Core Web Vitals คืออะไร: LCP, FID & CLS
เผยแพร่แล้ว: 2021-10-19Google ใช้ชีวิตตามคำกล่าวที่ว่า 'การเปลี่ยนแปลงคือสิ่งคงที่เท่านั้น!' ไม่น่าแปลกใจเลยที่เสิร์ชเอ็นจิ้นยักษ์ใหญ่ได้เปิดตัวการอัพเดตอัลกอริธึมหลายครั้งในแต่ละปี ในปี 2021 เพียงปีเดียว เราพบ ว่ามีการอัปเดตอัลกอริทึมที่ยืนยันแล้ว 6 รายการ
ยักษ์ใหญ่ด้านการค้นหานั้นให้ความสำคัญกับผู้ค้นหามาโดยตลอด ตั้งแต่การลงโทษการใช้คำหลักจนทำให้เวลาในการโหลดหน้าเว็บเป็นปัจจัยในการจัดอันดับ Google ได้ผลักดัน SEO เพื่อ UX ที่ดีขึ้นมาโดยตลอด การแนะนำ Core Web Vitals เป็นอีกหนึ่งความพยายามในการรักษาประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ปีที่แล้ว Google ได้ประกาศสัญญาณประสบการณ์การใช้งานหน้าเว็บ กล่าวคือ ความเหมาะกับอุปกรณ์เคลื่อนที่ การ ท่องเว็บอย่างปลอดภัย การ รักษาความปลอดภัย HTTPS และการขาดโฆษณาคั่นระหว่างหน้า จะถูกรวมไว้ในการจัดอันดับ SERP ในช่วงครึ่งหลังของปี 2020 ได้เพิ่ม สัญญาณประสบการณ์หน้าเว็บใหม่ 3 สัญญาณ (Core Web Vitals) เพื่อวัดว่าผู้ใช้รับรู้ประสบการณ์ในการโต้ตอบกับหน้าเว็บอย่างไร
นี่คือสิ่งที่ Google ได้กล่าวเกี่ยวกับการแนะนำ Core Web Vitals

การอัปเดตนี้เปิดตัวอย่างช้าๆ แก่ผู้ใช้ทุกคนในฐานะ Page Experience Update (25 มิถุนายน 2021) และดำเนินต่อไปจนถึงเดือนสิงหาคม 2021 เมื่อเร็วๆ นี้ Google Search Central ได้ทวีตว่าพวกเขาได้เปิดตัวเสร็จแล้ว

Google Web Vitals ทำให้ผู้เชี่ยวชาญ SEO และเจ้าของเว็บไซต์มีส่วนร่วม การอัปเดตประสบการณ์ใช้งานเพจจะประเมินความเร็ว การตอบสนอง และความเสถียรทางสายตาของเพจ ดังนั้นจึงทำให้ผู้ดูแลเว็บได้สัมผัสประสบการณ์การใช้งานเว็บไซต์ของผู้คน นอกจากนี้ยังมีจุดข้อมูลที่เฉพาะเจาะจงและวัดผลได้ ซึ่งสามารถช่วยให้พวกเขาปรับปรุงประสบการณ์โดยรวมได้
ความต้องการ Core Web Vitals
โดยทั่วไป ตัวชี้วัดความเร็วเว็บไซต์อาจทำให้สับสนได้ เครื่องมืออย่าง Google Analytics จะสุ่มเลือกเซสชันเมื่อประเมินความเร็วไซต์ ดังนั้น เนื่องจากข้อมูลถูกสุ่มตัวอย่าง เราจึงไม่มีบริบทที่จะเข้าใจจำนวนตัวอย่างที่รวมอยู่ในการคำนวณของตัวชี้วัดนี้
นอกจากนี้ เมตริกความเร็วไซต์มักจะเปลี่ยนแปลงทุกครั้งที่ใช้การทดสอบความเร็วของ Google
ดังนั้น Google จึงระบุ Core Web Vitals สามตัวที่เป็นจุดโฟกัสของการวัดประสบการณ์หน้าเว็บ เมตริกเหล่านี้เป็นชุดย่อยของ Web Vitals ที่จะเป็นส่วนหนึ่งของประสบการณ์หน้าเว็บ
Core Web Vitals มีคุณสมบัติเป็นปัจจัยในการจัดอันดับที่สำคัญซึ่งควรค่าแก่การพิจารณาและความสนใจ หน้า Google Search Central อย่างเป็นทางการจะแชร์ว่าการอัปเดตนี้มีความสำคัญเพียงใดในการได้รับตำแหน่งสูงสุดใน SERP

แม้ว่าผู้ดูแลเว็บส่วนใหญ่จะทราบถึงความสำคัญของ Web Vitals หลัก แต่มีเพียงไม่กี่คนที่สามารถเพิ่มประสิทธิภาพเว็บไซต์ของตนสำหรับปัจจัยการจัดอันดับเหล่านี้ การ ศึกษาล่าสุดที่ ดำเนินการโดย Screaming Frog เปิดเผยว่ามีเพียง 12% ของมือถือและ 13% ของผลลัพธ์เดสก์ท็อปเท่านั้นที่ผ่านการประเมิน Core Web Vitals
นอกจากนี้ ผลการศึกษาของ Google ยังแสดงให้เห็นว่าสำหรับหน้าที่ตรงตามเกณฑ์ Core Web Vitals ผู้เข้าชมจะละทิ้งเว็บไซต์น้อยลง 24%
ดังนั้น ถึงเวลาพบกับ Core Web Vitals!
ในโพสต์นี้ เราจะแบ่งปันทุกสิ่งที่คุณอยากรู้เกี่ยวกับ Core Web Vitals และวิธีที่คุณสามารถติดตามการอัปเดตนี้
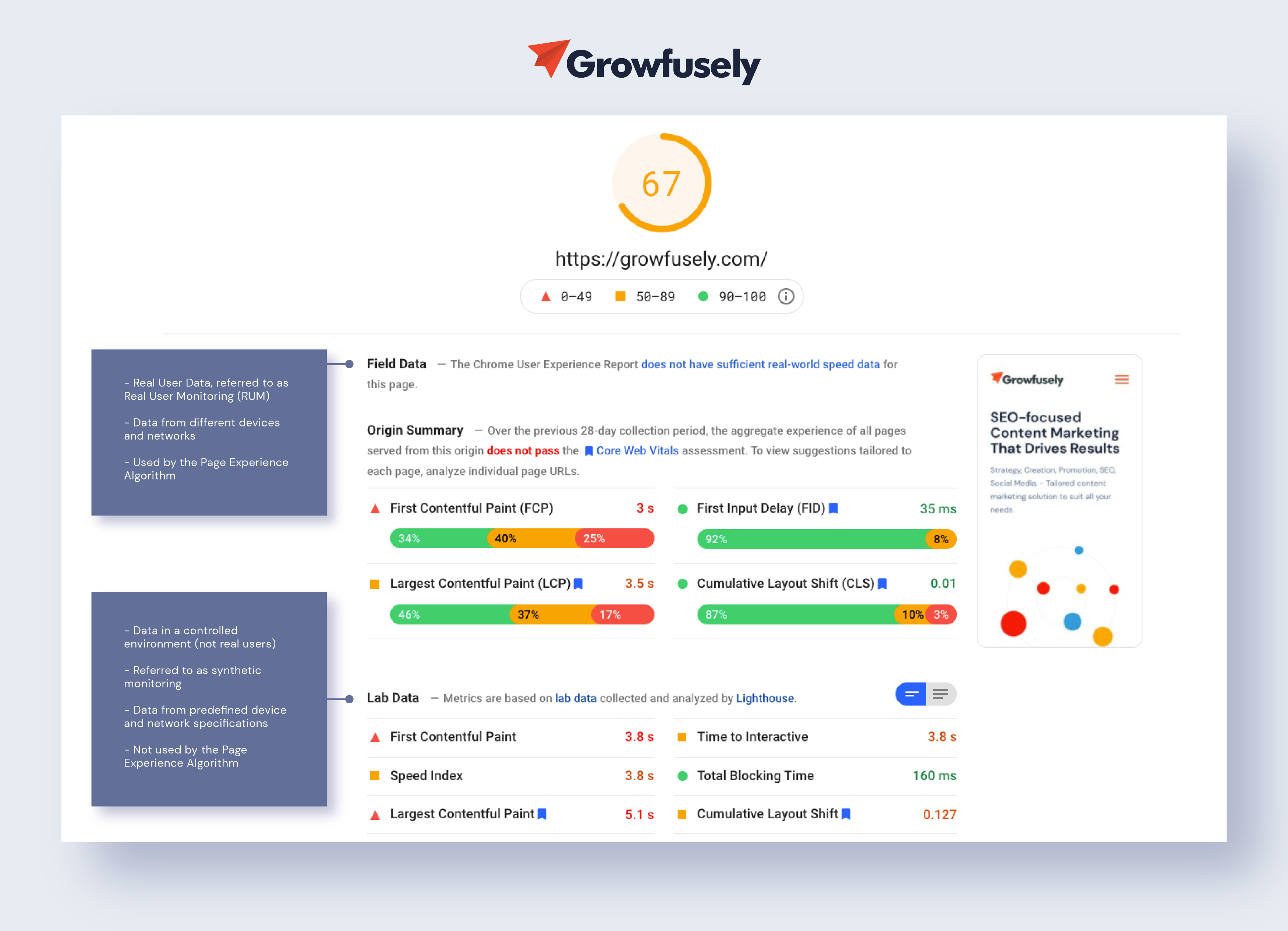
ความแตกต่างระหว่างข้อมูลภาคสนามและข้อมูลห้องปฏิบัติการ?
PageSpeed Insights (PSI) เป็นเครื่องมือที่มีประโยชน์ในการวัดประสิทธิภาพของหน้าเว็บทั้งบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป มันให้คำแนะนำที่มีค่าเกี่ยวกับวิธีทำให้หน้าเร็วขึ้น PSI มีทั้งข้อมูลห้องปฏิบัติการและภาคสนามเกี่ยวกับเพจ

ก่อนที่เราจะเข้าไปดูรายละเอียดของสัญญาณประสบการณ์การใช้งานหน้าเว็บใหม่ 3 แบบ คุณจำเป็นต้องเข้าใจความแตกต่างระหว่างข้อมูลภาคสนามและข้อมูลในห้องปฏิบัติการก่อน
ข้อมูลภาคสนาม
ข้อมูลภาคสนามคือข้อมูลการท่องเว็บ 'จริง' ของผู้ใช้ (ข้อมูล CrUX หรือการตรวจสอบผู้ใช้จริง) ที่เข้าถึงเว็บไซต์ ข้อมูลได้รับผลกระทบจากอุปกรณ์และการเชื่อมต่อที่ใช้เมื่อเรียกดู
ข้อมูลภาคสนามมีความน่าเชื่อถือมากกว่าเมื่อเปรียบเทียบกับข้อมูลในห้องปฏิบัติการ เนื่องจากถูกกำหนดโดยผู้ใช้จริงที่โต้ตอบกับเว็บไซต์ภายใต้เงื่อนไขต่างๆ
ดังนั้น ข้อมูลในห้องปฏิบัติการอาจดูน่าทึ่ง เนื่องจากนักพัฒนาเว็บมักจะทำงานกับอุปกรณ์ที่ทันสมัยและการเชื่อมต่ออินเทอร์เน็ตที่ดี อย่างไรก็ตาม หากเว็บไซต์ของพวกเขาให้บริการผู้ใช้ที่อยู่ในสถานที่ที่มีการเชื่อมต่ออินเทอร์เน็ตไม่แน่นอน หรือใช้ระบบเดิม ข้อมูลภาคสนามจะแสดงภาพที่แตกต่างและไม่ค่อยดีนัก
เมื่อเปรียบเทียบกับข้อมูลในห้องปฏิบัติการ ข้อมูลภาคสนามพิสูจน์ได้ว่าเป็นตัวบ่งชี้ที่ดีกว่าว่าผู้ใช้สัมผัสประสบการณ์เว็บไซต์อย่างไร
ข้อมูลห้องปฏิบัติการ
มันถูกรวบรวมในสภาพแวดล้อมที่มีการควบคุมและใช้ข้อกำหนดของอุปกรณ์และเครือข่ายที่กำหนดไว้ล่วงหน้า ดังนั้น ข้อมูลในห้องปฏิบัติการจึงมีประโยชน์สำหรับการทำซ้ำและการดีบักปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น
ข้อมูลนี้จะไม่รวบรวมข้อมูลเชิงลึกที่เกี่ยวข้องกับประสบการณ์ผู้ใช้ในโลกแห่งความเป็นจริง/ปัญหาคอขวด แต่ก็เป็นไปได้หากไม่มีการเข้าถึงข้อมูลผู้ใช้จริง
Martin Splitt ของ Google สรุปความแตกต่างระหว่างข้อมูลภาคสนามและในห้องปฏิบัติการได้อย่างเหมาะสมที่ Google Webmaster Javascript SEO Meet ในเดือนมิถุนายน 2020 ฟังคำตอบของเขาในวิดีโอนี้เวลา 29:51 น.
การพัฒนา Web Vitals
แม้ว่า Google จะเปิดเผยเมื่อต้นเดือนกันยายนที่ผ่านมาว่าการเปิดตัวประสบการณ์ใช้งานหน้าเว็บเสร็จสิ้นแล้ว แต่คุณสามารถคาดหวังให้ Core Web Vitals พัฒนาไปตามกาลเวลา Google ระบุไว้อย่างชัดเจนว่าจะอัปเดตเมตริกเหล่านี้ต่อไป
Core Web Vitals อาจเป็นสัญญาณที่ดีที่สุดในการประเมินประสบการณ์ใช้งานหน้าเว็บในปัจจุบัน แต่สัญญาณเหล่านี้ไม่สมบูรณ์แบบและอาจ/อาจไม่เกี่ยวข้องโดยสิ้นเชิง เมื่อพิจารณาถึงลักษณะการพัฒนาของการค้นหา ดังนั้น คุณสามารถคาดหวังการปรับปรุงและอัปเดตเพิ่มเติมใน Core Web Vitals
ดังที่กล่าวไว้ เนื่องจาก CWV มีผลกระทบอย่างกว้างขวางต่อ SEO ผู้ดูแลเว็บสามารถคาดหวังให้คำจำกัดความและเกณฑ์ของ Core Web Vitals มีเสถียรภาพและสามารถอัปเดตคาดการณ์ได้ด้วยการแจ้งให้ทราบล่วงหน้า
ในปัจจุบัน ในการมอบประสบการณ์ใช้งานหน้าเว็บที่ยอดเยี่ยม คุณต้องให้ความสำคัญกับสัญญาณคุณภาพ Core Web Vitals (LCP, FID และ CLS) และอื่นๆ อีกสองสามอย่างเช่น TTFB, TBT และ TTI
เราจะพูดถึงรายละเอียดในอดีตของเมตริก 3 รายการในส่วนต่อๆ ไป แต่ก่อนหน้านั้นเรามาดูกันว่า 3 หลังนี้เกี่ยวกับอะไร
เวลาเป็นไบต์แรก (TTFB)
TTFB วัดการตอบสนองของเว็บไซต์ เป็นเวลาตั้งแต่ที่ผู้ใช้ส่งคำขอ HTTP เพื่อรับข้อมูลไบต์แรกจากเซิร์ฟเวอร์
ตัวชี้วัดนี้มีสามองค์ประกอบ -
- เวลาในการส่งคำขอ HTTP
- เวลาที่เซิร์ฟเวอร์ใช้ในการประมวลผลคำขอ
- เวลาที่เซิร์ฟเวอร์ต้องการในการตอบสนอง นั่นคือการส่งข้อมูลไบต์แรกไปยังผู้ใช้
ตัวชี้วัดนี้เป็นส่วนสำคัญของประสบการณ์การโหลดของไซต์ และมีประโยชน์ในการระบุปัญหากับ LCP เช่น เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้าและทรัพยากรการบล็อกการแสดงผล
เวลาในการโต้ตอบ (TTI)
TTI เป็นตัวชี้วัดที่วัดเวลาตั้งแต่เมื่อหน้าเริ่มโหลดจนถึงเมื่อมีการโต้ตอบอย่างสมบูรณ์ในแง่ของ:
- การแสดงเนื้อหาที่เป็นประโยชน์ (วัดโดยใช้ First Contentful Paint หรือ FCP)
- มีการแสดงผลองค์ประกอบที่มองเห็นได้มากที่สุด
- ตอบสนองต่อการโต้ตอบของผู้ใช้ภายใน 50 มิลลิวินาที
การโต้ตอบของผู้ใช้ส่งผลกระทบอย่างมากต่อ TTI ของเพจ ดังนั้น แม้ว่าเมตริกนี้สามารถวัดได้ในภาคสนาม แต่ควรใช้จากสภาพแวดล้อมในห้องปฏิบัติการเท่านั้น
เวลาบล็อกทั้งหมด (TBT)
TBT (หน่วยเป็นมิลลิวินาที) วัดเวลาทั้งหมดระหว่าง First Contentful Paint (FCP) กับ TTI ที่เธรดหลักถูกบล็อกนานพอที่จะบล็อกการตอบสนองต่ออินพุตของผู้ใช้
TBT สัมพันธ์กับ First Input Delay ดังนั้นรายงานบางฉบับจึงใช้เมตริกนี้แทน FID เมื่อทำการทดสอบในสภาพแวดล้อมของห้องปฏิบัติการ (เมื่อไม่สามารถโต้ตอบกับผู้ใช้จริงได้) แม้ว่า TBT สามารถจับได้ในภาคสนาม แต่ก็ได้รับอิทธิพลอย่างง่ายดายจากการโต้ตอบของผู้ใช้
ดังนั้น TBT ไม่ได้สร้างตัวชี้วัดที่เชื่อถือได้ในการวัดเวลาที่ใช้สำหรับหน้าเว็บที่จะตอบสนองต่อการป้อนข้อมูลของผู้ใช้
โดยไม่คำนึงถึงการอัปเดต Google ได้แบ่งปันว่าการเปลี่ยนแปลงจะได้รับการบันทึกไว้ใน Web Vitals Changelogs สาธารณะ ตรวจสอบพื้นที่นี้สำหรับการปรับปรุง!
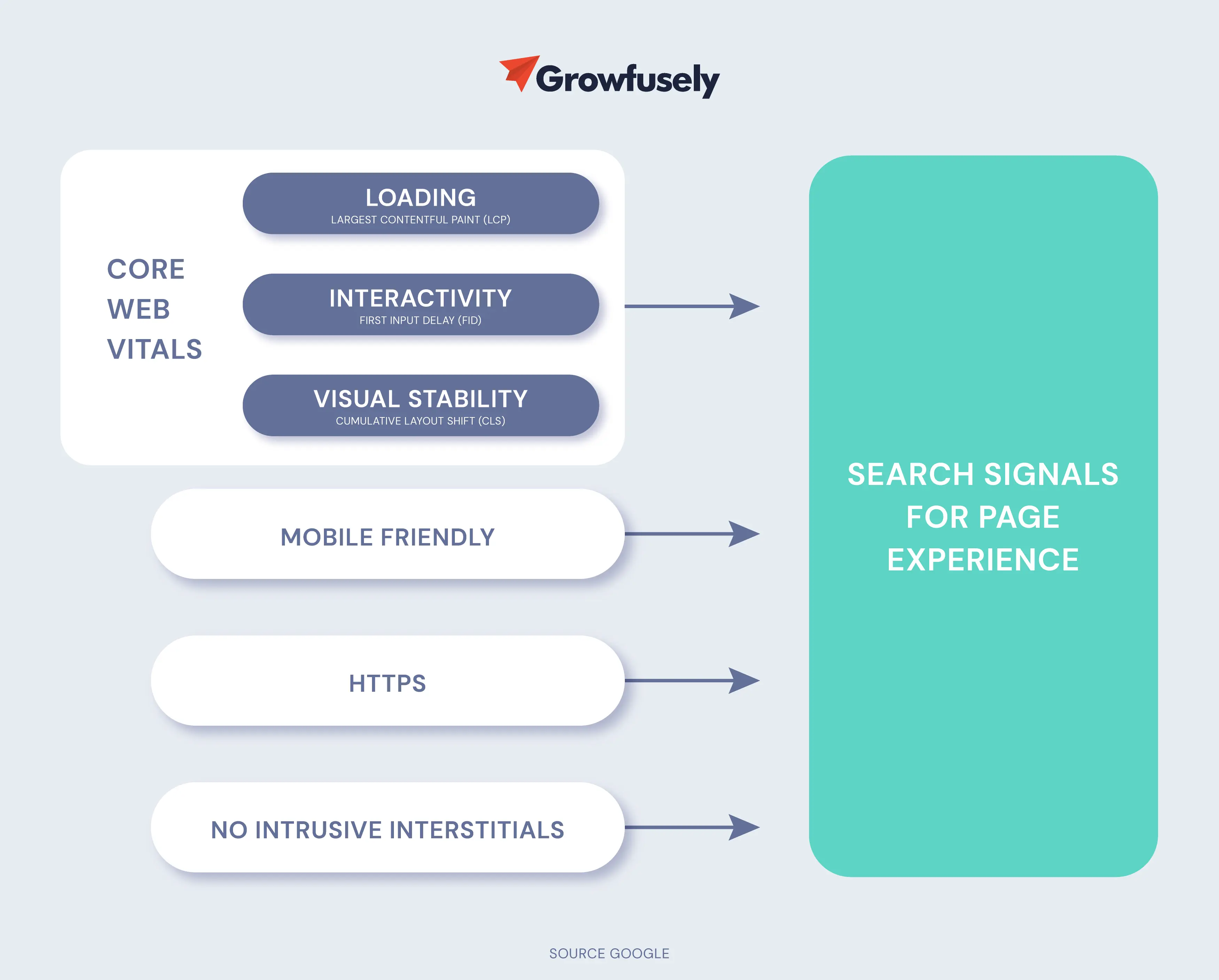
 ประสบการณ์สามเสาหลัก
ประสบการณ์สามเสาหลัก
Google ถือว่าปัจจัยทั้งสามนี้เป็นเสาหลักของประสบการณ์การใช้งานหน้าเว็บมาโดยตลอด
- ประสิทธิภาพการโหลด – แสดงว่าเนื้อหาปรากฏบนหน้าจอเร็วเพียงใด
- การตอบสนอง – แสดงให้เห็นว่าหน้าเว็บตอบสนองต่อการป้อนข้อมูลของผู้ใช้ได้เร็วเพียงใด
- ความเสถียรของภาพ – เกี่ยวข้องกับว่าเนื้อหาบนหน้าเลื่อนไปมาบนหน้าจอขณะโหลดหรือไม่
ตามหลักเหล่านี้ Google เลือกตัวชี้วัดที่สำคัญสามตัว ได้แก่:
- LCP หรือ Paint ที่มีเนื้อหาใหญ่ที่สุด
- FID หรือ First Input Delay
- CLS หรือการเปลี่ยนแปลงเค้าโครงสะสม
มาดูรายละเอียดแต่ละข้อกันเลย!
ส่วนประกอบของ Core Web Vitals: LCP, FID และ CLS
ดังนั้น Google Core Web Vitals คืออะไร?
Google Core Web Vitals ประกอบขึ้นด้วยสัญญาณประสบการณ์หน้าเว็บใหม่ 3 แบบ ได้แก่ Largest Contentful Paint (LCP), First Input Delay (FID) และ Cumulative Layout Shift (CLS) สิ่งเหล่านี้ถูกนำมาใช้ในระบบการจัดอันดับ SERP เริ่มตั้งแต่กลางเดือนมิถุนายน 2564

ตอนนี้ มาดูส่วนประกอบแต่ละส่วนของ Core Web Vitals โดยละเอียดกัน
LCP
LCP คืออะไร?
เป็นเรื่องยากสำหรับผู้ดูแลเว็บในการวัดความเร็วของการโหลดเนื้อหาในหน้าหลัก คสช.แก้ปัญหานี้!
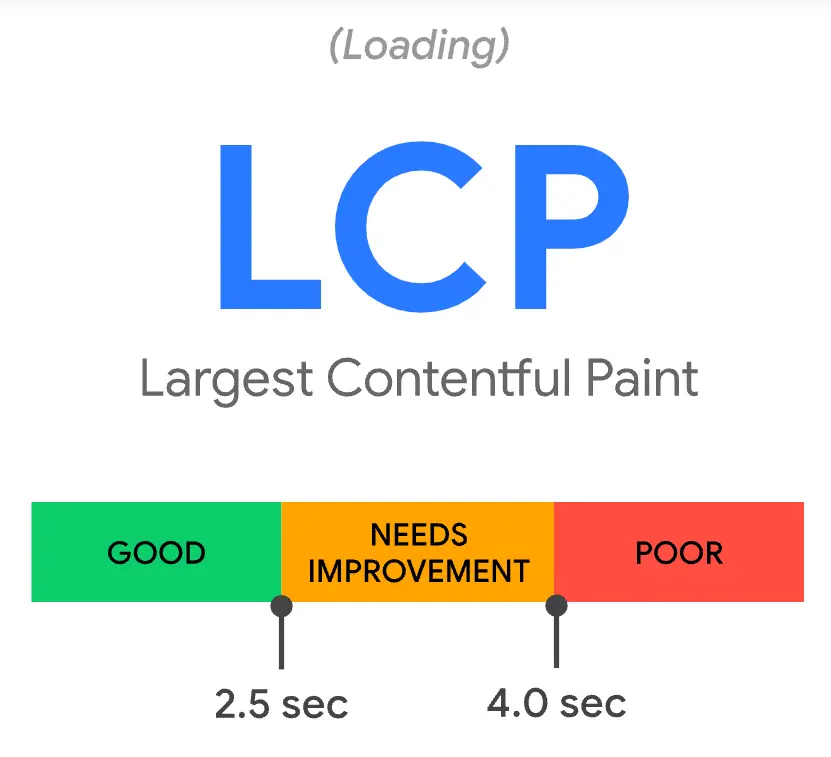
LCP หมายถึง Largest Contentful Paint เป็นเมตริกที่เน้นผู้ใช้เป็นศูนย์กลาง ซึ่งจะวัดความเร็วในการโหลดหน้าเว็บที่รับรู้ เมตริกจะวัดเวลาที่ใช้ในการแสดงองค์ประกอบของหน้าที่ใหญ่ที่สุด (บล็อกข้อความ รูปภาพ หรือวิดีโอขนาดใหญ่) ที่มองเห็นได้ภายในวิวพอร์ต
ตาม Google สำหรับการนำเสนอ UX ที่ดี LCP ควรเกิดขึ้นภายใน 2.5 วินาทีหลังจากที่เริ่มโหลดหน้าครั้งแรก

LCP มีความเกี่ยวข้องอย่างใกล้ชิดกับ:
- <img> องค์ประกอบ
- <image> องค์ประกอบภายใน <svg> องค์ประกอบ
- รูปภาพภายใน <video> องค์ประกอบ
- แท็กหัวเรื่อง
- ภาพพื้นหลังโหลดด้วยฟังก์ชัน URL() หรือผ่าน CSS
- โต๊ะ
- บล็อกข้อความ
- รายการ
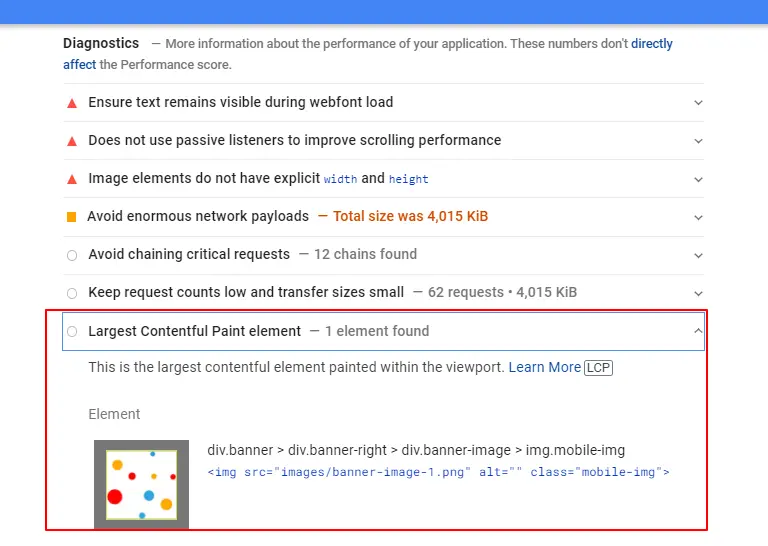
จะดู LCP ได้อย่างไร?
เมื่อคุณเข้าถึง Google PageSpeed Insights องค์ประกอบ LCP จะถูกระบุในส่วนการวินิจฉัย

จะเพิ่มประสิทธิภาพ LCP ได้อย่างไร
ในการปรับปรุงคะแนน LCP คุณควรพิจารณากลยุทธ์ต่อไปนี้
- พิจารณา โหลดทรัพยากรที่สำคัญ ไว้ล่วงหน้า เพื่อหลีกเลี่ยงไม่ให้ทรัพยากรที่สำคัญ (แบบอักษร รูปภาพหรือวิดีโอครึ่งหน้าบน และ CSS หรือ JavaScript ของเส้นทางวิกฤต) ถูกดึงออกมาเป็นครั้งสุดท้าย ให้จัดลำดับความสำคัญโดยใช้ <link rel=”preload”>
- กำจัด สคริปต์ของบุคคลที่สามที่ไม่ จำเป็น
- ติดตั้ง CDN เพื่อการถ่ายโอนเนื้อหาที่รวดเร็วขึ้น (หน้า HTML, ไฟล์ JS, สไตล์ชีต, รูปภาพ และวิดีโอ) CDN ช่วยให้มั่นใจได้ว่าผู้ใช้ไม่ต้องรอคำขอเครือข่ายไปยังเซิร์ฟเวอร์ที่อยู่ห่างไกล
- อัปเกรดเป็นบริการ เว็บโฮสติ้งที่ดี ขึ้น
- แคชทรัพยากร เพื่อปรับปรุงการโหลดไซต์ หาก HTML ของคุณเป็นแบบสแตติก การแคชสามารถป้องกันไม่ให้มีการสร้างใหม่ในทุกคำขอ การแคชฝั่งเซิร์ฟเวอร์จะเก็บสำเนาของ HTML ที่สร้างขึ้นบนดิสก์ ซึ่งจะช่วยลดการใช้ทรัพยากรและลด TTFB
- ตั้งค่า การโหลดรูปภาพแบบขี้ เกียจ
- หลีกเลี่ยงองค์ประกอบหน้าขนาดใหญ่ ที่ใช้เวลาในการโหลด เช่น รูปภาพขนาดใหญ่ ภาพหมุน ภาพแบนเนอร์ และ GIF
- ลดขนาดไฟล์ CSS และ JS แม้แต่การเก็บไฟล์ CSS และ Javascript ทั้งหมดไว้ในที่เดียว (แทนที่จะเป็นหลายไฟล์) จะช่วยลดเวลาที่ใช้ในการแสดงเนื้อหาหลักของหน้าอย่างเต็มที่
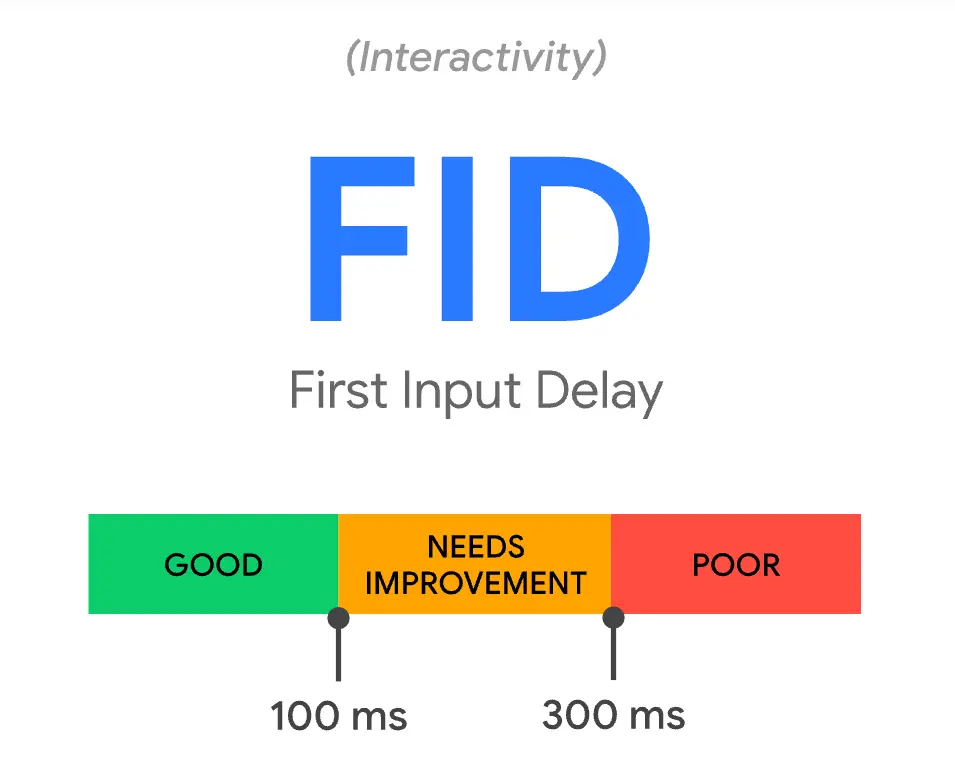
FID
ไม่ว่าคุณจะชอบหรือไม่ก็ตาม คำพูด 'อย่าตัดสินหนังสือจากปก' นั้นแทบจะเป็นไปไม่ได้เลย ผู้คนมักตัดสินอย่างฉับไว ไม่ต่างอะไรกับเว็บไซต์
การศึกษาหลายชิ้น ได้พิสูจน์แล้วว่าผู้คนสร้างความคิดเห็นเกี่ยวกับหน้าเว็บภายใน 50 มิลลิวินาที นั่นคือเหตุผลที่การแสดงครั้งแรกมีความสำคัญ
ในโลกดิจิทัล การสร้างความประทับใจแรกพบที่ยอดเยี่ยมสามารถสร้างความแตกต่างระหว่างลูกค้าประจำกับผู้ที่ละทิ้งไซต์ของคุณไปตลอดกาล
ความเร็วและการตอบสนองเป็นองค์ประกอบสำคัญในการปรับปรุงประสบการณ์ของเว็บไซต์ First Input Delay ช่วยให้เว็บมาสเตอร์วัดความประทับใจแรกที่ผู้ใช้มีความเร็วในการโหลดไซต์ – การโต้ตอบและการตอบสนอง
First Input Delay เป็นตัวชี้วัดประสิทธิภาพของเว็บที่ติดตามเวลาที่ผู้ใช้โต้ตอบกับเพจเป็นครั้งแรก จนถึงเวลาที่เบราว์เซอร์สามารถประมวลผลตัวจัดการเหตุการณ์เพื่อตอบสนองต่อการโต้ตอบนั้น (การโต้ตอบหรือการตอบสนองของเพจ)
พูดง่ายๆ ก็คือ เมตริกนี้จะวัดว่าหน้าเว็บตอบสนองต่อกิจกรรมของผู้ใช้หรือการดำเนินการต่างๆ เช่น การคลิกลิงก์ การปัด หรือการแตะปุ่ม สมมติว่าผู้ใช้คลิกลิงก์ที่เรียกใช้ป๊อปอัป FID จะวัดระยะเวลาที่ไซต์ใช้ในการประมวลผลและส่งมอบคำขอนั้น

ปฏิสัมพันธ์ที่เป็นไปได้พิจารณาในFID
- คลิกที่ลิงค์หรือปุ่ม
- การเพิ่มข้อความลงในช่องว่าง
- การเลือกเมนูแบบเลื่อนลง
- การคลิกที่ช่องทำเครื่องหมาย
FID ต่ำเป็นสัญญาณว่าหน้านั้นใช้งานได้ คะแนน Google FID ในอุดมคติคือ 100 ms หรือน้อยกว่า
จุดสำคัญที่ต้องจำไว้คือ คุณไม่สามารถวัด FID ได้หากไม่มีการโต้ตอบกับผู้ใช้ นั่นเป็นเพราะว่าผู้ใช้บางคนไม่ได้โต้ตอบกับหน้าเว็บ ดังนั้นค่า FID อาจไม่ถูกบันทึก
ซึ่งหมายความว่า:
- Google ไม่สามารถทำนาย FID ตามข้อมูลในห้องปฏิบัติการ ต้องการข้อมูลภาคสนาม (จากผู้ใช้จริง)
- ข้อมูลไม่สามารถควบคุมได้เนื่องจากมาจากผู้ใช้ที่อุปกรณ์ทุกชนิดใช้ในรูปแบบและสภาพแวดล้อมที่แตกต่างกัน
จะดู FID ได้อย่างไร?
ดังที่ได้กล่าวไว้ข้างต้น FID เป็นตัวชี้วัดภาคสนาม ต่อไปนี้เป็นเครื่องมือสองอย่างที่สามารถช่วยคุณวัด FID
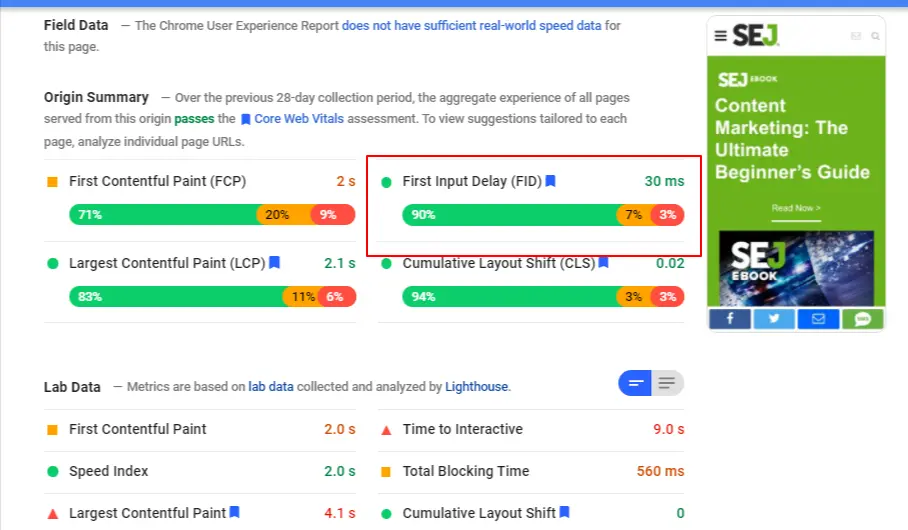
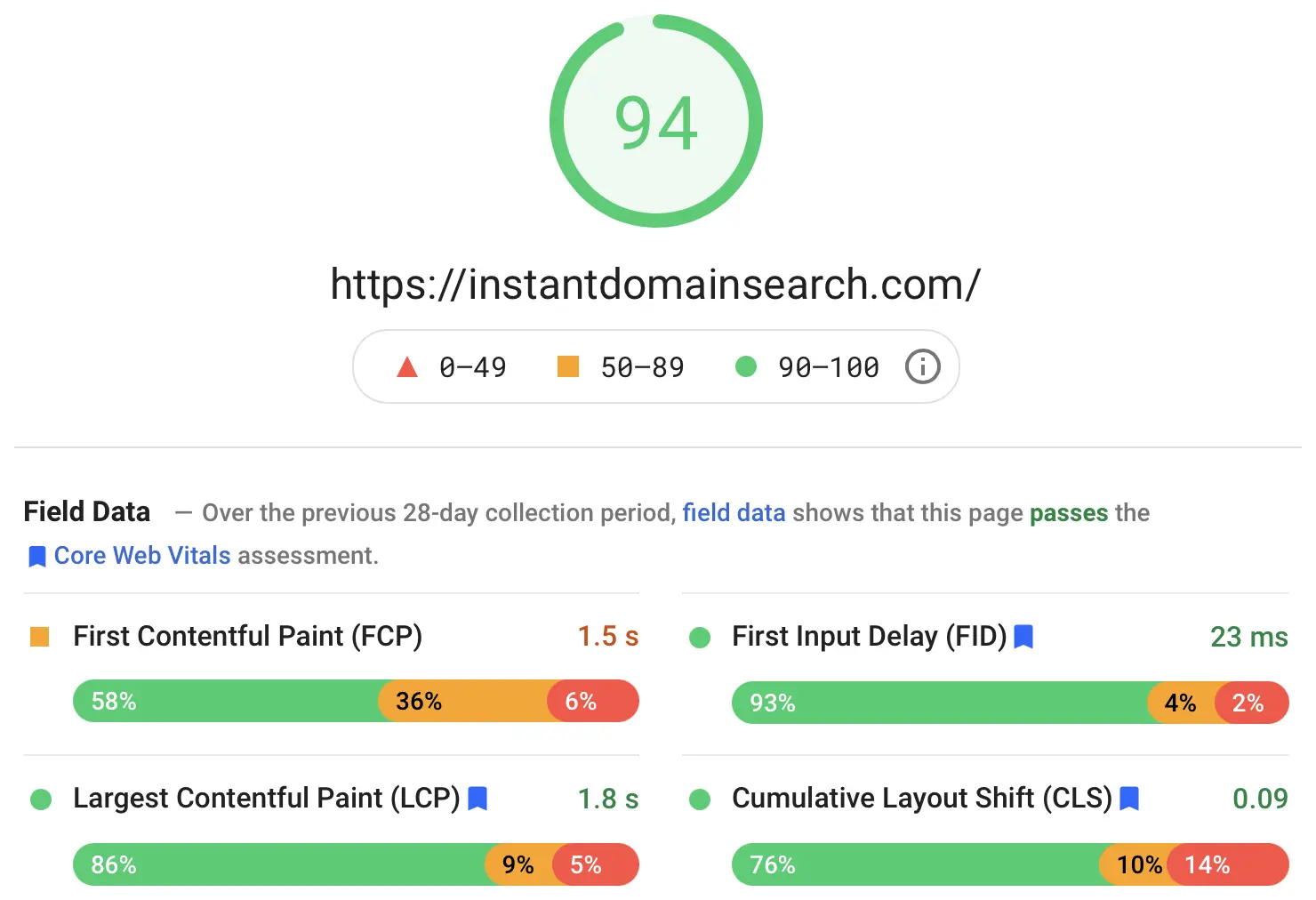
i) รายงานประสบการณ์ผู้ใช้ Chrome หรือ CrUX
PSI ของ Google (Google PageSpeed Insights) เป็นเครื่องมือการรายงาน CrUX ที่นำเสนอรายงานสำหรับ CWV ทั้งหมด รวมถึง FID

ที่มาของภาพ
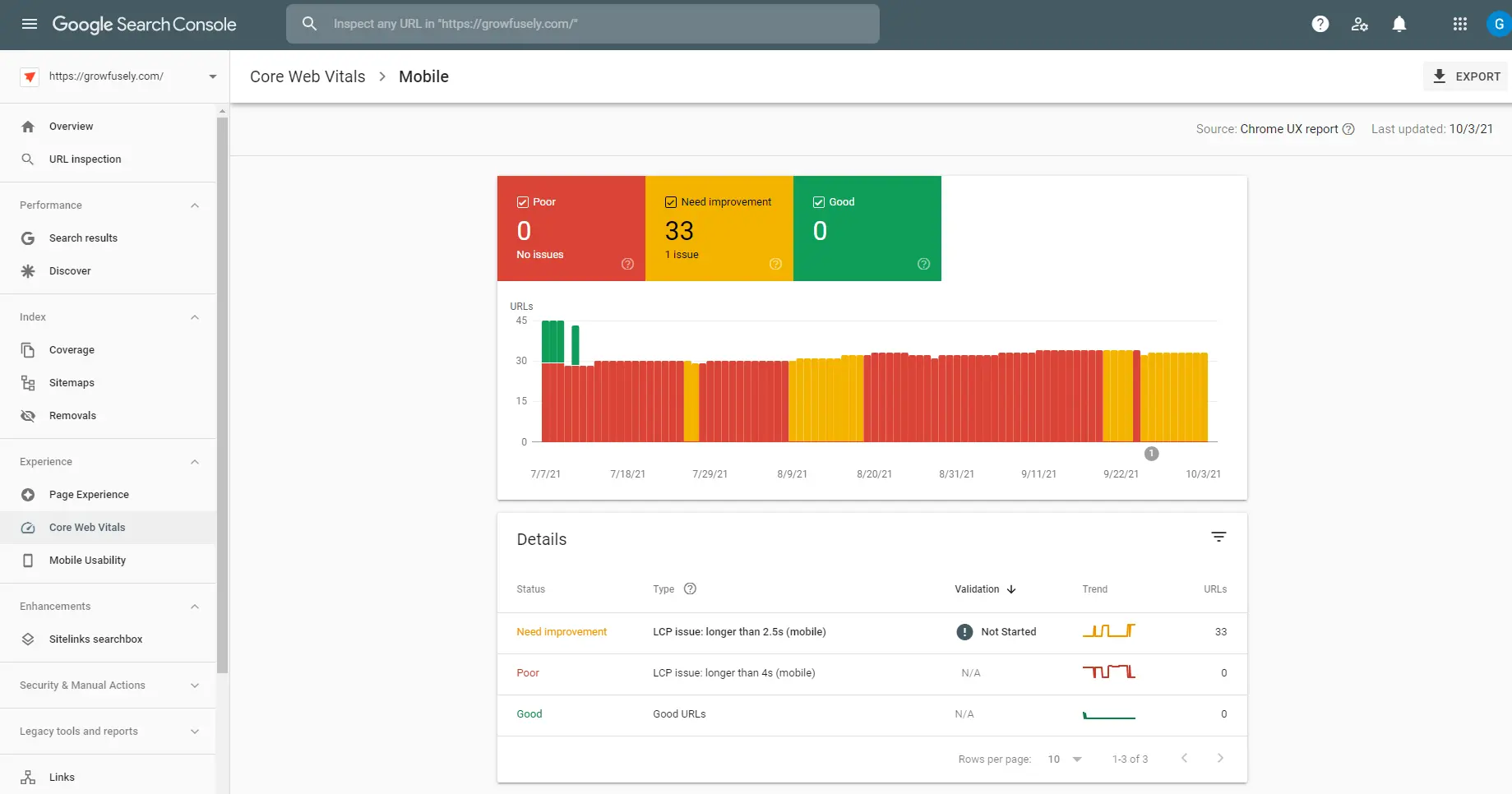
ii) รายงาน Web Vitals หลักของ Google Search Console
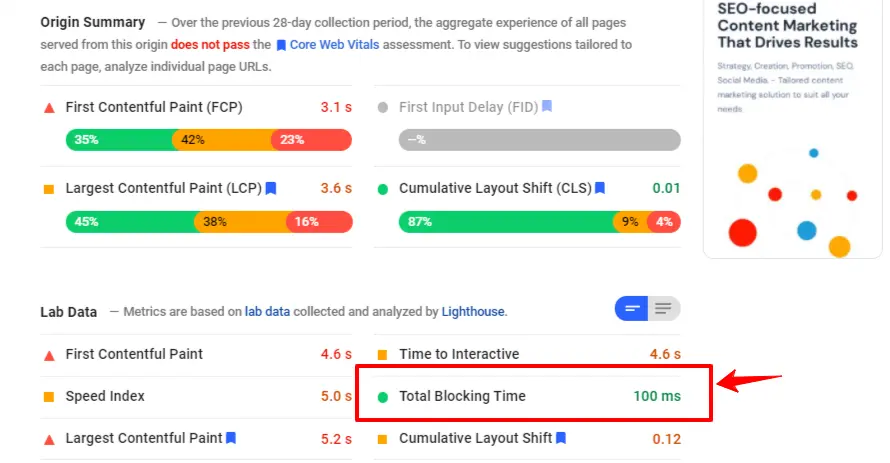
หลังจากเข้าถึง GSC แล้ว ให้ไปที่ Enhancements > Core Web Vitals > Mobile และ OPEN REPORT การตรวจสอบ CWV จะทำให้คุณได้รับข้อมูลเชิงลึกที่ดีที่สุดเกี่ยวกับประสิทธิภาพไซต์ของคุณ  คุณกำลังสงสัยว่าจะวัด FID ในห้องแล็บได้อย่างไร? มีหน่วยวัดในเครื่องมือแล็บที่เราพูดถึงก่อนหน้านี้ซึ่งอาจเป็นทางเลือกที่ดี – The Total Blocking Time (TBT) อย่างไรก็ตาม ควรใช้เพื่อให้มั่นใจว่าการแก้ไข FID และการปรับให้เหมาะสมนั้นทำงานเท่านั้น
คุณกำลังสงสัยว่าจะวัด FID ในห้องแล็บได้อย่างไร? มีหน่วยวัดในเครื่องมือแล็บที่เราพูดถึงก่อนหน้านี้ซึ่งอาจเป็นทางเลือกที่ดี – The Total Blocking Time (TBT) อย่างไรก็ตาม ควรใช้เพื่อให้มั่นใจว่าการแก้ไข FID และการปรับให้เหมาะสมนั้นทำงานเท่านั้น  จะเพิ่มประสิทธิภาพ FID ได้อย่างไร
จะเพิ่มประสิทธิภาพ FID ได้อย่างไร
วิธีปรับปรุงคะแนน FID ของคุณมีดังนี้
-> แบ่ง งานยาวๆ เช่น โค้ดที่รันยาวๆ ออกเป็นงานที่เล็กกว่าและไม่ตรงกัน ผู้ใช้มักพบว่า UI ไม่ตอบสนองระหว่างระยะเวลาดำเนินการ JavaScript
นี่เป็นสัญญาณของการขยายตัวของ JS ที่อาจเกิดขึ้น การแบ่งงานที่ยาวนานเหล่านี้จะช่วยลดความล่าช้าในการป้อนข้อมูลบนไซต์
-> ลดขนาด JavaScript เนื่องจากเป็นการท้าทายสำหรับผู้ใช้ในการโต้ตอบกับเว็บไซต์เมื่อ JS ทำงาน วิธีนี้จะช่วยเร่งความเร็วที่เบราว์เซอร์ตอบสนองต่อการโต้ตอบของผู้ใช้
-> กำจัดสคริปต์ของบุคคลที่สามที่ไม่จำเป็น เช่น แผนที่ความร้อน แท็ก และการวิเคราะห์ที่ต้องโหลดก่อนที่ผู้ใช้จะโต้ตอบกับเว็บไซต์ได้
ในบางครั้ง สคริปต์ของบริษัทอื่นจะล้างข้อมูลของบุคคลที่หนึ่งล่วงหน้าตามลำดับความสำคัญและแบนด์วิดท์บนเธรดหลัก การดำเนินการนี้ล่าช้าอย่างมากโดยหน้าเว็บเพื่อให้พร้อมสำหรับการโต้ตอบ ดังนั้นจึงควรลบสคริปต์ของบุคคลที่สามที่ไม่จำเป็นออก
-> ใช้การแคชเบราว์เซอร์ ซึ่งจะเก็บองค์ประกอบบางอย่างไว้ในเบราว์เซอร์ของผู้ใช้ ทำให้ไม่จำเป็นต้องโหลดซ้ำทุกครั้ง
CLS
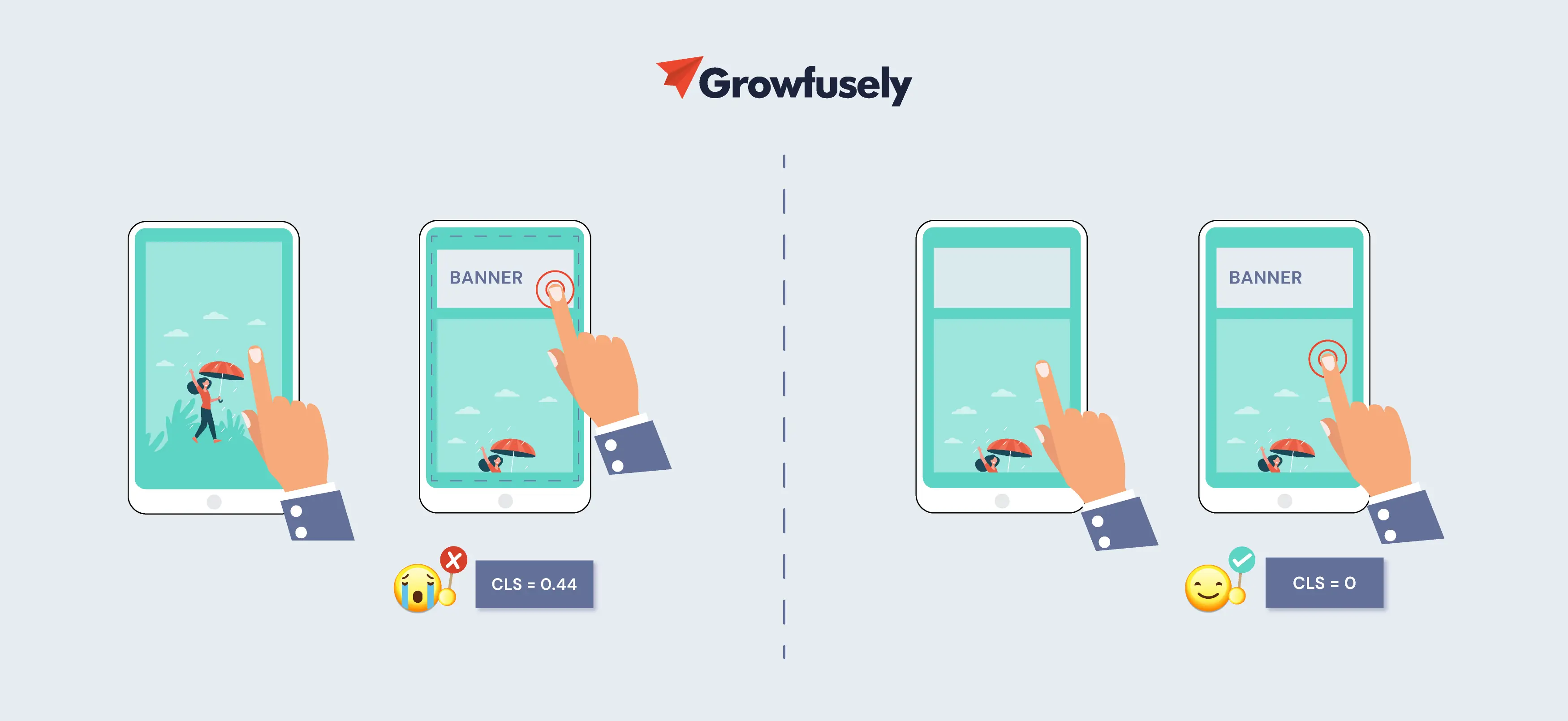
คุณต้องเคยเจอเว็บไซต์ที่คุณกำลังจะคลิกลิงก์อย่างแน่นอน และก่อนที่คุณจะรู้ตัว เลย์เอาต์จะเปลี่ยนไปและมีโฆษณาเข้ามา ดังนั้น แทนที่จะคลิกลิงก์ คุณได้คลิกโฆษณา นั่นเรียกว่าการเปลี่ยนเลย์เอาต์และส่งผลเสียต่อประสบการณ์ของเพจ  สาเหตุที่เป็นไปได้ของ CLS ที่ไม่ดีคือ:
สาเหตุที่เป็นไปได้ของ CLS ที่ไม่ดีคือ:
-> รูปภาพที่ไม่มีขนาด ทำให้เกิดการรีโฟลว์และการจัดวางใหม่ ดังนั้นจึงควรรวมแอตทริบิวต์ขนาด 'ความกว้าง' และ 'ความสูง' ไว้ในรูปภาพและวิดีโอ เพื่อให้เบราว์เซอร์ทราบจำนวนพื้นที่ที่ถูกต้องที่ต้องจัดสรร

-> โฆษณา การฝัง และ iframes ที่ไม่มี ขนาด เครือข่ายโฆษณาและผู้เผยแพร่โฆษณาส่วนใหญ่รองรับขนาดโฆษณาแบบไดนามิก ทำให้เกิดการเปลี่ยนแปลงรูปแบบและ UX ที่ไม่เหมาะสม
-> การฉีดเนื้อหาแบบไดนามิกด้วย JavaScript อาจทำให้เลย์เอาต์เปลี่ยนไป ตัวอย่างเช่น แบนเนอร์ "สมัครรับจดหมายข่าวของเรา" หรือ "ติดตั้งแอปของเรา" สามารถเปลี่ยนเนื้อหาที่เหลือในหน้าได้ หลีกเลี่ยงการแทรกเนื้อหาดังกล่าว เว้นแต่เป็นการตอบสนองต่อการโต้ตอบของผู้ใช้
-> การใช้ฟอนต์หรือสไตล์ที่โหลดช้าอาจทำให้เลย์เอาต์เปลี่ยนผ่าน FOUT หรือ FOIT
- ฟอนต์สำรองจะถูกสลับเป็นฟอนต์ใหม่ (FOUT – แฟลชของข้อความที่ไม่ได้จัดรูปแบบ)
- จะแสดงข้อความ 'ล่องหน' จนกว่าจะมีการแสดงแบบอักษรใหม่ (FOIT – แฟลชของข้อความที่มองไม่เห็น)
น่าแปลกใจที่เห็นว่า UX มีนัยสำคัญในยุคปัจจุบัน ทำให้เว็บไซต์จำนวนมากยังไม่เสถียรเลย์เอาต์ นั่นเป็นเหตุผลที่ Google คิดค้น Cumulative Layout Shift หรือ CLS
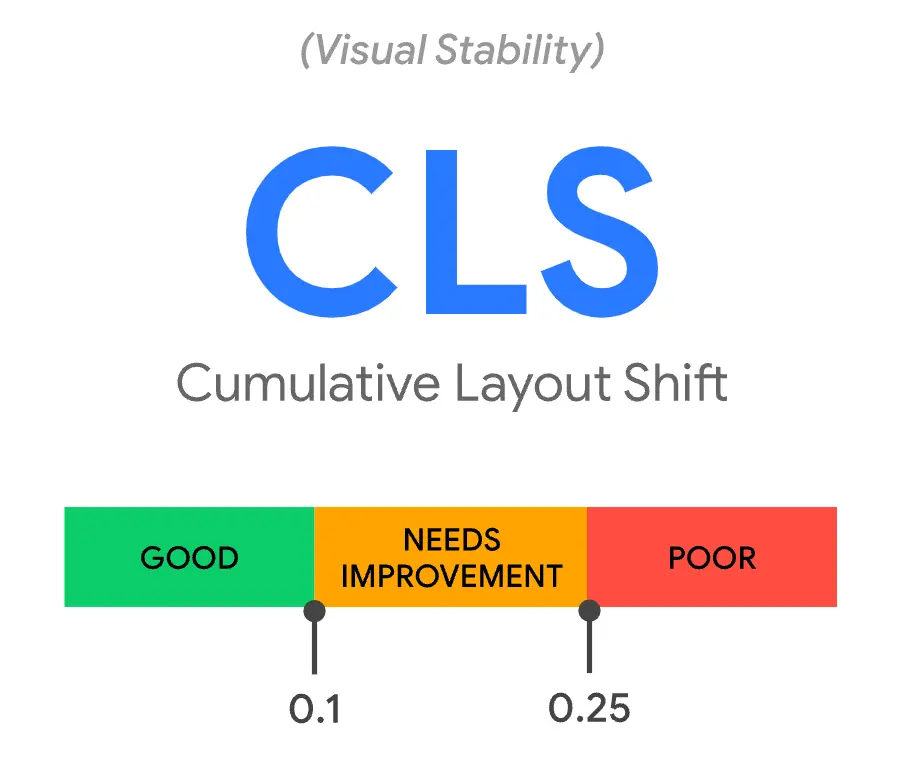
CLS เป็นตัวชี้วัดประสบการณ์หน้าเว็บที่ใช้ในการวัดผลกระทบของการเปลี่ยนแปลงรูปแบบบนเว็บไซต์ มันวัดความเสถียรทางสายตาของเพจในห้องแล็บและภาคสนาม พูดง่ายๆ ก็คือ มันบอก Google ถึงจำนวนองค์ประกอบที่ย้าย/ เลื่อน/ ปรากฏ/ หายไปขณะโหลดหน้า
ในฐานะผู้ดูแลเว็บ การคำนวณ CLS ตามการโต้ตอบของผู้ใช้จริง (ไม่ใช่แค่ข้อมูลในห้องปฏิบัติการ) เป็นสิ่งสำคัญมาก เพื่อให้ได้ภาพที่สมจริง ตัวอย่างเช่น โฆษณาไม่โหลดบนไซต์การแสดงละคร ดังนั้นข้อมูลในห้องปฏิบัติการจะไม่สะท้อนถึงประสบการณ์ในชีวิตจริง  คะแนน CLS ที่ต่ำช่วยให้มั่นใจได้ว่าหน้าเว็บจะมอบประสบการณ์ที่น่าพึงพอใจ อันที่จริง Google ถือว่าคะแนน CLS 0.1 หรือน้อยกว่านั้นดี
คะแนน CLS ที่ต่ำช่วยให้มั่นใจได้ว่าหน้าเว็บจะมอบประสบการณ์ที่น่าพึงพอใจ อันที่จริง Google ถือว่าคะแนน CLS 0.1 หรือน้อยกว่านั้นดี
ต่อไปนี้คือวิธีสองสามวิธีในการปรับปรุงคะแนน CLS ของคุณ
-> ใช้ขนาดแอตทริบิวต์ที่กำหนดไว้สำหรับสื่อใดๆ (รูปภาพ, GIF เป็นต้น) เพื่อให้เบราว์เซอร์ของผู้ใช้รู้ว่าจะใช้พื้นที่เท่าใดและจะไม่เปลี่ยนขนาดในทันที
-> วางโฆษณาทั้งหมดไว้ในพื้นที่สงวน เพื่อไม่ให้ปรากฏอย่างกะทันหัน ทำให้เนื้อหาเปลี่ยนไป พูดง่ายๆ ก็คือ จัดรูปแบบองค์ประกอบก่อนที่ไลบรารีแท็กโฆษณาจะเริ่มโหลด
นอกจากนี้ หากโฆษณาของคุณอยู่ในโฟลว์เนื้อหา ให้จองขนาดสล็อตไว้เพื่อป้องกันการเปลี่ยนแปลง
-> หลีกเลี่ยงป๊อปอัปหรือแบนเนอร์ ที่ทำให้เลย์เอาต์หน้าจอเปลี่ยนไปเมื่อไซต์โหลดครั้งแรก
-> เพิ่มองค์ประกอบ UI ใหม่ด้านล่างครึ่งหน้าล่าง
เกณฑ์สำหรับ GOOD/NEED IMPROVEMENT/POOR
นี่คือตารางสรุปเกณฑ์สำหรับเมตริก Web Vitals ที่คอมไพล์แล้ว  เครื่องมือวัด Web Vitals
เครื่องมือวัด Web Vitals
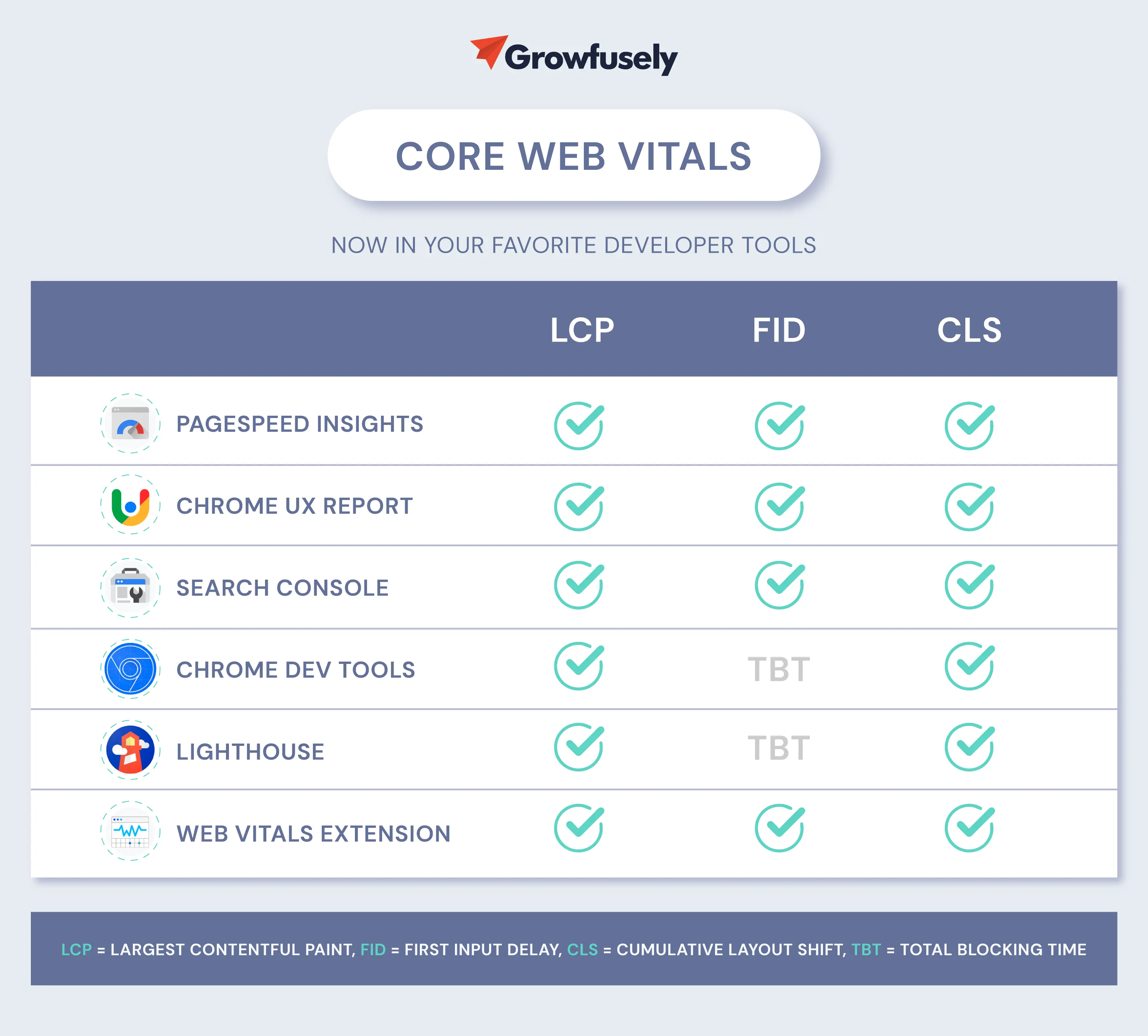
การตรวจสอบ Core Web Vitals จะชี้นำสัญญาณคุณภาพที่รับประกันประสบการณ์การใช้งานหน้าเว็บที่ยอดเยี่ยมสำหรับผู้ใช้ ต่อไปนี้คือเครื่องมือยอดนิยมบางส่วนที่สนับสนุนการวัดผล Core Web Vitals  มาดูรายละเอียดเครื่องมือแต่ละอย่างกัน
มาดูรายละเอียดเครื่องมือแต่ละอย่างกัน
1 . Google Search Console
รายงาน Core Web Vitals ของ GSC ช่วยให้ SEO ได้เรียนรู้ว่าหน้าเว็บส่วนใหญ่ทำงานอย่างไรเมื่อเทียบกับ CWV เครื่องมือฟรีเข้าถึงข้อมูลภาคสนามจริงจาก CrUX เพื่อค้นหาหน้าที่ต้องการความสนใจมากกว่าที่เหลือ
ในรายงาน GSC ประสิทธิภาพ URL จะจัดกลุ่มตามสถานะ (ดี ต้องปรับปรุง หรือแย่) และประเภทเมตริก (LCP, FID และ CLS) เมื่อคุณระบุปัญหาแล้ว ให้ใช้ PageSpeed Insights เพื่อสำรวจโอกาสและรับคำแนะนำสำหรับการเพิ่มประสิทธิภาพเฉพาะ
นั่นนำเราไปสู่เครื่องมือถัดไป – PSI!
2. PageSpeed Insights
PSI เป็นหนึ่งในเครื่องมือที่สำคัญและขาดไม่ได้ในการประเมินความสมบูรณ์ของ CWV ของไซต์ของคุณ ขับเคลื่อนโดย CrUX และ Lighthouse (อัปเกรดเพื่อใช้ LightHouse 6.0 !) ด้วยเหตุนี้ PSI จึงสนับสนุน Web Vitals ทั้งหมด (LCP, FID, CLS, FCP, TTI และ TBT) ในส่วนแล็บและภาคสนามบนมือถือและเดสก์ท็อป
เครื่องมือนี้ทำงานแบบต่อหน้าเพื่อเสนอคำแนะนำที่นำไปปฏิบัติได้เพื่อปรับปรุงประสบการณ์การใช้เพจสำหรับผู้ชม
3. Google Lighthouse
เดิมไลท์เฮาส์สร้างโดย Google เพื่อใช้เป็นเครื่องมือในการตรวจสอบการประปาส่วนภูมิภาค อย่างไรก็ตาม มีการพัฒนาเป็นเครื่องมือที่ยอดเยี่ยมในการตรวจสอบประสิทธิภาพของหน้าเว็บ
เครื่องมือนี้ช่วยให้ SEO ตรวจสอบและวัดผลเว็บไซต์ใน 4 ด้าน ได้แก่ ประสิทธิภาพ การเข้าถึง แนวทางปฏิบัติที่ดีที่สุด และ SEO โดยจะวัดเมตริก UX ของห้องปฏิบัติการส่วนใหญ่ เช่น LCP, CLS, TTI และ TBT  มันค่อนข้างคล้ายกับ PSI (ซึ่งอิงจาก Lighthouse) ในแง่ของการเสนอคำแนะนำเฉพาะเกี่ยวกับวิธีการปรับปรุงประสบการณ์ รายงานจะตรวจสอบคะแนนเว็บไซต์ Google ของคุณและกำหนดคะแนนที่จำเป็นในการมอบประสบการณ์หน้าเว็บที่ดีที่สุด
มันค่อนข้างคล้ายกับ PSI (ซึ่งอิงจาก Lighthouse) ในแง่ของการเสนอคำแนะนำเฉพาะเกี่ยวกับวิธีการปรับปรุงประสบการณ์ รายงานจะตรวจสอบคะแนนเว็บไซต์ Google ของคุณและกำหนดคะแนนที่จำเป็นในการมอบประสบการณ์หน้าเว็บที่ดีที่สุด
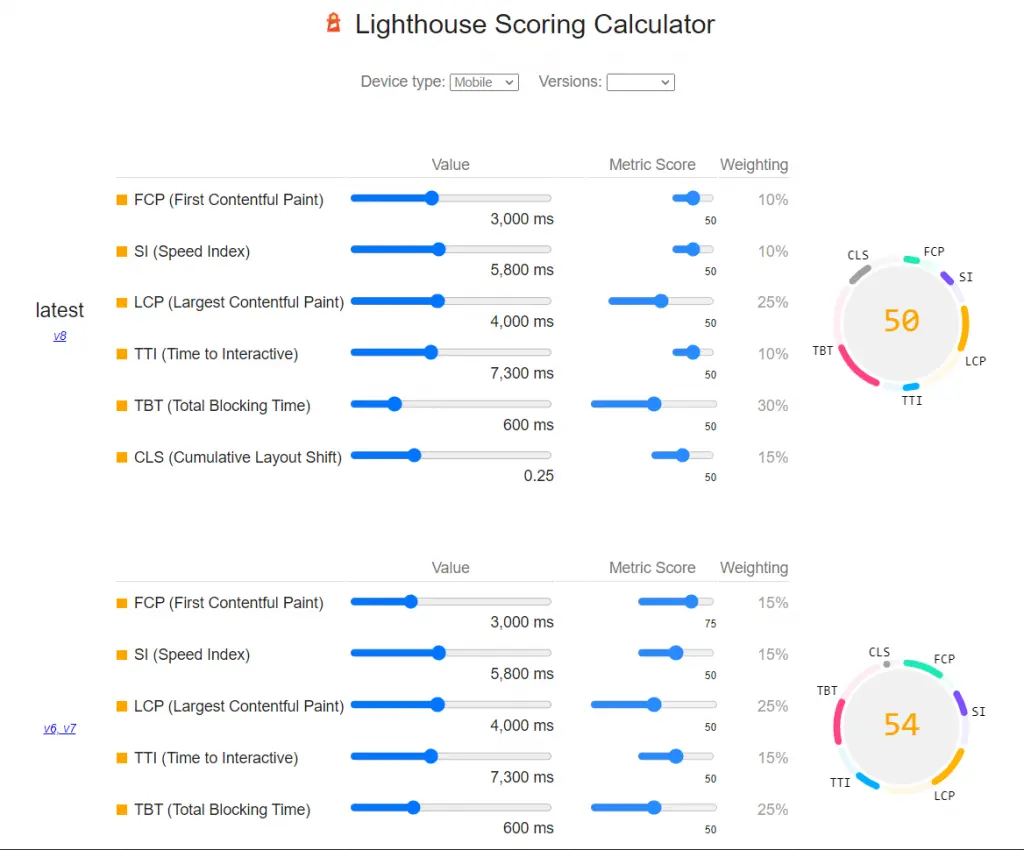
เมื่อทดสอบเว็บไซต์ของคุณโดยใช้เครื่องมือนี้ อย่าลืมตรวจสอบ Lighthouse Scoring Calculator แสดงน้ำหนักของหน่วยเมตริกต่างๆ  4. Chrome DevTools
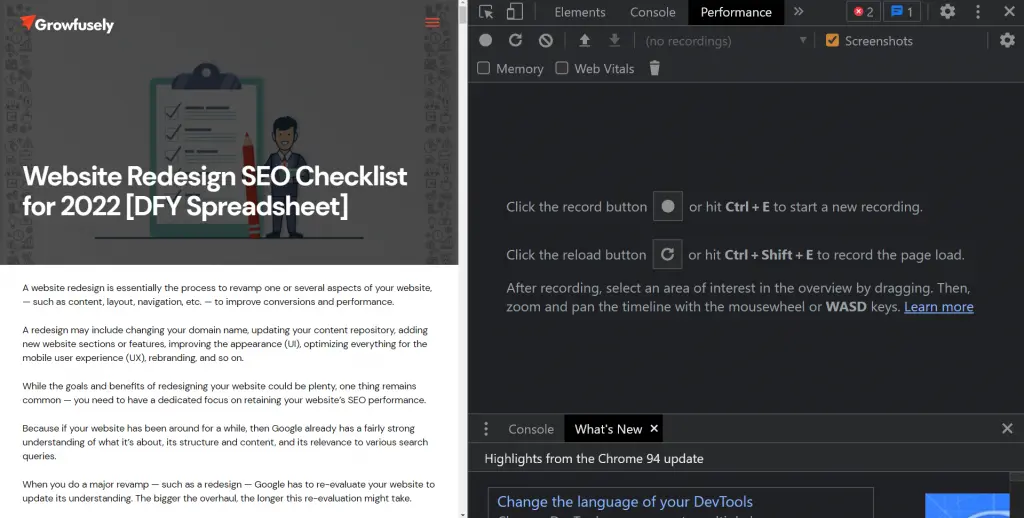
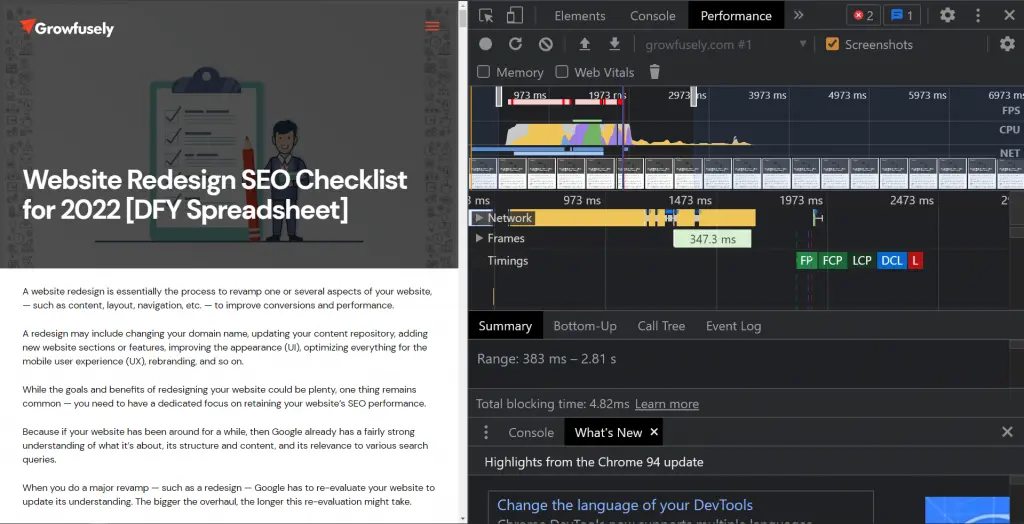
4. Chrome DevTools
DevTools สร้างขึ้นโดยตรงในเบราว์เซอร์ Chrome และช่วยให้คุณตรวจพบปัญหาเลย์เอาต์ที่ไม่คาดคิด เครื่องมือนี้มีประโยชน์เมื่อคุณต้องการระบุและแก้ไขปัญหาความไม่เสถียร ซึ่งส่งผลต่อ CLS
หากต้องการเปิด Chrome DevTools เพียงคลิกขวาและเลือก 'ตรวจสอบ' 
 การวิเคราะห์ประสิทธิภาพของเครื่องมือจะแสดง Core Web Vitals ทั้งหมดที่ทำเครื่องหมายไว้อย่างชัดเจนด้วยสีต่างๆ เช่น สีเขียวเพื่อผลลัพธ์ที่ดี และสีแดงสำหรับหน้าเว็บที่ไม่ได้รับการปรับแต่งอย่างเหมาะสม
การวิเคราะห์ประสิทธิภาพของเครื่องมือจะแสดง Core Web Vitals ทั้งหมดที่ทำเครื่องหมายไว้อย่างชัดเจนด้วยสีต่างๆ เช่น สีเขียวเพื่อผลลัพธ์ที่ดี และสีแดงสำหรับหน้าเว็บที่ไม่ได้รับการปรับแต่งอย่างเหมาะสม
5. รายงาน Chrome UX (CrUX) 
CrUX เป็นชุดข้อมูลสาธารณะมากกว่าที่เก็บข้อมูลประสบการณ์ผู้ใช้จริงจากเว็บไซต์นับล้าน มันวัดเวอร์ชันภาคสนามของ Core Web Vitals นำเสนอข้อมูลประสิทธิภาพที่ละเอียดดีเยี่ยม เป็นวิธีที่รวดเร็วในการเข้าถึง CWV
รายงาน Chrome UX เรียกว่า Real User Monitoring หรือ RUM เนื่องจากอนุญาตให้ SEO วิเคราะห์ประสิทธิภาพของเว็บไซต์ตามวิธีที่ลูกค้าโต้ตอบกับรายงานเท่านั้น
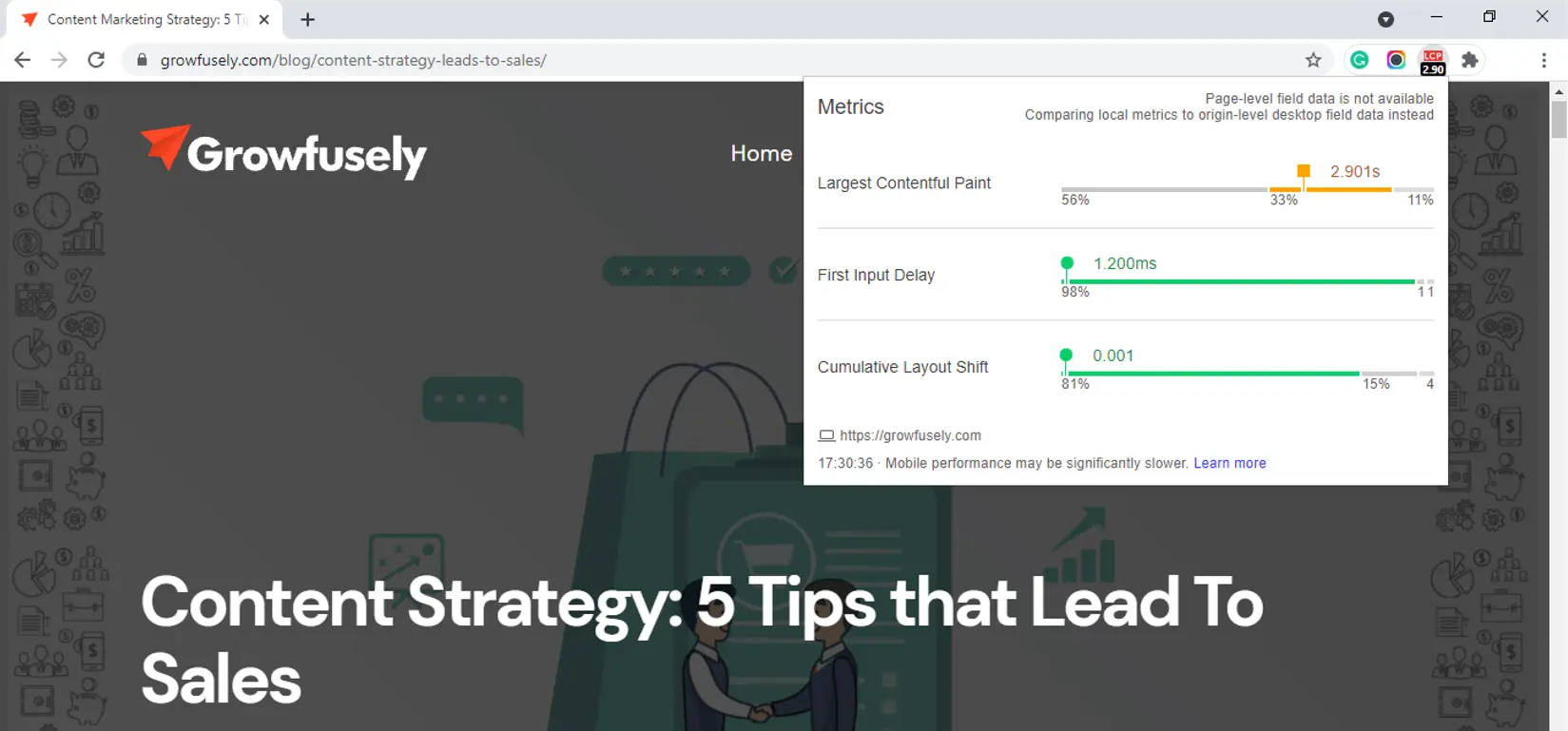
6. ส่วนขยาย Web Vitals
ส่วนขยาย Chrome ที่มีประโยชน์นี้จะประเมิน LCP, FID และ CLS แบบเรียลไทม์สำหรับ Google Chrome บนเดสก์ท็อป ตรวจพบปัญหาระหว่างเวิร์กโฟลว์การพัฒนา  เครื่องมือนี้มีประโยชน์อย่างยิ่งสำหรับนักพัฒนาที่อาจจำเป็นต้องวิเคราะห์และแก้ไขข้อบกพร่องของการปรับปรุงที่พวกเขานำไปใช้
เครื่องมือนี้มีประโยชน์อย่างยิ่งสำหรับนักพัฒนาที่อาจจำเป็นต้องวิเคราะห์และแก้ไขข้อบกพร่องของการปรับปรุงที่พวกเขานำไปใช้
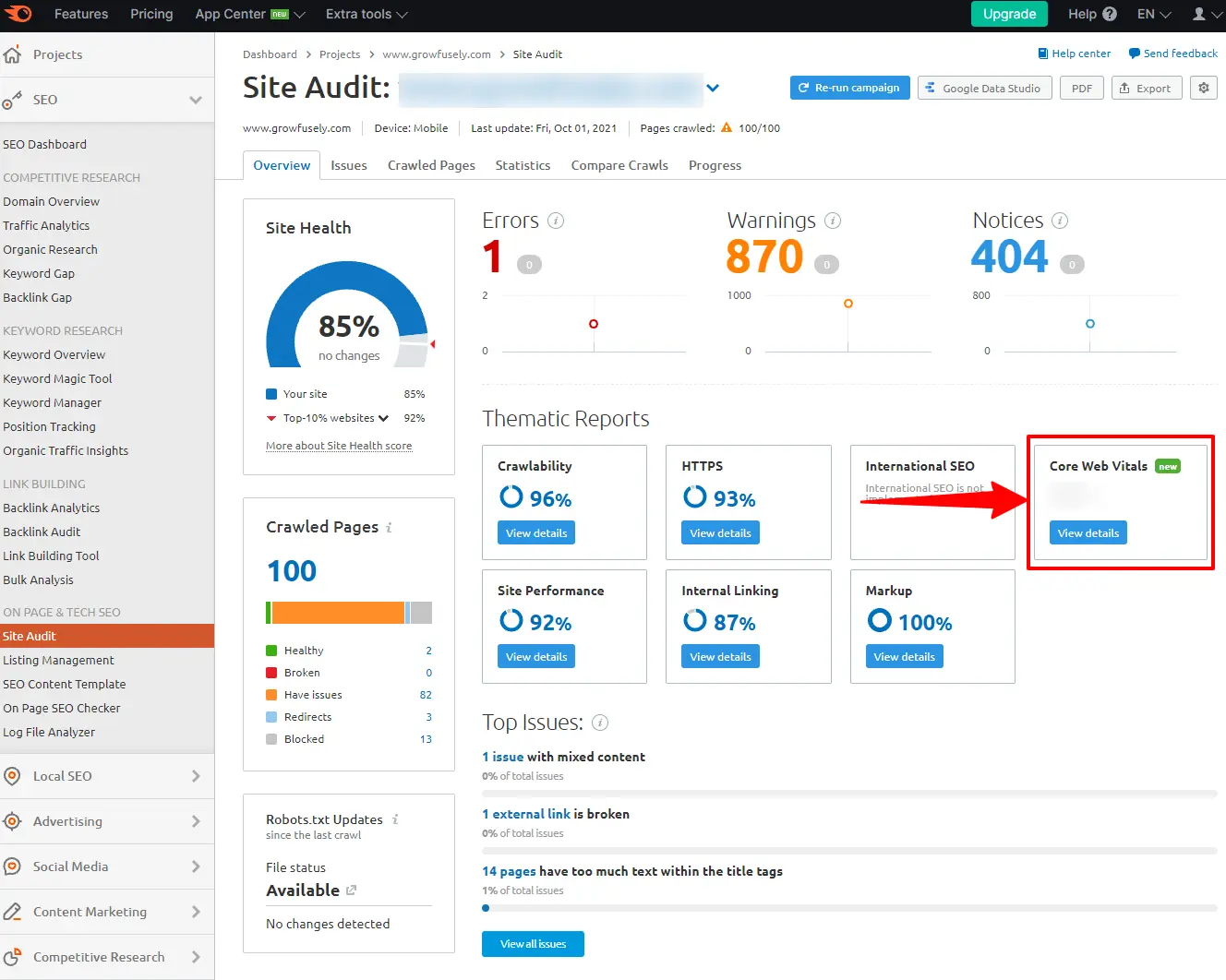
7. การตรวจสอบไซต์ SEMrush
ตามที่คุณอาจทราบ SEMrush เป็นเครื่องมือแบบครบวงจรสำหรับการตรวจสอบไซต์ อย่างไรก็ตาม เมื่อเร็วๆ นี้ ได้เพิ่มการวัด Core Web Vitals ลงในเครื่องมือตรวจสอบไซต์ของตน  ดังนั้น คุณสามารถใช้ SEMrush Site Audit เพื่อตรวจสอบรายงาน CWV ในภาพรวมภายใต้รายงานเฉพาะเรื่อง SEMrush ใช้ข้อมูลจาก LIghthouse เพื่อรายงานตัววัด เช่น LCP, TBT และ CLS
ดังนั้น คุณสามารถใช้ SEMrush Site Audit เพื่อตรวจสอบรายงาน CWV ในภาพรวมภายใต้รายงานเฉพาะเรื่อง SEMrush ใช้ข้อมูลจาก LIghthouse เพื่อรายงานตัววัด เช่น LCP, TBT และ CLS
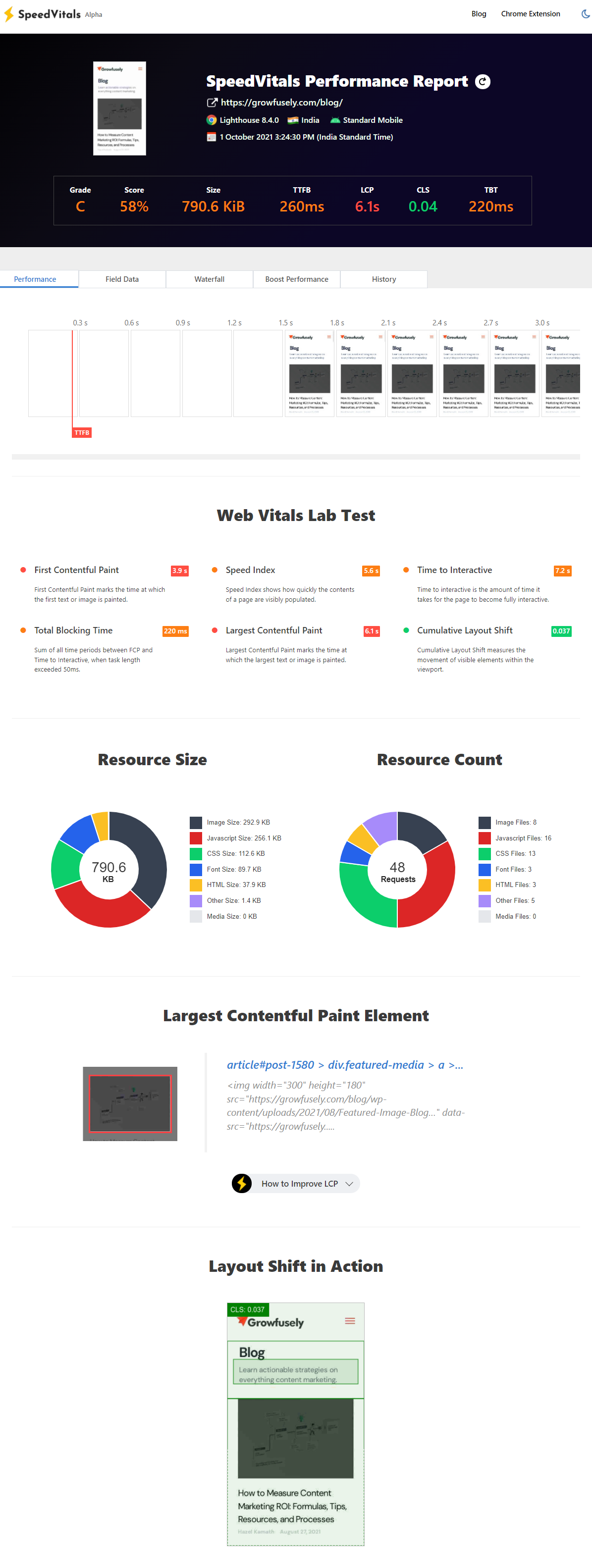
8. SpeedVitals
เป็นเครื่องมือฟรีที่ให้คุณทำการทดสอบประสบการณ์หน้าบนอุปกรณ์ 12 เครื่องและ 9 ตำแหน่ง มันมีคุณสมบัติเช่น Layout Shift Visualizer เคล็ดลับการเพิ่มประสิทธิภาพเฉพาะแพลตฟอร์ม แผนภูมิน้ำตก และแผนภูมิข้อมูลภาคสนามที่วัดเมตริกเช่น TTFB, CLP, CLS, TBT, TCP และ FID 
ที่มาของภาพ
กรณีศึกษา – นิตยสารยอดเยี่ยม
Smashing Magazine ซึ่งเป็นผู้จัดพิมพ์ ebook ที่นำเสนอเนื้อหาด้านบรรณาธิการและแหล่งข้อมูลระดับมืออาชีพ ปรับปรุงประสบการณ์การใช้หน้าของพวกเขาโดยใช้ Core Web Vitals ประสิทธิภาพและ UX เป็นศูนย์กลางของบริษัทนี้ อย่างไรก็ตาม เมื่อวัดคะแนน CWV พวกเขารู้สึกประหลาดใจที่รู้ว่าผู้เยี่ยมชมจริงส่วนใหญ่ไม่ได้รับประสบการณ์ที่พวกเขาตั้งเป้าไว้
Google Search Console ของพวกเขาได้แชร์การแจ้งเตือน "ต้องปรับปรุง" เป็นเวลานาน  บริษัทได้ตรวจสอบคะแนนเว็บไซต์ของ Google เป็นประจำและใช้ข้อมูลเพื่อแก้ไขปัญหาด้านประสิทธิภาพหลายประการ ดังนั้น พวกเขาจึงสามารถระบุโอกาสเฉพาะและปรับปรุงประสบการณ์ของทุกคนบนเว็บไซต์ได้
บริษัทได้ตรวจสอบคะแนนเว็บไซต์ของ Google เป็นประจำและใช้ข้อมูลเพื่อแก้ไขปัญหาด้านประสิทธิภาพหลายประการ ดังนั้น พวกเขาจึงสามารถระบุโอกาสเฉพาะและปรับปรุงประสบการณ์ของทุกคนบนเว็บไซต์ได้  ดูกรณีศึกษาฉบับสมบูรณ์ในหน้าของ Smashing Magazine เพื่อทำความเข้าใจว่าพวกเขาใช้ประโยชน์จาก Core Web Vitals เพื่อปรับปรุงประสบการณ์การใช้งานเพจของตนอย่างไร
ดูกรณีศึกษาฉบับสมบูรณ์ในหน้าของ Smashing Magazine เพื่อทำความเข้าใจว่าพวกเขาใช้ประโยชน์จาก Core Web Vitals เพื่อปรับปรุงประสบการณ์การใช้งานเพจของตนอย่างไร
กรณีศึกษา – Vodafone
บริษัทโทรคมนาคมชั้นนำปรับปรุง LCP ขึ้น 31% และมียอดขายเพิ่มขึ้น 8% Vodafone ทำการทดสอบ A/B สำหรับ Web Vitals บนหน้า Landing Page นอกจากนี้ พวกเขายังทำการเปลี่ยนแปลงต่อไปนี้เพื่อเพิ่มประสิทธิภาพหน้าของพวกเขา
- ทำงานบน JavaScript ที่บล็อกการแสดงผลน้อยลงโดยย้ายตรรกะการแสดงผลสำหรับวิดเจ็ตจากไคลเอนต์ไปยังฝั่งเซิร์ฟเวอร์
- ภาพที่ปรับให้เหมาะสม พวกเขาปรับขนาดภาพฮีโร่และปรับภาพ SVG ให้เหมาะสมเพื่อหลีกเลี่ยงการโหลดภาพที่ยังไม่ปรากฏในวิวพอร์ต
ผลลัพธ์คือ:
- ยอดขายเพิ่มขึ้น 8%
- การปรับปรุงอัตราลูกค้าเป้าหมายที่มุ่งหวัง 15% (จำนวนผู้เข้าชมที่ได้รับการแปลงเป็นลูกค้าเป้าหมายเทียบกับจำนวนผู้เข้าชมทั้งหมด)
- อัตราการเข้าชมรถเข็นเพิ่มขึ้น 11% (จำนวนผู้เข้าชมที่เข้าชมรถเข็นเทียบกับจำนวนผู้เข้าชมทั้งหมด)
คุณสามารถดูกรณีศึกษาฉบับสมบูรณ์ได้ ที่ นี่
กรณีศึกษา – Yelp
Yelp เพิ่งเพิ่มคุณสมบัติใหม่เพื่อให้ผู้โฆษณาสามารถควบคุมแคมเปญโฆษณาได้ดีขึ้น อย่างไรก็ตาม คุณลักษณะเหล่านี้ส่งผลต่อประสิทธิภาพของเว็บไซต์ของตนอย่างมาก ความเร็วในการโหลดหน้าสำหรับเว็บไซต์เพิ่มขึ้นจาก 3 วินาทีเป็น 6 วินาที
ทีมงานของพวกเขาวัดและตรวจสอบ Core Web Vitals และตัดสินใจกำหนดเป้าหมายตัววัดเฉพาะสองรายการ คือตัวชี้วัด FCP และ TTI หลังจากสี่เดือนของความพยายามที่มุ่งเน้น พวกเขาไม่เพียงแค่ปรับปรุงคะแนน CWV เท่านั้น แต่ยังเพิ่มเมตริก Conversion อีกด้วย
นี่คือผลลัพธ์ที่สำคัญ:
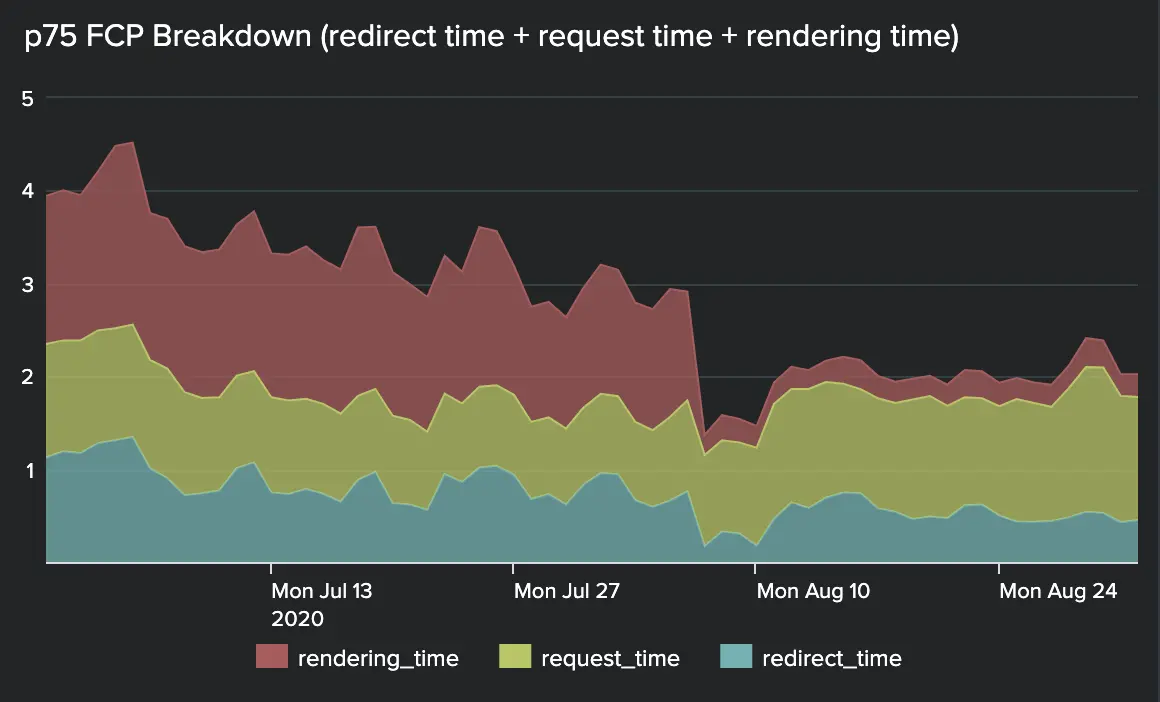
- ลด P75 FCPs จาก 3.25s เป็น 1.80s – ดีขึ้น 45%
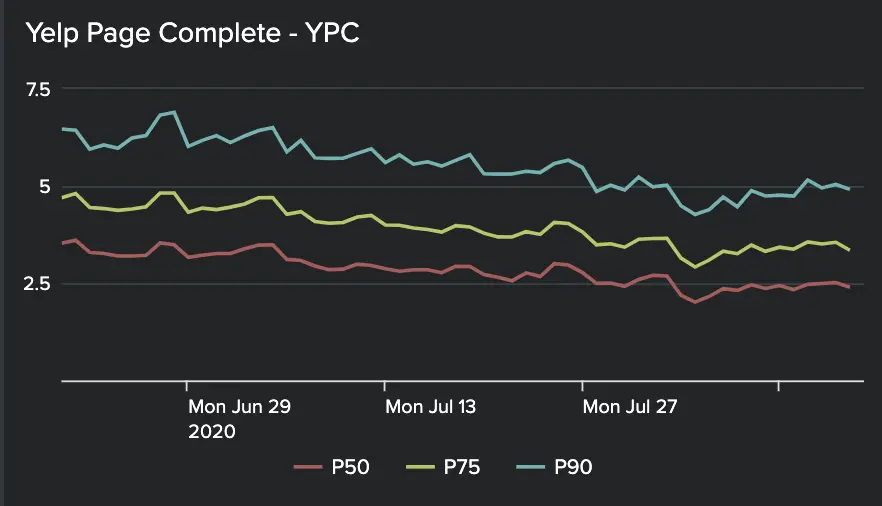
- ลด p75 YPC จาก 4.31 วินาที เป็น 3.21 วินาที – เพิ่มขึ้น 25%
- เพิ่มอัตราการแปลงสูงถึง 15%
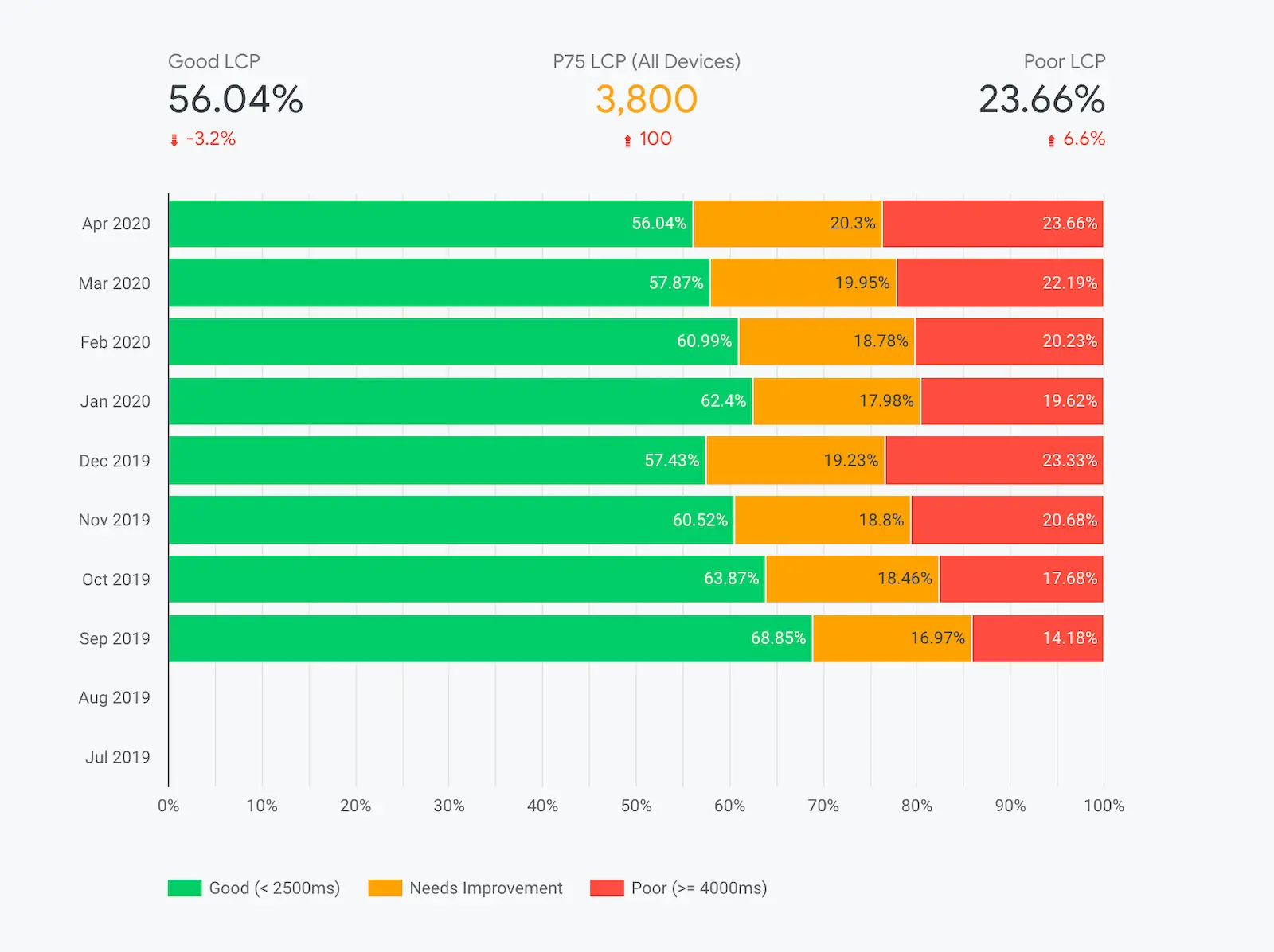
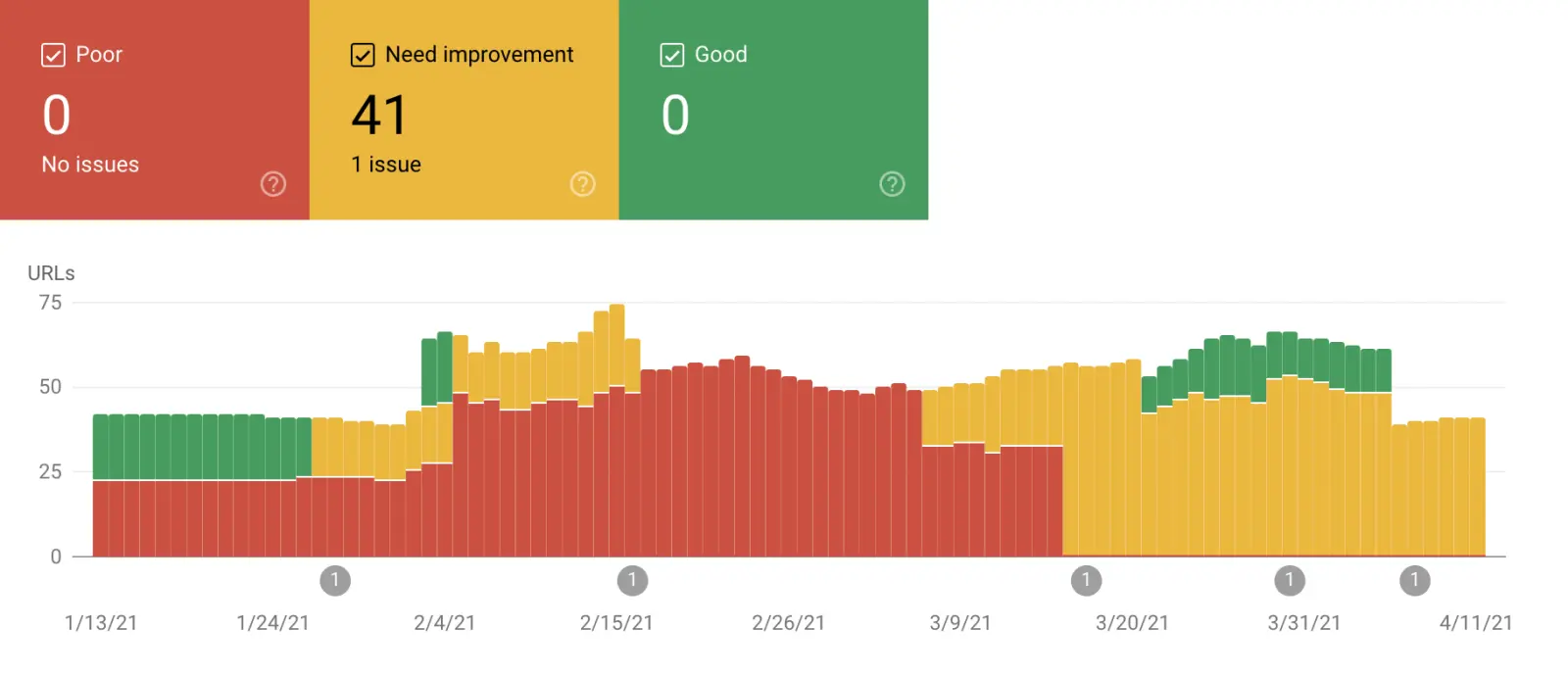
ต่อไปนี้คือกราฟบางส่วนที่แสดงความคืบหน้าเมื่อเวลาผ่านไป 
 ขณะนี้เว็บไซต์ประสบปัญหาเวลาในการโหลดเร็วขึ้นอย่างมาก หากคุณต้องการเจาะลึกกรณีศึกษาของ Yelp ของ Core Web Vitals นี่คือลิงค์
ขณะนี้เว็บไซต์ประสบปัญหาเวลาในการโหลดเร็วขึ้นอย่างมาก หากคุณต้องการเจาะลึกกรณีศึกษาของ Yelp ของ Core Web Vitals นี่คือลิงค์
ข้อเท็จจริงเกี่ยวกับ Core Web Vitals
ข้อเท็จจริง 1
ตัวชี้วัดจะถูกตัดสินที่เปอร์เซ็นไทล์ที่ 75 ของผู้ใช้ ดังนั้น สมมติว่าผู้ใช้ 65% อยู่ในหมวด 'ดี' และ 10% อยู่ในหมวด 'ต้องปรับปรุง' หน้าจะถูกประเมินว่า 'ต้องปรับปรุง'
ข้อเท็จจริง 2
Google ใช้ข้อมูลที่ไม่ระบุตัวตนจากผู้ใช้จริงและทำให้พร้อมใช้งาน ใน CrUX ข้อมูลนี้ใช้เพื่อวัดตัวชี้วัดสำหรับการจัดอันดับการค้นหา
ข้อเท็จจริง 3
ตัวชี้วัดจะถูกวัดสำหรับแต่ละหน้าบนเว็บไซต์ อย่างไรก็ตาม Core Web Vitals ไม่ได้จำกัดอยู่แค่ส่วนประกอบปัจจุบัน หากมีข้อมูลไม่เพียงพอ Google ยืนยัน ว่าจะใช้สัญญาณจากส่วนต่างๆ หรือเว็บไซต์โดยรวม
ข้อเท็จจริง 4
ตัวชี้วัดอาจเปลี่ยนแปลงเมื่อเวลาผ่านไป รวมถึงเกณฑ์ Google จะรวมหรือแยกส่วนอื่นๆ ในอนาคตที่อาจใช้ในการประเมินหน้าเว็บในระยะยาว
น้ำหนักของ Core Web Vitals อาจเปลี่ยนแปลงในความสำคัญเช่นกัน ตัวอย่างเช่น ตาม Lighthouse เวอร์ชัน 6 และ 7 น้ำหนักของตัวชี้วัดคือ –
- FID – 25% (ผ่านพร็อกซีเมตริกของห้องปฏิบัติการ Total Blocking Time)
- LCP – 25%
- CLS – 5%
และตาม Lighthouse เวอร์ชัน 8 น้ำหนักคือ –
- FID – 30%
- LCP – 25%
- CLS – 15%
ข้อเท็จจริง 5
แอปพลิเคชันหน้าเดียวหรือ SPA (Gmail, Google Maps, Airbnb, Netflix และอื่นๆ) ไม่ได้วัดเมตริกสองสามตัวผ่านการเปลี่ยนหน้า ตัวอย่างเช่น พวกเขาไม่ได้วัด FID และ LCP
ข้อเท็จจริง 6
AMP กำลังถูกถอดออกจากฟีเจอร์เรื่องเด่นบนมือถือหลังจากเปิดตัว Core Web Vitals เรื่องใหม่ไม่มีข้อมูลที่เกี่ยวข้องกับตัววัดความเร็ว ในกรณีเช่นนี้ อาจใช้เมตริกจากหน้าหมวดหมู่ที่ใหญ่กว่าหรือทั้งโดเมน
ข้อเท็จจริง7
เมื่อต้นปีนี้ Google ได้เปลี่ยนไปใช้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกโดยสิ้นเชิง Core Web Vitals ถูกแบ่งระหว่างมือถือและเดสก์ท็อป แต่จะมีการอ้างถึงสัญญาณมือถือเท่านั้นสำหรับหน้าการจัดอันดับ
ข้อเท็จจริง 8
Core Web Vitals ยังคงเป็นองค์ประกอบหนึ่งของประสบการณ์การใช้งานหน้าเว็บหรือเกณฑ์การจัดอันดับแบบเต็ม ดังนั้น ความตั้งใจในการค้นหาที่ตรงกันจะเอาชนะตัวชี้วัดประสบการณ์นี้เสมอ Google ได้แชร์อย่างชัดเจนว่าหน้าที่ตรงกับความตั้งใจในการค้นหาจะมีอันดับสูงกว่าหน้าที่ปรับปรุงเมตริก CWV
ข้อเท็จจริง 9
Lighthouse ไม่ได้วัดแค่ Core Web Vitals เท่านั้น นอกจากนี้ยังวัดดัชนีความเร็ว เวลาในการโต้ตอบ ไม่ได้ใช้งาน CPU แรก และเวลาบล็อกทั้งหมด
ข้อเท็จจริง 10
ข้อมูลภาคสนามที่ใช้อ้างอิงจากข้อมูล 28 วันที่ผ่านมาในรายงาน CrUX ดังนั้นจึงอาจใช้เวลาสักครู่ก่อนที่การอัปเดตจะแสดงในคะแนนเว็บไซต์ของ Google
บทสรุป
ประสบการณ์ของผู้ใช้เป็นศูนย์กลางของ Google มาโดยตลอด ดังนั้นการค้นหาแมมมอธจึงกระตุ้นชุมชน SEO ด้วยอัลกอริธึมและการอัปเดตที่ใหม่กว่า อย่างไรก็ตาม การอัปเดตเหล่านี้ช่วยให้ SEO และผู้ดูแลเว็บสร้างเว็บไซต์ที่ยอดเยี่ยมได้
ด้วยการเปิดตัว Core Web Vitals ประสบการณ์หน้า Google จะมีบทบาทมากขึ้นในการช่วยคุณสร้างเว็บไซต์ที่ดียิ่งขึ้นและมอบประสบการณ์ที่เหลือเชื่อให้กับลูกค้า
คำถามที่พบบ่อย (FAQ)
คำถามที่พบบ่อย #1: Google หมายความว่าหน้าเว็บทั้งหมดของฉันควรผ่านเกณฑ์ Core Web Vitals หรือไม่
Google แนะนำให้ SEO ใช้เกณฑ์เหล่านี้เป็นแนวทางเพื่อให้มั่นใจว่าหน้าเว็บจะได้รับประสบการณ์ที่ดีที่สุด เกณฑ์ Core Web Vitals ได้รับการประเมินที่ระดับต่อหน้า ดังนั้น เมื่อประเมินหน้า คุณอาจพบว่าบางหน้าอยู่เหนือและบางหน้าต่ำกว่าเกณฑ์เหล่านี้
การทำงานเพื่อเพิ่มประสิทธิภาพหน้าเว็บของคุณมากขึ้นจะช่วยปรับปรุงประสบการณ์สำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ อย่างไรก็ตาม ในระยะยาว Google เชื่อว่าการทำงานเพื่อกำหนดเมตริกและเกณฑ์ UX ที่ใช้ร่วมกันจะมีความสำคัญอย่างยิ่งต่อการรักษาระบบนิเวศของเว็บที่ดี
คำถามที่พบบ่อย #2: ฉันจะเตรียม Core Web Vitals สำหรับ Google ได้อย่างไร
เพื่อเตรียมพร้อมสำหรับ Core Web Vitals ขอแนะนำให้คุณวิเคราะห์ URL แต่ละรายการเนื่องจากอาจแสดงคะแนนต่างกัน แต่ละ URL มีเลย์เอาต์ บล็อกเนื้อหา และองค์ประกอบที่ไม่ซ้ำกัน ดังนั้นจึงควรทำตามขั้นตอนเบื้องต้นที่แชร์ด้านล่าง:
- ตรวจสอบให้แน่ใจว่าได้ปรับขนาดภาพให้มีขนาดตำแหน่งที่ถูกต้อง
- บีบอัดไฟล์ขนาดใหญ่
- ขี้เกียจโหลดเนื้อหาคงที่
- ใช้ CDN กับแพลตฟอร์มโฮสติ้ง
- กำจัดทรัพยากรการบล็อกการแสดงผลที่ไม่จำเป็น
- แสดงภาพเฉพาะในรูปแบบ Next-gen
- ลบ JavaScript ที่ไม่ได้ใช้งาน
- ใช้เครื่องมือที่แชร์ด้านบนเพื่อตรวจสอบเมตริกประสบการณ์หน้า Google และรับคำแนะนำเพื่อเพิ่มประสิทธิภาพแต่ละรายการ
สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับวิธีปรับปรุงคะแนน โปรดไปที่หน้านี้หรือไปที่ศูนย์ช่วยเหลือของ Search Console
คำถามที่พบบ่อย #3: หน้า AMP จะช่วยให้เว็บไซต์ของฉันอยู่รอดในการอัปเดต Google Core Web Vitals ได้หรือไม่
AMP เป็นวิธีที่มีประสิทธิภาพในการเพิ่มความเร็วของหน้า อย่างไรก็ตาม ความเป็นส่วนตัวเป็นปัญหาใหญ่ ซึ่งส่งผลกระทบในทางลบต่อ UX นอกจากนี้ ปัญหาการควบคุมของ Google อาจเป็นเรื่องยากสำหรับนักพัฒนาซอฟต์แวร์และผู้ดูแลเว็บเพียงไม่กี่ราย
ดังนั้น แม้ว่าหน้า AMP จะได้รับคะแนน Core Web Vital ที่เหมาะสมที่สุด แต่ข้อเสียเหล่านี้ทำให้การใช้งานไม่มีประสิทธิภาพ
AMP จะไม่หายไป โดยสมบูรณ์ แต่อาจไม่จำเป็นในปี 2021 สำหรับคะแนน CWV ที่เพิ่มประสิทธิภาพ หากคุณเลือกที่จะไม่ใช้ AMP ให้ตรวจสอบว่าหน้าเว็บของคุณได้รับการเพิ่มประสิทธิภาพสำหรับ LCP, FID และ CLS
คำถามที่พบบ่อย #4: หน้าเว็บไซต์ของฉันรวดเร็ว เหตุใด Search Console จึงแสดงคำเตือนในรายงาน Core Web Vitals ของ Search Console
หน้าที่โหลดและประสบการณ์ของผู้เข้าชมขึ้นอยู่กับปัจจัยหลายประการ เช่น อุปกรณ์ การเชื่อมต่อเครือข่าย ตำแหน่ง และอื่นๆ ในบางเงื่อนไข ผู้ใช้บางคนอาจมีประสบการณ์ที่ดี แต่ไม่ได้หมายความว่าประสบการณ์จะเหมือนกันในทุกสถานที่และอุปกรณ์
Core Web Vitals จะพิจารณาการเข้าชมของผู้ใช้ทั้งหมดเมื่อวัดประสบการณ์หน้า Google เกณฑ์ของมันถูกประเมินที่เปอร์เซ็นไทล์ที่ 75 จากผู้ใช้ทั้งหมด รายงาน CWV ของ Google Search Console ช่วยรายงานข้อมูลนี้
นอกจากนี้ คำจำกัดความของ 'เร็ว' อาจถูกจำกัดอยู่ที่ความเร็ว แต่ Core Web Vitals มองที่มากกว่าความเร็ว ตัวอย่างเช่น ตัววัด CLS จะตรวจสอบการเปลี่ยนเลย์เอาต์ที่อาจส่งผลเสียต่อ UX
ดังนั้น จึงต้องพิจารณาปัจจัยหลายประการเมื่อใช้รายงาน GSC Core Web Vitals เป็นพื้นฐานในการตัดสินใจในการเพิ่มประสิทธิภาพของคุณ
คำถามที่พบบ่อย #5: เว็บไซต์ของฉันตอบสนองได้ดี แต่คะแนน CWV ต่ำ วิธีที่ว่า?
สัญญาณประสบการณ์การใช้งานเพจจะวัดแง่มุมต่างๆ ของวิธีที่ผู้เยี่ยมชมรับรู้ถึงประสบการณ์ในการโต้ตอบกับเพจ Core Web Vitals เป็นเพียงแง่มุมหนึ่งของสิ่งนี้ควบคู่ไปกับความเป็นมิตรกับมือถือ ทั้งสองสิ่งนี้ไม่ทับซ้อนกัน แต่เป็นส่วนเสริมในขณะที่ให้ภาพรวมของประสบการณ์หน้า Google
