มาตรฐานการออกแบบสูงมากเพียงใด
เผยแพร่แล้ว: 2017-10-05และวิธีรักษาไว้
อุตสาหกรรมแอพมือถือยังค่อนข้างใหม่ โดยเฉพาะอย่างยิ่งจากมุมมองของการออกแบบ จนกระทั่ง iPhone ออกมาในปี 2550 ยังไม่มีใครเข้าใกล้เพื่อแสดงให้เห็นว่าอินเทอร์เฟซของสมาร์ทโฟนที่รับรู้ได้อย่างสมบูรณ์นั้นมีความสามารถอะไร — ด้วยความก้าวหน้าอย่างรวดเร็วของเทคโนโลยี บางทีเราอาจจะยังไม่ทำ เราเข้าใจสิ่งที่เป็นสาเหตุของ UX ที่ดีมากขึ้นแล้ว แต่มาตรฐานการออกแบบยังคงพัฒนาในอัตราที่เร็วกว่าในด้านอื่นๆ มาก ในเวลาเดียวกัน ผู้ใช้ต่างคาดหวังถึงประสบการณ์ที่เกือบจะไร้ที่ติ และทั้ง Alphabet และ Apple ก็กำลังผลักดันให้นักพัฒนานำแนวคิดการออกแบบที่ดีมาใช้
เรียนรู้เกี่ยวกับมาตรฐานการออกแบบ… โดย Going Underground
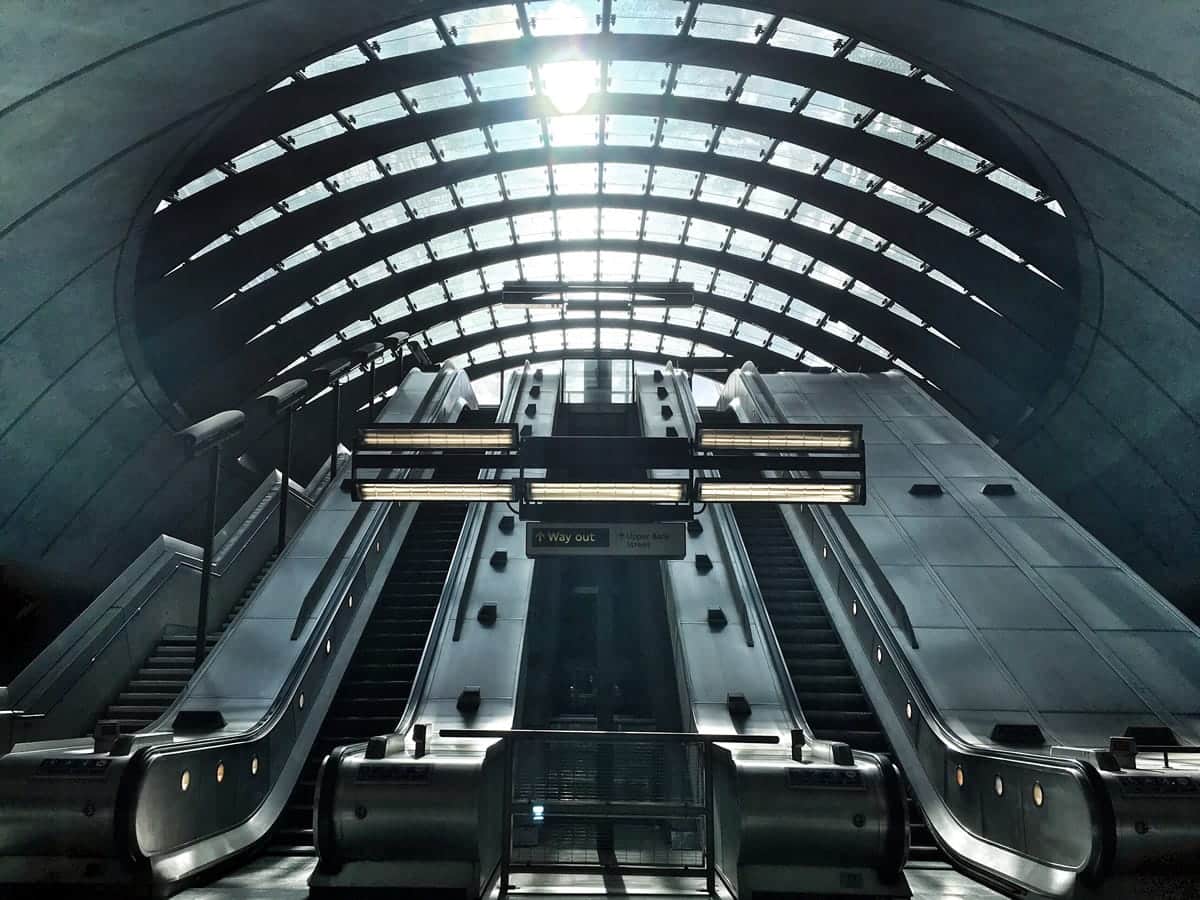
เป็นการยากที่จะคาดเดาว่าอุดมคติในการออกแบบมือถือจะเปลี่ยนไปอย่างไรและมีความชัดเจนมากขึ้น แต่ London Underground (LU) อาจให้คำแนะนำได้ LU เพิ่งพัฒนาเอกสาร 225 หน้าเกี่ยวกับมาตรฐานการออกแบบที่เรียกว่า London Underground Station Design Idiom The Underground เป็นรถไฟใต้ดินสายแรกของโลก และเติบโตมาตั้งแต่ปี 1863 โดยไม่มีแผนโวหารหรือกฎเกณฑ์ใดๆ ที่เป็นหนึ่งเดียว
สำนวนถูกสร้างขึ้นเพื่อผูก LU เข้าด้วยกัน โดยชี้นำการออกแบบและตกแต่งสถานีในอนาคตทั้งหมดด้วยหลักการออกแบบเก้าประการ หลักการแต่ละข้อมีความจำเป็นง่ายๆ เช่น "สร้างสมดุลทั่วทั้งเครือข่าย" "สร้างบรรยากาศด้วยการจัดแสง" หรือ "ความสุขและความประหลาดใจ" ที่ลึกลับ จากที่กล่าวมา เอกสารดังกล่าวมีมากกว่าแค่การระบุถึงการออกแบบทั่วไป ตัวอย่างเช่น “ส่วนความสุขและความประหลาดใจ” ระบุกฎต่อไปนี้:
“สถานีรถไฟใต้ดินทุกแห่งควรมีช่วงเวลาแห่งความสุขและความประหลาดใจอย่างน้อยหนึ่งช่วงเวลา เพื่อปรับปรุงการเดินทางของลูกค้าและสภาพแวดล้อมในการทำงานสำหรับพนักงาน ช่วงเวลาดังกล่าวช่วยวางเครือข่ายไว้บนแผนที่ ในฐานะผู้นำด้านการออกแบบระดับโลก”
จากนั้นจึงกำหนดกฎเกณฑ์เฉพาะสำหรับองค์ประกอบต่างๆ ที่อาจทำให้คุณพึงพอใจและแปลกใจ ส่วนย่อย “การเฉลิมฉลองมรดก” อธิบายวิธีการเน้นมรดกทางสถาปัตยกรรมของแต่ละสถานีและเชื่อมโยงผู้อ่านกับแนวทางเฉพาะสำหรับการอนุรักษ์ “มรดกใต้ดิน” และรายการของ “อาคารและโครงสร้างอื่นๆ ของการออกแบบหรือความสำคัญทางประวัติศาสตร์” เพื่อให้มั่นใจว่าผู้ฟื้นฟูเข้าใจว่าองค์ประกอบใดที่จะอนุรักษ์ .

สำนวนการออกแบบสถานีรถไฟใต้ดินลอนดอนเปิดตัวในปี 2558 - มากกว่า 150 ปีหลังจากที่สถานีรถไฟใต้ดินเปิด
ส่วนอื่นๆ จะเจาะลึกถึงวิธีการจัดวางสถานี วิธีใช้แสงเพื่อสร้างบรรยากาศที่ใช้งานได้จริง แต่น่าดึงดูดสายตาไปพร้อม ๆ กับช่วยผู้โดยสารในการนำทาง หรือแม้แต่วิธี "บรรลุความสมดุลที่เหมาะสม" ระหว่างข้อมูล พื้นที่ค้าปลีก และการโฆษณา
“จัดลำดับความสำคัญความสะดวกสบายสำหรับพนักงานและลูกค้า” ได้รับทั้งส่วนของตัวเอง แต่ในแง่หนึ่ง มันคือหัวข้อของเอกสารทั้งหมด — เพื่อสร้างประสบการณ์ในอุดมคติสำหรับสิ่งที่ผู้ชมชาวอเมริกันที่เข้าใจธุรกิจอาจเรียกว่า “ผู้มีส่วนได้ส่วนเสียทั้งหมด” เป็นโครงการที่มีความทะเยอทะยาน ในการดำรงอยู่มากกว่า 150 ปี Underground ได้เห็นรูปแบบสถาปัตยกรรมและการออกแบบที่แตกต่างกันมากมาย ตามรายงานของนิตยสารลอนดอน ประสบการณ์ของ LU มีตั้งแต่การขี่ผ่าน “หุบเขาที่มีกำแพงอิฐโค้งอย่างสวยงาม โดยมีนกพิราบบินวนอยู่เหนือหัว” สถานีเชื่อมต่อที่มี “หลังคากระจกที่สง่างาม” ไปจนถึงสถานที่ที่มีความงดงามน้อยกว่ามาก
สถาปัตยกรรมมาถึงจุดนี้ได้อย่างไร ที่ซึ่งมาตรฐานการออกแบบได้รับการปฏิบัติเหมือนเกือบเป็นวิทยาศาสตร์ และนักออกแบบสามารถสร้างกฎชุดเดียวที่อาจผูกประวัติศาสตร์กว่า 150 ปีไว้ด้วยกันได้? และในฐานะนักออกแบบแอป เราจะบรรลุมาตรฐานระดับสูงเหล่านั้นได้อย่างไร
วิวัฒนาการของการออกแบบสถาปัตยกรรม
LU เป็นตัวอย่างที่ดีของการเปลี่ยนมาตรฐานการออกแบบ เพราะเป็นสถานที่ที่อดีตอยู่กับปัจจุบัน — เชื่อมต่อกันอย่างแท้จริงด้วยเครือข่ายรางรถไฟขนาดใหญ่ มันง่ายที่จะเห็นสไตล์ที่แตกต่างและวิธีที่พวกเขาแสดงความกังวลที่แตกต่างกัน รถไฟใต้ดินยุคแรกใช้รถจักรไอน้ำและไฟแก๊ส ดังนั้นสถานีรถไฟใต้ดินในยุคแรกจึงมีขนาดใหญ่ การออกแบบที่โปร่งสบายซึ่งรวมแสงธรรมชาติเข้าไว้เป็นจำนวนมาก และการระบายอากาศจำนวนมากเพื่อให้ควันกระจายตัว
แนะนำสำหรับคุณ:
สถานีต่อมาได้รับผลกระทบจากการพิจารณาการปฏิบัติและความสวยงามที่แตกต่างกัน มีสถานีสมัยใหม่เช่น Arnos Grove ในช่วงทศวรรษที่ 1920 และ 30 ซึ่งออกแบบมาเพื่อปรับการออกแบบสถาปัตยกรรมสมัยใหม่ให้เข้ากับความสามารถของเทคโนโลยีอาคารสมัยใหม่ สถานีหลังสงครามนั้นเรียบง่ายและน่าประทับใจน้อยกว่ามาก—ออกแบบมาเพื่อรับมือกับความเข้มงวดทางเศรษฐกิจในขณะที่ยุโรปฟื้นตัวจากความหายนะ ในปี 1990 สถานีต่างๆ เช่น Canary Wharf ถูกสร้างขึ้นเพื่อตอบสนองความต้องการที่แตกต่างกัน การจราจรเพิ่มขึ้นตามการขยายตัวของพื้นที่ชานเมือง ดังนั้น LU จำเป็นต้องมีการก่อสร้างที่ทนทานและพื้นที่ขนาดใหญ่ และคุณลักษณะด้านความปลอดภัยที่ทันสมัย เช่น ฉากกั้นที่เปิดเหมือนประตูรถไฟใต้ดิน เพื่อปกป้องผู้โดยสารที่แออัดไม่ให้ตกลงมาบนรางรถไฟ


แต่สำนวนนั้นแตกต่างออกไป มันไม่ได้สะท้อนถึงปรัชญาการออกแบบหรือสุนทรียศาสตร์เฉพาะ มากเท่ากับการออกแบบชุดมาตรฐานตามความรู้ที่สั่งสมมา เมื่อเทคโนโลยีและวัสดุดีขึ้น เป้าหมายก็ค่อยๆ เปลี่ยนจากการแสดงวิสัยทัศน์ของสถาปนิกหรือยุคสมัยเป็นการตอบสนองความต้องการของผู้ใช้
การพัฒนาการออกแบบซอฟต์แวร์
แอพได้รับการเปลี่ยนแปลงที่คล้ายกัน คอมพิวเตอร์เครื่องแรกที่เริ่มมีลักษณะคล้ายกับอินเทอร์เฟซผู้ใช้แบบกราฟิกคือ Xerox Alto ซึ่งสร้างขึ้นในปี 1973 มีกราฟิกขาวดำที่เรียบง่าย และมีความละเอียดเพียง 606 x 808 และไม่ใช่แบบกราฟิกทั้งหมด ตัวจัดการไฟล์จัดระเบียบไฟล์ในกล่องแนวนอนสองกล่อง แต่ไม่สามารถเคลื่อนย้ายหน้าต่างได้ เหมือนในคอมพิวเตอร์สมัยใหม่ อย่างไรก็ตาม Alto มีลักษณะพื้นฐานบางอย่างที่กำหนดยุคของพีซี เช่น ตัวชี้เมาส์รูปลูกศรที่สามารถเปลี่ยนรูปร่างได้เมื่อทำงานต่างๆ เช่นเดียวกับสถานีรถไฟใต้ดินยุคแรก ๆ มันถูกจำกัดด้วยเทคโนโลยีมากกว่าปรัชญาการออกแบบ
ด้วยการเพิ่ม Smalltalk เข้าไปอีกขั้นหนึ่งเพื่อให้คล้ายกับเดสก์ท็อปสมัยใหม่ Smalltalk เป็นภาษาโปรแกรมเชิงวัตถุ เช่นเดียวกับสภาพแวดล้อมการพัฒนาและ UI แบบกราฟิก มีหน้าต่างที่มีแถบชื่อเรื่องที่สามารถย้ายไปมาบนพื้นหลังสีเทาได้ มันไม่ได้นำเสนอพื้นผิวและการแรเงาที่ทันสมัย (หรือแม้แต่สี) แต่คุณสามารถบอกได้ว่าหน้าต่างใดอยู่ด้านบน เพราะมันจะปิดบังหน้าต่างด้านล่าง

Apple Lisa ได้ปรับปรุงสิ่งที่ GUI สามารถทำได้ โดยเพิ่มเมนูแบบเลื่อนลง การควบคุมแบบลากและวางเพื่อย้ายและคัดลอกไฟล์ และนวัตกรรมอื่นๆ ที่จะเป็นมาตรฐานการออกแบบต่อไป มีคู่แข่งหลายกลุ่มเกิดขึ้นในทศวรรษหน้า บางตัวเช่น Windows ยังคงมีอยู่จนถึงปัจจุบัน อื่นๆ เช่น Acorn Computers ล้มเหลว แต่มีการแนะนำนวัตกรรมที่สำคัญ ในกรณีของ Acorn แบบอักษรต่อต้านนามแฝง และเมนูที่ด้านล่างของหน้าจอเพื่อจัดเก็บไอคอนสำหรับแอปพลิเคชันทั่วไป
เช่นเดียวกับสถาปัตยกรรม มาตรฐานการออกแบบมักถูกจำกัดด้วยเทคโนโลยีและต้นทุน คอมพิวเตอร์และจอภาพจำเป็นต้องมีราคาไม่แพง ซึ่งหมายความว่าไม่จำเป็นต้องเป็นระบบที่ทันสมัยที่สุดที่จะประสบความสำเร็จ แต่เป็นระบบที่สามารถสร้างประสบการณ์ที่มีประโยชน์ภายในช่วงราคาที่เหมาะสมได้ ตัวอย่างเช่น คอมพิวเตอร์ในยุค 1980 สามารถสนับสนุนแบบอักษรที่มีการเว้นระยะห่างตามสัดส่วน แต่ใช้แบบอักษรที่มีความกว้างคงที่เพื่อการใช้งานเนื่องจากความละเอียดหน้าจอต่ำ
ในขณะที่เทคโนโลยีมีการปรับปรุงอย่างต่อเนื่อง ความละเอียดหน้าจอและพลังในการประมวลผลก็กลายเป็นปัจจัยจำกัดในที่สุด มีอิสระมากขึ้นในการสร้างอินเทอร์เฟซที่น่าดึงดูดและน่าดึงดูดตามปรัชญาการออกแบบโดยเฉพาะ นั่นคือเมื่อมาตรฐานการออกแบบที่ทันสมัยเริ่มปรากฏขึ้น

การออกแบบที่ทันสมัย — ความแตกต่างระหว่าง “ทำได้” และ “ควรทำ”
ดังที่เราได้พูดคุยกันใน ประวัติโดยย่อของการออกแบบแอพมือถือ การเปิดตัว iPhone ในปี 2550 ได้เริ่มต้นการปฏิวัติการออกแบบ iPhone ได้รวมเอาสมาร์ทโฟนแบบมัลติทัชที่ทันสมัยเต็มรูปแบบเครื่องแรกเข้ากับการออกแบบโครงกระดูกที่เป็นธรรมชาติและสมบูรณ์ วัตถุมีเงาและพื้นผิว ซึ่งผู้ใช้สามารถโต้ตอบในลักษณะที่ไม่เคยมีมาก่อน นักพัฒนาแอปหลายคนเล่นด้วยความสมจริง โดยจำลองวัตถุจริงด้วยวิธีที่สนุกสนาน แต่มันไม่ใช่แค่เพื่อความสนุกสนาน — มีเหตุผลสำหรับทั้งหมด: ด้วยการผสมผสานพื้นผิวที่เป็นธรรมชาติจำลองเข้ากับมาตรฐานการออกแบบ GUI ทำให้ Apple สร้างประสบการณ์ที่ดื่มด่ำและเป็นธรรมชาติ แต่เป็นวิธีที่ดีที่สุดในการโต้ตอบกับวัตถุดิจิทัลหรือไม่?
Microsoft ปฏิเสธ และเลือกใช้การออกแบบที่เรียบง่ายและเรียบง่ายด้วย Windows Phone ไอคอนไม่จำเป็นต้องมีแสงระยิบระยับ แต่ต้องสามารถอ่านได้ ดึงดูดใจ และเข้าถึงได้ง่าย Windows Phone ทำได้ไม่ดีนัก แต่ก็ช่วยเริ่มการอภิปรายที่นำไปสู่บางสิ่งเช่น Idiom: Material Design
เช่นเดียวกับสำนวนที่ก้าวไปไกลกว่าการถามว่า "สถาปัตยกรรมแบบไหนดีที่สุด" เพื่อถามว่า “สถานีรถไฟใต้ดินควรออกแบบเพื่อรองรับผู้ใช้อย่างไร” การออกแบบวัสดุได้ก้าวไปไกลกว่าการอภิปรายแบบ Skeuomorphic กับ Flat Design เพื่อถามว่าองค์ประกอบต่างๆ ของอุปกรณ์ควรมีการโต้ตอบอย่างไร ด้วยดีไซน์ Material นักพัฒนาจึงสามารถก้าวข้ามสไตล์การออกแบบได้ และในที่สุดก็บรรลุถึงมาตรฐานการออกแบบ

รักษามาตรฐานสมัยใหม่ในการออกแบบ
เช่นเดียวกับ London Underground โลกของแอพยังคงมีที่ว่างสำหรับสไตล์ที่แตกต่างกัน Skeuomorphism ยังคงมีอยู่ในแอพที่ออกแบบมาเพื่อเลียนแบบวัตถุในโลกแห่งความเป็นจริง เช่น Moog Model 15 App ซึ่งสร้าง Moog synthesizer แบบวินเทจอย่างพิถีพิถัน
นักออกแบบคนอื่นๆ เลือกใช้การออกแบบที่เรียบง่ายและสะอาดตาเป็นพิเศษเพื่อเน้นการใช้งานง่าย หรือจานสีเฉพาะ หรือการไหลเพื่อให้แอปมีความรู้สึกที่จดจำได้ สิ่งสำคัญคือการคิดถึงผู้ใช้ของคุณ พวกเขาจะใช้งานแอปนี้เพื่ออะไร พวกเขาคาดหวังพฤติกรรมอะไร? คุณสมบัติการออกแบบใดที่พวกเขาพบว่าสะดวก? สไตล์ภาพแบบไหนที่พวกเขาจะพบว่ามีเสน่ห์และน่าดึงดูดใจ? ตอนนี้คอมพิวเตอร์ของเรามีประสิทธิภาพเพียงพอที่จะเปิดใช้งานการโต้ตอบกับผู้ใช้ที่เราจินตนาการได้ เราสามารถไปไกลกว่าที่เป็นไปได้ และมุ่งเน้นที่สิ่งที่ผู้ใช้ของเราต้องการ
[โพสต์นี้ปรากฏตัวครั้งแรกบน Proto.io และทำซ้ำโดยได้รับอนุญาต]






