5 เคล็ดลับที่ง่ายต่อการใช้งานเพื่อออกแบบป๊อปอัปที่น่าสนใจ (มี 24 ตัวอย่าง)
เผยแพร่แล้ว: 2022-06-28ป๊อปอัปและข้อความในสถานที่อื่นๆ มักจะปรากฏบน “พื้นที่ค้าปลีก” ระดับพรีเมียมที่สุดที่คุณต้องสื่อสารกับลูกค้า นั่นคือเว็บไซต์ของคุณ พวกเขาปรากฏต่อผู้ที่มีความสนใจในผลิตภัณฑ์ของคุณมากที่สุด นั่นคือเหตุผลที่พวกเขาคลิกผ่านใช่ไหม และนั่นหมายความว่าพวกเขาเปิดรับข้อเสนอดีๆ จากคุณมากที่สุด
ถึงกระนั้น นักการตลาดจำนวนมากก็นำเสนอป๊อปอัปที่ธรรมดาอย่างเหลือเชื่อ ไร้จินตนาการ และน่าเกลียดอย่างยิ่ง
ทำไม
เพราะป๊อปอัปนั้นทรงพลังและได้ผลลัพธ์... แม้ว่าคุณจะไม่ได้ใช้ความพยายามอย่างมากในการออกแบบป๊อปอัปก็ตาม นักการตลาดที่เคยใช้อัตราการคลิกผ่านน้อยกว่า 1% มักจะพอใจกับอัตรา Conversion 3-5% สำหรับป๊อปอัปของตน ดูเหมือนว่า "ดีพอ"
ในความเป็นจริง นักการตลาดเหล่านี้กำลังนั่งอยู่บนเหมืองทองคำ—พวกเขายังไม่ตระหนัก ด้วยการปรับแต่งง่ายๆ ไม่กี่ครั้ง พวกเขาสามารถเพิ่มอัตรา Conversion ของป๊อปอัปได้เป็นสองเท่าหรือสามเท่า ด้วยการทำงานเพิ่มขึ้นอีกเล็กน้อย (เช่น การปรับแต่งข้อความสำหรับกลุ่มหลัก) พวกเขาสามารถสร้างป๊อปอัปที่มี อัตราการแปลง 30-50%
จะสร้างความแตกต่างให้กับธุรกิจของพวกเขาได้มากน้อยเพียงใด?
การออกแบบนั้นทรงพลังอย่างยิ่งด้วยป๊อปอัป และการรวมป๊อปอัปที่สวยงามและออกแบบมาอย่างดีเข้าด้วยกันสามารถเป็นกิจกรรม ROI สูงสุดของคุณในฐานะนักการตลาด ลงทุนเวลาเพียงไม่กี่นาทีในตอนนี้ และคุณสามารถมีสินทรัพย์ที่สร้างรายได้ให้กับคุณเป็นเวลาหลายเดือนหรือหลายปี!
แทนที่จะใช้เวลาหลายชั่วโมงและหลายชั่วโมงในการเพิ่มประสิทธิภาพโฆษณาบน Facebook เพื่อให้ CTR เพิ่มขึ้น 5% ผมขอแนะนำให้ใช้เวลาเพียงเศษเสี้ยวของเวลานั้นในการเพิ่มประสิทธิภาพข้อความบนเว็บไซต์ของคุณ
มาดูกันว่าคุณจะได้ประโยชน์สูงสุดจากการออกแบบป๊อปอัปของคุณอย่างไร!
ทางลัด✂️
- เหตุใดการออกแบบป๊อปอัปจึงมีความสำคัญ
- ใช้สีที่เหมาะสม
- ง่าย ๆ เข้าไว้
- จับคู่แบรนด์ของคุณ
- ใช้คอนทราสต์เพื่อโฟกัสความสนใจ
- ใช้ภาพเพื่อเน้นข้อความของคุณ
เหตุใดการออกแบบป๊อปอัปจึงมีความสำคัญ
ก่อนอื่น: เหตุใดการออกแบบป๊อปอัปจึงมีความสำคัญ ไม่ใช่แค่ข้อความธรรมดาๆ ที่เนื้อหาสำคัญกว่าการออกแบบใช่ไหม
แม้ว่าข้อความและข้อเสนอคุณค่าของป๊อปอัปของคุณจะมีความสำคัญมาก แต่การออกแบบที่ยอดเยี่ยมสามารถเพิ่มประสิทธิภาพของข้อความได้อย่างแท้จริง ป๊อปอัปมักจะมาจากไหนไม่รู้ และมีเวลาเพียงไม่กี่วินาทีในการสร้างความประทับใจให้ผู้เยี่ยมชม และในโลกที่เรียกร้องความสนใจ การสร้างความประทับใจให้ผู้เยี่ยมชมเว็บไซต์ไม่ใช่เรื่องง่าย
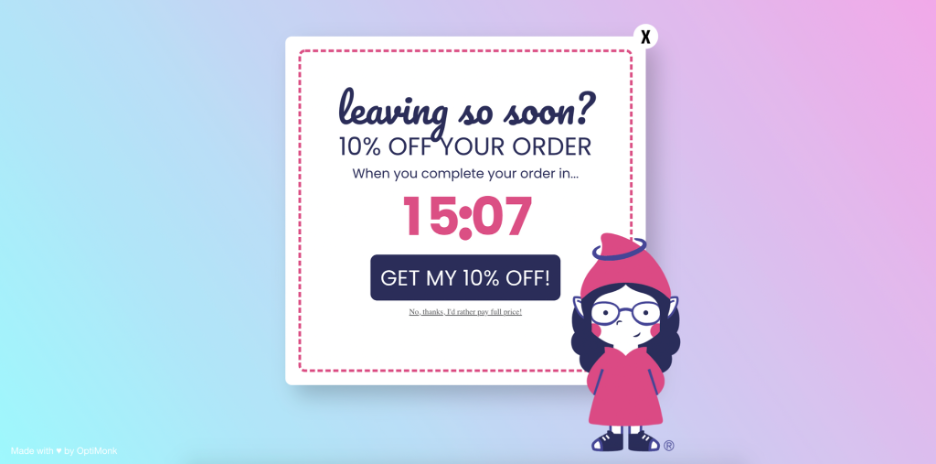
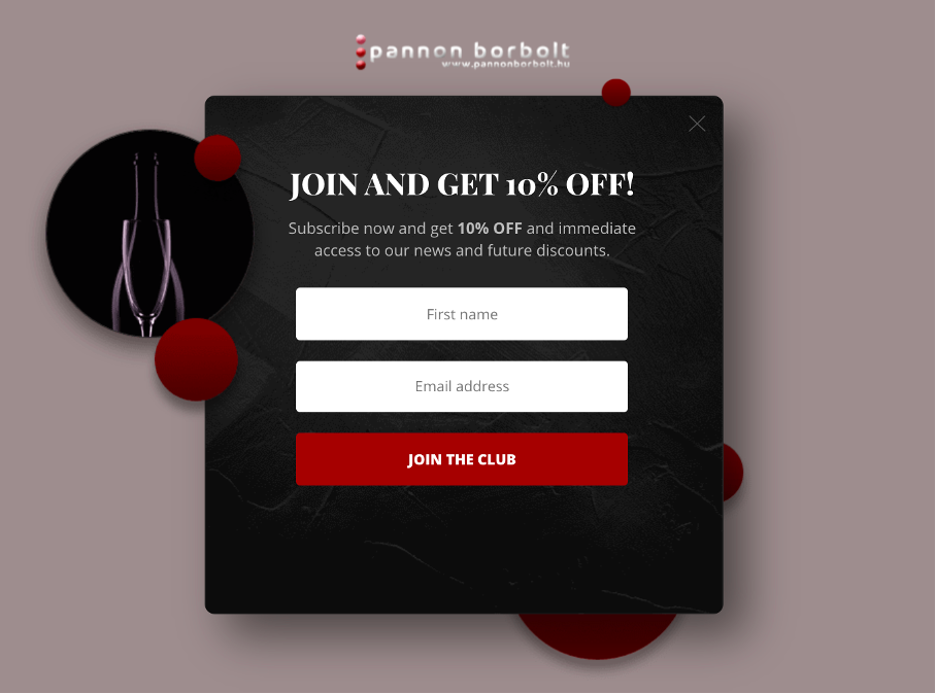
การมีป๊อปอัปที่สวยงามและไม่เหมือนใครดังที่แสดงด้านล่างอาจทำให้ได้รับอัตรา Conversion สูงถึง 50%! ในขณะเดียวกัน การนำเสนอข้อเสนอเดียวกัน (ปกติลด 10%) ด้วยวิธีที่น่าเบื่อและเป็นข้อความเท่านั้น อาจโชคดีที่ได้รับอัตราการแปลง 10% นั่นคือความแตกต่าง 400%!

แม้แต่แบรนด์ใหญ่ก็ยังเข้าใจผิด
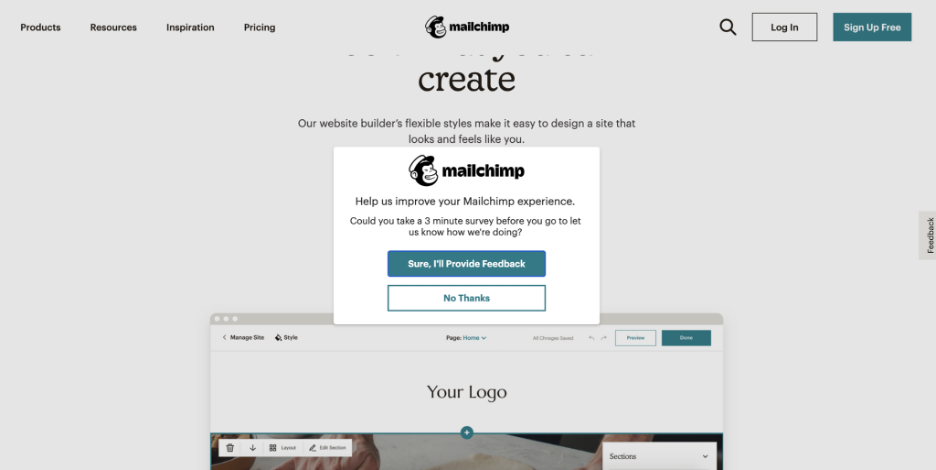
เพียงแค่ดูที่ป๊อปอัปนี้จาก Mailchimp มีแนวโน้มมากที่สุดที่จะทำให้เกิด Conversion ต่ำกว่า 2% ซึ่งหมายความว่า 98% ของผู้เข้าชมของพวกเขาถูกรบกวน (และทำให้เกิดความรำคาญ) โดยไม่จำเป็น

ตอนนี้เรารู้แล้วว่าเหตุใดการออกแบบป๊อปอัปจึงมีความสำคัญ และเราได้เห็นตัวอย่างการออกแบบป๊อปอัปที่ไม่ดีซึ่งคุณไม่ต้องการคัดลอกแล้ว มาต่อที่ข้อดีกันดีกว่า: วิธีออกแบบป๊อปอัปที่น่าสนใจและตัวอย่างที่สร้างแรงบันดาลใจบางส่วน
1. ใช้สีที่เหมาะสม
ตรงกันข้ามกับความเชื่อผิดๆ เกี่ยวกับการตลาดออนไลน์ ไม่มีชุดค่าผสมสีเดียวที่ดีกว่าสีอื่นๆ ทั้งหมด
อย่างไรก็ตาม มีปัจจัยสำคัญสองประการในการเลือกสี:
- คุณควรจะสามารถสร้างคอนทราสต์ (และโฟกัสด้วยเหตุนี้) กับองค์ประกอบที่สำคัญที่สุดของคุณได้
- ตัวเลือกสีของคุณควรตรงกับตราสินค้าของคุณและสร้างประสบการณ์ที่สม่ำเสมอและราบรื่น
เราจะพูดถึงเคล็ดลับทั้งสองนี้โดยละเอียดในหัวข้อถัดไป
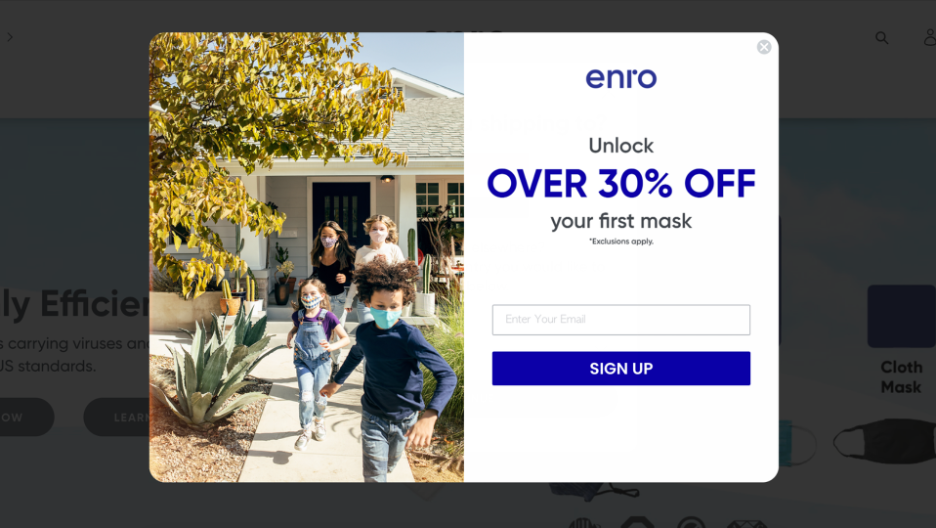
แต่ตามกฎพื้นฐาน คุณสามารถเลือกพื้นหลังสีขาวและใช้สีหลักของแบรนด์เป็นสีพาดหัวและสีของปุ่ม CTA นี่เป็นวิธีแก้ปัญหาแบบคลาสสิกและมีความเสี่ยงต่ำ
ลองดูตัวอย่างนี้จาก Enro:

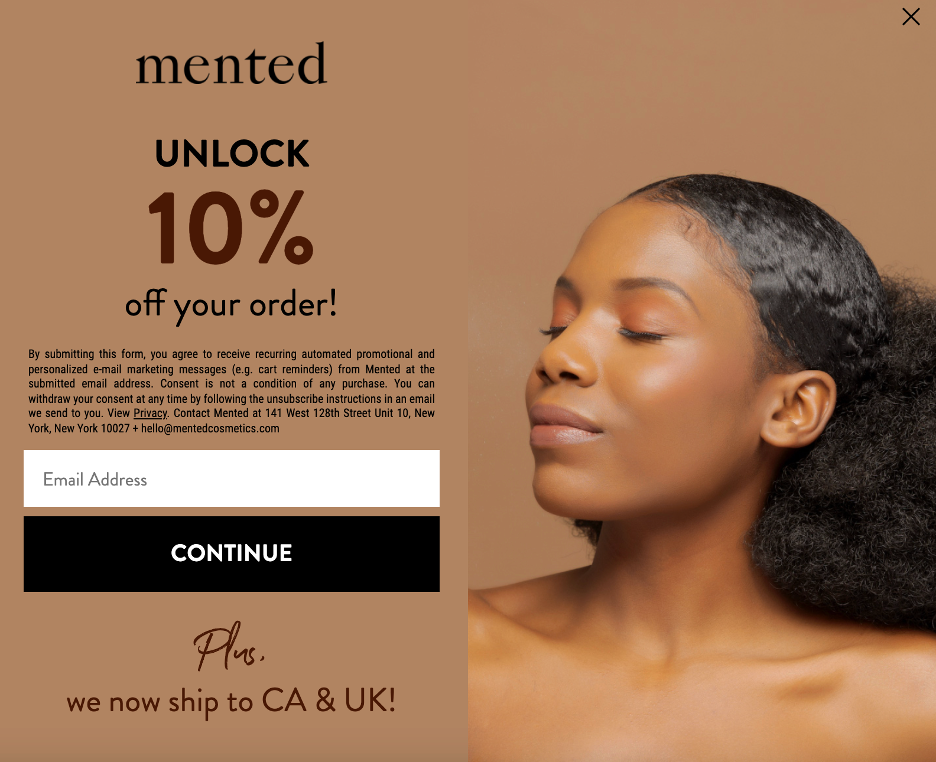
หากคุณต้องการใช้สีแบรนด์ของคุณเป็นพื้นหลัง Mented Cosmetics เป็นตัวอย่างที่ดี ไม่เพียงแต่เข้ากับสีของแบรนด์เท่านั้น แต่ยังเน้นย้ำถึงค่านิยมของบริษัทอีกด้วย:

คุณยังสามารถใช้จานสีแบบกลับด้านที่มีพื้นหลังสีเข้มได้ ในกรณีเหล่านี้ แบบอักษรส่วนใหญ่ควรเป็นสีขาวหรือสีเทาอ่อน การใช้สีที่อิ่มตัวมากขึ้นจะทำให้ไม่สามารถอ่านข้อความของคุณได้

2. ทำให้มันง่าย
“Less is more” เป็นคำพูดที่จริงเกินจริงเมื่อพูดถึงป๊อปอัป
เนื่องจากคุณมีเวลาจำกัดมากในการดึงดูดความสนใจและสร้างความสนใจ ข้อความและการออกแบบของคุณจึงต้องเรียบง่ายมาก

พยายามอย่างโหดเหี้ยมกับทุกคำและองค์ประกอบในป๊อปอัปของคุณ และทำให้แน่ใจว่าทุก ๆ อันจำเป็นอย่างยิ่ง
เมื่อคุณคิดว่ามันง่ายพอแล้ว ให้พยายามทำให้ง่ายกว่านี้อีกจนกว่าจะไม่มีอะไรเหลือ เว้นแต่ข้อเสนอค่านิยมหลักหนึ่งข้อและ CTA
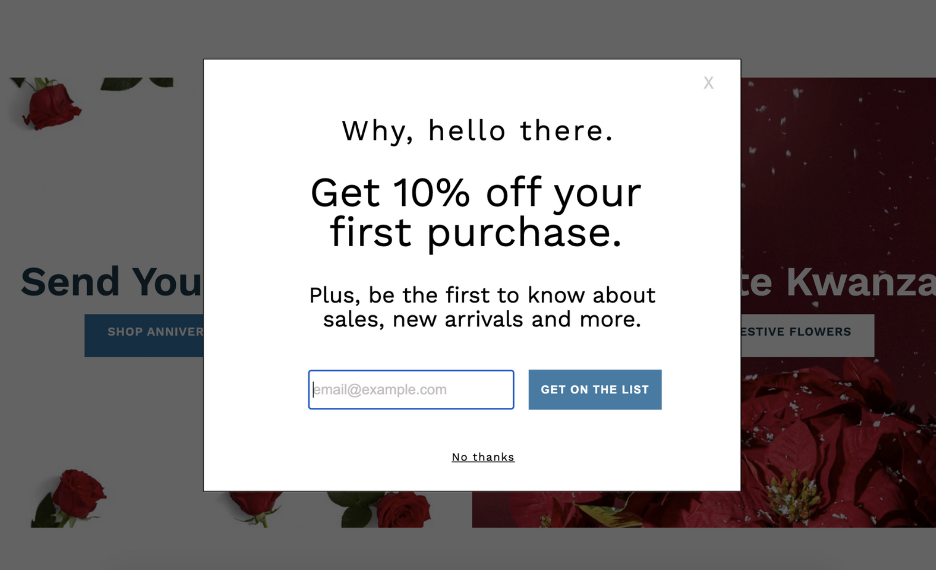
คุณอาจสงสัยว่า: นั่นหมายความว่าเราควรจำกัดตัวเองให้แสดงเฉพาะป๊อปอัปแบบข้อความขาวดำเท่านั้นดังที่แสดงด้านล่างหรือไม่

คำตอบคือไม่ดังก้อง!
คนส่วนใหญ่จะอ่านเนื้อหาป๊อปอัปของคุณเพียงไม่กี่คำก่อนตัดสินใจว่าจะอ่านต่อหรือปิดป๊อปอัป นั่นหมายความว่าการออกแบบข้อความของคุณ (สี รูปภาพ สุนทรียศาสตร์ ฯลฯ) จะมีผลกระทบต่อประสิทธิภาพของข้อความเท่ากับพาดหัวเป็นอย่างน้อย
แน่นอน หากสาระสำคัญของข้อความของคุณมุ่งเน้นที่ผลิตภัณฑ์เฉพาะ ดังนั้น (เช่น ในหน้า Landing Page ของหมวดหมู่) คุณต้องทำให้ข้อความที่เหลือของคุณเรียบง่ายที่สุดเท่าที่จะเป็นไปได้เพื่อให้โฟกัสยังคงอยู่ที่ผลิตภัณฑ์
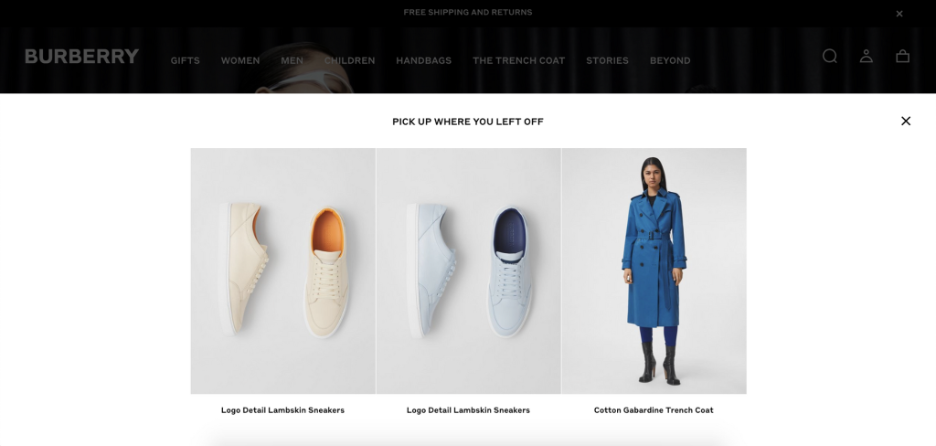
ตรวจสอบการทำงานของ Burberry ด้านล่าง: พวกเขาใช้ข้อความธรรมดาๆ ธรรมดาๆ ที่มีคอนทราสต์ที่สมบูรณ์แบบ และเน้นที่ผลิตภัณฑ์สามรายการที่เพิ่งดูล่าสุด

3. จับคู่แบรนด์ของคุณ
ข้อความในสถานที่ของคุณจะไม่ปรากฏในสุญญากาศ แต่เป็นส่วนหนึ่งของเว็บไซต์ของคุณ แม้ว่าจะปรากฏในโอเวอร์เลย์ก็ตาม ดังนั้นจึงเป็นสิ่งสำคัญที่ป๊อปอัปของคุณต้องผสมผสานกับธีมของแบรนด์ของคุณอย่างลงตัว
ซึ่งหมายความว่าคุณควรเลือกองค์ประกอบ (แบบอักษร รูปภาพ ฯลฯ) ที่คล้ายกับองค์ประกอบที่ใช้ในเว็บไซต์ของคุณ
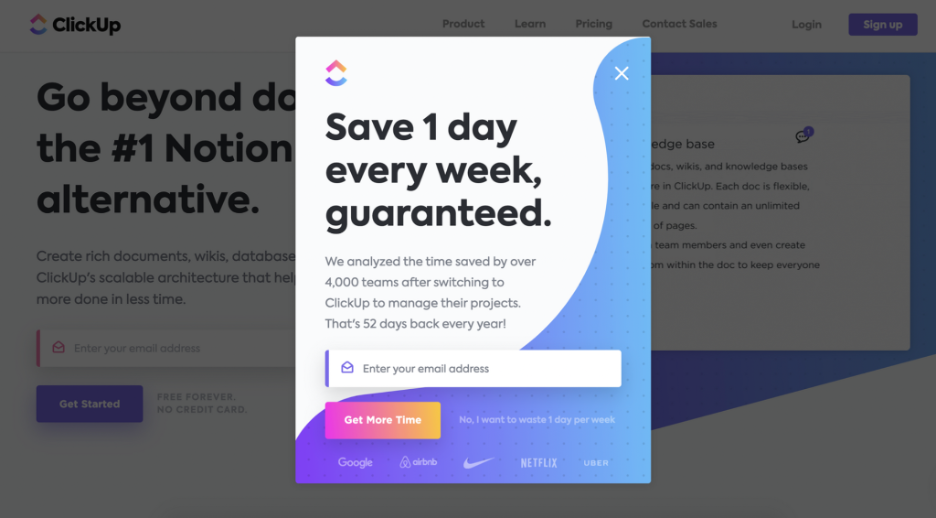
ClickUp เป็นตัวอย่างที่ดีในการสร้างป๊อปอัปที่เรียบง่ายแต่มีประสิทธิภาพ ซึ่งเข้ากับคู่มือสไตล์แบรนด์ได้อย่างลงตัว:

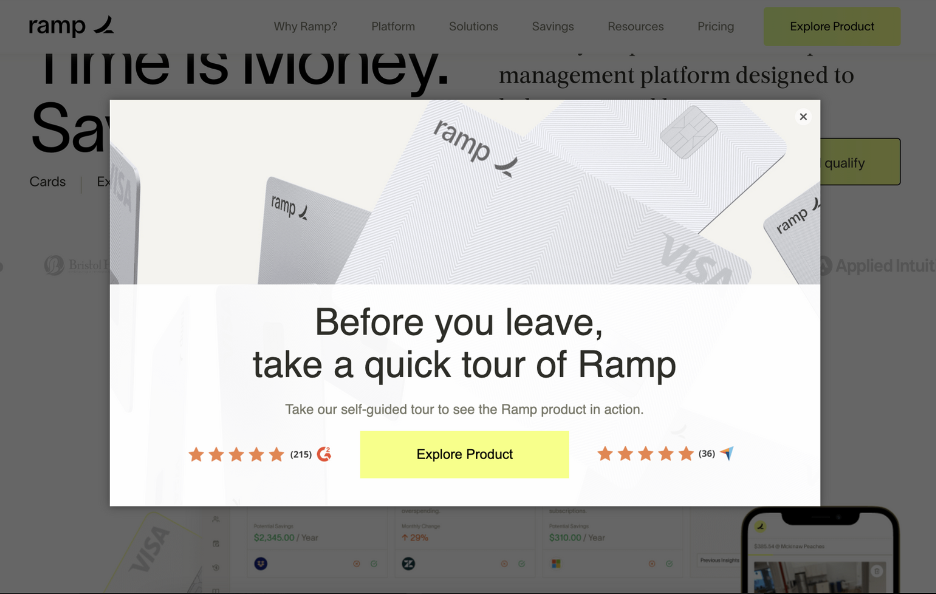
คุณสามารถทำให้ป๊อปอัปของคุณอยู่ในแบรนด์ได้อย่างง่ายดายโดยใช้แบบอักษรของแบรนด์และโลโก้ของคุณ เช่นเดียวกับ Ramp:

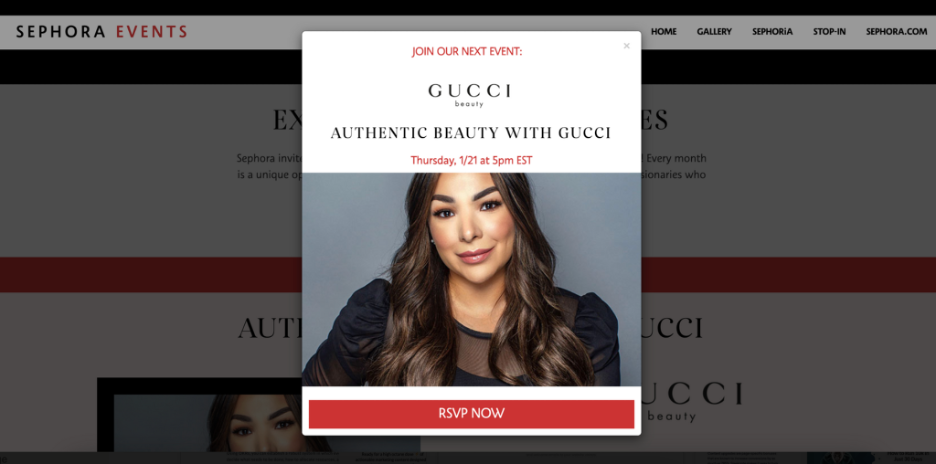
แม้ว่าคุณจะอยู่ในโลก B2C ที่คุณกำลังโปรโมตแบรนด์อื่นๆ คุณสามารถดึงองค์ประกอบจากทั้งสองแบรนด์ได้ เช่นเดียวกับที่ Sephora ทำกับป๊อปอัปที่เกี่ยวข้องกับ Gucci นี้:

4. ใช้คอนทราสต์เพื่อโฟกัสความสนใจ
สิ่งสำคัญคือป๊อปอัปของคุณต้องผสมผสานกับธีมของแบรนด์ใช่ อย่างไรก็ตาม สิ่งสำคัญคือต้องโดดเด่นและดึงดูดสายตาของผู้ชม
หากคุณมีเนื้อหาจำนวนมาก (เช่น รายการหัวข้อย่อยของสิ่งที่รวมอยู่ในข้อเสนอของคุณ) ตรวจสอบให้แน่ใจว่าข้อเสนอคุณค่าของคุณมีความชัดเจนในสำเนาส่วนหัว

นอกจากนี้ ตรวจสอบให้แน่ใจว่าสี CTA โดดเด่นกว่าส่วนอื่นๆ ของป๊อปอัป และปุ่มนั้นมีขนาดใหญ่และอ่านง่าย พาดหัวและ CTA มักจะเป็นองค์ประกอบที่สำคัญที่สุดสองประการของป๊อปอัปของคุณ ดังนั้นตรวจสอบให้แน่ใจว่ามีคอนทราสต์เพียงพอ

ตัวอย่างเช่น คุณสามารถเลือกสีที่สว่างและตัดกันสำหรับปุ่ม CTA ของคุณ วิธีนี้จะทำให้ดูน่าสนใจยิ่งขึ้นและผู้เยี่ยมชมของคุณจะมีแนวโน้มที่จะคลิกมากขึ้น
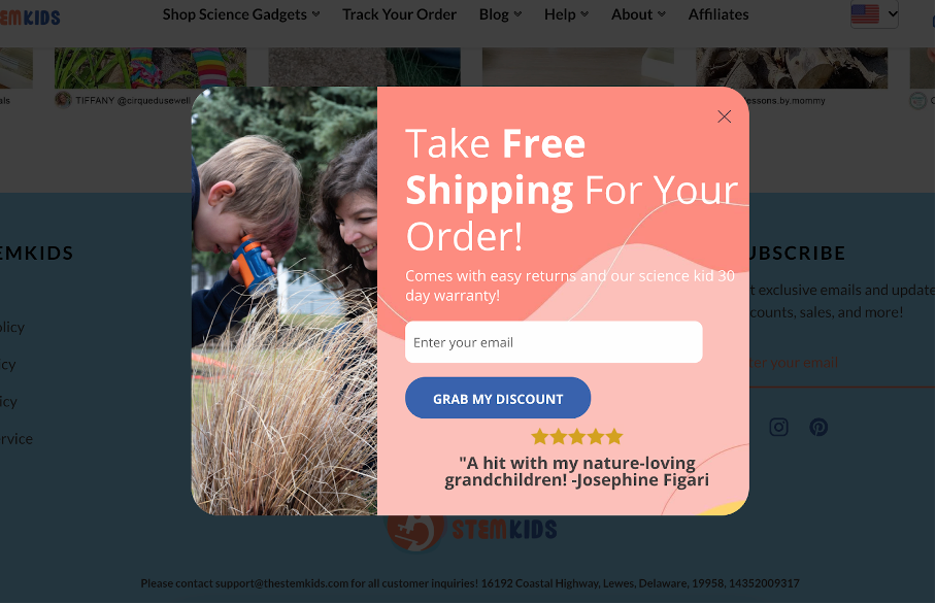
หากป๊อปอัปของคุณส่วนใหญ่เป็นสีดำ คุณอาจลองใช้สีส้มหรือชมพูร้อนสำหรับปุ่มคำกระตุ้นการตัดสินใจ
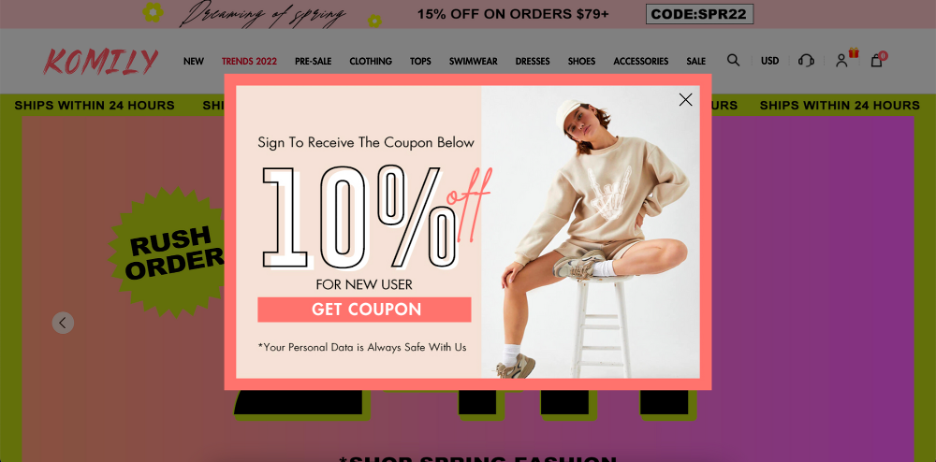
การใช้ขนาดแบบอักษรที่แตกต่างกันเป็นวิธีที่ง่ายที่สุดในการมุ่งเน้นความสนใจของผู้ชมไปที่แก่นแท้ของป๊อปอัปของคุณ แม้ว่าคุณจะมีข้อความหลายประเภทในป๊อปอัปเดียวกัน คุณสามารถใช้ขนาดแบบอักษร สี และเทคนิคการเพิ่มคอนทราสต์อื่นๆ เพื่อเน้นที่คุณค่าหลักของข้อความของคุณ เช่นเดียวกับที่ Komily ทำ:

หากคุณมีเว็บไซต์ที่มืด คุณมักจะต้องเพิ่มคอนทราสต์ด้วยการเล่นสีไลท์บ็อกซ์ของคุณ (คุณรู้ไหมว่าเป็นสีเทา พื้นที่โปร่งใสครึ่งหนึ่งรอบๆ ป๊อปอัปของคุณ)
ตัวอย่างเช่น หากป๊อปอัปของคุณมีสีเข้ม คุณสามารถใช้ภาพซ้อนทับที่สว่างกว่าในขณะที่แสดงได้
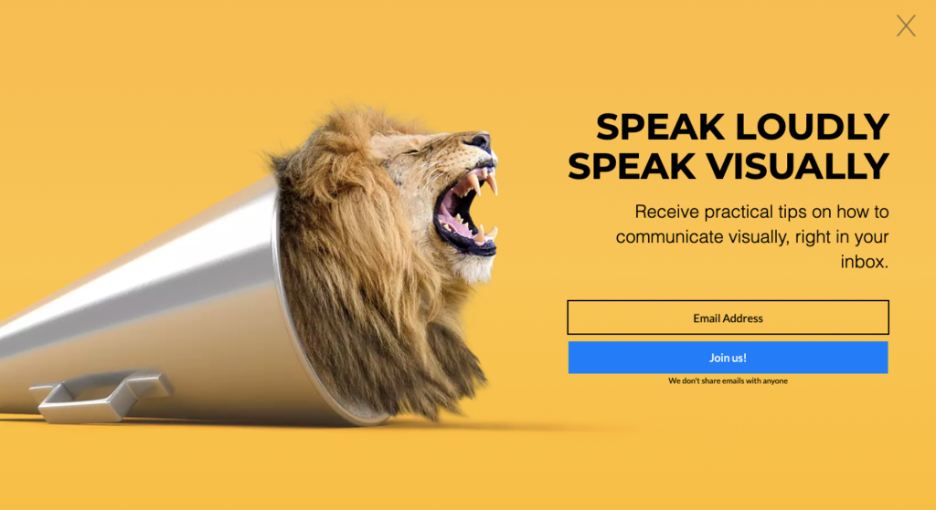
หรือคุณสามารถใช้ป๊อปอัปเวอร์ชันเต็มหน้าจอ ซึ่งครอบคลุม 100% ของหน้าจอ เพื่อให้แน่ใจว่าป๊อปอัปของคุณจะมองเห็นได้ดังตัวอย่างด้านล่าง:
หากคุณมีปุ่มหลายปุ่ม คุณสามารถใช้สีของปุ่มที่แตกต่างกันเพื่อเน้น CTA หลัก โดยระบุให้ผู้ใช้ทราบอย่างละเอียดว่าตัวเลือกใดดีกว่าสำหรับพวกเขา:
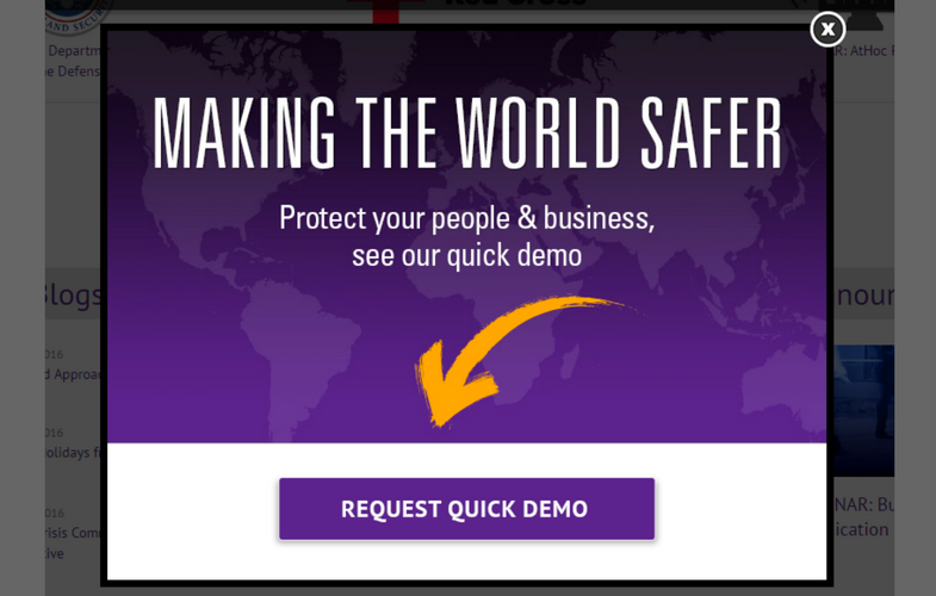
อีกกลยุทธ์หนึ่งเกี่ยวข้องกับการแทรกองค์ประกอบภาพ เช่น ลูกศรที่ชี้ไปที่ปุ่มคำกระตุ้นการตัดสินใจ คุณสามารถใช้วัตถุที่มีทิศทางชัดเจนและวาดด้วยมือเพื่อชี้ให้เห็นการเรียกร้องให้ดำเนินการ เช่นในป๊อปอัปด้านล่าง:

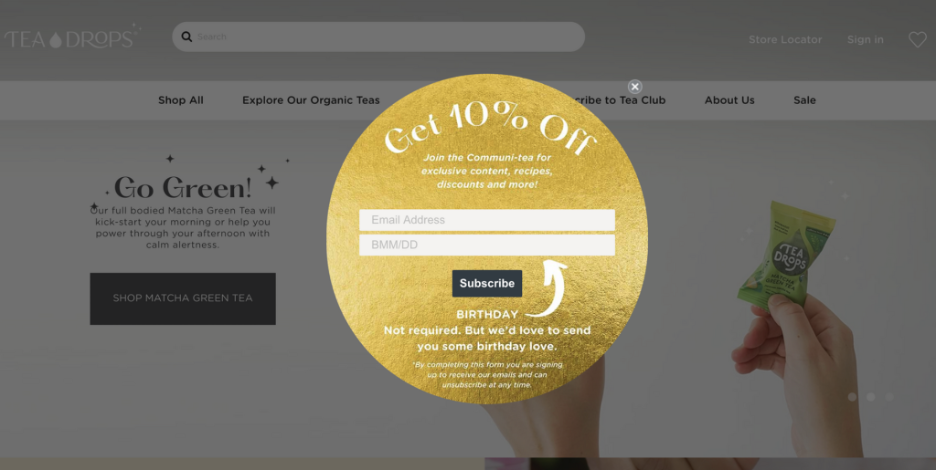
อีกวิธีหนึ่งในการเน้นย้ำข้อเสนอของคุณผ่านการออกแบบป๊อปอัปคือการใช้รูปร่างเทมเพลตที่ผิดปกติ สิ่งเหล่านี้ทำลายรูปแบบของป๊อปอัปสี่เหลี่ยมทั่วไปที่ผู้คนเห็นทั่วทั้งเว็บ และมันดึงดูดความสนใจเพียงเพราะมันมีเอกลักษณ์เฉพาะตัว

ระวังอย่าเน้นองค์ประกอบมากเกินไป หากคุณมีป๊อปอัปแบบสำรวจดังที่แสดงด้านล่าง ตรวจสอบให้แน่ใจว่าคุณใช้รูปแบบปุ่มรองที่ไม่รุนแรงสำหรับปุ่มของคุณ:
5. ใช้ภาพเพื่อเน้นข้อความของคุณ
ดังสุภาษิตที่ว่า “ภาพหนึ่งภาพมีค่าหนึ่งพันคำ” นี่เป็นเรื่องจริงสำหรับป๊อปอัป!
อันที่จริง สมองของมนุษย์ประมวลผลภาพ ได้เร็วกว่าข้อความถึง 60,000 เท่า และข้อมูล 90% ที่ส่งไปยังสมองนั้นเป็นภาพ
นั่นเป็นเหตุผลที่ภาพที่ยอดเยี่ยมบางภาพสามารถเพิ่มประสิทธิภาพในการส่งข้อความในสถานที่ของคุณได้อย่างมาก เป้าหมายคือการเลือกภาพที่เหมาะสมเพื่อขยายข้อความที่เขียน เช่นเดียวกับป๊อปอัปนี้:

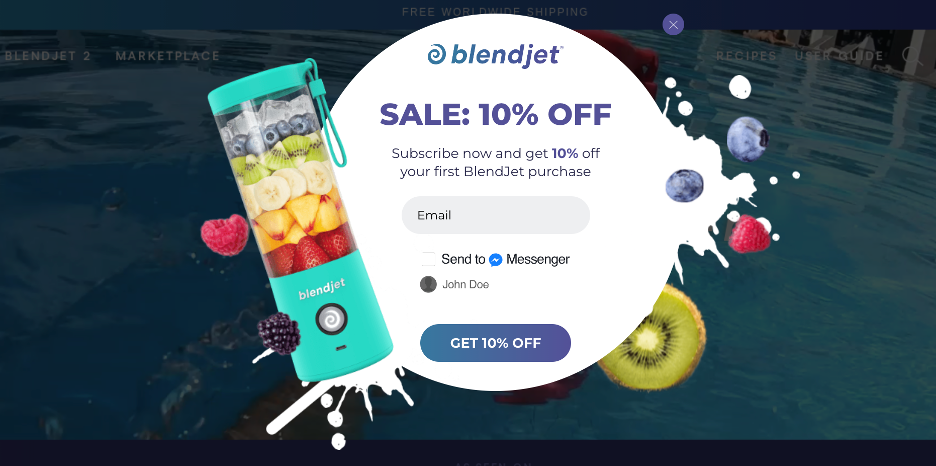
คุณต้องค้นหารูปภาพคุณภาพสูงสำหรับป๊อปอัปของคุณ ควรใช้ภาพถ่ายจริงของผลิตภัณฑ์แทนภาพสต็อก เช่น BlendJet ทำ:

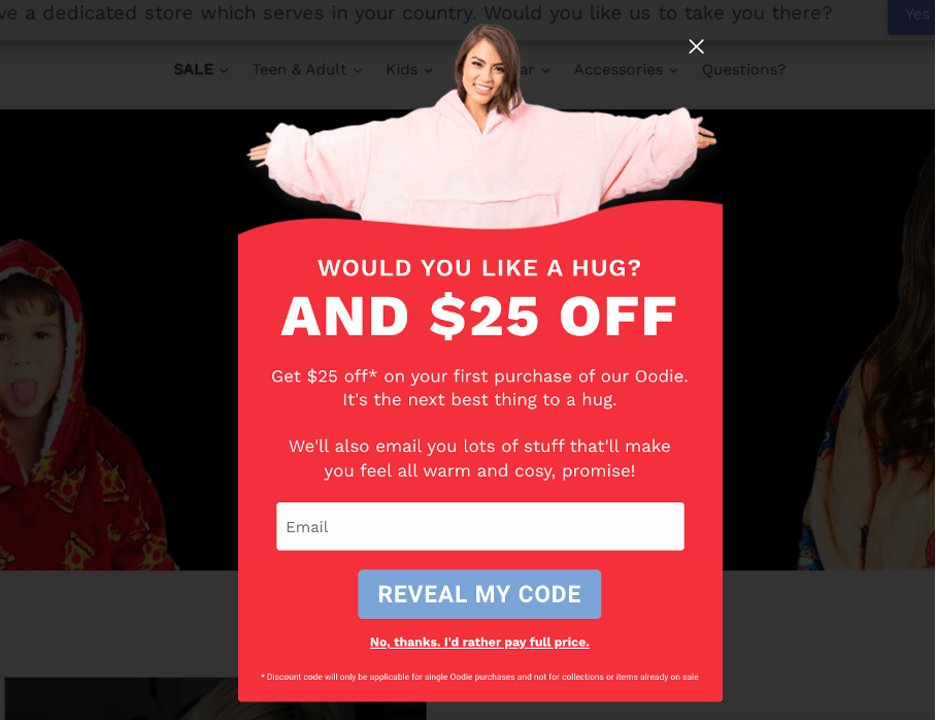
วิธีที่ดีที่สุดคือการดูรูปภาพผลิตภัณฑ์/แบรนด์ของคุณ และเลือกรูปภาพที่เกี่ยวข้องซึ่งสอดคล้องกับข้อความของคุณ เช่น ป๊อปอัป Oodie นี้:

หากคุณกำลังดำเนินการลดราคาตามฤดูกาล คุณควรอัปเดตข้อความตามฤดูกาล การมีความเกี่ยวข้องและทันเวลาทำให้เกิดความรู้สึกว่าข้อเสนอเหล่านี้มีเวลาจำกัด ทำให้กลัวว่าจะพลาดมากขึ้น (และทำให้เกิด Conversion):
แม้ว่าคุณจะไม่มีอะไรจะนำเสนอเป็นพิเศษ แต่การอัปเดตข้อความของคุณให้ตรงกับฤดูกาลปัจจุบันยังสามารถปรับปรุงอัตราการแปลงได้อย่างมาก เช่นเดียวกับข้อความนี้:
หากผลิตภัณฑ์ของคุณดูน่าสนุกหรือมีประโยชน์ในภาพถ่าย ผู้คนจะมีแนวโน้มที่จะซื้อและลงชื่อสมัครใช้รายการอีเมลหรือ SMS ของคุณเพื่อแลกกับส่วนลด
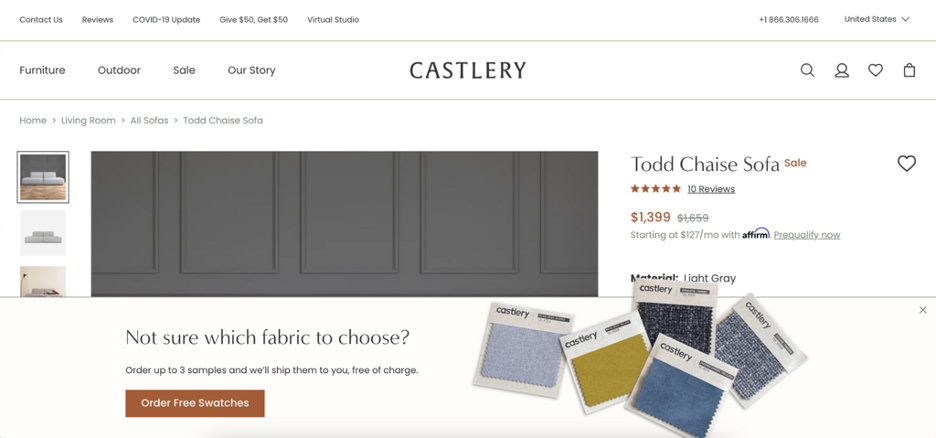
หากคุณกำลังพยายามส่งเสริมให้ผู้เยี่ยมชมขอของสมนาคุณฟรี คุณสามารถใช้คำและภาพที่เชื่อมโยงข้อความของคุณกับหัวใจของผู้ชมได้ เช่นเดียวกับที่ Castlery ทำ:

สรุป
ฉันหวังว่าคุณจะพบว่ารายการแนวทางปฏิบัติที่ดีที่สุดและตัวอย่างการออกแบบป๊อปอัปของฉันมีประโยชน์!
ความสำคัญของการออกแบบป๊อปอัปที่ยอดเยี่ยมมักถูกมองข้าม แต่หวังว่าตอนนี้ที่คุณได้เห็นแล้วว่าการออกแบบอันชาญฉลาดสามารถสร้างผลกระทบได้อย่างไร คุณจะไม่กลับไปใช้ป๊อปอัปที่น่าเบื่ออีกต่อไป! การลงทุนเวลาในการออกแบบป๊อปอัปที่สวยงามบนแบรนด์จะมีผลกระทบอย่างมากต่ออัตราการแปลงและส่ง ROI ของคุณให้สูง
ใหม่กับป๊อปอัป? เริ่มต้นด้วยหนึ่งในเทมเพลตที่พร้อมใช้งานของเราที่นี่!

แบ่งปันสิ่งนี้
เขียนโดย
ชาบา ซาจโด
คุณอาจชอบ

วิธีสร้างป๊อปอัป Mailchimp ที่จะเพิ่มรายชื่อสมาชิกของคุณเป็นสองเท่า
ดูโพสต์
5 เคล็ดลับที่ง่ายต่อการใช้งานเพื่อออกแบบป๊อปอัปที่น่าสนใจ (มี 24 ตัวอย่าง)
ดูโพสต์
