อเสนอ

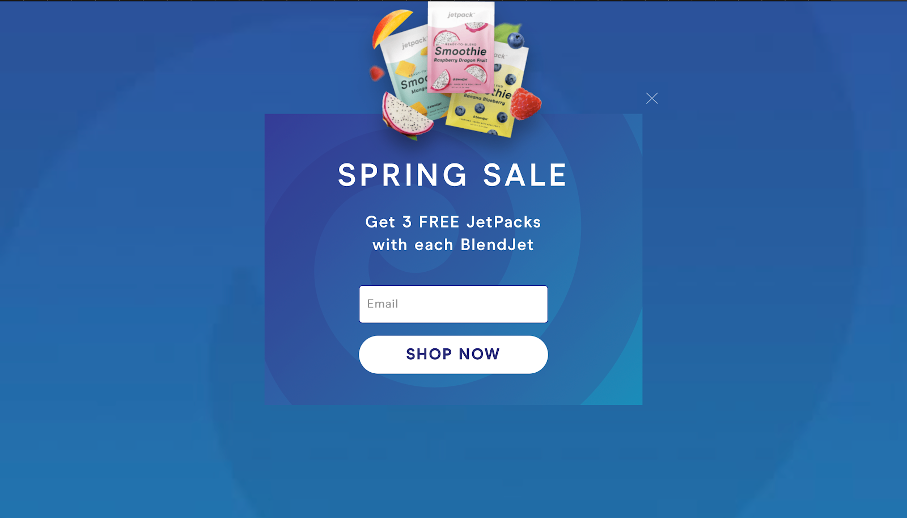
4. BlendJet
ตัวอย่างนี้แสดงให้เห็นว่าการตรวจสอบป๊อปอัปของคุณตรงกับการออกแบบเว็บไซต์ของคุณมีความสำคัญเพียงใด มีความกลมกลืนกันในการเลือกสีที่ดูสบายตา
ความแตกต่างเพียงอย่างเดียวในจานสีนั้นมาจากรูปภาพที่แสดงข้อเสนอ (สิ่งที่ลูกค้าจะได้รับฟรี) สินค้าโผล่ออกมาจากหน้า และนั่นคือเป้าหมาย

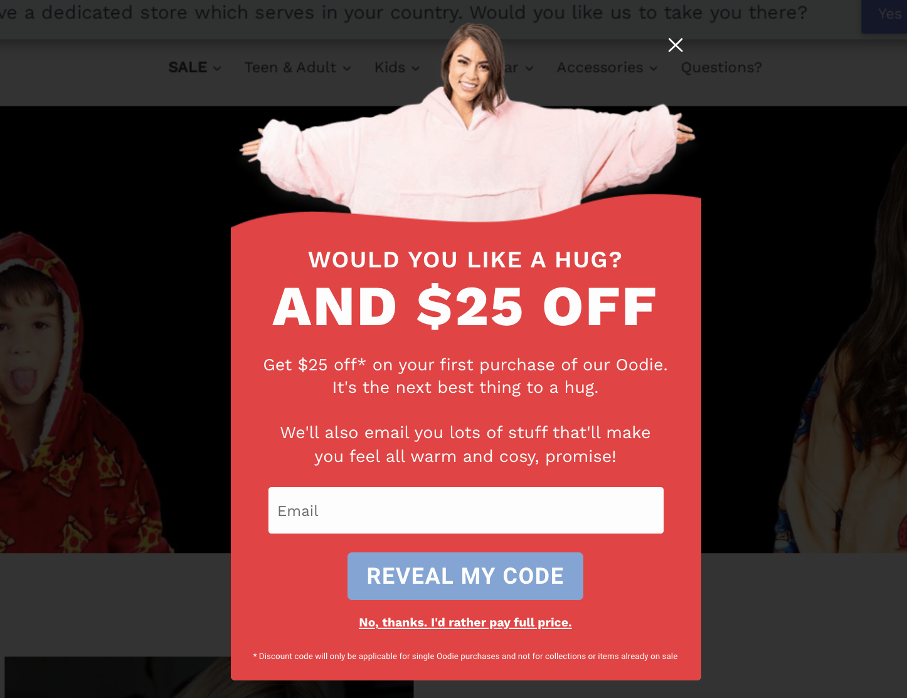
5. The Oodie
มีหลายประเด็นที่ต้องทำเกี่ยวกับตัวอย่างการออกแบบป๊อปอัปที่ยอดเยี่ยมนี้จาก The Oodie
ประการแรก วิธีที่รูปภาพผสานกับป๊อปอัปนั้นดูสะดุดตาและสนับสนุนสำเนา: “คุณอยากกอดไหม”
การเลือกสีแดงสดสำหรับป๊อปอัปซึ่งแตกต่างจากเสื้อฮู้ดสีชมพูที่นุ่มนวลกว่าเป็นแบบอย่าง ปุ่มคำกระตุ้นการตัดสินใจสีน้ำเงินโดดเด่นและช่วยให้ผู้เยี่ยมชมจะไม่มองข้าม CTA ที่น่าหลงใหล: “เปิดเผยรหัสของฉัน”
สุดท้าย สำเนาที่ใหญ่ที่สุดและโดดเด่นที่สุดคือ "และส่วนลด 25 ดอลลาร์" ซึ่งเป็นวิธีการดึงความสนใจไปที่ข้อความหลักของป๊อปอัป

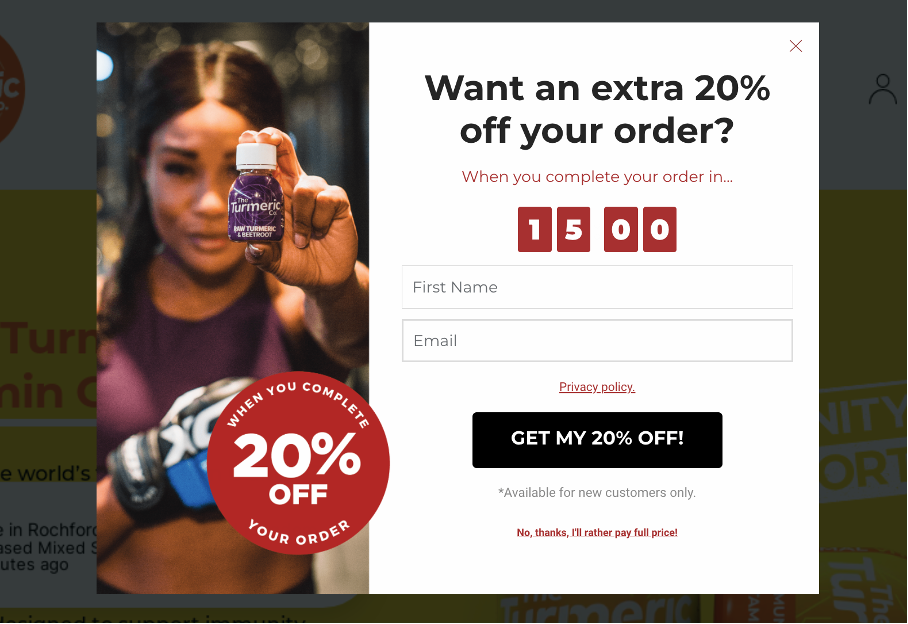
6. บริษัท ขมิ้นชัน
The Turmeric Co. ใช้องค์ประกอบการออกแบบวงกลมที่โดดเด่นเพื่อเน้นข้อเสนอของพวกเขา
การออกแบบป๊อปอัปนี้เรียบง่าย โดยมีพื้นที่สีขาวเพียงพอเพื่อหลีกเลี่ยงผู้เยี่ยมชมไซต์ที่ล้นหลาม ในขณะที่ยังคงใช้นาฬิกาจับเวลาถอยหลังและปุ่มคำกระตุ้นการตัดสินใจที่สื่อความหมาย
รูปภาพขนาดเล็กไม่เพียงแต่แสดงผลิตภัณฑ์เท่านั้น แต่ยังแสดงภาพลักษณ์ที่แข็งแรงและคล่องแคล่วของแบรนด์ด้วย

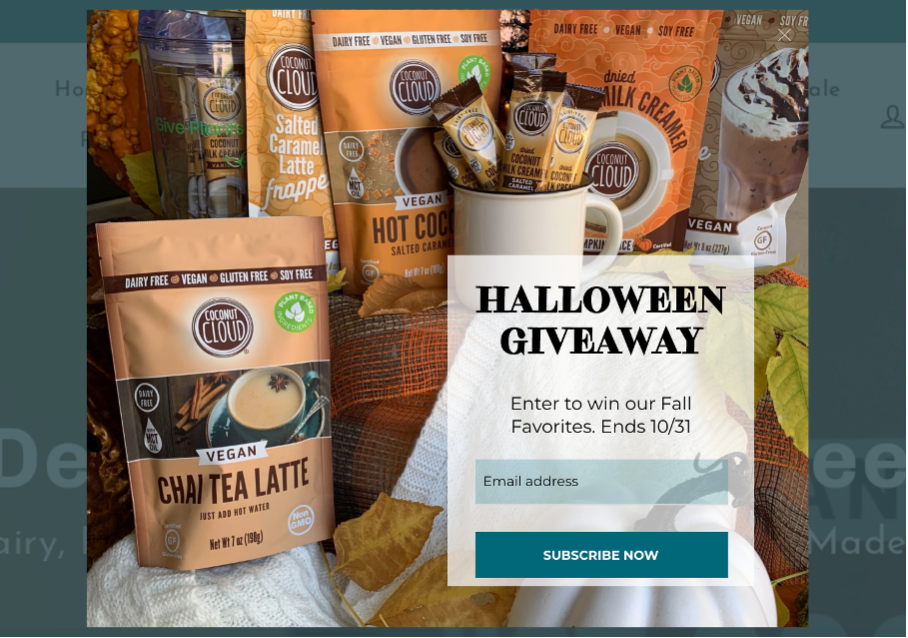
7. เมฆมะพร้าว
Coconut Cloud ให้ความสำคัญกับผลิตภัณฑ์ของตน และนั่นก็สมเหตุสมผล… ดูน่าอร่อย!
การออกแบบป๊อปอัปนี้ได้รับการพัฒนาเพื่อสนับสนุนการแจกของรางวัลฮัลโลวีน ด้วยการแสดงให้ผู้เยี่ยมชมเห็นทุกสิ่งที่พวกเขาสามารถชนะได้ Coconut Cloud ดึงพวกเขาเข้ามาและกระตุ้นให้พวกเขาเข้าร่วม
ในที่สุด ป๊อปอัปนี้มีกำหนดเวลา เหมือนกับนาฬิกาจับเวลาถอยหลัง กำหนดเส้นตายสร้างความรู้สึกเร่งด่วน

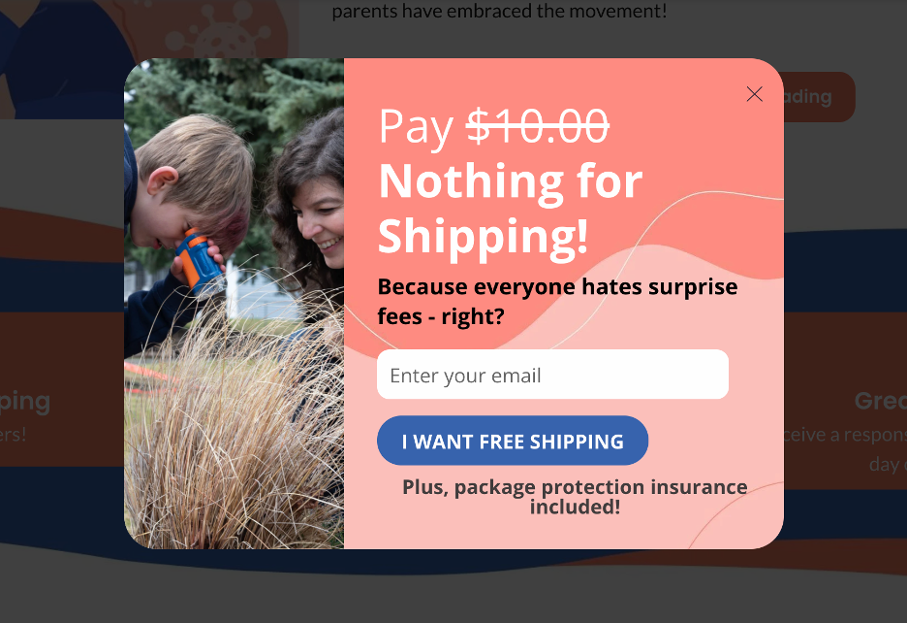
8. TheSTEMKids
สำเนาอันชาญฉลาดในตัวอย่างการออกแบบป๊อปอัป TheSTEMKids นี้ขโมยการแสดงจริงๆ
เนื้อหาของป๊อปอัปเริ่มต้นด้วยขีดทับของตัวเลข “$10.00” เมื่อรวมกับตัวหนา "ไม่มีอะไรสำหรับการจัดส่ง" จะทำให้ผู้เข้าชมไซต์ทุกคนเห็นคุณค่าที่แท้จริงของข้อเสนอ


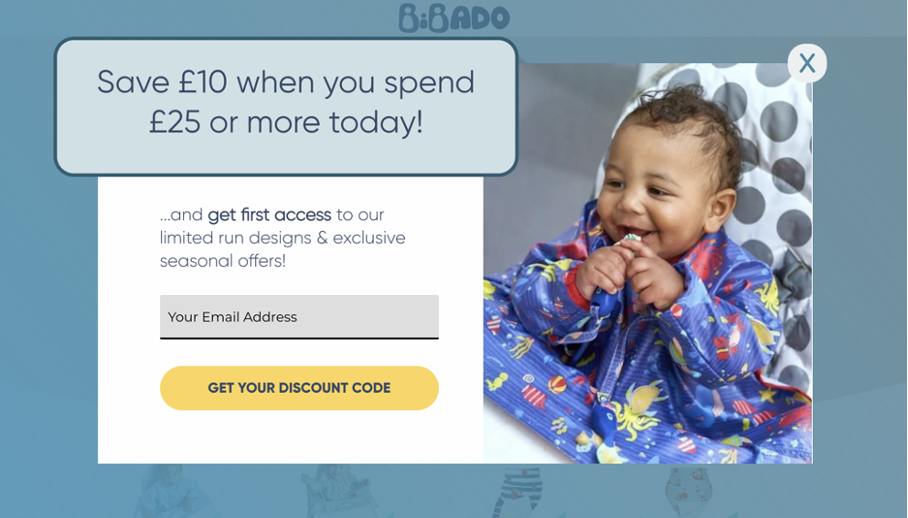
9. บิบาโด
เช่นเดียวกับตัวอย่างการออกแบบป๊อปอัปอื่นๆ ในรายการนี้ Bibado ได้ใช้สีที่ตัดกันสำหรับปุ่มคำกระตุ้นการตัดสินใจ ความสำเร็จของการแสดงผลจะขึ้นอยู่กับว่าลูกค้าคลิกปุ่ม CTA หรือไม่ ดังนั้นจึงควรทำให้มันโดดเด่น
เราชอบวิธีที่ Bidabo เน้นย้ำข้อเสนอในรูปสี่เหลี่ยมผืนผ้าเริ่มต้นของตัวเอง

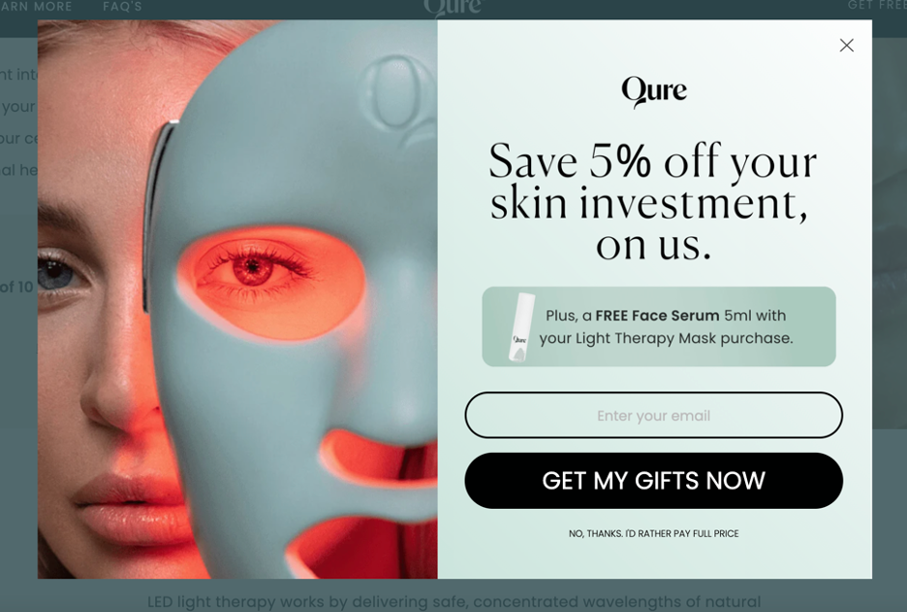
10. คูเร
การออกแบบป๊อปอัปของ Qure เป็นตัวอย่างที่ดีในการสร้างข้อเสนอสองรายการพร้อมกัน
พาดหัวหลัก (ลด 5%) เน้นด้วยข้อความขนาดใหญ่ แต่ข้อเสนอพิเศษจะมีช่องสำหรับเน้นเฉพาะตัว มีรูปภาพเล็กๆ น้อยๆ น่ารักๆ ที่แสดงของขวัญฟรีที่คุณจะได้รับ
ภาพที่ใหญ่ขึ้นช่วยสร้างความต่อเนื่องให้กับแบรนด์ Qure ที่สดใหม่และล้ำยุคได้เป็นอย่างดี

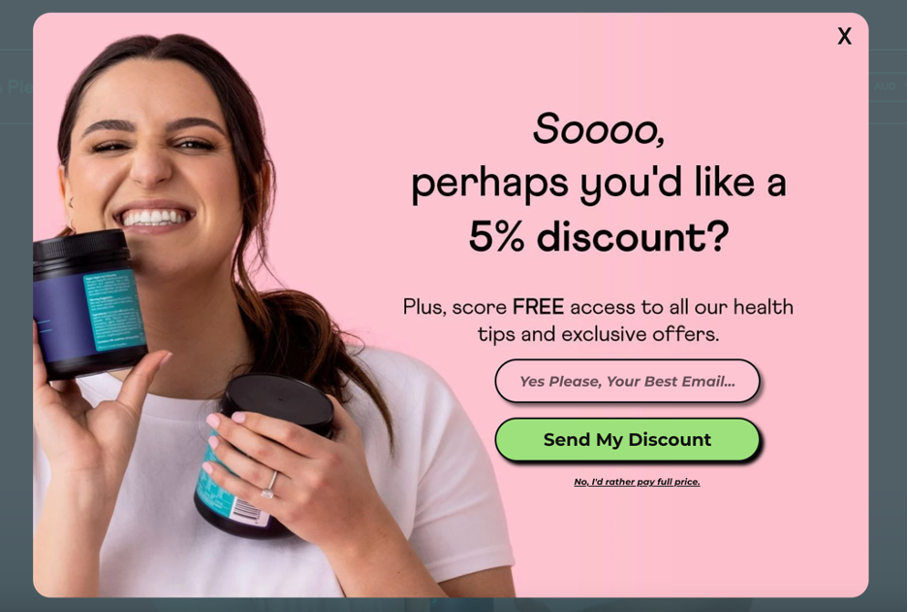
11. ได้โปรดสุขภาพ
สิ่งสำคัญคือต้องจำไว้ว่าเป็นมนุษย์ที่จะดูป๊อปอัปของคุณ ซึ่งหมายความว่าอารมณ์ถือเป็นข้อพิจารณาที่สำคัญเสมอเมื่อออกแบบป๊อปอัป
Yes Please Health ช่วยให้ลูกค้าของพวกเขารู้สึกตื่นเต้นกับข้อเสนอด้วยภาพที่มีสีสันของคนที่ยิ้มและแสดงผลิตภัณฑ์
พวกเขาผสมผสานภาพนั้นกับพื้นหลังของป๊อปอัป ทำให้ดูเชื่อมโยงกันเป็นอย่างดี
สุดท้ายพวกเขาใช้สำเนาที่สนุกสนานและขี้เล่นเพื่อดึงดูดลูกค้า

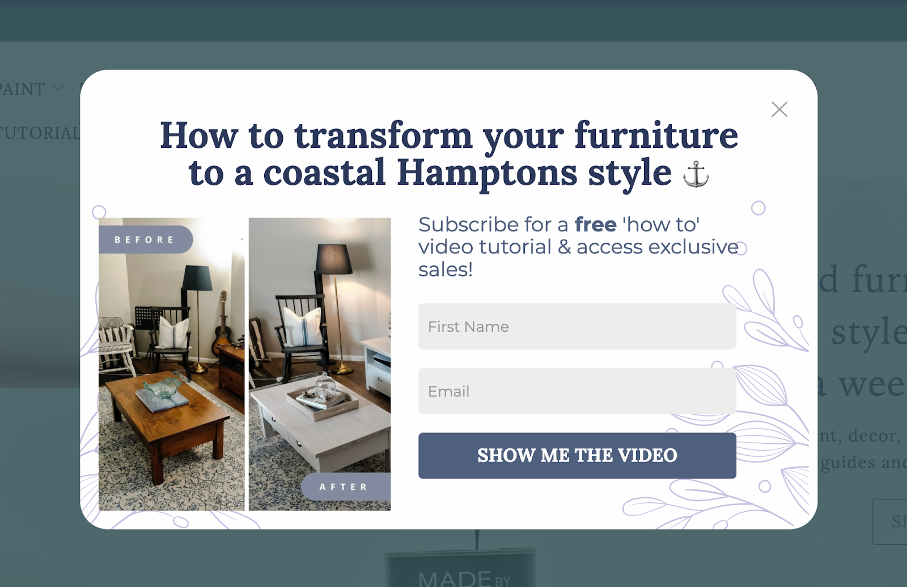
12. ท่าพลิกของฟุลเลอร์
Fuller's Flips ใช้รูปภาพเพื่อสร้างเอฟเฟกต์ที่ยอดเยี่ยมกับป๊อปอัปนี้ การแสดงภาพก่อนและหลังทำให้เห็นคุณค่าของบริการอย่างชัดเจน
การใช้อีโมจิสมอเรือก็เป็นสัมผัสที่ดีเช่นกัน เข้ากันได้ดีกับคำมั่นสัญญาของพวกเขาที่จะนำเสนอ "สไตล์ Hamptons ริมชายฝั่ง" ให้กับคุณ

สรุป
การออกแบบป๊อปอัปไม่ใช่วิทยาศาสตร์ที่แน่นอน ดังที่ตัวอย่างป๊อปอัปเหล่านี้แสดงให้เห็น มีหลายวิธีที่คุณสามารถใช้
วิธีการของคุณควรสอดคล้องกับบุคลิกของแบรนด์ การออกแบบเว็บไซต์ของคุณ และข้อความที่คุณพยายามนำเสนอ คุณแน่ใจว่าจะพบเทมเพลตที่ทำเครื่องหมายทั้งสามช่องใน ไลบรารีเทมเพลต ที่แข็งแกร่งกว่า 300+ ของ OptiMonk !
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการสร้างป๊อปอัปที่มีการแปลงสูง โปรดดู Ultimate Guide to Popups ของเรา

แบ่งปันสิ่งนี้
เขียนโดย
นิโคเลตต์ โลรินซ์
คุณอาจชอบ

8 ตัวอย่างหน้า Landing Page บนมือถือเพื่อสร้างแรงบันดาลใจให้กับตัวคุณเอง
ดูโพสต์
8 เคล็ดลับป๊อปอัปที่จำเป็นเพื่อเพิ่มอัตราการแปลงของคุณ
ดูโพสต์