การออกแบบเว็บไซต์ที่ดีที่สุด 2022 และแนวโน้มการออกแบบ UI/UX ที่ดีที่สุดในปี 2022
เผยแพร่แล้ว: 2022-02-22หากคุณกำลังทำธุรกิจใดๆ ในปี 2022 คุณต้องมีเว็บไซต์อย่างแน่นอน แทบจะเป็นไปไม่ได้เลยที่จะประสบความสำเร็จในตอนนี้หากไม่มี ตัวตนบนโลกออนไลน์ และความช่วยเหลือจากการตลาดดิจิทัล หากคุณต้องการขยายธุรกิจและเป้าหมายของคุณคือการขยายกลุ่มเป้าหมายอย่างไม่มีกำหนด เว็บไซต์เป็นสิ่งจำเป็น
แต่แค่มีเว็บไซต์ไม่เพียงพอ ไม่ว่าคุณจะอยู่ในช่องใด อินเทอร์เน็ตเป็นสถานที่กว้างใหญ่และมีการแข่งขันสูง หากคุณต้องการเป็นที่สังเกต คุณต้องมีเอกลักษณ์ และวิธีใดจะดีไปกว่าการดึงดูดผู้ใช้ที่มีเสน่ห์ด้วย การออกแบบเว็บไซต์ระดับต่อไป ?
ส่วนต่อประสานผู้ใช้และการออกแบบประสบการณ์ผู้ใช้ (UI และ UX) เป็นข้อกำหนดโดยย่อสำหรับการออกแบบผลิตภัณฑ์ (เว็บไซต์ แอพ ซอฟต์แวร์ หรืออุปกรณ์) ที่มุ่งเน้นการนำเสนอขั้นตอนการดำเนินการที่ราบรื่นและเป็นธรรมชาติที่สุด
หากคุณต้องการเรียนรู้เกี่ยวกับเทรนด์ใหม่ล่าสุดของเว็บไซต์และการออกแบบ UI/UX ในปี 2022 อ่านบทความและรับแรงบันดาลใจ!
องค์ประกอบการเล่าเรื่อง
การเล่าเรื่องในการออกแบบ UI/UX หรือเรียกอีกอย่างว่า scrollytelling เป็นวิธีที่สร้างสรรค์และไม่เหมือนใครในการ มีส่วนร่วมกับผู้ใช้ กับเนื้อหาในเว็บไซต์ของคุณ แม้ว่าจะไม่ใช่เทคนิคที่เป็นสากลมากนัก เนื่องจากเหมาะสำหรับเว็บไซต์หรือธุรกิจบางประเภทเท่านั้น มีสิ่งหนึ่งที่ปฏิเสธไม่ได้ ผู้เข้าชมจะไม่สามารถละสายตาจากการออกแบบแบบนั้นได้!
การออกแบบอาจไม่เหมาะสำหรับร้านค้าอีคอมเมิร์ซ แม้ว่าจะใช้ได้กับแบรนด์พิเศษที่มีความภาคภูมิใจในประวัติศาสตร์ การออกแบบ UX แบบ scrollytelling นั้นสมบูรณ์แบบสำหรับ การเรียนรู้เว็บไซต์ แทน อะไรจะเป็นวิธีที่ดีกว่าในการแสดงให้ผู้ใช้เห็นศักยภาพของผลิตภัณฑ์เพื่อการศึกษาของคุณมากกว่าที่จะพาพวกเขาไปสู่การเดินทางเชิงโต้ตอบ
หากคุณต้องการปรับปรุงสำเนาสำหรับโฆษณาของคุณ เพื่อให้คุณมี สำเนาที่แปลง คลิก ที่ นี่เพื่ออ่านเกี่ยวกับ 7 สูตรที่ประสบความสำเร็จสำหรับการเขียน CTA และหัวข้อข่าว
การปรับแต่งการออกแบบ UI
การปรับแต่งเป็นส่วนสำคัญของประสบการณ์ผู้ใช้ที่ดี ท้ายที่สุดแล้ว ทุกคนมีความชอบที่แตกต่างกัน แม้ว่าจะเป็นเรื่องของการออกแบบเว็บก็ตาม เว็บไซต์ที่เน้นผู้ใช้ที่ได้รับความนิยมมากที่สุดมีองค์ประกอบที่ปรับแต่งได้มากมาย
ยกตัวอย่าง Netflix การออกแบบนั้นเรียบง่ายและเกือบจะเรียบง่าย แต่ให้ผู้ใช้เลือกสิ่งที่สนใจและสิ่งที่พวกเขาต้องการดูเพิ่มเติม ในกรณีของ เว็บไซต์ภาพยนตร์ เพลง หรือศิลปะ การปรับแต่งแดชบอร์ดของคุณเป็นสิ่งสำคัญ และนั่นเป็นสาเหตุที่เทรนด์การออกแบบนี้มีความโดดเด่นมากขึ้นในด้านอื่นๆ ของ UX
แน่นอนว่าบางครั้งไม่สามารถปรับแต่งอินเทอร์เฟซส่วนบุคคลได้ หน้า Landing Page ของผลิตภัณฑ์ทำหน้าที่แตกต่างจาก ร้านค้าแบบโต้ตอบหรือแพลตฟอร์มโซเชียล อย่างไรก็ตาม หากแพลตฟอร์มของคุณมีจุดประสงค์เพื่อรวบรวมฐานข้อมูลของผู้ใช้ที่มีส่วนร่วมอย่างแข็งขันกับเนื้อหาของคุณ การออกแบบที่ปรับแต่งได้เป็นขั้นตอนในทิศทางที่ถูกต้อง
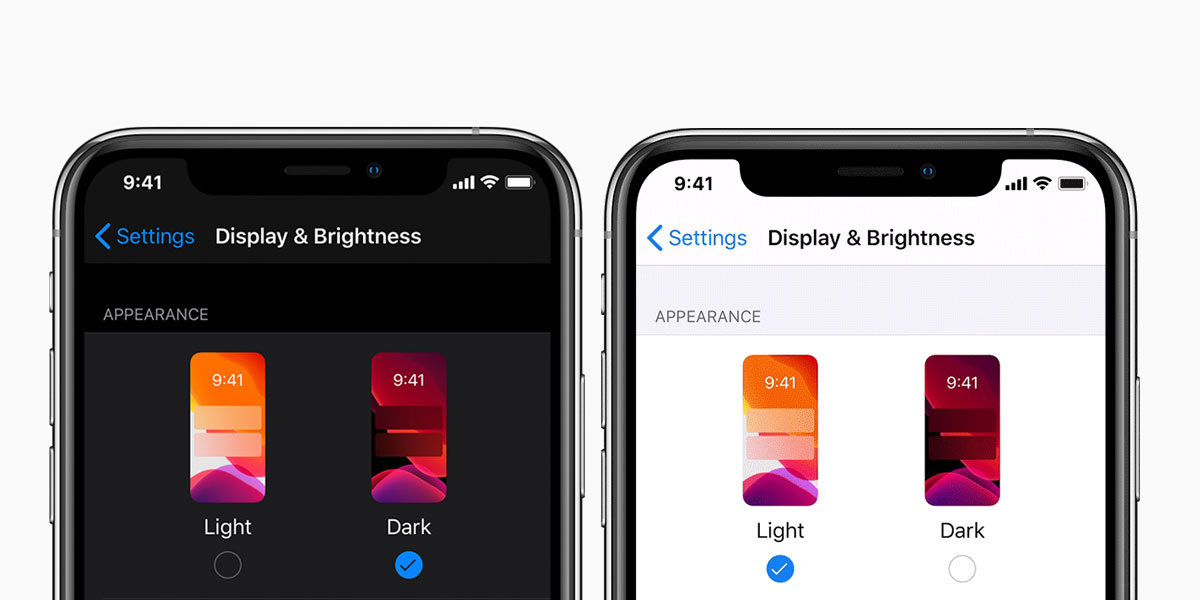
โหมดมืด
แม้ว่าการออกแบบ UI จะไม่สามารถปรับแต่งได้อย่างเต็มที่เสมอไป แต่โหมดมืดก็เป็นเทรนด์ที่ง่ายต่อการติดตาม ทุกวันนี้ ดูเหมือนว่าผู้ใช้จะสนใจการใช้โหมดมืดเป็นพิเศษ บางคนชอบ ด้วยเหตุผลด้านสุนทรียศาสตร์ บางคนชอบเพื่อ ยืดอายุการใช้งานแบตเตอรี่ และบางคนก็ต้องการละสายตาจากการมอง หน้าจอที่สว่าง ตลอดเวลา
ไม่ว่าจะด้วยวิธีใด นักออกแบบเว็บไซต์ก็ยอมรับแนวโน้มดังกล่าว และขณะนี้เว็บไซต์จำนวนมากขึ้นเสนอโหมดมืด คุณควรเดินตามรอยยักษ์ใหญ่อย่าง Apple และ Facebook ด้วย การออกแบบที่เข้มขึ้นไม่เพียงแต่ดีต่อสุขภาพตาและอายุการใช้งานแบตเตอรี่ของอุปกรณ์เท่านั้น มันยังสวยเพรียว
นอกจากนี้ โหมดมืดยังเป็นวิธีที่ยอดเยี่ยมในการเพิ่มคอนทราสต์และความลึกลับให้กับการออกแบบเว็บของคุณ ไม่ว่าจะเป็นแดชบอร์ดที่ใช้งานได้จริงหรือหน้าผลิตภัณฑ์โฆษณา การทำให้มืดมนเป็นหนึ่งในเทรนด์การออกแบบที่ใหญ่ที่สุดสำหรับปี 2022

แหล่งที่มา
องค์ประกอบ 3 มิติ
อีกหนึ่งเทรนด์การออกแบบ UI/UX ที่กำลังจะมีขึ้นในปี 2022 คือองค์ประกอบ 3 มิติ แนวโน้มที่นำโลกแห่งการออกแบบมาสู่โลกาภิวัตน์นั้นมีมากขึ้นในด้านที่ราบเรียบและเรียบง่าย ดังนั้น เพื่อให้โดดเด่นจากเว็บไซต์อื่นๆ ที่มีธีมคล้ายกัน คุณควรเลือกใช้ องค์ประกอบการออกแบบหลายมิติ
นอกจากนี้ หากคุณโฆษณาผลิตภัณฑ์บนเว็บไซต์ การ แสดงตัวอย่าง 3 มิติ ก็เป็นเรื่องใหญ่รองลงมา ลูกค้าชอบที่จะดูผลิตภัณฑ์ที่พวกเขาสนใจให้ดีก่อนตัดสินใจซื้อ การเพิ่มการออกแบบ 3D ลงในเกือบทุกอย่างสามารถทำให้น่าสนใจเป็นสองเท่า
ตรวจสอบให้แน่ใจว่าคุณไม่ได้ลงเอยด้วย การผสมผสานสไตล์การออกแบบ ที่เข้ากันไม่ได้ คำแนะนำของเราคือหลีกเลี่ยงการผสมสไตล์การออกแบบที่อาจไม่เข้ากัน การออกแบบเว็บ 3 มิติจะเพิ่มความแวววาวให้กับเว็บไซต์ที่เรียบง่าย แต่อาจขัดแย้งกับพื้นผิวที่สมจริงและองค์ประกอบแบบออร์แกนิก
ส่วนต่อประสานผู้ใช้เสียง
ปัจจุบัน ความสามารถในการเข้าถึงเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ เช่นเดียวกับการเพิ่มแท็ก alt ให้กับรูปภาพช่วยให้ผู้ที่มีความบกพร่องทางการมองเห็นและตาบอดสามารถเข้าใจเนื้อหาของเว็บไซต์ได้อย่างเต็มที่ ส่วนต่อประสานผู้ใช้แบบเสียงทำอะไรได้มากกว่าเดิม
ส่วนต่อประสานผู้ใช้ด้วยเสียงช่วยให้ผู้คนโต้ตอบกับเว็บไซต์หรือแอพโดยใช้ คำสั่งเสียง นอกจากนี้ยังเป็นเทรนด์การออกแบบ UX ที่เหมาะสำหรับผู้ที่ไม่ว่าง …และคนเกียจคร้าน นักออกแบบ UX ทุกที่ต่างสังเกตเห็นเทรนด์ดังกล่าว และ Siri ไม่ใช่ผู้ช่วยเสมือนหนึ่งเดียวอีกต่อไป
เป็นองค์ประกอบการออกแบบที่ไม่สามารถใช้ได้กับทุกที่ บางครั้งความเรียบง่ายและฟังก์ชั่นของเว็บไซต์ทำให้การนำทางด้วยเสียงเป็นสิ่งที่แปลกใหม่ แต่ไม่จำเป็น ไม่ใช่ว่าทุกเทรนด์การออกแบบเว็บจะเกี่ยวข้องกับธุรกิจของคุณ และสิ่งสำคัญคือต้องบอกความแตกต่างระหว่างสิ่งที่จำเป็นและส่วน เสริมเสริมความงาม
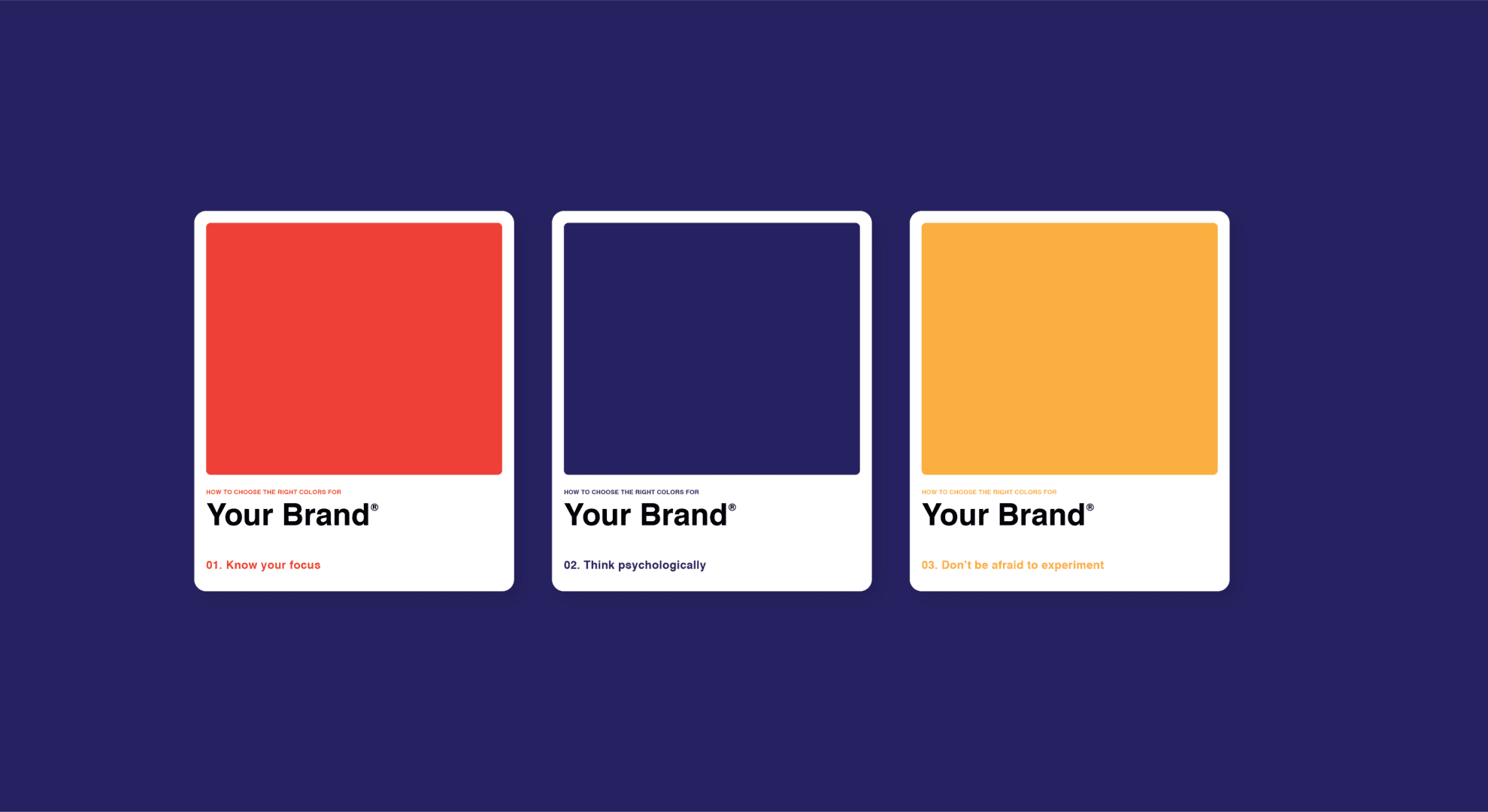
การสร้างแบรนด์สีสำหรับการออกแบบเว็บ
การสร้างแบรนด์ด้วยสีไม่ใช่เทรนด์ UX ล่าสุด แต่เป็นสิ่งที่นักออกแบบทุกคนควรรู้ หากคุณลองคิดดูสักนิด คุณต้องรู้จักแบรนด์อย่างน้อยหนึ่งแบรนด์ที่คุณเชื่อมโยงกับสีใดสีหนึ่งอย่างชัดเจน การเชื่อมโยงดังกล่าวเป็นตัวอย่างที่ดีของการ สร้างแบรนด์ที่ประสบความสำเร็จ
ไม่สำคัญว่าคุณจะเป็นผู้ใช้เว็บทั่วไปหรือนักออกแบบ UI สีของแบรนด์จะสังเกตเห็นและจดจำได้ง่าย ซึ่งมักจะเกิดขึ้นโดยไม่รู้ตัว เฟสบุ๊คสีอะไร? สีน้ำเงิน. ยูทูบสีอะไร? มันเป็น สีแดง แล้วทวิตเตอร์ล่ะ? ใช่แล้ว มันเป็น สีน้ำเงิน อีกแล้ว แต่เป็นเฉดสีที่แตกต่างจาก Facebook- สีน้ำเงิน
การผสมผสานสีเข้าด้วยกันได้กลายเป็นส่วนสำคัญของการ ออกแบบ UI/UX เช่นเดียวกับการเพิ่มสีเขียวให้กับปุ่มยืนยัน และสีแดงเพื่อยกเลิกและหยุด การสร้างแบรนด์ผลิตภัณฑ์ บริษัท หรือฟังก์ชั่นของเว็บไซต์ที่มีสีจะต้องยืนยันได้ดีขึ้นในหน่วยความจำของผู้ใช้

แหล่งที่มา
แอนิเมชั่นที่ผู้ใช้เปิดใช้งาน
การออกแบบองค์ประกอบภาพในเว็บไซต์ของคุณมีความสำคัญพอๆ กับเนื้อหา ประสบการณ์ของผู้ใช้ไม่ควรจะเกี่ยวกับความสะดวกสบายเท่านั้น แต่ยังรวมถึงความเพลิดเพลินด้วย และองค์ประกอบที่เคลื่อนไหวทั้งหมดเหล่านี้สามารถเปลี่ยนการออกแบบเว็บของคุณได้จริงๆ
มีหลายอย่างที่คุณสามารถทำได้เมื่อต้องการใช้ประโยชน์จากเทรนด์นั้นให้ได้มากที่สุด แอนิเมชั่นใน UX/UI มีได้หลายรูปแบบ อย่างไรก็ตาม แนวคิดที่ง่ายที่สุดคือการเพิ่ม องค์ประกอบของหน้าที่ผู้ใช้เปิดใช้งาน ซึ่งเคลื่อนไหว สั่น หรือปรากฏขึ้น
นอกจากนี้ยังสามารถเป็นวิธีที่ยอดเยี่ยมในการซ่อนองค์ประกอบการออกแบบที่อาจทำให้หน้าไม่เป็นระเบียบ ในการเผชิญกับความเรียบง่าย นักออกแบบเว็บไซต์มีเทคนิคมากมายที่จะทำให้การออกแบบ UI/UX ดูสะอาดตาที่สุด

แอนิเมชั่นพารัลแลกซ์
แอนิเมชั่นพารัลแลกซ์เป็นการออกแบบเว็บไซต์ประเภทหนึ่งที่การเลื่อนทำให้ภาพพื้นหลังเคลื่อนที่ช้ากว่าภาพเบื้องหน้าซึ่งสร้างภาพลวงตาของความลึก ฉาก 2D แบบนั้นสามารถ เพิ่มความซับซ้อน ให้กับภาพที่น่าเบื่อได้
การใช้การเลื่อนแบบพารัลแลกซ์ในการออกแบบ UI/UX เป็นเทรนด์การออกแบบล่าสุดที่มีจุดมุ่งหมายเพื่อเติมชีวิตชีวาให้กับหน้าเว็บที่น่าเบื่อ ไม่ว่าคุณจะใช้รูปภาพในชีวิตจริง ภาพสเก็ตช์ หรือภาพวาดดิจิทัล วิธีการออกแบบนี้สามารถเพิ่มความมีไหวพริบให้กับเว็บไซต์ใดก็ได้ โดยไม่คำนึงถึงเฉพาะกลุ่ม
เอฟเฟกต์ พารั ลแลกซ์มีมานานแล้วในเกม แต่เพิ่งปรากฏขึ้นไม่นานในโลกของการออกแบบเว็บไซต์ มันเรียบง่ายและเป็นสากล ดังนั้นหากคุณกังวลเกี่ยวกับการทำมากเกินไปและทำให้เว็บไซต์ของคุณรกโดยไม่ได้ตั้งใจ ก็ไม่เป็นอันตรายอะไร การเคลื่อนไหวที่ละเอียดอ่อนจะไม่ทำให้โฟกัสไปจากผลิตภัณฑ์ของคุณ แต่จะ เพิ่มความน่าดึงดูดใจ ให้กับหน้าเว็บของคุณเท่านั้น

แหล่งที่มา
ความซับซ้อนในการออกแบบ
ดูเหมือนว่ามินิมอลลิสต์ และความซับซ้อน จะควบคู่ไปกับเทรนด์การออกแบบในปี 2022 ด้านหนึ่งดีไซน์มินิมัลลิสต์ได้รับการยกย่องจากดีไซเนอร์ว่าเป็นเทรนด์ต่อเนื่องที่ไม่มีวันตายเพราะความเรียบง่ายนั้นเข้ากันได้ดีกับแบรนด์ระดับไฮเอนด์
ในทางกลับกัน ผู้ชมในปัจจุบันมีความต้องการมากขึ้น ด้วยความสนใจที่ลดลงทุกปี ผู้ใช้คาดหวังมากขึ้นจากนักออกแบบ UX/UI อย่างต่อเนื่อง แนวโน้มที่เราเห็นอยู่ในปัจจุบันเป็นผลมาจาก ความต้องการที่เปลี่ยนแปลง ไป เช่นเดียวกับโหมดมืดที่ดูเหมือนจะทำให้เหล่านกฮูกกลางคืนพอใจ เทรนด์การออกแบบเว็บใหม่เหล่านี้พร้อมที่จะตอบสนองความต้องการความซับซ้อน
ในฐานะเจ้าของเว็บไซต์ คุณต้องตรวจสอบให้แน่ใจว่าการออกแบบของคุณ สมบูรณ์แบบด้วยพิกเซล แต่ละโครงการมีความแตกต่างกัน และการจับคู่การออกแบบเว็บกับธรรมชาติของแบรนด์ก็เป็นความท้าทายอีกประการหนึ่ง ไม่ว่าจะด้วยวิธีใด การสร้างความพึงพอใจให้กับลูกค้าควรเป็นเป้าหมายหลักของคุณ และไม่ว่าคุณจะเลือกปฏิบัติตามแนวโน้มการออกแบบเว็บแบบใด คำติชมควรเป็นแนวทางของคุณ
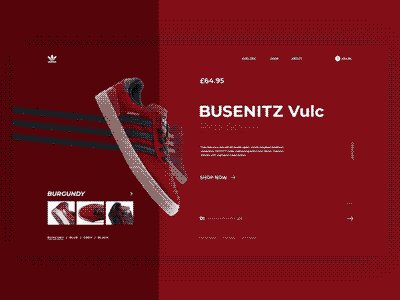
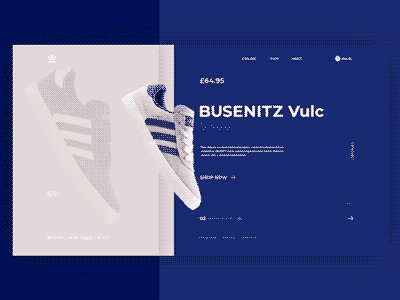
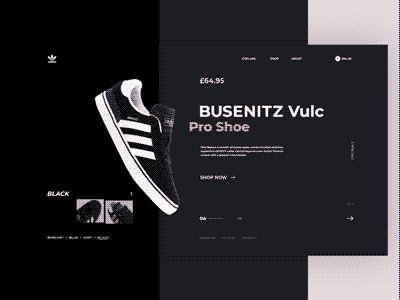
พื้นผิวที่สมจริง
วันแห่งภูมิหลังที่หลากหลายนั้นโชคดีที่หายไปนาน แม้ว่าเว็บไซต์ส่วนใหญ่จะเลือกใช้การออกแบบฉากหลังสีขาวล้วน แต่ไม่ใช่ทุกแบรนด์จะพบว่าตัวเลือกนั้นยอมรับได้ และถ้าคุณขายของที่มีผิวสัมผัสที่ดี เช่น ผลิตภัณฑ์เดนิม น่าเสียดายที่จะไม่ใช้มัน
การออกแบบที่หมุนไปรอบๆ พื้นผิวที่เหมือนจริงสามารถใช้เป็น ตัวอย่างผลิตภัณฑ์ได้ ผู้ใช้ที่เลือกซื้อออนไลน์มุ่งมั่นที่จะเรียนรู้เกี่ยวกับผลิตภัณฑ์มากเท่ากับผู้ที่ได้สัมผัสและดมกลิ่นของสิ่งของที่จับต้องได้
ไม่ใช่ทุกเว็บไซต์ที่มีจุดประสงค์ในการขาย และนั่นเป็นเหตุผลที่ว่าทำไมพื้นผิวที่สมจริงจึงกลายเป็นเทรนด์การออกแบบ UX ที่มี อยู่ทั่วทั้งเว็บ ประสบการณ์ผู้ใช้ไม่ได้เกี่ยวกับการจัดวางปุ่มอย่างมีเหตุผลและการไหลตามธรรมชาติของเว็บไซต์เท่านั้น แต่ยังเกี่ยวกับประสบการณ์การมองเห็นด้วย

แหล่งที่มา
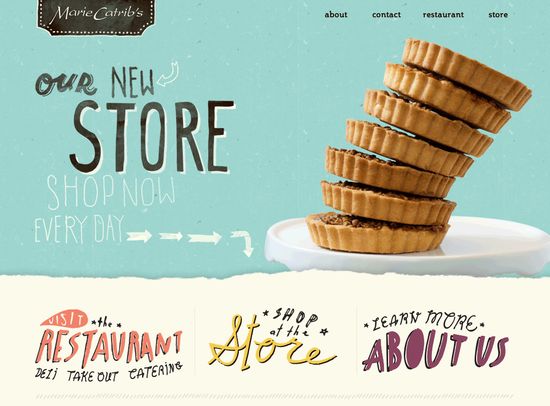
การออกแบบเว็บที่วาดด้วยมือ
หนึ่งในแนวโน้มการออกแบบเว็บล่าสุดคือการรวมองค์ประกอบที่วาดด้วยมือเข้ากับโครงการเว็บไซต์ หากคุณกำลังเสนอบริการด้านศิลปะหรือเว็บไซต์ของคุณถูกตรวจพบโดยเยาวชนที่รักความสนุกสนาน การเพิ่มงานออกแบบของคุณเองในรูปแบบของ doodle หรือภาพวาดอาจกลายเป็นที่นิยมอย่างมาก
ขึ้นอยู่กับผู้ชมที่คุณพยายามเข้าถึง เทรนด์การออกแบบเว็บนี้สามารถตีหรือพลาดได้ แม้ว่าอาจไม่เหมาะสำหรับการเงินหรือเว็บไซต์เกี่ยวกับสุขภาพ แต่ศูนย์การเรียนรู้และร้านศิลปะสามารถได้รับประโยชน์จากการออกแบบที่วาดเองโดยเฉพาะ
Doodle จะเปลี่ยนลักษณะของหน้าเว็บ และหากคุณต้องการตัวอย่าง คุณสามารถดูบทความนี้โดยแสดงรายการแนวคิดการออกแบบเว็บที่ดีที่สุดตามการออกแบบที่วาดด้วยมือ

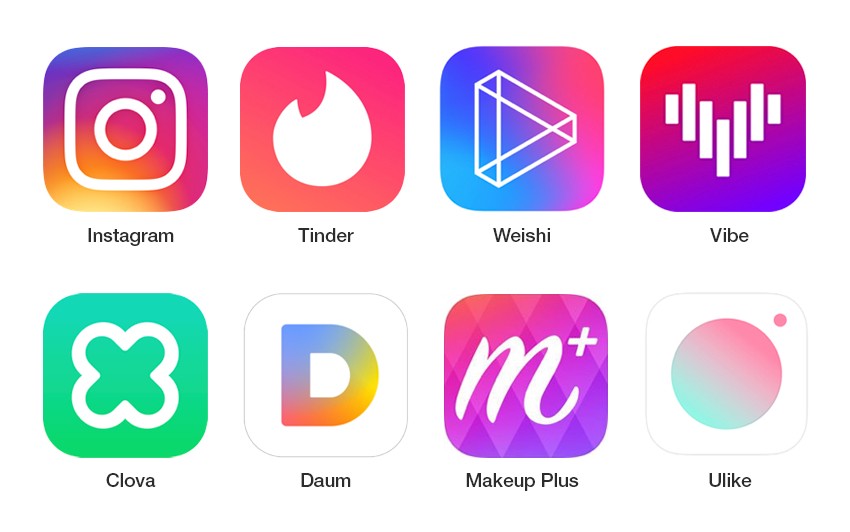
การไล่สีและเงาตก
เราได้กำหนดไว้แล้วว่าแนวโน้มการออกแบบเว็บบางส่วนมุ่งเน้นไปที่ความเรียบง่าย ในขณะที่คนอื่นๆ ชอบการออกแบบที่สลับซับซ้อนมากกว่า หากคุณขาดประสบการณ์ทางการตลาดที่เพียงพอ การออกแบบก็สามารถมีพื้นฐานได้ หากคุณต้องการหลีกเลี่ยงการออกแบบเรียบๆ แต่ยังต้องการให้ความเรียบง่าย มีหลายสิ่งที่คุณสามารถทำได้เพื่อให้สิ่งนั้นเกิดขึ้น
การไล่ระดับสีปรากฏในเทรนด์การออกแบบเว็บมาระยะหนึ่งแล้ว ตัวอย่างที่ดีของการใช้การไล่ระดับสีคือโลโก้ของ Instagram การเพิ่ม สองสีและเงา ให้กับปุ่ม ส่วนหัว และพาเนลเป็นการเพิ่มประสิทธิภาพ UX/UI ที่ยอดเยี่ยม
เทรนด์สีอิ่มตัว การแรเงา และการไล่ระดับสีเริ่มต้นโดยแบรนด์ที่ใหญ่ที่สุดในโลกบางแบรนด์ แอปโซเชียลมีเดียเป็นวิธีที่รวดเร็วที่สุดในการรับเทรนด์ UX นี้ และดูเหมือนว่าผู้ใช้จะชอบ หากคุณกำลังคิดที่จะ ปรับโทนสีของคุณใหม่ ในปีหน้า วิวัฒนาการนี้ไม่ใช่สิ่งที่คุณควรข้ามไป

แหล่งที่มา
เทรนด์การออกแบบเว็บอื่นๆ
การออกแบบเว็บไม่ได้เป็นเพียงการสร้างหน้า Landing Page ที่น่าทึ่งเท่านั้น นอกจากนี้ยังเกี่ยวกับทุกซอกทุกมุมของไซต์ของคุณ รวมถึงการเขียน UX การโต้ตอบแบบไมโคร และไซต์ย่อยที่มีผู้เข้าชมที่อยากรู้อยากเห็นเท่านั้น คุณยังทำอะไรได้อีกหลายอย่างเพื่อให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ดีขึ้น
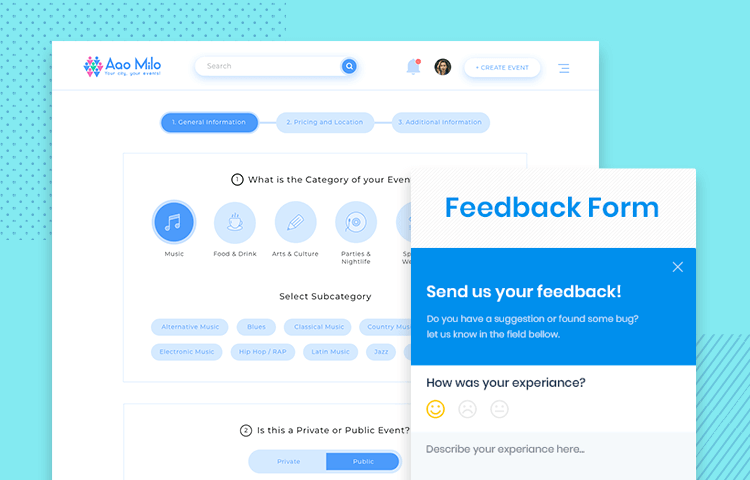
แบบสอบถามระดับต่อไป
หากคุณต้องการใส่แบบสอบถามในไซต์ของคุณ ตรวจสอบให้แน่ใจว่าไม่ใช่โครงการรูปแบบ Google ที่ธรรมดาและน่าเบื่อ มันจะใช้งานได้หรือไม่? ใช่. มันจะสนุกไหม? อาจจะไม่. แบบสอบถามเชิงสร้างสรรค์ คือสิ่งที่ผู้ใช้คาดหวังที่จะเห็นในการออกแบบเว็บในปี 2022

แหล่งที่มา
มินิมอล
เราเคยพูดถึงเรื่องนี้มาก่อนแล้ว แต่มันมาอีกแล้ว การตัดสินใจเลือกระดับความซับซ้อนที่คุณต้องการเลือกใช้ในโครงการออกแบบเว็บจะขึ้นอยู่กับคุณ บางสิ่งดูดีกว่าล้อมรอบด้วย พื้นหลังสีขาวและตัวอักษรสีดำขนาดใหญ่ อื่นๆ ต้องการมากขึ้นเพื่อให้ตรงกับอารมณ์ของผลิตภัณฑ์ ประเมินแบรนด์ของคุณและแนวโน้มที่คุณต้องการติดตามและตัดสินใจอย่างมีข้อมูล
องค์ประกอบอินทรีย์
การใช้ธรรมชาติและความสวยงามของโลกรอบตัวคุณเป็นหนึ่งในเทรนด์ที่จะเติบโตอย่างโดดเด่นในปี 2022 อีกครั้ง อีกครั้งที่ องค์ประกอบการออกแบบที่ เป็นธรรมชาติสามารถปรับปรุงได้อย่างมาก ขึ้นอยู่กับว่าเว็บไซต์ของคุณเกี่ยวกับอะไรหรือแบรนด์ของคุณนำเสนออะไร ในการออกแบบเว็บไซต์ของคุณ
Big Titles & การเขียน UX เชิงสร้างสรรค์
ดูเหมือนว่าผู้ใช้อินเทอร์เน็ตในปัจจุบันจะชื่นชอบการออกแบบเว็บที่ผสมผสานองค์ประกอบเล็ก ๆ เข้ากับองค์ประกอบขนาดใหญ่ในขณะที่สร้างการออกแบบเว็บที่น่าจดจำ แนวโน้มเหล่านี้ยังโดดเด่นในการเขียน UX ซึ่งสามารถให้ความสำคัญกับข้อมูลบางอย่างได้ด้วย การทำให้ใหญ่ ขึ้น หากคุณต้องการให้ผู้ใช้เชื่อมโยงแบรนด์ของคุณกับข้อความที่ทรงพลัง ทำไมไม่แสดงไว้บนหน้าแรกอย่างภาคภูมิใจล่ะ
การออกแบบที่ขับเคลื่อนด้วย AI
AI ไม่จำเป็นเสมอไปในการออกแบบเว็บ ไม่ใช่ว่าเว็บไซต์ทุกประเภทจะต้องการฟีเจอร์อัจฉริยะ แต่ถ้าหน้าของคุณมีคุณลักษณะหรือฟังก์ชันแบบโต้ตอบโดยมีเป้าหมายบางอย่าง เช่น แผ่นร่างภาพหรือแอปแก้ไขรูปภาพ การเพิ่ม องค์ประกอบอัจฉริยะ บางอย่างอาจทำให้ไซต์ของคุณน่าสนใจยิ่งขึ้นอย่างเห็นได้ชัด
การเปลี่ยนผ่านที่ราบรื่น
ยิ่งไซต์ของคุณใหญ่ขึ้น คุณก็ยิ่งต้องคิดเกี่ยวกับการออกแบบ UX ที่ ราบรื่น และ มีประสิทธิภาพมากขึ้นเท่านั้น ด้วยความเร็วอินเทอร์เน็ตที่เพิ่มขึ้นในช่วงหลายปีที่ผ่านมา ผู้ใช้จึงสนใจมากขึ้นว่าจะสามารถท่องเว็บได้เร็วเพียงใด หนึ่งในแนวโน้มที่ใหญ่ที่สุดในขณะนี้คือการมุ่งเน้นไปที่การเปลี่ยนภาพ จากแท็บหนึ่งไปอีกแท็บหนึ่ง จากบทความไปจนถึงตะกร้าสินค้า… จะต้องเนียนเหมือนเนย

แหล่งที่มา
การเพิ่มประสิทธิภาพความเร็วเพื่อประสบการณ์ผู้ใช้ที่ไร้ที่ติ
ความสามารถในการเคลื่อนที่ไปรอบๆ ไซต์ของคุณโดยปราศจากสิ่งกีดขวางเป็นอีกขั้นหนึ่งจากการเปลี่ยนที่ราบรื่น ความเร็วเป็นส่วนสำคัญของการออกแบบ UX มันไม่ได้เกี่ยวกับตำแหน่งของปุ่มและการเขียน UX ที่ไร้ที่ติเท่านั้น นอกจากนี้ยังเกี่ยวกับ ความเร็วในการโหลดหน้าเว็บ ซึ่งรวมถึงองค์ประกอบย่อยทั้งหมดด้วย ผู้ใช้ไม่มีความอดทนที่จะรอ 3 นาทีเพื่อให้ไซต์โหลดอีกต่อไป คุณต้องเร็วกว่านี้
การระบุ ID ที่ง่ายขึ้น
หนึ่งในแนวโน้มการออกแบบเว็บ UX/UI ที่มีความสำคัญมากขึ้นเรื่อยๆ คือ ID ที่ง่าย ดูเหมือนว่าผู้ใช้จะชอบ ลายนิ้วมือ/การระบุใบหน้า ในแอปสมาร์ทโฟน เว็บไซต์มักจะถูกแยกออกจากแนวโน้มนั้น อย่างไรก็ตาม มันไม่ได้หยุดคนไม่ต้องการสิ่งที่เป็นไปไม่ได้ เข้าสู่ระบบง่าย ๆ โดยไม่ต้องใช้ captcha ที่น่ารำคาญ แต่รับประกันความปลอดภัย เป็นไปไม่ได้หรือไม่ นั่นเป็นสิ่งที่ต้องพิจารณา
สไตล์เรโทร
สุดท้ายแต่ไม่ท้ายสุด สไตล์ย้อนยุคกำลังกลับมาอีกครั้ง! แนวโน้มการออกแบบเว็บ แม้จะมักจะแตกต่างจากเทรนด์อื่นๆ เช่น สถาปัตยกรรมหรือแฟชั่น ดูเหมือนว่าจะเดินตามรอยโลกาภิวัตน์ สไตล์เรโทรมีอยู่เกือบทุกที่ในขณะนี้ และในขณะที่ผู้ใช้ไม่ต้องการให้เว็บไซต์โหลดช้าจากอดีต ก็มีความต้องการ สำเนียงและฟอนต์ย้อนยุค ซึ่งกลายเป็นเทรนด์การออกแบบครั้งใหญ่
บทสรุป
เทรนด์ในโลกของการออกแบบ UI/UX รวมถึงการออกแบบเว็บไซต์นั้นกำลังเปลี่ยนแปลงอยู่เสมอ เช่นเดียวกับบริษัทใหญ่ๆ ที่รีเฟรชโลโก้และการออกแบบทุกๆ สองสามปี คุณในฐานะเจ้าของเว็บไซต์หรือนักออกแบบที่ใฝ่ฝันควรจับตาดูให้ดี ไม่ว่าคุณจะออกแบบบางสิ่งใหม่หรือสร้างมันขึ้นมาใหม่ทั้งหมด คุณ ควรคำนึงถึงเทรนด์อยู่เสมอ
โดยทั่วไปแล้ว ดีที่สุดเสมอที่จะสร้างประสบการณ์ที่เป็นหนึ่งเดียวและสอดคล้องกัน แทนที่จะทดลองกับสิ่งที่อยู่ในใจของคุณ การออกแบบที่ยอดเยี่ยมมีสิ่งหนึ่งที่เหมือนกัน นั่นคือทั้งหมดใช้เวลาสักครู่ในการวางแผนและผลลัพธ์ที่ได้ก็ไม่มีอะไรเป็นที่ต้องการ
ในปี 2022 อย่าลืมติดตามเทรนด์การออกแบบเว็บไซต์ที่ใหญ่ที่สุดและเพลิดเพลินไปกับความสำเร็จของเว็บไซต์ของคุณ!
