14 เคล็ดลับการออกแบบที่ผู้ที่ไม่ใช่นักออกแบบทุกคนต้องรู้
เผยแพร่แล้ว: 2020-07-3114 เคล็ดลับการออกแบบที่ผู้ที่ไม่ใช่นักออกแบบทุกคนต้องรู้
พบว่าตัวเองต้องการคำแนะนำในการออกแบบ? บางทีคุณอาจไม่ใช่นักออกแบบกราฟิกที่ได้รับการฝึกฝนและเชี่ยวชาญ แต่คุณได้รับมอบหมายให้สร้างงานออกแบบบางอย่าง ตอนนี้ทำอะไรอยู่!
ความจริงก็คือการรู้การออกแบบกราฟิกเป็นทักษะที่มีประโยชน์สำหรับนักการตลาดดิจิทัล และนี่คือข่าวดี คุณสามารถสร้างการออกแบบที่เป็นมืออาชีพและมีสไตล์ได้แม้ว่าคุณจะไม่ได้รับการฝึกอบรมด้านกราฟิกก็ตาม มีคำแนะนำและเคล็ดลับบางประการที่ควรคำนึงถึงเมื่อออกแบบ

และเราจะให้คำแนะนำที่เป็นประโยชน์เหล่านี้แก่คุณเพื่อให้คุณเริ่มต้นได้ เรามาดูกันดีกว่าไหม
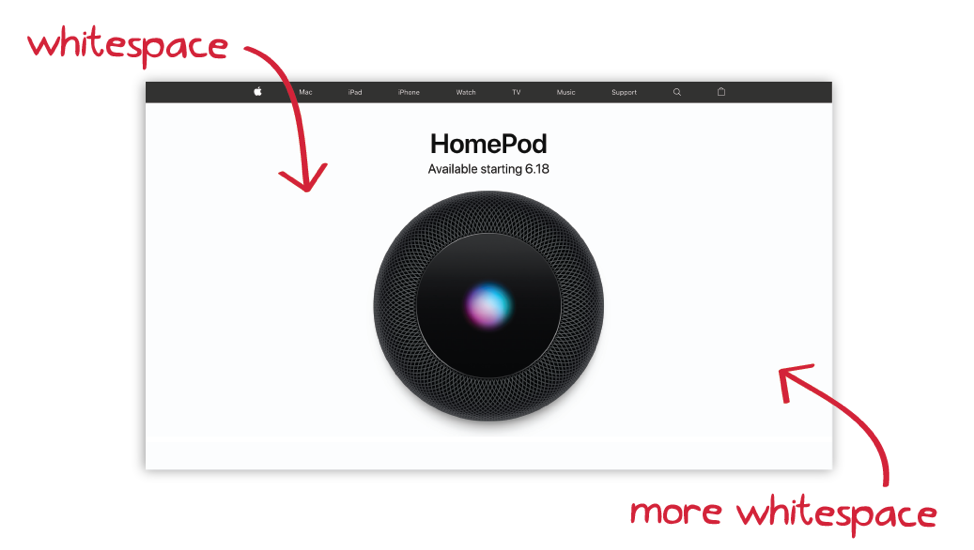
ใช้ประโยชน์จากพื้นที่สีขาวนั้น
ในการออกแบบใดๆ วิธีการจัดวางกราฟิกคือสิ่งที่ดึงความสนใจของเราไปที่มัน เมื่อคุณสร้างการออกแบบ ตรวจสอบให้แน่ใจว่ารอบๆ องค์ประกอบที่ใช้มีที่ระบายอากาศเพียงพอ เว้นช่องว่างสีขาวหรือเชิงลบเพื่อให้ข้อความและกราฟิกมีความชัดเจนและเน้น จำไว้ว่าเมื่อเราเรียกมันว่า 'ช่องว่าง' ไม่จำเป็นต้องเป็นสีขาวเสมอไป มันสามารถเป็นสีใดก็ได้ เราหมายถึงว่ามีพื้นที่เพียงพอและไม่รก สิ่งนี้เป็นจริงสำหรับโซเชียลมีเดีย เว็บไซต์ หรือการใช้งานการออกแบบกราฟิกอื่นๆ

ใช้แค่ 2 ฟอนต์ที่อ่านง่าย
ฟอนต์ของคุณต้องอ่านง่าย อย่าโลดโผนเกินไปและทำสิ่งต่างๆ ให้เรียบง่าย อย่าใช้แบบอักษรมากกว่า 2 แบบที่เข้ากันได้ดี คุณควรลองใช้แบบอักษรที่สอดคล้องกับแบรนด์เป็นอย่างดี การใช้แบบอักษรที่เหมาะสมจะแยกนักออกแบบผู้เชี่ยวชาญออกจากมือสมัครเล่น สิ่งนี้เป็นจริงสำหรับการออกแบบเว็บทั้งหมดที่คุณทำเช่นกัน นอกจากนี้ เมื่อคุณมีข้อความที่จะเพิ่มเข้าไป ตรวจสอบให้แน่ใจว่าแต่ละบรรทัดมีอักขระไม่เกิน 30-40 ตัวพร้อมช่องว่าง หากเกินนี้ ผู้อ่านอาจพบว่าไม่ง่ายที่จะอ่านสำเนา แพลตฟอร์ม (เช่น Facebook) ยังมีกฎเกณฑ์ว่าสามารถใส่ข้อความลงในการออกแบบได้มากน้อยเพียงใด หากคุณต้องการเพิ่มประสิทธิภาพ ให้ความสนใจกับสิ่งเหล่านี้

จัดตำแหน่งให้ตรงจุด
เคล็ดลับการออกแบบอื่นๆ ที่จะทำให้การออกแบบของคุณดูเป็นมืออาชีพคือการจัดตำแหน่งที่เหมาะสม ไม่ว่าจะเป็นการออกแบบเว็บไซต์หรืออย่างอื่น โปรแกรมส่วนใหญ่ที่คุณใช้จะมีบรรทัดที่ระบุกล่องข้อความและการจัดตำแหน่งกราฟิก มิฉะนั้น คุณสามารถสลับเส้นตารางและตรวจสอบได้ หากโปรแกรมของคุณไม่แสดงบรรทัด คุณยังมีตัวเลือกในการเพิ่มบรรทัดเหล่านั้น เพียงอัปโหลดภาพเวกเตอร์แล้วส่งไปที่ด้านหลังการออกแบบของคุณ เมื่อทุกอย่างอยู่ในตำแหน่งที่ถูกต้อง คุณสามารถลบกริดได้
การใช้สี
เราได้ย้ำประเด็นนี้หลายครั้งในบล็อกของเราเพื่อเป็นเคล็ดลับในการออกแบบ และเราจะพูดอีกครั้ง ตรวจสอบให้แน่ใจว่าคุณเข้าใจจิตวิทยาสี สีมีไว้เพื่อขับเน้นความรู้สึกที่แตกต่างกันของผู้คนที่เห็นพวกเขาในการออกแบบของคุณ ตัวอย่างเช่น:
- สีน้ำเงิน : ความปลอดภัย ความไว้วางใจ ความปลอดภัย และการผ่อนคลาย
- สีเขียว : สุขภาพแข็งแรง ร่ำรวยเงินทอง
- สีเทา: ความเป็นมืออาชีพและแรงโน้มถ่วง
- สีชมพู: ความอ่อนเยาว์ ความโรแมนติก และความเป็นผู้หญิง
คุณต้องแน่ใจว่าคุณมีสีสันของแบรนด์ตามแนวทางสไตล์ในใจเมื่อคุณทำการออกแบบ

ใช้ไอคอนเพื่อเพิ่มผลกระทบให้กับภาพของคุณ

คุณรู้หรือไม่ว่าเครื่องปรุงที่น่าอัศจรรย์ทำให้อาหารที่คุณปรุงเป็นเวลาหลายชั่วโมงแตกต่างกันมากได้อย่างไร? นั่นคือสิ่งที่ไอคอนทำเช่นกัน การใช้ไอคอนอย่างถูกต้องตามภาพด้านบนสามารถช่วยให้คุณขับรถกลับบ้านในจุดที่คุณกำลังพยายามทำอยู่ได้ โดยเฉพาะอย่างยิ่งกับกราฟิกที่คุณสร้างสำหรับบล็อก ไอคอนที่เรียบง่ายแต่ตรงไปตรงมาจะช่วยให้ส่งข้อความได้ดีขึ้น คุณยังสามารถสร้างไอคอน 3 มิติหรือแบนได้
อย่ากลัวที่จะเล่นตามกฎของคุณ
ตกลง ดังนั้นคุณอาจไม่ได้คาดหวังสิ่งนี้ในรายการเคล็ดลับการออกแบบ และเรารู้ว่าเมื่อคุณไม่ใช่ผู้เชี่ยวชาญด้านกราฟิก การสร้างกฎของคุณเองอาจดูน่ากลัวเล็กน้อย แต่นั่นก็เป็นสิ่งที่เกี่ยวกับความคิดสร้างสรรค์เช่นกัน ตัวอย่างเช่น ในการออกแบบเว็บไซต์ของคุณ หากคุณรู้สึกว่าการใช้การไล่สีแบบใดแบบหนึ่งเป็นวิธีที่ดีที่สุด ให้ลองใช้มันแทนที่จะทำให้รำพึงรำพันในตัวคุณ อย่างไรก็ตาม หากคุณกำลังเล่นตามกฎของคุณเอง ให้สอดคล้องกับมันเพื่อให้ผลลัพธ์สุดท้ายดูสวยงามและไม่ทั่วถึง

ประหยัดเวลาด้วยการนำกลับมาใช้ใหม่
สมมติว่าคุณกำลังออกแบบสำหรับหลายแพลตฟอร์มโซเชียลมีเดีย คุณจะต้องสามารถประหยัดเวลาได้มากที่สุด สิ่งที่คุณสามารถลองได้คือการคัดลอกการออกแบบแล้วเปลี่ยนองค์ประกอบที่คุณอาจเคยใช้ เพื่อให้แน่ใจว่าช่องสัญญาณของคุณมีความสม่ำเสมอในระดับหนึ่ง แม้ว่าองค์ประกอบของการออกแบบอาจมีการเปลี่ยนแปลงบ้าง
ใช้เส้นเพื่อสร้างความรู้สึกที่เป็นระเบียบ
เมื่อคุณใช้เส้นในงานออกแบบ คุณจะยึดสิ่งของและให้ความรู้สึกเป็นระเบียบมากขึ้น เมื่อคุณใช้เส้นเหล่านี้รอบๆ บล็อกข้อความในการออกแบบของคุณ มันจะช่วยยึดข้อความได้ดี คุณยังสามารถใช้เส้นเพื่อแยกองค์ประกอบต่างๆ ในการออกแบบซึ่งจะทำให้เอฟเฟกต์สุดท้ายมีความสอดคล้องกันมากขึ้น

การเป็นใหญ่ไม่ได้แย่เสมอไป
ในการออกแบบกราฟิกของคุณ องค์ประกอบที่ใหญ่กว่าจะดึงดูดความสนใจมากกว่าองค์ประกอบที่เล็กกว่าโดยอัตโนมัติ หากมีหลายองค์ประกอบในการออกแบบเดียว องค์ประกอบที่ใหญ่ที่สุดควรเป็นองค์ประกอบที่ทำหน้าที่เป็นจุดโฟกัส อย่างไรก็ตาม เมื่อคุณเพิ่มองค์ประกอบต่างๆ ที่มีขนาดต่างกันในการออกแบบเดียว การปรับขนาดเป็นสิ่งสำคัญมาก ซึ่งรวมถึงข้อความ องค์ประกอบการออกแบบ และแม้แต่ปุ่มต่างๆ
ปรับความสว่างและเน้นข้อความบนภาพ

หากคุณต้องการให้ข้อความถูกวางไว้บนรูปภาพ ให้ตรวจสอบว่าคุณกำลังปรับความสว่างของรูปภาพพื้นหลัง ซึ่งจะทำให้มีการซ้อนทับสีบางส่วนในการออกแบบ และภาพที่อยู่เบื้องหลังจะชดเชยตัวอักษรได้อย่างสมบูรณ์แบบ กล่าวอีกนัยหนึ่งตัวอักษรจะอ่านง่ายและชัดเจน
มาพูดถึงเคล็ดลับการออกแบบเพื่อการช่วยสำหรับการเข้าถึงกัน
ตอนนี้คุณมีแนวคิดเกี่ยวกับปัจจัยหลักบางประการที่การออกแบบของคุณต้องการเพื่อให้ดูดี แต่แล้วการช่วยสำหรับการเข้าถึงล่ะ เมื่อคุณทำการออกแบบที่เข้าถึงได้ แสดงว่าคุณอนุญาตให้บุคคลที่มีความทุพพลภาพเข้าใจและนำทาง ตลอดจนโต้ตอบกับการออกแบบที่คุณทำเสร็จแล้ว ต่อไปนี้คือเคล็ดลับบางประการที่คุณสามารถเริ่มต้นใช้งานในฐานะผู้ที่ไม่ใช่นักออกแบบในการออกแบบที่เข้าถึงได้
ออกแบบสำหรับผู้ชมที่หลากหลาย
เมื่อเราพูดถึงผู้ชมที่หลากหลาย เราหมายความว่าการออกแบบของคุณควรเข้าถึงได้สำหรับผู้ที่มีความบกพร่องทางสายตา ตาบอดสี หรือมีปัญหาด้านการมองเห็น ผู้ที่มีปัญหาด้านการได้ยิน ปัญหาการเคลื่อนไหว และปัญหาการพัฒนาความรู้ความเข้าใจควรสามารถรับรู้การออกแบบของคุณได้ การออกแบบที่คุณทำโดยเฉพาะบนเว็บไซต์ควรทำให้ทุกคนสนุกโดยไม่คำนึงถึงอายุและความสามารถ

ทำตามเคล็ดลับการออกแบบเหล่านี้เพื่อการออกแบบที่เข้าถึงได้
- สีและความเปรียบต่าง – การใช้สีข้อความและพื้นหลังที่มีคอนทราสต์ไม่เพียงพอทำให้คนอ่านยาก ใช้คอนทราสต์กับสีของคุณให้เพียงพอ
- ความสามารถในการปรับขนาดข้อความของคุณ – การปรับขนาดข้อความและการซูมบนอุปกรณ์หลายเครื่องเป็นสิ่งสำคัญสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
- การใช้งาน – คุณจะต้องคำนึงถึงสี ความสามารถในการอ่านฟอนต์ และขนาดของข้อความที่ใช้ในกรณีนี้ ตราบใดที่ข้อความของคุณดำเนินไป คุณสามารถปรับขนาดข้อความของคุณได้
สำหรับการออกแบบเว็บ คุณจะต้องพิจารณา...
- การนำทางด้วยแป้นพิมพ์ – สามารถเรียกดูเว็บไซต์ของคุณโดยใช้เพียงแป้นพิมพ์ได้หรือไม่ ถ้าไม่เช่นนั้น คุณอาจต้องการคิดใหม่เกี่ยวกับการออกแบบของคุณ หากบุคคลมีปัญหาด้านทักษะยนต์พวกเขาจะพบว่าเป็นการยากที่จะเรียกดูหากไม่มีสิ่งนี้
มันทั้งหมดลงมาเพื่ออะไร?
คุณจริงๆ อย่าปล่อยให้ความคิดว่าคุณไม่ใช่นักออกแบบมารบกวนคุณ คุณจะแปลกใจว่ามีผู้ประกอบการกี่รายที่ออกแบบของตัวเองหลังจากติดตามหลักสูตร บทช่วยสอนของ YouTube หรือแชโดว์เพื่อน และในกรณีที่คุณจะจ้างนักออกแบบ การรู้แง่มุมเหล่านี้ของการออกแบบจะเป็นประโยชน์ เพื่อให้คุณมั่นใจได้ว่าจะได้งานออกแบบที่ตรงกับความต้องการของคุณ
การออกแบบพูดได้กับคนจำนวนมาก บางครั้งอาจมากกว่าข้อความธรรมดาด้วยซ้ำ หากคุณมีความสนใจในสไตล์ สีสัน และรักษาสิ่งต่าง ๆ ให้เรียบง่ายแต่สร้างผลกระทบ เคล็ดลับเหล่านี้จะช่วยคุณสร้างสิ่งที่คุณภาคภูมิใจได้
