บล็อกการปรับแต่งอีคอมเมิร์ซ
เผยแพร่แล้ว: 2020-06-15คุณสามารถปรับปรุงประสบการณ์ของลูกค้าในสถานที่ได้หรือไม่?
จากการศึกษาของ McKinsey " ผู้นำด้านประสบการณ์ลูกค้า จะได้รับข้อมูลเชิงลึกอย่างรวดเร็วเพื่อ สร้างความภักดีของลูกค้า ทำให้ พนักงานมีความสุขมากขึ้น มี รายได้เพิ่มขึ้น 5 ถึง 10 เปอร์เซ็นต์ และ ลดต้นทุนได้ 15 ถึง 25 เปอร์เซ็นต์ ภายในสองหรือสามปี"
ฉันต้องการสำรวจวิธีสร้างกลยุทธ์ประสบการณ์ลูกค้าที่มีประสิทธิภาพ
ส่วนแรกสร้างกรอบงานพื้นฐาน เพื่อสร้างประสบการณ์ลูกค้าที่ดีขึ้น
จากนั้น เราใช้เฟรมเวิร์กนี้กับจุดสัมผัสประสบการณ์ลูกค้าทั่วไป เช่น แถบนำทาง หน้าหมวดหมู่ และ หน้าผลิตภัณฑ์
เพื่อช่วยอธิบาย เราดึงตัวอย่างจาก DTC ชั้นนำและแบรนด์ต่างประเทศ
ข้ามไปยัง ตัวอย่างประสบการณ์ลูกค้าอีคอมเมิร์ซที่นี่ หรืออ่านรายละเอียดเกี่ยวกับกรอบงานสำหรับการปรับปรุงกลยุทธ์ประสบการณ์ลูกค้า
เหตุใดประสบการณ์ของลูกค้าดิจิทัลจึงมีความสำคัญ
เราได้เน้นถึงประโยชน์บางประการของกลยุทธ์ประสบการณ์ลูกค้าที่เหนือกว่า
ความท้าทายคือการสร้างกรอบการทำงานที่เรียบง่ายเพื่อสร้างประสบการณ์ที่เหนือกว่าแก่ลูกค้า
การกำหนดปัญหาเป็นขั้นตอนแรก
เมื่อเราพูดถึงประสบการณ์ของลูกค้า เราหมายถึง วิธี ที่แบรนด์โต้ตอบกับลูกค้าตลอดเส้นทางของลูกค้า
ซึ่งรวมถึงก่อน ระหว่าง และหลังการขาย
ในปี 2020 ความท้าทายสำหรับร้านค้าอีคอมเมิร์ซหลายแห่งคือ ก) วิธีมอบประสบการณ์ลูกค้าที่ไร้รอยต่อผ่านอุปกรณ์ต่างๆ และ ข) วิธีสร้าง กลยุทธ์ลูกค้าแบบ omnichannel เพื่อมอบประสบการณ์ที่เหนือกว่าโดยไม่คำนึงถึงช่องทาง
“ผู้นำด้านประสบการณ์ลูกค้า...มีรายได้เพิ่มขึ้น 5 ถึง 10 เปอร์เซ็นต์ และลดต้นทุนลง 15 ถึง 25 เปอร์เซ็นต์ภายในสองหรือสามปี ” - McKinsey and Company
สำหรับแบรนด์อีคอมเมิร์ซ กลยุทธ์ประสบการณ์ของลูกค้าจะเกี่ยวข้องกับการเดินทางของลูกค้าดิจิทัล
เส้นทางของลูกค้าดิจิทัลคืออะไร
การทำความเข้าใจเส้นทางดิจิทัลของลูกค้าเป็นขั้นตอนแรกในการสร้างกลยุทธ์ประสบการณ์ลูกค้า
การเดินทางของลูกค้าเป็นเพียงชุดของจุดติดต่อที่ลูกค้าของคุณมี ที่สำคัญ การเดินทางคือ "ต้นทางถึงปลายทาง" ไม่ใช่หนึ่งฟังก์ชันที่แยกจากกันภายในบริษัทของคุณ เช่น การเริ่มต้นใช้งานหรือการสนับสนุน
จะปรับปรุงประสบการณ์ของลูกค้าได้อย่างไร?
ตอนนี้เราได้กำหนดทั้งประสบการณ์ของลูกค้าและการเดินทางของลูกค้าดิจิทัลแล้ว เราสามารถสร้างกรอบงานสำหรับสร้างกลยุทธ์ประสบการณ์ลูกค้าได้
มีสามขั้นตอน
จุดสัมผัสจะกำหนดสิ่งที่คุณต้องการเพิ่มประสิทธิภาพ
ลูกค้าที่อยู่ในหน้าชำระเงินกำลังพยายามทำการสั่งซื้อให้เสร็จสิ้นโดยเร็วที่สุด เปรียบเทียบกับลูกค้าในหน้าหมวดหมู่ที่กำลังมองหาผลิตภัณฑ์ที่สมบูรณ์แบบ
ด้วยการทำความเข้าใจความตั้งใจของลูกค้าในแต่ละขั้นตอนของกระบวนการ เราสามารถคาดการณ์ความต้องการและสร้างประสบการณ์ลูกค้าที่ราบรื่นได้
ด้านล่างนี้ เราจะแจกแจงองค์ประกอบทั่วไปสองสามอย่างในการเดินทางของลูกค้าดิจิทัลของอีคอมเมิร์ซ
ตัวอย่างประสบการณ์ลูกค้าอีคอมเมิร์ซ: แถบนำทาง
แถบนำทางอีคอมเมิร์ซยังคงเป็นองค์ประกอบ UI หลัก
กลยุทธ์ประสบการณ์ลูกค้าที่มีประสิทธิภาพจำเป็นต้องระบุเส้นทางของผู้ซื้อหลายรายพร้อมกัน แถบนำทางของคุณเป็นเครื่องมือที่สำคัญที่สุดในการช่วยให้ประเภทลูกค้าสามารถเปิดเผยตัวตนและตอบสนองความต้องการเฉพาะของพวกเขาแบบไดนามิก
เป้าหมายคือทำให้เส้นทางการซื้อสั้นลง นี่คือตัวอย่างบางส่วน
"กลยุทธ์ประสบการณ์ลูกค้าที่มีประสิทธิภาพจำเป็นต้องระบุเส้นทางของผู้ซื้อหลายรายพร้อมกัน" - การวิจัยความดื้อรั้น
สร้างเส้นทางของลูกค้าที่เป็นส่วนตัว
Barilliance มอบอำนาจให้ร้านค้าอีคอมเมิร์ซหลายร้อยแห่งสร้างการเดินทางของลูกค้าที่เป็นส่วนตัวด้วยการกำหนดเป้าหมายตามพฤติกรรมขั้นสูง เนื้อหาแบบไดนามิกตามเวลาจริงตามข้อมูลในเซสชัน และวิดเจ็ตที่กำหนดเองหลายสิบรายการ
คลิกที่นี่เพื่อดู ว่า Barilliance เป็นพันธมิตรส่วนบุคคลที่เหมาะกับคุณหรือไม่
กลยุทธ์ประสบการณ์ลูกค้าแถบนำทางของ Parachute
ร่มชูชีพใช้การออกแบบเมนูขนาดใหญ่
การนำทางระดับบนสุดมีหมวดหมู่สองประเภท ประเภทแรกเป็นหมวดหมู่ตามผลิตภัณฑ์ (เตียงนอน อ่างอาบน้ำ ที่นอน และการตกแต่ง)
ประเภทที่สองคือพฤติกรรมและสินค้าตาม พวกเขาเสนอทางลัดไปยังสินค้ายอดนิยม ผลิตภัณฑ์ใหม่ และผลิตภัณฑ์ที่กำลังหมุนเวียน

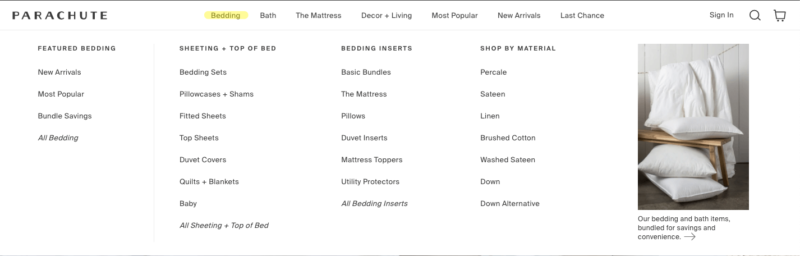
เมื่อเลือกหมวดหมู่แล้ว รายการแบบเลื่อนลงจะเติมข้อมูลแบบไดนามิก ที่นี่เราเลือกหมวดหมู่ "ที่นอน"

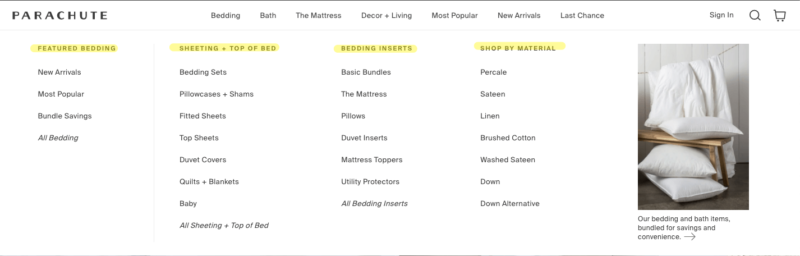
เมนู mega เปิดเผยสี่หมวดย่อย อีกครั้ง มีการแบ่งระหว่างหมวดหมู่ที่กำหนดผลิตภัณฑ์และหมวดหมู่ที่ดูแลจัดการ จุดที่โดดเด่นที่สุดคือ "Featured Bedding" ซึ่งมีสินค้ามาใหม่ ตัวเลือกยอดนิยม และส่วนลดแบบรวมกลุ่มอีกครั้ง
ที่อยู่ติดกันเป็นหมวดหมู่ตามผลิตภัณฑ์สองประเภท: ผ้าปูที่นอน + ด้านบนของเตียง เช่นเดียวกับแผ่นปูเตียง สุดท้ายมีตัวเลือกในการซื้อสินค้าตามวัสดุ

เราสามารถวาดบทเรียนจำนวนหนึ่งได้จากวิธีที่ Parachute เข้าใกล้การนำทาง
หน้าหมวดหมู่ตัวอย่างประสบการณ์ลูกค้าอีคอมเมิร์ซ
เช่นเดียวกับแถบนำทาง หน้าประเภทเป็นขั้นตอนสำคัญในเส้นทางของลูกค้าดิจิทัลของผู้ซื้อ
ในหน้าหมวดหมู่ คุณควรปรับประสบการณ์ลูกค้าให้เหมาะสมเพื่อการค้นพบผลิตภัณฑ์อย่างรวดเร็ว
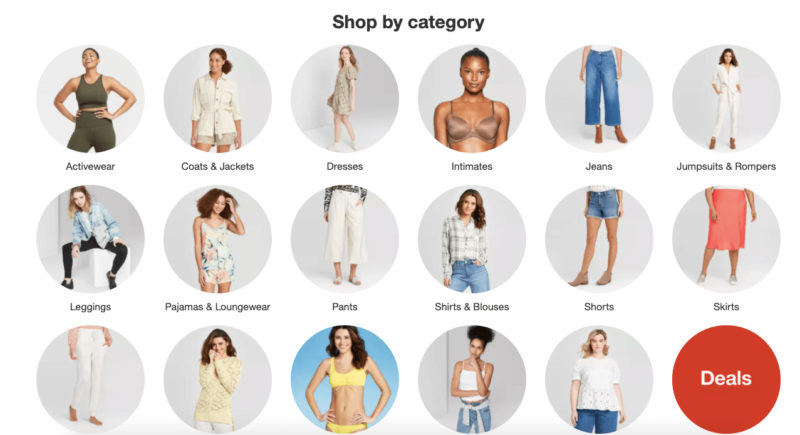
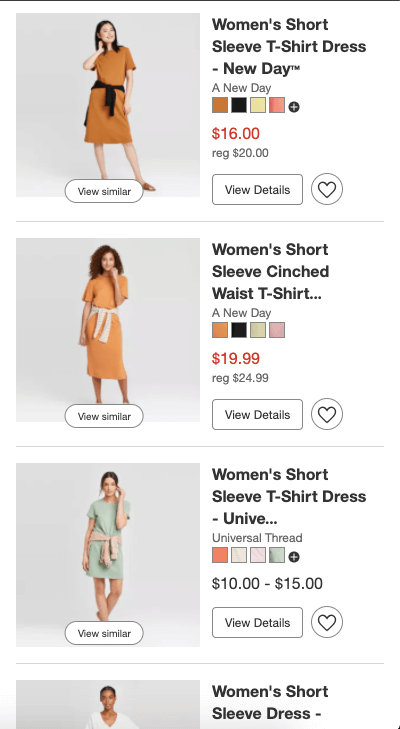
จัดหมวดหมู่ผลิตภัณฑ์เชิงลึกและหมวดหมู่ย่อย เช่น Target

หากมี ลูกค้าควรสามารถนำทางไปยังหมวดหมู่ย่อยได้
ด้านบนเป็นภาพหน้าจอของหมวดหมู่ "เสื้อผ้าสตรี" ระดับบนสุดของ Target ช่วยให้ผู้ซื้อนำทางไปยังตำแหน่งที่เหมาะสมได้อย่างรวดเร็วและมองเห็นได้
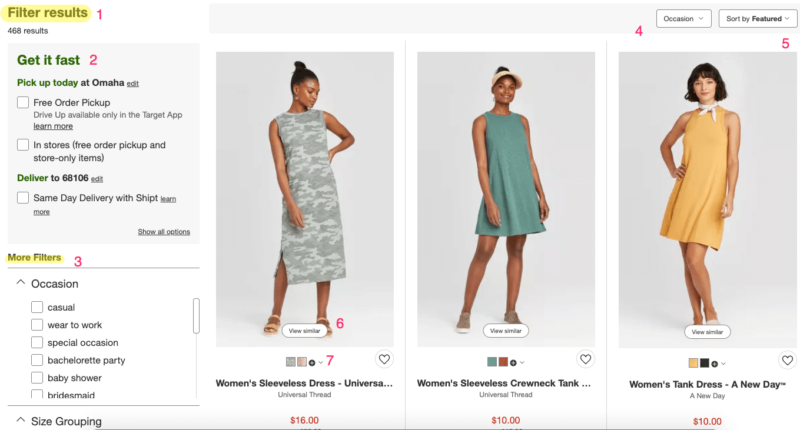
สร้างตัวเลือกการกรองขั้นสูง เช่น Target

การให้ตัวเลือกการกรองขั้นสูงช่วยสร้างความสะดวกและช่วยให้ลูกค้าค้นหาผลิตภัณฑ์ในอุดมคติของตนได้โดยเร็วที่สุด

อีกครั้ง Target ให้ตัวอย่างที่ยอดเยี่ยม ในหน้าหมวดหมู่ มีตัวเลือกการกรอง 7 แบบและการกล่าวถึงพร้อมใช้งานทันที
1. "ผลการกรอง" ส่วนหัว
วางเป้าหมายไว้ด้านหน้าและตรงกลางที่คุณสามารถกรองผลลัพธ์ได้
สิ่งนี้ทำให้ลูกค้ามั่นใจว่าพวกเขาสามารถโต้ตอบกับเพจและรับสิ่งที่พวกเขาต้องการหากตัวเลือกเริ่มต้นไม่ใช่สิ่งที่พวกเขากำลังมองหา
2. กรองตามประเภทการจัดส่ง
ผู้ซื้อของคุณมีความคาดหวังในการจัดส่งที่แตกต่างกัน Target เข้าใจดีว่านักช้อปดิจิทัลบางคนรอสินค้าที่จะจัดส่งได้
แต่คนอื่นๆ คาดหวังว่าจะ หาข้อมูลทางออนไลน์และไปรับที่ร้าน Target ช่วยให้ผู้ซื้อมีตัวเลือกล่วงหน้า
วิธีนี้จะช่วยป้องกันไม่ให้นักช้อปรู้สึกรำคาญกับสินค้าที่ไม่มีในการจัดส่งที่ต้องการ
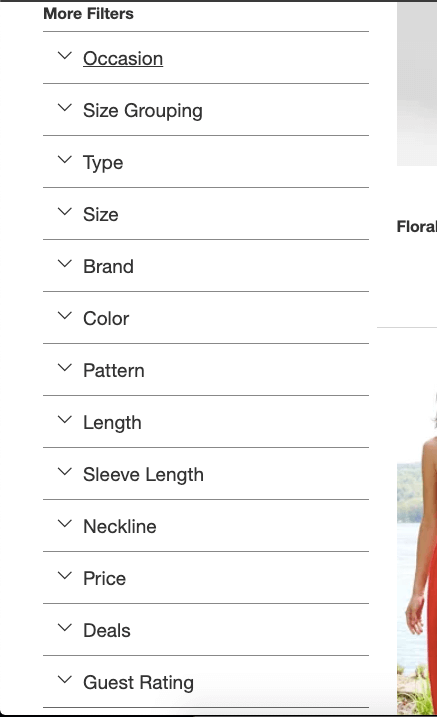
3. ตัวกรองเพิ่มเติม

Target เป็นตัวอย่างที่ดีของบริษัทที่เข้าใจถึงความสำคัญของตัวกรอง
แต่ละรายการมีการกำหนดขอบเขตอย่างละเอียดด้วยข้อมูลเมตา ในตัวอย่างการแต่งกาย ได้แก่ ประเภท ขอบเสื้อผู้หญิงตอนหน้าอก ความยาว และรูปแบบ
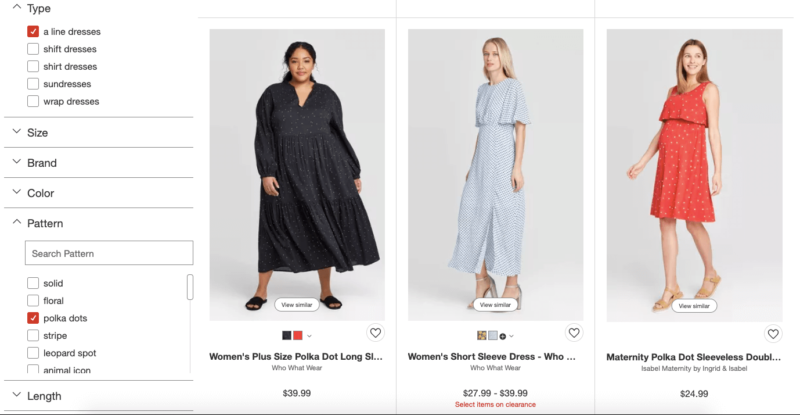
ลูกค้าสามารถเลือกได้อย่างรวดเร็วว่าแอตทริบิวต์ใดมีความสำคัญต่อพวกเขา และดูการเปลี่ยนแปลงการเลือกผลิตภัณฑ์ในแบบเรียลไทม์
ด้านล่างนี้คุณจะเห็นว่าสิ่งนี้มีประโยชน์เพียงใด
ฉันแค่เลือกว่าฉันกำลังมองหาชุดเดรสสไตล์ "เส้น" ที่มีลายจุด หนึ่งวินาทีต่อมา Target นำเสนอการเลือกที่ถูกต้อง

สร้างคำแนะนำผลิตภัณฑ์แบบไดนามิกเช่น Target
Barilliance ช่วยให้ร้านค้าอีคอมเมิร์ซหลายร้อยแห่งสร้างคำแนะนำผลิตภัณฑ์แบบไดนามิก คุณสามารถตั้งค่ากฎการจัดวางสินค้าขั้นสูงได้อย่างง่ายดายหรืออนุญาตให้ AI ของเรานำเสนอรายการที่เกี่ยวข้องมากที่สุด
คลิกที่นี่เพื่อดู ว่า Barilliance เป็นโซลูชันที่เหมาะสมสำหรับคุณหรือไม่
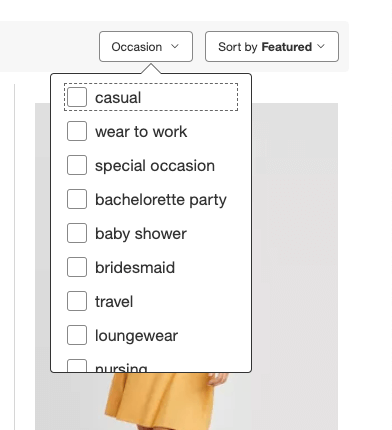
4. กรองตามโอกาส
ลูกค้ามักจะซื้อของด้วยความตั้งใจ ในกรณีของเป้าหมาย พวกเขา "ต้องการบางอย่างสำหรับทำงาน" หรือ "ชุดสำหรับโอกาสพิเศษ"
Target ทำผลงานได้ดีเมื่อเข้าสู่ Conversion นี้ การกรองตามโอกาสเป็นตัวเลือกที่โดดเด่นที่สุด ผู้ซื้อสามารถแสดงความต้องการและรับสินค้าที่เกี่ยวข้องสูงซึ่งตอบสนองความต้องการที่แสดงออก

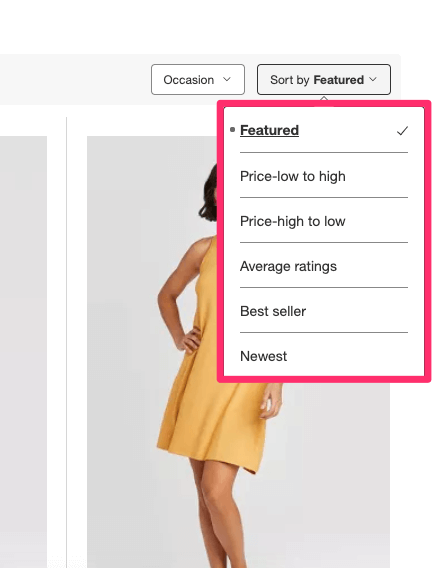
5. เรียงตามตัวกรองทั่วไป
คาดว่าจะมีฟังก์ชันการเรียงลำดับพื้นฐาน
Target รวมเทคนิคการกรองอีคอมเมิร์ซทั่วไปไว้ในเมนูแบบเลื่อนลงด้านขวาสุด
เมนูแบบเลื่อนลงประกอบด้วยการจัดเรียง เช่น "ราคา-ต่ำไปสูง" "ราคาสูงไปต่ำ" "สินค้าขายดี" และค่าเริ่มต้นเป็น "รายการแนะนำ"

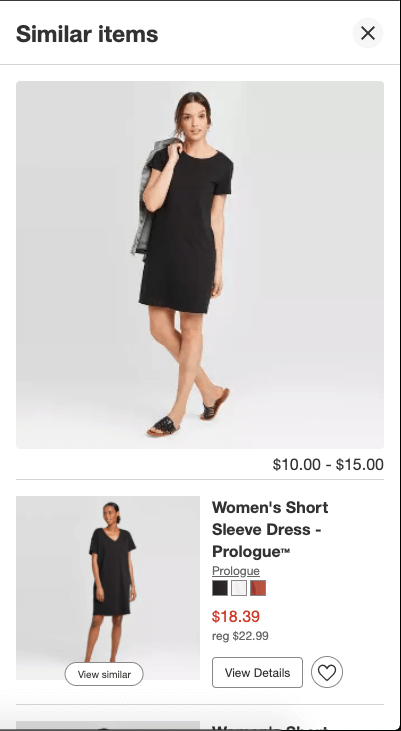
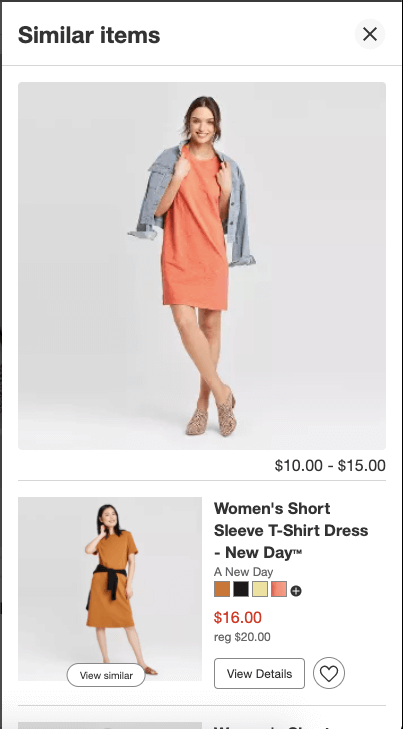
6. ในวิดเจ็ตรายการที่คล้ายกัน
เมื่อโหลด Target คาดเดาได้ดีที่สุดว่าสินค้าใดที่ผู้ซื้อสนใจ แต่สำหรับผลิตภัณฑ์แต่ละรายการ พวกเขาให้คุณเห็น "รายการที่คล้ายคลึงกัน"
เมื่อผู้ซื้อโต้ตอบกับปุ่ม วิดเจ็ตด้านข้างจะดึงรายการที่คล้ายกันขึ้นมา




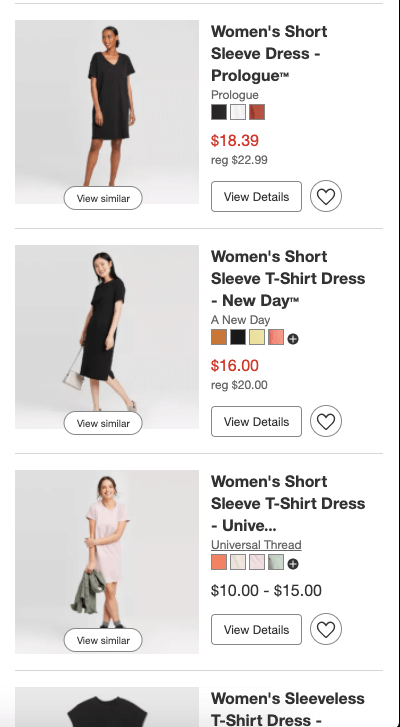
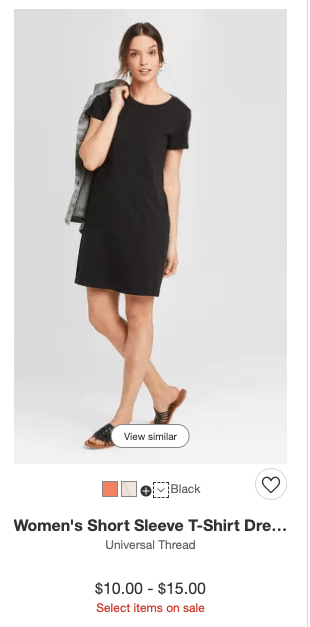
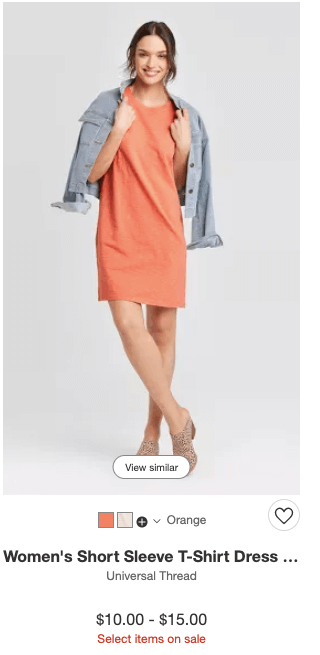
7. ในรูปแบบรายการวิดเจ็ต
อีกครั้ง จุดประสงค์หลักของหน้าหมวดหมู่คือการอำนวยความสะดวกในการช็อปปิ้ง
นอกจากสินค้าที่คล้ายคลึงกัน ผู้ซื้อยังสามารถดูตัวอย่างรูปแบบต่างๆ ของสินค้าปัจจุบันที่พวกเขากำลังดูอยู่โดยไม่ต้องออกจากหน้าหมวดหมู่
วิธีนี้ช่วยให้ผู้ซื้อไม่ต้องคลิกเข้าไปที่สินค้า คลิกสีต่างๆ แล้วคลิกกลับไปที่หน้าหมวดหมู่เพื่อช็อปปิ้งต่อ


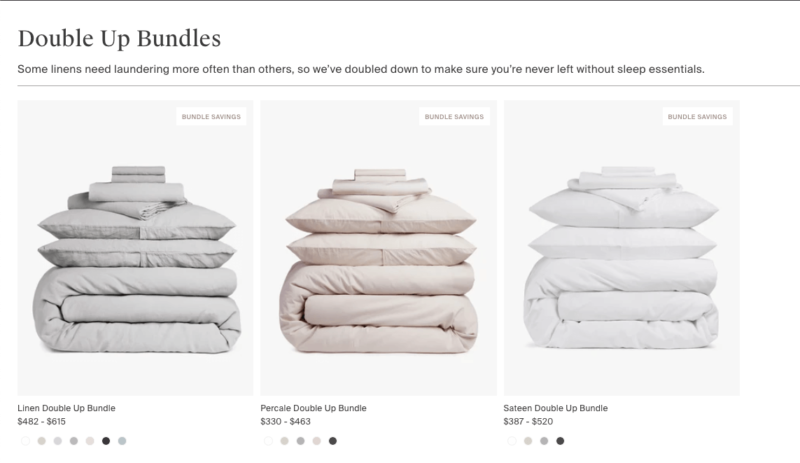
กลยุทธ์ประสบการณ์ลูกค้าหน้าหมวดหมู่ของร่มชูชีพ
Parachute มีแคตตาล็อกสินค้าที่เล็กกว่า Target มาก
อย่างไรก็ตาม พวกเขายังรวมการเพิ่มประสิทธิภาพขั้นสูงไว้ด้วย วิธีที่ชาญฉลาดกว่าคือการแสดงแต่ละผลิตภัณฑ์ด้วยสีที่ต่างกัน
ในกรณีของ Parachute ผลิตภัณฑ์ส่วนใหญ่มีจำหน่ายในคอลเลกชั่นสีพื้นฐานเดียวกัน ด้วยการแสดงสีที่หลากหลายบนหน้าหมวดหมู่ ลูกค้าสามารถดูตัวอย่างสีต่างๆ ได้ในคราวเดียว

ตัวอย่างประสบการณ์ลูกค้าอีคอมเมิร์ซ: หน้าผลิตภัณฑ์
เราได้กล่าวถึง ความสำคัญของการออกแบบหน้าผลิตภัณฑ์อย่างละเอียดแล้วที่นี่
หน้าผลิตภัณฑ์ที่มีประสิทธิภาพขึ้นอยู่กับการเพิ่มประสิทธิภาพ
เมื่อคุณเพิ่มประสิทธิภาพประสบการณ์ลูกค้าในหน้าผลิตภัณฑ์ของคุณ ฉันขอแนะนำคำแนะนำเกี่ยวกับ การเพิ่มประสิทธิภาพการแปลงหน้า ผลิตภัณฑ์และการออกแบบหน้าผลิตภัณฑ์
ด้านล่างนี้ เราจะสำรวจกลยุทธ์ประสบการณ์ลูกค้าในหน้าผลิตภัณฑ์ของ Parachute อย่างรวดเร็ว
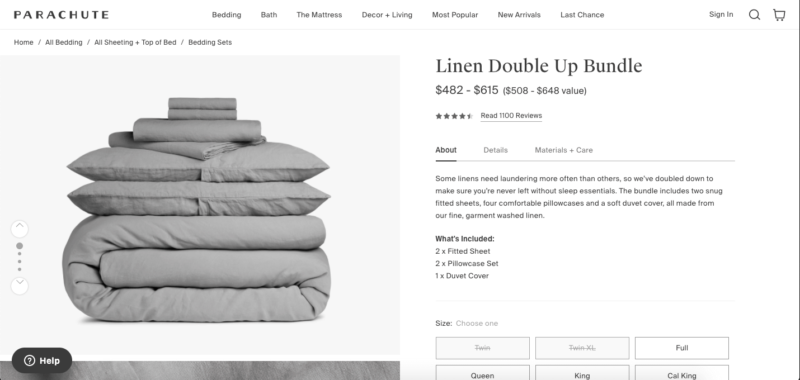
กลยุทธ์ประสบการณ์ลูกค้าหน้าผลิตภัณฑ์ของ Parachute

ความต้องการของลูกค้าทั่วไปในหน้าผลิตภัณฑ์คือ ก) การเลือกสินค้า และ ข) การประเมินค่าสินค้า
เมื่อลูกค้าพร้อมที่จะซื้อ พวกเขาจำเป็นต้องสามารถเลือกรูปแบบผลิตภัณฑ์ที่ต้องการได้อย่างรวดเร็วและดำเนินการชำระเงิน
อย่างไรก็ตาม เป็นเรื่องปกติที่ลูกค้าจะอยู่ในขั้นตอนการประเมินบนหน้าผลิตภัณฑ์ ที่นี่พวกเขากำลังพยายามตรวจสอบว่านี่เป็นผลิตภัณฑ์ที่เหมาะสมสำหรับพวกเขาหรือไม่
การเลือกคุณลักษณะของผลิตภัณฑ์
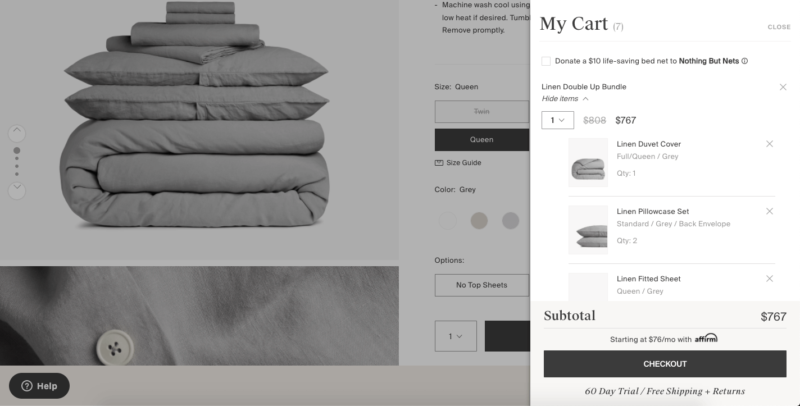
Parachute ทำงานได้อย่างยอดเยี่ยมในการจำกัดการโต้ตอบที่ลูกค้าต้องการก่อนที่จะชำระเงินได้
ตัวเลือกทั้งหมดจะแสดงล่วงหน้าในลักษณะที่ชัดเจนและเป็นภาพ
เปรียบเทียบสิ่งนี้กับหน้าผลิตภัณฑ์ที่มีเมนูดรอปดาวน์ แท็บ หรือองค์ประกอบอื่นๆ ที่จำเป็นต้องมีการโต้ตอบกับลูกค้า เพื่อดูว่ามีตัวเลือกใดบ้าง
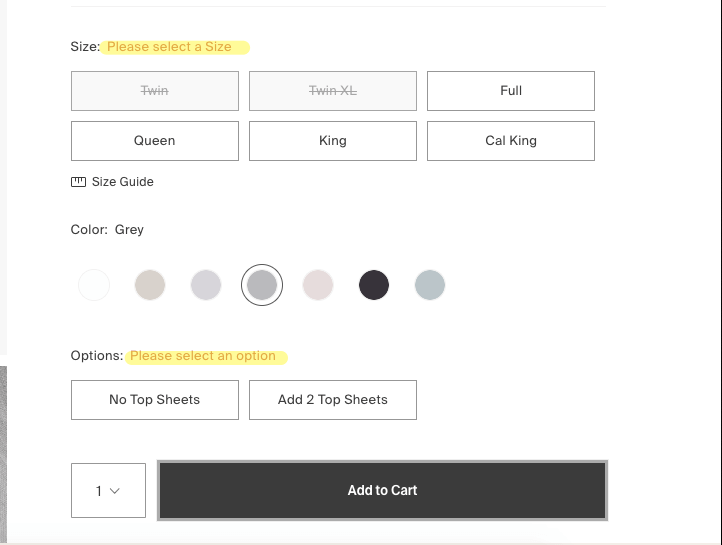
นอกจากนี้ เมื่อลูกค้าพยายามเพิ่มสินค้าลงตะกร้าโดยไม่ได้เลือกแอตทริบิวต์ของผลิตภัณฑ์ จะมีข้อความช่วยเหลือที่ชัดเจน (เน้นที่ด้านบน)


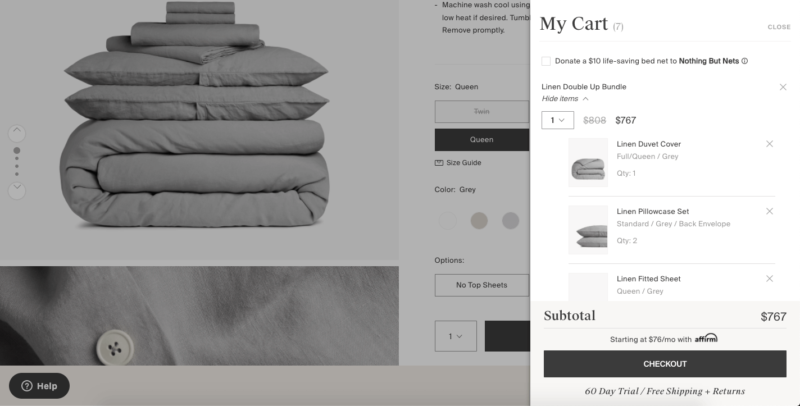
เมื่อสินค้าถูกเพิ่มลงในตะกร้าสินค้าแล้ว วิดเจ็ตด้านข้างจะเลื่อนเข้ามา ซึ่งแสดงการยืนยันว่าสินค้าถูกเพิ่มเรียบร้อยแล้ว ช่วยให้ลูกค้าสามารถอัปเดตปริมาณ และให้ขั้นตอนถัดไปที่ชัดเจนในการชำระเงิน
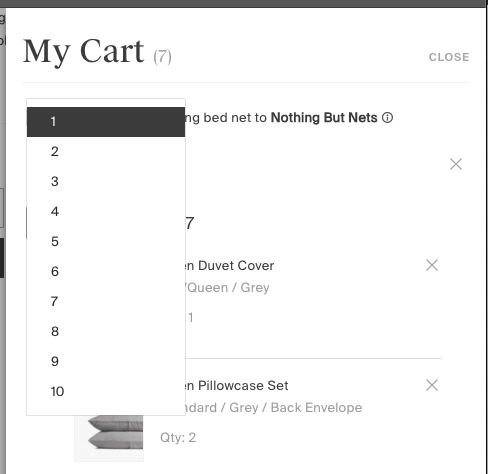
เมื่อคุณไปอัปเดตปริมาณ จะมีรายการดรอปดาวน์อย่างง่าย

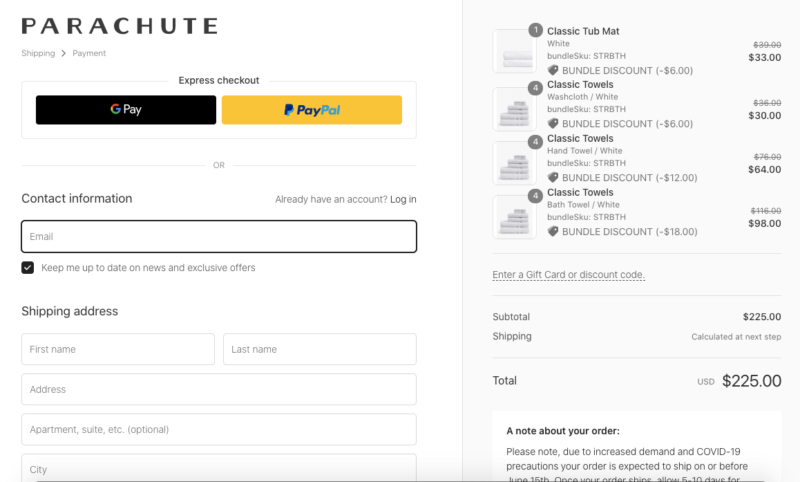
พวกเขายังให้ตัวเลือกการชำระเงินรายเดือนผ่านยืนยัน ตัวอย่างข้อความจะถูกวางไว้เหนือปุ่มชำระเงินแบบไดนามิก ซึ่งจะช่วยลดต้นทุนที่รับรู้ของสินค้า
พวกเขา ระบุสาเหตุที่พบบ่อยที่สุดสำหรับการละทิ้งรถเข็น - ค่าขนส่ง โดยให้จัดส่งและคืนสินค้าฟรี
สุดท้ายนี้ลดความเสี่ยงด้วยการให้ทดลองใช้งาน 60 วัน โดยไม่ถามคำถามใดๆ

สร้างหลักฐานทางสังคมด้วยบทวิจารณ์หน้าผลิตภัณฑ์

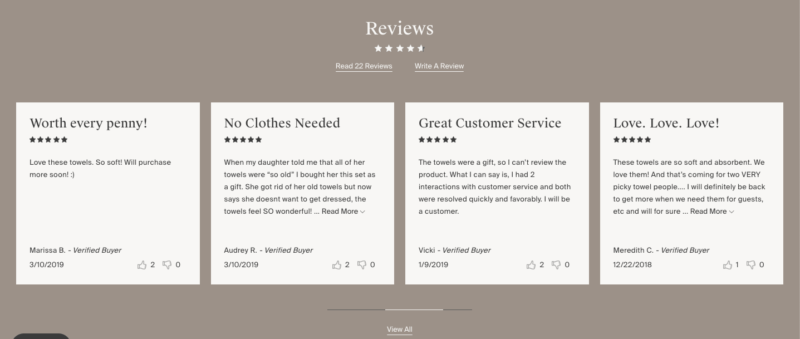
สำหรับลูกค้าที่อยู่ในขั้นตอนการประเมิน พวกเขายังมีวิดเจ็ตการรีวิวอีกด้วย วิดเจ็ตนี้เป็นภาพหมุนที่ช่วยให้ลูกค้าสามารถเลื่อนดูและอ่านบทวิจารณ์ได้
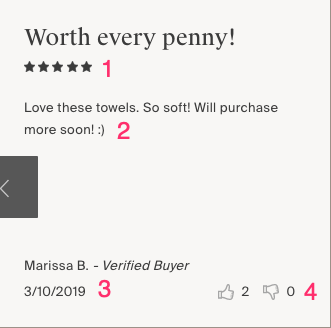
การตรวจสอบแต่ละรายการจะรวบรวมข้อมูลที่สำคัญจำนวนหนึ่งสำหรับลูกค้า


ขั้นตอนถัดไป...
เราได้ครอบคลุมปัจจัยประสบการณ์ลูกค้าอีคอมเมิร์ซที่สำคัญบางอย่าง รวมถึงแถบนำทาง หน้าหมวดหมู่ และหน้าผลิตภัณฑ์
ขั้นตอนต่อไปคือการสามารถรับรู้ได้ว่าผู้ซื้อประเภทใดอยู่ในกลุ่มลูกค้า การแบ่งส่วนพฤติกรรม และ ปรับแต่งประสบการณ์ของนักช้อป
หากคุณต้องการดูว่า Barilliance สามารถช่วยคุณสร้างประสบการณ์ส่วนบุคคลสำหรับลูกค้าของคุณได้อย่างไร คุณสามารถ ขอตัวอย่างได้ที่นี่
