คำแนะนำเกี่ยวกับไฟล์ CSS และวิธีใช้งานเพื่อ SEO ที่ดีขึ้น
เผยแพร่แล้ว: 2022-12-17การใช้ CSS เป็นวิธีที่มีประโยชน์ในการทำให้ SEO มีประสิทธิภาพดีขึ้น ไฟล์เหล่านี้สามารถช่วยคุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยทำให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถค้นหา ทำความเข้าใจ และจัดทำดัชนีเว็บไซต์ของคุณได้ง่ายขึ้น อ่านต่อเพื่อเรียนรู้วิธีใช้ CSS เพื่อประสิทธิภาพ SEO ที่ดีขึ้น
ไฟล์ CSS คืออะไร?
ไฟล์ CSS อธิบายวิธีการแสดงองค์ประกอบ HTML บนหน้า Landing Page และใช้เพื่อปรับแต่งรูปลักษณ์ของเว็บไซต์ ย่อมาจาก “Cascading Style Sheets” ซึ่งใช้เพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์โดยระบุแบบอักษร สี และองค์ประกอบสไตล์อื่นๆ CSS เป็นหลักไวยากรณ์ที่ใช้ในการจัดโครงสร้างความสวยงามของหน้าเว็บ สไตล์ชีตเหล่านี้ยังสามารถใช้เพื่อจัดตำแหน่งองค์ประกอบบนหน้าหรือจัดเตรียมเค้าโครงและการออกแบบหน้า
CSS เป็นเครื่องมืออันทรงพลังที่ใช้ในการควบคุมรูปลักษณ์ของเว็บไซต์ ต่อไปนี้เป็นฟังก์ชันอื่นๆ ที่ CSS สามารถทำได้:
- ลดขนาดของหน้าเว็บ
- ปรับปรุงความเร็วไซต์
- ปรับปรุงประสบการณ์ผู้ใช้และทำให้เว็บไซต์ใช้งานง่ายขึ้น
- สร้างรูปลักษณ์และความรู้สึกที่สอดคล้องกันมากขึ้นในหลายๆ หน้าบนเว็บไซต์
- ทำให้ codebase ลีนและสะอาดอยู่เสมอ
- จัดระเบียบเนื้อหาในหน้าเป็นส่วนๆ
สไตล์ชีตเหล่านี้สามารถใช้สร้างภาพเคลื่อนไหวและองค์ประกอบเชิงโต้ตอบอื่นๆ ได้
ไฟล์ CSS ส่งผลกระทบต่อ SEO หรือไม่
ไฟล์ CSS อาจส่งผลกระทบต่อ SEO เนื่องจากส่งผลต่อความเร็วของหน้า ประสิทธิภาพ และความง่ายในการรวบรวมข้อมูลและแสดงเนื้อหาของ Google ประสบการณ์การใช้งานหน้าเว็บเป็นปัจจัยในการจัดอันดับและวัดผลผ่าน Core Web Vitals เป็นหลัก หากคุณทำการเปลี่ยนแปลงไฟล์ CSS ของคุณที่ลดเมตริก CWV ของคุณ ใช่แล้ว การเปลี่ยนแปลงนี้อาจส่งผลเสียต่อการจัดอันดับคำหลักในเว็บไซต์ของคุณ
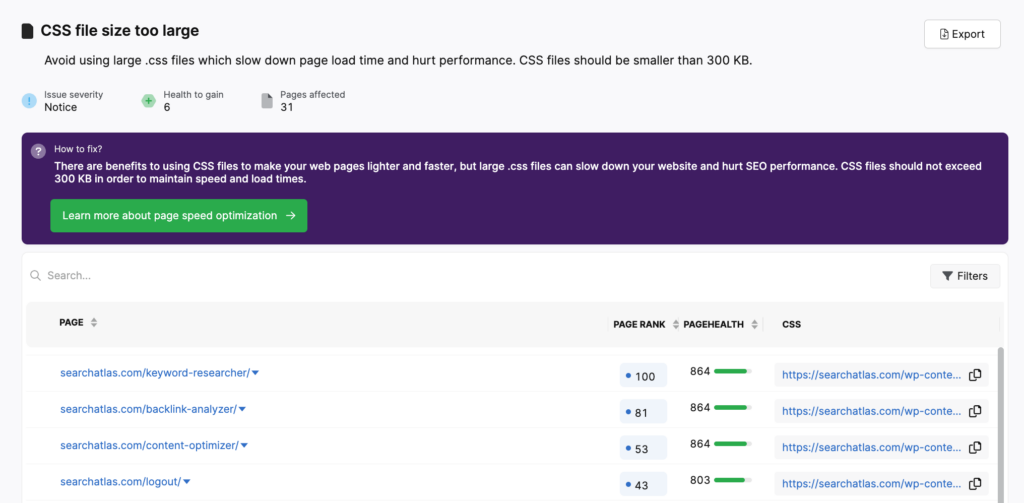
นั่นเป็นสาเหตุที่ปัญหา CSS ที่เฉพาะเจาะจงจะถูกตั้งค่าสถานะในผู้ตรวจสอบเว็บไซต์ SearchAtlas หากพบปัญหาดังกล่าวในหน้า

การแก้ปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับไฟล์ CSS สามารถช่วยปรับปรุงประสิทธิภาพของเนื้อหาของคุณ และด้วยเหตุนี้ Google จึงโปรโมตเนื้อหาดังกล่าวบ่อยเพียงใดและสูงเพียงใดในผลลัพธ์ของ SERP
ประโยชน์หลักๆ ของไฟล์ CSS ที่มีต่อ SEO ได้แก่:
- โหลดหน้าเว็บอย่างรวดเร็ว
- การแสดงผลที่ดีขึ้น/ง่ายขึ้นสำหรับสไปเดอร์ของเครื่องมือค้นหา
- เน้นคีย์เวิร์ดที่คุณต้องการให้เพจติดอันดับหรือ
- ทำให้เนื้อหาเป็นมิตรกับผู้อ่านในขณะเดียวกันก็สื่อสารกับเครื่องมือค้นหาได้ชัดเจนยิ่งขึ้น
- ปรับปรุงอัตราส่วนโค้ดต่อเนื้อหา
CSS ประเภทต่างๆ
สามารถวางโค้ด CSS ในหนึ่งในสามตำแหน่ง: อินไลน์ ภายใน หรือภายนอก ไฟล์ CSS ประเภทต่างๆ มีผลต่างกันในการนำไปใช้กับเอกสาร HTML
โปรดทราบว่าไฟล์ CSS เป็นรายการของกฎที่บอกเบราว์เซอร์ถึงวิธีการจัดรูปแบบองค์ประกอบต่างๆ บนหน้าเว็บ เบราว์เซอร์จะอ่านไฟล์ CSS และนำสไตล์ไปใช้กับองค์ประกอบในหน้าขณะที่มันแสดงผลหน้านั้น ไฟล์ CSS มีคุณสมบัติสไตล์จำนวนหนึ่งที่สามารถใช้กับองค์ประกอบได้ คุณสมบัติสไตล์ทั่วไปบางอย่างมีดังต่อไปนี้:
- สีพื้นหลัง
- ตระกูลฟอนต์
- ขนาดตัวอักษร
- ความกว้างของเส้นขอบ
- สไตล์เส้นขอบ
- การจัดตำแหน่งข้อความ
- ภาพพื้นหลัง
CSS แบบอินไลน์
Inline CSS ถูกวางไว้ภายในเอกสาร HTML ระหว่างแท็กเปิดและแท็กปิดขององค์ประกอบที่คุณต้องการจัดรูปแบบ ประเภทนี้จะมีความสำคัญเหนือประเภทอื่นๆ ซึ่งหมายความว่าจะถูกนำไปใช้กับองค์ประกอบโดยไม่คำนึงว่ามีการใช้สไตล์ CSS อื่นๆ กับองค์ประกอบหรือไม่ สิ่งนี้เกิดขึ้นเนื่องจาก CSS แบบอินไลน์ถูกเขียนลงในโค้ด HTML โดยตรง
ตัวอย่างของรูปแบบ Inline CSS ใน HTML จะมีลักษณะดังนี้:
<h3font-weight: 400;">ด้วยสไตล์ชีตภายใน คำสั่ง CSS จะถูกเขียนลงในส่วนหัวของหน้า HTML แทนที่จะอ้างอิงเอกสารภายนอกหรือเขียนลงในโค้ด HTML คำสั่งนั้นจะถูกวางไว้ในส่วนหัวของเครื่องมือค้นหาเพื่อ ดูเมื่อพวกเขารวบรวมข้อมูลหน้า Landing Page เป็นครั้งแรก CSS ภายในมีประโยชน์มากที่สุดเมื่อหน้าเดียวต้องการรูปลักษณ์ที่ไม่ซ้ำใครเมื่อเปรียบเทียบกับหน้าอื่นในเว็บไซต์
ตัวอย่างของรูปแบบ Internal CSS ใน HTML จะมีลักษณะดังนี้:
<หัว> <สไตล์> h3 {สี: น้ำเงิน;} <สไตล์> </หัว>CSS ภายนอก
สไตล์ชีตภายนอกจะถูกบันทึกเป็นไฟล์ CSS (.css) ก่อน แทนที่จะเพิ่มบรรทัดเฉพาะของโค้ด CSS ให้กับองค์ประกอบ HTML ทุกรายการ การเปลี่ยนแปลงทั้งหมดสามารถระบุได้ผ่านไฟล์เดียว
หากต้องการใช้สไตล์ชีตประเภทนี้ โค้ด HTML ต้องมีลิงก์ไปยังสไตล์ชีตภายนอก ใน HTML จะมีลักษณะดังนี้:
<หัว> <link rel="stylesheet" href="heading.css"> </หัว>คนส่วนใหญ่ยอมรับว่าสไตล์ชีตภายนอกมีประสิทธิภาพมากที่สุดเพียงเพราะการเปลี่ยนแปลงทั้งหมดอยู่ในเอกสารเฉพาะ
วิธีเปิดไฟล์ CSS
เมื่อต้องการเปิดไฟล์ CSS คุณจะต้องมีแอปพลิเคชันสำหรับพัฒนาเว็บไซต์หรือโปรแกรมแก้ไขซอร์สโค้ด
ตัวอย่างยอดนิยม ได้แก่ Adobe Dreamweaver, Adobe ColdFusion Builder และ Microsoft Visual Studio Code เมื่อคุณเปิดไฟล์ CSS ในโปรแกรมแก้ไขข้อความ คุณกำลังดูสไตล์ที่จะใช้กับองค์ประกอบบนหน้าเว็บ
ความสำคัญของการเข้ารหัสที่เหมาะสมใน CSS
เมื่อใช้ไฟล์ CSS สิ่งสำคัญคือต้องแน่ใจว่าโค้ดทั้งหมดถูกต้องและเป็นปัจจุบัน การเข้ารหัสที่เหมาะสมจะช่วยให้แน่ใจว่าโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาสามารถอ่านและจัดทำดัชนีเว็บไซต์ของคุณได้อย่างถูกต้อง นอกเหนือจาก CSS ที่สร้างสไตล์และความสวยงามที่เหมาะสมสำหรับผู้ใช้ในส่วนหน้า การทำงานกับนักพัฒนาเว็บที่มีทักษะซึ่งเข้าใจ SEO หรือใช้ผู้ตรวจสอบเว็บไซต์ SearchAtlas เพื่อระบุปัญหาใดๆ เป็นวิธีที่ดีที่สุดเพื่อให้แน่ใจว่าไวยากรณ์ของ CSS ของคุณถูกต้องและช่วยเหลือ แทนที่จะทำร้ายประสิทธิภาพการทำงานของคุณ
วิธีใช้ CSS เพื่อ SEO ที่ดีขึ้น
CSS และ SEO เป็นการจับคู่ที่เกิดขึ้นในสวรรค์ สไตล์ชีต CSS สามารถช่วยลดความซับซ้อนของโค้ดบนเว็บไซต์ของคุณ ซึ่งทำให้สามารถอ่านและจัดทำดัชนีได้มากขึ้น ต่อไปนี้เป็นวิธีใช้ CSS เพื่อ SEO ที่ดีขึ้น:
- ทำให้เว็บไซต์ของคุณเข้าถึงได้บนมือถือมากขึ้น ปัจจุบัน เกือบ 60 เปอร์เซ็นต์ของการเข้าชมเว็บ มา จากอุปกรณ์เคลื่อนที่ จำเป็นอย่างยิ่งที่จะต้องสร้างไฟล์ CSS เพิ่มเติมสำหรับสมาร์ทโฟนและแท็บเล็ตโดยเฉพาะ การเพิ่มประสิทธิภาพสำหรับการเข้าถึงผ่านมือถือสามารถช่วยปรับปรุงประสบการณ์ของผู้ใช้และล้าง HTML ได้ด้วย
- จัดระเบียบเนื้อหาของคุณและปรับปรุงแคช ของ เบราว์เซอร์ของคุณ ดังที่ได้กล่าวไว้ในส่วนก่อนหน้า ความเร็วในการดาวน์โหลดเป็นปัจจัยสำคัญในการจัดอันดับของเครื่องมือค้นหา ดาวน์โหลดโค้ด CSS ได้เร็วกว่าเค้าโครงตารางที่จัดเก็บไว้ในเอกสาร HTML การใช้ไฟล์ CSS ภายนอกทำให้ไซต์สามารถใช้แคชของเบราว์เซอร์ได้ดีขึ้น ผู้เยี่ยมชมจะสามารถโหลดเนื้อหาได้เพียงครั้งเดียวแทนที่จะเป็นทุกครั้งที่มีการแสดงหน้าใหม่ คุณยังสามารถจัดลำดับของรายการที่โหลดก่อนเพื่อให้แน่ใจว่าความเร็วในการโหลดหน้าที่เหมาะสมที่สุดและอันดับการค้นหาที่สูงขึ้น
- เน้นคำหลักที่มีลำดับสูงสำหรับเนื้อหาที่จัดทำดัชนีได้ เครื่องมือค้นหาจัดลำดับความสำคัญ ของคำหลักคุณภาพสูง ในเนื้อหาของเว็บไซต์ของคุณ เมื่อใช้ CSS คุณสามารถซ่อนคำหลักและแท็กเหล่านี้จากผู้เยี่ยมชมไซต์ของคุณ แต่ยังคงจัดอันดับสำหรับพวกเขา คุณยังสามารถใช้โค้ด CSS เพื่อทำให้หน้าเว็บของคุณเบาขึ้น โดยลดอัตราส่วนโค้ดต่อเนื้อหาโดยรวมลงเพื่อให้จัดทำดัชนีได้ดีขึ้น
ความคิดสุดท้ายเกี่ยวกับไฟล์ CSS สำหรับ SEO
โดยรวมแล้ว การใช้สไตล์ชีต CSS เพื่อเพิ่มประสิทธิภาพ SEO เป็นเครื่องมือที่มีประสิทธิภาพ เนื่องจากสามารถเพิ่มความเร็วเว็บไซต์ ช่วยสร้างโครงสร้าง HTML เชิงความหมาย และช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาอ่านได้ง่ายขึ้น สิ่งนี้สามารถช่วยปรับปรุงการจัดอันดับเว็บไซต์และการเข้าชม ซึ่งจะเป็นการเพิ่มการมองเห็นและมอบประสบการณ์ผู้ใช้โดยรวมที่ดีขึ้น
