12 รูปทรงสุดเจ๋งที่ต้องลองวันนี้
เผยแพร่แล้ว: 2022-08-05ไม่ว่าคุณจะสร้างกราฟิกสำหรับโซเชียลมีเดีย บล็อก หรือเว็บไซต์ของคุณ การค้นหาองค์ประกอบที่เป็นเอกลักษณ์เพื่อใช้ในกราฟิกของคุณบางครั้งอาจเป็นเรื่องน่าเบื่อ นั่นคือที่มาของรูปทรงที่เท่ไม่ซ้ำใคร เวกเตอร์ที่จัดวางอย่างสวยงามสามารถเปลี่ยนกราฟิกให้กลายเป็นสิ่งมหัศจรรย์ได้ เวกเตอร์สามารถปรับขนาดได้อย่างเต็มที่ รูปร่างคุณภาพสูง ซึ่งโดยทั่วไปแล้วสามารถใช้ในการออกแบบสไตล์ใดก็ได้ การเพิ่มรูปทรงเจ๋งๆ ในจานสีที่สดใหม่สามารถเป็นหัวใจหลักในการยกระดับการออกแบบของคุณไปอีกระดับ
ในโพสต์นี้ เราจะแชร์รูปทรงสุดเท่ที่เราชื่นชอบในช่วงที่ผ่านมา ไม่ว่าคุณจะใช้งานโซเชียลสำหรับบัญชีงานหรือแค่บัญชีส่วนตัว คุณจะต้องการรวมรูปร่างที่ไม่ซ้ำใคร (บางครั้งก็แปลก) เหล่านี้ไว้ในเนื้อหาของคุณอย่างแน่นอน มาโดดกัน!
1. รูปทรงดอกไม้
ก่อนอื่นเรามีรูปทรงดอกไม้ คุณอาจรู้จักสิ่งเหล่านี้จากฟีด Instagram หรือ Pinterest ที่คุณชื่นชอบ เราเคยเห็นรูปทรงคล้ายดอกไม้ปรากฏขึ้นทั่ว 'เน็ต' ในช่วงไม่กี่ครั้งที่ผ่านมา ลองนึกถึงแบรนด์เสื้อผ้า บริษัทน้ำหอม หรือแบนเนอร์สุดฮิปสำหรับกิจกรรมบน Facebook
เมื่อจับคู่กับสีเขียวสด ดอกไม้เหล่านี้จะโดดเด่นกว่าฉากหลัง ทำให้เกิดดีไซน์ที่สดใหม่ในฤดูร้อนที่ดึงดูดสายตาของคุณ!
แทนที่จะแสดงข้อความบนสี่เหลี่ยมผืนผ้า ทำไมไม่ลองโยนมันทับดอกไม้สีชมพูดูล่ะ คะแนนโบนัสไปที่เส้นหยักซึ่งนำเราไปสู่จุดต่อไปของเรา...

2. เส้นหยัก
เส้นหยักเป็นส่วนเสริมที่ดีในการโพสต์คำพูดง่ายๆ ในกรณีนี้ จะทำให้กราฟิกรู้สึกมีพื้นฐานและสมดุล เมื่อวางไว้ที่ด้านล่างของกราฟิกอย่างมีกลยุทธ์
การใช้งานที่ยอดเยี่ยมอีกประการหนึ่งคือการเน้นคำเฉพาะในกลุ่มข้อความเพื่อเน้น การใช้งานเฉพาะนี้กำลังแสดงแนวทางที่น้อยกว่าแต่คุณสามารถสนุกและใช้งาน squiggly ได้มากมายตามที่เห็นสมควร
คุณสามารถเพิ่มเป็นสองเท่าเพื่อให้ได้ผล หรือแม้แต่เพิ่มเป็นสามเท่าเพื่อสร้างคลื่นมินิมอล!

3. ดาววาดด้วยมือ
ดาวที่วาดด้วยมือเหล่านี้ดูราวกับดูเดิลที่นำมาจากแฟ้มมัธยมปลายโดยตรง เพิ่มความมีไหวพริบพิเศษให้กับการออกแบบนี้ สังเกตว่าคลัสเตอร์เองถูกปรับขนาดแบบสุ่มทำให้รู้สึกว่าวางไว้ที่ใดก็ได้บนกราฟิกอย่างเหมาะสมได้อย่างไร รูปแบบที่จัดวางอย่างเหมาะสมเช่นนี้ไม่เพียงแต่ดึงดูดความสนใจไปที่ภาพลักษณ์ของหญิงสาวที่อยู่ด้านล่างเท่านั้น แต่ยังทำให้กราฟิกแบนๆ ที่ดูดีมีไดนามิกอีกด้วย

4. รูปร่างประหลาด
ต่อไปเป็นที่ชื่นชอบส่วนตัว เราจะเรียกพวกมันว่ารูปทรงแปลก ๆ เพราะมันอธิบายไม่ได้จริงๆ! ดาว? นักปั่น? สควิกเกิล? ไม่ว่ารูปร่างจะเป็นอย่างไร รูปทรงที่เป็นเอกลักษณ์เหล่านี้ก็ดึงดูดใจเมื่อตัดกับพื้นหลังเป็นถ่านแข็ง นี่คือการตีความนามธรรมของกาแลคซีหรือไม่? ใครจะรู้. ทั้งหมดที่เรารู้คือ รูปร่างดูสวยงามควบคู่ไปกับข้อความสีขาวนวล!

5. รูปร่างของพืช
ในช่วงไม่กี่ปีที่ผ่านมา พืชได้เติบโตขึ้น (เล่นสำนวนเจตนา) เป็นเทรนด์ใหญ่ในทุกรูปแบบของการออกแบบ เปิดนิตยสารตกแต่งภายในบ้านแล้วคุณจะเห็นต้นไม้กระจัดกระจายอยู่แทบทุกหน้า ตรวจสอบเว็บไซต์ของ Unsplash และคุณจะพบภาพถ่ายพืชฟรีนับพัน
พืชเป็นตัวแทนภาพที่ยอดเยี่ยมสำหรับเนื้อหาใดๆ ที่พาดพิงถึงการเติบโต คุณสมบัติทางอินทรีย์ หรือสัญลักษณ์แห่งชีวิต นี่คือเหตุผลที่เราคิดว่าคุณควรจะใส่รูปทรงของต้นไม้ลงบนกราฟิกของคุณ!
แสดงผลด้วยโทนสีที่ปิดเสียงอย่างสวยงาม ดังตัวอย่างของเราด้านล่าง แล้วคุณจะมีการออกแบบที่ดึงความสนใจของผู้ชมได้ราวกับภาพเขียนสีน้ำมันที่น่าดึงดูดใจ

6. แท็บเบราว์เซอร์
การออกแบบที่เลียนแบบหน้าต่างเบราว์เซอร์กำลังปรากฏขึ้นทั่วโลกของการออกแบบอย่างแท้จริง มีบางอย่างที่ดูเงียบสงบ—อาจเป็นเพราะหน้าต่างเบราว์เซอร์นี้ไม่มีแท็บนับร้อยเปิดอยู่

กราฟิกนี้เป็นการออกแบบร่วมสมัยแต่ใช้งานได้จริง ตกแต่งด้วยสีฟ้าอ่อนๆ ด้วยรูปทรงที่วาดด้วยมือ สิ่งที่คุณต้องทำตอนนี้คือสลับข้อความ และในไม่กี่วินาที คุณก็จะมีโพสต์ที่สมบูรณ์แบบ

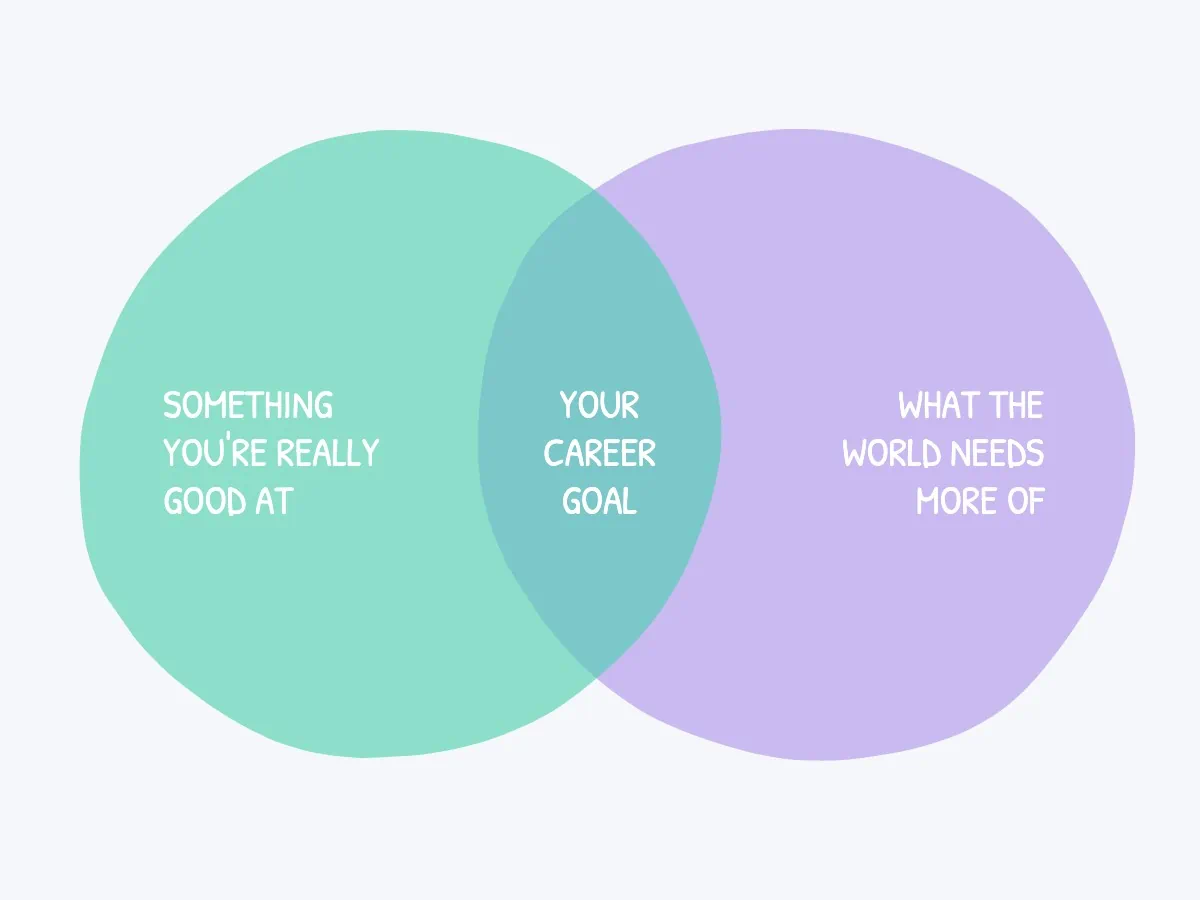
7. รูปร่างหยด
เราจะทำอย่างไรถ้าไม่มี blobs? รูปร่างที่ไม่สมบูรณ์เหล่านี้เป็นทางเลือกที่นุ่มนวลกว่าเส้นโค้งแข็งของวงกลมที่สมบูรณ์แบบ
แสดงที่นี่ในความทึบที่ลดลงเป็นอินโฟกราฟิก วิธีง่ายๆ ในการถ่ายทอดข้อมูลนี้อาจเป็นสิ่งที่คุณต้องการเพื่อสร้างภาพสำหรับ eBook หรือหลักสูตรออนไลน์ของคุณ!

8. หน้าการ์ตูน
ใบหน้าและมือการ์ตูนกำลังเดือดดาลในขณะนี้ เป็นการยากที่จะไม่เห็นหน้าการ์ตูนสนุกๆ บนเสื้อ เว็บไซต์ หรือหน้า Instagram อาจเป็นความจริงที่ว่ามันทำให้เรานึกถึงวันแรกที่เราดูการ์ตูน? การเห็นหน้ายิ้มย่อมสบายใจอย่างแน่นอน เพิ่มความขี้เล่นแบบเด็กๆ ให้กับงานออกแบบของคุณ

9. Halftone Dots
สไตล์ฮาล์ฟโทนใช้จุดเพื่อสร้างสิ่งที่เกือบจะถือว่าเป็นภาพลวงตา จุดเหล่านี้สามารถสร้างรูปภาพขนาดใหญ่ การไล่ระดับสี หรือเพียงแค่รูปแบบอย่างในการออกแบบของเราที่นี่ จับคู่กับรูปทรงวงกลมที่ไม่เหมือนใคร แล้วคุณจะมีภาพที่โดดเด่นสมบูรณ์แบบสำหรับบล็อกของคุณ (หรือโฆษณาสำหรับการบรรยายสดของบทกวี)!

10. วงรีเรขาคณิต
การออกแบบแห่งอนาคตจะไม่ชะลอตัวลงในเร็วๆ นี้ และเทมเพลตนี้ใช้ประโยชน์จากเทรนด์นี้ได้อย่างสมบูรณ์แบบ มีเวกเตอร์วงกลมบางเฉียบที่เพิ่มพื้นผิวและสร้างความรู้สึกสมมาตร
จับคู่กับการไล่ระดับสีพื้นหลัง แล้วคุณจะมีการออกแบบที่เป็นมิตรกับเทคโนโลยีที่สมบูรณ์แบบสำหรับซอฟต์แวร์ แอป หน้า Landing Page หรือเอเจนซี่ของคุณ!

11. ฟองคำพูด
ฟองคำพูดที่มีรูปร่างและขนาดไม่ธรรมดาเป็นจุดที่สมบูรณ์แบบสำหรับคำกระตุ้นการตัดสินใจ ในกราฟิกที่เรียบง่ายนี้ ให้สังเกตว่าข้อความอยู่เหนือกรอบคำพูดสีขาวได้อย่างไร คำพูดหรือกรอบความคิดที่วางไว้อย่างสมบูรณ์แบบจะสร้างความรู้สึกเร่งด่วนให้กับผู้ดู

12. รูปร่างสติกเกอร์
สุดท้ายแต่ไม่ท้ายสุดคือรูปร่างเหมือนสติกเกอร์ สไตล์การเลียนแบบสติกเกอร์ บรรจุภัณฑ์ และห่อพลาสติกได้ระเบิดบน Instagram ในทุกวันนี้ และเราเห็นได้อย่างชัดเจนว่าทำไม ไม่ว่าคุณจะโพสต์ข้อความเชิงบวก หรือเพียงแค่สร้างรูปแบบภาพนามธรรม รูปทรงเหล่านี้เป็นวิธีที่ยอดเยี่ยมในการทำ! เห็นที่นี่ด้วยคอมโบสีที่น่าสนใจสดใส สติ๊กเกอร์เหล่านี้ ปรากฏ!

ความคิดสุดท้าย
เมื่อคุณได้เห็นรูปทรงที่เท่และไม่ซ้ำใครแล้ว ก็ถึงเวลาลองดู! รูปร่างเหล่านี้เป็นเพียงสิ่งที่คุณต้องการเพื่อเพิ่มความลึกให้กับการออกแบบกราฟิกของคุณ
สุดท้ายนี้ คุณต้องการความช่วยเหลือในการสร้างการออกแบบที่งดงามด้วยรูปทรงเหล่านี้ แม้ว่าคุณจะไม่เคยมีประสบการณ์มาก่อนหรือไม่? คุณไม่จำเป็นต้องเป็นนักออกแบบกราฟิกมืออาชีพเพื่อสร้างภาพอย่างมืออาชีพ และไม่ต้องลงทุนเวลาและเงินไปกับซอฟต์แวร์ราคาแพงที่มีช่วงการเรียนรู้ที่สูงชัน
หากคุณพร้อมที่จะเริ่มสร้างกราฟิกที่สะดุดตาของคุณเองโดยไม่ต้องยุ่งยากมาก ลองดูที่ Snappa คุณสามารถเริ่มต้นได้ฟรีที่นี่
