อธิบาย CMS แบบแยกส่วน: ข้อดีและข้อเสีย
เผยแพร่แล้ว: 2022-05-29ในสภาพแวดล้อมแบบหลายช่องสัญญาณในปัจจุบัน ซึ่งมีการบริโภคเนื้อหาผ่านช่องทางสัมผัสดิจิทัลต่างๆ CMS รุ่นเก่าหรือแบบเสาหินจะไม่ใช่ตัวเลือกเดียวอีกต่อไป แต่เราได้เห็นคำศัพท์ต่างๆ เช่น CMS ที่ไม่มีส่วนหัว, CMS แบบแยกส่วน, CMS ที่คล่องตัว, CMS แบบไฮบริด และอื่นๆ อีกมากมาย เนื่องจากสถาปัตยกรรม CMS ใหม่ยังคงได้รับการออกแบบต่อไป ทำให้บริษัทต่างๆ มีตัวเลือกมากมาย
เพื่อให้ง่ายขึ้น ในบทความนี้ เราจะลงลึกใน CMS แบบแยกส่วน โดยอธิบายว่ามันคืออะไร และเน้นความแตกต่างระหว่างสถาปัตยกรรมแบบไม่มีส่วนหัวและแบบแยกส่วน นอกจากนี้ เราจะพิจารณาข้อดีและข้อเสียของ CMS แบบแยกส่วนสำหรับธุรกิจของคุณ เมื่อเทียบกับแพลตฟอร์มแบบเดิมและแบบไม่มีส่วนหัว
ต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ CMS แบบแยกส่วนหรือไม่ นี่คือสิ่งที่คุณจะพบในบทความนี้:
- CMS แบบแยกส่วนคืออะไร
- อะไรคือความแตกต่างระหว่างสถาปัตยกรรม CMS แบบแยกส่วนและแบบไม่มีส่วนหัว?
- CMS แบบแยกส่วน: ข้อดีและข้อเสียเทียบกับ CMS รุ่นเก่า
- CMS แบบแยกส่วน: ข้อดีและข้อเสียเทียบกับหัวขาด
- ตัวอย่าง CMS แบบแยกส่วน: กรณีศึกษา
- แพลตฟอร์ม CMS แบบแยกส่วน

ดาวน์โหลดคู่มือ CMS ของเรา
ค้นหาว่า CMS แบบแยกส่วนสามารถเปลี่ยนวิธีที่คุณคิดเกี่ยวกับเนื้อหาเว็บ ความแตกต่างระหว่าง CMS แบบไม่มีส่วนหัวและแบบเดิม สิ่งที่ควรพิจารณาเมื่อเลือก CMS และอื่นๆ อีกมากมาย
CMS แบบแยกส่วนคืออะไร
CMS แบบแยกส่วนคือ CMS ที่แยกระบบการจัดส่งส่วนหน้าออกจากโมดูลธุรกิจส่วนหลัง
ในอดีต CMS มีการเชื่อมโยงกันอย่างแน่นหนาระหว่างส่วนหน้าและส่วนหลัง ในกรณีส่วนใหญ่ ส่วนหน้าเป็นเลเยอร์การนำเสนอ ซึ่งมีหน้าที่ส่งเนื้อหาไปยังเว็บไซต์หรือช่องทางการนำเสนอส่วนหน้าอื่นๆ
ในอีกทางหนึ่ง แบ็คเอนด์เป็นที่จัดเก็บการคำนวณทั้งหมด และเป็นที่ที่ผู้ใช้สามารถสร้าง แก้ไข และจัดการเนื้อหาโดยทั่วไป
สถาปัตยกรรมดั้งเดิมหรือดั้งเดิมนี้เป็นระบบที่โดดเด่นที่สุดมาระยะหนึ่งแล้ว เนื่องจากภาษาส่วนหลังได้รับการออกแบบมาเพื่อประมวลผลข้อมูลจำนวนมากแต่ไม่ได้สร้างประสบการณ์ส่วนหน้า
อย่างไรก็ตาม เมื่อระบบใหม่พัฒนาขึ้น เฟรมเวิร์กส่วนหน้าใหม่ก็ได้รับการพัฒนาซึ่งใช้ประโยชน์จากความสามารถของเบราว์เซอร์ที่ได้รับการปรับปรุงให้ดียิ่งขึ้น ส่งผลให้ส่วนหน้าต้องการทักษะที่มากขึ้นเพื่อสร้างประสบการณ์การใช้งานที่เหมาะสมที่สุด
ทุกวันนี้ นวัตกรรม UX ส่วนใหญ่เกิดขึ้นที่ส่วนหน้า โดยมีเฟรมเวิร์กอย่าง React, Vue และ Angular เป็นผู้นำ
นอกจากนี้ เฟรมเวิร์กใหม่และขั้นสูงบางอย่าง เช่น Stencil คอมไพเลอร์ที่สร้างส่วนประกอบเว็บและสร้างเว็บแอปพลิเคชันประสิทธิภาพสูง และ Svelte ซึ่งเป็นคอมไพเลอร์ฟรอนต์เอนด์โอเพนซอร์ส ได้รับการแนะนำเพื่อปรับปรุงประสบการณ์ผู้ใช้ให้ดียิ่งขึ้น
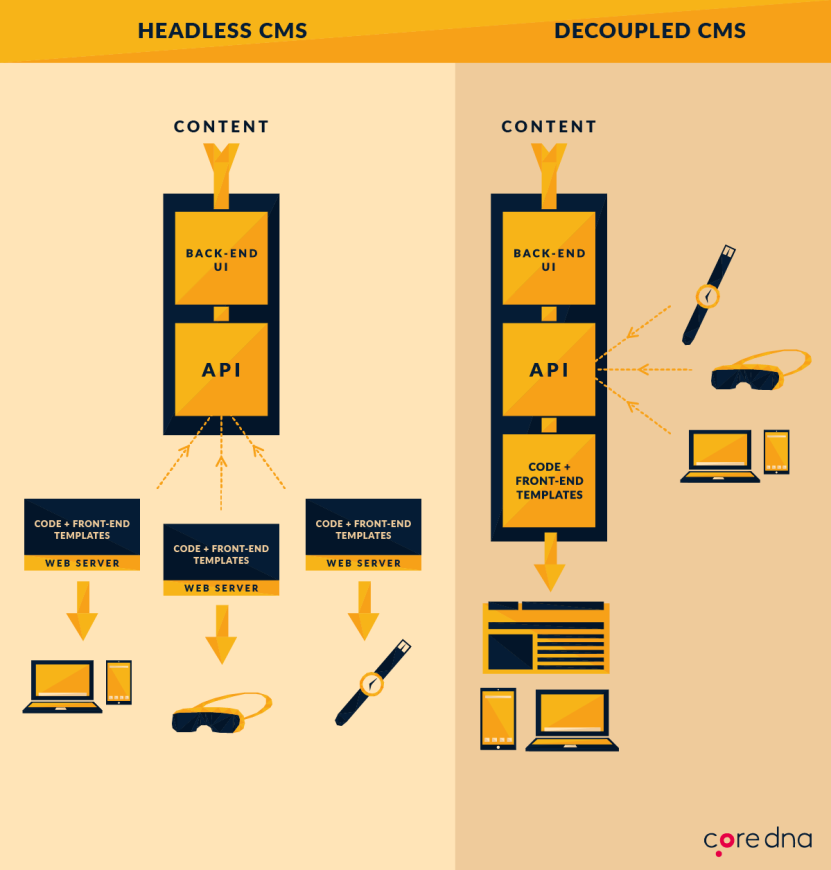
อะไรคือความแตกต่างระหว่างสถาปัตยกรรม CMS แบบแยกส่วนและ CMS ที่ไม่มีส่วนหัว?
CMS ที่แยกจากกันอาจมีเฟรมเวิร์กส่วนหน้าอยู่ในระบบ
ตัวอย่างเช่น Core dna รองรับการสร้างเทมเพลตผ่าน Smarty และ Twig เครื่องมือสร้างเทมเพลตสำหรับ PHP Smarty ช่วยอำนวยความสะดวกในการแยกการนำเสนอออกจากโค้ดลอจิกของแอปพลิเคชัน ในขณะเดียวกัน Twig ก็มีเอ็นจิ้นการสร้างเทมเพลตที่ทันสมัยซึ่งง่ายต่อการเรียนรู้ เร็วขึ้น และปลอดภัยกว่า PHP
ในทางกลับกัน ในระบบ Headless CMS โดยทั่วไปอินเทอร์เฟซจะเชื่อมต่อผ่าน API นอกจากนี้ อาจไม่มีข้อกำหนดสำหรับเฟรมเวิร์กส่วนหน้าเพื่อรองรับการเข้าถึง API ในบางกรณี
โดยพื้นฐานแล้วทุกอย่างจะต้องสร้างจากศูนย์ อย่างไรก็ตาม แพลตฟอร์ม headless จำนวนมากมี SDK ที่ให้การเข้าถึง API โดยใช้เฟรมเวิร์กยอดนิยมที่มีอยู่ทั่วไป เช่น React ที่กล่าวถึงข้างต้น Vue และอื่นๆ
แนวทาง Core dna สำหรับ headless คือการให้นักพัฒนามีความยืดหยุ่นในการนำเสนอโซลูชั่นแบบ headless โดยใช้วิธี front end ของตัวเอง และยังให้นักพัฒนาเหล่านั้นที่มองหาวิธีแก้ปัญหาอย่างรวดเร็วเพื่อใช้เทมเพลตเพื่อส่งมอบผลลัพธ์

CMS แบบแยกส่วน: ข้อดีและข้อเสียเทียบกับ CMS รุ่นเก่า
ดังนั้น คุณมีความเข้าใจเกี่ยวกับ CMS แบบแยกส่วนและความแตกต่างจาก CMS รุ่นเก่าที่เชื่อมต่ออย่างแน่นหนา แต่พวกเขาจะเปรียบเทียบกันได้อย่างไร?
นี่คือจุดที่ CMS ที่แยกออกมา:
ข้อดี CMS แบบแยกส่วน
- ความยืดหยุ่นในการใช้เฟรมเวิร์กเมื่อมาถึงและเมื่อเบราว์เซอร์เปลี่ยนไป
- การออกแบบซ้ำอย่างรวดเร็วและการปรับใช้ที่ง่ายขึ้น
- เข้าถึงซอฟต์แวร์ของบริษัทอื่นได้ง่ายขึ้นและรวมเข้ากับโซลูชันภายในกองเทคโนโลยีของคุณเอง
- พึ่งพาไอทีน้อยลง
- พิสูจน์ได้ในอนาคต
- เปิดใช้งานการจัดส่งแบบ Omnichannel
- ความปลอดภัยที่ดีขึ้น
- การอัปเดตมีผลกับ CMS เท่านั้น ไม่ใช่เว็บไซต์
- ความยืดหยุ่นของโครงสร้างพื้นฐาน
- ปรับปรุงความเร็ว
- ความสะดวก
1. ความยืดหยุ่นในการใช้เฟรมเวิร์กเมื่อมาถึงและเมื่อเบราว์เซอร์เปลี่ยนไป
เหตุผลที่เฟรมเวิร์กส่วนหน้ามีความโดดเด่นมากคือเบราว์เซอร์มีการพัฒนาเพื่อปรับปรุงประสบการณ์ของลูกค้า กรอบงานส่วนหลังไม่เพียงพอต่อความต้องการที่เปลี่ยนแปลงไป
อย่างไรก็ตาม ในขณะที่ CMS แบบเดิมอาจมีปัญหาในการพิจารณาการเปลี่ยนแปลงในกรอบงานและเบราว์เซอร์ในขณะที่เราก้าวไปสู่อนาคต CMS ที่แยกจากกันนั้นเป็น front-end agnostic และมีความยืดหยุ่นเพียงพอที่จะปรับให้เข้ากับการเปลี่ยนแปลงใดๆ ที่เกิดขึ้น
2. การออกแบบซ้ำอย่างรวดเร็วและการปรับใช้ที่ง่ายขึ้น
CMS รุ่นเก่าไม่ได้ให้ความยืดหยุ่นด้านภาษาและเฟรมเวิร์กของ CMS ที่แยกจากกัน ซึ่งจำกัดนักพัฒนาให้อยู่ในเฟรมเวิร์กและเครื่องมือที่มีอยู่แล้วภายใน ด้วยเหตุนี้ เนื้อหาจึงถูกมองว่าเป็นเอนทิตีเดียว และทำการเปลี่ยนแปลงได้ยาก ทำให้เวลาการออกแบบและการปรับใช้ช้าลง
ในทางกลับกัน decoupled ให้ความสามารถในการสร้างบล็อคส่วนประกอบที่สามารถนำกลับมาใช้ใหม่ได้จากโครงการหนึ่งไปอีกโครงการหนึ่ง
โครงสร้างเหล่านี้ใช้ในการสร้างเนื้อหาและช่วยให้นักพัฒนาสามารถผสมผสานเทคโนโลยีที่ส่วนหน้าเพื่อให้ได้ผลลัพธ์ที่ดีที่สุดในแง่ของความเร็วและ UX
3. เข้าถึงซอฟต์แวร์ของบริษัทอื่นได้ง่ายขึ้นและรวมเข้ากับโซลูชันภายในกองเทคโนโลยีของคุณเอง
CMS ที่แยกจากกันใช้ API เพื่อเชื่อมต่อกับเทมเพลตและอินเทอร์เฟซส่วนหน้า API เหล่านี้ยังทำให้ง่ายต่อการรวมโซลูชันของบริษัทอื่นเข้ากับสแต็กเทคโนโลยี แทนที่จะเป็นปัญหาที่แพลตฟอร์ม CMS แบบเดิมมีการผสานรวมกับระบบที่แตกต่างกัน
4. พึ่งพาไอทีน้อยลง
เมื่อทำงานกับ CMS ที่แยกจากกัน ผู้สร้างเนื้อหาจะสามารถเข้าถึงเทมเพลตที่สร้างไว้ล่วงหน้า ซึ่งทำให้ง่ายต่อการกำหนดค่าเนื้อหาในแบบที่พวกเขาต้องการสำหรับแต่ละช่องที่ไม่ซ้ำกัน
สิ่งนี้ทำให้พวกเขาพึ่งพาไอทีน้อยลงในการเปลี่ยนแปลงเนื้อหาสำหรับช่องทางต่างๆ เหมือนที่พวกเขาทำกับแพลตฟอร์ม CMS แบบเดิม
5. พิสูจน์อนาคต
หากมีการสร้างจุดสัมผัสดิจิทัลใหม่ในวันพรุ่งนี้ CMS แบบเดิมจะมีปัญหาในการผสานรวมเข้ากับจุดนั้น อย่างไรก็ตาม CMS ที่แยกจากกันสามารถใช้ API เพื่อผสานรวมเทคโนโลยีและนวัตกรรมใหม่ ๆ เข้าด้วยกันได้อย่างง่ายดาย โดยพื้นฐานแล้วทำให้สามารถพิสูจน์ได้ในอนาคต
6. เปิดใช้งานการจัดส่งแบบ Omnichannel
CMS แบบแยกส่วนสามารถเชื่อมต่อกับช่องสัญญาณส่วนหน้าต่างๆ ได้ รวมถึงนาฬิกาอัจฉริยะ แอพมือถือ ลำโพงอัจฉริยะ และอื่นๆ ด้วยความช่วยเหลือของ API สิ่งนี้ทำให้ง่ายต่อการส่งเนื้อหาผ่านหลายช่องทางพร้อมกัน และสร้างประสบการณ์ผู้ใช้ที่เหนียวแน่น ซึ่งช่วยอำนวยความสะดวกในการจัดส่งจากทุกช่องทาง ซึ่งแตกต่างจาก CMS เดิมที่สามารถจำกัดได้ครั้งละหนึ่งช่อง

( ที่มา : การตลาดหลายช่อง Vs การตลาดแบบหลายช่องอธิบายในห้านาที)
7. ความปลอดภัยที่ดีขึ้น
ด้วยส่วนหน้าและส่วนหลังที่เชื่อมต่อกันอย่างแน่นหนา ปัญหาด้านความปลอดภัยใดๆ ที่ส่งผลต่อส่วนหน้าของเว็บไซต์อาจส่งผลกระทบต่อ CMS ทั้งหมด อย่างไรก็ตาม ด้วย CMS ที่แยกจากกัน ความเสี่ยงนี้จะลดลงเนื่องจากข้อกังวลที่แยกจากกันช่วยเพิ่มความปลอดภัย
8. การอัปเดตมีผลกับ CMS เท่านั้น ไม่ใช่เว็บไซต์
เช่นเดียวกับปัญหาด้านความปลอดภัย หากจำเป็นต้องอัปเดต CMS ก็จะส่งผลกระทบต่อทั้งระบบ รวมถึงเว็บไซต์ที่ต้องการส่งเนื้อหา
ด้วย CMS ที่แยกจากกัน การอัปเดตเหล่านี้จะไม่ส่งผลกระทบต่อเว็บไซต์หรือช่องทางอื่นๆ เนื่องจากฐานข้อมูลส่วนหลัง และชั้นการนำส่งส่วนหน้าจะถูกแยกออก
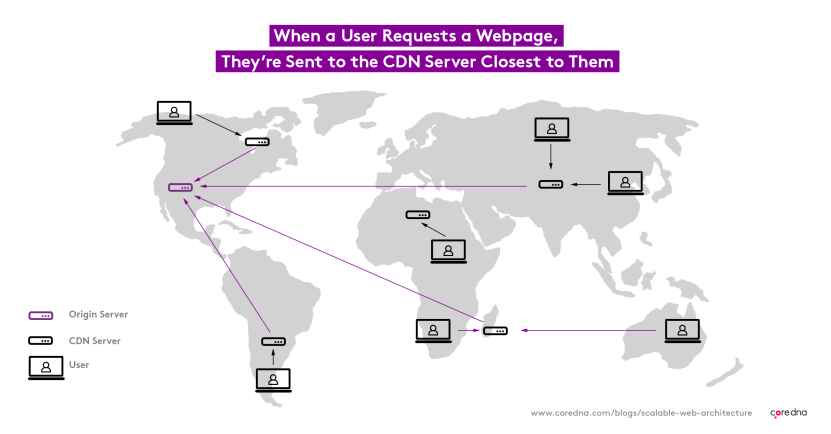
9. ความยืดหยุ่นของโครงสร้างพื้นฐาน
CMS แบบแยกส่วนทำให้สามารถใช้เครื่องมือโครงสร้างพื้นฐานที่ทันสมัย เช่น เครือข่ายการจัดส่งเนื้อหา (CDN) พร็อกซี และไฟร์วอลล์ของเว็บแอปพลิเคชัน (WAF) เพื่อควบคุมการเข้าถึงเนื้อหาและการส่งมอบ UX ได้ดียิ่งขึ้น ด้วย CDN ระยะห่างระหว่างผู้ใช้ที่เข้าถึงไซต์และเซิร์ฟเวอร์จะลดลง ช่วยลดความล่าช้าในการจัดส่งเนื้อหา แต่ยังใช้ WAF เพื่อป้องกันเว็บแอปพลิเคชันและลดความเสี่ยงจากการโจมตีทางไซเบอร์

10. ปรับปรุงความเร็ว
ด้วย CMS ดั้งเดิม แพลตฟอร์มและข้อมูลจะถูกเชื่อมโยงกันอย่างแน่นหนา ซึ่งหมายความว่าทุกคำขอได้รับการจัดการโดยแพลตฟอร์ม วิธีการนี้สามารถลดประสิทธิภาพของเว็บไซต์ได้ในช่วงที่มีปริมาณการเข้าชมเพิ่มขึ้น ปัญหาคอขวดในเทคโนโลยีอาจทำให้การตอบสนองล่าช้าหรือท่วมส่วนสำคัญของระบบเช่นฐานข้อมูล CMS ที่แยกจากกันสามารถแบ่งปันปริมาณการรับส่งข้อมูลโดยใช้ระบบต่างๆ เพื่อลบโหลดโดยรวมบนแพลตฟอร์ม ตัวอย่างเช่น เครื่องมือโครงสร้างพื้นฐาน เช่น การแคชและการปรับขนาดอัตโนมัติของแพลตฟอร์ม ให้ประสิทธิภาพคุณภาพสูงในช่วงเวลาที่มีการใช้งานสูงสุด เนื่องจากปริมาณการรับส่งข้อมูลสามารถกระจายไปในหลายระบบ
11. ความสะดวกสบาย
ประโยชน์หลักประการหนึ่งของแพลตฟอร์มที่แยกจากกันคือความสะดวกของภาษาเทมเพลตในตัว สิ่งนี้ทำให้นักพัฒนามีทางเลือกและความยืดหยุ่นในการใช้โซลูชันที่เหมาะสมที่สุดของโครงการ ในบางกรณี การมีไซต์ที่พัฒนาอย่างรวดเร็วโดยใช้เทมเพลตมากกว่าการเขียนโค้ด โซลูชันตั้งแต่ต้นอาจตรงตามกำหนดเวลาที่กำหนดโดยธุรกิจ
อย่างไรก็ตาม แม้จะมีแง่บวกเหล่านี้ แต่ก็มีบางพื้นที่ที่ CMS แบบแยกส่วนขาดคู่กัน
ข้อเสีย CMS แบบแยกส่วน
- ซับซ้อนกว่าแบบดั้งเดิมในการกำหนดค่าและปรับใช้
- ต้องการชุดทักษะที่แตกต่างกัน
- ค่าใช้จ่ายล่วงหน้าที่สูงขึ้นที่เกี่ยวข้องกับการพัฒนาส่วนหน้า
- การทดสอบที่ซับซ้อนมากขึ้นเนื่องจากแอปพลิเคชันและเฟรมเวิร์กที่แตกต่างกัน
- เส้นโค้งการเรียนรู้ที่สูงขึ้น
1. การกำหนดค่าและปรับใช้ที่ซับซ้อนกว่าแบบเดิม
CMS แบบแยกส่วนจะมีตัวเลือกมากขึ้น แต่สิ่งนี้ทำให้ทีมกำหนดค่าและปรับใช้เนื้อหาได้ยากขึ้น เนื่องจากต้องเชื่อมต่อกับแต่ละช่องสัญญาณด้วย API เนื่องจาก CMS แบบเดิมมีการเชื่อมโยงกันอย่างแนบแน่น จึงง่ายต่อการติดตั้งและปรับใช้เนื้อหาไปยังเว็บไซต์
2. ต้องการชุดทักษะที่แตกต่างกัน
ในอดีต นักพัฒนาแบบฟูลสแตกมีหน้าที่สร้างประสบการณ์ผู้ใช้และจัดการทั้งระบบด้วย CMS แบบเดิม ตอนนี้ผู้เชี่ยวชาญฟรอนต์เอนด์จำเป็นต้องผสานรวมเฟรมเวิร์กส่วนหน้าต่างๆ และใช้ประโยชน์สูงสุดจากเฟรมเวิร์กเหล่านี้
3. ค่าใช้จ่ายล่วงหน้าที่สูงขึ้นที่เกี่ยวข้องกับการพัฒนาส่วนหน้า
CMS แบบดั้งเดิมมีฟรอนต์เอนด์ที่สร้างไว้ล่วงหน้าอยู่แล้ว ในขณะที่ฟรอนต์เอนด์จำเป็นต้องพัฒนาตั้งแต่เริ่มต้น จากนั้นจึงเชื่อมต่อกับ CMS ที่แยกส่วน ซึ่งหมายความว่ามีค่าใช้จ่ายล่วงหน้าที่สูงขึ้นในการสร้างส่วนหน้าใหม่ทุกครั้ง
4. การทดสอบที่ซับซ้อนมากขึ้นเนื่องจากแอปพลิเคชันและกรอบงานที่แตกต่างกัน
CMS ที่แยกจากกันต้องการให้นักพัฒนาทำงานกับแอพพลิเคชั่นและเฟรมเวิร์กหลายตัว แม้ว่าสิ่งนี้จะให้ประโยชน์กับตัวเลือกที่มากกว่า แต่ก็หมายความว่าการทดสอบก่อนการปรับใช้จะยากขึ้น เนื่องจากนักพัฒนาต้องจัดการแอปพลิเคชันและฐานรหัสต่างๆ กับทุกเฟรมเวิร์ก

5. เส้นโค้งการเรียนรู้ที่สูงขึ้น
จำเป็นต้องมีประสบการณ์ด้านเทคนิคมากขึ้นเพื่อใช้งาน CMS แบบแยกส่วนและปรับใช้กับหลายช่องทางได้สำเร็จ เป็นผลให้มีช่วงการเรียนรู้ที่สูงขึ้นเนื่องจากจำเป็นต้องมีนักพัฒนาที่มีความเชี่ยวชาญส่วนหน้าแทนนักพัฒนาแบบฟูลสแตก
CMS แบบแยกส่วน: ข้อดีและข้อเสียเทียบกับ CMS ที่ไม่มีหัว
- เป็นมิตรกับนักการตลาด
- แหล่งข้อมูลเพิ่มเติมและประสบการณ์ในตลาด
- การส่งเนื้อหาสามารถทำได้อย่างรวดเร็วและยืดหยุ่น
- การออกแบบ การกำหนดค่า และการปรับใช้เกิดขึ้นเร็วขึ้น
- ควบคุมธรรมาภิบาลได้ดีขึ้น
- ระบบที่สมบูรณ์ยิ่งขึ้น
- ฟังก์ชันในตัวอีกมากมาย
1. เป็นมิตรกับนักการตลาด
ในขณะที่แอปพลิเคชัน CMS แบบไม่มีหัวสามารถปล่อยให้นักการตลาดพิการและไม่มีเครื่องมือที่พวกเขาชอบกับ CMS แบบเดิม แต่ CMS ที่แยกได้จะมีเครื่องมือสำเร็จรูปที่ช่วยลดความซับซ้อนของสิ่งต่างๆ คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญทางเทคนิคเพื่อรับประโยชน์สูงสุดจากแพลตฟอร์ม
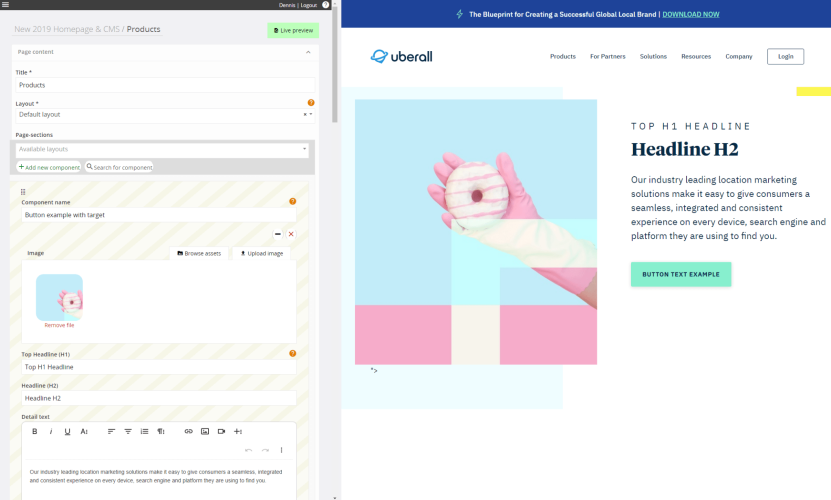
CMS ที่แยกจากกันยังมีคุณลักษณะต่างๆ เช่น การแสดงตัวอย่างแบบสดและเลเยอร์การนำเสนอที่ช่วยให้ผู้คนเห็นเนื้อหาที่พวกเขากำลังจัดการ ไม่ใช่แค่โค้ดเท่านั้น ซึ่งพวกเขาต้องการให้นักพัฒนาซอฟต์แวร์ตีความสำหรับพวกเขา

(ตัวแก้ไขการแสดงตัวอย่าง Core dna live)
2. แหล่งข้อมูลเพิ่มเติมและประสบการณ์ในตลาด
CMS แบบแยกส่วนจะรวมเอาส่วนที่ดีที่สุดของ CMS ที่ไม่มีส่วนหัวและ CMS แบบดั้งเดิมเข้าด้วยกัน ซึ่งช่วยให้ใช้ประโยชน์จากทรัพยากรที่มีอยู่ซึ่งเข้าใจกันทั่วทั้งอุตสาหกรรม CMS แม้ว่าสถาปัตยกรรมแบบไร้หัวจะค่อนข้างใหม่ และด้วยเฟรมเวิร์กส่วนหน้าที่มีการพัฒนาอย่างต่อเนื่อง อาจเป็นเรื่องยากที่จะทำงานร่วมกับพวกเขาในบางครั้ง
3. การจัดส่งเนื้อหาสามารถทำได้อย่างรวดเร็วและยืดหยุ่น
การส่งเนื้อหาทำได้เร็วกว่ามากด้วย CMS ที่แยกจากกัน เนื่องจากมีเทมเพลตที่ยืดหยุ่นซึ่งช่วยให้นักการตลาดสร้างเนื้อหาและปรับใช้กับหลายแพลตฟอร์มโดยไม่ต้องทำงานกับไอที
4. การออกแบบ การกำหนดค่า และการปรับใช้เกิดขึ้นเร็วขึ้น
เนื่องจาก CMS ที่แยกจากกันมีเทมเพลตที่สร้างไว้ล่วงหน้า การออกแบบประสบการณ์ใช้งานและกำหนดค่าเนื้อหาที่จะปรับใช้ง่ายกว่าตัวเลือกหัวขาดซึ่งจำเป็นต้องรอให้ส่วนหน้าสร้างได้ง่ายกว่า
5. ควบคุมธรรมาภิบาลได้ดีขึ้น
CMS ที่แยกจากกันให้การควบคุมที่มากขึ้นสำหรับเฟรมเวิร์กส่วนหน้าที่มีให้สำหรับนักพัฒนา ซึ่งช่วยปรับปรุงการกำกับดูแลเนื้อหา

แม้ว่า CMS ที่แยกจากกันจะไม่เชื่อเรื่องพระเจ้าส่วนหน้า แต่ก็เป็นไปได้ที่จะจำกัดนักพัฒนาให้อยู่ในเฟรมเวิร์กเฉพาะเพื่อปรับปรุงความสอดคล้องและทำให้นักพัฒนาทำงานร่วมกันได้ง่ายขึ้น
6. ระบบที่สมบูรณ์ยิ่งขึ้น
CMS แบบแยกส่วนนั้นเป็นระบบที่สมบูรณ์โดยพื้นฐานแล้ว เนื่องจากมีเครื่องมือ เทมเพลต และฟังก์ชันส่วนหน้าทั้งหมดที่จำเป็นในการสร้างโซลูชันที่สมบูรณ์
ต่างจากแพลตฟอร์มหัวขาดที่ประกอบด้วยส่วนหลังเท่านั้นที่ต้องเชื่อมต่อกับเทมเพลต ส่วนหน้ามีอยู่แล้วใน CMS ที่แยกอิสระและเพียงแค่ต้องเชื่อมต่อผ่าน API CMS ที่แยกจากกันยังรวมถึงโครงสร้างพื้นฐานส่วนหลังและเครือข่ายเพื่อเพิ่มการเข้าถึงและความปลอดภัย
7. ฟังก์ชั่นในตัวอีกมากมาย
แพลตฟอร์มแบบ Headless สามารถสร้างข้อจำกัดให้กับนักพัฒนาได้ ทำให้พวกเขาต้องสร้างทุกอย่างตั้งแต่เริ่มต้น ด้วย CMS ที่แยกจากกัน ทำให้มีเทมเพลตและบล็อคการสร้างที่นำกลับมาใช้ใหม่ได้ ซึ่งหมายความว่าทุกอย่างไม่จำเป็นต้องได้รับการพัฒนาตั้งแต่เริ่มต้นในแต่ละครั้ง
ข้อเสีย CMS ที่ลดลงเทียบกับหัวขาด
- ระบบที่ใหญ่ขึ้นโดยทั่วไป
- ไม่เน้นที่ประสบการณ์ของนักพัฒนา
- มีเครื่องมืออีกมากมายที่ผู้คนอาจไม่ต้องการ
1. โดยทั่วไประบบที่ใหญ่กว่า
ระบบหัวขาดมีขนาดเล็กลงและจัดการได้ง่ายขึ้น ในขณะที่ระบบแยกส่วน ยังมีอีกมากที่ต้องจัดการและกำหนดค่าเพื่อให้ระบบทำงานได้
2. ไม่เน้นที่ประสบการณ์ของนักพัฒนา
แพลตฟอร์มที่ไม่มีหัวถูกสร้างขึ้นโดยคำนึงถึงนักพัฒนา ดังนั้นจึงเน้นที่ประสบการณ์ของนักพัฒนาเท่านั้น
ด้วย CMS ที่แยกจากกัน ทำให้มีความสมดุลมากขึ้นระหว่างสิ่งที่นักการตลาดต้องการกับสิ่งที่นักพัฒนาต้องการ การไม่ให้ความสำคัญกับประสบการณ์ของนักพัฒนาซอฟต์แวร์นี้หมายความว่า CMS ที่แยกจากกันในบางครั้งอาจมีข้อจำกัดโดยไม่ได้ตั้งใจสำหรับนักพัฒนาที่คล้ายกับ CMS รุ่นเก่า
3. มีเครื่องมืออีกมากมายที่ผู้คนอาจไม่ต้องการ
CMS ที่แยกจากกันยังมีเครื่องมือมากกว่าที่นักพัฒนาหรือนักการตลาดทั่วไปอาจต้องประสบความสำเร็จ คุณลักษณะที่เพิ่มเข้ามาเหล่านี้อาจเป็นประโยชน์สำหรับองค์กรขนาดใหญ่ที่มีแผนกต่างๆ มากมายที่สามารถใช้งานได้ อย่างไรก็ตาม บางครั้งผู้ใช้ CMS ที่แยกจากกันอาจเหลือคุณสมบัติหลายอย่างที่พวกเขาไม่ต้องการ
ตัวอย่าง CMS แบบแยกส่วน: กรณีศึกษา

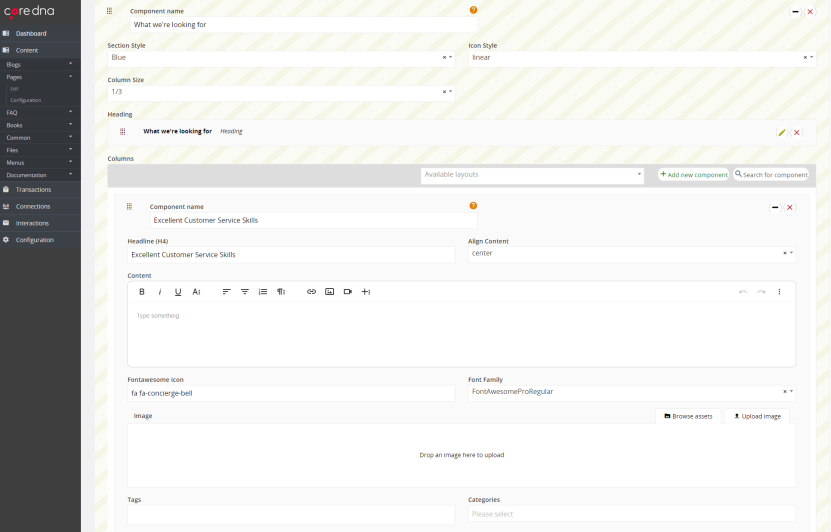
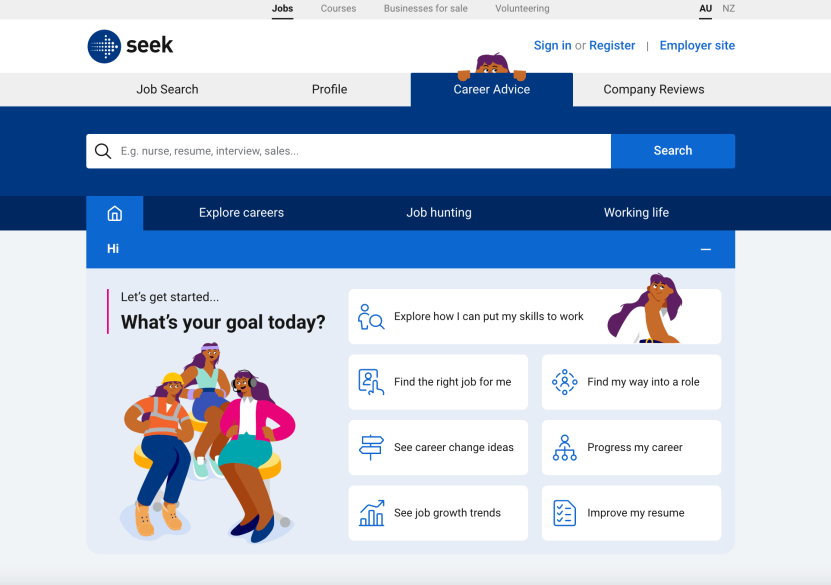
ตัวอย่างที่ดีของ CMS ที่แยกจากกันสามารถพบได้ในวิธีที่ทีมการตลาดของ SEEK ใช้ Core dna CMS เพื่อสร้างเนื้อหาใน "วิธีดั้งเดิม" ด้วยความช่วยเหลือของเครื่องมือแก้ไข Rich-text ที่ช่วยให้พวกเขาปรับองค์ประกอบของหน้าเนื้อหาให้เข้าที่ได้อย่างง่ายดาย
ทีมพัฒนา SEEK สามารถใช้เนื้อหานั้นในระบบอื่น ๆ ผ่าน API โดยไม่ต้องเชื่อมโยงกับ Core dna อย่างแน่นหนาเหมือนใน CMS ดั้งเดิม
ตามเนื้อผ้า CMS จะส่งเนื้อหาที่แสดงฝั่งเซิร์ฟเวอร์ (SSR) โดยพื้นฐานแล้ว คุณป้อนเนื้อหา และ CMS จะแสดงหน้าบนเว็บไซต์ให้คุณโดยใช้ภาษาเทมเพลต
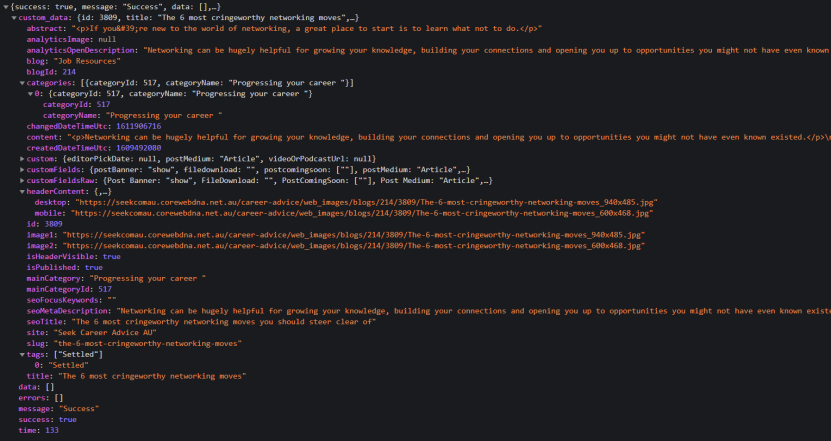
เมื่อใช้ SEEK เนื้อหาจะถูกส่งแบบไม่มีส่วนหัวในรูปแบบข้อมูลที่มีโครงสร้าง (JSON) ลูกค้าส่งคำขอ จากนั้นทั้งหน้าจะถูกส่งไปยังพวกเขาในครั้งเดียว โครงสร้างของข้อมูลนี้ยังสามารถปรับแต่งได้ตามความต้องการของลูกค้า
แทนที่จะใช้ CMS ในการจัดการเทมเพลตที่แสดงข้อมูลในรูปแบบ HTML ข้อมูลจะถูกใช้ในรูปแบบ JSON และหน้าเว็บสามารถแสดงผลได้โดยใช้เทคโนโลยีส่วนหน้าใดๆ ที่ทีม SEEK ต้องการ
หากต้องการแสดงเนื้อหานี้บนหน้า SEEK จะส่งคำขอโดยใช้ Headless API ของ Core dna สำหรับ API แบบเดิม จำเป็นต้องมีคำขอหลายรายการเพื่อแสดงหน้าเว็บที่มีโพสต์ในบล็อก ข้อมูลผู้เขียน โพสต์ที่เกี่ยวข้อง และโพสต์ยอดนิยมที่เขียนโดยผู้เขียนรายนั้น
แทนที่จะใช้ระบบ Headless เทมเพลตมุมมอง JSON จะถูกสร้างขึ้น และข้อมูลที่จะเติมเทมเพลตนั้นจะถูกรวบรวมทั้งหมดในคราวเดียว เนื้อหาถูกดึงมาด้วยวิธีที่ง่ายต่อการบริโภคเป็นออบเจ็กต์ JSON ขนาดใหญ่หนึ่งรายการ

วิธีนี้จะช่วยให้ทีม SEEK มีแนวทางที่ปรับแต่งได้อย่างสมบูรณ์ซึ่งจะให้ข้อมูลที่ต้องการเท่านั้นโดยไม่มีข้อมูลซ้ำซ้อนหรือการเรียก API ที่มากเกินไป
SEEK ยังร้องขอการอัปเดตเนื้อหาที่สร้าง แก้ไข หรือลบ นอกจากนี้ยังช่วยลดจำนวนคำขอ HTTP ระหว่างสองระบบ ซึ่งช่วยลดความเสี่ยงของความล้มเหลวในการเชื่อมต่อเครือข่าย
แพลตฟอร์ม CMS แบบแยกส่วน
แพลตฟอร์ม CMS แบบแยกส่วนได้รวมเอาข้อดีและคุณลักษณะที่เป็นมิตรต่อนักการตลาดของ CMS แบบดั้งเดิมเข้ากับความสามารถแบบ Omnichannel ของระบบหัวขาด ต่อไปนี้คือแพลตฟอร์ม CMS ที่แยกส่วนที่ดีที่สุดบางส่วนที่มีอยู่
1. ดีเอ็นเอแกน

Core dna เป็นแพลตฟอร์มแบบแยกส่วนที่มีแอปพลิเคชัน CMS แบบไม่มีส่วนหัวในตัว รวมถึงเครื่องมือส่วนหน้าที่จำเป็นในการมอบประสบการณ์เนื้อหาที่น่าดึงดูดใจให้กับผู้ใช้ปลายทาง
Core dna รวมเนื้อหาและการค้าเข้าด้วยกันเพื่อมอบแพลตฟอร์มประสบการณ์ดิจิทัลที่จัดการได้ง่าย
นักการตลาดและนักพัฒนาสามารถทำงานร่วมกันเพื่อออกแบบประสบการณ์ของลูกค้าบนอุปกรณ์ใดก็ได้ และใช้ประโยชน์จากฟังก์ชันที่รองรับอนาคต เพื่อเพิ่มคุณสมบัติใหม่และช่องทางดิจิทัลตามความจำเป็น
ในฐานะที่เป็นแพลตฟอร์มที่เน้นคลาวด์เป็นหลัก Core dna ช่วยให้คุณสามารถปรับขนาดสถานะดิจิทัลของคุณได้โดยไม่สะดุด และสร้างประสบการณ์ลูกค้าแบบ Omnichannel ขั้นสูงสุด
2. พอใจ

Contentful คือระบบจัดการเนื้อหาที่เน้น API เป็นหลัก พร้อมด้วยคุณสมบัติที่เป็นประโยชน์ทั้งนักการตลาดและนักพัฒนา ผู้สร้างเนื้อหาสามารถได้รับประโยชน์จากการเปลี่ยนแปลงเนื้อหาโดยไม่ต้องเกี่ยวข้องกับนักพัฒนาและส่วนขยายจำนวนมากที่ปรับปรุงความยืดหยุ่นและตัวเลือก
เมื่อโฮสต์บน AWS ความน่าเชื่อถือไม่เคยเป็นกังวล และองค์กรยังสามารถได้รับประโยชน์จากการแคชขั้นสูงและ CDN ที่ผสานรวมซึ่งปรับปรุงความเร็วและประสิทธิภาพ
3. จุดสว่าง

Brightspot คือ CMS แบบแยกส่วนที่ช่วยให้องค์กรสามารถเปิดตัวและมอบประสบการณ์ดิจิทัลที่มีส่วนร่วมด้วยความเร็วและความสามารถในการปรับขนาด
ด้วยสถาปัตยกรรมหัวขาดที่ให้ความยืดหยุ่นในการเชื่อมต่อกับหลายช่องทางและสร้างประสบการณ์แบบ Omnichannel Brightspot ยังรวมเครื่องมือและเทมเพลตส่วนหน้าที่ช่วยให้นักการตลาด
4. เคนติโก คอนเทนต์

Kentico Kontent เป็นแพลตฟอร์มหัวขาดที่ช่วยให้นักการตลาดสามารถมุ่งเน้นไปที่เนื้อหาในขณะที่ช่วยให้นักพัฒนาสามารถนำเสนอเนื้อหานั้นบนจุดสัมผัสดิจิทัลที่พวกเขาเห็นว่าเหมาะสมผ่าน API
ผลลัพธ์จากสถาปัตยกรรมแบบแยกส่วน ทีมสามารถทำงานร่วมกันและตั้งค่าเวิร์กโฟลว์แบบกำหนดเองสำหรับการผลิตเนื้อหาทั้งหมดได้ ในขณะเดียวกัน แผนกไอทีสามารถทำการทดสอบและปรับใช้กับกระบวนการ CI/CD ที่มีอยู่ได้โดยอัตโนมัติ
5. คราวน์พีค

ในฐานะที่เป็นแพลตฟอร์มประสบการณ์ดิจิทัล Crownpeak นำเสนอสถาปัตยกรรมแบบแยกส่วนที่ช่วยให้บริษัทต่างๆ สามารถสร้างและมอบประสบการณ์ดิจิทัลโดยไม่สูญเสียความเป็นอิสระของนักการตลาด
การเป็นผู้ไม่เชื่อเรื่องพระเจ้าและเทคโนโลยีในอนาคตช่วยให้นักพัฒนาสามารถใช้แพลตฟอร์มเพื่อใช้ประโยชน์จากเฟรมเวิร์กยอดนิยมเช่น React และ Vue นักการตลาดยังสามารถได้รับประโยชน์จากการแสดงตัวอย่างเนื้อหาในบริบทและใช้ประโยชน์จากการแก้ไขแบบ WYSIWYG แบบลากและวาง
Core dna เป็น CMS แบบแยกส่วนหรือไม่
Core dna เป็นมากกว่า CMS แบบแยกส่วน แม้ว่าจะมีสถาปัตยกรรมแบบ headless ในตัว แต่ Core dna ยังมีเครื่องมือ front-end ที่จำเป็นสำหรับการนำเสนอเนื้อหาแก่ผู้ใช้
ไม่เพียงแต่ถูกแยกออกจากการเริ่มต้นเท่านั้น แต่ Core dna DXP ใหม่ยังได้รับการเขียนใหม่ให้เป็น API-first ที่แกนกลางของมันอีกด้วย
ในขณะที่ CMS ที่ใช้ API แรกๆ อาจทำให้ตลาดหยุดนิ่ง แต่ Core dna ยังคงรวมฟังก์ชันการทำงานมากมายเพื่อทำให้ชีวิตของนักการตลาดง่ายขึ้น และสำหรับบริษัทเหล่านั้นที่ไม่มีทีมเทคโนโลยี พวกเขาสามารถมอบประสบการณ์ส่วนหน้าโดยใช้หนึ่งในภาษาเทมเพลตของเรา: Smarty หรือ Twig
นอกเหนือจากฟีเจอร์ที่แยกส่วนแล้ว Core dna ยังได้จัดทำชุดคอนโทรลเลอร์หัวขาดที่พร้อมใช้งาน ซึ่งนักพัฒนาเหล่านั้นจะสามารถใช้งานได้โดยที่ไม่ต้องการสร้างโมเดลเนื้อหาทั้งหมดตั้งแต่เริ่มต้น ซึ่งช่วยให้นักพัฒนาและนักการตลาดสร้างโซลูชันควบคู่กัน ส่งมอบผลลัพธ์ที่รวดเร็วขึ้นสู่ตลาด
